سلام به همه کسانی که در اینترنت هستند اخیرامکان های زیادی وجود دارد که می توانید خرید کنید قالب های رایگاندر وردپرس نه تنها بسیاری از وب مسترهای مبتدی از آنها استفاده می کنند، بلکه حتی افراد با تجربه نیز از این قالب ها استفاده می کنند. راستش هیچ ایرادی نداره چون نصبشون راحته و خودشون تجویز میکنن تنظیمات مورد نیاز. با گذشت زمان، زمانی که منبع اینترنتی به سطح درآمد خوب می رسد، سوال بهینه سازی قالب مطرح می شود.
عبارت "بهینه سازی قالب" در درجه اول به معنای تطبیق آن برای سئو، کار با بازدیدکنندگان و افزایش سرعت بارگذاری است. دستورالعمل های زیر الزام آور نیستند. راهنمای گام به گام، اما شامل شرایطی است که رعایت آنها برای دستیابی به حداکثر نتیجه توصیه می شود.
بهینه سازی قالب وردپرس
سازگاری بین مرورگرها همه این کلمه را نمی فهمند، اما به این معنی است که درست است نمایش وردپرس(موضوعات) در مرورگرهای مختلف(اخیراً Yandex و همچنین موزیلا فایرفاکس,اپرا گوگل کروم). بسته به محیط، برخی از عناصر طراحی که در آن باز می کنیم ممکن است ظاهر، مکان خود را تغییر دهند یا به طور کلی ناپدید شوند.
بررسی به صورت دستی انجام می شود یا می توانید استفاده کنید خدمات خوب""، که امکان دیدن سایت را نه تنها از طریق هر مرورگر، بلکه همچنین امکان پذیر می کند سیستم عامل(مک، لینوکس یا ویندوز).

اگر نمایشگر آنطور که باید به نظر نمی رسد، باید بهینه سازی قالب را در وردپرس شروع کنید تا بازدیدکنندگانی را که از این کاوشگر خاص استفاده می کنند که در آن مشکل داشتید، از دست ندهید.
نسخه موبایل سایت.روز به روز، تعداد اینترنت با سرعت زیادی در حال افزایش است، برخی از این مخاطبان ممکن است فقط از آنجا باشند، به این معنی که نباید از آنها غافل شوید.
ساختار خوبپس از تغییر قالب، باید ساختار نمایش مقالات را تغییر دهید، یعنی طرح تگ های پست و صفحه اصلی تغییر کند. معمولا، این آیتمبیشتر به بهینه سازی موتور جستجوقالب وردپرس. در ساختار تم، ارزش بررسی طرح نمایش برچسب های اصلی را دارد.

اگر آنطور که باید کار نکرد، به شما توصیه می کنم در اسرع وقت آن را برطرف کنید. در غیر این صورت، این امر می تواند منجر به کاهش شدید موقعیت ها، کاهش ترافیک و ... شود.
بافر خروجیهنگام باز کردن یک صفحه برای کاربران، ابتدا عناصر طراحی یکی یکی بارگذاری می شوند، سپس سربرگ های مختلف و در آخر محتوا بارگذاری می شوند. سرعت سایت نه تنها به سرعت اتصال به اینترنت، هاست و موتور بستگی دارد، بلکه به میزان بهینه سازی قالب وردپرس نیز بستگی دارد. برای تغییر این ترتیب، همان ترتیبی را که با محتوا و فایل CSS شروع می شود، اختصاص می دهیم. درخواست خواهیم کرد عملکرد ویژه، که بعد از تگ بسته شدن قرار می گیرددر فایل header.php. او اینجاست:
قبل از انجام تغییرات نیازی به تهیه نسخه پشتیبان نیست.
بهینه سازی فایلجاوا اسکریپت و فایل های CSSکاملاً در هر قالب یا قالب وردپرس جای خود را دارند. برای حذف بار اضافی و افزایش سرعت بارگذاری، این فایل ها باید بهینه شوند. ابزارهای مختلفی به صورت آنلاین وجود دارد، اما نقطه ضعف این است که اکثر آنها هستند زبان انگلیسی، که در میان آنها به خوبی برجسته می شوند - . در مورد فراموش نکنید.
همچنین باید از قرار دادن جاوا اسکریپت به طور مستقیم در متن خودداری کنید. همه اینها نه تنها به کندی منجر می شود، بلکه باعث بروز برخی شبهات از سوی موتور جستجو Yandex، زیرا آنها را نوعی ویروس در نظر می گیرد.
فشرده سازی تصویردر طول شکل گیری یک قالب یا موضوع، اعمال می شود مقدار زیادیتصاویر دراز کشیده در پوشه مخصوص"تصاویر". آنها تقریبا همیشه اولین بار هستند، بنابراین فشرده سازی باید روی آنها اعمال شود. روی این واقعیت تمرکز کنید که قبل از انتشار یک پست، باید با همه تماس بگیرید.
چندین قانون وجود دارد که باید رعایت شود.
- اولاً از عکس هایی که عرض آنها بزرگتر از اندازه محتوا است استفاده نکنید.
- دوم، وزن آنها باید حداقل باشد و نه بر حسب مگابایت، بلکه بر حسب کیلوبایت یا بایت اندازه گیری شود.
- سوم، پسوند فایل ترجیحاً باید «gif» یا «png» باشد.
- چهارم، تصویر را از طریق یک طراحی خاص اجرا کنید نرم افزار"Smush.it".

