Pentru că nu voi reexplica ce este scris în el, dar va trebui să mă refer la el pe tot parcursul articolului.
Deci, să începem și să începem cu JavaScript în sine. Lucrarea scenariului cu privire la contor este împărțită în două părți:
- La fiecare buton din rețelele sociale trebuie adăugat un contor când pagina este încărcată;
- Când apare un clic pe buton, modificați numărul de acțiuni.
Pentru a implementa prima parte a logicii scriptului, va trebui să adăugăm metoda init():
Init: function(element)( $(document).ready(function())( $(element).each(function(idx)( var countApiUrls = ( twitter: "https://urls.api.twitter.com/ 1 /urls/count.json?callback=?&url=", vk: "https://vk.com/share.php?act=count&index=" + idx + "&url=", facebook: "https:// grafic .facebook.com/?callback=?&ids="); var pageUrl = $.parseJSON($(element + " div:eq(0)").attr("data-share-data")).url; if (pageUrl)( share.getCountLikes($(element).find(".twitter"), countApiUrls.twitter, pageUrl, "twitter"); share.getCountLikes($(element).find(".vk"), countApiUrls .vk, pageUrl, "vk"); share.getCountLikes($(element).find(".facebook"), countApiUrls.facebook, pageUrl, "facebook"); )); )); return false; )
GetCountLikes: function(box, apiUrl, pageUrl, type)( if(apiUrl && pageUrl)( if(type == "twitter")( $.getJSON(apiUrl + pageUrl, function(data)( var num = data.count | | 0; if(num > 0)( share.setCountLikes(box, num); ); )); ); if(type == "vk")( $.getScript(apiUrl + pageUrl); if(!window. VK)( window.VK = (); ); window.VK.Share = ( count: function(idx, count)( var num = count || 0; if(num > 0)( share.setCountLikes(box, num) ); ); ) ); ); if(type == „facebook”)( $.getJSON(apiUrl + pageUrl, function(data)( var num = data.shares || 0; if(num > 0)( share .setCountLikes(box, num); )); ); ); return false; )
Metoda getCountLikes() ia 4 parametri:
- casetă – câte un înveliș pentru fiecare dintre butoanele rețelei sociale;
- apiUrl – adresa API la care se efectuează apelul;
- pageUrl – adresa paginii despre care dorim să primim date;
- tip – tip de rețea socială.
Noi suntem la Ajutor jQuery metoda $.getJSON() accesăm url-ul generat = apiUrl + pageUrl. În funcție de rețeaua socială, primim un răspuns (mai ales json) și îl procesăm. Excepția este „VKontakte”, deoarece atunci când facem o solicitare, primim execuția metodei VK.Share(), ceea ce provoacă o eroare naturală pe pagina noastră, deoarece nu avem un obiect VK, ci cu ajutorul o cârje „simple” scoatem rezultatul de care avem nevoie.
Ultimul lucru care ne rămâne de făcut este să desenăm numere pe butoane. Rezolvăm această problemă folosind noua metodă setCountLikes(). Această funcție ia doi parametri: specificatorul wrapper-ului și numărul în sine.
SetCountLikes: function(box, num)( box.append("" + num + ""); return false; )
Popup: function(box, url)( var countBox = box.find(".count"); if(!countBox.length)( share.setCountLikes(box, 1); )else( countBox.text(parseInt(countBox. text()) + 1); window.open(url, "", "bara de instrumente=0, stare=0, lățime=626, înălțime=436"); returnează fals; )
Am adăugat parametru nou cutie, descrisă anterior și în interior folosind operator condițional if() creștem contorul, în funcție de numărul celor partajate anterior. Acest lucru completează scriptul în sine; desigur, mai trebuie să actualizați linia în metodele twitter(), vk(), facebook():
Share.popup(url);
Share.popup($this, url);
Acum, referitor la Marcaj HTML, mai sus ne-am uitat la metoda init() și deoarece acesta este punctul de intrare/lansare al scriptului, îl numim pe pagină după conectarea fișierelor:
share.init(".share");
De asemenea, ar trebui să adăugați un interval cu clasa de pictograme la butonul:
Au existat și câteva modificări minore în CSS. Sper că până când citiți acest paragraf ați descărcat deja arhiva cu exemplul; dacă nu, atunci descărcați și folosiți-o - totul funcționează. Această decizie Eu însumi îl folosesc în mai multe proiecte și nu am observat probleme.
Bună prieteni! Articolul de astăzi va fi foarte voluminos, dar în același timp extrem de util. De ce m-am hotarat sa scriu acest articol? Faptul este că sunt întrebat în mod constant cum să obțin mai mulți fani pe această sau acea rețea de socializare? De ce oamenii nu îmi urmăresc pagina de Facebook? De ce nu urmărește nimeni compania pe Twitter?
Aproape fiecare companie are astăzi un site web și chiar un blog. Ai un site web? Așa sper! Dacă nu încă, atunci trebuie să te gândești urgent la asta! Ei bine, este clar cu bloggerii și profesioniștii independenți (consultanți și freelanceri), cu siguranță au propria lor adresă pe Internet - un site web. Prieteni, problema este că puține site-uri sunt cu adevărat optimizate pentru rețelele sociale. Ele pot produce o grămadă de foarte utile și continut interesant, dar nimeni nu le vede sau nu le aude. SMO (optimizare social media) - ai auzit acest termen? Deci nimeni nu este implicat chiar în acest CMO (optimizarea unui site web pentru rețelele sociale). Dar în zadar! Există o cantitate mare metode pe care le cunosc experții pentru a crea, după cum se spune, trafic pe un site web. Manipulari simple+ a avea idei și creativitate poate ajuta în mod semnificativ compania să promoveze. Iti garantez asta!
Deci, mai jos vă voi spune cum să instalați butoanele și widget-urile sociale oficiale pe site-ul dvs. web. Acestea vor fi doar butoane și widget-uri oficiale - fără servicii sau pluginuri!
Rețelele sociale au încercat foarte mult și au creat un număr mare de butoane și widget-uri diferite. Nimeni nu a auzit chiar de multe, deși există în acces liber pentru toti. Aici le vom lua în considerare doar pe cele mai necesare și eficiente dintre ele, ceea ce vă va ajuta să vă creșteți baza de fani și, de asemenea, să faceți distribuirea articolelor dvs. și a altor conținuturi simplă și ușoară pentru vizitatorii resursei dvs.
Dacă doriți să instalați aceleași butoane ca pe site-ul meu, atunci sunt scrise mai multe detalii despre asta.
