Pershendetje te dashur miq. Paneli i zhvilluesit (konsola) në shfletues është mjet i domosdoshëm për secilin pronar të faqes, me të cilin mund të shikoni shpejt kodi html faqet dhe stilet css. Dhe gjithashtu mësoni për gabimet që kanë ndodhur gjatë ngarkimit të faqes dhe kontrolloni sitin për përshtatshmëri.
Është puna me kodin html, stilet css dhe përshtatshmërinë në panelin e zhvilluesve që do të shqyrtojmë sot. Këto janë mjetet që kërkohen për shumicën e detyrave.
Për mirëkuptim i përbashkët fotografitë le të japim një shembull se kur mund t'ju duhet një panel zhvilluesish.
Le të themi se keni ardhur në blogun tim dhe jeni të interesuar se çfarë fonti përdor apo ngjyros e kështu me radhë. Në përgjithësi, mund të jetë çdo element në sit. Dhe ju dëshironi të bëni të njëjtën gjë në faqen tuaj.
Pastaj shikoni përmes panelit të zhvilluesit në shfletuesin në elementi i dëshiruar, ku mund të shihni kodin html dhe stilet css për të.
Një mënyrë tjetër për të përdorur panelin është kur dëshironi të bëni diçka në sajt, por nuk e dini ende se si do të duket.
Në këtë rast, mund të përdorni gjithashtu panelin e zhvilluesit dhe të shihni se si do të duket ideja juaj në shfletues. Në fund të fundit, gjithçka që bëni në panelin e zhvilluesve është e dukshme vetëm për ju. Dhe në mënyrë që eksperimentet tuaja të shihen nga vizitorët, do t'ju duhet të transferoni stilet dhe kodet në skedarët e sajtit.
Hapja e panelit të webmasterit dhe njohja me ndërfaqen
Paneli i zhvilluesit është i pranishëm në çdo shfletues modern. Për ta hapur atë, duhet të shtypni tastin F12 në tastierën tuaj.
Ndërfaqja e panelit në shfletues të ndryshëm do të jenë të ndryshme, por parimet e funksionimit janë të ngjashme.
Më pëlqen më shumë paneli në shfletuesin Firefox.
Vetë paneli është i ndarë në dy gjysma dhe përmban skeda dhe mjete për punë.
Në panel, mund të shikoni kodin HTML të faqes dhe ta ndryshoni atë pikërisht atje. Për ta bërë këtë, zgjidhni elementin e dëshiruar, shtypni butonin e djathtë miun dhe zgjidhni nga menyja "Redakto sihtml (RedaktosiHTML)".

Për të punuar me stilet, duhet të shkoni te seksioni i panelit CSS, ku mund të shtoni stile ose të çaktivizoni ato ekzistuese duke hequr kutinë e kontrollit përballë tyre. Gjithçka mund të ndryshohet.
Këtu mund të zbuloni gjithashtu se në cilin skedar janë vendosur stilet dhe në cilën linjë.
Si të analizoni një element html në një faqe interneti dhe të zbuloni stilet e tij css
Le të shohim një shembull në timin, i cili ndodhet në secilin artikull.
Për të analizuar elementin e dëshiruar, duhet të klikoni mbi të me butonin e djathtë të miut dhe të zgjidhni artikullin e menusë .

I gjithë parimi i punës me kodin në panel është që ju duhet të zgjidhni kodin html në dritaren e majtë, dhe stilet për këtë element do të jenë në dritaren e djathtë.
Dhe nëse gjithçka është mjaft e thjeshtë me stilet, atëherë kur punoni me kodin html, duhet të kuptoni integritetin e tij. Kjo do të thotë, çdo element ka etiketa në të cilat ndodhet. Mund të jenë paragrafë, lidhje, imazhe e kështu me radhë. Më shpesh, këto janë blloqe DIV që kanë një etiketë hapëse. < div> dhe mbyllja div>. Dhe në panel, gjithçka është qartë e dukshme.

Kur kopjoni ose redaktoni, është e rëndësishme të kuptoni se ku fillon dhe ku përfundon një bllok. Pasi të keni bërë gabimin më të vogël këtu, mund të prishni të gjithë paraqitjen e shabllonit.
Në tutorialin e videos, do të ndalem në këtë moment në detaje. Dhe nëse doni të mësoni shpejt njohuri baze nga html dhe css, ju këshilloj të shkoni në faqe "Falas" dhe shkarkoni kurset e Evgeny Popov.