فقط بر روی "Select Files and Smush" و "Uploader" زبانه کلیک کنید، انتخاب کنید تصویر مورد نظرو روی "Open" کلیک کنید. بعد دانلودش کن و پست کن
همچنین می توانید از افزونه "Wp-Smush.it" استفاده کنید که به طور خودکار فشرده می شود.
در اصل، همه چیز، امیدوارم به وضوح و روشن توضیح داده باشم که چگونه بهینه سازی قالب وردپرسو هیچ سوالی در این مورد نخواهید داشت. با تشکر از توجه شما!
آیا امکان دارد بهینه سازی وردپرس و شتاب روش های ساده? قطعا! اگرچه وردپرس است نور پیش فرضو سریع، آن را تنظیم نادرستمی تواند بسیاری از فرآیندها را کند و بسیار گیج کننده کند. پیشنهاد می کنیم به راه هایی توجه کنید که به سرعت وب سایت شما کمک می کند.
طبق آخرین تحقیقات مایکروسافت، مدت زمان انتظار کاربران برای بارگذاری صفحات از 12 ثانیه به 8 ثانیه کاهش یافته است، مردم بی تاب تر شده اند. علاوه بر این، مطالعات نشان داده است که 40٪ از کاربران اگر منبع شما بیش از 3 ثانیه طول بکشد، منبع شما را ترک خواهند کرد. بنابراین، بهینه سازی و تسریع وردپرس به سادگی ضروری است.
1. بهینه سازی وردپرس و به روز رسانی منظم پایگاه داده خود.
وردپرس یک سیستم مدیریت محتوا بر اساس پایگاه داده های رابطه ایداده ها. اگر پایگاه داده بزرگ باشد، این ممکن است منجر به کند کارمنبع اینترنتی
هنگام استفاده از یک پایگاه داده بزرگ، پارامترهای زیر باید در نظر گرفته شوند، که می تواند باعث کند اجرای وردپرس شود:
- پست ویرایش: تابع " پست تجدید نظر» به سرعت پایگاه داده را پر می کند، پس از آن پروژه اینترنت به آرامی شروع به کار می کند. هر پست به روز شده در پایگاه داده ذخیره می شود. به این ترتیب دیتابیس پر می شود. این تابعمی توانید آن را به طور کامل خاموش کنید یا محدود کنید. برای محدود کردن ویرایشها، باید به فایل تنظیمات بروید wp-config.phpخطوط زیر را اضافه کنید:
پس از تغییرات کد وردپرسحداکثر 5 تغییر پست و فقط 5 دقیقه ذخیره می کند. در صورت لزوم، می توانید عملکرد "بازبینی پست ها" را دوباره روشن کنید.
- اگر نمیخواهید کد فایل wp-config.php را تغییر دهید، میتوانید افزونه - Revision Control یا افزونه حذف ویرایشهای پست - WP Clean Up را نصب کنید. سپس یک وردپرس بهینه شده به طور خودکار شروع به مدیریت ویرایش های پست می کند. می توانید درباره نحوه نصب و مدیریت اطلاعات بیشتری کسب کنید.
- پیوندهای وبلاگ و بک بک: پیوندهای وبلاگ و ردیابی ها نیز می توانند پایگاه داده را پر کنند. آنها همچنین می توانند غیرفعال شوند. این را می توان به صورت زیر انجام داد: تنظیمات/بحث/اجازه دادن اعلانها از وبلاگهای دیگر (اعلانها و بک لینک ها) برای مقالات جدید
- نظرات وبلاگ: نظرات وبلاگ اصلا چیز بدی نیستند، تا زمانی که هزاران کامنت هرزنامه فضایی را در پایگاه داده شما اشغال نکنند. ضروری است که به طور مرتب چنین نظراتی را حذف کنید تا پایگاه داده "مسدود" نشود.
- پلاگین ها برخی از افزونه ها داده ها را جمع آوری کرده و در پایگاه داده بارگذاری می کنند. آنها در ابتدا مفید به نظر می رسند، اما در واقع فضای زیادی را اشغال می کنند. به عنوان مثال، یک افزونه می تواند تا 160 مگابایت استفاده کند. فضای پایگاه داده این فقط یک پلاگین است! اگر چندین مورد از آنها وجود داشته باشد چه؟
- تجزیه و تحلیل و ثبت نام.شما باید مراقب افزونه هایی باشید که تاریخچه و ثبت داده ها را در یک پروژه وب تجزیه و تحلیل می کنند. اساساً آنها از حجم زیادی از پایگاه داده استفاده می کنند که می تواند منجر به کندی عملکرد صفحه و بدتر شدن بهینه سازی وردپرس شود.
- می توانید افزونه WP-Cleanup را نصب کرده و از آن برای پاکسازی و بهینه سازی پایگاه داده خود استفاده کنید.
2. بهینه سازی تصاویر در وردپرس.
مدت زمان بارگذاری در صفحه بستگی به اندازه تصاویر دارد. این زمانی اتفاق می افتد که شما نیاز به بارگذاری یک تصویر دارید کیفیت بالا، یا زمانی که عکسی در مقالات منتشر می شود و سپس در صفحه اصلی نمایش داده می شود.
وجود دارد 2 راه برای بهینه سازیتصاویر خود:
به طور منظم بهینه سازی و کاهش اندازه عکس ها؛ این کار را می توان بدون کاهش کیفیت عکس انجام داد.
در این مورد کامل است خدمات رایگان OptiPic، بدون مشارکت شما به صورت خودکار تمامی تصاویر سایت را برای شما فشرده می کند.
به هر حال، اگر شما تعداد زیادی ازتصاویر، می توانید از کد استفاده کنید کوپن تخفیفبرای حالت پرداخت شدهو 5% تخفیف کد را کپی کنید dSAdDeN2xj7_Nr9B1LH68MoyeuJxMeUY
· تاخیر در بارگذاری تصاویر. این روش زمانی استفاده میشود که وقتی خواننده در حال پیمایش پنجرهای است که عکس در آن قرار دارد، عکس بارگیری نمیشود. این روشبه شما کمک می کند تا از مشکلات بارگذاری وب سایت جلوگیری کنید. برای این کار می توانید از پلاگین های مختلفی مانند Lazy Load و موارد مشابه با نام مشابه استفاده کنید.