Selectați social rețeaua ale cărei butoane doriți să instalați:
feluri butoane socialeÎnainte de a intra în instrucțiunile de instalare a butonului, vreau să vă atrag atenția asupra faptului că există tipuri diferite butoane:
Facebook, ca și alte rețele sociale. rețelele există mare alegere butoane sociale și widget-uri. Fiecare dintre ele are propria sa funcție și scopul. În această secțiune le vom lua în considerare doar pe cele mai utilizate și necesare dintre ele. Puteți vizualiza și testa restul pe site-ul dezvoltatorilor de pe Facebook.
Notă: Să fim de acord imediat. În descrierea fiecărei secțiuni, voi furniza un link către site-ul web al dezvoltatorilor rețelei sociale în cauză. retelelor. Pe astfel de pagini, puteți găsi link-uri către toate butoanele și widget-urile existente. Prin urmare, deschideți imediat pagina dezvoltatorilor în filă separată si citeste mai departe acest articol.
Site-ul pentru dezvoltatori pe Facebook: https://developers.facebook.com/docs/plugins
Butonul „Like”.Cum să instalați?
Instalarea butonului „Like” este foarte simplă! Trebuie să accesați site-ul web al dezvoltatorilor de pe Facebook (după cum am convenit, linkul este la începutul acestei secțiuni). Înainte de a începe să creați butoane și widget-uri noi, va trebui să creați o nouă aplicație în meniul Aplicații. Acest lucru trebuie făcut, pentru că fără acest Facebook nu vă va permite să creați butoane!
Dacă aveți probleme cu crearea unei aplicații sau generarea de scripturi, anunțați-mă în comentarii și voi face și mai bine instrucțiuni detaliate pentru instalarea butoanelor.
Deci, pentru a instala butonul „Like”, pe pagina dezvoltatorilor, în coloana din stânga, faceți clic pe „Butonul Like (rețea)”. 
 Acum trebuie să alegeți dintre opțiunile oferite de Facebook pentru a obține exact widgetul dorit.
Acum trebuie să alegeți dintre opțiunile oferite de Facebook pentru a obține exact widgetul dorit.
1) Url to Like - introduceți linkul către pagina, publicația, landing page pentru care creați un buton „Like”. Acesta poate fi orice tip de conținut, chiar și o imagine sau un videoclip. Principalul lucru este că oferiți un link pe care utilizatorii îl vor partaja.
2) Lățimea - Dacă aveți spațiu limitat pentru buton, atunci puteți specifica lățimea widgetului în pixeli. Butoanele în sine sunt mici, dar dacă alegeți butoane standard, atunci textul ocupă destul de mult spațiu. Voi vorbi despre asta în paragraful următor.
3) Aspect - tip widget. Facebook oferă 4 opțiuni din care să alegi: standard (ca în imagine), cu un contor mare, cu un contor mic și doar butoane. Totul depinde de gustul dvs., de stilul site-ului, de spațiul disponibil pentru butoane și, de asemenea, de dorința de a afișa contoare (adică de câte persoane au făcut clic pe buton).
4) Tip de acțiune - tip de acțiune, adică ce tip de buton doriți să setați: „Like” sau „Recomand”. Am scris în detaliu despre diferențele dintre aceste butoane - și widget-urile de pe Facebook în general - în mine.
5) Afișați fețele prietenilor - dacă doriți ca butoanele să arate unui vizitator pe site-ul dvs. avatarele prietenilor săi care au făcut deja clic pe butonul „Like”, atunci bifați această casetă. Dacă niciunul dintre prietenii tăi nu a apreciat pagina, articolul etc., atunci Facebook nu va afișa fotografia, dar în text va invita utilizatorul să fie primul care îi va da like. Dacă spațiul permite, recomand să activați această opțiune, deoarece fețele prietenilor au un efect pozitiv asupra percepției cititorului asupra conținutului, sporindu-i încrederea și împingându-l adesea să apese pe buton, cel puțin din solidaritate.
După ce ați completat toate câmpurile, faceți clic pe butonul Obține cod pentru a genera codul pe care îl veți instala pe site. Prima parte a scriptului este instalată în eticheta de pagină, iar a doua parte este inserată acolo unde doriți să instalați butonul.
Site-ul ar trebui să se deschidă în rusă, dar dacă, dintr-un motiv ciudat, este în engleză, atunci puteți schimba limba chiar în partea de sus a paginii.
Cum să instalați?
Butonul TweetUn alt buton Twitter binecunoscut este butonul „Tweet”, care permite utilizatorilor să partajeze conținutul tău cu adepții Twitter.
Cum să instalați?
Toate butoanele Twitter sunt instalate pe pagina dezvoltatorilor menționată mai sus. Procesul pentru toate butoanele este aproape identic - selectați tipul potrivit butoane, completați parametrii și copiați codul, pe care apoi îl lipim în site.
Butonul HashtagAcesta este un buton foarte interesant, despre care sunt sigur că aproape nimeni nu știe. Personal, nu am văzut pe nimeni să-l folosească pe RuNet. Cu toate acestea, este foarte bun pentru rezolvare anumite sarcini. De exemplu, un astfel de buton poate fi folosit pentru a promova orice evenimente, webinarii, discuții pe Twitter sub o anumită etichetă, campanii de marketing, competiții. Tot ceea ce! Este mult loc pentru creativitate aici!
Este logic dacă butonul „hashtag” este instalat pe paginile legate de acest hashtag. De exemplu, ai scris un articol despre un nou eveniment pe care îl găzduiești pentru fani pe Twitter. Pentru a participa la concurs, trebuie să utilizați un hashtag specific. Folosind un astfel de buton, vei face viața unei persoane mai ușoară, deoarece făcând clic pe el, va deschide un tweet cu cu hashtagul dorit. El poate pur și simplu să adauge ceva text și să trimită tweet-ul plutind liber. Și el se simte bine, și tu o vei face membru nou. Nu este grozav? Într-un cuvânt, trebuie să lovești fierul de călcat fără a părăsi casa de marcat, adică în timp ce cititorul este sub emoția a ceea ce a citit. Două minute mai târziu, el va fi distras și poate uita complet ceea ce tocmai a citit.
În timp ce imaginația mea se dezlănțuie, vă voi împărtăși încă o idee. Să presupunem că găzduiești un eveniment (online sau offline). Pentru a-l promova, creezi un articol sau o pagină separată dedicată acestui subiect. Chiar acolo, în text, inserați butonul „Hashtag” și lângă acesta inserați un widget separat care va afișa, în timp real, toate tweet-urile care folosesc acest hashtag. Privind discuția altor utilizatori, poate că cititorul tău nu foarte activ va fi gata să ia parte la ea. Scopul aici este de a atrage atenția cititorului asupra a ceea ce se întâmplă, de a-l implica în discuție și, bineînțeles, de a-l menține pe site.
