درود دوستان.
بعد از یک وقفه طولانی دیگر، یادم آمد که مدتها بود خطی ننوشته بودم. البته، دلایلی برای این وجود دارد، زیرا همیشه دلیلی وجود دارد که بهانه ای برای خود بیاورید، درست است؟ در واقع، من هر روز دوره ویدیویی را انجام می دهم، که قبلاً چندین بار به آن اشاره کردم، اما فعلاً چیزی در مورد آن نمی گویم، به زودی همه چیز را خواهید فهمید.
بنابراین، از آنجایی که چیزی به ذهنم نرسید که بتوانید در مورد آن بنویسید. تصمیم گرفتم به آمار نگاه کنم، منافع کاربران Runet در مورد HTML، WordPress، DLE و موارد مشابه چیست. موضوعات مشابه. میدونی چیه؟ چیزهای بیشتری برای نوشتن وجود دارد. به نظر می رسد همه سؤالاتی که پیدا کردم پاسخ دارند، اما نه همیشه به شکل قابل فهم. و در کل نوشتن چنین چیزی جالب شد.
بیایید امروز در مورد HTML صحبت کنیم. یعنی چگونه می توان متن را پررنگ و ایتالیک کرد و همچنین در مورد برجسته سازی صحبت کرد.
متن را پررنگ کنید
برای پررنگ کردن متن، نیازی به انجام کاری با استایل های CSS یا پیچیدگی دیگری ندارید. HTML قبلاً این قابلیت را دارد. در عین حال، نه تنها میتوانیم متن را پررنگ کنیم، بلکه با کمک انتخاب، بر روی آن تأکید میکنیم. می توان تاکید کرد موتورهای جستجویا هر کدام مرورگرهای خاصیا برنامه ها نکته اصلی این است که با تأکید بر متن در یک مقاله یا در یک صفحه با نوعی اطلاعات زیاده روی نکنید، زیرا این می تواند حداقل در ارتقاء این صفحه HTML تأثیر مخربی داشته باشد.
بنابراین، برای پررنگ کردن متن، میتوانیم از تگ استفاده کنیم . این تگبه عناصر نشانه گذاری فیزیکی اشاره دارد، در حالی که متن را به صورت پررنگ بدون تأکید بر آن تنظیم می کند. این تگ جفت است، به این معنی که هم تگ باز و هم تگ بسته دارد. همچنین، از آنجایی که عنصر درون خطی است، باید در یک عنصر سطح بلوک باشد، مانند
مثال کد:
بند انگشتی
نتیجه:
بند انگشتی
در این حالت فقط متن را بولد کردیم و تمام.
اما این اتفاق می افتد که ما نه تنها نیاز داریم که متن را برجسته کنیم، بلکه باید روی آن تمرکز کنیم. برای این کار می توانیم از تگ نشانه گذاری منطقی استفاده کنیم . نه تنها متن هایلایت شده با این برچسب وزن بیشتری برای موتورهای جستجو دارد. اما در تئوری باید با برچسب متفاوت باشد در مرورگرهای گفتار، مانند آهنگ صدا. با این حال، نه می توانم تایید کنم و نه تکذیب این اطلاعات، آیا اینطور است؟
در این مورد، همه چیز دقیقاً مشابه است انتخاب سادهجسورانه، فقط ما تاکید می کنیم، و نه فقط برجسته کردن.
مثال کد:
نتیجه:
همه چیز بسیار ساده است، اینطور نیست؟
متن را کج کنید
در این مورد، همه چیز سخت تر از مورد اول نیست. و وضعیت ما دقیقاً همینطور است. می توانیم متن را با دو گزینه در HTML برجسته کنیم. مجدداً از یک تگ نشانه گذاری فیزیکی یا یک تگ نشانه گذاری منطقی استفاده می کنیم که با کمک آنها دوباره روی متن انتخاب شده تمرکز می کنیم.
برای ایتالیک کردن متن از تگ استفاده می کنیم . این عنصر جفتی و درون خطی است که به ما می گوید که باید از تگ باز و بسته شدن هر دو استفاده کنیم. و همچنین باید آن را در داخل یک عنصر بلوک استفاده کنید. و در این موردمناسب ترین عنصر بلوک تگ پاراگراف است
مثال کد:
متن به صورت مورب
نتیجه:
متن به صورت مورب
و البته میتوانیم با استفاده از تگ، متن را در عین حال تأکید کنیم . این عنصرمانند با این تفاوت که متن به جای پررنگ، ایتالیک است.
