Vetia e tejmbushjes kontrollon shfaqjen e përmbajtjes së një elementi blloku nëse e gjithë përmbajtja nuk përshtatet dhe shtrihet përtej zonës së dimensioneve të specifikuara.
informacion të shkurtër
Emërtimet
| Përshkrim | Shembull | |
|---|---|---|
| <тип> | Tregon llojin e vlerës. | <размер> |
| A & & B | Vlerat duhet të dalin në rendin e specifikuar. | <размер> && <цвет> |
| A | B | Tregon që ju duhet të zgjidhni vetëm një vlerë nga ato të propozuara (A ose B). | normale | kapele të vogla |
| A || B | Çdo vlerë mund të përdoret në mënyrë të pavarur ose së bashku me të tjerët në çdo mënyrë. | gjerësia || numëroj |
| Vlerat e grupeve. | [ kulture || kryq] | |
| * | Përsëriteni zero ose më shumë herë. | [,<время>]* |
| + | Përsëriteni një ose më shumë herë. | <число>+ |
| ? | Lloji, fjala ose grupi i specifikuar është opsional. | futur? |
| (A, B) | Përsëriteni të paktën A, por jo më shumë se B herë. | <радиус>{1,4} |
| # | Përsëriteni një ose më shumë herë të ndara me presje. | <время># |
vlerat
i dukshëm Shfaq të gjithë përmbajtjen e elementit, edhe përtej lartësisë dhe gjerësisë së specifikuar. i fshehur Shfaqet vetëm zona brenda elementit, pjesa tjetër do të fshihet. Scroll Shiritat e lëvizjes shtohen gjithmonë. Shiritat e lëvizjes automatike shtohen vetëm kur është e nevojshme.
Sandbox
Winnie the Pooh nuk ishte gjithmonë i urryer për një pije të vogël freskuese, veçanërisht në njëmbëdhjetë të mëngjesit, sepse në atë kohë mëngjesi kishte mbaruar prej kohësh dhe dreka ende nuk kishte filluar. Dhe, natyrisht, ai ishte jashtëzakonisht i lumtur kur pa se Lepuri po nxirrte gota dhe pjata.
div (lartësia: 80 px; tejmbushja: automatik; )
Shembull
Xhel heterogjen blu
Konduktometria përcjell butësisht metodën elektronike të marrjes pavarësisht nga pasojat e depërtimit të metilkarbiolit brenda.
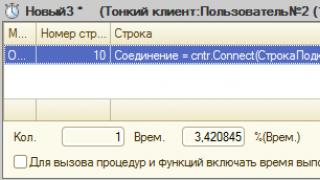
Rezultati ky shembull treguar në Fig. 1.
Oriz. 1. Zbatimi i vetive të tejmbushjes
Modeli i objektit
Nje objekt.stil.mbushje
shënim
Internet Explorer deri në versionin 7.0 përfshirëse:
- Elementet fëmijë të pozicionuar relativisht, vlerat e tejmbushjes së të cilëve janë vendosur në automatik ose me lëvizje, sillen sikur të kishin pozicion: fiks.
Internet Explorer 8:
- Kombinimi i tejmbushjes me vlerën e lëvizjes me vetitë max-height dhe float mund të çojë në mungesën e elementeve të faqes së internetit dhe shfaqjen e një ekrani bosh në shfletues.
- Për një bllok që ka vetitë notuese dhe vërshoj me vlerën scroll , gjerësia e specifikuar përmes vetive max-width shpërfillet.
- Lartësia e një blloku me një shirit lëvizës horizontal rritet me lartësinë e shiritit të lëvizjes, megjithëse sipas specifikimeve CSS dimensionet e dhëna duhet të përfshijë shiritat e lëvizjes.
Firefox 3.6 nuk zbaton saktë tejmbushjen në grupet e qelizave të tabelës ( ,
, ).Specifikim
Çdo specifikim kalon nëpër disa faza të miratimit.
- Rekomandim - Specifikimi është miratuar nga W3C dhe rekomandohet si standard.
- Rekomandimi i Kandidatit ( Rekomandim i mundshëm ) - grupi përgjegjës për standardin është i kënaqur që i përmbush qëllimet e tij, por kërkon ndihmë nga komuniteti i zhvillimit për të zbatuar standardin.