Cum să instalați?
Butonul „Hashtag” este instalat de pe aceeași pagină despre care am scris mai sus.
Menționează butonulÎn cele din urmă, vă voi spune despre încă un buton bun pe care, din păcate, nimeni nu îl folosește. Dar în zadar! Acesta este, s-ar putea spune, un tweet obișnuit trimis în avans profilul specificat. Cred că butonul este puțin folosit pentru că mulți oameni nu știu cum și unde să-l instaleze. Permiteți-mi să vă dau câteva exemple care îmi vin în minte. Dacă știți că dvs publicul țintă este pe Twitter și utilizează în mod activ această rețea socială. de rețea, de ce nu încurajați oamenii să vă tweeteze direct de pe site? Acesta ar putea fi un tweet către autorul articolului, un tweet de pe pagina „Despre noi” sau „Contacte”, un tweet direct către asistența Twitter etc. Vă dați seama câte oportunități ratați pentru a vă condimenta cont de Twitter?
Dacă o persoană a venit pe site-ul tău, atunci are deja un anumit interes pentru tine, așa că trebuie să-l împingi la acțiune chiar acum. Într-un minut poate fi prea târziu! Din păcate, au venit vremuri în care uităm să facem ceva foarte repede, întrucât ne trecem atenția de la un lucru la altul în fiecare minut. Și cu cât publicul tău este mai tânăr, cu atât acest fenomen este mai pronunțat, așa că nu uita de existența acestui buton și încearcă să-l folosești acolo unde este cazul.
Cum să instalați?
Instalăm butonul toate de pe aceeași pagină. Dacă ați citit instrucțiunile pentru butoanele anterioare, atunci toți parametrii butonului „Menționați” de pe Twitter ar trebui să vă fie clari.
Vedeți mai jos cum funcționează acest buton. Nu uitați să-mi scrieți pe Twitter ce părere aveți despre acest articol :) Vreau să știu ce cred cititorii mei, așa că mi-ar plăcea să aud de la tine.
Exemplu de buton „Mențiune”.
Widgeturi TwitterNe-am dat seama de butoanele Twitter. Acum aș dori să vă spun pe scurt despre widget-urile oficiale pe care le are Twitter. Scripturi pentru toate widget-urile, puteți obține din aceasta legătură.
Widgeturile sunt de următoarele tipuri:
- Un widget obișnuit cu cele mai recente tweet-uri;
- Widget de căutare, care arată rezultatele căutării pentru o anumită cheie în timp real. Acest tip de widget este foarte convenabil pentru căutare, de exemplu, după hashtag-ul mărcii dvs. Vedeți un exemplu de utilizare a acestuia în secțiunea butonul „Hashtag” pentru Twitter;
- Widget Favorite - Afișează tweet-urile pe care le-ați preferat. Acest tip de widget poate fi folosit, de exemplu, pentru a afișa recenzii pozitive despre o companie. De ce nu?
- Widget pentru colecții - Colecțiile sunt undeva între favorite și liste. Puteți selecta manual ce tweet-uri ajung în colecție. Vă rugăm să rețineți că fiecare colecție are propriul link și descriere. Această caracteristică este foarte puțin folosită pe Twitter, deși este foarte interesantă.
- Widgetul Liste arată listele de profiluri pe care le-ați creat. Și aici poți fi creativ și poți face ceva interesant și util pentru cititor, care, în același timp, te va avantaja. Ce zici de o listă de parteneri, de conturile companiei tale (dacă sunt multe), de un portofoliu de conturi de Twitter pe care le gestionezi (pentru agenții și freelanceri) sau, de exemplu, de o listă de membri care se află în clubul tău? Din nou, domeniul de aplicare al creativității nu este limitat aici.
Exemplu de widget Twitter obișnuit
In contact cuRețeaua socială VKontakte, ca și altele, are o mulțime de butoane și widget-uri diferite. O listă completă a acestora poate fi văzută pe site-ul dezvoltatorilor: https://vk.com/dev/sites
Din nou, voi trece doar prin cele mai importante, altfel acest articol nu va fi un articol, ci o carte întreagă... Cred că widget-urile VK vor fi mult mai ușor de înțeles, deoarece site-ul și toată documentația necesară sunt disponibile in rusa.
Butonul de likeCum să instalați?
Mai întâi trebuie să accesați pagina widget. Am dat un link către lista de widget-uri chiar la începutul secțiunii VKontakte.
Cum să instalați?
Pentru a insera widgetul „Comunitate” în site, mai întâi trebuie să introduceți un link către pagina sau grupul dvs. de pe VKontakte. Apoi, alegeți dacă doriți ca widgetul să afișeze fețele membrilor trupei sau ale fanilor paginii și ultimele stiri de pe pagină sau vrei un plugin simplu cu un buton „Like”. Întrucât widget-ul VK este foarte asemănător cu Facebook, recomandările privind tipul de plugin rămân aceleași. Nu mă voi repeta, așa că dacă ești interesat, verifică secțiunea de pluginuri Facebook.
Urmează parametrii legați de dimensiunea pluginului și aspectul acestuia. Totul depinde de paleta de culori a site-ului dvs. și de spațiul disponibil pentru plugin. În principiu, puteți alege orice culoare, dar este totuși recomandat să păstrați originalul paleta de culori, deoarece astfel de culori sunt mai familiare utilizatorilor și nu îi sperie. Ei bine, în sfârșit am ajuns la ultimul punct - introducem codul în site. După cum vă amintiți deja, prima parte a codului merge la eticheta paginii, iar a doua parte la locul în care va fi localizat pluginul.
Cel mai recent, am creat o pagină de blog „Despre SMM” pe Vkontakte. Prin urmare, dacă doriți să primiți Ultimele actualizăriîn acest social rețele, atunci alăturați-vă nouă!
Exemplu de plugin „Comunitate” pe VKontakte
Ca și pluginul Facebook cu un nume similar, acest widget este recomandat oricui dorește să-și dezvolte marca personala. Dacă ești, de exemplu, un autor de cărți sau un blog, un jurnalist, un avocat, un agent imobiliar etc., atunci de ce nu instalezi un astfel de buton pe site-ul tău? Cumpărători potențiali mai ușor de stabilit contact cu persoana reala decât, de exemplu, cu o pagină sau un grup, în spatele căruia nu este clar cine stă. Așa suntem făcuți, omul este o ființă socială și iubim contact personal, prin urmare, un astfel de widget va fi util oricărui profesionist, indiferent de domeniul în care lucrați.
