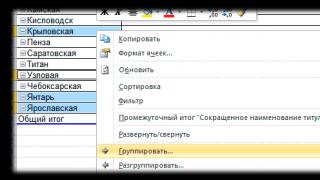
O zi bună, dragi cititori. Nu cu mult timp în urmă, pe 11 octombrie, am publicat ca un singur bloc. Cu toate acestea, mențiunea rețelei de socializare Odnoklassniki a făcut o glumă crudă, iar mulți utilizatori vin din motoarele de căutare tocmai în speranța de a găsi acest buton.
Am decis să mă corectez și să dedic un articol separat plasării butonului Class! din Odnoklassniki. Pe de o parte, instalarea unui buton nu este dificilă, dar există o serie de condiții care trebuie îndeplinite.
Prin urmare, m-am gândit că ar fi mai bine să vorbesc despre asta mai detaliat.
Lasă-mă să fac o rezervare imediat:
Codul butonului Clasa descrisă în acest articol a fost deja adaptată pentru platforma Blogger/Blogspot.
Dacă doriți ca butonul să fie localizat imediat la sfârșitul articolelor, atunci, de regulă, plasăm codul butonului imediat după linie:
Dacă doriți ca butonul să apară numai pe pagini interne, și nu erau vizibile pe pagina principală, atunci codul butonului ar trebui să fie în interiorul codului:
aici este codul butonului
Înainte de a adăuga codul de buton la șablon, bifați întotdeauna caseta de selectare „Extindeți șabloanele widget”.
Odnoklassniki are posibilitatea de a instala 4 tipuri diferite butoane
| Buton de contor | Buton obișnuit mare | Buton obișnuit mic | Buton propriu |
Așadar, cum să adăugați un buton de clasă ca rotativ în Blogger/Blogspot
Primul pas.
Deschide șablonul de blog și găsește:
Înainte de această linie introducem codul:
Pasul doi. Pentru a număra „voturile”, găsim codul:
și schimbă-l complet în asta:
sau personal în șablonul meu eticheta corporală a fost cam asa:
în acest caz, înlocuiți codul în această ordine:
Vă rugăm să rețineți că am părăsit valoarea anterioară class="loading" și am adăugat o nouă valoare onload="ODKL.init();"
Pasul trei. Setarea codului butonului Class.
Găsiți locul în care doriți să instalați butonul Class și inserați codul butonului:
0
Sub nicio formă nu trebuie schimbat nimic în acest cod. Salvați șablonul.
Dacă vrei un astfel de buton
Pentru a-l instala, urmați Pasul Unu descris mai sus (inserați link-uri către fisierele necesareîn antetul șablonului), săriți peste al doilea pas, nu este necesar. Să trecem la al treilea pas - plasarea codului pentru butonul Class.
Clasă!
Dacă doriți un astfel de buton, atunci codul va fi astfel:
După cum puteți vedea, nu este absolut nimic complicat. Practic, toate aceste coduri nu sunt foarte diferite, cu excepția valorii clasei, care ne spune cum ar trebui să arate butonul.
Dacă nu vă place butonul standard Class, îl puteți înlocui cu propria dvs. imagine. Și în acest caz, selectăm, de exemplu, tipul de buton din a doua opțiune, unde class="odkl-klass", iar imediat după codul butonului introducem:
Acestea. toate împreună ar trebui să arate așa:
Clasă!
.odkl-klass (fond: url (adresa imaginii tale) fără repetare; )
De asemenea, puteți completa acest cod cu alte stiluri, Extensia FireBug Vă va ajuta să experimentați astfel încât butonul să se potrivească organic în blogul dvs. În teorie, toate stilurile ar trebui să fie specificate în șablon în același loc cu toate celelalte stiluri CSS, dar butonul este implementat în așa fel încât, pentru a anula setările de aspect, trebuie să plasați codul CSS sub codul butonului. .
Ca parte a promovării pentru bloggeri - aș dori să vă recomand blogul cititorului și comentatorului meu activ SwaEgo. Pe blogul său veți găsi tutoriale despre Photoshop, iar unul dintre ele este Cum să transformați o fotografie alb-negru într-una color în Photoshop. Trebuie să înveți să lucrezi în Photoshop, cel puțin, pentru a putea edita fotografii prost făcute pentru un album de familie și, la maximum, să-ți desenezi propriile poze pentru articolele tale. Încercați, poate vă va plăcea.
