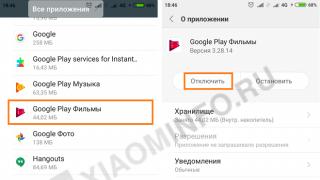
Ditë të mbarë për të gjithë, të dashur miqtë dhe lexuesit e mi. Shpresoj se keni vendosur të merrni pjesë në konkursin tim dhe tashmë po shkruani për rrugëtimin tuaj në blog. Epo, unë do të doja të vazhdoja studimin tonë të gjuhës html dhe sot do të doja t'ju tregoja për një nga komponentët më të rëndësishëm, përkatësisht hiperlidhjet.
Po, pa lidhje të tilla interneti nuk do të ishte aq i përshtatshëm. Jo, po gënjej. Nuk do të ishte aspak e lehtë të lundrosh. A mund ta imagjinoni internetin pa to? Unë personalisht jo.
Dhe sot do të mësojmë se si të futim një hiperlidhje në html. Por fillimisht do të doja t'ju pyesja: A e dini se çfarë është hiperlidhja dhe nga ndryshon lidhje e rregullt? Gjithçka është në të vërtetë e thjeshtë këtu: një lidhje është një pjesë e thjeshtë e informacionit që i referohet një dokumenti. Në të njëjtën kohë, nuk mund të klikoni në këtë tekst (asgjë nuk do të ndodhë), por ju e dini se ku të kërkoni informacion.
Shembull: Mund të mësoni se si t'i theksoni flokët në Photoshop në //site/adobe-photoshop/kak-vydelit-volosy/
Një hiperlidhje është i njëjti tekst, vetëm thelbi i tij është që ju mund të klikoni mbi këtë tekst dhe të shkoni në faqen, sitin ose ndonjë objekt tjetër të dëshiruar. Për më tepër, vetë teksti mund të jetë çdo gjë, ndërsa adresa shkruhet veçmas brenda dhe mund të jetë krejtësisht e ndryshme. Por sido që të jetë, në fjalimin bisedor ato ende quhen thjesht lidhje. Këtu është një shembull i një hiperlidhjeje:
Ju mund të lexoni se si të theksoni siç duhet flokët në Photoshop në një nga tutorialet e mia.
Gjithsesi. Teori e mirë. Tani le të kalojmë në praktikë dhe të shohim se cilët janë përgjegjës për të gjitha këto çështje.
Etiketa e çiftuar është përgjegjëse për hiperlidhjen, por në vetvete nuk përfaqëson asgjë. Ajo shkon gjithmonë në lidhje me një atribut. Dhe në këtë rast, ne duhet të shkruajmë vazhdimisht të njëjtin href. Në vlerën e atributit vendosim lidhjen me vetë burimin e dëshiruar. Dhe në vetë përmbajtjen shkruajmë vetë tekstin, i cili duhet të bëhet i klikueshëm (punon kur klikohet). Shikoni shembullin dhe mendoj se do të kuptoni gjithçka.
Motori i kërkimit Yandex
Siç e kuptoni, në këtë shembull kam shkruar që kur klikoni në një pjesë të tekstit "Motori i kërkimit Yandex", një person do të drejtohet në adresën e shkruar në vlerën e atributit href.
Unë mendoj se shumë prej jush e dinë se ka lidhje të brendshme dhe të jashtme. Lidhjet e brendshme kryhen brenda një drejtorie, domethënë sajti, dhe lidhjet e jashtme çojnë në një burim të palës së tretë. Dhe tani unë do t'ju tregoj se si t'i bëni të dyja.
Skedari në të njëjtën dosje

Por një tranzicion i tillë do të funksionojë me kusht që skedari me të cilin po lidhni të jetë i vendosur në të njëjtën dosje me skedarin në të cilin po vendosni lidhjen. Për opsionet e tjera, gjithçka është pak më ndryshe.

Skedari në një dosje tjetër
- Hapni skedarin pushkin.html në Notepad++
- Tani gjeni fjalën foto dhe mbështilleni me etiketa<një href> .
- Tani vëmendje! Në vlerën e atributit ne specifikojmë shtegun në lidhje me skedarin që redaktohet, domethënë vetë pushkin.html. Ju duhet të përfundoni me diçka të tillë:
Çfarë kemi bërë tani? Dhe ne bëmë si më poshtë: meqenëse shtegu për në foto qëndron në një dosje të veçantë img, e cila ndodhet në të njëjtën dosje me skedarin pushkin.html, atëherë në vlerën e atributit fillimisht duhet të shkruajmë emrin e dosjes, dhe pastaj përmes një të pjerrët (/) emrin e plotë të dokumentit (në fotografitë e rastit tonë).

Tani ruani dhe ekzekutoni skedarin pushkin.html në shfletuesin tuaj. Do të shihni se fjala “Foto” është theksuar me ngjyrë blu dhe është bërë e klikueshme, që do të thotë se duke klikuar në këtë lidhje do të çojmë në skedarin fofo.jpg, i cili ndodhet në dosjen img.

Pra, si? Gjithçka e qartë? Nëse ndodh ndonjë gjë, mos hezitoni të pyesni.
Tranzicionet e jashtme
Dhe sigurisht, nuk mund të mos përmendim lidhjet e jashtme, pasi të klikojmë mbi të cilat do të çojmë në një faqe krejtësisht të ndryshme. Por këtu nuk ka asgjë të komplikuar. E gjithë çështja është që ju vendosni adresën e plotë të faqes ose faqes së internetit në vlerën href. Më sipër tregova një shembull me Yandex. Por ja një shembull tjetër:
Do të studioj për t'u bërë master i projekteve sociale.
Këtu arrijmë faqe specifike faqe specifike.

Hapet në një dritare të re
Si parazgjedhje, kur klikoni në një lidhje, dokumenti hapet në të njëjtën dritare me faqen tuaj, d.m.th. faqja juaj do të mbyllet. Dhe kjo nuk është mirë. Në veçanti, për projektet ose bloget me përmbajtje të promovuar, rekomandohet që kur klikoni në një lidhje, dokumenti të hapet në një dritare ose skedë të re pa mbyllur faqen tuaj.
Për këtë do të na ndihmojë atributi i synuar me vlerën “_blank”. Nuk ka asgjë të komplikuar këtu. Thjesht do t'ju duhet ta futni këtë brenda etiketës hapëse pas vlerës së atributit href. Le të marrim atë fragment nga skedari lukomorye.html, ku kemi bërë një lidhje me faqen pushkin.html, vetëm tani do të shkruajmë pikërisht këtë atribut. Duhet të duket kështu:
Nga poema Ruslan dhe Lyudmila (Autor - A.S. Pushkin)
Epo, gjithçka është e qartë këtu. Tani kur klikoni në përmbajtje faqen e dëshiruar hapet në një dritare të re. Kjo gjë është shumë e nevojshme, sepse nëse nuk e regjistroni, përdoruesi thjesht do të largohet nga faqja juaj. Dhe kështu, në çdo rast, ai do të mbetet në të, vetëm nëse nuk e mbyll në mënyrë specifike. Mundohuni të bëni gjithçka vetë, thjesht bëni gjithçka të bukur me duart tuaja. Nuk ka nevojë të kopjoni dhe ngjitni.

