Danas više nema potrebe nikoga uvjeravati u potrebu za mobilnom verzijom stranice. Uostalom, svakim danom sve je više posjetitelja sa pametnih telefona i tableta. U vrijeme pisanja ovog teksta, oko 20% posjetitelja mog bloga koristi mobilne uređaje za pregledavanje. Odnosno, svaki peti dolazi na moju stranicu sa telefona ili tableta.
Prije nekoliko godina nisam ni razmišljao o takvim posjetiocima, ali kada je njihov broj prešao 10% od ukupnog broja, počeo sam koristiti responsive layout. To je omogućilo ispravan prikaz sadržaja na mobilnim uređajima i povećanje lojalnosti posjetitelja i pretraživača stranici.
Mobilna verzija stranice i responzivni dizajn nisu ista stvar. Ovaj članak će se fokusirati na testiranje responzivnog izgleda kada se dizajn stranice promijeni ovisno o rezoluciji ekrana uređaja posjetitelja.
Da biste bili sigurni da je vaša stranica ispravno prikazana na mobilnim uređajima, morate provjeriti, a za to postoji nekoliko korisnih servisa i alata.
Brza provjera responzivnog izgleda
Popularni internet pretraživač (pretraživač) Mozilla Firefox opremljen ugrađenim alatima za provjeru dizajna web stranice na prikladnost za prikaz na mobilnim uređajima. Da biste ga koristili, idite na "Menu" - "Razvoj" - "Responsive Design". Ili jednostavno pritisnite tri tipke na tastaturi u isto vrijeme ++ [M]
Trebali biste vidjeti nešto poput sljedećeg:

Promjenom rezolucije i orijentacije ekrana možete provjeriti kako će vaša stranica biti prikazana posjetiteljima s mobilnih uređaja.
Google pretraživač Chrome također ima ugrađenu podršku za provjeru odziva dizajna stranice. Da biste to učinili, idite na meni, odaberite stavku "Dodatni alati", a zatim "Alati za programere" (ili pritisnite tipku ).

Nakon toga kliknite na ikonu responzivnog dizajna (ili istovremeno kliknite na tastaturu ++ [M]):

Na sredini ekrana vidjet ćete kako će vaša stranica biti prikazana na ekranima mobilnih uređaja:

SEO testiranje mobilnog dizajna
Kao što znate, dva svjetska lidera pretraživanja Google i Yandex imaju svoje neskromno mišljenje o tome kako bi stranica trebala izgledati na ekranima mobilnih uređaja. A ako je stranica prepoznata kao nezgodna za mobilne posjetitelje, onda ona pada u rezultatima pretraživanja. Dakle, sa stanovišta SEO-a, ako ne želite da izgubite mobilne posetioce, onda ne morate imati samo responzivni dizajn, već ga i pretraživači moraju smatrati takvim, odnosno pogodnim za mobilne uređaje.
Da provjerite prilagodljivost koristeći Google servis, idite na sljedeću adresu i upišite naziv Vaše stranice: https://www.google.com/webmasters/tools/mobile-friendly/.
Ovako izgleda rezultat provjere mog bloga:

Sa Yandexom je malo složenije, za verifikaciju je potrebno registrirati se na servisu Yandex.Webmaster i koristiti beta verziju sučelja:

Online servisi za testiranje prilagodljivosti
Glavni zadatak ovih servisa je da prezentuju (prikažu) kako će vaša stranica izgledati na mobilnom uređaju. Postoji veliki broj stranica sa takvom funkcionalnošću. Daću samo nekoliko njih. U većini slučajeva, oni dupliraju ugrađenu funkcionalnost FireFoxa i Chromea.
Google resizer
Počeću ponovo s Googleom, koji ima svoju vlastitu uslugu za demonstraciju: http://design.google.com/resizer/#

Quirktools screenfly
Druga lijepa usluga je http://quirktools.com/screenfly/. Pokazat će vam kako vaša stranica može izgledati čak i na TV-u!

Symby.ru adaptest
Pa, da ne bih uvrijedio "domaćeg proizvođača" navest ću primjer još jedne stranice: http://symby.ru/adaptest/. Na jednoj stranici vidjet ćete nekoliko prikaza odjednom s različitim rezolucijama ekrana.