مثال کد:
متنی که روی آن تمرکز کرده ایم
نتیجه:
متنی که روی آن تمرکز کرده ایم
و آخرین چیزی که امروز می خواهم در مورد آن صحبت کنم، برجسته کردن متن با رنگ است.
متأسفانه، ما برچسبی برای برجسته کردن متن با رنگ در HTML نداریم. اما هنوز هیچ چیز پیچیده ای در این روش وجود ندارد.
بنابراین برای برجسته کردن بخش معینرنگ متن، می توانیم قسمت مورد نظر متن را با یک برچسب بپیچیم ، که یک تگ عمومی است و در داخل یک عنصر بلوک استفاده می شود. در مورد ما عنصر بلوکبرچسب است اما اضافه کنید کافی نیست. همچنین باید پارامتر style را مشخص کنید که به شما امکان می دهد اضافه کنید ویژگی های CSSمتن لازم، خود ویژگی (رنگ) را مشخص کنید، که به تنظیم یک رنگ خاص کمک می کند. در نهایت مقداری برای آن مشخص کنید خواص رنگ. اما ممکن است این سوال پیش بیاید: "چه چیزی را نشان دهیم؟" شما باید کد HTML رنگی را که می خواهیم متن را با آن "رنگ" کنیم، مشخص کنید. کدهای رنگ HTML را می توان یافت. حال برای روشن تر شدن موضوع، اجازه دهید به یک مثال نگاه کنیم. نمونه کد
متن برای برجسته کردن رنگ
در این مورد، یک کلمه را برجسته می کنیم: رنگ. من همچنین می خواهم به این نکته اشاره کنم که یک جفت است و باید آن را در جایی ببندیم که ملک باید به پایان برسد.
نتیجه:
متن برای برجسته کردن
به این روش های ساده می توانیم متن صفحه خود را دستکاری کنیم. همچنین میخواهم توجه داشته باشم که همه چیزهایی که در مورد آن صحبت کردیم هم در WordPress و هم در DLE کار میکنند، زیرا هر موتوری از HTML برای نمایش صفحات استفاده میکند. به همین دلیل است که HTML را می توان پایه و اساس هر سایتی نامید، مهم نیست چه CMS دارید.
امیدوارم همه چیز را واضح توضیح داده باشم.
موفق باشید دوستان به زودی ... خبرهای جالبی در راه است ...
امروز به شما خواهم گفت که چگونه کلمات بسازید با حروف درشتدر سایت با با استفاده از HTMLو CSS. این طرح زمانی استفاده می شود که شما نیاز به هایلایت دارید اطلاعات خاصدر صفحه. و ما داریم صحبت می کنیمنه تنها در مورد سرفصل ها، بلکه در مورد کلمات ساده، عبارات موجود در متن کاملا ساده پیاده سازی می شود.
برای برجسته کردن متن خاص به صورت پررنگ، از تگ های HTML ویژه استفاده می شود و . به عنوان مثال کد زیر:
|
بند انگشتی. متن پررنگ قوی. |
متن ساده
بند انگشتی.
متن پررنگ قوی.
خروجی تصویر زیر را می دهد:

دو گزینه آخر از نظر بصری یکسان به نظر می رسند، اما کمی با یکدیگر متفاوت هستند. برچسب بزنید یک بولد سبک ساده از یک کلمه را مشخص می کند مقداری معنای معنایی "تقویت شده" (مهم) اضافه می کند. یعنی خط آخر فقط متن پررنگ نیست، بلکه اطلاعات مهمی است. اصولاً توصیه می شود موتورهای جستجو دقیقاً از آن استفاده کنند .
همچنین میتوانید در HTML با استایلهای پررنگ مواجه شوید:
نمونه متن پررنگ
نمونه متن با پررنگکلمه.
در وب سایت به شکل زیر است:

حتی اگر کد متن پررنگ برای HTML به درستی کار می کند، نباید این کار را انجام داد. همه سبک ها باید در رندر شوند فایل css. بنابراین در مثال بالا باید برای تگ ها داشته باشید
و کلاس مناسب را مشخص کنید و سپس ظاهر آن را در شیوه نامه تجویز کنید. اینها قوانین کدنویسی هستند. بنابراین برای بولد در HTML، از تگ استفاده کنید .