Si të kopjoni kodin html nga skedarët e panelit në faqe
Mund të ketë shumë ide për përdorimin e panelit të zhvilluesve. Pas eksperimentimit në panel, rezultati duhet të transferohet në skedarët e faqes. Dhe këtu ka disa vështirësi. Fakti është se paneli shfaq kodin html dhe faqet më moderne, përfshirë ato në platformën WordPress, janë krijuar duke përdorur gjuhën Programimi PHP. Dhe kjo është si qielli dhe toka.
Pra, le të shohim një shembull të kopjimit të një baneri nga blogu im dhe transferimit të tij në një faqe tjetër.
Për ta bërë këtë, unë hap panelin e zhvilluesit, duke ekzaminuar elementin e dëshiruar. Pasi të keni përcaktuar fillimin e bllokut DIV, shtypni butonin e djathtë të fluturimit dhe zgjidhni artikullin e menysë "Kopje e jashtmeHTML"

Kodi është kopjuar në kujtesën e fragmenteve dhe tani duhet ta ngjisni në vendin ku dëshironi të shihni këtë banderolë.
Ky proces është mjaft i vështirë për t'u përshkruar, kështu që unë sugjeroj të shikoni një video tutorial në të cilin gjithçka përshkruhet dhe tregohet në detaje.
Si të transferoni stilet nga paneli i zhvilluesit në skedarët e sajtit
Pasi të keni vendosur për kodin dhe stilet, mund të filloni t'i transferoni ato në skedarët e faqes. Meqenëse deri më tani të gjitha këto ndryshime janë të dukshme vetëm për ju në shfletues dhe nëse rifreskoni faqen, atëherë të gjitha ndryshimet do të zhduken.
 , është më i përshtatshëm për mua. Meqenëse kur punoni në Notepad ++ ka theksim të kodit dhe numërim të rreshtave. Dhe kjo ndihmon shumë kur nuk është e lehtë të kopjosh stilet, por të bësh ndryshime në ato ekzistuese. Këto stile janë të lehta për t'u gjetur sipas numrit të rreshtit.
, është më i përshtatshëm për mua. Meqenëse kur punoni në Notepad ++ ka theksim të kodit dhe numërim të rreshtave. Dhe kjo ndihmon shumë kur nuk është e lehtë të kopjosh stilet, por të bësh ndryshime në ato ekzistuese. Këto stile janë të lehta për t'u gjetur sipas numrit të rreshtit.
Si të kontrolloni përshtatshmërinë e shabllonit në panelin e zhvilluesit
Për të kaluar panelin në modalitetin adaptiv, duhet të shtypni kombinimin e tastit CTRL + SHIFT + M ose butonin në panelin e zhvilluesit, i cili ndodhet ndryshe në shfletues të ndryshëm.


konkluzioni
Në këtë artikull, unë nuk i kam shqyrtuar të gjitha mjetet e panelit të zhvilluesve, por vetëm ato që mund të jenë të dobishme dhe që përdoren nga shumë webmasterë më shpesh.
Përdorimi i panelit dhe aftësitë për të punuar me kodin dhe stilet janë të domosdoshme kur punoni me sajte dhe programe shoqëruese.
Merrni mjetin në shërbim, do t'ju vijë në ndihmë shumë herë të tjera.
Nëse keni ndonjë pyetje, unë do të jem i lumtur t'u përgjigjem atyre në komente.
Miq, ju uroj suksese. Shihemi në artikuj të rinj.
Sinqerisht, Maxim Zaitsev.
Nëse vlerësimi i efektivitetit të përmbajtjes në faqen e aplikacionit në dyqan është një pyll i errët për ju, kushtojini vëmendje Google Play Konsola e Zhvilluesit. Unë do t'ju tregoj se si të punoni me këtë mjet.
Çfarë është Google Play Developers Console?
Pasi skedari apk i aplikacionit tuaj të jetë gati, ai duhet të shtohet në dyqan Google Apps Luaj.
Numri i përdoruesve të rinj nuk është i barabartë me numrin e instalimeve në të njëjtën periudhë.
 Ekzistojnë dy kritere të disponueshme në raport: të dhënat sipas burimit të trafikut dhe të dhënat sipas vendit. Ju mund të gjeneroni një raport për një ditë, një javë ose një muaj; për fat të keq, nuk mund të zgjidhni një periudhë në mënyrë arbitrare.
Ekzistojnë dy kritere të disponueshme në raport: të dhënat sipas burimit të trafikut dhe të dhënat sipas vendit. Ju mund të gjeneroni një raport për një ditë, një javë ose një muaj; për fat të keq, nuk mund të zgjidhni një periudhë në mënyrë arbitrare.