Disi si kjo. Duket sikur ju thashë të gjitha gjërat më të rëndësishme, por nëse doni të lëvizni në këtë drejtim dhe të mësoni HTML dhe CSS për të krijuar faqe interneti profesionale, blogje dhe madje edhe dyqane online, atëherë sigurohuni që ta kontrolloni kurs i shkëlqyer video në lidhje me këtë temë. Mësimet janë vërtet të shkëlqyera dhe tregohen vërtet për njerëzit që janë ende pak të njohur me ndërtimin e faqeve të internetit ose nuk janë fare të njohur.
Epo, kjo përfundon mësimin tonë për sot. Shpresoj se ju ka pëlqyer artikulli im dhe do të jeni të lumtur nëse bëheni lexuesi im i rregullt. Pra, mos harroni të regjistroheni në përditësimet e blogut tim në mënyrë që të mos humbisni asgjë interesante. Epo, ju uroj suksese në të gjitha përpjekjet tuaja. Mirupafshim!
Përshëndetje, Dmitry Kostin.
Lidhjet mund të ndahen në dy kategori:
lidhjet me burimet e jashtme— krijohen duke përdorur një etiketë dhe përdoren për të zgjeruar aftësitë e dokumentit aktual kur përpunohet nga shfletuesi;
hiperlidhjet— lidhje me burime të tjera që përdoruesi mund të vizitojë ose shkarkojë.
Si të krijoni hiperlidhje në një faqe interneti
1. Struktura e lidhjes
Hiperlidhjet krijohen duke përdorur çift etiketësh. Teksti që do të shfaqet në faqen e internetit vendoset brenda etiketës. Teksti i lidhjes shfaqet në shfletues me një nënvizim, ngjyra e shkronjave është blu dhe kur rri pezull mbi lidhjen, kursori i miut ndryshon pamjen.
Parametri i kërkuar i etiketës është atributi href, i cili specifikon URL-në e faqes së internetit.
indeksi i lidhjesLidhja përbëhet nga dy pjesë − tregues Dhe pjesa e adresës. Indeksi i lidhjesështë një pjesë teksti ose imazhi e dukshme për përdoruesin. Pjesa e adresës Lidhja nuk është e dukshme për përdoruesin; ajo përfaqëson adresën e burimit në të cilin duhet të shkoni.
Pjesa e adresës së lidhjes përbëhet nga URl. URL(Uniform Resource Locator) - adresë uniforme e burimit. Kur krijoni adresa, rekomandohet të përdorni një vizë ndarëse në vend të një nënvize për të ndarë fjalët. Në përgjithësi, një URL që ka formatin e mëposhtëm:
Metoda e hyrjes: // emri i serverit: porti/rruga
Metoda e hyrjes, ose protokolli, shkëmben të dhëna ndërmjet stacioneve të punës në rrjete të ndryshme. Protokollet më të zakonshme të transferimit të të dhënave:
skedari ofron leximin e një skedari nga disku lokal:
Skedari:/gallery/pictures/summer.html
http siguron qasje në një faqe interneti duke përdorur protokollin HTTP:
http://site.ru/
https është një zbatim i veçantë i protokollit HTTP që përdor kriptim (zakonisht SSL ose TLS)
https://site.ru/
ftp i bën një kërkesë serverit FTP për të marrë një skedar:
Ftp://pgu/directory/library
mailto fillon një sesion sherbimi Postar me destinacionin dhe hostin e specifikuar:
Mailto: [email i mbrojtur]
Emri i serverit përshkruan emri i plotë makina në rrjet, për shembull, site.ru. Nëse emri i serverit nuk është i specifikuar, atëherë lidhja konsiderohet lokale, d.m.th. është në të njëjtën makinë si dokumenti HTML që përmban lidhjen.
Numri i portit TCP, në të cilin funksionon web serveri. Ky është një numër që duhet të specifikohet nëse metoda kërkon një numër porti (serverët individualë mund të kenë numrin e tyre të veçantë të portit). Nëse nuk specifikohet asnjë port, porti 80 përdoret si parazgjedhje. Portet standarde janë:
21 - FTP
23 - Telnet
70 - Gopher
80 - HTTP
Rrugë përmban emrin e dosjes në të cilën ndodhet skedari.
2. Rruga absolute dhe relative
Kur një lidhje specifikon vetëm një emër skedari, shfletuesi supozon se skedari është në të njëjtën dosje me dokumentin që përmban hiperlidhjen. Në praktikë, faqet e internetit përmbajnë qindra dokumente që janë postuar në dosje të veçanta për t'i bërë më të lehta për t'u menaxhuar. Për të krijuar një lidhje me një skedar jashtë dosjes që përmban dokument aktual, duhet të specifikoni vendndodhjen ose shtegun e skedarit. HTML mbështet dy lloje rrugësh: absolute dhe relative.
 Oriz. 1. Shembull i strukturës së dosjeve
Oriz. 1. Shembull i strukturës së dosjeve 2.1. Rruga absolute
Rruga absolute tregon vendndodhjen e saktë skedar brenda të gjithë strukturës së dosjeve në kompjuter (server). Rruga absolute drejt skedarit jep akses në skedar nga burimet e palëve të treta dhe përmban komponentët e mëposhtëm:
1) protokolli, për shembull, http (opsionale);
2) domeni ( Emri i domenit ose adresën IP të kompjuterit);
3) dosje (emri i dosjes që tregon rrugën drejt skedarit);
4) skedari (emri i skedarit).
Ekzistojnë dy lloje regjistrimesh rrugë absolute- me ose pa protokoll:
Http://site.ru/pages/tips/tips1.html //site.ru/pages/tips/tips1.html
Nëse skedari është në dosjen rrënjë, atëherë rruga për në skedar do të jetë si më poshtë:
http://site.ru/index.html
Nëse nuk ka emër skedari, faqja e internetit që është caktuar si parazgjedhje në cilësimet e serverit të uebit do të ngarkohet (i ashtuquajturi skedari i indeksit).
http://site.ru/
Zakonisht skedari i indeksit është një dokument i quajtur index.html. Prania e një vije të pjerrët / do të thotë që qasja shkon në dosje; nëse nuk është aty, ajo shkon drejtpërdrejt në skedar.
2.2. Rruga relative
Rruga relative përshkruan rrugën drejt dokumentit të specifikuar në lidhje me atë aktual. Rruga përcaktohet në bazë të vendndodhjes së faqes së internetit në të cilën ndodhet lidhja. Lidhjet relative përdoren kur krijohen lidhje me dokumente të tjera në të njëjtin sajt. Kur shfletuesi nuk gjen protokollin http:// në lidhje, ai kërkon të njëjtin server për dokumentin e specifikuar.
