Zamislite da ste u nepoznatom gradu i morate brzo pronaći određene informacije koristeći mobilni telefon. Konačno ćete naći pravi resurs, ali... uopće nije namijenjen za mali ekran. Učitavanje stranice traje vječno, mala dugmad je nemoguće pronaći, morate kopirati i zalijepiti telefonski broj kompanije da pozove kancelariju. Ili još gore: morate ispuniti dugačak obrazac za potencijalne klijente.
Svi smo se barem jednom u životu susreli sa ovim. Statistike analitičke kompanije IDC pokazuju da će ove godine biti više korisnika koji pristupaju internetu putem mobilnih uređaja nego onih koji koriste personalne desktop računare.
Istraživanje Lukea Wroblewskog, Googleovog glavnog direktora za proizvode i autora Mobile First! pokazuje da je između 2009. i 2013. potrošnja sadržaja putem tradicionalnih kanala kao što su televizija, radio i štampa značajno smanjena. Jedini pokazatelj koji je povećan je korištenje mobilnih uređaja.
Ljudi sada kupuju na mreži, čitaju vijesti i pretražuju web stranice na svojim telefonima više nego ikad. Ali uprkos činjenici da se ovaj trend razvija već nekoliko godina, mnogi resursi se nisu uspjeli prilagoditi.
Čak iu 2015. godini većina korisnika se suočava sa nizom poteškoća:
- Odredišne stranice nisu optimizirane za ekrane mobilnih uređaja, stranice su teške za navigaciju;
- Morate stalno zumirati i umanjiti stranice da biste pronašli informacije koje su vam potrebne;
- Potrebno je stalno unositi neke podatke;
- Stranice se učitavaju sporo;
- Dugmad su premala, tako da često posjetitelj završi na pogrešnoj stranici.
Zbog činjenice da postotak korištenja mobilnih uređaja svake godine raste, pitanje poboljšanja upotrebljivosti mobilne verzije postaje sve aktuelnije.
Ako još niste optimizirali svoju odredišnu stranicu i niste sigurni da će svi korisnici telefona biti zadovoljni njome, obratite pažnju na ovih 5 uobičajenih grešaka i nikada ih nemojte činiti. U suprotnom, vaši potencijalni klijenti će ostati razočarani i odlučiti se za konkurenciju.
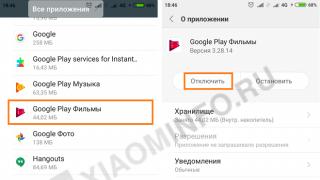
1. Stranica nije optimizirana za mobilne uređaje
Još u decembru 2012. medijski resurs Mashable je nadolazeću 2013. proglasio godinom responsive dizajna. Najveće kompanije Zatim su obratili pažnju na to i razvili mobilne verzije svojih resursa. Ali mnogi se ne mogu pohvaliti ispravan prikaz stranice do sada.