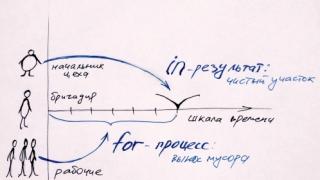
Raporti paraqitet në formën e një hinke.
- Vizitorë unikë në faqen e dyqanit të aplikacioneve.
- Numri i përdoruesve që instaluan aplikacionin pas shikimit.
- Numri i blerësve.
- Blerës të përsëritur.
Të dhënat gjenerohen në formën e një grupi, domethënë, vetëm ata përdorues që vizituan faqen dhe instaluan aplikacionin gjatë kësaj periudhe kohore do të përfshihen në raport për intervalin kohor të zgjedhur. Çfarë është analiza e grupit dhe pse është e rëndësishme për hulumtim marketingu kemi shkruar.

Indeksi Dyqan Lojërash- këto janë rezultatet e ASO-së tuaj, domethënë rezultatet e optimizimit të faqes dhe indeksimit të saj në dyqanin e aplikacioneve.
Në thelb, kjo përdoruesit unikë i cili zbarkoi në faqen e aplikacionit tuaj si rezultat i kërkimit ose shikimit të aplikacioneve në Play Store.
3. Seksioni "Vlerësimet dhe komentet"
Nënseksioni "Vlerësimet" është një raport që ju lejon të shihni dinamikën e vlerësimeve sipas ditës, javës, muajit dhe të vlerësoni se si përdoruesit e perceptuan prezantimin e një veçorie të re.
"Rishikimet" është një fushë për aktivitetet e menaxherit tuaj të reputacionit, specialistit të SMM ose çdo personi tjetër që është përgjegjës për komunikimin me përdoruesit që ju shkruajnë kërkesa/ankesa në rishikimet në dyqan.
Në këtë seksion Sistemi i Google Play Developers Console ju kërkon vullnetarisht-detyrueshëm diçka dhe tregon atë që keni bërë tashmë. Për shembull, shtoni pamjet e ekranit për tabletët nëse aplikacioni juaj mbështet pajisje të tilla.
5. Seksioni "Të dhënat për Google Play"
Ky seksion plotëson raportin e mëparshëm pasi tregon se çfarë shfaqet në faqen e dyqanit - gjuhë, Përshkrim i shkurtër, Përshkrimi i plotë, ikonë, materiale grafike.
Aktiv Faqja e Google Luaj, është shumë e dëshirueshme të shtoni një video promovuese, pasi kjo ndikon në atraktivitetin e faqes tuaj për dyqanin dhe përdoruesin.
konkluzionet
Google Play Developers Console - një mjet që mund dhe duhet të përdoret në marketing aplikacioni celular. Pasi të keni kuptuar Google Play Developers Console, do të kuptoni:
- si e percepton dyqani aplikacionin tuaj;
- se si dyqani tregon efektivitetin e përmbajtjes suaj në faqen e aplikacionit.
Në fakt, kjo është një lidhje e rëndësishme midis zhvilluesit të produktit dhe përdoruesve të tij.
Ilustrimi i parë është një foto e Freddie Fabrice nga projekti The Renaissance Series.
|Shfletuesit modernë ofrojnë mjete zhvillimi të integruara për JavaScript dhe teknologji të tjera. Këto mjete përfshijnë një tastierë që duket si një ndërfaqe shell, si dhe mjete për inspektimin e DOM-it, korrigjimin dhe analizimin e aktivitetit të rrjetit.
Konsola mund të përdoret për të regjistruar informacionin si pjesë e një procesi Zhvillimi i JavaScript. Konsola gjithashtu ju lejon të ndërveproni me një faqe në internet duke ekzekutuar Shprehjet JavaScript në kontekstin e faqes. Në fakt, tastiera ofron mundësinë për të shkruar Kodi JavaScript dhe, nëse është e nevojshme, menaxhoni atë.
Ky udhëzues do t'ju mësojë se si të punoni me Konsolë JavaScript në shfletues dhe ju prezantoj me mjete të tjera zhvillimi të integruara që mund t'ju duken të dobishme.
Puna me tastierën JavaScript në Browser
Shumica e shfletuesve modernë të uebit që mbështesin HTML dhe XHTML ofrojnë si parazgjedhje akses në tastierën e zhvilluesit, ku mund të punoni me JavaScript në një ndërfaqe të ngjashme me guaskën e terminalit. Në këtë seksion, do të mësoni se si të përdorni konsolën në Firefox dhe Chrome.