Cum să instalați?
Instalarea acestuia nu ar putea fi mai ușoară! Accesați pagina widget pe VK și introduceți adresa de profil. Apoi, alegeți ce buton doriți să instalați. Repet încă o dată că este indicat să instalați numai butoane printr-un script (de exemplu, un buton sau buton ușor). Dacă aveți nevoie doar de un link, atunci este mai bine să o faceți prin cod HTML, pentru a nu supraîncărca site-ul cu scripturi, de care vă puteți lipsi foarte ușor. Efectul va fi același, iar site-ul se va încărca mai repede.
Alte widget-uri VKontakteBăieți, mai sus am enumerat cele mai comune și mai eficiente widget-uri VK, dar lista nu se limitează la asta. VKontakte are, de asemenea, o mulțime de widget-uri diferite care pot fi utile într-o situație sau alta. De exemplu, widgetul Sondaj, pe care aproape nimeni nu îl folosește. Dacă ați creat un sondaj pe pagina dvs. VK, atunci de ce să nu îl introduceți într-un articol pe această temă? Cititorii site-ului dvs. vor putea vota pentru opțiunea lor direct pe site-ul dvs., iar informațiile despre aceasta vor ajunge și la VK. Nu-i rău, nu?
Există, de asemenea, un widget interesant „Recomandări”, care afișează cel mai mult articole interesante pe blogul sau site-ul dvs. web. Gradul de interes al unui anumit conținut este determinat de numărul de clicuri pe butonul „Like”. Într-un cuvânt, VKontakte va număra automat câți utilizatori au făcut clic pe butoanele „Like” și va colecta toate cele mai interesante articole din acest bloc. Dacă publicul țintă este larg reprezentat pe rețelele sociale. Rețeaua VKontakte, atunci merită să încercați și să instalați aceste două widget-uri: „Îmi place” și „Recomandări”. Sunt sigur că rezultatele nu vă vor face să așteptați!
LinkedInAcum să vorbim despre LinkedIn. Această rețea este doar în creștere în popularitate aici, așa că nu mulți oameni încă înțeleg cum poate fi folosită pentru a obține rezultate pozitive. În America, de unde provine această rețea, sunt puțini profesioniști sau companii care nu au propriul profil pe LinkedIn. Acolo se vor uita la tine deoparte dacă nu ești măcar înregistrat pe rețelele de socializare. retelelor. În Europa, utilizarea socială rețelele variază foarte mult în funcție de țară. De exemplu, Marea Britanie și Suedia sunt lideri în încorporarea LinkedIn în strategie de marketing companiilor. Nu numai că încurajează angajații să aibă profiluri online, dar angajează și oameni prin LinkedIn, fac publicitate pentru companii și produse și caută... potențiali cliențiși parteneri, etc.
Dar nu despre asta vorbim astăzi. Vom vorbi despre pluginuri sociale, pe care LinkedIn le-a dezvoltat pentru noi și unde și cum să le folosim. Nu vă grăbiți să spuneți că această rețea nu vă interesează! Iar dacă lucrezi în domeniul consultanței, b2b, atunci pur și simplu trebuie să citești această secțiune.
Deci, LinkedIn, ca toate rețelele sociale. rețele, există pagină separată, unde puteți vedea toate butoanele și pluginurile existente: https://developer.linkedin.com/plugins
Site-ul dezvoltatorilor, din păcate, există doar pe Limba engleză, așa că voi încerca să explic instalarea fiecărui plugin și buton cât mai detaliat posibil.
Cum să instalați?
Cum să instalați?
Butonul „Abonare” este instalat din aceeași pagină a dezvoltatorilor, link-ul căruia l-am dat la începutul secțiunii. În coloana din stânga, faceți clic pe „Urmăriți compania” și LinkedIn vă va afișa secțiunea dorită. Mai întâi, selectați ce tip de buton doriți să instalați: cu un contor vertical sau orizontal, sau poate cel mai obișnuit și faceți clic pe Obțineți. Apoi, trebuie să introduceți numele companiei pentru care instalați butonul. În coloana corespunzătoare, începeți să scrieți numele, literă cu literă, și ar trebui să apară în listă. Uneori, lista durează mult să se încarce, așa că fă-ți timp. Numele trebuie scris exact așa cum este scris pe pagina companiei. Apoi selectați limba butonului - rusă, tipul butonului și faceți clic pe butonul „Obțineți codul”. Acum doar lipiți codul Locul potrivit pe site și totul este gata! În rusă, apropo, butonul se va numi „Track”, ceea ce nu prea îmi place. Eu personal as pleca versiune în limba engleză. Din fericire, toată lumea știe deja ce înseamnă cuvântul „urmează” :)
Nu am creat încă o pagină de companie pe LinkedIn, așa că exemplu real Nu încă. Dacă fac o pagină în viitor, cu siguranță o voi insera în articol ca exemplu.
Butonul „Profil personal”.Acesta este un alt plugin bun, dar din nou puțin folosit. Acest buton afișează o fotografie profilul personal, postează și arată prietenii utilizatorului care vede acest plugin. Desigur, pentru ca LinkedIn să arate conexiuni profesionale cu cititorul site-ului tău, acesta – cititorul – trebuie să fie autentificat (ca să zic așa) pe LinkedIn. Pe scurt, utilizatorul trebuie să fie conectat la LinkedIn pentru ca pluginul să funcționeze pe deplin.
Cui poate fi util acest plugin? Cred că pentru oamenii care lucrează în sectorul b2b va fi cel mai util. Deși îl poți folosi oriunde: pe o pagină despre autorii site-ului, pe o pagină despre angajații companiei, pe paginile despre clienții și partenerii tăi (cu permisiunea lor, desigur) - există multe opțiuni. Principalul lucru este că astfel de butoane de profil se potrivesc organic în site-ul dvs. web și strategia companiei. Dacă angajații dvs. au profiluri pe jumătate completate, conectați-vă la LinkedIn o dată pe an și au 10 conexiuni, atunci nu are rost să afișați astfel de profiluri. Dacă, dimpotrivă, compania ta promovează activ pe rețelele sociale. rețea, atunci un astfel de plugin vă poate aduce o mulțime de beneficii.
butonul +1Cum să instalați?
Cum să instalați?