بهینه سازی تصویر به شما این امکان را می دهد که آن را از اندازه 2 مگابایت کاهش دهید. تا 600 کیلوبایت بدون افت کیفیت این کار برای حذف قطعات غیر ضروری تصویر انجام می شود. عکس ها را می توان در وبلاگ وردپرس با استفاده از افزونه های ویژه نصب شده بهینه کرد.
بدون شک اینجوریه بهینه سازی وردپرستأثیر زیادی بر سرعت بارگذاری پورتال شما خواهد داشت، زیرا معمولاً تصاویر بهینه نشده بیشترین زمان را برای بارگذاری میبرند، این امر به ویژه برای دستگاههای تلفن همراه و اینترنت تلفن همراه صادق است.
3. استفاده از کش و حذف هدرها.
اکثر منابع وب وردپرس در صورت استفاده از کش می توانند دو برابر سریعتر باشند.
بهینهسازی وردپرس از طریق کش مبتنی بر ذخیره فایلهای منابع وب در حافظه پنهان مرورگر بازدیدکننده یا صفحات آماده روی سرور است، یعنی زمانی که بازدیدکننده از سایت بازدید میکند، بهطور خودکار صفحه را در فایل کش ذخیره میکند. به طور معمول، اگر تنظیمات حافظه پنهان تغییر نکند، حافظه پنهان مرورگر بازدیدکننده زمانی که پروژه وب بهروزرسانی میشود، بهروزرسانی میشود و در نتیجه اطمینان حاصل میشود که چیزی از بین نمیرود.
برای استفاده موثرکش کردن، می توانید از افزونه ای استفاده کنید که من خودم از WP Super Cache استفاده می کنم. این افزونه سرعت بارگذاری وردپرس را افزایش می دهد و بهینه سازی با ذخیره صفحات آماده در دیسک سرور انجام می شود. به همین دلیل، وقتی یک مرورگر صفحه ای را درخواست می کند، وبلاگ مجبور نیست هر بار صفحه را از ابتدا ایجاد کند. در مورد دانلود استاندارد، او نیاز دارد تا پرس و جوهای زیادی را در پایگاه داده انجام دهد، برنامه PHP را پردازش کند و غیره. با یک کش، یک نتیجه آماده بلافاصله تولید می شود.
حافظه پنهان می تواند سرعت وبلاگ شما را به میزان قابل توجهی افزایش دهد. مشخص شده است که قابلیت کش کردن کامل می تواند سرعت وبلاگ وردپرس را از 2.4 ثانیه تا 900 میلی ثانیه افزایش دهد.
پس از فعال کردن کش، میتوانید ماژول زمانبندی هدر را نیز فعال کنید، این ماژول http است سرور آپاچی mod_expires این بهینه سازی باعث افزایش سرعت می شود وردپرس کار می کندبا اطلاع دادن به مرورگر بازدیدکنندگان در زمان درخواست فایل های خاصاز سرور و آن را مجبور به ذخیره فایل ها در مرورگر کاربر کرد زمان مناسب. ماژول mod_expires می تواند منابع سرور را ذخیره کند و سرعت باز شدن صفحه را به میزان قابل توجهی افزایش دهد. برای جزئیات بیشتر در مورد اینکه چه ورودی هایی در htaccess. برای فعال کردن ماژول و پیکربندی صحیح آن باید بنویسید، مقاله " " را بخوانید. در هاست ما، این ماژول به طور پیش فرض برای همه وب سایت ها فعال است. بدین ترتیب از همان ابتدا بهینه سازی آنها بهبود یافته است.
4. فعال کردن فشرده سازی GZIP از طریق mod_deflate.
محبوب ترین ابزار برای فشرده سازی فایل ها به فرمت Zip در کامپیوتر چیست؟ 7-زیپ؟ WinRar؟ چه تعداد فایل فشرده کرده اند و کارایی شگفت انگیزی را دیده اند که یک فایل 200 مگابایتی به 40 مگابایت کاهش می یابد؟ چگونه این اتفاق می افتد؟ آیا غیر ممکن است به روشی مشابهفشرده سازی تکنولوژیک؟ همه چیز ممکن است، شما می توانید همین کار را برای یک وبلاگ انجام دهید و از این طریق اطمینان حاصل کنید کار سریعو بهینه سازی عالی
فشرده سازی GZIP به فشرده سازی فایل های صفحه کمک می کند فرمت زیپو آن را به طور کامل به بازدیدکنندگان منتقل می کند و در نتیجه سرعت بارگذاری را بهینه می کند. برای این منظور از ماژول استفاده می شود سرورهای httpآپاچی mod_deflate. به عبارت دیگر، ترافیک صفحه وب یکسان است، اما خود وبلاگ سریع است، زیرا بازدیدکنندگان توسط نسخه فشرده ارائه می شوند.
ما یک منبع وب را آزمایش کردیم که با استفاده از فشرده سازی GZIP از 68 کیلوبایت به 13 کیلوبایت فشرده شده بود، Worpress بارگذاری آن را 5 برابر تسریع کرد.نحوه راه اندازی و پیکربندی این ماژول در هاست خوبی مانند ما در مقاله "" توضیح داده شده است.
5. استفاده از CDN.
مطالعاتی وجود دارد که نشان می دهد یک CDN می تواند عملکرد وبلاگ را تا 60٪ افزایش دهد.
سرعت بارگذاری محتوای صفحه بستگی به این دارد که هاست در کجا قرار دارد که پروژه وب در آن قرار دارد. به عنوان مثال، اگر هاست در هند واقع شده باشد و ورود به سیستم از ایالات متحده آمریکا باشد، سایت کندتر از زمانی که در هند اتفاق افتاده است بارگذاری می شود. چگونه از این وضعیت خارج شویم؟ افرادی که سرعت دسترسی محدود به اینترنت دارند می توانند از سرویس CDN برای افزایش سرعت بارگذاری وب سایت استفاده کنند.