Brzina mobilne verzije stranice
Nakon što ste se uvjerili da je vaša stranica responzivna i da se ispravno prikazuje na ekranima većine uređaja, trebali biste provjeriti brzinu njenog rada. Opet, primijenjeno na mobilne posjetitelje.
PageSpeed Insights
Google je, kao i uvijek, ispred ostalih: https://developers.google.com/speed/pagespeed/insights/. Ova usluga će vam pokazati kako stranica izgleda na ekranu telefona i dati preporuke kako optimizirati kod za povećanje brzine učitavanja na mobilnim uređajima.

WebPageTest
I na kraju, dat ću primjer usluge koja ne samo da će pokazati kako stranica izgleda na mobilnom uređaju, već će pokazati i brzinu njenog rada: http://www.webpagetest.org/

zaključci
Po mom mišljenju, u svakodnevnom radu, prilikom izmjena dizajna stranice, lakše je koristiti ugrađene mogućnosti pretraživača FireFox i Chrome. Nakon toga, naravno, morate provjeriti lojalnost pretraživača vašem dizajnu. I tek tada, da smirite dušu ili da se pokažete, možete koristiti online usluge.
Ovaj vodič će vam pokazati kako da koristite funkcija emulacije uređaja preglednika Google Chrome(Emulacija Google Chrome uređaja). Ova funkcija će vam pomoći da testirate responzivni dizajn vaše web stranice simulirajući različite veličine ekrana i rezolucije.
Kako koristiti funkciju emulacije uređaja u pregledniku Google ChromeZa aktiviranje načina rada uređaja
Korištenje emulacije ekrana:
Emulacija ekrana vam pomaže provjeriti prilagodljivost(testirajte responzivnost) vaše stranice. Naći ćete mnogo unaprijed definiranih načina emulacije.

Za rad sa medijskim upitima:
Režim uređaja olakšava istraživanje djelovanja medijskih upita.
Sljedeće boje odgovaraju medijskim upitima:
Plava: Zahtjevi za maksimalnu širinu ekrana;
Zelena: upiti za određeni raspon vrijednosti širine ekrana;
Narandžasta: Zahtijeva minimalnu širinu ekrana.
Da bi stilove pregleda za određenu rezoluciju ekrana(pregled stilova ekrana) kliknite na panel medijskih upita (medijski upit bar) za podešavanje rezolucije prozora emulatora i stilovi pregleda(pregled stilova) za željeni raspon veličina ekrana:

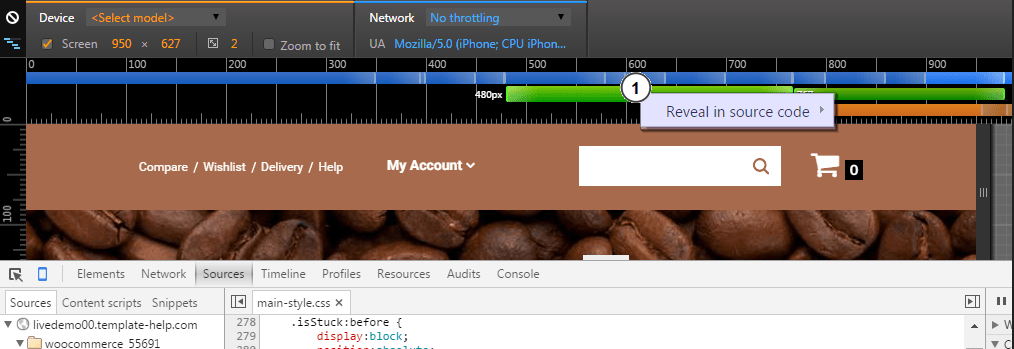
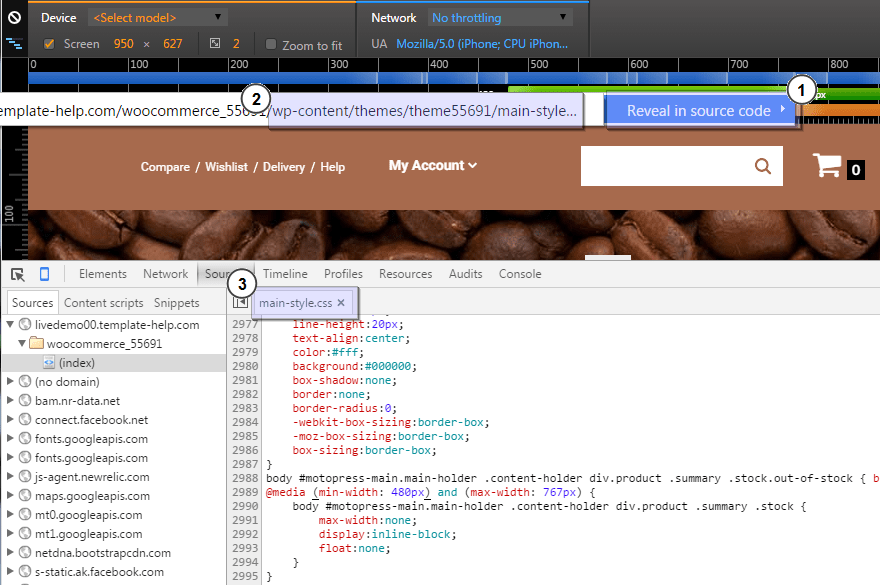
Kliknite desnim tasterom miša na panel za pronaći gdje je data definicija medijskog upita(pogledajte gdje je medijski upit je definiran) u CSS-u i idite na ovu definiciju(pređite na definiciju) u izvornom kodu:

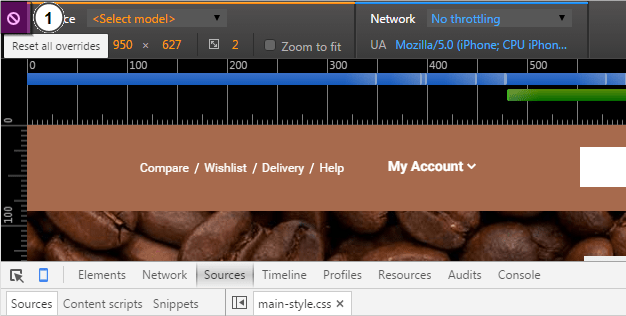
Da bi onemogućiti(isključite) emulirajte mobilne uređaje bez napuštanja načina rada uređaja, kliknite na ikonu 'Poništi sve nadjašnjenja'(Poništi sve zaobilaženja) i osvježi stranicu:

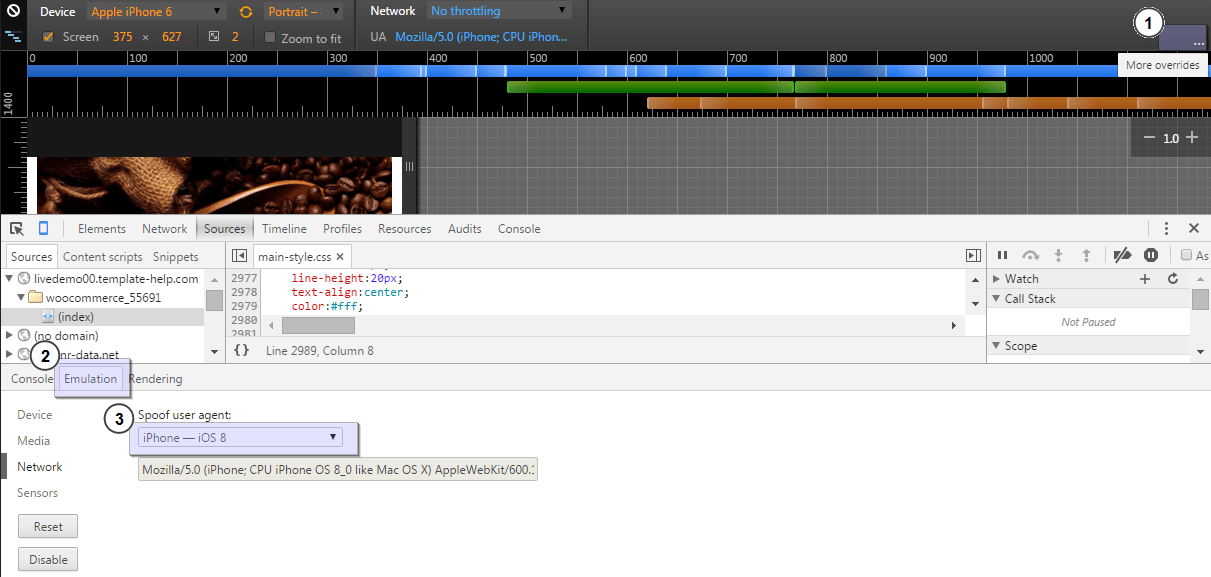
Možete se čak i promijeniti Operativni sistem(Operativni sistem) mobilnog uređaja.
Otvorite panel Alati za programere klikom na ikonu 'Više nadjačavanja'(Više nadjačavanja) u gornjem desnom uglu prozora pretraživača. Zatim odaberite 'Net'(Mreža) u prozoru koji se otvori:

Da biste omogućili alat za rad sa medijskim upitima, kliknite na ikonu 'Medijski upiti'(Medijski upiti) u gornjem lijevom uglu prozora. Alati za programere(DevTools) će pronaći medijske upite u vašoj tablici stilova i prikazati ih kao trake u boji na vrhu prozora:

Nadamo se da vam je ovaj vodič bio od pomoći. Također možete pogledati detaljan video tutorijal ispod.
Bio sam suočen sa potrebom da pregledam stranicu na različitim rezolucijama ekrana. S napretkom pametnih telefona i pojavom mnogo različitih veličina ekrana, korisno je vidjeti kako će vaša stranica izgledati na određenom uređaju. Postoji nekoliko opcija za rješavanje ovog problema. Za pregled stranice na računaru u nižim rezolucijama od vašeg monitora, samo idite na postavke ekrana i odaberite vrijednost koja vam je potrebna.
Postoji i opcija korištenja dodataka za pretraživače, na primjer Web Developer za Firefox, koja postoji i za Google Chrome. Opcija Promjena veličine vam omogućava da promijenite veličinu pretraživača na vrijednost koju želite.

Ove metode su najjednostavnije, ali sada više nisu dovoljne – nećete moći pogledati stranicu na većim rezolucijama ekrana niti vidjeti kako će izgledati s mobilnog uređaja. Sjećam se da sam nedavno razmišljao o projektu koji vam omogućava da testirate stranice u svim pretraživačima. Izuzetno je koristan za testiranje rasporeda među pretraživačima na različitim OS i pretraživačima, ali tamo nije bilo mnogo rezolucija ekrana. Osim toga, da biste ga koristili, morali ste se registrirati. Danas ću razmotriti nekoliko jednostavnijih i pristupačnijih usluga za brzo pregledavanje stranice na različitim rezolucijama ekrana.
Usluge za gledanje stranice na različitim rezolucijama ekrana
Neki projekti vam omogućavaju samo promjenu rezolucije ekrana, dok drugi imaju dodatne funkcije. Neću ih detaljno razmatrati, samo ću ih spomenuti u recenziji, možda će vam biti od koristi.

Usput, pod domenom quirktools.com krije se nekoliko zanimljivih jednostavnih servisa:
- Smaps - kreirajte mape sajta ili samo hijerarhijsku šemu.
- Wires je super stvar koja vam omogućava da kreirate izgled web stranica koristeći različite funkcionalne blokove (tekst, kartice, forme, dugmad, itd.)

Najjednostavniji servis za gledanje različitih rezolucija ekrana. Tu je i lista najpopularnijih uređaja od kojih trebate odabrati svoj.

Projekat ima veoma lep dizajn.
Ova usluga je slična CrossBrowserTestingu po tome što vam dodatno omogućava procjenu vaše stranice na različitim pretraživačima i operativnim sistemima. Osim toga, također zahtijeva registraciju i ima plaćene funkcije. Iako to nije neophodno za prikaz različitih rezolucija ekrana - idite na stavku menija Responsive.

Što se tiče dizajna i funkcionalnosti, sve je vrlo cool, što vrijedi samo za mogućnost da pametni telefoni odaberu Portrait i Landscape opcije gledanja. Da, ostali servisi imaju funkciju Rotate, ali morate priznati da na ovaj način sve izgleda mnogo svjetlije. Usput, ako sam dobro shvatio, onda ćete nakon registracije moći koristiti opciju interaktivnog testiranja uživo u realnom vremenu.
Usluga u duhu minimalizma. Postoji polje za unos naziva stranice + mogućnost odabira veličine ekrana za pregled.

Još jedan vrlo jednostavan projekat. Pored adrese i veličine stranice, predstavljene su najpopularnije rezolucije ekrana radi vaše udobnosti.