P.S. Toți cei care și-au instalat un bloc de butoane retele sociale, și dorește să insereze butonul Odnoklassniki în acest bloc, ca al meu, atunci va trebui să faceți:
1. Pasul unu,
2. deschideți acest fișier,
3. Lipiți codul din fișier în locul în care doriți să fie butonul.
Salvați șablonul.
ÎN În ultima vreme A devenit la modă instalarea butoanelor de social media pe site-uri web și bloguri, iar acest lucru nu este surprinzător. În primul rând, butoanele vă permit să creșteți „like-urile” și „inima”, ceea ce are un efect pozitiv asupra promovării articolelor pe rețelele sociale. În al doilea rând, există tipuri separate de butoane care vă permit să partajați linkuri către pagini individuale site-ul pe rețelele sociale - acest lucru atrage vizitatori suplimentari de la Vkontakte, Facebook, Odnoklassniki, Twitter etc. În al treilea rând, articolele primite un numar mare de„Like-urile” și „inimile” au mare încredere de către cititorii site-ului.
Prin urmare, este foarte important să știți cum să instalați butoane de rețele sociale pe un site web pentru a ajuta resursa web să se dezvolte. Vor fi luate în considerare cele mai populare rețele sociale
- In contact cu
- Colegi de clasa
- Google „+1”
- Stare de nervozitate
- Lumea mea
Instalarea va fi discutată aici butoane standard oferite chiar de rețelele sociale. În acest caz, fiecare buton va trebui instalat separat de celelalte, acest lucru durează ceva timp, dar arată și foarte bine.
1.1. Butonul „Salvare” VKontakte 1.1.1Butonul este destul de flexibil, inscripția de pe el poate fi schimbată în orice doriți (prestabilit este „salvare”). ![]()
În primul rând, trebuie să accesați pagina cu, unde veți primi codul de script pe care va trebui să îl instalați pe site-ul dvs. pentru ca butonul să fie afișat.

Aici puteți alege unul dintre cele 5 stiluri: buton, buton fără contor, link, link fără pictogramă, pictogramă.
Câmpul „text” vă permite să schimbați inscripția standard „salvare” cu propria dvs.
Ca URL, puteți alege adresa paginii cu butonul sau adresa altei pagini (la alegere). În primul caz, butonul va partaja un link către pagina în care se află butonul în sine. În al doilea caz, butonul va partaja linkul pe care îl specificați, indiferent de locul în care se află.
Codul de încorporare constă din două părți: prima ar trebui să fie situată oriunde între etichete și, a doua - în locul în care ar trebui să fie afișat butonul. Citiți despre instalarea unui buton pe un site web în paragraful.
1.1.2 Butonul „Like”.A doua opțiune pentru buton este widgetul „Like”. Va fi mai ușor să-l instalați pe site, deoarece... la sfârșit, veți primi doar o bucată de cod care va trebui să fie introdusă in locul potrivit site-ul.
![]() Pentru a configura butonul, accesați acest link. De asemenea, aici trebuie să completați o serie de parametri.
Pentru a configura butonul, accesați acest link. De asemenea, aici trebuie să completați o serie de parametri.
 Numele site-ului – aici este mai bine să indicați numele scurt și real al site-ului dvs.
Numele site-ului – aici este mai bine să indicați numele scurt și real al site-ului dvs.
Adresa site-ului web - introduceți adresa pagina principala Site-ul tău.
Domeniul principal al site-ului - indicați oglinda principală a site-ului (poate fi găsită ca parametru al operatorului „Gazdă”), dacă vă este dificil să faceți acest lucru, lăsați VKONTAKTE sugerat.
Variantele de buton sunt stiluri diferite ale butonului și îi afectează aspect.
Înălțimea butonului este dimensiunile geometrice ale butonului „Like”.
Numele butonului - există două opțiuni disponibile (îmi place, este interesant).
Codul de inserare este codul necesar pentru a afișa butonul pentru rețeaua socială VKontakte.
1.2 FacebookButonul de pe această pagină este în curs de configurare. Pot apărea dificultăți deoarece... comentariile la formular sunt scrise în Limba engleză, dar mai jos puteți citi scurta descriere fiecare câmp.
 URL to Like – URL-ul paginii pentru butonul (dacă câmpul nu este completat, se va prelua adresa paginii pe care se află butonul).