Toate butoanele și widget-urile Pinterest sunt instalate folosind link-ul furnizat mai sus. Pentru a instala butonul „Pin it”, trebuie să selectați butonul corespunzător din coloana din stânga.
Butoanele Pinterest sunt puțin mai dificil de instalat, deoarece au multe diverși parametri, dar este încă destul de posibil să le instalați singur.
1) În prima linie „Button Type” puteți selecta tipul de buton pe care doriți să îl instalați pe site: imaginea specificată, orice imagine din pagină sau butonul Pin it care va apărea pe imaginile paginii/articolului.
2) A doua linie este „Aspect”, adică tipul de buton. Aici Pinterest oferă multe opțiuni din care să alegi: mare sau mic; dreptunghiular sau rotund; roșu, gri sau alb; text în engleză sau japoneză.
3) A treia linie este un contor. Aici puteți alege să aveți blatul deasupra, în lateral sau să îl îndepărtați cu totul.
În funcție de tipul de buton pe care îl alegeți, opțiunile acestuia se vor schimba.
- Butonul „O imagine” implică faptul că doriți să setați o anumită imagine pe care cititorul site-ului o poate fixa pentru un anumit link. Adică cititorul nu va avea de ales, chiar dacă pe pagina ta sunt și alte imagini. Dacă decideți să setați o imagine pentru un buton, atunci un astfel de buton trebuie instalat separat pe fiecare pagină, deoarece necesită introducerea unui link către pagină/articol. În prima coloană trebuie să inserați un link către pagina pe care utilizatorii o vor partaja, adică linkul pe care îl vor fixa. Apoi, furnizați un link către imagine. Apropo, aceasta poate fi orice sursă, chiar și în afara site-ului dvs. În ultima coloană, puteți specifica textul pentru imaginea pe care utilizatorul o va distribui. Acesta ar putea fi, de exemplu, titlul unei pagini sau titlul unui articol. Înainte de a trimite PIN-ul, utilizatorul vă poate înlocui opțional textul cu al său.
- Butonul „Orice imagine” sau orice imagine. Acest buton este foarte simplu și nu necesită niciunul parametri suplimentari. Trebuie doar să alegeți dimensiunea și tipul de buton și, de asemenea, să decideți dacă aveți nevoie de un contor sau nu.
- Buton „Hover imagine“, adică un buton care va apărea pe imagine în sine atunci când treceți cursorul mouse-ului peste ea. Puteți încerca cum funcționează acest lucru în imaginea exemplu Pinterest.
Acum câteva cuvinte despre codul pe care trebuie să-l instalați pe pagină. Pinterest, ca și alte rețele sociale. rețea, are două coduri: prima parte este introdusă în etichetă, iar a doua parte în locul în care este instalat butonul în sine. Dacă aveți mai multe butoane Pinterest pe aceeași pagină, atunci trebuie să setați primul cod o singură dată.
Un exemplu de cod care este instalat o singură dată într-o etichetă de pagină: .
butonul AbonarePinterest, ca și Google+, nu face diferența între conturi personaleși conturile companiei, astfel încât butonul „Abonare” pentru ambele este creat într-un singur loc. Instalarea acestui buton este la fel de ușoară ca decojirea perelor. Tot ce trebuie să faceți este să introduceți linkul de profil și să denumiți butonul.
Așa cum am scris mai sus, nu pot insera butoanele Pinterest din cauza unui conflict de script, așa că dacă vrei să te împrietenești cu mine pe Pinterest, trebuie doar să urmezi acest link.
Bonus: hyperlinkuriMai jos, voi da exemple despre cum astfel de link-uri sunt create manual. Puteți încerca, de asemenea, un generator de link-uri special - Share Link Generator. Pe acest site puteți crea link-uri pentru Facebook, Twitter, Google+, Pinterest și LinkedIn. Va fi ușor de înțeles site-ul, așa că nu voi explica ce și cum. Cu toate acestea, uită-te la sfaturile mele, deoarece generatorul de link-uri nu oferă link complet Pentru format HTML+ cod despre cum să deschideți linkul într-o fereastră nouă. Toate acestea plus exemple de link-uri pentru rețelele sociale. Rețeaua Vkontakte, veți găsi în această secțiune.
Probabil că nu există site-uri rămase pe Internet care să nu conțină butoane de postare materiale pe rețelele de socializare. Acestea din urmă și-au ocupat de mult și ferm un loc în viața noastră. Comunicăm acolo, ne cunoaștem, promovăm afacerile, citim știri și așa mai departe. O gamă completă de. Nu este de mirare că webmasterii se străduiesc să extindă prezența site-urilor lor pe rețelele sociale prin orice mijloace posibile. metodele disponibile. La urma urmei, există tone de trafic potențial de care absolut toată lumea are nevoie. Fluxul de vizitatori înseamnă bani, reputație, creștere. Totul este construit în jurul lui. O bucată gustoasă.
Butoanele sociale sunt necesare, asta e evident. Intrebarea este alta - pe care sa le aleg? Am testat-o pentru tine TOP 5 diverse servicii pentru a adăuga codul de buton pe site-uri web. Scopul este de a-l identifica pe cel optim și de a-l arăta în detaliu. Să începem cu etapa de calificare.
Alegere cel mai bun serviciu butoane socialeAlegerea candidaților pentru comparație s-a dovedit a fi banală - am luat cel mai servicii populare , despre care a auzit orice persoană care este deloc familiarizată cu subiectul creării de site-uri web. Nu unele rare care câștigă popularitate, doar bătrâni cu experiență.
Componența echipei certificate este următoarea:
Ca urmare a testării serviciilor sociale selectate - uSocial a fost liderul. Acum doriți să primiți o justificare pentru alegerea noastră. Desigur, nu vom rămâne neîntemeiați.
Caracteristicile butoanelor uSocialSă dăm unele fapte, care ne-a convins că decizia a fost corectă.
 Pasul 2
Pasul 2 Alcătuim un set de butoane sociale. Poți alege afișat Servicii retele sociale, forma și stilul nasturilor.

Aici puteți activa butonul „Sus”, activați asistența dispozitive mobile, conectați servicii Viber, WhatsApp, Telegram, SMS.

După instalarea barei sociale din contul personal uSocial, puteți vizualiza statistici despre aprecieri și repostări pentru perioada selectată, atât pentru toate rețelele sociale simultan, cât și pentru cele selectate. Datele sunt afișate în grafice sau diagrame clare.

Dacă metaetichetele sociale sunt completate corect, postările vor fi percepute corect servicii sociale, deoarece indică tipul de material, titlul relevant, un link către poza dorită. Toate acestea măresc eficiența repostării: materialul dumneavoastră va fi indexat corect de serviciile sociale.