Një rrugë relative përmban komponentët e mëposhtëm:
1) dosje (emri i dosjes që tregon rrugën drejt skedarit);
2) skedari (emri i skedarit).
Rruga për lidhjet relative ka tre emërtime të veçanta:
/ tregon për direktoria rrënjësore dhe thotë që ju duhet të filloni shtegun nga direktoria kryesore e dokumentit dhe të zbrisni në dosjen tjetër
./ tregon në dosjen aktuale
../ shko lart një dosje (drejtori)
Dallimi kryesor midis një shtegu relative dhe një shtegu absolut është se shtegu relative nuk përmban emrin e dosjes rrënjësore dhe dosjeve mëmë, gjë që e bën adresën më të shkurtër, dhe nëse lëvizni nga një domen në tjetrin, nuk keni nevojë të regjistroni një të re adresë absolute. Por nëse një burim i palës së tretë lidhet, për shembull, me imazhet tuaja me adresa relative, atëherë ato nuk do të shfaqen në një faqe tjetër.
3. Ankorat
Ankorat, ose lidhje të brendshme, krijojnë kalime në seksione të ndryshme të faqes aktuale të internetit, duke ju lejuar të lëvizni shpejt midis seksioneve. Kjo rezulton të jetë shumë e përshtatshme kur ka shumë tekst në faqe. Lidhjet e brendshme krijohen gjithashtu duke përdorur etiketën me ndryshimin se atributi href përmban emrin e pointerit - të ashtuquajturit spirancë, jo URL-në. Emri i treguesit gjithmonë paraprihet nga një shenjë #.
Përshëndetje, të dashur lexues të faqes së blogut. Sot dua të flas më në detaje se çfarë është një hiperlidhje Gjuha HTML, si mund t'i vendosni ato në tekst në faqe, si të bëni një lidhje me një foto, si të përdorni saktë etiketën "A" dhe atributet e tij "Href" dhe " Objektivi bosh» (hap në dritare të re).
Në përgjithësi, një hiperlidhje është element kyç. Përveç kësaj, lidhjet janë tani një nga tre faktorët kryesorë që ndikojnë në promovimin e suksesshëm të një faqe interneti. Përdorimi i tyre në mënyrë korrekte dhe të kuptuarit, për shembull, se si ato ndikohen nga motorët e kërkimit, mund të ndikojë ndjeshëm në trafikun drejt burimit tuaj.
Çfarë janë lidhjet dhe ankorat?
Pra, ne jemi njohur tashmë me të vjetëruara dhe jo të rekomanduara për përdorimi i përditshëm etiketat Le të vazhdojmë njohjen tonë të mëtejshme.
Për të krijuar një hiperlidhje në kodin Html, do të na duhet gjithashtu të përdorim etiketën A. Për të, ne mund të përdorim atribute të ndryshme, duke vendosur, për shembull, adresën URL të objektivit për të lëvizur përgjatë kësaj lidhjeje (href) ose për të udhëzuar. të hapet në një dritare të re (target= _bosh). Por le të flasim për gjithçka në rregull.
Siç e përmendëm më lart, hiperlidhjet janë një element kyç i gjuhës Html dhe ato ju lejojnë të lidheni si me faqet e brendshme të faqes tuaj ashtu edhe me burimet e tjera të internetit. Unë do të them një banalitet - ndjekja e një lidhjeje kryhet duke klikuar mbi të (çfarë menduat?).
Përveç faktit se ato mund të ndahen në të brendshme ose të jashtme, ato gjithashtu mund të jetë zyrtare dhe të përdoret ekskluzivisht për nevojat e shfletuesit me të cilin do të hapen faqet e faqes suaj.
Në këtë rast, ato nuk do të jenë të dukshme në faqe, sepse janë shkruar në zonën Head të kodit burimor të dokumentit, përmbajtja e të cilit nuk shfaqet në faqe (përmenda strukturën e kodit të gjuhës së shënjimit të hipertekstit në artikullin rreth).
Lidhjet e shërbimit krijohen jo duke përdorur etiketën "A" (si ato të zakonshme), por duke përdorur etiketën "Lidhja". Ka mjaft detyra që ata kryejnë, për shembull, duke i përdorur ato dokument HTML lidh skedarë të jashtëm me fletë stilesh kaskadë CSS ose, për shembull, .

Por sot nuk do të shqyrtojmë se si mund të krijohen (koha do t'u vijë akoma), por do të ndalemi në detaje në lidhje të dukshme, të cilat mund të krijohen brenda zonës Body dhe, në përputhje me rrethanat, ato do të shfaqen në faqen e internetit.
Por, megjithatë, të gjitha lidhjet (si të dukshme ashtu edhe ato të shërbimit) kanë një gjë të përbashkët - ato përmbajnë të gjitha atributi i kërkuar Href. Në të, si vlerë e tij, shkruhet një vend i caktuar në dokument (nëse është shënuar më parë me një spirancë) ose adresa e vetë dokumentit në internet (në Href, ose, me fjalë të tjera, rruga për në faqe. ose është shkruar ndonjë skedar tjetër).
Hiperlidhjet janë elementë navigimi që janë krijuar për t'ju transferuar në dokumente të tjera në rrjet, ose për të lundruar nëpër përmbajtjen e një faqe interneti që po shikoni tashmë duke përdorur etiketat e parapërgatitura në trupin e dokumentit, të cilat quhen gjithashtu Html spiranca(spirancë).
Këtu mund të ketë një konfuzion, sepse... në SEO, fjala është , por në Html, "spirancë" do të thotë një spirancë (përkthim i fjalës spirancë) ose një shenjë në tekst, e cila më pas mund të referohet.
Pse përdoren ankorat në HTML? Kjo është mjaft e përshtatshme kur krijoni navigim në një faqe interneti mjaft të gjatë. Me siguri e keni parë online kur në faqen që hapni, menjëherë poshtë titullit të saj janë emrat e seksioneve të artikullit të publikuar në atë faqe.
Në këtë mënyrë, lexuesi do të jetë në gjendje të shkojë menjëherë në vendin e faqes ku ndodhet informacioni që i intereson, në vend që të shqetësohet për të lëvizur nëpër tekst dhe duke kërkuar vizualisht vendin e duhur. I përshtatshëm dhe përmirëson.
Si krijohen ankorat dhe hash-et e lidhjeve
Pra, detyra jonë në këtë rast do të jetë instalimi i ankorave në vendet e duhura në faqe (dokument), i cili rast i përgjithshëm do të duket kështu:
ato. për të bërë një spirancë, duhet të vendosni një atribut të vetëm "Emri" në etiketën boshe të hiperlidhjes "A", si vlerë e së cilës përdorni një etiketë unike që nuk duhet të përmbajë hapësira dhe në të cilën mund të përdorni karaktere latine, numra. , viza dhe vija nënvizuese (në analogji të plotë me rregullat me të cilat mund të krijoni Url - ,,,[_],[-]).