Ako pažljivo pogledate dno slike, možete vidjeti da usluga InfoByIp pokazuje prisustvo donje trake za pomicanje u rezoluciji 1024x768. Ako ručno promijenite rezoluciju monitora, možete vidjeti da tamo nema trake za pomicanje. Takve nepreciznosti u nekim servisima su malo depresivne, nećete mjeriti pouzdanost prikazanog rezultata ravnalom. Zato vam savjetujem da stranicu pregledate na različitim rezolucijama ekrana, koristeći nekoliko različitih servisa, za svaki slučaj.
Prestanite da menjate veličinu prozora pretraživača, prestanite da ga silujete! Kladim se da ste ovo čuli više puta. Pa, možda niste čuli. Ali ako ste profesionalni responsive web developer, znate na šta mislim: svaka promjena DOM-a ili uređivanje CSS-a, i počinjete da vučete rub pretraživača naprijed-nazad, testirajući promjene i gledajući ih uzalud.
Svrha vaših pokreta je simulacija ekrana različitih uređaja.
U korporativnom okruženju, često imate razne uređaje koje vam kompanija daje za testiranje. Na poslu imam iPad, iPod, druge tablete, laptopove i desktop monitore. Ako nemate taj luksuz, morate koristiti ono što vam je pri ruci.
Srećom, postoji impresivan skup online alata koji simuliraju različite dijagonale uređaja. Naravno, svaki od njih ima svoje prednosti i nedostatke, razmotrit ćemo nekoliko takvih alata.
Za testiranje sam odabrao pravi responzivni sajt PijamasOnYourFeet.com, sajt je napravljen na osnovu HTML5 šablona koji je besplatno obezbedio EGrappler.
Da li sam responsive?
Am I Responsive, vrlo jednostavan alat za brzi pregled vaše stranice na 4 uređaja. Svi su IOS i programer to objašnjava kao karakteristiku stranice. Općenito, bez podešavanja, bez izbora, ali vrlo jednostavno i intuitivno.Dostupne veličine:
- desktop monitor - 1600 x 992px;
- laptop - 1280 x 802px;
- tablet - 768 x 1024px;
- mobilni telefon - 320 x 480px.
Postoje dva dobra trika: mogućnost prevlačenja uređaja preko ekrana i mogućnost dijeljenja linka do web mjesta za testiranje.

deviceponsive
deviceponsive je vrlo sličan Am I Responsiveu po tome što je jednako jednostavan sa minimalnim postavkama i opcijama. Svi dostupni uređaji su prikazani odjednom na jednoj dugačkoj stranici. Od svih dostupnih opcija, ovo je mogućnost da uredite pozadinu zaglavlja i tamo dodate svoj logo, što će vam biti korisno kada odlučite da podijelite snimak ekrana.Uređaji i dostupne rezolucije ekrana.
- Macbook - 1280 x 800
- iPad portret - 768 x 1024
- iPad portret - 1024 x 768
- Kindle portret - 600 x 1024
- Kindle pejzažna orijentacija - 1024 x 600
- iPhone portret - 320 x 480
- iPhone pejzažna orijentacija - 480 x 320
- Portret galaksije - 240 x 320
- Galaktička pejzažna orijentacija - 320 x 240

responsive test
Poput uređaja osjetljivog na uređaj, responzivni test prikazuje vašu web lokaciju na različitim uređajima. Ali umjesto da prikažete sve odjednom, sami birate željeni uređaj u gornjem meniju stranice. Inače, skaliranje ovdje radi ispravno, što omogućava testiranje veće rezolucije na nižoj.Na sajtu je dostupno 30 različitih rezolucija, u rasponu od ogromnog desktop monitora do onoga što nazivaju "sranim androidom" (pošteno je reći da postoji i normalan android).
Što se tiče pretraživača Firefox, on ne radi ispravno sa ovom web lokacijom. Imajte na umu da snimak ekrana ne prikazuje klizač između zelenog naslova i područja sadržaja bijele pozadine.

responsive.is
Vrlo sličan prethodna dva alata, ali postoji jedna stvar koja responsive.is izdvaja od ostalih. Ovo je glatka animacija pri prelasku s jednog uređaja na drugi, kao i poluprozirno područje koje prikazuje stvarnu površinu stranice koja ne spada u područje gledanja.Dostupne opcije uređaja su automatski (kao što vidite na sajtu), desktop računar, tablet u pejzažnoj i portretnoj orijentaciji, pametni telefon u portretnom i pejzažnom položaju. Nažalost, ne možete postaviti proizvoljne veličine u px.