- Rekomandimi i propozuar Rekomandim i sugjeruar) - në këtë fazë dokumenti i dorëzohet Këshillit Këshillimor të W3C për miratim përfundimtar.
- Drafti i punës - Një version më i pjekur i një drafti që është diskutuar dhe ndryshuar për shqyrtim nga komuniteti.
- Drafti i redaktorit ( Drafti editorial) - një draft version i standardit pas ndryshimeve të bëra nga redaktorët e projektit.
- draft ( Draft specifikimi) - versioni i parë draft i standardit.
3. Detyroni lëvizjen vertikale dhe horizontale në një bllok CSS
4. Shembull i një blloku div me lëvizje
Në këtë artikull do të shqyrtojmë çështjen e krijimit të një blloku (div) të një madhësie fikse me aftësinë për të lëvizur horizontalisht dhe vertikalisht. Kjo mund të zbatohet duke përdorur CSS. Përgjegjës për këtë prona e tejmbushjes.
Rreth vetive të dobishme të tejmbushjes
Prona vërshojështë përgjegjës për shfaqjen e përmbajtjes së një elementi blloku. Mund të përdoret kur përmbajtja nuk përshtatet plotësisht dhe shtrihet përtej zonës së bllokut.vërshoj-x- është përgjegjës për shfaqjen horizontale të përmbajtjes së një elementi blloku.
vërshoj-y- është përgjegjës për shfaqjen vertikalisht të përmbajtjes së një elementi blloku.
Kodi CSS
Prokrutka (
tejmbushje: auto; /* veti për lëvizje horizontale. Automatikisht nëse përmbajtja është më e madhe se blloku */
}
Vetitë dhe vlerat e tejmbushjes
të dukshme- shfaqet e gjithë përmbajtja e elementit, edhe përtej gjerësisë së caktuar.i fshehur- shfaqet vetëm zona brenda elementit, pjesa tjetër është e fshehur.
rrotulloni- shton me forcë një shirit lëvizës horizontal (y) ose horizontal (x).
auto- shtohet automatikisht shirit horizontal duke lëvizur nëse blloku është më i vogël.
Konsideroni një shembull të një klase CSS. Në gjerësi dhe lartësi vendosim gjerësinë dhe lartësinë e bllokut që na nevojitet (përmbajtja e bllokut nuk do të shkojë përtej tyre), dhe me vetinë overflow: auto; vendosni lëvizjen horizontale nëse është e nevojshme
Kodi CSS
Prokrutka (
gjerësia: 150 px; /* gjerësia e bllokut tonë */
lartësia: 100 px; /* lartësia e bllokut tonë */
tejmbushje: auto; /* veti për lëvizje horizontale. Automatikisht, nëse ka më shumë se një bllok */
}
Lëvizja e detyruar në një bllok CSS
Ju gjithashtu mund të detyroni lëvizjen për të përshtatur lartësinë dhe gjerësinë. Për këtë, çdo aks: tejmbushje-y: lëviz; (vertikale) tejmbushje-x: lëviz; (horizontale) specifikoni parametrin e rrotullimit, lëvizje e detyruar.Kodi HTML dhe CSS
Prokrutka (
lartësia: 150 px; /* lartësia e bllokut tonë */
sfond: #fff; /* ngjyra e sfondit, e bardhë */
kufiri: 1px solid #C1C1C1; /* madhësia dhe ngjyra e kufirit të bllokut */
}
Shembull i div-së me lëvizje
Kodi HTML dhe CSS
Dhe ka shumë, shumë tekst të ndryshëm dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera. Dhe ka shumë, shumë tekste të ndryshme dhe informacione të tjera.
Një nga pronat vërshoj mund të hiqet, atëherë do të ketë vetëm lëvizje përgjatë një aksi, gjë që është mjaft e mjaftueshme.
Shihni skenarin në veprim Për shembull më poshtë.
Ndonjëherë është e nevojshme të vendosni një pjesë të madhe teksti në një dritare të vogël që nuk përshtatet plotësisht atje për të zgjidhur këtë problem, është e lehtë të krijoni një shtresë me lëvizje - div me rrotull.
Do të ketë nevojë
Shtresa me madhësi fikse dhe stili CSS.