Në këtë rast, spiranca nuk do të jetë e dukshme në vetë faqen, sepse Ne nuk kemi shkruar asnjë tekst brenda elementeve "A". Sidoqoftë, ankorat e krijuara në këtë mënyrë do të ndotin kodin Html, dhe për këtë arsye tani përdoren shumë më shpesh sesa ankorat një mënyrë tjetër për të krijuar një etiketë.
Në këtë rast, nuk keni nevojë të krijoni një etiketë bosh "A", por mund të përdorni cilindo nga elementët tashmë të disponueshëm në vendin e duhur në tekst. Për shembull, këto mund të jenë.
ato. për të krijuar një analog të një spirancë, mjafton të caktoni një atribut universal ID në çdo etiketë (ai mund të përdoret për të gjitha etiketat, dhe, nga rruga, ata punojnë në bazë të tij), për shembull, si kjo:
Teksti i titullit
Pra, tani, në vend që të krijojmë numrin e kërkuar të ankorave që ndotin kodin dhe aktualisht nuk janë të vlefshëm (nuk rekomandohet nga konsorciumi W3C, i cili zhvillon gjuhën Html), ne thjesht shtojmë Id.
Rezulton se për këtë do t'ju duhet, si zakonisht, të futni atributin e kërkuar "Href" brenda hiperlidhjes "A", por vlera e së cilës do të formohet nga emri etiketën e dëshiruar(ankoron) me parashtesë shenjë hash "#", i cili quhet edhe hash (prandaj, meqë ra fjala, rriten këmbët e emrit të përdorur shpesh: link hash):
do të zhvendoset në vendin e faqes së shënuar me spirancë
Ju lutemi vini re se kur klikoni në një lidhje të tillë, një dokument i ri nuk do të hapet. Shfletuesi do të lëvizë faqen tashmë të hapur në një pozicion të tillë që vendi në tekst ku keni futur spirancën të zërë një pozicion në krye të ekranit. Do të ishte logjike të supozohet se vlerat e të gjitha etiketave (ankorave) në një faqe duhet të jenë unike në mënyrë që të shmanget konfuzioni për shfletuesin.
Nëse bëni një spirancë duke përdorur atributin ID në një etiketë të vendosur në mënyrë të përshtatshme për këtë, atëherë duhet të keni parasysh se përveç kufizimit në llojin e simboleve të përdorura (,,,[_],[-]), Kërkohet vlera e ID-së duhet të fillojë me një shkronjë latine.
Atëherë të gjithë karakteret e vlefshme mund të vendosen në çdo sasi, por karakteri i parë i etiketës së ankorimit në vlerën e atributit ID duhet të jetë një shkronjë (natyrisht latinisht). Përndryshe, një spirancë e tillë e futur në kodin Html nuk do të funksionojë (në shumicën e shfletuesve).
Nëse nuk shkruani asnjë emër të shenjës së ankorimit (href="#") pas simbolit hash "#", atëherë një hiperlidhje e tillë lëviz faqen në krye. Kështu mund të krijoni një buton të thjeshtë "Kthehu në krye" duke krijuar një lidhje nga imazhi (ne do të flasim për këtë pak më vonë) dhe duke e futur atë në shabllonin e faqes tuaj të internetit, për shembull, si kjo:

Href është një atribut i kërkuar i etiketës së çdo lidhjeje
Tani le të kalojmë nga navigimi brenda dokumentit (duke përdorur ankorat) në navigim të jashtëm, d.m.th. do të na duhet të krijojmë lidhje që të çojnë në dokumente të tjera në faqen tonë ose në një faqe tjetër. Tani në atributin Href nuk kemi më nevojë të specifikojmë etiketat e ankorimit, por shtegun drejt skedarit që do të hapet (faqja, sipas dizajnit, është një skedar i ngarkuar në shfletues për shfaqjen e mëvonshme).
spirancë
Këtu duhet të flasim më tej, por unë kam shkruar tashmë për to në mënyrë më të detajuar në materialin e përmendur, kështu që ndoshta nuk ka kuptim të përsëris veten. Por ju duhet të dini se si të vendosni shtegun e skedarit në atributin Href të hiperlidhjes që keni bërë. Prandaj, mos u përpiqni të njiheni me materialin e dhënë.
Megjithatë, më lejoni t'ju kujtoj se kur krijoni URL është e preferueshme të përdorni vetëm personazhet e mëposhtëm: (,,,[_],[-]) dhe mos përdorni hapësira. Nëse marrim parasysh përmbajtjen e atributit Href për lidhjet absolute, atëherë mund të paraqitet skematikisht si më poshtë:
Nëse e hedhim poshtë atë që do ta përdorni rrallë, atëherë mund ta paraqisni të njëjtën gjë në një formë disi të thjeshtuar:
Protokolli (zakonisht http)://domain_name (për shembull, website)/path_to_file (faqet e internetit)
Përveç protokoll i thjeshtë http në internet mund të gjeni lidhje me të protokolli https, e cila ndryshon në atë që përdor enkriptim. Ky i fundit përdoret në faqet ku ekziston nevoja për të mbrojtur kanalin e shkëmbimit të të dhënave midis serverit dhe shfletuesit të klientit. Për shembull, përdoret në shërbimet e parasë elektronike të Web Money.
Në internet mund të gjeni versione të ndryshme të përmbajtjes së Href, për shembull, ky:
Https://site/videokursy
Ose kjo (me zgjerim skedari):
Https://site/seo/kak-raskrutit-sajt.html
Kjo nuk e ndryshon thelbin, por nëse ka një prerje në fund të përmbajtjes së atributit Href brenda hiperlidhjes, kjo do të thotë se qasja nuk është më te skedari, por te dosja në të cilën objekti përkatës i indeksit do të të kërkohet (për më shumë detaje, lexoni artikullin në adresat url të përmendura më lart).
Shkarkoni diçka nga lidhja
Siç mund ta shihni, kjo hiperlidhje nuk është e ndryshme nga ajo e zakonshme, shfletuesi thjesht e kupton se skedari me zgjatim zip ai duhet ta shkarkojë atë dhe të mos përpiqet ta hapë për shikim, si për shembull, skedarët e dokumenteve me zgjerimi html. Megjithëse, ju mund t'i personalizoni të gjitha këto thjesht individualisht në shfletuesin tuaj për t'iu përshtatur nevojave tuaja personale.
Shkarkoni nga serveri Ftp
Ju gjithashtu, për shembull, mund të krijoni një (mail) duke shtuar URL-në përkatëse në Href:
Shkruaj një letër
Kur klikoni në këtë lidhje, ai i parazgjedhur që përdorni do të hapet në kompjuterin tuaj. programi i postës(në shfletues mund të konfiguroni lidhjet me mailto në Href për t'u hapur në Gmail, etj.) dhe do të shfaqet një dialog për krijimin e një letre të re, në të cilën adresa e emailit e dhënë në Href do të futet në fushën "Për".