Shfletuesi Firefox
Këto mjete ju lejojnë të inspektoni dhe modifikoni elementet DOM, si dhe të kërkoni objektet HTML, Të lidhura faqe specifike. DOM mund të tregojë nëse një pjesë e tekstit ose imazhit ka një atribut ID dhe mund të përcaktojë vlerën e atij atributi.
Gjithashtu, në shiritin anësor ose nën panelin DOM, mund të gjeni stilet css, të cilat përdoren në dokument HTML ose fletë stili.
Për të modifikuar DOM-in në kohë reale, klikoni dy herë mbi elementin e zgjedhur. Për shembull, mund të provoni të ktheni etiketën
V .
Përsëri, pas rifreskimit, faqja do të kthehet në formën e mëparshme.
Skeda e rrjetit
Skeda Rrjeti ju lejon të monitoroni dhe regjistroni kërkesat e rrjetit. Kjo skedë tregon kërkesat e rrjetit të shfletuesit, duke përfshirë kërkesat për të ngarkuar një faqe, kohën e kërkesës së shërbimit dhe detajet për secilën kërkesë. Ju mund t'i përdorni këto të dhëna për të optimizuar performancën e ngarkimit të faqes dhe për të korrigjuar pyetjet.
Mund të përdorni skedën Rrjeti së bashku me tastierën JavaScript. Për shembull, mund të filloni të korrigjoni një faqe duke përdorur tastierën dhe më pas të hapni skedën Rrjeti dhe të shikoni aktivitetin e rrjetit pa e ringarkuar faqen.
Dizajn të përgjegjshëm
Faqet e internetit të përgjegjshme përshtatin shpejt pamjen dhe ndjesinë e tyre në pajisje të ndryshme: telefona celularë, tableta, desktop dhe laptopë. Madhësia e ekranit, densiteti i pikselit dhe përgjigja ndaj prekjes janë faktorë që duhen marrë parasysh kur dizajnoni faqe interneti të përgjegjshme. Është gjithashtu e rëndësishme të merren parasysh parimet e dizajnit të përgjegjshëm në mënyrë që faqja e internetit të jetë e aksesueshme dhe produktive, pavarësisht nga pajisja në të cilën është hapur.
Shfletuesit modernë (duke përfshirë Firefox dhe Chrome) ofrojnë modele për respektimin e parimeve të dizajnit të përgjegjshëm gjatë zhvillimit të faqeve të internetit dhe aplikacioneve. Këto modele imitojnë sjelljen e një pajisjeje të veçantë, e cila ju lejon të testoni dhe analizoni të gjitha funksionet e faqes.
Mund të mësoni më shumë rreth kësaj në manualet e shfletuesit:
- Modaliteti i dizajnit të përgjegjshëm në Firefox
konkluzioni
Ky udhëzues prezanton rishikim i shkurtër duke punuar me tastierën JavaScript në shfletuesit modern të internetit. Ju gjithashtu mund të gjeni informacione për të tjera mjete të dobishme zhvillimin.
Nëse jeni adhurues i lojërave kompjuterike, atëherë me shumë mundësi keni dëgjuar se ekziston një lloj konsole zhvilluesish. Por çfarë është ajo? Si ta përdorim atë? Rezulton se ekziston jo vetëm në lojërat kompjuterike: për shembull, mund të gjendet në çdo shfletues të internetit. Dhe mund të jetë tepër e dobishme jo vetëm për zhvilluesit, për të cilët ishte menduar fillimisht. Në këtë artikull, ju do të mësoni, zhvilluesi, çfarë mund të bëni me të, si dhe çfarë përfitimesh mund të sjellë për lojtarët.
Cfare eshte?
Pra, para së gjithash, natyrisht, ia vlen të flasim për atë që është në përgjithësi tastiera e zhvilluesit. Ky është një mjet i veçantë i krijuar, përkatësisht, për zhvilluesit e softuerit. Kur telefononi një tastierë të tillë, ju keni mundësinë të shkruani komanda të caktuara të cilat zgjerojnë shumë mundësitë tuaja. Prandaj, për përdorimin e tij kompetent, duhet të dini saktësisht se si ta quani, si ta përdorni, si dhe cilat komanda mund të shkruani atje dhe cilat veprime të kryeni. Në pamje të parë, mund të duket se tastiera e zhvilluesit është një mjet mjaft i thjeshtë për t'u përdorur, por në realitet nuk është ashtu. Do t'ju duhet shumë praktikë për të zotëruar konsolën dhe për të marrë shpejt rezultatin që dëshironi. Por cili duhet të jetë rezultati?