Screenqueries
Ali mogućnosti i dostupne opcije razlikuju Screenqueries od prethodnih usluga. Ovde je predstavljeno 14 telefona i 12 tableta, sa odvojenim preklopnim portretnim i pejzažnim režimima. Rezultati se prikazuju na linijskoj mreži. Također je moguće postaviti proizvoljnu rezoluciju povlačenjem za desnu ili donju ivicu.Zanimljiva karakteristika ove stranice, za brojne uređaje postoji opcija "Trueview" koja prikazuje vašu stranicu u izvornom pretraživaču uređaja.
Nažalost, Firefox ni ovdje nije mogao prikazati klizač. Nema potrebe da me krivite, Firefox je moj omiljeni pretraživač, ali to je tako.

Screenfly
Screenfly je možda najfunkcionalniji od svih. Na raspolaganju je 9 više od tablet uređaja - od 10 "laptopova, do 24" monitora, 5 tableta, 9 telefona, 3 TV rezolucije, kao i proizvoljne rezolucije. Ovdje dodajte odvojeni prekidač za portretni i pejzažni način rada, kao i opciju za prikaz pomicanja. Također možete podijeliti vezu do testa pomoću jednog dugmeta.Svaki uređaj ima veličinu ekrana u px u meniju, a stvarna veličina prozora vašeg pretraživača je prikazana u gornjem desnom uglu.
Sve ove prednosti omogućavaju traženje liderstva ako ne zbog jedne stvari (citat programera): „Screenfly može koristiti proxy server za simulaciju uređaja dok pregledava vašu web stranicu. Proxy oponaša string korisničkog agenta, ali ne i ponašanje ovih uređaja." Screenfly je jedini servis na listi koji dozvoljava testiranje na osnovu stringova korisničkog agenta.

Koristite li predstavljene alate u svojoj praksi? Podijelite svoje tajne responzivnog razvoja web stranica u komentarima.
P.S. Greške u vezi sa prevodom javite lično.
Pregledavanje stranice u različitim rezolucijama To je jedan od izazova s kojima se suočava webmaster koji je napravio izbor u korist responsive dizajna.
Nedavno sam promijenio dizajn svog bloga. Jednostavno - promijenio šablon (Gdje preuzeti?). Ova procedura je već rađena nekoliko puta. 5 puta sigurno.
Razlog za posljednji put je bio taj što sam odlučio provjeriti brzinu učitavanja moje stranice u usluzi Google Speed Insight. Osim ove funkcije, postojala je i prilika da se vidi upotrebljivost stranice za posjetitelje koji koriste mobilne uređaje.
Ono što sam vidio nije mi se svidjelo.
Naravno, tu nisam našao ništa novo za sebe. Savršeno dobro poznajem slabosti mog bloga. Međutim, ovo mi je dalo na razmišljanje. Ako prilagodim stranicu za različite rezolucije, onda ću prestati gubiti 5% posjetitelja koji svakodnevno posjećuju moju stranicu s mobilnih uređaja. Shodno tome, ako mi je ovih 5% ranije išlo negativno na faktore ponašanja, sada će mi ići u plusu.
Istog dana sam sebi uzeo šablon koji sada vidite. A trenutno, prema Yandex Metrica, umjesto prethodnih 50% odbijanja za mobilne uređaje, imam samo 5-10%. Što je, mislim, veoma dobro. Štaviše, primijetio sam blagi porast prometa. Teško je reći da li je promjena stranice utjecala na prilagodljivost ili je utjecao neki drugi rad na stranici, ali želim vjerovati u to.
Bilo kako bilo, samo web stranice koje su stvarno prilagođene korisnicima mogu se u potpunosti nadmetati na Internetu i zauzeti dostojnu poziciju u rezultatima pretraživanja.
Za one koji još uvek ne znaju kako izgleda njegova stranica u različitim rezolucijama, izložit ću malu listu online usluga koje će vam omogućiti da pregledate stranicu na različitim uređajima. Siguran sam da će vam svakako trebati veza do WordPress teme koju sam dao na početku članka nakon onoga što vidite.
Provjeravanje stranice na različitim uređajima
Postoji dosta online servisa gdje možete provjeriti kako će stranica izgledati na različitim mobilnim uređajima... Ali najviše mi se dopao stacionarni program Opera Mobile Classic Emulator.
Opera Mobile Classic Emulator
Negdje na forumu sam sreo da online usluge ne daju uvijek tačan prikaz. Iz tog razloga sam odlučio da instaliram ovaj program kako bih provjerio stranicu na različitim uređajima.
Ima prilično jednostavan interfejs, tako da jednostavno nema potrebe opisivati njegovu funkcionalnost.