Responzivni dizajn je način koji će pomoći da se vaš resurs dobro prikaže različite platforme i uređaja bez kreiranja više stranica. Na primjer, korisnici će moći ići direktno na navigaciju bez gubljenja vremena na zumiranje (što je zaista neugodno). Responzivni dizajn ne samo da će poboljšati korisničko iskustvo, već će imati i pozitivan utjecaj na konverziju.
Prodavac odeće O'Neill Clothing postigao je impresivne rezultate nakon što su njegovi trgovci implementirali adaptivni dizajn. Pratili su tri glavne metrike: konverziju, broj transakcija i prihod za tri sedmice prije i nakon korištenja tehnologije. Rezultati su bili nevjerovatni.
iOS uređaji:
- Konverzija povećana za 65,71%
- Broj transakcija - za 112,50%
- Prihod - za 101,25%
Android uređaji:
- Konverzija povećana za 407,32%
- Broj transakcija - za 333,33%
- Prihod - za 591,42%
Može se navesti mnogo primjera koji ilustruju jasne prednosti adaptivni dizajn. Stručnjaci iz Skinny ties, kompanije koja stvara veze od 1971. godine, zabilježili su povećanje prihoda od 42,4% nakon lansiranja mobilne verzije resursa. Firma za fotografsku opremu Think Tank Photo zabilježila je povećanje od 96% transakcija korištenjem pametnih telefona i tableta u odnosu na prethodnu godinu.
2. Ignoriranje korisničkih ciljeva
Još jedna uobičajena greška je pretpostavka da će responzivni dizajn riješiti sve probleme. Ali to nije tako jednostavno. Iako može spriječiti mnoge poteškoće, vrijedi razmisliti i o namjerama onih korisnika koji resursu pristupaju s mobilnog telefona.
Potpredsjednik UserTesting-a Mike Mace je sproveo istraživanje o hiljadama mobilnih verzija. Evo njegovog zaključka: „Trebali biste redizajnirati svoju stranicu posebno za mobilne uređaje, a ne samo je prilagođavati. Mobilna verzija nije samo drugačiji skup tehnologija, to je i drugačije ponašanje korisnika, različita očekivanja.”
Na primjer, vlasnici pametnih telefona očekuju trenutno zadovoljstvo za svoje ciljeve. Žele brzo pronaći informacije tokom pauze između sastanaka ili dok se voze autobusom. Korisnik tableta često ima vremena za pretragu, na primjer, sjedi kod kuće ispred televizora (koji, inače, djeluje kao smetnja).
Također je vrijedno uzeti u obzir da se potrebe i prioriteti vlasnika mobilnih telefona često razlikuju od onih korisnika kućnih računara: prvi će najvjerovatnije morati brzo pronaći karticu ili broj telefona. Stoga stručnjaci preporučuju ne samo „prebacivanje“ svih informacija sa odredišne stranice na mobilnu verziju, već razmišljanje o ciljevima korisnika i odgovarajućem dizajnu.
Niko ne voli ispunjavanje dugih formulara, čak ni na redovnim stranicama, ali ulazak razne informacije preko mobilnog - toliko je neugodno da se ne uklapa ni u jedan okvir. Top tip: Izbjegavajte duge, dosadne forme kada razvijate mobilnu verziju.

Kao rezultat toga, dobit ćete ne samo pozitivno korisničko iskustvo, već i povećan prihod i rast vašeg poslovanja. Kao što smo već naučili, dugi obrasci su dosadni, a ako ih koristite, vjerovatno ćete smanjiti stopu konverzije. Na primjer, velika turistička agencija Expedia izgubila je 12.000.000 dolara profita zbog nepotrebnih polja obrasca koja su zbunjivala korisnike i jednostavno zbunjivala.
Ako korisnici vide dugačke obrasce na svom mobilnom uređaju, pokušat će izbjeći dosadne interakcije. Laura Klein, autorica UX-a za Lean Startup, napominje: “Očekuje se da će korisnici mobilnih uređaja unositi podatke na isti način kao i vlasnici mobilnih uređaja.” desktop računare je najveća greška mnogih kompanija.”
Nekoliko savjeta za stvaranje najprikladnijih i razumljivih obrazaca:
- Samo izaberite jednostavni oblici i ne tražite previše informacija;
- Uklonite nepotrebna polja;
- Uključite automatsko dovršavanje za najčešće riječi i fraze;
- Koristite ugrađene alate mobilnih uređaja (numerička tastatura, GPS, adresari, kamere itd.).
Situacija poznata mnogima: pokušavate da pratite link ili popunite formular koristeći mobilni telefon, ali vas umjesto toga vodi na potpuno drugu stranicu. Kombinacija malih ekrana i mnogih elemenata na koje se može kliknuti stvara mnogo neugodnosti za korisnike.

Steven Hoober, dizajner mobilnog korisničkog iskustva, dizajner i autor Designinga mobilni interfejsi" savjetuje: "Uvjerite se da je svako dodirno područje najmanje 8 milimetara od centra je drugo, iako je udaljenost od 10 milimetara još poželjnija.”

Linkovi, polja obrasca i ostalo važnih elemenata trebao bi biti dovoljno velik da korisnici lako kliknu na njih. U tu svrhu, Apple je postavio minimalnu veličinu objekta od 44x44 piksela. Ovaj standard se sada koristi za sve proizvode kompanije.
Ne postoje pravila i veličine koje bi odgovarale svakoj odredišnoj stranici, ali prema Stevenu Huberu, prilikom dizajniranja resursa morate uzeti u obzir tri kriterija: gumbi trebaju biti čitljivi, jasni i privlačni korisnicima.