Në fakt, ju mund të bëni mjaft komplekse lidhjet postare, i cili do të përdoret për të plotësuar fusha të tjera në dialogun e dërgimit të emailit, por kjo përdoret mjaft rrallë.
Dhe në përgjithësi, webmasters kohët e fundit praktikisht kanë ndaluar përdorimin e hiperlidhjeve me mailto në Href për faktin se ato analizohen nga spammers me të gjitha pasojat që pasojnë. Është më mirë ta krijosh atë në faqen e internetit, megjithëse unë ende kam gjithçka të paraqitur pamje klasike në faqen e kontaktit. Duhet ta ndryshoj në kohën e lirë (ose jo... do ta mendoj).
Si të hapni një lidhje në një dritare të re (objektivi i synuar)
Kur krijojmë lidhje në kodin Html, shpesh përballemi me pyetjen - në cilën dritare të shfletuesit duhet të hapim dokumentin në të cilin ai çon? Si parazgjedhje, ajo do të hapet në një dritare ekzistuese, duke mbivendosur faqen nga e cila është vendosur kjo hiperlidhje.
Personalisht, unë jam një mbështetës i madh Atributi i synuar me vlerë bosh, i cili ju lejon të hapni një faqe në një dritare të re, duke lënë të hapur dokumentin ku është vendosur kjo lidhje. Nuk e di se si kjo ndikon në përdorshmërinë e blogut tim, por më pëlqen më shumë ky opsion dhe e përdor pothuajse në të gjitha rastet.
Më pëlqen gjithashtu të konfiguroj hapjen e lidhjeve në motorët e kërkimit. në një dritare të re në mënyrë që çështja të jetë gjithmonë pranë dhe ju gjithmonë mund t'i ktheheni asaj. Për këto qëllime, siç është përmendur tashmë, Html përdor një atribut të veçantë Target, i cili si parazgjedhje ka vlerën Vetë:
Hap dokumentin në të njëjtën dritare
Edhe pse, sigurisht, askush nuk shkruan target="_self" në etiketën "A", sepse kjo vlerë përdoret si parazgjedhje, por nëse duhet të hapni faqen në një dritare të re, do t'ju duhet të shkruani target="_blank ":
Hapet në një dritare të re
Vini re se vlerat e atributit Target janë të shkruara me një nënvizim në fillim(_blank), sepse kjo është përcaktuar në validatorin Wc3, i cili përmban vrima gjuhësore të shënjimit të hipertekstit. Ajo që vlen të përmendet është se Html ofron mundësinë për të ndryshuar opsionin e paracaktuar të hapjes së lidhjes.
Për shembull, nëse dëshironi që të gjitha hiperlidhjet në faqen tuaj të hapen në një dritare të re, atëherë do t'ju duhet të shkruani në zonën Head të shabllonit që po përdorni etiketë Baza me atributin target="_blank":
Dhe tani, nëse doni të hapni një nga lidhjet në të njëjtën dritare, atëherë do t'ju duhet të shtoni target="_self" në etiketën e tij "A", sepse si parazgjedhje tani përdorni _blank. Oh, si.
Nga rruga, unë përdora elementin bazë në mënyrën e përshkruar më sipër, por gjithashtu mbylla në të një zonë kodi me disa hiperlidhje që duhej të hapeshin në një dritare të re. ato. Kam përdorur gjithashtu etiketën e mbylljes Base brenda zonës Body dhe funksionoi. Edhe pse një kod i tillë, natyrisht, rezulton të jetë i pavlefshëm.
Hiperlidhja rri pezull dhe klikoni ngjyrat - si t'i ndryshoni ato
Gjuha Html ishte krijuar në mënyrë që përdoruesi të mund të lundronte lehtësisht se cilën lidhje kishte hapur tashmë dhe cila mbetej e paprekur.
Për këtë qëllim, përdoret një ngjyrë që do të ndryshojë kur përdoruesi klikon në hiperlink dhe dokumenti i lidhur me të hapet me sukses. Duke u kthyer në faqen origjinale, përdoruesi do të zbulojë se lidhja që vizitoi ka ndryshuar ngjyrë. Të gjithë shfletuesit mund ta bëjnë këtë mashtrim.
Si parazgjedhje, në HTML të pastër (pa përdorur Karakteristikat e CSS) lidhjet janë të nënvizuara dhe mund të kenë tre opsione ngjyrash:
- Blu është ngjyra për lidhjet e pandjekura që përdoruesi nuk i ka klikuar ende
- E kuqe - pranohet nga hiperlidhja menjëherë pasi të klikohet dhe derisa dokumenti i kërkuar të shkarkohet në shfletuesin e përdoruesit përmes rrjetit (në kushte moderne kapja e këtij momenti nuk është aspak e lehtë dhe faji është kudo)
- Vjollca është ngjyra për lidhjet e shpenzuara që përdoruesi ka ndjekur tashmë
Në Html 4.01 këto ngjyra janë të paracaktuara për lidhjet, por ato mund të ndryshohen duke përdorur atribute të veçanta që janë të shkruara në etiketën Body, të cilat mund t'i gjeni në një nga skedarët e shabllonit që po përdorni. Për të ndryshuar të tre ngjyrat, përdoren tre atribute, përkatësisht:
- Lidhja—cakton ngjyrën e një lidhjeje të pavizituar
- Alink - ngjyra e asaj aktualisht aktive, e cila po përpunohet nga shfletuesi
- Vlink - ngjyra e hiperlidhjes tashmë të vizituar nga përdoruesi
Mbani mend, unë kam shkruar tashmë se si. Prandaj, atributet e përmendura mund të duken kështu:
Natyrisht, ajo që nënkuptohej këtu ishte opsioni HTML i pastër, kur për ndonjë arsye nuk është e përshtatshme ose e mundur të përdoret stilimi, përndryshe të gjitha këto ngjyra mund të vendosen dhe ndryshohen lehtësisht duke përdorur .
Si të bëni një foto një lidhje - dy mënyra
Epo, gjithçka është mjaft e thjeshtë këtu. Sepse është një element i vogël, atëherë në përgjithësi çdo imazh mund të konsiderohet vetëm një shkronjë, ndoshta vetëm me një madhësi më të madhe.

Në rastin e HTML të pastër rreth imazhit që keni bërë një lidhje, do të keni kornizë tre piksel e gjerë. Për më tepër, ngjyra e kësaj kornize do të korrespondojë plotësisht me ngjyrat e lidhjes të pranuara për faqen tuaj (kemi folur për to pak më lart në tekst).