URL to Like – URL-ul paginii pentru butonul (dacă câmpul nu este completat, se va prelua adresa paginii pe care se află butonul).
Butonul de trimitere – include prezența unei bifă noua oportunitate– trimiteți un link către Facebook (va fi afișat butonul suplimentar- „trimite”). Când este pornit, două butoane vor fi afișate simultan.
Layout Style – stilul butonului, afectează aspectul acestuia (buton_count este considerat standard).
Lățimea – lățimea butonului în pixeli.
Afișați fețe – când este activat, vor fi afișate avatarele persoanelor care au făcut deja clic pe acest buton.
Font – tip de font pentru buton.
Schema de culori – fundalul spațiului de lângă buton (alb și negru).
Verb a afișa – numele butonului (i place, îl recomand).
Obține cod – un buton care generează codul de script.
1.3 Odnoklassniki și lumea meaAceste rețele sociale au câștigat o mare popularitate în Internet în limba rusă, un număr mare de oameni locuiesc acolo, așa că nu trebuie să neglijați să instalați butonul „Class” din serviciul Odnoklassniki și butonul „Like” de pe site-ul My World.
Pentru a configura butoanele, trebuie să accesați . Puteți adăuga butoane individual, personalizându-le pe fiecare în mod diferit, sau puteți edita ambele butoane în același timp. 
Mărimea înălțimii – dimensiunea geometrică a butoanelor.
Aspect – aspectul cadrului butonului.
– selecția de butoane (cum ar fi, clasă)
Contor – porniți și opriți contorul de apăsare a butonului (în dreapta, sus – locația contorului).
Text pe butoane – selectați unul dintre cele trei nume disponibile pentru butoane.
Cod încorporat – cod script care va trebui instalat pe site.
1.4 Google „+ 1”O nouă rețea de socializare care a câștigat o audiență uriașă în scurt timp. Este greu de imaginat un site fără butonul „+1”, pentru că... nu numai că vă permite să adăugați link-uri către o rețea socială și să creșteți numărul de „plusuri”, dar poate influența și rezultatele site-ului în TOP motor de căutare Google.
Toate detaliile despre aceasta, precum și instalarea și configurarea butonului sunt găsite.
1.5 TwitterCel mai popular serviciu mesaje scurte nu poate fi ignorat. Instalează un buton pentru această rețea socială și vezi cât de repede vor partaja oamenii link-uri către site-ul tău pe Twitter. Puteți personaliza butonul aici.
Mai întâi trebuie să alegi butonul dorit(ne interesează prima opțiune – butonul „trimite link”).
 După aceasta, pe pagină va apărea un formular cu mai multe câmpuri care trebuie completate.
După aceasta, pe pagină va apărea un formular cu mai multe câmpuri care trebuie completate.
 Trimitere link – selectați pagina pe care se află butonul sau oricare alta.
Trimitere link – selectați pagina pe care se află butonul sau oricare alta.
Text – selectați textul care va apărea lângă buton (NU PE BUTON ÎNCĂȘI).
Afișare contor – activați sau dezactivați numărarea numărului de apăsări de butoane.
Utilizare – selectarea unei metode de adăugare a unui mesaj de legătură la Twitter (nu afectează nimic).
Etichetă – selectați o etichetă care va fi publicată pe Twitter (nu afectează nimic).
Buton mare – mărește dimensiunea geometrică a butonului.
Refuzați adaptarea Twitter - refuzați stilurile Twitter (este mai bine să lăsați caseta nebifată).
Limba – selectați limba butonului.
În dreapta, va fi generat un cod care trebuie adăugat pe site.
1.6 Ya.ruPentru a face acest lucru, trebuie să completați mai multe câmpuri care se vor forma codul necesar scenariu.
 Dimensiune – mică sau marime mare butoane.
Dimensiune – mică sau marime mare butoane.
Stil – alegeți între un buton sau o pictogramă.
Prezență contor – activați sau dezactivați contorul de apăsare a butonului.
Aspectul butonului este un exemplu de cum va arăta butonul.
Titlu – selectați un titlu pentru pagină (personalizat sau titlul paginii curente).
Cod încorporat – codul necesar care este adăugat pe site.