برای اینکه یک پورتال وب وردپرس از سرویس CDN استفاده کند، باید محتوا را در سطح جهانی توزیع کند تا کاربران بتوانند از نزدیکترین نسخه به خود استفاده کنند.
6. بهینه سازی و تغییر تم وردپرس.
قالب های وردپرس نیز ممکن است زمان زیادی طول بکشد تا وبلاگ شما بارگذاری شود. اگر از قالب وردپرس استفاده میکنید که متورم است و اساساً بر اساس درخواستهای خارجی است، وبلاگ شما در مقایسه با مواردی که از تمهای مبتنی بر استاندارد استفاده میکنند کندتر کار میکند. واضح است که بهینه سازی در اینجا بسیار دشوار خواهد بود.
7. اتحاد زمینهتصاویر با جن متحرک
موضوع وردپرس بر اساس یک تصویر پس زمینه، ترکیب شده با دستورات CSS است، عمدتا نمایشگر یک پس زمینه واضح است. بنابراین یک پس زمینه زیبا می تواند از 12 پس زمینه مختلف تشکیل شده باشد. در ظاهر عادی و ساده به نظر می رسد، تا زمانی که این 12 پس زمینه به عنوان 12 درخواست مختلف از مرورگر بازدید کننده به سرور استفاده شود. اگر این 12 نقاشی در یکی ترکیب شوند چه؟ سپس سرعت به شدت افزایش می یابد.
هنگام ترکیب پس زمینه با اسپرایت، می توانید موضوعات مختلفتصاویر پس زمینه را با هم ترکیب کنید و سپس از CSS برای نمایش صفحه عادی استفاده کنید. این کار تعداد کلی بایت های مورد نیاز برای دانلود توسط مرورگرهای کاربران را کاهش می دهد که باعث تأخیر می شود. نتیجه بیشتر است وبلاگ سریعو بهینه سازی خوب
8. فقط از تماس های غیرهمگام برای کدهای جاوا اسکریپت استفاده کنید.
آیا متوجه شده اید که وقتی فیس بوک مسدود می شود، سایر منابع وب به طور قابل توجهی کندتر شروع به کار می کنند؟ جالب اینجاست که در هنگام بارگذاری این اتفاق نمی افتد کدهای فیس بوک. این زمانی اتفاق میافتد که از کدهای همزمان سایر سایتها استفاده میشود - مخصوصاً تجزیه و تحلیل یا ردیابی. اگر کد به صورت همزمان روی وردپرس نصب شده باشد، ابتدا - بسته به قسمت کد - قبل از بارگذاری سایر عناصر سایت بارگذاری می شود.
تنها با استفاده از فید کد غیرهمگام جاوا اسکریپت، تضمین می شود که وبلاگ به درستی و سریع کار خواهد کرد، مهم نیست که کدام سرور کد جاوا اسکریپت در پروژه وب استفاده می شود.
می توانید در مورد این که چیست بیشتر بدانید.
9. HTTP Keep-Alive را فعال کنید.
این تنظیم در صورتی امکان پذیر است که به پیکربندی سرور http دسترسی داشته باشید. در موارد دیگر، من استفاده از هاست معمولی را توصیه می کنم.
ما پشتیبانی Keep-Alive را برای همه مشتریان به صورت رایگان فعال کرده ایم!
به طور معمول، زمانی که یک بازدیدکننده فایلی را از یک سرور درخواست می کند، هر فایل به صورت جداگانه ارسال می شود. مشکل در این مورد این است که باز می شود اتصال جدیدبرای هر فایل، که در نهایت منجر به کندی عملکرد وبلاگ می شود، بسته به اینکه چند نفر به طور همزمان از منبع وب بازدید می کنند. با فعال کردن HTTP Keep-Alive، همه فایلها از طریق یک اتصال به مرورگرهای بازدیدکنندگان ارائه میشوند. اتصال باز است تا زمانی که همه فایل ها دریافت شوند. بنابراین مقدار ارتباطات بازروی سرور کاهش می یابد و در نتیجه منجر به افزایش سرعت سایت می شود.
10. از بهترین هاست استفاده کنید.
اگر هاست بد باشد، نکات ارائه شده در این مقاله کارساز نخواهد بود. واجد اهمیت زیاد. در چنین شرایطی، بهینه سازی مشکل است. در تجزیه و تحلیل منظمو با بررسی هاست های وب مشاهده شد که در 2 مورد از 10 مورد، اگر پیکربندی سرور ضعیف باشد، نمی توان کاری برای افزایش سرعت پورتال انجام داد.
یک مجله مواردی را شرح داد که نشان می دهد میزبان وب چقدر بر زمان بارگذاری یک صفحه اینترنتی تأثیر می گذارد. برنامه نویس سرعت وبلاگ های دو مشتری را مقایسه کرد که یکی از آنها از یک سرور اختصاصی استفاده می کرد و دومی - یک سرور مشترک. نتیجه خیره کننده بود: زمان پاسخگویی منبع وب به درخواست ها در یک سرور اختصاصی 7 میلی ثانیه بود، در حالی که زمان پاسخ سایت در سرور اشتراکی- به اندازه 250 میلیثانیه
میزبان وب قطعا مهم است. بنابراین، قبل از خرید هاست در جایی، ما را امتحان کنید. ماه اول می توانید کاملا رایگان از آن استفاده کنید. یا حتی می توانید یک طرح رایگان بگیرید.
در آخر پیشنهاد میکنم حتما ببینید ویدئوی عالی، که بسیاری از نکات این مقاله در مورد بهینه سازی و افزایش سرعت وردپرس به صورت بصری نشان داده شده است.
امروز در نظر خواهیم گرفت بهینه سازی وبلاگ در وردپرساین شامل راه اندازی CNC، کار با برخی از افزونه ها برای بهینه سازی صفحات و فایل های وبلاگ است.
راه اندازی CNC
در ابتدا URL های CMS وردپرس دارای محتوایی هستند که برای ما بسیار نامفهوم است. 
همانطور که می بینیم، از آدرس داده شدهدرک آنچه در صفحه است غیرممکن است. بنابراین، چنین آدرسهایی باید با CNC (URLهای انساننما) جایگزین شوند، نه تنها برای ایجاد یک تصویر واضح برای بازدیدکنندگان در مورد محتوای صفحه، بلکه برای خوشحال کردن عمو Yandex. بر اساس توصیه های موتور جستجو است که بسیاری از وب مسترها به نصب CNC متوسل می شوند.
برویم به پنل اداریوبلاگ شما، سپس "گزینه ها" - "پیوندهای ثابت". کادر کنار «Custom» را علامت بزنید و جایگذاری کنید این کد، که آدرس های انسان نما را در وبلاگ ایجاد می کند - /%postname%.html:
پس از این، آدرس های انسانی را در وبلاگ می بینیم که زیباتر به نظر می رسند و علاوه بر همه چیز، حاوی هستند کلمه کلیدی(عنوان پست) که مهم است: 
صفحات تکراری
اولین مشکلی که هنگام کار با CMS وردپرس ایجاد می شود، کپی صفحاتی است که موتور ایجاد می کند. محتوای تکراری تأثیر بسیار منفی بر رتبه سایت دارد، زیرا خود مطالب تکراری ایجاد می کنند مقالات منحصر به فردمنحصر به فرد نیست من وارد جزئیات نمی شوم، اما فقط به شما نشان می دهم که چگونه با موارد تکراری بیمار نشوید.
این فایل به ما کمک می کند تا از شر موارد تکراری در وردپرس خلاص شویم robots.txt- فایلی که به عنوان وسیله ارتباطی بین مالک سایت و موتور جستجو. در robots.txt می توانید از ایندکس شدن هر یک از فایل ها، برچسب ها و صفحات وبلاگ خود جلوگیری کنید. با کمک رباتها است که میتوانیم صفحات تکراری در وردپرس را از فهرستبندی (که به آن نیاز داریم) محدود کنیم.
طبیعی فایل روبات هابه نظر می رسد (من نکات اصلی را که از شاخص بسته ایم، از جمله موارد تکراری را نشان می دهم):