Për të hequr shtimin e një kufiri në një imazh që keni lidhur me hiperlidhje, duhet të shtoni një atribut Border me një vlerë zero në etiketën Img:
Kjo është një mënyrë shumë e thjeshtë për ta bërë një foto një lidhje, por ka edhe më shumë opsion i vështirë, thirri harta e imazhit. Në këtë rast, falë përdorimit të mjaft numer i madh Etiketat dhe atributet HTML, ju mund të bëni nga një imazh një hartë të tërë lidhjesh me zona aktive (të klikueshme dhe me forma të ndryshme - drejtkëndësh, rreth, shumëkëndësh).
Për shembull, mund të vendosni një foto të madhe në faqen tuaj dhe ta keni në mënyrë që kur klikoni në pjesë të ndryshme të saj, të hapen faqe të ndryshme me hiperlidhje të ndryshme. Në fakt, do të duhej shumë kohë për të përshkruar një hartë imazhi dhe nuk ka gjasa që dikush ta përdorë atë, kështu që unë nuk do ta bëj, sepse "loja nuk ia vlen qiriri".
Paç fat! Shihemi së shpejti në faqet e faqes së blogut
Mund të shikoni më shumë video duke shkuar te");">

Ju mund të jeni të interesuar
Zgjidh, Option, Textarea, Label, Fieldset, Legend - Etiketat HTML formularët e listës rënëse dhe fushë teksti
 Si të futni një lidhje dhe një fotografi (foto) në HTML - Etiketat IMG dhe A
Si të futni një lidhje dhe një fotografi (foto) në HTML - Etiketat IMG dhe A  Iframe dhe Frame - cilat janë ato dhe si të përdoren më mirë kornizat në Html
Iframe dhe Frame - cilat janë ato dhe si të përdoren më mirë kornizat në Html  Personazhet e hapësirës së bardhë dhe formatimin e tyre të kodit në Html, si dhe karaktere speciale hapësirë që nuk thyhet dhe mnemonikë të tjerë
Personazhet e hapësirës së bardhë dhe formatimin e tyre të kodit në Html, si dhe karaktere speciale hapësirë që nuk thyhet dhe mnemonikë të tjerë  Si vendosen ngjyrat në kodin Html dhe CSS, përzgjedhja e hijeve RGB në tabela, prodhimi Yandex dhe programe të tjera
Si vendosen ngjyrat në kodin Html dhe CSS, përzgjedhja e hijeve RGB në tabela, prodhimi Yandex dhe programe të tjera
Vetia border-radius nuk zbatohet për elementët e tabelës kur kanë kufij të përbashkët ose të ndarë."> border-collapse është collapse .
Shënim: Ashtu si me çdo veçori stenografike, nën-vetitë individuale nuk mund të trashëgojnë, si p.sh. në kufi-radius: 0 0 trashëgojnë trashëgim , e cila do të anashkalonte pjesërisht përkufizimet ekzistuese. Në vend të kësaj, duhet të përdoren veçoritë individuale të dorës së gjatë.
Sintaksë
/* Sintaksa e rrezes së parë lejon një deri në katër vlera *//* Radius është vendosur për të 4 anët */ border-radius: 10px; /* lart-majtas-dhe-poshtë-djathtas | lart-djathtas-dhe-poshtë-majtas*/ kufiri-radius: 10px 5%; /* lart-majtas | lart-djathtas-dhe-poshtë-majtas | poshtë-djathtas*/ kufiri-radius: 2px 4px 2px; /* lart-majtas | lart djathtas | poshtë-djathtas | poshtë-majtas*/ rreze-kufi: 1px 0 3px 4px; /* Sintaksa e rrezes së dytë lejon një deri në katër vlera*/ /* (vlerat e rrezes së parë) / rreze*/ kufiri-radius: 10px 5% / 20px; /* (vlerat e rrezes së parë) / lart-majtas-dhe-poshtë-djathtas | lart-djathtas-dhe-poshtë-majtas*/ kufiri-radius: 10px 5% / 20px 30px; /* (vlerat e rrezes së parë) / lart-majtas | lart-djathtas-dhe-poshtë-majtas | poshtë-djathtas*/ kufiri-radius: 10px 5px 2em / 20px 25px 30%; /* (vlerat e rrezes së parë) / lart-majtas | lart djathtas | poshtë-djathtas | poshtë-majtas*/ kufiri-radius: 10px 5% / 20px 25em 30px 35em; /* Vlerat globale */ kufiri-radius: trashëgoj; kufi-rrezja: fillestare; kufiri-radius: i pacaktuar;Vetia e rrezes kufitare specifikohet si:
- Lloji i të dhënave një, dy, tre ose katër CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit.">
ose lloji i të dhënave CSS përfaqëson një vlerë përqindjeje. Shpesh përdoret për të përcaktuar një madhësi në lidhje me objektin prind të një elementi. Veti të shumta mund të përdorin përqindje të tilla si mbushja e margjinës së lartësisë së gjerësisë dhe madhësia e shkronjave.> vlerat. Kjo përdoret për të vendosur një rreze të vetme për qoshet. - ndjekur opsionalisht nga "/" dhe një, dy, tre ose katër
ose vlerat. Kjo përdoret për të vendosur një rreze shtesë, në mënyrë që të mund të keni qoshe eliptike.