2. Butoane gata făcute pentru siteDar dacă nu doriți să adăugați codul pentru fiecare buton pe site-ul dvs. web, atunci puteți utiliza scripturi standard care formează imediat un grup de butoane de rețele sociale. În acest caz, trebuie doar să adăugați un cod al unui astfel de script pe site-ul dvs. și veți avea imediat instalate butoane pentru cele mai populare rețele sociale.
Pentru a configura blocarea și a selecta rețelele sociale dorite, urmați acest link. Captura de ecran de mai jos arată că puteți selecta butoanele pentru rețelele sociale dorite dintre cele oferite și, de asemenea, puteți edita ușor aspectul blocului.
 Set de servicii – selectarea butoanelor de rețele sociale pentru site (cele cu bifă vor fi afișate pe site).
Set de servicii – selectarea butoanelor de rețele sociale pentru site (cele cu bifă vor fi afișate pe site).
Cod - scriptul necesar, care trebuie adăugat pe site.
2.2 Butoane PLUSORecent, designerul de butoane de rețele sociale – PLUSO – a câștigat o mare popularitate. Puteți accesa site-ul folosind acest link.
Constructorul este destul de flexibil, are multe setări, astfel încât puteți crea butoane de rețele sociale care s-ar potrivi perfect în designul site-ului.
Mai întâi trebuie să alegeți stilul de butoane și contoare dintre mai multe oferite (orizontal, vertical, colorat, incolor etc.).
 Apoi, trebuie să configurați o serie de setări selectând
Apoi, trebuie să configurați o serie de setări selectând
- amplasarea blocului (vertical, orizontal);
- culoarea butonului (luminos, inchis);
- dimensiunea blocului (mare, mic);
- contor (prezență sau absență);
- fundal (incolor sau colorat);
Codul va fi generat în funcție de parametrii pe care i-ați specificat, după care trebuie introdus în site.
S hare42Un alt serviciu care vă permite să proiectați butoane pentru site-ul dvs. este Share42.com/ru.
 Acest generator vă permite să personalizați dimensiunea butoanelor, să determinați rețelele sociale dorite dintr-un număr mare de cele disponibile și, de asemenea, să editați aspectul pictogramelor.
Acest generator vă permite să personalizați dimensiunea butoanelor, să determinați rețelele sociale dorite dintr-un număr mare de cele disponibile și, de asemenea, să editați aspectul pictogramelor.
 Selectați dimensiunea butoanelor și rețelele sociale dorite, apoi continuați la configurarea opțiunilor suplimentare.
Selectați dimensiunea butoanelor și rețelele sociale dorite, apoi continuați la configurarea opțiunilor suplimentare.
Tip de panou cu pictograme – afișarea unui bloc de butoane (opțiunea „plutire verticală” este foarte interesantă).
Limitați numărul vizibil de pictograme – selectați numărul de butoane afișate (altele vor fi ascunse în spatele linkului).
Codificare site – selectați codificarea site-ului dvs.
Adăugați o pictogramă pentru site-ul Share42.com - poate ar trebui să o debifați.
Afișați contoare – activați contorul de clic pe buton (numai când jQuery rulează).
Instalarea acestui script este destul de complicată, dar este descris pas cu pas chiar pe site-ul Share42.
3. Cum se instalează butoanele pe siteDacă codul care trebuie plasat pe site este format din două părți (cum este cazul butonului VKontakte), atunci fiecare parte este instalată separat. Dacă codul nu este împărțit în două părți, atunci acest pas poți sări peste el.
Prima parte a codului trebuie adăugată între etichetele și. Pentru a face acest lucru, conectați-vă la panoul de administrare WordPress și accesați editorul de șabloane.
 În editorul de șabloane trebuie să găsiți fișierul „Header” (header.php), dacă nu există, atunci – „Șablon principal” (index.php). Acum trebuie să găsiți sau eticheta. Dacă în fișierele specificate nu există astfel de etichete (toate subiectele sunt diferite, acesta poate fi cazul), atunci va trebui să deschideți toate fișierele pentru editare și să căutați eticheta în fiecare dintre ele. Pentru a căuta, puteți utiliza comanda rapidă de la tastatură „Ctrl+F”.
În editorul de șabloane trebuie să găsiți fișierul „Header” (header.php), dacă nu există, atunci – „Șablon principal” (index.php). Acum trebuie să găsiți sau eticheta. Dacă în fișierele specificate nu există astfel de etichete (toate subiectele sunt diferite, acesta poate fi cazul), atunci va trebui să deschideți toate fișierele pentru editare și să căutați eticheta în fiecare dintre ele. Pentru a căuta, puteți utiliza comanda rapidă de la tastatură „Ctrl+F”.