CSS
CSS class.scroll vendos parametrat 600px në gjatësi dhe 300px në lartësi, mbushje, kufi dhe ngjyrë të sfondit. POR! Parametri më i rëndësishëm është overflow:auto, i cili vendos që shiriti i lëvizjes të shfaqet kur sasia e tekstit është më e madhe se madhësia e shtresës.
Lëvizni ( gjerësia: 500 px; lartësia: 300 px; /* kërkohet madhësi fikse*/ tejmbushje:auto; /* lëvizja shfaqet sipas nevojës */ mbushje:10px 20px; kufiri:#999 1px solid; sfond-ngjyra:#FAFAFA; )
HTML
Rezultati
Në ekran do të shihni një kornizë të vogël me tekst dhe një kufi gri.
Më të përdorurit janë ftohësit e etilenglikolit të bazuar në etilen glikol dhe ujë (i distiluar) me një kompleks aditivësh.
Antifrizët fitohen si tretësirë ujore të koncentrateve përkatëse. Gjatë funksionimit, cilësia e antifrizit mund të kontrollohet nga dendësia. Gjatë funksionimit, gjëja e parë që avullon nga ftohësi gjatë funksionimit është uji, i cili duhet të mbushet periodikisht (distilohet). Është e nevojshme të sigurohet që benzina dhe vajrat të mos futen në antifriz, pasi ato shkaktojnë shkumë dhe nxjerrjen e lëngut nga sistemi.
Jeta e shërbimit të ftohësve të tillë si "Tosol" dhe "Lena" është i kufizuar nga qëndrueshmëria e aditivëve dhe zakonisht është 2 vjet; Largësia mesatare për makina të ndryshme është 50,000 km.
Kur servisoni një automjet të përdorur për herë të parë, ftohësi duhet të ndryshohet. Pasi të keni kulluar lëngun e vjetër, mbusheni sistemin me ujë të pastër, ndizni motorin dhe lëreni të punojë për 15-20 minuta; pastaj kullojeni ujin dhe rimbushni sistemin me ftohës të ri.
Nga autori: artikull nga i ftuari ynë, Peter Businessmans. Peter është një zhvillues front-end në Audience, ku i pëlqen stilet e të shkruarit në SCSS. Sot ai do të na tregojë atë që unë e quaj një truk i sinqertë CSS. E gjithë rrjeta është vertikale. Ju e lexoni faqen si një libër i zakonshëm: nga e majta në të djathtë, nga lart poshtë. Por ndonjëherë ju dëshironi të largoheni nga vertikaliteti dhe të bëni diçka të çmendur: të bëni listë horizontale. Ose edhe më e çmendur, një faqe horizontale!
Do të ishte mirë nëse mund të bënim diçka të tillë:
/* kod i rremë */ div (drejtimi i rrotullimit: horizontal; )
/* kod i rremë */ div( rrotullimi - drejtimi : horizontal ; |
Fatkeqësisht, kjo nuk do të ndodhë. Kjo as nuk është planifikuar në CSS.
Kjo është shumë e keqe sepse kompania për të cilën punoj do ta përdorte vërtet këtë. Ne bëjmë shumë prezantime, dhe prezantimi është një gjë mjaft horizontale. Në mënyrë tipike, raporti i pamjes së rrëshqitjeve është 4:3 ose 16:9. Për shkak të kësaj ne kemi problem i vazhdueshëm me sllajde horizontale dhe teknologji vertikale web. Me "ne" dua të them mua. Por ajo që dua janë sfidat.
Një tjetër rast përdorimi
Më ndodhi mënyrë specifike aplikacionet. Ideja është që do të ishte e përshtatshme për klientët që të shikonin të gjitha produktet në një rrëshqitje. Natyrisht, katalogu i produkteve nuk do të përshtatej në një formë. Prandaj, vendosëm ta ndajmë katalogun në tre kategori, secila me lëvizje horizontale. Kështu, tre më produkte të njohura të dukshme në çdo kategori dhe produkte më pak të rëndësishme janë të hapura akses të lehtë.
Metoda pa JavaScript
Të gjithë e dimë se ka shumë mënyra për të bërë lëvizje horizontale në JS. Ka disa shembuj në CSS-Tricks. Po pyesja veten nëse kjo ide mund të zbatohej CSS e pastër. Zgjidhja doli të ishte shumë e thjeshtë:
krijoni një enë me elementë;
rrotulloni enën 90 gradë në të kundërt të akrepave të orës në mënyrë që buza e poshtme të jetë në të djathtë;
Ne i rrotullojmë elementët brenda enës përsëri në vendin e tyre.