Vlerat
| rreze | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
|
| lart-majtas-dhe-poshtë-djathtas | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
|
| lart-djathtas-dhe-poshtë-majtas | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
|
| lart-majtas | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
|
| lart djathtas | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
|
| poshtë-djathtas | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
|
| poshtë-majtas | Është një lloj i të dhënave CSS përfaqëson një vlerë të distancës. Gjatësitë mund të përdoren në veti të shumta CSS, të tilla si gjerësia, lartësia, diferenca, mbushja, gjerësia e kufirit, madhësia e shkronjave dhe hija e tekstit."> |
Border-radius: 1em/5em; /* ... është ekuivalente me: */ border-top-left-radius: 1em 5em; kufiri-lart-djathtas-rreze: 1em 5em; kufiri-poshtë-djathtas-rreze: 1em 5em; kufiri-poshtë-majtas-rrezja: 1em 5em; kufiri-radius: 4px 3px 6px / 2px 4px; /* ... është e barabartë me: */ border-top-left-radius: 4px 2px; kufiri-lart-djathtas-rreze: 3px 4px; kufiri-poshtë-djathtas-rreze: 6px 2px; kufiri-poshtë-majtas-rreze: 3px 4px;
Sintaksa formale
1,4 / 1,4ku Tabela e përputhshmërisë në këtë faqe është krijuar nga të dhënat e strukturuara. Nëse dëshironi të kontribuoni në të dhënat, ju lutemi shikoni https://github.com/mdn/browser-compat-data dhe na dërgoni një kërkesë tërheqjeje. Përditësoni të dhënat e përputhshmërisë në GitHub Shënime
Shënime
Parashtesa
Shënime
Shënime
Parashtesa
Shënime
Shënime
Shënime
Shënime
Parashtesa
Parashtesa
Parashtesa
Shënime
Shënime
Parashtesa
Shënime
Shënime
Shënime
Shënime
Shënime
Shënime
Korniza CSS3 plotëson aftësinë për të formatuar kufijtë e elementeve me vetitë që lejojnë rrumbullakoni qoshet elementi, dhe gjithashtu përdorimi Imazhet për të hartuar kufijtë e elementit. IE: 9.0 Prona ju lejon të rrumbullakoni qoshet e shkronjave të vogla dhe elementet e bllokut. Lakorja për secilin kënd përcaktohet duke përdorur një ose dy rreze që përcaktojnë formën e saj − rrethi ose elips. Rrezja zbatohet për të gjithë sfondin, edhe nëse elementi nuk ka kufi, pozicioni i saktë i sekantit përcaktohet duke përdorur veçorinë "background-clip". Vetia border-radius ju lejon të rrumbullakosni të gjitha qoshet në të njëjtën kohë dhe duke përdorur veçoritë border-top-left-radius , border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius ju mund të rrumbullakos çdo cep veç e veç. Nëse specifikoni dy vlera për vetitë e rrezes kufitare, atëherë vlera e parë do të rrumbullakoset majtas lart Dhe këndi i poshtëm i djathtë, dhe e dyta - lart djathtas Dhe poshtë majtas. Vlerat e specifikuara përmes / përcaktohen horizontale Dhe rrezet vertikale. Prona nuk është e trashëguar. Opsione Div (gjerësia: 100 px; lartësia: 100 px; kufiri: 5 px solid;).r1 (rreze kufitare: 0 0 20 px 20 px;).r2 (rreze kufitare: 0 10 px 20 px;).r3 (rreze kufitare: 20 pxx ;) .r4 (rrezja-kufitare: 10px/20px;) .r5 (rrezja e kufirit: 5px 10px 15px 30px/30px 15px 10px 5px;) kufiri-radius: 50%;).r8 (border-lart: asnjë; border-bottom: asnjë; border-radius: 30px/90px;).r9 (border-bottom-left-radius: 100px;).r10 (kufiri -rrezja: 0 100%;).r11 (rrezja kufitare: 0 50% 50% 50%;).r12 (rrezja kufitare-lart-majtas: 100% 20 px; rreze kufiri-poshtë-djathtas: 100% 20 px ;) IE: 11.0 Vetia ju lejon të vendosni një imazh si kornizë të elementit. Kërkesa kryesore për imazhin është se ai duhet të jetë simetrik. Vetia përfshin vlerat e mëposhtme: (kufi-imazh: gjerësia e pjesës së burimit të përsëritur fillimin;) . Duke përdorur një imazh kaq të thjeshtë, mund të merrni korniza të tilla për një element. /* Shembulli 1 */ div ( gjerësia: 260 pikselë; lartësia: 100 pikselë; stili i kufirit: i ngurtë; gjerësia e imazhit të kufirit: 15 pikselë; burimi i imazhit kufi: url(border_round.png); pjesa e figurës së kufirit: 30 ; kufi-image-përsërit: shtrirje; ) /* Shembulli 2 */ div ( gjerësia: 260 px; lartësia: 100 px; stili i kufirit: i ngurtë; gjerësia e imazhit të kufirit: 15 px; burimi i imazhit kufitar: url(border_round. png); kufiri-imazhi-feta: 30; kufiri-imazhi-përsëritja: rrumbullakët; ) Prerjet A - B - C - D formojnë qoshet e kornizës, dhe pjesa e dizajnit që ndodhet midis tyre mbush hapësirën e mbetur të kornizës në përputhje me vlerën e dhënë vetitë kufi-imazh-përsëritje. Madhësia e këndit (in në këtë shembull ky është numri 30) është specifikuar duke përdorur vlerën e vetive border-image-slice. Vetia specifikon gjerësinë e imazhit për kufirin e elementit. Nëse gjerësia nuk është e specifikuar, parazgjedhja është 1. Sintaksë Div (border-image-width: 30px;) Fig. 3. Një shembull i vendosjes së gjerësisë së një kornize imazhi duke përdorur lloje të ndryshme vlerat Vetia specifikon shtegun drejt imazhit që do të përdoret për të dekoruar kufijtë e bllokut. Sintaksë Div (border-image-burimi: url(border.png);) Vetia përcakton madhësinë e pjesëve të imazhit të përdorura për të përcaktuar kufijtë e elementit dhe e ndan imazhin në nëntë pjesë: katër qoshe, katër skaje midis qosheve dhe një pjesë qendrore. Sintaksë Div (kufi-imazh-fetë: 50 20;) Mbushja e kontrolleve të pronës imazhi i sfondit hapësirë midis qosheve të kornizës. Mund të specifikohet duke përdorur ose një vlerë të vetme ose një çift vlerash. Sintaksë Div (kufi-imazh-përsërit: përsërit;) Fig. 5. Shembull i përsëritjes së pjesës qendrore të një kornize imazhi duke përdorur lloje të ndryshme vlerash Vetia ju lejon të zhvendosni kornizën e imazhit përtej kufijve të elementit me një gjatësi të caktuar. Mund të specifikohet duke përdorur një ose katër vlera. Sintaksë Div (kufi-imazh-fillimi: 10 px;) Vetia specifikon distancën midis kufirit të elementit kufitar dhe kufirit të jashtëm të krijuar duke përdorur veçorinë skicë. Vlera e imazhit të kufirit mund të jetë jo vetëm një imazh, por edhe një mbushje gradient. Njëra prej ngjyrave është transparente. Në këtë mënyrë, ju mund të vendosni kufij për të gjitha anët e një elementi menjëherë ose veçmas për secilën anë. Trashësia e kufirit kontrollohet nga vetia e gjerësisë së kufirit.
Shembuj
kufiri: solid 10px; /* kufiri do të lakohet në një "D" */ kufiri-radius: 10px 40px 40px 10px; kufiri: brazdë 1em e kuqe; kufi-rrezja: 2em; sfond:ari; kufiri: ari i kreshtës; kufi-rrezja: 13em/3em; kufiri: asnjë; kufiri-radius: 40px 10px; kufiri: asnjë; kufi-rrezja: 50%; kufiri: me pika; gjerësia e kufirit: 10px 4px; kufiri-radius: 10px 40px; kufiri: i ndërprerë; gjerësia e kufirit: 2px 4px; kufiri-radius: 40px; Mostrat e gjalla
Specifikimet
Specifikim
Statusi
Komentoni
Niveli 3 i Modulit Historiku dhe Kufijtë CSS
Përkufizimi i "rrezes kufitare" në atë specifikim.Rekomandimi i kandidatit
Përkufizimi fillestar
Vlera fillestare Zbatohet për të gjithë elementët; por agjentët e përdoruesve nuk u kërkohet të aplikojnë për elementët e tabelës dhe të tabelës inline kur kanë kufij të ndarë ose të ndarë."> border-collapse është kolaps . Sjellja në elementët e brendshëm të tabelës është e papërcaktuar për momentin.. Ajo vlen edhe për ::first -letër.