متن پررنگ در CSS
برای پررنگ کردن فونت CSS، از ویژگی font-weight استفاده کنید. با کمک آن، "اشباع" یک قطعه متن نشان داده می شود. مقادیر می توانند از 100 تا 900 باشند، اما رایج ترین آنها عبارتند از:
- پررنگ (پررنگ) - 700 به طور پیش فرض؛
- نرمال (طبیعی) - 400 به طور پیش فرض.
همچنین گزینههایی برای مقادیر پررنگتر و روشنتر وجود دارد که بسته به والد، فونت را به ترتیب به کم و بیش پررنگ تغییر میدهند.
برای تنظیم متن پررنگ در CSS، باید سبکی را برای این یا آن عنصر تنظیم کنید، به عنوان مثال:
متن ساده با انتخاب جسورانهدر مرکز.
قوی (وزن قلم: پررنگ؛ )
در اینجا می خواهم به یک نکته ظریف کوچک توجه کنم که به من گفته شد - اگر برای برخی از عناصر ایجاد کنید کلاس جدید، پس بهتر است از یک نام کم و بیش قابل درک استفاده شود. به عنوان مثال، در مثال بالا، سبک class="my-bold-font" منطقی تر از class="new-font" به نظر می رسد، زیرا می توانید تا حدی هدف آن را درک کنید. این یک امتیاز مثبت برای کسانی است که در آینده به چیدمان شما نگاه کرده و از آن استفاده خواهند کرد.
در مقاله بعدی در مورد فونت های پررنگ جالبی که موفق به پیدا کردن آنها شدم صحبت خواهم کرد.
اشباع به افزایش ضخامت خطوط فونت و بر این اساس کنتراست اشاره دارد. معمولاً چهار نوع اشباع وجود دارد: روشن، معمولی، پررنگ و پررنگ. با این حال، تنها وزن های معمولی و پررنگ را می توان با استفاده از HTML تنظیم کرد. برای پررنگ بودن متن از دو تگ استفاده می شود: و .
سبک فونت پررنگ انتخاب متن قوی
کج
فونت کج فقط یک شیب نیست شخصیت های فردی، برای برخی از فونت ها این یک بازسازی کامل در زیر است یک سبک جدیدشبیه سازی دست خط متن کج با دو تگ تعریف می شود: و .
سبک فونت کج انتخاب متن
لازم به ذکر است که برچسب ها و ، همچنین و اگرچه از نظر عملکرد مشابه هستند، اما کاملاً معادل و قابل تعویض نیستند. اولین تگ - یک تگ نشانه گذاری فیزیکی است و استایل پررنگ متن و تگ را تعیین می کند - یک برچسب نشانه گذاری منطقی و متن علامت گذاری شده را برجسته می کند. این جداسازی برچسب ها به قالب بندی منطقی و فیزیکی در ابتدا در نظر گرفته شده بود HTML جهانی، از جمله آنهایی که مستقل از دستگاه خروجی هستند. از نظر تئوری، اگر برای مثال از مرورگر گفتار استفاده می کنید، متن با استفاده از برچسب ها قالب بندی می شود و ، متفاوت علامت گذاری خواهد شد. با این حال، معلوم شد که در مرورگرهای محبوبنتیجه استفاده از این تگ ها معادل است.
مثال 7-5 استفاده از تگ ها را نشان می دهد و برای قالب بندی متن
مثال 7.5. برچسب ها و
و کوکی ها و مهتاب کجا دم می کنند؟! - پسر بد فریاد زد.
نتیجه این مثالنشان داده شده در شکل 7.5.
11/27/14 88.7Kدر html اندازه فونت پخش می شود نقش مهم. توجه کاربر را جلب می کند اطلاعات مهمدر صفحه وب سایت قرار داده شده است. اگرچه نه تنها اندازه حروف بلکه رنگ، ضخامت و حتی خانواده آنها نیز مهم است.
برچسب ها و ویژگی ها هنگام کار با فونت های html
زبان فرامتن دارای مجموعه وسیعی از ابزارها برای کار با فونت است. از این گذشته، قالب بندی متن وظیفه اصلی html است.
علت خلقت زبان HTMLمشکلی در نمایش قوانین قالب بندی متن توسط مرورگرها وجود داشت.