Exemple cod de marcare micro pentru rețelele sociale populare (codul trebuie scris înainte de etichetă):
1. FacebookȘi In contact cu utilizați protocolul Open Graph:
3. Pentru Stare de nervozitate codul arata asa:
4. Pentru Google+ Asa de:
- link către profilul autorului de pe Google+
- Numele site-ului
- fragment de text (până la 40 de caractere)
- descrierea site-ului
- calea către fișierul imagine
Instrumente pentru lucrul cu micro markup.
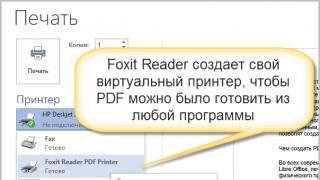
Bună, dragi prieteni. Articolul de astăzi va fi dedicat creării unui bloc de butoane sociale fără servicii și pluginuri. Acest bloc va include, de asemenea, butoane care permit vizitatorilor site-ului să imprime pagina, să trimită un link către un articol e-mailși marcați articolul dvs. Astfel de butoane pot fi găsite astăzi pe aproape fiecare site web. Abia acum sunt implementate folosind servicii sau plugin-uri. Și îți voi arăta cum să o faci singur.
Servicii pe care le-am folosit pe site-urile clienților și pe blogul meu - și . Aceste servicii facilitează implementarea sarcinii.
Care este avantajul butoanelor proprii de socializare față de servicii și pluginuri?Și în acest bloc sunt folosite doar imaginile necesare ale butoanelor sociale, combinate în . Toate stilurile sunt reduse la minimum. Plus un cadru html simplu.

Vom lua în considerare opțiunea clasică, atunci când butoanele sunt amplasate după articol.
Acest lucru se poate face fie prin deschiderea fișierului responsabil pentru ieșirea articolelor (single.php) și prin adăugarea unui bloc de butoane sociale la codul sursă. Alternativ, acest lucru se poate face prin fișierul de funcție al temei (functions.php).
Voi arăta ambele opțiuni, iar tu o alegi pe cea care ți se potrivește.
Inserarea unui bloc în codul sursă single.phpAvertisment: înainte de a începe toate acțiunile, faceți copie de rezervă fișier single.php!
Deschidere panoul administrativ WordPress – „Aspect” – „Editor” – „Intrare unică (single.php)”.
În codul sursă, căutați locul unde se termină ieșirea articolului și începe comentariile sau navigarea în pagină. În acest loc va trebui să introduceți codul html pentru blocul de butoane sociale.
Privește cu atenție captura de ecran, concentrează-te pe codurile responsabile pentru afișarea articolului și a comentariilor. Și lipiți codul de mai jos.
Desigur, vor exista unele diferențe între șabloanele dvs., dar sunt sigur că vă veți da seama, nu este nimic complicat. Și, în plus, aveți o copie de rezervă, nu aveți de ce să vă temeți.
Și iată codul html pentru blocul de butoane sociale:
","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="facebook">&subject=","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="livejournal">","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="twitter ">","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="odnoklassniki">&target=blog","sharer","toolbar=0,status=0,width=930,height=500");" href="javascript: void(0)" class="evernote">","sharer","toolbar=0,status=0,width=812,height=585");" href="javascript: void(0)" class="digg">. Fiecare link are propria sa clasă, prin care se atribuie imaginea butonului.
Aceasta completează inserarea prin codul sursă. Și apoi trebuie să conectați stilurile CSS.
Inserarea unui bloc în codul sursă single.php prin funcțiile temeiAtenție: înainte de a începe lucrul, faceți o copie de rezervă a fișierului functions.php!
Pentru a utiliza această opțiune, trebuie să deschideți fișierul functions.php și să adăugați acest cod la sfârșit:
/* Inserarea butoanelor sociale */ add_action("comments_template","soc_button"); function soc_button() ( ?> ","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="facebook">&subject=","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="livejournal">","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="twitter">","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="odnoklassniki">&target=blog","sharer","toolbar=0,status=0,width=930,height=500");" href="javascript: void(0)" class="evernote">","sharer","toolbar=0,status=0,width=812,height=585");" href="javascript: void(0)" class="digg">. În caz contrar, site-ul nu va mai funcționa.Explicații privind codul: locul unde vor fi afișate butoanele rețelelor sociale este determinat prin cheia API comments_template. Această cheie determină locul înainte de comentarii. Codul butonului social în sine este inclus în etichetele de deschidere și închiderea php. În cod le-am marcat cu roșu. asta e trucul inserții html cod în php, prin funcții tematice.
Aceasta completează metoda; să trecem la încărcarea imaginilor pe site.
Încărcarea imaginilor butoanelor pe serverDe exemplu, am pregătit mai multe sprite-uri cu imagini de butoane sociale. Le puteți descărca.
Sprite-ul pe care îl folosesc ca exemplu are doar 3,97 kb și conține doar butoanele necesare. Și deoarece acesta este un sprite, atunci există o singură solicitare către baza de date și nu pentru fiecare buton separat.
Descărcați imagini sau pregătiți-vă propriile și încărcați-le pe site-ul dvs. web. Cred că nu ar trebui să fie probleme cu asta. În continuare, va fi nevoie de un link către acest sprite pentru a proiecta butoanele folosind stiluri CSS.
Conectarea stilurilor CSSAcest pas poate fi, desigur, finalizat primul, dar prefer să parcurg mai întâi toți pașii dificili. munca tehnica, și abia apoi treceți la micile lucruri plăcute cu stiluri css.