Hapi 1) krijoni një enë
Krijo bllok div me shumë elementet fëmijë.
Në shembullin tonë, kontejneri i lëvizshëm do të jetë 300 px i gjerë dhe do të ketë 8 elementë 100x100px. Madhësitë janë arbitrare, ju mund të vendosni ndonjë.
< div class = "katrore me rrotulla horizontale"> < div >pika 1< / div > < div >pika 2< / div > < div >pika 3< / div > < div >pika 4< / div > < div >pika 5< / div > < div >pika 6< / div > < div >pika 7< / div > < div >pika 8< / div > < / div > |
Lartësia e enës do të bëhet gjerësia dhe anasjelltas. Më poshtë, "gjerësia" e kontejnerit do të jetë 300 px:
Mbështjellës me lëvizje horizontale (gjerësia: 100 px; lartësia: 300 px; tejmbushje-y: automatik; tejmbushje-x: e fshehur; )
gjerësia: 100 px; lartësia: 300 px; tejmbushje - y : auto ; tejmbushje - x: e fshehur; |
Dhe elementet e fëmijëve:
Horizontal-scroll-wrapper > div ( gjerësia: 100 px; lartësia: 100 px; )
Horizontal - rrotull - mbështjellës > div ( gjerësia: 100 px; lartësia: 100 px; |
Hapi 2) rrotulloni enën
Tani ju duhet të rrotulloni enën -90 gradë në Ndihmë CSS transformojnë vetitë. Ne morëm një rrotullues horizontal.
Horizontal-scroll-wrapper ( ... transformimi: rrotullohet (-90 gradë); transformimi-origjina: majën e djathtë; }
Horizontal - rrotull - mbështjellës ( . . . transformimi: rrotullimi (- 90 gradë); |
Ka vetëm një problem të vogël: elementët fëmijë janë rrotulluar së bashku me kontejnerin.
Hapi 3) ktheni elementët e fëmijëve në vendin e tyre
Pra, si i ktheni elementët në vendin e tyre? Kthejeni atë duke përdorur vetinë e transformimit CSS.
Horizontal-scroll-wrapper > div ( ... transformimi: rrotullohet (90 gradë); origjina e transformimit: lart djathtas; )
Horizontal - rrotull - mbështjellës > div ( . . . transformimi: rrotullohet (90 gradë); transformimi - origjina : lart djathtas ; |
Hapi 4) Pozicionimi i fiksuar
Gjithçka duket mirë, por ka disa probleme.
Ne e rrotulluam enën dhe vendosëm këndin e sipërm të djathtë si spirancë, për shkak të kësaj Pjesa e dorës së majtë zhvendosur në gjerësinë e enës. Nëse është e vështirë për ju të imagjinoni, thjesht vendosni gishtin në të djathtë këndi i sipërm faqe dhe kthejeni atë. Dalje: duhet ta ktheni mbrapsht duke përdorur veçorinë translate.
Tashmë më mirë. Por elementi i parë ende nuk është i dukshëm, pasi i njëjti problem vërehet me elementët fëmijë. Kjo mund të rregullohet duke i dhënë elementit të parë fëmijë një diferencë të lartë me vlerën e gjerësisë së tij, ose duke i transformuar të gjithë elementët si një enë. Mënyra më e lehtë që kam gjetur është të shtoj mbushje të sipërme në enë të barabartë me gjerësinë e elementeve fëmijë, duke krijuar kështu një zonë tampon për elementët.
Përputhshmëria
Kontrollova përputhshmërinë në pajisjet e disponueshme për mua.

Desktop
Meqenëse stilimi i shiritit të lëvizjes aktualisht funksionon vetëm në shfletuesit Webkit/Blink, një shirit i rregullt lëvizës gri shfaqet në Firefox dhe IE. Kjo mund të korrigjohet duke përdorur JS dhe duke i fshehur ato krejtësisht, por kjo është një temë për një mësim tjetër.
Lëvizja me rrotën e miut funksionon mirë në desktop. Por laptopi im ka mendimin e vet për këtë çështje. Në pajisjet me ekrane me prekje dhe tastierë me prekje, demonstrimi sillet sikur div të mos ishte rrotulluar fare.