همانطور که می بینید، عناصر مورد نیاز خود را با آنها می بندیم دستورات را غیرمجاز. به عنوان مثال، من می خواستم برچسب ها را از فهرست بندی مسدود کنم. برای این نوشتم - غیر مجاز: /tag. همه عناصر دیگر به همین ترتیب بسته می شوند: پلاگین ها، تم ها، دسته ها (عدم اجازه: /category). توجه داشته باشید:همه دستورالعمل ها باید با فاصله بعد از کولون دنبال شوند.
مهم است که توجه داشته باشید و اجازه بخشنامه. برعکس، از آن برای ایندکس شدن عنصر توسط موتور جستجو استفاده می شود. به عنوان مثال، اگر من بخواهم تصاویر وبلاگم ایندکس شوند (در پوشه wp-content قرار دارند)، اما در عین حال بقیه محتویات پوشه wp-content (افزونه ها، تم ها و غیره) برای ایندکس شدن، در فایل robots.txt موارد زیر را ثبت می کنم:

اول از همه، یک سند معمولی با فرمت در رایانه خود ایجاد کنید. txtبا استفاده از برنامه Notepad و نامگذاری آن روبات ها. در مرحله بعد فایل robots.txt را که پیشنهاد دادم دانلود کنید و در صورت لزوم آن را مطابق میل خود تنظیم کنید. می توانید نسخه ای از روبات های فوق را از Yandex.Disk دانلود کنید. فایل دانلود شده را در یک پوشه قرار دهید public_htmlوبلاگ شما...
بهینه سازی صفحه
بسیار مهم است که هر صفحه وبلاگ دارای یک عنوان با یک جستجوی کلیدی، کلیدهای نوشته شده و توصیف کیفی، به عبارت دیگر عنوان , کلید واژه هاو شرح. به یاد داشته باشید، ما قبلا در وبلاگ نصب کرده بودیم افزونه All In One SEO Pack.بنابراین، با استفاده از آن میتوانیم این پارامترها را برای هر صفحه وبلاگ تنظیم کنیم.
با استفاده از مثال، یک عنوان، کلمات کلیدی و توضیحات برای یک ورودی در وبلاگ خود ایجاد می کنم (شما باید آن را برای همه افراد ایجاد کنید). فرض کنید من یک پست برای بررسی افزونه ها برای سیستم مدیریت محتوا وردپرس نوشتم. در زیر فرم برای درج ورودی وبلاگ یک بلوک All In One SEO Pack وجود دارد که در آن پارامترهای لازم را تنظیم می کنم: 
توضیحات برای پست های وبلاگ باید به طور خلاصه صفحه را توصیف کند و منطقی به نظر برسد.
آیا می دانستید که 40 درصد از کاربران وب سایت هایی را با طراحی ضعیف ترک می کنند؟ چرا از دست دادن سود؟ همین الان یکی از آنها را انتخاب و نصب کنید 44 هزار قالب وب سایت پریمیوم.انتخاب ایده آل برای کسب و کار شما!
قالب های وردپرس بهینه شده برای سرعت بالاسایت یکی از رایج ترین و مهم ترین جنبه های وردپرس است. هیچ کس وب سایت های کند را دوست ندارد. سایتی که به کندی بارگذاری می شود و وظایف را به آرامی انجام می دهد، منجر به تجربه کاربری ضعیفی می شود. دفعه بعد، بازدیدکنندگان ممکن است برای بازدید مجدد از سایت شما آماده نباشند، زیرا زمان زیادی طول می کشد.
این هفته انتخاب را به روز کردیم قالب های سریع. برای انجام این کار، قالبهای وردپرس را - نمونههای شناخته شده و جدید - آزمایش کردیم تا مشخص کنیم کدامیک سریعترین بارگذاری را دارند. ما رد کرده ایم قالب های وردپرسس، که از نظر ویژگی غنی نبودند و فقط مواردی را آزمایش کردند که دارای پرکاربردترین ویژگی ها مانند محتوای نوار کناری، پیوندهای اجتماعی بودند. شبکه ها، صفحات سفارشی، ابزارک ها، عملکرد جستجو، نظرات، پیام ها و غیره آزمایشات ما عمدتاً با استفاده از دو ابزار موجود در اینترنت انجام شد.
Page Speed Insights عملکرد صفحه را در موبایل و دستگاه های رومیزی. امتیاز از 0 تا 100 متغیر است. نمره بالا، نمره 85 یا بالاتر، به این معنی است که صفحه عملکرد خوبی دارد.
Pingdom یک ابزار وب آسان برای استفاده است که به تمام بخشهای یک صفحه وب، از جمله اندازه فایل، زمان بارگذاری، HTML، جاوا اسکریپت، CSS و سایر فایلهای مرتبط با صفحه وب نگاه میکند. امتیازدهی در مقیاسی از 0 تا 100 انجام می شود که هر چه بالاتر باشد بهتر است.
قالب های وردپرس بهینه شده برای سرعت بالا
بنابراین، بر اساس بهترین نمرات، ما لیستی از تم های بهینه سازی شده وردپرس (به ترتیب تصادفی) تهیه کرده ایم.
KANTER – قالب وردپرس بهینه شده سئو با کد تمیز