Deci, deschideți fișierul style.css, care este responsabil pentru designul site-ului dvs. Și introduceți aceste stiluri:
Distribuiți un ( afișare: inline-block; vertical-align: inherit; margine: 5px 0 0 2px; padding: 0px; font-size: 0px; lățime: 40px; înălțime: 40px; fundal: url("http://test ..png ") derulare fără repetare 0px 0px transparent;) .share a.vkontakte ( fundal: url("http://test..png ") derulare fără repetare -168px 0px transparent; ) .share a.google ( fundal: url("http://test..png ") derulare fără repetare -252px 0px transparent; ) .share a.livejournal ( fundal: url("http://test..png ") fără repetare defilare -336px 0px transparent; ) .share a.twitter ( fundal: url("http://test..png ") derulare fără repetare -42px 0px transparent; ) .share a.mail ( fundal: url("http ://test..png ") derulare fără repetare -294px 0px transparent; ) .share a.odnoklassniki ( fundal: url("http://test..png ") derulare fără repetare -126px 0px transparent; ) .share a.pinterest ( fundal: url("http://test..png ") derulare fără repetare -210px 0px transparent; ) .share a.liveinternet ( fundal: url ("http://test..png") ") no-repeat scroll -378px 0px transparent; ) .share a.evernote ( background: url("http://test..png ") no-repeat scroll -420px 0px transparent; ) .share a.bookmark ( background: url("http://test.. png ") derulare fără repetare -462px 0px transparent; ) .share a.email ( fundal: url("http://test..png ") derulare fără repetare -504px 0px transparent; ) .share a.print ( fundal: url("http://test..png ") derulare fără repetare -546px 0px transparent; ) .share a.digg ( fundal: url("http://test..png ") derulare fără repetare -588px 0px transparent; ) .share a.spring ( fundal: url("http://test..png ") derulare fără repetare -630px 0px transparent; )
Explicația codului: class.share defines forma generala bloc, dimensiunea fiecărui buton, indentează și setează un singur fundal. Și apoi fiecare link are propria sa clasă și fiecărui astfel de link i se atribuie tipul de buton prin proprietatea de fundal. Butoanele sunt realizate ca sprite css, iar fiecare buton are o lățime și o înălțime de 40px, cu padding de 2px între ele, ceea ce vă permite să definiți cu precizie imaginea pentru fiecare buton. Adică, primul buton este indicat ca 0, iar al doilea ca 42 și așa mai departe. În cod sunt indicate aceste valori portocale. Link-ul către sprite este, de asemenea, evidențiat în portocaliu; îl schimbați în calea către sprite-ul dvs.
Acest lucru completează întregul proces de creare a propriului bloc de butoane sociale. Puteți trece în siguranță la verificare.
Am și un tutorial video în care se arată clar întregul proces, inclusiv funcționarea butoanelor în sine. Urmărește și implementează pe site-urile și blogurile tale.
Asta e acum. Am făcut față sarcinii. Vă doresc tuturor succes și ne vedem în articole noi și tutoriale video.
Există acum destul de multe modalități de a adăuga butoane de rețele sociale la un site web; există o alegere, iar aceasta este o veste bună. Se joacă butoanele sociale rol important pe pagină, cu ajutorul lor, după cum mulți știu deja, puteți repeta rapid orice intrare într-una dintre cele selectate rețea socială. Butoanele sociale pentru un site web sunt acum plasate oriunde și peste tot, dar uneori nu acolo unde trebuie.
Butoane sociale pentru siteMulți oameni știu deja cât de dezvoltate sunt rețelele sociale acum și cât de grozav este dacă site-ul tău are butoane ca acestea cu ajutorul cărora poți adăuga postarea preferată sau o parte dintr-o postare pe peretele tău. Cu această acțiune, nu doar comentați sau repostați mesajul, ci oferiți și un semnal suplimentar motoarelor de căutare.
Este visul oricărui proprietar de site web dacă toate postările sale sunt repostate de cititori pe paginile lor de pe una dintre rețelele sociale. În prezent, cererea este cea mai mare pe VKontakte, Facebook, Twitter și Odnoklassniki. Aș adăuga și LiveJournal, liveinternet și Blogger. Este recomandabil să adăugați aceste butoane pe site pentru confortul complet al utilizatorului.
Mai ales Twitter merită astăzi din ce în ce mai multă atenție, cu ajutorul lui noile tale publicații apar mai repede în indexul motorului de căutare.
Dacă sunteți proprietarul unui site web, cel mai probabil ar trebui să aveți un cont pe liveinternet sau LiveJournal. Pentru a nu adăuga de fiecare dată intrări noi la aceste servicii, prezența butoanelor acestora economisește timp. În plus, mulți oameni folosesc aceste servicii și ar putea dori, de asemenea, să reposteze înregistrarea dvs. în jurnalul lor.
Există mai multe moduri optime cum să adăugați rapid butoane sociale pentru un site web. Puteți face acest lucru folosind servicii on-line, care te va ajuta cu asta rapid si fara probleme. Sau direct prin fiecare rețea socială separat. Aici fiecare are alegerea lui. Obișnuiam să adăugam butoane separat prin fiecare rețea de socializare, dar acum le-am instalat folosind serviciul.
Există un astfel de serviciu similar, se numește share42. S-a scris mult material despre el, cât de bun este și cum ar trebui folosit. Bun, dar pentru utilizator obișnuit, care nu înțelege nimic despre asta, va fi greu de făcut față.
Pentru o sarcină atât de mică, copierea folderelor în găzduire și apoi agitarea cu stiluri, acum nu mai reglementează. Există și alte opțiuni în care trebuie să copiați și să lipiți deja cod gata fara nici o foldere suplimentare. Deci uitați de acest serviciu.
Adăugați doar cele mai elementare butoane de rețele sociale pe care le folosesc majoritatea oamenilor; nu adăugați zeci de butoane inutile, uitate.
Ce puteți folosi astăzi pentru a adăuga butoane sociale pe site-ul dvs.:
Probabil că nu este nevoie să interveniți în altă parte; nu există o modalitate mai bună de a o găsi. Fiecare dintre aceste opțiuni este bună în felul său. Dacă știți o modalitate mai convenabilă sau mai atractivă, vă rugăm să scrieți în comentarii.

Butoanele de rețele sociale trebuie introduse la sfârșitul fiecărui articol, astfel încât, după citire, un vizitator al site-ului să poată, opțional, să reposteze postarea ta. Nu ar trebui să le caute undeva la sfârșitul paginii. Cele mai optime locuri, după părerea mea, unde ar trebui plasate astfel de butoane sunt în bara laterală și imediat la sfârșitul fiecărei postări.
UptolikeÎN acest moment Eu folosesc acest serviciu, îmi place. În plus față de confort, serviciul uptolike are mai multe privilegii față de altele de tipul său.
- O gamă largă de butoane pentru rețelele sociale;
- Butoane adaptate pentru dispozitive mobile;
- Capacitatea de a cita orice parte a textului pe rețelele sociale;
- Puteți adăuga un buton în partea de sus;
- Posibilitatea de a adăuga o fereastră pop-up pentru un abonament la un grup VKontakte;
- Selectarea dimensiunii pictogramei;
- Alegerea unui stil de pictogramă pentru site;
- Adăugați un efect de hover;
- Schimbați fundalul butonului, culoarea textului, fundalul contorului;
- Măriți sau micșorați textul din contor.