Korisnici mobilnih uređaja su veoma nestrpljivi i sporo učitavanje je ozbiljan problem. 80% vlasnika pametnih telefona očekuje da će se stranice učitavati jednako brzo kao na ekranu njihovog računara. Ako stranica ne reaguje na dodire korisnika, tada osoba najvjerovatnije:
Umjesto zaključka
Nivo potrošnje medijskih sadržaja putem mobilnih uređaja raste svakog mjeseca. Sve više ljudi ima pristup mobilnom internetu, a to je važno uzeti u obzir prilikom izrade odredišne stranice ili web stranice.
Previše složeni resursi frustriraju korisnike i guraju ih prema konkurenciji. Učinivši svoju odredišnu stranicu jednostavnom i ugodnom za korištenje s mobilnih uređaja, prestat ćete propuštati potencijalni klijenti i povećajte stope generiranja potencijalnih kupaca.
Datum objave: 05.07.2016 1523
Prošle godine Industrija raste sve brže mobilni internet, i dalje ovog trenutka kreiranje mobilne verzije za vašu odredišnu stranicu više je potreba nego luksuz. Takav promet danas čini oko 10-15% u redovnim nišama, a više od 30-40% u nišama o ljepoti, modi i zdravlju.
To nije iznenađujuće, sve više ljudi koristi mobilne telefone za kupovinu, a kako biste zadržali, pa čak i povećali broj kupaca, trebali biste napraviti mobilnu verziju stranice. Uzimajući to u obzir, mnogi programeri su počeli kreirati mobilne verzije web stranica, a kompanije koje ne zapošljavaju programere obraćaju se takvim stručnjacima za postavljanje mobilnog izgleda.
Stoga, ako želite povećati konverziju vaše odredišne stranice i povećati promet, savjetujemo vam da kreirate mobilnu verziju. Na našem dizajneru ovo možete sami konfigurirati.
Upute za kreiranje mobilne verzije odredišne stranice
1. Ako ste upoznati sa našim konstruktorom odredišne stranice, a već ste kreirali web stranicu na našem konstruktoru odredišne stranice, potrebno je samo da se povežete na GRAND tarifu.
Počevši od Grand tarife bićete povezani mobilni izgled, koji će se automatski prilagoditi bilo kojoj veličini uređaja.
Ali na prvim tarifama, stranica na mobilnim uređajima će biti prikazana jedan prema jedan, kao na računaru. Tamo je instaliran prilagodljivi izgled, koji je odgovoran za to da prilikom gledanja stranice na bilo kojem gadgetu ne dođe do pomaka u strukturi stranice. Ali unutra u ovom slučaju neće se prilagoditi veličini pametnog telefona ili drugog gadžeta.
2. Bit ćete povezani mobilna verzija site.
Ako vam je ovo prvi put da posjećujete mobilnu izradu odredišne stranice, idemo redom.
Za kreiranje potrebno vam je:
- registrirajte se na Tobiz konstruktoru;
- kreirajte odredišnu stranicu na našem alatu za izradu web stranica sami ili koristeći gotove. odredišne stranice odabirom bilo koje koju želite sa liste predloženih;
- nakon što ste uredili predložak i prilagodili stranicu za sebe, obavezno povežite domenu sa odredišnom stranicom kako bi se vaša stranica počela pojavljivati u pretragama i počela s radom;
- zatim idite na tarife i aktivirajte Grand BIZ ili Grand VIP tarifu.
■ Kao rezultat, dobićete mobilna odredišna stranica potpuno besplatno i automatski konfigurisano.
Za prilagođavanje stranice za mobilne uređaje, Tobiz graditelj web stranica je posebno obezbijedio ovu priliku da vam pomogne da uštedite novac i vreme. Jer ako unajmite programera za razvoj mobilnu verziju odredišne stranice, dodatno ćete potrošiti najmanje 15-20 hiljada rubalja, a morat ćete platiti i izradu same odredišne stranice i njenog tehnička podrška(plus oko 5 hiljada mesečno).
Koristeći naš dizajner, to možete učiniti potpuno besplatno. Osim toga, uvijek pratimo njegov rad i činimo sve kako bismo osigurali da stranica ostane graditelj odredišne stranice s normalnom prilagodljivošću.
■ Ako slijedite naša uputstva, na kraju ćete dobiti 3 opcije mobilna adaptacija landing page.
Već je rečeno da, kao i cijela web stranica ili online trgovina, treba biti optimizirana za učitavanje na pametnim telefonima. Usput, u članku "" nije dat samo algoritam za pokretanje trgovine, već su date i lekcije u količini od 5 komada sa prilagođeni šablon prodavnica, i sve je besplatno. Članak "" pomoći će vam da brzo organizirate prodaju. Koristeći ova dva priručnika i lekcije, možete napraviti dobar početak projekta.
19. Kreirajte odredišnu stranicu optimiziranu za mobilne uređaje.
Prema eMarketeru, u 2015. godini u svijetu će biti 1,75 milijardi korisnika pametnih telefona, a taj broj eksponencijalno raste samo u 2015. godini. Budući da ste vlasnik preduzeća ili marketinški stručnjak, jednostavno ne možete zanemariti mobilnih korisnika, posjećujući vašu odredišnu stranicu.
Danas se toliko pažnje posvećuje odredišnoj stranici za puna upotreba pretraživačima (desktop verzija), a iskustvo na mobilnim uređajima je često osrednje. Ali kako broj korisnika pametnih telefona raste, to će se promijeniti.
Razvijte odredišne stranice koje su samo prilagodljive
Nema sumnje da bi vaša odredišna stranica trebala biti optimizirana za mobilne uređaje. To znači da bi odredišna stranica trebala biti laka za čitanje za mobilne korisnike. Korisnici bi trebali lako moći da popune formular ili pritisnu dugme na svom ekranu bez pritiskanja prstiju ili zumiranja. A stranica bi se trebala još brže učitavati na mobilnom uređaju. Ako se stranica učita oko 3 sekunde (računajući u miljama sekundi), tada klijent najvjerovatnije neće čekati i napustit će odredišnu stranicu. Ovo će se smatrati odbijanjem, stopa neuspjeha je faktori ponašanja je veoma bitan za ceo sajt i što je više promašaja, to je čitav sajt lošije rangiran.
 Provjerite sve elemente odredišne stranice na svim uređajima i popularnim pretraživačima
Provjerite sve elemente odredišne stranice na svim uređajima i popularnim pretraživačima Ali porast usvajanja pametnih telefona također predstavlja izazov šta najbolje funkcionira za odredišnu stranicu. Na primjer, samo zato što je vaš landing page je dostupan za gledanje na pametnom telefonu, to ne znači da će se pretvoriti. Poziv na akciju može biti "na prvom ekranu" sa laptopa, ali šta se dešava s njim na manjem ekranu? mobilni ekran? Ako većina vaših posjetitelja gleda vašu odredišnu stranicu s mobilnog uređaja, onda je vrijeme da ponovo razmislite o svom pristupu i počnete s prvo mobilni ekran. To znači da odredišnu stranicu treba prilagoditi prvenstveno za mobilne uređaje, a drugo, za desktop računare i laptopove.
Zaključci:
— Pratite opterećenje vašeg prodavca;
- Koristite dobro optimizovane slike i video zapise;
Sljedeća publikacija iz knjige je Testiranje odredišne stranice.
Možda će vas zanimati:
Mobile Landing Page je samostalna Internet stranica preko koje klijent jednim klikom dolazi do prodajne stranice.
Stoga, ako ne učiš, onda gubiš pola svog.
Da biste kreirali mobilnu Landing Page, bolje je potražiti pomoć od kompanije za SEO promociju.
Budući da će to biti teško učiniti sami.
Iako postoje razne vrste internetskih resursa koji nude vlastite predloške za mobilnu verziju stranice, treba napomenuti da oni nude potpuno različite sadržaje.
I morate tačno znati svoje planiranje kako biste iskoristili upravo ono što vam je potrebno.
Osnovne vrste odredišnih stranica