Pajisje celulare
U befasova këndshëm kur mësova se Android e njeh që kontejneri është rrotulluar dhe ju lejon të lëvizni duke rrëshqitur majtas dhe djathtas.
Me iOS, përkundrazi, gjithçka nuk është aq e qetë. Shfletuesi sillet sikur kontejneri të mos ishte rrotulluar fare. Prandaj, për të lëvizur duhet të rrëshqitni lart e poshtë, gjë që është mjaft e çuditshme. Mbushje: e fshehura nuk e zgjidh problemin.
konkluzioni
Sipas faqes së internetit Can I Use, transformimet në CSS tani mbështeten nga 93%+ e përdoruesve (në kohën e shkrimit, nëntor 2016). Këtu nuk duhet të ketë problem.
Edhe pse është më mirë të mos përdoret kjo metodë në prodhim. E testova në disa pajisje, por jo në të gjitha dhe jo aq tërësisht.
Më së shumti një problem i madh– hyrjet me prekje, në të cilat për të shkuar majtas dhe djathtas duhet të rrëshqitni lart e poshtë. Një zgjidhje mund të jetë të shkruani një mesazh në sajt me një shpjegim, por atëherë do t'ju duhet të mbështeteni te përdoruesit për ta lexuar atë. Dhe edhe atëherë do të jetë në kundërshtim me sensin e shëndoshë. Një zgjidhje tjetër është kapja e hyrjeve me prekje duke përdorur JS në pajisje, por atëherë është më mirë të shkruani gjithçka në JS dhe të braktisni plotësisht hakimin tonë CSS.
Në këtë artikull do të shqyrtojmë në detaje veçorinë overflow me të gjitha vlerat e saj, e cila gjithashtu ju lejon të shtoni ose hiqni një shirit lëvizës horizontal/vertikal. Me fjalë të tjera, si të krijoni shirita lëvizjeje.
Overflow në CSS është përgjegjëse për mënyrën se si do të duket shfaqja e informacionit në një bllok nëse përmbajtja tejkalon lartësinë ose gjerësinë e këtij blloku. Kjo pronë vlen vetëm për elementet e bllokut(ekrani : bllok ; ose ato që fillimisht janë bllok - div e kështu me radhë).
Vlerat e mundshme që merr kjo pronë (të dukshme sipas parazgjedhjes):
- E dukshme - E gjithë përmbajtja e elementit shfaqet, edhe përtej lartësisë dhe gjerësisë së specifikuar.
- Fshehur - Shfaqet vetëm zona brenda elementit, pjesa tjetër do të fshihet.
- Lëvizja - Shiritat e lëvizjes shtohen gjithmonë.
- Auto - Shiritat e lëvizjes shtohen vetëm kur është e nevojshme.
- Inherit - Trashëgon vlerën e prindit.
Më shpesh, kjo veti përdoret për të hequr ose shtuar shirita lëvizjeje në një element. Kështu, për shembull, ata merren me kornizat për të mos i futur brenda madhësia e plotë. Ose për të futur një tekst të madh në mënyrë që të mos zërë gjysmën e faqes, por të vendoset rehat në një bllok të veçantë, dhe atje mund të lëvizet dhe të lexohet. Në pjesën më të madhe, prona zgjidh problemin e shfaqjes komode të informacionit.
Në demonstrim mund të shihni se si funksionon çdo vlerë pronësie në praktikë:
Kodi HTML
të dukshme
i fshehur
Shokë! Filloni puna e përditshme luan në formimin e pozicioneve rol i rendesishem në formimin e sistemeve të pjesëmarrjes masive. Rëndësia e këtyre problemeve është aq e dukshme sa rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë kërkon identifikimin dhe sqarimin e propozimeve të reja. Kështu, forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e modelit të zhvillimit. Detyra e organizatës, veçanërisht model i ri Aktiviteti organizativ përcakton kryesisht krijimin e një sistemi trajnimi të personelit që plotëson nevojat urgjente.