این قالب که با هدف استفاده خلاقانه و تجاری طراحی شده است، بهینه شده و دیدگاه سئو، و از نظر سرعت. این، در اصل، تعجب آور نیست، زیرا معمولا این دو نوع بهینه سازی ارتباط نزدیکی با یکدیگر دارند. در عمل به این معنی است که با ایجاد یک وب سایت بر اساس چنین قالبی می توانید روی آن حساب کنید نتیجه مثبتدر روند ارتقاء با توجه مناسب به محتوای محتوا، صدها و هزاران نفر در مورد شما یاد خواهند گرفت مشتریان بالقوه. وب سایت پرسرعت و بهینه شده برای موبایل که با این قالب دریافت می کنید توسط خود گوگل تبلیغ می شود زیرا این دو معیار را مهمترین آنها می داند. سایت شما به راحتی در اولین خطوط ظاهر می شود نتایج جستجوبا توجه به آنها پرس و جوهای کلیدیکه به شما علاقه دارد!
آیا می دانید چند قالب دیگر وردپرس بهینه شده با KANTER متفاوت است؟ اولاً، همه چندین گزینه طراحی وب سایت آماده ندارند. ثانیا، طراحی همه افراد به اندازه این موضوع تمیز و حرفه ای نیست. دامنه کاربرد آن گسترده است. این می تواند توسط فریلنسرها، عکاسان، طراحان، توسعه دهندگان وب و همچنین شرکت ها و شرکت های فعال در زمینه های مختلف استفاده شود. علاوه بر صفحه اصلی، صفحات "درباره ما"، "قیمت ها"، "خدمات" و "خرید"، صفحات نمونه کارها، وبلاگ و اطلاعات تماس وجود دارد.
قالب KANTER یکی از بهترین گزینه ها برای وب سایت شما خواهد بود که هزینه آن بسیار ارزان خواهد بود. این راه حل شما را ناامید نمی کند!
Virtua – قالب های وردپرس بهینه سازی شده سازمانی
این موضوع برای گزینه ها و زمینه های مختلف کاربردی، از جمله برای یک شرکت فناوری اطلاعات و یک شرکت ارائه دهنده خدمات برون سپاری مناسب است. او بسیار است طراحی زیبابا تمرکز بر جذب مطمئن مشتریان بالقوه. برای انجام این کار، از بسیاری از اجزای وب با فراخوانی برای اقدام استفاده می کند.
موضوع دارد منوی کلاسیک، که دارای صفحه اصلی، صفحات "درباره ما"، "قیمت ها"، "خدمات"، "اطلاعات تماس"، "سوالات متداول" و یک وبلاگ است. در زیر یک نوار لغزنده کلاسیک با دکمه شیکبرای اطلاعات دقیق در مورد فعالیت های شرکت. برای قانعکننده بودن، این الگو از بلوکی با نظرات استفاده میکند که میتوان به راحتی و به سرعت با استفاده از دکمهها را تغییر داد. همچنین یک بلوک ویژه برای قرار دادن آرم شرکت هایی که با آنها همکاری می کنید وجود دارد. در زیر بلوکی حاوی اخبار مربوط به شرکت و موارد مرتبط با حوزه فعالیت شما است. در پاورقی می توانید دوباره به طور خلاصه اطلاعات مربوط به شرکت، ساعات کار و دکمه ها را قرار دهید شبکه های اجتماعیاز جمله فیس بوک، توییتر، لینکدین و یوتیوب.
این قالب یک راه حل عالی برای هر شرکتی خواهد بود که قطعا شما را ناامید نخواهد کرد!
QHub – قالبهای پیشرفته وردپرس برای دفتر یا شرکت فناوری اطلاعات
قالب های بهینه شده وردپرس مانند QHub معمولا از همه جنبه ها بهینه می شوند: سرعت، بهینه سازی سئو و سازگاری موبایل. این قالب خاص دارای طراحی روشن و رنگارنگ و ساختاری کاملاً فکر شده است. بر صفحه نخستیک منوی مناسب و یک نوار لغزنده غیرمعمول بلافاصله چشم شما را جلب می کند که به جلب توجه بازدیدکنندگان و مشتریان بالقوه از همان ثانیه های اول کمک می کند. علاوه بر این، این قالب بلوک های جالبی را برای ارائه خدمات، قیمت خدمات، بررسی ها ارائه می دهد مشتریان واقعیو گالری عکس های شرکت شما. یک تقویم برای رزرو در دسترس است (به عنوان مثال، اگر دفتر کار خود را برای اجاره دارید یا یک انجمن Coworking دارید) یا کارهای دیگر.
اطلاعات تماس به زیبایی در پایین سایت قرار داده شده است. بخور فرم تماسبرای ارتباط سریع. پاورقی همچنین حاوی فرمی برای عضویت در خبرنامه و لیستی از رویدادهای آینده است. ادغام عالی با شبکه های اجتماعی به دلیل آیکون های شبکه های اجتماعی با پیوند به پروفایل ها (فیس بوک، توییتر، گوگل پلاس، لینکدین و غیره). همه اینها به شما کمک می کند تا با اطمینان به ارتفاعات جدیدی در تجارت برسید!
15Zine – قالب های وردپرس مجله/روزنامه بهینه شده با امتیاز بالا