Prije kreiranja mobilnog landing page Da biste ga koristili u internet marketingu, morate naznačiti koju vrstu stranice ćete koristiti.
Dakle, sve se razlikuje 4 vrste stranica- Ovo:
1. Microsite;
2. Glavna lokacija;
3. Samostalna odredišna stranica;
4. Stranica za segmentaciju.
Mikrosajt se odnosi na sajt koji sadrži informacije o raznim oglašenim uslugama, kao i o proizvodu.
Obično ove vrste stranica sadrže minimum informacija, uglavnom jednu sliku proizvoda ili, na primjer, video.
Glavna stranica je više strukturirana i uključuje veliki broj stranice i informacije.
Ali ima nisku ciljnu publiku, jer je neefikasan.
Jedan od glavnih zadataka je motivirati kupca na akciju i promoviranje poslovanja na Internetu.
Dakle, stranica segmentacije ima za cilj povećanje konverzije.
Upute “kako napraviti mobilnu odredišnu stranicu”
Pošto ih ima mnogo razne usluge, upute se mogu razlikovati.
Stoga ćemo ukazati na glavne radnje koje je potrebno poduzeti:
- Prvo je potrebno prilagoditi izgled. Ovaj princip je prilično pristupačan i to je ono što osigurava određenu sliku stranice sa bilo kojeg uređaja. Kao rezultat toga, više neće biti važno s kojeg sistema je klijent pristupio vašoj web stranici. Zato što će otići pravo na stranicu koju ste odredili. Ako je ovo mobilna verzija stranice, onda bi trebala uključivati što više više informacija. Saznajte gdje je isplativo naručiti odredišnu stranicu
- Drugo, pripremite kvalitetan dizajn. Ako se vaša usluga zasniva na isporuci hrane, onda morate razviti ispravnu i konciznu mobilni dizajn. Postoji pravilo, što je manji „ekran monitora“, potrebno je staviti više boja. Vrlo često, kako bi kreirali mobilnu odredišnu stranicu, koriste adaptivni dizajn. Zato što vam omogućava da otvarate stranice bez obzira sa kojeg uređaja ih posjećujete.
Kao što vidite, kreiranje mobilne Landing Page nije teško. Ali kako biste uspješno promovirali svoje poslovanje pomoću SEO-a i ne biste izgubili publiku, bolje je potražiti pomoć od profesionalaca.
65% digitalnog tržišta su korisnici mobilnih uređaja. 50% grabi svoje pametne telefone odmah nakon buđenja. O potrebi za mobilnim odredišnim stranicama se ne može pregovarati.
Ovaj članak sadrži 11 savjeta o tome kako poboljšati korisničko iskustvo vlasnika uređaja.
Smanjite vrijeme učitavanja
Vrijeme je novac, konverzija i prodaja. 74% mobilnih korisnika napusti web stranicu ako je potrebno duže od 5 sekundi da se učita.
U prosjeku su na mreži do sat i po dnevno. Zainteresovani su za sajtove koji se brzo učitavaju. Sve ostalo je u ložištu.
Podaci o brzini učitavanja stranice mogu se dobiti iz Google Analytics, prenosi "Ponašanje" - "Vrijeme učitavanja stranice":
Pojedinosti o stranicama koje se dugo učitavaju i kojima je potrebna optimizacija:

Na internetu postoji mnogo alata koji će vam pomoći da procijenite vrijeme i brzinu učitavanja: Google PageSpeed Insights, Mobitest i drugi.
Šta još možete učiniti da ubrzate:
- Očistite kod;
- Smanjite upotrebu skripti trećih strana;
- Koristite GZIP kompresiju;
- Uklonite preusmjeravanja;
- Smanjite slike i koristite mrežu za isporuku sadržaja (servere koji ubrzavaju isporuku sadržaja korisnicima) za preuzimanje.
Proučite uređaje korisnika
GA ima podatke koje uređaje koristi ciljnu publiku. Test različite varijante odredišnu stranicu u smislu rezolucije i izgleda.
Potražite izvještaje u odjeljku "Publika" - "Korisnici mobilnih uređaja":

Evo konkretnih marki uređaja:

I podaci o rezoluciji ekrana:

Sada znate koju rezoluciju prvo testirati kako biste poboljšali korisničko iskustvo.
Dodajte korpu na stranicu
Posjetilac koji ostavi nešto u korpi vjerojatnije je da će se vratiti da završi kupovinu. Pričvrstite dugme „Kupi kasnije“ ili „Dodaj na listu želja“.
Na ovaj način ćete jednim udarcem ubiti dvije muhe: koristeći kolačiće, naučit ćete o ponašanju posjetitelja i dobiti statistiku o tome koji proizvodi najčešće ostaju u kolicima.
Pravilno postavite glavne tipke
Kako držimo sprave i koje prste koristimo za navigaciju?