Odată ce ai găsit etichetele necesare, puteți plasa prima parte a codului imediat înaintea etichetei de închidere pentru a nu atinge accidental codurile altor scripturi.

A doua parte a codului este plasată acolo unde doriți să vedeți butoanele rețelelor sociale selectate pentru site. Dacă codul constă dintr-o singură parte, atunci este suficient să efectuați numai această operație.
Cel mai adesea, butoanele sunt adăugate înainte de articol sau la sfârșit. Mai ușoară, desigur, este a doua opțiune. O vom lua în considerare.
Trebuie să găsiți locul unde se termină articolul (principalul partea de text pagini). Pentru a face acest lucru, trebuie să editați fișierul „Single entry” (single.php).
 Acum trebuie să găsiți operatorul care este responsabil pentru afișarea conținutului principal al articolului. În cazul meu, acesta este „the_content”, imediat după acesta este plasat codul butonului.
Acum trebuie să găsiți operatorul care este responsabil pentru afișarea conținutului principal al articolului. În cazul meu, acesta este „the_content”, imediat după acesta este plasat codul butonului.
În mod similar, puteți plasa codul la începutul articolului, trebuie doar să găsiți un loc între titlu și textul articolului.
Butonul „Clasă” va permite vizitatorilor site-ului dvs. să marcheze materialele lor preferate și să le partajeze prietenilor de pe Odnoklassniki.
Vă va ajuta să înțelegeți ce îi place cel mai mult publicului dvs. și, în același timp, să atrageți noi vizitatori pe site-ul dvs.
Dacă aveți instalat vechiul nostru buton „Class”, vă recomandăm să îl schimbați cu cel nou, fie și doar pentru că funcționează mult mai rapid.
Constructorul butonului „Clasă” LinkCând partajați orice resursă pe Odnoklassniki, este posibil să aveți probleme la procesarea conținutului media.
Restricții privind imaginile partajate:
- dimensiune minima:
- pentru web: 128x128
- pentru mobil: 50x50
- raport minim de aspect: 0,5
De asemenea, pentru domeniile care nu sunt de încredere, grabberul nu procesează imagini și videoclipuri. Pentru ca grabberul să înceapă procesarea unor astfel de legături, trebuie să utilizați unul dintre protocoalele de marcare a paginii:
- Open Graph Protocol.
Această metodă vă permite să specificați etichete og:title, og:description, og:image și og:video în interiorul etichetei paginii, care vor spune utilizatorului ce conținut de pe pagină să folosească.
Cererile se trimit de la adresele:
https://connect.ok.ru/offer
?url =URL_TO_SHARE
&title =TITLU
&imageUrl =IMAGE_URL
Este necesar doar parametrul url, restul parametrilor sunt opționali.
- Posibilitatea de a afla numărul de „clase” pentru pagina dvs. fără a instala un buton:
https://connect.ok.ru/dk
?st.cmd =extLike
&tp=json
&ref =URL_TO_SHARE
Când încorporați mai multe widget-uri pe o pagină, puteți utiliza codul:
! funcția (d , id , did , st ) ( var js = d . createElement ("script" ); js . src = "https://connect.ok.ru/connect.js" ; js . onload = js . onreadystatechange = funcția () ( dacă (! acest . readyState || acest . readyState == „încărcat” || acest . readyState == „complet” ) ( dacă (! acest . executat ) ( acest . executat = adevărat ; setTimeout (funcție () (onOkConnectReady ()), 0 ) )) d . appendChild ( js ); funcția onOkConnectReady () ( OK . CONNECT . insertGroupWidget ("mineGroupWidgetDivId", "50582132228315" , "(lățime:250, înălțime:335)" ); OK . CONNECT .insertShareWidget ("get,Site-ul"https://www.miu"https://" "(lățime:125, înălțime:25,st:"oval",sz:12,ck:1)" ) Cum să urmăriți un eveniment de clasăCând clasificați o pagină printr-un widget, acesta trimite un postMessage către pagina dvs. cu următorul conținut:
ok_shared$__okShare1
Un eveniment de pe pagina care a încorporat widget-ul poate fi urmărit după cum urmează: cod javascript:
funcția listenForShare () ( if ( fereastră . addEventListener ) ( fereastră . addEventListener ( „mesaj” , onShare , false ); ) else ( fereastră . attachEvent ( „onmessage”, onShare ); ) ) funcția onShare (e ) ( var args = e . data . split ( "$" );Acesta este departe de primul articol care abordează butoane sociale Pe net. Și de ce toate? Da, pentru că nu poți merge nicăieri fără ele. De data aceasta vom face noi înșine butoanele rețelelor sociale, adică. fără a utiliza pluginuri și servicii terțe, cum ar fi socialtools.