تم کاملاً ریسپانسیو است و با آن کار می کند دستگاه های تلفن همراهاز جمله با نمایشگرهای شبکیه چشم. گزینه های طراحی روشن و تاریک. در مگا منوی Ajax می توانید استفاده کنید شخصیت های خاصمحبوب ترین و مرتبط ترین پست ها را نشان دهید. پیمایش بی نهایتو دانلود محتوا
مشاوره - یک الگوی تجاری هوشمند برای بخش مالی

اکنون نیازی به ایجاد یک وب سایت از ابتدا یا سفارش آن از یک طراح وب ندارید، زیرا این تم از 18 طرح نمایشی برای نصب سریع. گزینه های مختلفطراحی رنگ قالب های آماده صفحه برای ارائه خدمات. می توانید نقشه گوگل را بالای فوتر قرار دهید و محل شرکت خود را مشخص کنید و در فوتر آدرس و اطلاعات تماس را مشخص کنید.
قالب دارد طراحی تعاملیو نمایش زرق و برق دار سایت را بر روی صفحه نمایش شبکیه تضمین می کند.
BuzzBlog – تم وبلاگ شخصی تمیز برای بارگذاری سریع

علاوه بر سرعت بالا، این تم با 60 نسخه همراه شده است صفحه نخست، 12 طرح بندی صفحه وبلاگ، پنج طرح هدر، چهار طرح بندی پست و گالری های داخلی با قابلیت سفارشی سازی تعداد ستون ها و لایت باکس.
شما می توانید مطالب را با هر قالبی به وبلاگ خود اضافه کنید. سبک های مختلف CSS برای طراحی منحصر به فرد. پشتیبانی از دکمه های رسانه های اجتماعی و فیدهای اینستاگرامتمام عرض.
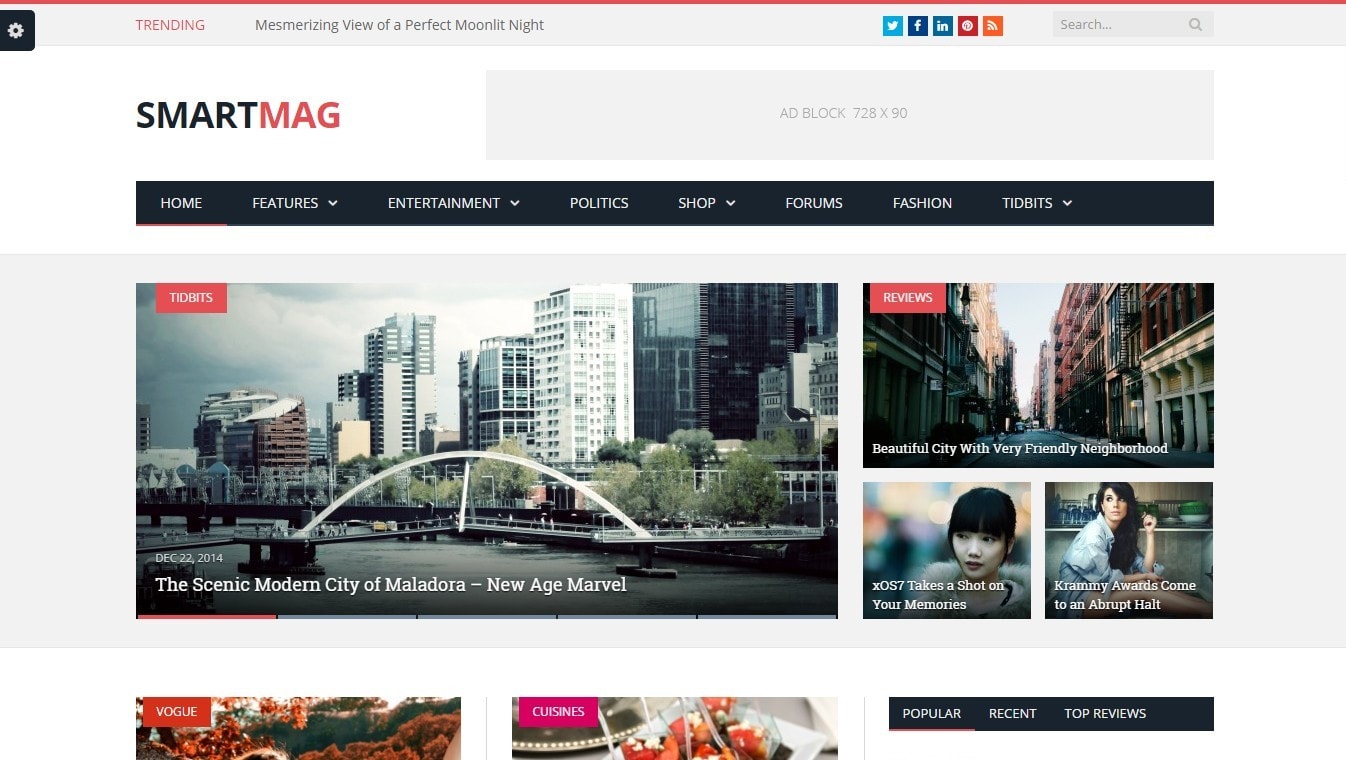
SmartMag یک تم مجله پاسخگو با پشتیبانی از دستگاه های رتینا است

علاوه بر مجله، این قالب برای یک سایت رسانه ای، یک سایت با نقد و یک وبلاگ مناسب است. با سازنده کشیدن و رها کردن می توانید ایجاد کنید طراحی منحصر به فردصفحه به صفحه وب سایت شما ریچ اسنیپت ها و کد HTML5 رتبه بالایی را برای سایت شما در نتایج جستجو تضمین می کند.
ناوبری راحت با مگا منو و پشتیبانی منوی موبایل. گزینه های مختلف طراحی برای صفحات مجله. پشتیبانی از انجمن bbPress و افزونه های فروشگاه WooCommerce.
Jarida - یک موضوع جهانی اقتباس شده برای یک سایت خبری، مجله و وبلاگ

طراحی تمیز، طرحبندی واکنشگرا، بهینهسازی برای نمایشگرهای رتینا - همه اینها باعث میشود تم Jarida بهترین گزینهبرای وب سایت شما کنترل پنل به شما امکان می دهد همه چیز را از رنگ و پس زمینه گرفته تا نوار لغزنده و ستون های کناری سفارشی کنید. 33 ویجت، از جمله برای مقابله با مشترکین در تمام شبکه های اجتماعی.
هشت قالب های آمادهصفحات سیستم بررسی داخلی و پشتیبانی فروشگاه. بهینه سازی رتبه بندی جستجو
Flare – قالب تجاری و نمونه کارها با طرح پاسخگو

یک موضوع ساده با سفارشی سازی انعطاف پذیر به شما کمک می کند تا یک وب سایت شرکتی سریع، نمونه کارها و حتی یک وبلاگ ایجاد کنید. مولد کد کوتاه بیش از 60 کد کوتاه برای اشیاء مختلف پشتیبانی می کند. 10 ویجت سفارشی
برای نشان دادن کار خود، انواع پست های قابل تنظیم با مرتب سازی راحت بر اساس دسته ها و برچسب ها وجود دارد. این وبلاگ از چندین قالب آماده پشتیبانی می کند. هر صفحه ای را می توان با رمز عبور محافظت کرد. می توانید یک فرم جستجو و یک نوار کشویی بالا را اضافه یا پنهان کنید.
Braxton – قالب ممتاز مجله وردپرس

Taskrr – قالب های بهینه شده وردپرس

موضوع مجله Nexus – قالب های بهینه سازی شده وردپرس

طرحواره – قالب های بهینه سازی شده وردپرس


Genesis Framework – قالب های بهینه سازی شده وردپرس
AppTheme – قالب های بهینه سازی شده وردپرس