U 49% slučajeva pametni telefon je u lijevoj ruci, a desni palac se kreće po ekranu.
A evo kako se lokacija palca na iPhone uređajima mijenjala tokom godina:

Imajte ovo na umu kada planirate dugme za poziv na akciju.
Pričvrstite tastaturu na forme
Trebate popuniti formular? Ponudite korisniku tastaturu:

Umetanje u kod će pomoći:
Ovaj korak će ubrzati konverziju.
Još jedan trenutak. Stručnjaci savjetuju kompresiju prostora između polja što je više moguće i uklanjanje viška. Ne prisiljavajte korisnike da skroluju da bi došli do sljedećeg polja.

Opcija na lijevoj strani je kraća i stoga poželjnija.
Napravite odličnu ponudu
Istorijski gledano, potrošači biraju proizvod sa svog telefona i završavaju kupovinu sa svog računara. Da biste smanjili trenje i povećali prodaju sa svoje mobilne odredišne stranice, napravite uvjerljivu ponudu.
Dobra je ideja igrati na strahu od propuštanja (FOMO) - ponudite kupon za popust uz ograničeno vrijeme akcije, na primjer, poput ove:

"Pretplatite se na mobilna obavještenja i ostvarite popust od 20%. Pošaljite SMS sa tekstom Sačuvaj01 na kratki broj i ostvarite popust."
Usput, možete koristiti iskačući prozor na mobilnom uređaju. Glavna stvar je da ponude (popust, promocija) budu isplative.

“Svaki dan popusti do 70%! Pretplatite se i budite u toku sa našim promocijama."
Razmislite o dizajnu vaše mobilne odredišne stranice
Nije dovoljno prilagoditi odredišnu stranicu za mobilne telefone. Korisnici žele jedinstveno iskustvo, a ne samo manju verziju desktop stranice.
Snimak ekrana prikazuje stranicu optimiziranu, a ne optimiziranu za mobilne uređaje:

Koja opcija je lakša i ugodnija za rad? Odgovor je očigledan.
Istaknite poziv na akciju
Podsjetimo: na stranici je samo jedan poziv na akciju kako pažnja korisnika ne bi odlutala i znali šta dalje.
Da "privučete" njihovu pažnju na dugme CTA (poziv na akciju), koristite kontrastne boje. Ako ne znate koju da odaberete, pogledajte krug boja:

Pronađite glavnu boju odredišne stranice. Naprotiv, kontrastna boja je najefikasnija.
Na šta još treba obratiti pažnju?
- Tekst na dugmetu. Koristite jednostavne i jasan jezik. Ne "Preuzmi", već "Preuzmi" besplatna knjiga" Ne "Pošalji", već "Probaj" besplatni plan" Ne “Kupi sada”, već “Dodaj u korpu sa 25% popusta”.

- Lokacija dugmeta. Nemojte se plašiti da ga spustite ispod preklopa, ali nemojte ga stavljati negde gde već ima puno elemenata.
- Veličina dugmeta. Apple preporučuje 44x44 piksela, na osnovu upotrebljivosti i prosječne veličine prsta. Kažiprst se savršeno uklapa u 57 piksela:

Uradi veliko dugme, tako da korisnici ne propuste (a to je neugodno).
Osigurajte zaglavlje i podnožje
Pogotovo ako je odredišna stranica duga i morate se pomicati prema dolje. Studija iz Smashing Magazina pokazala je da ljepljiva zaglavlja i podnožja poboljšavaju brzinu navigacije za 22%. kako to izgleda:

Slika prikazuje navigaciju sa fiksnim zaglavljem. Glavna stvar je ne preopteretiti ga elementima i opcijama.
Stavite rečenicu iznad preloma
Korisnici nemaju vremena za skrolovanje u potrazi za ponudom; stavite je na prvi ekran, iznad preklopa. U primjeru ispod, konverzija je porasla za 201% nakon što je ponuda premještena na prvi ekran:

Stavite tekst i slike u jednu kolonu
Pogledajte dva ekrana:

Na lijevoj strani je list sa slikama. Ima mnogo elemenata, pažnja je rasuta, nejasno je šta dalje. Ne bi trebalo to da radiš. Lako je pronaći ono što vam treba na desnoj strani.
Eksperimentirajte, poboljšajte korisničko iskustvo. I ne zaboravite testirati inovacije.
Visoke konverzije za vas!