Beneficiile plasării manualeCel mai adesea, oamenii vin la această metodă atunci când nu vor să depindă de servicii terțe. Să spunem că aceleași UpToLike sau SocialTools au scăzut, respectiv, butoanele de pe site-ul tău au scăzut, deoarece toate solicitările trec prin el. Aici începe munca pentru accelerarea blogului, încărcarea paginii etc. În general, pentru cei care au nevoie de această metodă, să luăm în considerare variațiile.
Mergem pe site-ul oficial al reprezentantului, i.e. Aici
https://about.twitter.com/ru/resources/buttons
și alegeți designul și tipul de buton care vi se potrivește. Există suficiente opțiuni din care să alegeți, în plus, aici puteți selecta și butonul „Citește”. Fiecare dintre ele este configurat, după care este afișat cod gata pentru inserare pe site. Un exemplu al acestei opțiuni poate fi văzut în captura de ecran:
Principiul de plasare nu este diferit de cel anterior. Accesați pagina de documentație pentru publicarea link-urilor VKontakte folosind linkul:
De asemenea, alegem un design, care poate fi cu sau fără tejghea. Totul este la cererea și la discreția dumneavoastră. Ca rezultat, obținem un cod gata făcut pentru plasare. Iată captura de ecran:

Aici setările sunt mai interesante. Accesați documentația noii clase de butoane la:
http://apiok.ru/wiki/pages/viewpage.action?pageId=42476656
Butonul este reglabil atât ca aspect, cât și ca dimensiune. Contorul poate fi setat la dreapta și sus. Rezultatul butonului afișat este imediat sub ochii tăi, codul finit este configurat mai jos online, în conformitate cu opțiunile de design selectate.

Documentația este toată în limba engleză, așa că pentru cei care au probleme cu această limbă, nu va fi atât de ușor. Deși, tot ce aveți nevoie este să obțineți codul de pe această pagină:
Faceți clic pe butonul „Obțineți codul” și obțineți codul necesar pentru inserare pe site.

Management și design foarte asemănătoare cu Odnoklassniki. Setările sunt absolut aceleași, iar dacă v-ați dat seama de cele anterioare, atunci nu vor fi probleme nici cu acestea. Obținem butonul aici:
http://api.mail.ru/sites/plugins/share/
Dacă aveți întrebări, sub setări, ca și în cazul serviciilor descrise mai sus, există un link către documentație detaliată.

Ți s-a părut greu totul? Poate pentru că toate aceste butoane trebuie obținute, codul și scripturile trebuie plasate pe site, dar dacă înțelegeți acest lucru, atunci este doar o chestiune de câteva minute. Toate scripturile pot fi plasate într-un singur fișier și conectate în locația necesară. Dar dacă tot ți se pare complicat, există o variantă mai ușoară. Pentru a face acest lucru, va trebui să mergem din nou la servicii de la terțiși descărcați o bibliotecă gata făcută care conectează tot ce aveți nevoie într-una singură fișier javascript, precum și ieșiri către design frumos prin dosar terminat stiluri css. Să trecem la acest serviciu:
http://sapegin.github.io/social-likes/ru/
Ne jucăm cu setările, selectăm numărul necesar de rețele sociale, skin, vizualizare și după aceea descărcam versiunea finală a fișierelor făcând clic pe butonul „Descărcare butoane” din partea de jos. Arhiva va conține 3 fișiere, dintre care 2 au fost deja descrise mai sus, iar al treilea servește ca exemplu pentru inserarea blocurilor div pe site.

Concluzie: care dintre aceste opțiuni este cea mai bună pentru tine, decideți singuri. Ambele exclud dependența de servicii terțe, dar dacă vorbim așa, atunci să nu uităm că rețelele sociale în sine sunt foarte adesea proaste și, în consecință, trag site-ul cu ele (mărește timpul de încărcare a paginii). Deci, aici există o contradicție după alta. Vă doresc succes!