Është koha të flasim përse ekziston fare tastiera e zhvilluesit. Ajo objektivi kryesor- softuer për korrigjimin e gabimeve që është krijuar nga një programues. Kjo do të thotë se duke përdorur këtë tastierë, mund të gjeni gabime në program dhe t'i rregulloni ato, si dhe ta bëni programin të bëjë atë që dëshironi për të kontrolluar absolutisht çdo aspekt të tij përpara se ta lëshoni në shitje. Prandaj, kjo tastierë luan shumë rol i rendesishem në punën e një inxhinieri softuerësh.
Më shpesh, një tastierë e tillë mund të hasni në lojërat kompjuterike dhe shfletuesit e Internetit, dhe ka të bëjë me to do të diskutohet më vonë në artikullin tonë. Së pari, do të mësoni se si të hapni tastierën e zhvilluesit në një shfletues interneti dhe do të kuptoni se çfarë mund t'ju japë kjo, dhe më pas do të kuptoni se si element i rëndësishëm ajo mbron të qenit në një lojë kompjuterike.
Si të hapni konsolën në shfletues?

Natyrisht, ju jeni duke pritur me padurim momentin kur mund të zbuloni pse ju nevojitet kjo konsolë në shfletuesin e internetit që përdorni çdo ditë, por së pari, ia vlen të studioni saktësisht se si hapet. Rezulton se është i disponueshëm në të gjithë shfletuesit dhe hapet në të njëjtën mënyrë pothuajse kudo. Kjo bëhet ose me një kombinim tastet Ctrl, Shift dhe I, ose duke shtypur një tast të vetëm F12. Ju duhet të përpiqeni ta hapni vetë konsolën dhe kur të keni sukses, mund të vazhdoni me leximin e mëtejshëm të artikullit.
Çfarë jep konsola e shfletuesit?
Kur shfaqni tastierën e shfletuesit në ekran, në fillim mund të habiteni nga gjithçka që shihni. Fakti është se tastiera është një mjet shumë funksional dhe do t'ju ofrohet një shumëllojshmëri funksionesh. Për shembull, mund të shikoni të gjithë kodin e faqes, të shikoni çdo element, të shihni stilet e tij dhe madje edhe JavaScript-in e përdorur për secilin nga elementët që ju interesojnë. Çdo zhvillues i uebit që ka krijuar faqe interneti për të paktën disa muaj e di për një tastierë të tillë dhe e përdor në mënyrë aktive, sepse atje mund të gjurmoni edhe gabimet në kod dhe të përpiqeni t'i rregulloni ato. Ose mund të provoni të ndryshoni stilet dhe përmbajtjen dhe të shihni se si duket përpara se të bëni ndonjë ndryshim përfundimtar. Sidoqoftë, kjo tastierë mund të jetë gjithashtu e dobishme për përdoruesit e zakonshëm për shkak të shkathtësisë së saj, por kjo nuk ndodh aq shpesh. Në lojërat kompjuterike, ju mund të përdorni konsolën e zhvilluesit shumë më shpesh. The Witcher 3, Minecraft, Contra dhe shumë lojëra të tjera të njohura kanë konzola që mund t'i përdorni, dhe për këtë do të flasim në vijim.
Konsol në lojërat kompjuterike

Të gjithë e dinë për ekzistencën e mashtrimeve në shumë lojëra kompjuterike që mund të futni për të marrë aftësi të veçanta. Pse i mbani mend mashtrimet tani? Fakti është se në disa raste tastiera e zhvilluesit luan rolin e mashtrimeve, pasi ju hap mundësi të reja që nuk ofrohen nga vetë loja. Por si përfundon një tastierë e tillë në lojëra? Ashtu si në çdo software! Në fund të fundit, lojërat janë gjithashtu programe, ato u krijuan në të njëjtën mënyrë nga programuesit, duke përdorur të gjitha mjetet në dispozicion të tyre. Kështu ata përdorën konsolën për të testuar të gjitha funksionet dhe veçoritë e lojës përpara se të njoftonin se puna në të kishte përfunduar. Në disa raste, zhvilluesit e lënë tastierën në lojë si bonus, në të tjera ata mbyllin aksesin në të në mënyrë që lojtarët të mos gëzojnë veçori të avancuara. Të dyja rastet do të diskutohen në vijim.