Privilegiile asupra altor astfel de servicii sunt suficiente pentru a-l folosi. În acest caz, este adăugat doar un mic cod sub forma unui script și câteva linii cu stiluri. Nu există niciun link terță parte, l-am verificat prin serviciul de link-uri de ieșire. Dacă greșesc, poți să mă corectezi.
În afară de aceasta, ce altceva poate face serviciul uptolike?

Cel mai setări importante. Alegem ce butoane sociale pentru site doriți să vedeți. Dacă este necesar, puteți deschide lista și selectați încă câteva dintre majoritatea. Verificați caseta de suport. După aceea mai departe telefoane mobile, butoanele rețelelor sociale vor fi întotdeauna afișate în partea de jos a ecranului.
Alegem pozitia orizontala a butoanelor, marimea si stilul. Îl proiectăm așa cum doriți și adăugăm un efect de hover. Nu trebuie să faci nimic altceva. Pentru a genera un cod de contor, trebuie să specificați adresa site-ului web și Cutie poștală. Imediat după aceasta, va apărea codul pentru inserarea butoanelor sociale pe site.
Dacă aveți un site WordPress, deschideți fișierul single.php și introduceți codul terminat imediat după sfârșitul conținutului din pagină. Actualizează pagina și vezi ce se întâmplă. Nu este nimic complicat.
Yandex
Selectați pictogramele de serviciu necesare. Twitter este disponibil doar sub formă de pictograme, fără contoare. Alege aspect blocuri și mai jos va fi un cod de încorporare gata făcut. După cum sa spus mai devreme, nu adăugăm nimic altceva la Yandex, totul este modest și de bun gust.
Metoda de adăugare manualăÎn această metodă, trebuie să deschideți fiecare rețea socială separat și să configurați fiecare buton de repost separat. Pentru a adăuga un buton Facebook, intră aici. Pentru colegii de clasă și lumea mea trebuie să adăugați date. Pentru Twitter, totul se întâmplă pe . Pentru a adăuga un buton VKontakte, accesați această pagină.
Veți avea cod gata făcut doar din rețelele sociale, fără scripturi suplimentare. Probabil cel mai mult Cel mai bun mod pentru a adăuga butoane de social media pentru site. Dificultatea apare în faptul că trebuie să tăiați fiecare buton separat, apoi să introduceți totul într-un singur loc și să îl utilizați stiluri css aliniați într-o coloană. Dacă nu întâmpinați dificultăți cu asta, puteți încerca.
In contact cuPentru a adăuga un buton VKontakte, faceți clic pe Conectare site-uri și widget-uri; mai jos va fi o listă completă cu toate completările posibile. Acolo puteți adăuga, de asemenea, comentarii la pagină, postați pe perete, adăugați propriul grup, recomandări, sondaje, vă abonați la autor și publica link-uri. În cazul nostru, selectați Publicați linkuri.

Nu este nimic complicat, selectăm stilul butonului (cu sau fără contor), scriem textul pe buton, o opțiune de logo, iar mai jos va fi un cod de încorporare gata făcut. Eu am folosit asta metoda manuala completări, dar în acest moment încerc un serviciu terță parte. Să vedem ce iese din asta. Dacă nu sunt mulțumit, voi reveni imediat la metoda manuală.
PlusoO altă modalitate de a adăuga butoane pentru un site este utilizarea serviciului Pluso. Serviciul este de asemenea bun, mulți au observat butoane de la el. Alegerea opțiunilor de design este mare, în plus există ceva pentru toată lumea dimensiuni mari imagini. Capacitatea de a adăuga rețele nu este în niciun fel inferioară în comparație cu altele servicii similare. Nu sunt necesare fișiere pentru instalare, doar cod.

Alegeți orice stil de design și adăugați servicii necesare. Va fi afișat puțin mai jos exemplu gata făcut cum va arata totul pe pagina. Dimensiunea pictogramei poate fi selectată mare, medie sau mică. De asemenea, pictograme pătrate sau rotunde pentru site, pe o linie sau două linii, orizontale sau verticale. Cu sau fără contor, fără fundal sau setați fundalul pentru a se potrivi cu designul site-ului dvs.
După toți acești pași, mai jos va apărea un cod gata de inserat în pagină. Dacă trebuie să lipiți pagina principala, aruncăm o privire în fișierul index.php, dacă în toate intrările dvs., adăugați codul în fișierul single.php imediat după sfârșitul intrării.
WordPressDacă nu înțelegeți nimic din acest cod, ce trebuie copiat unde și cum funcționează totul, există o cale de ieșire. Daca ai Motor WordPress, poți instala un plugin cu care vei avea butoane de rețele sociale. Astăzi există pur și simplu astfel de plugin-uri un numar mare de. Accesați panoul de administrare - Pluginuri. Puteți scrie imediat „butoane sociale”, „social” sau „VKontakte” în căutarea pluginurilor. Sunt sigur că vei găsi ceva.
Dintre majoritatea pluginurilor similare pentru WordPress, uitându-ne la evaluare, acestea sunt cele mai apreciate:
De fapt, există o mulțime de plugin-uri similare, trebuie să instalați și să sortați care vă place cel mai mult, funcționează corect, ce arată și cum îl puteți personaliza pentru dvs. Să ne uităm la exemplul primului astfel de plugin, Social Share Buttons for WordPress.
Pluginul în sine este în rusă, nu vor fi probleme cu acest lucru. După instalare, va apărea în meniul din stânga buton nou Butoane de distribuire. În setările principale punem sigla site-ului și scriem text în fața butoanelor sociale.

Asigurați-vă că activați generarea de metadate; titlul și descrierea paginii vor fi incluse. Aliniați butoanele pe orizontală și alegeți unde vor fi amplasate. Selectăm doar în postări. Dacă doriți, puteți exclude paginile necesare. În partea de jos, trebuie să indicați porecla dvs. Twitter.

În fila următoare Opțiuni de distribuire selectați stilul de design al butonului. Mai jos puteți activa sau dezactiva rețelele sociale inutile și puteți adăuga indentări pentru întregul bloc în partea de sus sau de jos. Cod suplimentar Nu trebuie să îl instalați nicăieri, pluginul va face totul pentru dvs.
Alegerea metodei pe care o vei folosi. Adăugați pictograme de rețele sociale prin uptolike, Pluso sau Yandex. Nu ar trebui să instalați imediat un plugin pe WordPress; încercați să faceți totul manual sau folosind un serviciu.
Dacă știi vreun altul serviciu bun sau o modalitate de a adăuga butoane sociale pentru site, v-aș fi recunoscător pentru comentariul dvs.