I trashëguar nr
Përqindjet referojuni dimensionit përkatës të kutisë kufitare
Media vizuale
Vlera e llogaritur si secila nga vetitë e stenografisë:
Lloji i animacionit si secila nga vetitë e stenografisë:
Rendi kanonik renditja unike jo e dykuptimtë e përcaktuar nga gramatika formale
Pajtueshmëria e shfletuesit
Desktop Celular
krom Buzë Firefox Internet Explorer Opera Safari Pamja në internet e Android krom për Android
Edge Mobile Firefox për Android Opera për Android Safari në iOS Internet Samsung
kufi-rrezja Mbështetje e plotë e Chrome 4 Mbështetje e plotë Edge 12 Mbështetje e plotë 12 Mbështetje e plotë 12 Mbështetje e plotë për Firefox 4 IE Mbështetje e plotë 9 Opera Mbështetje e plotë 10.5 Mbështetje e plotë Safari 5 WebView Android Mbështetje e plotë 2 Edge Mobile Mbështetje e plotë Po Mbështetje e plotë Po Mbështetje e plotë Po Mbështetje e plotë për Firefox Android 4 Opera Android Mbështetje e plotë Safari iOS Mbështetje e plotë Po
Kufijtë eliptikë Chrome Mbështetje e plotë Po Mbështetje e plotë Edge 12 Mbështetje e plotë për Firefox 3.5 IE Mbështetje e plotë Po Opera Mbështetje e plotë Po Safari Mbështetje e plotë Po WebView Android? Chrome Android Mbështetje e plotë Po Mbështetje e plotë për Firefox Android 4 Safari iOS? Samsung Internet Android Mbështetje e plotë Po
4 vlera për 4 qoshe Mbështetje e plotë e Chrome 4 Mbështetje e plotë Edge 12 Mbështetje e plotë e Firefox-it Po IE Mbështetje e plotë Po Opera Mbështetje e plotë Po Mbështetje e plotë Safari 5 WebView Android? Chrome Android Mbështetje e plotë Po Edge Mobile Mbështetje e plotë Po Firefox Android Mbështetje e plotë Po Opera Android Nuk ka mbështetje Nr Safari iOS? Samsung Internet Android Mbështetje e plotë Po
Përqindjet Chrome Mbështetje e plotë Po Mbështetje e plotë Edge 12 Firefox Legjenda
Mbështetje e plotë Mbështetje e plotë Pa mbështetje Pa mbështetje Përputhshmëria e panjohur Përputhshmëria e panjohur Shih shënimet e zbatimit.
Shihni shënimet e zbatimit.
Kërkon një prefiks shitësi ose një emër tjetër për përdorim. Shiko gjithashtu
Qoshe të rrumbullakosura dhe korniza fotografish
1. Rrumbullakimi i këndeve me rreze-kufi
Mbështetja e shfletuesit
Firefox: 4.0
Krom: 4.0
Safari: 5.0, 3.1 -kit në internet-
Opera: 10.5
iOS Safari: 7.1
Opera Mini: —
Shfletuesi Android:
4.1
Chrome për Android: 44
 Oriz. 1. Shembuj të opsioneve të ndryshme për rrumbullakimin e qosheve të blloqeve
Oriz. 1. Shembuj të opsioneve të ndryshme për rrumbullakimin e qosheve të blloqeve2. Kufi-imazh
Mbështetja e shfletuesit
Firefox: 15.0, 3.5 -moz-
Krom: 16.0, 7.0 -webkit-
Safari: 6.0, 3.0 -kit në internet-
Opera: 15.0, 11.0 -o-
iOS Safari: 7.1
Opera Mini: 8-o-
Shfletuesi Android: 4.4, 4.1 -kit në internet-
Chrome për Android: 42


 Oriz. 2. Një shembull i projektimit të kufijve të bllokut duke përdorur një imazh
Oriz. 2. Një shembull i projektimit të kufijve të bllokut duke përdorur një imazh2.1. kufiri-imazhi-gjerësia
kufiri-imazhi-gjerësia
Vlerat:
gjatësia
Vendos gjerësinë e kufirit në njësi gjatësi - px/em. Mund të vendosni nga një deri në katër vlera në të njëjtën kohë. Nëse specifikohet një vlerë, atëherë gjerësia e të gjitha anëve të kornizës është e njëjtë, dy vlera specifikojnë gjerësinë e pjesës lart-poshtë dhe djathtas-majtas, etj.
numri
Vlera numerike me të cilën shumëzohet vlera e gjerësisë së kufirit.
%
Gjerësia e kufirit të elementit llogaritet në lidhje me madhësinë e figurës. Horizontale në lidhje me gjerësinë, vertikale - në lidhje me lartësinë.
auto
Korrespondon me vlerën kufi-image-slice.
fillestare
trashëgojnë
2.2. kufi-imazh-burim
2.3. elementet kufi-imazh-fetë
Vlerat:
numri
Madhësia e pjesëve të kornizës mund të vendoset duke përdorur një, dy, tre ose katër vlera.
Një vlerë vendos kufijtë të jenë të njëjtën madhësi në secilën anë të elementit.
Dy vlera: e para përcakton madhësinë e kufijve të sipërm dhe të poshtëm, e dyta - e djathta dhe e majta.
Tre vlera: e para përcakton madhësinë e kufirit të sipërm, e dyta - djathtas dhe majtas, dhe e treta - kufiri i poshtëm.
Katër vlera: Përcakton madhësitë e kufijve të sipërm, të djathtë, të poshtëm dhe të majtë.
Vlera numerike paraqet numrin e px. %
Madhësitë e kufirit llogariten në lidhje me madhësinë e imazhit. Horizontale në lidhje me gjerësinë, vertikale - në lidhje me lartësinë.
mbush
Vlera tregohet së bashku me një numër ose përqindje. Nëse specifikohet, imazhi nuk pritet nga skaji i brendshëm i kornizës, por gjithashtu mbush zonën brenda kornizës.
fillestare
E vendos këtë veti në vlerën e saj të paracaktuar.
trashëgojnë
Trashëgon vlerën e kësaj vetie nga elementi mëmë.
 Oriz. 4. Një shembull i specifikimit të pjesëve të kornizës së imazhit
Oriz. 4. Një shembull i specifikimit të pjesëve të kornizës së imazhit2.4. kufi-imazh-përsërit
2.5. kufi-imazh-fillim
 Oriz. 6. Një shembull i zhvendosjes së një kornize imazhi duke përdorur lloje të ndryshme vlerash
Oriz. 6. Një shembull i zhvendosjes së një kornize imazhi duke përdorur lloje të ndryshme vlerash3. Korniza e jashtme e kompensuar skicë-offset
 Oriz. 7. Një shembull i dekorimit të një imazhi me një kornizë të jashtme
Oriz. 7. Një shembull i dekorimit të një imazhi me një kornizë të jashtme 4. Korniza e gradientit
Kornizë e tejdukshme
Zarf postar