برچسب هایی که برای کار با فونت ها در html استفاده می شوند و ویژگی های آنها را در نظر بگیرید. اصلی ترین تگ است . با استفاده از مقادیر ویژگی های آن، می توانید چندین ویژگی فونت را تنظیم کنید:
- رنگ - رنگ متن را تنظیم می کند.
- اندازه - اندازه فونت در واحدهای دلخواه.
یک مقدار مشخصه مثبت از 1 تا 7 پشتیبانی می شود.
- face - برای تنظیم خانواده فونت متن برای استفاده در داخل تگ استفاده می شود . چندین مقدار پشتیبانی می شوند که با کاما از هم جدا می شوند.
فقط متنی که بین قسمت ها قرار دارد قالب بندی می شود تگ جفت شدهفونتبقیه متن نمایش داده می شود فونت استانداردبه صورت پیش فرض تنظیم شده است.

همچنین در html تعدادی تگ جفتی وجود دارد که تنها یک قانون قالب بندی را تعریف می کنند. این شامل:
- - فونت پررنگ را در html تنظیم می کند. برچسب بزنید در عمل مشابه قبلی؛
- - اندازه بزرگتر از پیش فرض است.
- — سایز کوچکترفونت
- — متن مورب(مورب). برچسب مشابه ;
- - متن با زیر خط.
- خط خورده- - نمایش متن فقط در حروف کوچک;
- - در حروف بزرگ
متن ساده
بند انگشتی
بند انگشتی
بیش از معمول
کمتر از حد معمول
حروف کج
حروف کج
با خط زیر
ضربه زدن

قابلیت های ویژگی سبک
علاوه بر تگ های توضیح داده شده، چندین راه دیگر برای تغییر فونت در html وجود دارد. یکی از آنها استفاده از ویژگی سبک عمومی است. با استفاده از مقادیر ویژگی های آن، می توانید سبک نمایش فونت را تنظیم کنید:
1) font-family - ویژگی خانواده فونت را تنظیم می کند. امکان شمارش چندین مقدار وجود دارد.
اگر خانواده قبلی روی آن تنظیم نشده باشد، تغییر فونت در html به مقدار بعدی اتفاق میافتد سیستم عاملکاربر.
نحو نوشتن:
font-family: font-name [, font-name[, ...]]
2) font-size - اندازه از 1 تا 7 تنظیم شده است. این یکی از راه های اصلی است که می توانید فونت را در html افزایش دهید.
نحو نوشتن:
اندازه فونت: اندازه مطلق | اندازه نسبی | ارزش | علاقه | به ارث می برند
همچنین می توانید اندازه فونت را تنظیم کنید:
- در پیکسل؛
- به صورت مطلق ( xx-کوچک، x-کوچک، کوچک، متوسط، بزرگ);
- بر حسب درصد؛
- در نقاط (pt).
اندازه فونت: 7
اندازه فونت: 24 پیکسل
اندازه قلم: x-large
اندازه فونت: 200%
اندازه فونت: 24pt

3) font-style - سبک فونت را تنظیم می کند. نحو:
سبک فونت: معمولی | مورب | مایل | به ارث می برند
ارزش های:
- عادی - املای معمولی؛
- مورب - ایتالیک
- مایل - فونت با تمایل به سمت راست؛
- inherit - املای عنصر والد را به ارث می برد.
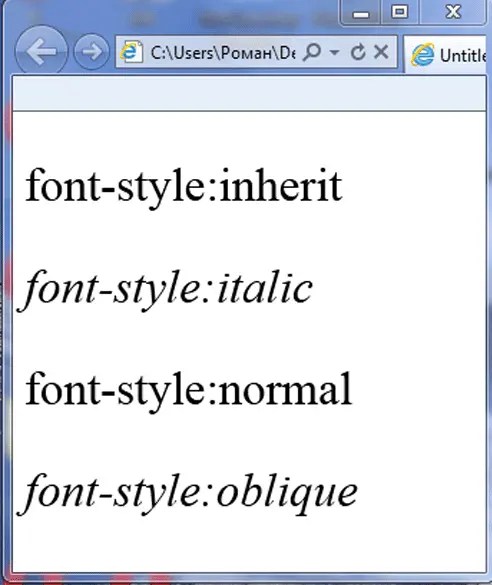
نمونه ای از نحوه تغییر فونت در html با استفاده از این ویژگی:
font-style: inherit
سبک فونت: مورب
سبک فونت: معمولی
font-style: oblique

4) نوع فونت - همه چیز را ترجمه می کند حروف بزرگدر پایتخت ها نحو:
نوع فونت: عادی | کلاهک های کوچک | به ارث می برند
نمونه ای از نحوه تغییر فونت در html با این ویژگی:
font-variant: inherit
font-variant: normal
font-variant:small-caps

5) وزن فونت - به شما امکان می دهد ضخامت نوشتار (اشباع) را تنظیم کنید. نحو:
وزن قلم: پررنگتر|سبکتر|معمولی|100|200|300|400|500|600|700|800|900
ارزش های:
- bold - فونت html را روی Bold قرار می دهد.