Përdorimi i konsolës në lojëra

Një nga shembujt më të qartë lojë elektronike, e cila ka qasje të drejtpërdrejtë në tastierën e zhvilluesit, është Contra. Ky qitës skuadre sot është një shembull shembullor në zhanrin e tij. Dhe me ndihmën e konsolës, mund të ndryshoni ngjyrën, madhësinë dhe formën e pamjes këtu, të shtoni bot dhe të ndryshoni shumë funksione të tjera. Disa prej tyre lejohen kudo, ndërsa të tjerat janë të ndaluara, kështu që mund t'i përdorni vetëm nëse krijoni një lojë dhe aktivizoni përdorimin e mashtrimeve përmes tastierës. Konsola e zhvilluesit funksionon pothuajse në të njëjtën mënyrë në Minecraft dhe shumë lojëra të tjera të njohura.
Modifikimet

Megjithatë, jo të gjitha lojërat kanë që zhvilluesit të lënë akses në tastierën e zhvilluesve. "The Witcher (versioni 1.31) 3" është shembulli më i qartë se si zhvilluesit e lojërave, duke përdorur funksionet këtë instrument, për të testuar dhe korrigjuar lojën, aksesi i mbyllur plotësisht në të. Për fat të mirë, kishte njerëz që ishin në gjendje të rivendosnin këtë akses dhe lëshuan një modifikim të veçantë, duke e shkarkuar dhe instaluar në kompjuterin tuaj, mund të përdorni tastierën e zhvilluesit, e cila do të zgjerojë shumë aftësitë tuaja.
Si të përdorni tastierën e zhvilluesit për t'u kthyer Google Chrome si redaktori i tekstit? Cili është kuptimi i ikonës së njohur për shumë njerëz nga jQuery $ ? Si të nxirrni në tastierë një grup vlerash, të dizajnuara si një tabelë mjaft e mirë? Nëse përgjigjet e këtyre pyetjeve nuk ju vijnë në mendje menjëherë, atëherë skeda Konsol i mjeteve të zhvilluesit të Chrome nuk është zbuluar ende për ju në të gjithë lavdinë e tij.
Në shikim të parë, ne kemi para nesh një tastierë plotësisht të zakonshme JavaScript, e cila është e përshtatshme vetëm për të shfaqur regjistrat e përgjigjeve të serverit ose vlerat e ndryshueshme në të. Meqë ra fjala, e përdora në këtë mënyrë kur fillova të programoj për herë të parë. Megjithatë, me kalimin e kohës, fitova përvojë, mësova pak dhe zbulova papritur se tastiera e Chrome mund të bëjë shumë gjëra për të cilat nuk kisha asnjë ide. Unë dua të flas për të sot. Po, nëse nuk jeni duke lexuar aktualisht në celular, mund t'i provoni menjëherë të gjitha këto.
1. Zgjedhja e elementeve DOM
Nëse jeni njohur me jQuery, nuk më takon mua t'ju tregoj për rëndësinë e konstrukteve si p.sh. $('.class') Dhe $('id'). Për ata që nuk janë në dijeni, më lejoni të shpjegoj se ju lejojnë të zgjidhni elementet DOM duke specifikuar klasat dhe identifikuesit që u janë caktuar. Konsola e zhvilluesit ka funksionalitet të ngjashëm. Këtu "$", megjithatë, nuk ka të bëjë me jQuery, megjithëse në thelb bën të njëjtën gjë. Ky është një pseudonim për funksionin document.querySelector().
Shiko komandat $('Emri i etiketës'), $('.class'), $('#id') Dhe $('.class #id') ktheni elementin e parë DOM që përputhet me përzgjedhësin. Në të njëjtën kohë, nëse jQuery është i disponueshëm në dokument, "$" e tij do të anashkalojë këtë funksionalitet të tastierës.
Këtu ka një dizajn tjetër: $$ . Përdorimi i tij duket si $$('Emri i etiketës') ose $$('.class'). Kjo ju lejon të zgjidhni të gjithë elementët DOM që përputhen me një përzgjedhës dhe t'i vendosni ato në një grup. Puna me të nuk ndryshon nga grupet e tjera. Për të zgjedhur një element specifik, mund t'i referoheni atij sipas indeksit.
Për shembull, komanda $$('.className') do të na japë një grup të të gjithë elementëve të faqes me emrin e klasës të specifikuar kur u thirr. Ekipet $$('.className') Dhe $$('.className') do t'i japë akses, përkatësisht, elementit të parë dhe të dytë të grupit që rezulton.