Faptul este că dintre toate butoanele oferite partenerilor Odnoklassniki, acesta servește cel mai mult instrument convenabil pentru vizitatori. Datorită acestui instrument, toți prietenii pot vedea în Feed link interesant, iar proprietarul unei resurse cu un astfel de buton primește ceva mai mult.
În esență, butonul „Cool!” este un indicator unic care semnalează nivelul de interes față de materialul postat pe site (videoclipuri, fotografii, articole). Cum cantitate mare Odată ce faceți clic pe acesta, cu atât informațiile publicate sunt mai utile/amuzante, în consecință. A fi conștient de preferințele vizitatorilor tăi, a face site-ul și mai popular este acum mai ușor! Apropo, butonul „Clasă!” Poate fi cu sau fără contor.
Există câteva caracteristici de instalare a unui astfel de instrument pe resurse în cazul Joomla, WordPress, DLE.
Instalarea acestui buton pe Joomla este la fel de ușoară ca decojirea perelor – doar 5 minute de timp și fără bătăi de cap!
Deci, în managerul de șabloane din panoul de administrare, selectați Șablon curentȘi Editați | ×HTML, unde trebuie să inserați următorul cod html chiar la începutul paginii. După aceea, pe site-ul furnizorului de găzduire din folderul în care este instalat Joomla, găsim documentul public_html-components-com_jcomments-tpl-default cu fișierul tpl_index.php. Iată punctul final al „aventurilor” noastre, așa că adăugăm codul html:
 Butonul „Cool!” gata de folosire!
Butonul „Cool!” gata de folosire!
Pentru a plasa butonul „Clasă!” cu statistici trebuie să activați link-uri către Javascript și fișiere CSSîn titlul paginii și lipiți-l în locul potrivit pe Pagina HTML codul butonului.

Rețineți că codul pentru acest buton, spre deosebire de butonul obișnuit „Cool!”, nu poate fi modificat, deoarece conținutul din interior va fi înlocuit. De asemenea, numele clasei CSS trebuie să fie original, deoarece este folosit ca atribut de buton.
Pentru ca fereastra cu statistici să apară după ce pagina s-a terminat de încărcat, va trebui să apelați fereastra ODKL.init();
Pe WordPress, instrumentul interactiv „Clasă!” instalat diferit.
Pluginul obișnuit Social Share Buttons este disponibil pentru descărcare și instalare pe site-ul oficial WordPress (de la Panouri de administrare WordPress). Fără editare de cod, toate mișcările corpului sunt reduse la apăsarea butoanelor și nimic mai mult!
Deci, să mergem la panoul de administrare WordPress în Pluginuri – Adăugați noi, unde în bara de căutare introduceți Social Share Buttons (a fost primul din lista mea de plugin-uri!). În continuare – faceți clic pe link Instalare, iar după instalare - Activați pluginul. în wp.

Calea de instalare a pluginului descrisă este cea mai ușoară, dacă, desigur, acestea sunt incluse în directorul de pluginuri WordPress.
Acum plugin activat necesită setări: meniu Opțiuniși link Butoane de distribuire ne va redirecționa către setările pluginului. Primul lucru la care trebuie să acordați atenție este ce butoane sunt setate în mod implicit (plugin-ul are 8 opțiuni de butoane în diferite modele!). Urmatorul pas va exista o acțiune pentru a selecta butonul Odnoklassniki de care avem nevoie și a-l instala într-un anumit loc. Nu cred că vor fi probleme cu asta, dar dacă aveți întrebări, întrebați!

Pentru DLE ( Motorul DataLife) Butonul „Clasă!” instalat astfel:
Butonul „Cool!” cu statistici:
Includem link-uri către fișiere Javascript și CSS în antetul paginii din fișierul main.tpl între etichete și le inserăm. Pasii urmatori Pentru a afișa butoanele cu statistici, acestea se realizează în shortstory.tpl sau fullstory.tpl inserând codul în locul potrivit:

Un simplu buton „Clasă!” generat prin introducerea codului:
Clasă!
Pentru a completa totul, găsim eticheta de deschidere în fișierul main.tpl, pe care o schimbăm în expresia
OK, totul sa terminat acum! Vă doresc mult succes la instalarea butonului.