Përvoja e larmishme dhe e pasur në forcimin dhe zhvillimin e strukturës na lejon të vlerësojmë rëndësinë e fushave të zhvillimit progresiv. Kështu zhvillimin e mëtejshëm forma të ndryshme të veprimtarisë ju lejon të kryeni detyra të rëndësishme në zhvillimin e propozimeve të reja. Praktika e përditshme tregon se zbatimi i objektivave të planifikuara siguron në një rreth të gjerë(specialistë) pjesëmarrja në formimin e pozicioneve të marra nga pjesëmarrësit në lidhje me detyrat e caktuara. Rëndësia e këtyre problemeve është aq e dukshme saqë forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e kushteve thelbësore financiare dhe administrative. Kështu, rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë na lejon të vlerësojmë rëndësinë e formave të zhvillimit. Konsiderata ideologjike rendit më të lartë, si dhe kuadri dhe vendi i trajnimit të personelit, siguron një gamë të gjerë pjesëmarrjeje (specialistësh) në formimin e pozicioneve të marra nga pjesëmarrësit në lidhje me detyrat e caktuara.
rrotulloni
Shokë! fillimi i punës së përditshme për formimin e një pozicioni luan një rol të rëndësishëm në formimin e sistemeve të pjesëmarrjes masive. Rëndësia e këtyre problemeve është aq e dukshme sa rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë kërkon identifikimin dhe sqarimin e propozimeve të reja. Kështu, forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e modelit të zhvillimit. Detyra e organizatës, në veçanti modeli i ri i veprimtarisë organizative, përcakton kryesisht krijimin e një sistemi trajnimi të personelit, plotëson nevojat urgjente.
Përvoja e larmishme dhe e pasur në forcimin dhe zhvillimin e strukturës na lejon të vlerësojmë rëndësinë e fushave të zhvillimit progresiv. Kështu, zhvillimi i mëtejshëm i formave të ndryshme të veprimtarisë na lejon të kryejmë detyra të rëndësishme në zhvillimin e propozimeve të reja. Praktika e përditshme tregon se zbatimi i objektivave të planifikuar siguron një pjesëmarrje të gjerë (specialistësh) në formimin e pozicioneve të marra nga pjesëmarrësit në lidhje me detyrat e caktuara. Rëndësia e këtyre problemeve është aq e dukshme saqë forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e kushteve thelbësore financiare dhe administrative. Kështu, rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë na lejon të vlerësojmë rëndësinë e formave të zhvillimit. Konsideratat ideologjike të një niveli më të lartë, si dhe qëllimi dhe vendi i trajnimit të personelit, sigurojnë që një gamë e gjerë specialistësh të marrin pjesë në formimin e pozicioneve të marra nga pjesëmarrësit në lidhje me detyrat e caktuara.
auto
Shokë! fillimi i punës së përditshme për formimin e një pozicioni luan një rol të rëndësishëm në formimin e sistemeve të pjesëmarrjes masive. Rëndësia e këtyre problemeve është aq e dukshme sa rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë kërkon identifikimin dhe sqarimin e propozimeve të reja. Kështu, forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e modelit të zhvillimit. Detyra e organizatës, në veçanti modeli i ri i veprimtarisë organizative, përcakton kryesisht krijimin e një sistemi trajnimi të personelit, plotëson nevojat urgjente.
Përvoja e larmishme dhe e pasur në forcimin dhe zhvillimin e strukturës na lejon të vlerësojmë rëndësinë e fushave të zhvillimit progresiv. Kështu, zhvillimi i mëtejshëm i formave të ndryshme të veprimtarisë na lejon të kryejmë detyra të rëndësishme në zhvillimin e propozimeve të reja. Praktika e përditshme tregon se zbatimi i objektivave të planifikuar siguron një pjesëmarrje të gjerë (specialistësh) në formimin e pozicioneve të marra nga pjesëmarrësit në lidhje me detyrat e caktuara. Rëndësia e këtyre problemeve është aq e dukshme saqë forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e kushteve thelbësore financiare dhe administrative. Kështu, rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë na lejon të vlerësojmë rëndësinë e formave të zhvillimit. Konsideratat ideologjike të një niveli më të lartë, si dhe qëllimi dhe vendi i trajnimit të personelit, sigurojnë që një gamë e gjerë specialistësh të marrin pjesë në formimin e pozicioneve të marra nga pjesëmarrësit në lidhje me detyrat e caktuara.
trupi (diferenca: 0 0 0 0; mbushja: 0 0 60 px 0; madhësia e shkronjave: 16 px;) h2 (ngjyra:#CC0033;) div ( gjerësia: 200 px; /* gjerësi fikse*/ lartësia: 300 px; /* lartësi fikse */ kufiri: 1px solid #555; mbushje: 4 px; diferenca: 4 px; float:majtas; ).