Eksperimentet e ekipit $
Dhe $$
2. Shndërrimi i shfletuesit në një redaktues teksti
E keni kapur ndonjëherë veten duke menduar se do të ishte mirë të redaktoni tekstin e faqes së internetit që po korrigjoni pikërisht në shfletuesin? Nëse po, atëherë do t'ju pëlqejë komanda e treguar më poshtë.
document.body.contentEditable=e vërtetë
Pas ekzekutimit të tij në tastierë, dokumenti i hapur në shfletues mund të modifikohet pa pasur nevojë të kërkoni për fragmentin e dëshiruar në kodin HTML.
3. Kërkoni për mbajtës të ngjarjeve të lidhur me elementin
Gjatë korrigjimit, mund të dëshironi të gjeni mbajtës të ngjarjeve të bashkangjitur me elementë. Përdorimi i konsolës për ta bërë këtë është shumë i thjeshtë. Mjafton të përdorni këtë komandë:
GetEventListeners ($('përzgjedhës'))
Si rezultat i ekzekutimit të tij, një grup objektesh do të kthehet që përmban një listë ngjarjesh të cilave elementi mund t'i përgjigjet.

Mbajtësit e ngjarjeve
Për të gjetur një mbajtës për një ngjarje specifike, mund të përdorni konstruktin e mëposhtëm:
GetEventListeners($('selector')).eventName.dëgjues
Kjo komandë do të printojë kodin e funksionit të mbajtësit të ngjarjeve. Këtu Emri i ngjarjesështë një grup që përmban të gjitha ngjarjet e një lloji të caktuar. Për shembull, në praktikë mund të duket kështu:
GetEventListeners($('#firstName')).click.dëgjues
Si rezultat, ne do të marrim kodin e funksionit të lidhur me ngjarjen klikoni element me id Emri.
4. Monitorimi i ngjarjeve
Nëse dëshironi të vëzhgoni shfaqjen e ngjarjeve të lidhura me një element të caktuar DOM, tastiera do t'ju ndihmojë me këtë. Këtu janë disa komanda që mund të përdoren për të monitoruar ngjarjet.
- Ekipi monitor Ngjarjet ($('përzgjedhës')) ju lejon të organizoni monitorimin e të gjitha ngjarjeve që lidhen me elementin që përputhet përzgjedhësi. Kur ndodh një ngjarje, bëhet një regjistrim në tastierë. Për shembull, komanda monitorEvents($('#firstName')) do të lejojë regjistrimin e të gjitha ngjarjeve të lidhura me elementin ID e të cilit është - Emri.
- Ekipi monitorEvents($('selector'),'eventEmri') i ngjashëm me atë të mëparshëm, por synon një ngjarje specifike. Këtu, përveç përzgjedhësit të elementit, funksionit i kalohet edhe emri i ngjarjes. Një komandë e tillë do t'ju lejojë të shfaqni të dhëna për ndodhjen e një ngjarjeje të vetme në tastierë. Për shembull, komanda monitorEvents($('#firstName'),'kliko') do të shfaqë informacion vetëm për ngjarjen klikoni element me id Emri.
- Ekipi monitorEvents ($('selector'),['eventName1','eventName3",….]) ju lejon të monitoroni disa ngjarje të zgjedhura. Këtu, një varg vargje i kalohet funksionit, i cili përmban emrat e ngjarjeve. Për shembull, kjo komandë: monitorEvents($('#firstName'),['kliko','fokus']) do të nxjerrë në konsolë informacione rreth ngjarjeve klikoni Dhe fokusi për elementin me id Emri.
- Ekipi unmonitorEvents($('selector')) ju lejon të ndaloni monitorimin dhe regjistrimin e ngjarjeve në tastierë.
5. Matja e kohës së ekzekutimit të një pjese kodi
NË konzolat e kromit funksioni i shikimit në dispozicion ora e konsolës ('labelName'), i cili merr një etiketë si argument dhe nis një kohëmatës. Një funksion tjetër console.timeEnd('labelName'), ndalon kohëmatësin e caktuar për etiketën që i është transmetuar. Këtu është një shembull i përdorimit të këtyre funksioneve:
Console.time ("myTime"); //Fillon kohëmatësin e emërtuar myTime console.timeEnd("myTime"); //Ndalon kohëmatësin e emërtuar myTime //Dalja: myTime:123.00 ms
Shembulli i mësipërm ju lejon të zbuloni kohën midis fillimit dhe ndalimit të kohëmatësit. E njëjta gjë mund të bëhet brenda një programi JavaScript dhe të gjejë kohën e ekzekutimit të një pjese të kodit.