- جسورتر - جسورتر نسبت به عادی؛
- سبک تر - نسبت به حالت عادی کمتر اشباع شده است.
- عادی - املای معمولی؛
- 100-900 - ضخامت فونت را به صورت عددی تنظیم می کند.
فونت-وزن: پررنگ
وزن قلم: پررنگ تر
وزن قلم: سبکتر
وزن فونت: معمولی
وزن قلم: 900
وزن فونت: 100

ویژگی فونت و رنگ فونت html
فونت یکی دیگر از ویژگی های ظرف است. در داخل، مقادیر چندین ویژگی طراحی شده برای تغییر فونت را ترکیب کرد. نحو قلم:
فونت: اندازه فونت font-family | به ارث می برند
همچنین، مقدار را می توان روی فونت های استفاده شده توسط سیستم در نوشته های روی تنظیم کرد عناصر مختلفکنترل ها:
- عنوان - برای دکمه ها؛
- نماد - برای نمادها؛
- منو - منو؛
- جعبه پیام - برای جعبه های محاوره ای.
- زیرنویس کوچک - برای کنترل های کوچک؛
- نوار وضعیت - فونت نوار وضعیت.
فونت: نماد
فونت: زیرنویس
فونت: منو
فونت: جعبه پیام
زیرنویس کوچک
فونت: نوار وضعیت
فونت: مورب 50 پیکسل پررنگ "Times New Roman"، Times, serif
سه راه برای پررنگ کردن متن وجود دارد صفحه HTML، اما برای استفاده فوری از هر چیزی که دوست دارید عجله نکنید، زیرا چنین انتخابی می تواند معنای متفاوتی داشته باشد و بر بهینه سازی سایت برای موتور جستجو تأثیر بگذارد.
فونت پررنگ با برچسب قوی
اگر می خواهید قسمت مهمی از متن را پررنگ کنید، این روش مناسب است. تگ HTML یک تگ است قالب بندی منطقیو ماهیت آن: "تاکید" بر اهمیت قطعه انتخاب شده.
تگ های قالب بندی منطقی دیگری در HTML وجود دارد. به عنوان مثال، برچسب متن را به صورت مورب برجسته می کند و تاکید بر عبارت انتخاب شده را نشان می دهد.
انواع دیگر انتخاب متن در مقاله شرح داده شده است:.
متن ساده بخش مهمی از متن را برجسته کرد. متن ساده
متن پررنگ با تگ b
متن ساده متن پررنگ. متن ساده
سبک های CSS پررنگ
متن پررنگ را می توان نه تنها با html ویژهبرچسب ها می توانید با تنظیم ویژگی font-weight: bold; (برای همه فونت ها کار نمی کند).
چنین انتخابی ماهیت سبکی خواهد داشت، بدون اضافه کردن وزن منطقی به متن انتخاب شده.
علاوه بر این، میتوانید با تنظیم سبکها از طریق یک کلاس CSS، هم یک برچسب خاص و هم گروهی از عناصر را انتخاب کنید.
ویژگی CSS در ویژگی style:
متن پررنگ
متن پررنگ
متن با فونت معمولی
متن پررنگ
اگر نمی توانید متن را پررنگ کنید، چه کاری باید انجام دهید
اگر نمیتوانید متن را پررنگ کنید، احتمالاً سایت شما سبکهای عنصر CSS را لغو کرده است. در این صورت باید این سبک ها را تنظیم کنید. در بیشتر موارد، این کار را می توان از طریق فایل جدول اصلی انجام داد سبک های css. اگر این را متوجه نشدید، با مدیر وب سایت تماس بگیرید. با احتمال زیاد، حل این مشکل بیش از 5 دقیقه زمان نمی برد (البته ممکن است استثناهایی هم وجود داشته باشد).