روز بخیر، خوانندگان عزیز سایت وبلاگ. امروز می خواهم در مورد نحوه کاهش بار روی سرور میزبان ایجاد شده توسط . به عبارت دیگر، ما این موتور را برای کاهش بار روی سرور میزبان بهینه خواهیم کرد.
اما شما می دانید پروژه شما چه نامی دارد و هنگام باز کردن هیچ یک از صفحات آن به هیچ وجه نیازی به دسترسی به پایگاه داده نیست. بنابراین، پس از اینکه در نهایت در مورد انتخاب الگو تصمیم گرفتید، می توانید با خیال راحت بخش های کد را در فایل های آن جایگزین کنید که پرس و جوها را در پایگاه داده با نام های خاص، مسیرها و غیره ().
بنابراین، هنگام بارگیری هر یک از صفحات وبلاگ، تعداد تماسها با پایگاه داده WP را کاهش میدهیم و این کمتر نیست. حالا بیایید از تئوری به سمت جزئیات حرکت کنیم و ببینیم چه چیزی واقعاً قابل اصلاح است.
ابتدا باید از طریق FTP به فایل های تم خود دسترسی داشته باشید. آنها در پوشه هستند:
/wp-content/themes/your_theme_name
بیایید با آنچه قبلاً در بالا ذکر شد شروع کنیم - سرتیتر. من فکر می کنم که شما قبلاً با Filezilla آشنا هستید و دسترسی FTP به هاست برای شما تازگی ندارد. اگر نه، یک کادر جستجو در بالا وجود دارد و کافی است کلمه "filezilla" یا "notepad" را در آنجا وارد کنید تا بیشترین استفاده را داشته باشید. اطلاعات کاملبرای این دو برنامه بسیار مفید
HEADER فراخوانی های پایگاه داده زیادی را پیاده سازی می کند که به راحتی می توان آنها را با داده های ثابت جایگزین کرد یا به طور کلی حذف کرد. در بالای صفحه احتمالاً کد زیر را خواهید دید:
; مجموعه حروف =" />
نه، البته، شما نیازی به حذف آن ندارید، اما میتوانید با حذف تماسهای غیرضروری به پایگاه داده، آن را کمی تغییر دهید:
خوب، دو درخواست منفی چیزی نیست، اما خوب است. علاوه بر این. چه چیز دیگری را می توان در HEADER جایگزین یا حذف کرد؟ بیایید فهرست کنیم:
- خط حاوی اطلاعات مربوط به شماره نصب شده را حذف کنید نسخه های وردپرس. هیچ محموله ای را حمل نمی کند و به علاوه خطرناک است زیرا برخی از گزینه های هک فقط برای نسخه های خاصی قابل اجرا هستند و از این خط بسیار راحت است که نسخه فعلی موتور خود را پیدا کنید. این خط معمولاً به شکل زیر است: " />
- URL را با آدرس خود جایگزین کنید فایل شیوه نامه CSSدر موضوع فعلی شما به استاتیک. در کد این خط است: " type="text/css" media="screen" />
- بایگانی را با استفاده از یک مدیر ftp باز کنید، به وبلاگ خود متصل شوید و پوشه wptuner را در پوشه wp-content/plugins/ plugins در سرور میزبان خود آپلود کنید.
- وارد پنل مدیریت شوید و تب "Plugins" - "Inactive" را انتخاب کنید.
- خط را با افزونه WP Tuner پیدا کنید و آن را فعال کنید
WP Tuner به روش استاندارد بر روی وردپرس نصب شده است، یعنی:
در صورتی که هنگام نصب افزونه WP Tuner با مشکل مواجه شدید می توانید به مقاله رفع مشکلات احتمالی نصب افزونه ها مراجعه کنید. اکنون می توانید به پنل مدیریت بروید و با تنظیمات این افزونه آشنا شوید (از منوی سمت چپ گزینه Settings -> WP Tuner را انتخاب کنید.
در واقع WP Tuner تنظیمات زیادی ندارد و برای اینکه این افزونه هنگام بارگذاری صفحه شروع به نمایش تعداد درخواستها به پایگاه داده کند، اصلاً نیازی به تغییر چیزی ندارید. شما فقط باید به وبلاگ بروید، اما باید به عنوان یک مدیر وارد شوید و یک صفحه را باز کنید.
پس از اتمام دانلود، به پایین اسکرول کنید و پنجره این افزونه را در زیر فوتر مشاهده خواهید کرد. شکل زیر نشان می دهد که در آن می توانید تعداد تماس های پایگاه داده انجام شده را مشاهده کنید.

بازدیدکنندگان عادی وبلاگ، طبیعتاً این ننگ معرفی شده توسط WP Tuner را نخواهند دید، فقط مدیر، یعنی. شما.
اما می توانید تعداد درخواست ها به پایگاه داده را در وردپرس نیز مشاهده کنید بدون توسل به افزونه ها. برای انجام این کار، باید از طریق FTP به فایل های وبلاگ خود دسترسی داشته باشید و برای ویرایش، به عنوان مثال، فایل را باز کنید:
/wp-content/themes/name_of_your_theme/footer.php
و در جایی از محتویات آن باید ساختار زیر را وارد کنید (محل درج ناحیه ای را که تعداد پرس و جوهای پایگاه داده در پاورقی نمایش داده می شود تعیین می کند):
پرس و جو درثانیه
در نتیجه، پس از بارگذاری صفحه، در پایین (در قسمت پاورقی) خواهید دید که چند تماس با پایگاه داده انجام شده است:
موفق باشی! به زودی شما را در صفحات سایت وبلاگ می بینیم
با رفتن به اینجا می توانید ویدیوهای بیشتری را تماشا کنید");">

ممکن است علاقه مند باشید
منوی سمت چپ پس از به روز رسانی در ادمین وردپرس ناپدید شد  ما دکمه هایی را برای اضافه کردن به شبکه های اجتماعی و نشانک های وبلاگ وردپرس (بدون افزونه و اسکریپت) ایجاد می کنیم.
ما دکمه هایی را برای اضافه کردن به شبکه های اجتماعی و نشانک های وبلاگ وردپرس (بدون افزونه و اسکریپت) ایجاد می کنیم.  کاهش مصرف حافظه در وردپرس هنگام ایجاد صفحات - افزونه WPLANG Lite برای جایگزینی فایل محلی سازی
کاهش مصرف حافظه در وردپرس هنگام ایجاد صفحات - افزونه WPLANG Lite برای جایگزینی فایل محلی سازی  شکلک ها در وردپرس - چه کدهای شکلک برای درج کردن، و همچنین افزونه Qip Smiles (شکلک های زیبا برای نظرات) چگونه به طور خودکار یک ویژگی Alt را به برچسب های Img وبلاگ وردپرس خود اضافه کنید (جایی که آنها آنها را ندارند)
شکلک ها در وردپرس - چه کدهای شکلک برای درج کردن، و همچنین افزونه Qip Smiles (شکلک های زیبا برای نظرات) چگونه به طور خودکار یک ویژگی Alt را به برچسب های Img وبلاگ وردپرس خود اضافه کنید (جایی که آنها آنها را ندارند)  Hyper Cache - فعال کردن یک افزونه کش در وردپرس برای بهینه سازی وبلاگ WP و کاهش بار آن در سرور میزبان.
Hyper Cache - فعال کردن یک افزونه کش در وردپرس برای بهینه سازی وبلاگ WP و کاهش بار آن در سرور میزبان.