Le të themi se duhet të zbuloj kohëzgjatjen e ekzekutimit të një lak. Ju mund ta bëni këtë si kjo:
Console.time ("myTime"); // Fillon kohëmatësin e emërtuar myTime for(var i=0; i< 100000; i++){ 2+4+5; } console.timeEnd("mytime"); // Останавливает таймер с меткой myTime //Вывод - myTime:12345.00 ms
6. Shfaqja e vlerave të variablave në formën e tabelave
Supozoni se kemi një grup objektesh si ky:
Var myArray=[(a:1,b:2,c:3),(a:1,b:2,c:3,d:4),(k:11,f:22),(a:1 ,b:2,c:3)]
Nëse e nxirrni atë në tastierë, ju merrni struktura hierarkike në fakt, në formën e një grupi objektesh. kjo - mundësi e dobishme, degët e strukturës mund të zgjerohen duke parë përmbajtjen e objekteve. Sidoqoftë, me këtë qasje është e vështirë të kuptohet, për shembull, se si ndërlidhen vetitë e elementeve të ngjashëm. Për ta bërë më të përshtatshëm punën me të dhëna të tilla, ato mund të konvertohen në formë tabelare. Për këtë, përdoret komanda e mëposhtme:
Console.table(variableName)
Ju lejon të shfaqni një variabël dhe të gjitha vetitë e tij në formën e një tabele. Ja si duket.

Shfaqja e një grupi objektesh si tabelë
7. Shikoni kodin e elementit
Mund të kaloni shpejt te kodi i elementit nga tastiera duke përdorur komandat e mëposhtme:
- Ekipi inspekto($('përzgjedhës')) ju lejon të hapni kodin e elementit që korrespondon me përzgjedhësin në panel Elementet mjetet Zhvilluesi i Google krom. Për shembull, komanda inspekto($('#firstName')) do t'ju lejojë të shikoni kodin e elementit me ID Emri. Ekipi inspekto ($$('a')) do të hapë kodin e lidhjes së katërt, i cili është i pranishëm në DOM.
- Shiko komandat $0 , $1 , $2 ju lejon të lundroni shpejt te artikujt e parë së fundmi. Për shembull, $0 do të hapë kodin e elementit të parë së fundmi, e kështu me radhë.
8. Shfaqja e listës së vetive të elementit
Nëse keni nevojë të shikoni listën e vetive të një elementi, tastiera do t'ju ndihmojë gjithashtu me këtë. Komanda e mëposhtme përdoret këtu:
dir ($('përzgjedhës'))
Ai kthen një objekt që përmban vetitë e lidhura me elementi i dhënë DOM. Si në raste të tjera të ngjashme, përmbajtja e këtij objekti mund të eksplorohet duke parë strukturën e tij të pemës.
9. Thirrja e rezultatit të fundit të marrë
Konsol mund të përdoret si një kalkulator, të gjithë ndoshta e dinë këtë. Por fakti që ai ka mjete të integruara që ju lejojnë të përdorni rezultatet e llogaritjeve të mëparshme në komanda është i njohur për pak njerëz. Me ndihmën e ndërtimit $_ ju mund të merrni rezultatin e shprehjes së mëparshme nga kujtesa. Ja si duket:
2+3+4 9 //- Rezultati i përmbledhjes - 9 $_ 9 // Rezultati i fundit shfaqet $_ * $_ 81 // Meqenëse rezultati i fundit është 9, marrim 81 Math.sqrt($_) 9 // Rrenja katrore nga rezultati i fundit, i cili ishte 81 $_ 9 // Përsëri marrim 9 - rezultati i llogaritjes së mëparshme
10. Pastrimi i konsolës dhe kujtesës
Nëse keni nevojë të pastroni konsolën dhe kujtesën, përdorni këtë komandë të thjeshtë:
Pasi të shtypni Enter, një tastierë e pastër do të jetë gati për eksperimente të reja.
Kjo eshte e gjitha.
11, 12, 13, 14…
Sinqerisht, kjo është larg nga gjithçka. Kam treguar vetëm disa nga mundësitë jo të dukshme konzolat e google krom. Në fakt, ka shumë më tepër prej tyre. Jam i sigurt që mund ta zgjeroni listën time me gjetjet tuaja.
Shpresoj se historia ime ju ka ndihmuar të mësoni diçka të dobishme për konsolën Chrome, duke kursyer kohë, e denjë për t'u bërë pjesë e arsenalit të përditshëm të programuesit të ueb-it.