Vlen t'i kushtohet vëmendje faktit që në këtë rast të veçantë blloqet kanë një lartësi dhe gjerësi të caktuar fikse. Kjo është e rëndësishme, për shembull, merrni parasysh opsionin kur lartësia e bllokut është vendosur në automatik:
Ne shohim që teksti shfaqet saktë brenda bllokut në të gjitha rastet, me përjashtim të një shqetësimi të vogël në rastin e lëvizjes , ku shfaqen shiritat e lëvizjes joaktive.
Por në këtë rast ekziston një rrezik i vogël, pasi u ndesh me të cilin shumë nuk e kuptojnë pse lindi dhe si ta korrigjojnë atë. Fakti është se nëse një bllok me tejmbushje: i dukshëm; pra vlera e paracaktuar dhe përmbajtja e saj ka elemente me ndonjë vlerë notuese, përveç asnjërës , atëherë e gjithë kjo do të shfaqet gabimisht. Për të kuptuar se çfarë është kjo situatë, merrni parasysh një shembull:
Poshtë bllokut VisibleDiv është një tjetër bllok
të dukshme
Shokë! fillimi i punës së përditshme për formimin e një pozicioni luan një rol të rëndësishëm në formimin e sistemeve të pjesëmarrjes masive. Rëndësia e këtyre problemeve është aq e dukshme sa rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë kërkon identifikimin dhe sqarimin e propozimeve të reja. Kështu, forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e modelit të zhvillimit. Detyra e organizatës, në veçanti modeli i ri i veprimtarisë organizative, përcakton kryesisht krijimin e një sistemi trajnimi të personelit, plotëson nevojat urgjente.
Nuk ka asgjë nën bllokun VisibleDiv
të dukshme
Shokë! fillimi i punës së përditshme për formimin e një pozicioni luan një rol të rëndësishëm në formimin e sistemeve të pjesëmarrjes masive. Rëndësia e këtyre problemeve është aq e dukshme sa rritja e vazhdueshme sasiore dhe shtrirja e aktivitetit tonë kërkon identifikimin dhe sqarimin e propozimeve të reja. Kështu, forcimi dhe zhvillimi i strukturës paraqet një eksperiment interesant në testimin e modelit të zhvillimit. Detyra e organizatës, në veçanti modeli i ri i veprimtarisë organizative, përcakton kryesisht krijimin e një sistemi trajnimi të personelit, plotëson nevojat urgjente.
trupi (diferenca: 0 0 0 0; mbushja: 0 0 60 px 0; madhësia e shkronjave: 16 px;) h2 (ngjyra:#CC0033;) p (lundrues: majtas;) div (gjerësia: 500 px; lartësia: automatikisht; kufiri: 1px solid #555;
Në rastin e parë, është e qartë se përmbajtja me vetinë float lëviz jashtë bllokut dhe nuk merret parasysh gjatë përcaktimit të lartësisë së bllokut, në rastin e dytë, nën bllokun me tejmbushje: i dukshëm ; Një bllok tjetër është vendosur posaçërisht dhe i lyer me një ngjyrë të ndryshme. Këta nuk janë shembujt e vetëm se si blloqe të tilla mund të sillen në një faqe (me tejmbushje : e dukshme ; dhe lartësi : automatik ; ). Kjo mund të korrigjohet duke zëvendësuar vlerën e dukshme me të fshehur, mos harroni se kjo veçori duhet të specifikohet vetëm për blloqet me lartësi: auto; , nëse ka një lartësi fikse, atëherë ka shumë mundësi që përmbajtja thjesht të fshihet nëse është më e madhe se lartësia e specifikuar.
Kështu do të duket versioni i korrigjuar:
Gjithashtu, nuk do të keni një problem të tillë nëse blloku ka tejmbushje: i dukshëm ; dhe lartësia: auto; specifikohet gjithashtu një vlerë e vetive float. Në përgjithësi, në shumë raste, shfaqja e elementeve varet nga një grup veçorish dhe jo nga vetitë individuale.