Madhësia e faqes i referohet madhësisë së zonës së zënë nga publikimi. Madhësia e letrës ose e fletës është madhësia e letrës së përdorur për printim.
Orientimi i faqes i referohet paraqitjes së portretit (vertikal) ose peizazhit (horizontal) të publikimit tuaj. informacion shtese për të ndryshuar orientimin e faqes, shihni.
Në këtë artikull
Madhësia e faqes, madhësia e letrës dhe orientimi
Çdo strukturë botimi që zgjidhni në Publisher përfshin madhësinë dhe orientimin e faqes që përdoret zakonisht për atë lloj publikimi. Ju mund t'i ndryshoni ato dhe të shihni rezultatin në grup Cilësimet e faqes në skedën Pamja e faqes... Përveç kësaj, mund t'i vendosni këto opsione dhe të shikoni rezultatin e ndryshimit, si dhe marrëdhënien midis madhësisë së faqes dhe letrës në skedë Vulë në pamjen e prapaskenës. Më shumë informacion në lidhje me një skedë Vulë shikoni artikullin Print.
Duke rregulluar madhësinë dhe orientimin e faqes dhe letrës, mund të kontrolloni pozicionin e faqes në letër dhe të siguroni shtrirjen kur printoni. Ju gjithashtu mund të largoheni nga skaji i faqes duke printuar në letër që është më e madhe se botimi juaj dhe duke prerë në madhësinë e përfunduar, ose mund të printoni shumë faqe në një fletë.
Madhësia e faqes, madhësia e letrës dhe orientimi për faqet individuale
Në një botim me shumë faqe, nuk mund të ndryshoni madhësinë e faqes, madhësinë e letrës ose orientimin vetëm për faqe të caktuara... Kjo do të kërkojë krijimin e një publikimi të veçantë për çdo paracaktim dhe më pas mbledhjen manuale të dokumenteve të printuara.
Ndryshimi i madhësisë së faqes
Kjo procedurë ju lejon të vendosni madhësinë e publikimit. Për shembull, mund ta përdorni këtë metodë për të zgjedhur madhësinë e një botimi të printuar nëse dëshironi të printoni një poster 55,88 x 86,36 cm, pavarësisht nëse do të printohet në një fletë të vetme të madhe letre ose në disa fletë të mbivendosura (fragmente).
Shënim: Mund të krijoni botime me përmasa deri në 6 x 6 m.
Zgjedhja e një madhësie faqeje
Krijimi i një madhësie të personalizuar të faqes
Hapni skedën Pamja e faqes.
Në një grup Cilësimet e faqes klikoni Permasa dhe zgjidhni Krijo madhësi të re faqet... Në kapitullin Faqe futni vlerat e dëshiruara për gjerësinë dhe lartësinë.
Këshilla: Duke përdorur Publisher 2007? Në fushën e detyrave Formatimi i postimit zgjidhni Ndryshimi i madhësisë së faqes... Në kutinë e dialogut Cilësimet e faqes në një grup Faqe shkruani gjerësinë dhe lartësinë e kërkuar të faqes. Ju gjithashtu mund të zgjidhni lloji i kërkuar botime të tilla si Postera, kliko Krijo madhësinë e personalizuar të faqes dhe më pas në grup Faqe specifikoni gjerësinë dhe lartësinë e kërkuar të faqes. Në kutinë e dialogut Madhësia e personalizuar e faqes ju mund të specifikoni një emër të personalizuar të madhësisë së faqes, llojin e paraqitjes dhe madhësitë e kërkuara të marzhit.
Ndryshimi i madhësisë së letrës
Printeri që po përdorni përcakton madhësitë e letrës në të cilat mund të printoni. Për të kontrolluar gamën e madhësive të letrës në të cilën printeri mund të printojë, shikoni udhëzuesin e printimit ose shikoni madhësitë e letrës të konfiguruara për printerin në kutinë e dialogut Konfigurimi i printimit .
Këshilla: Duke përdorur Publisher 2007? Mund të gjeni madhësitë e letrës të vendosura për printerin në kutinë e dialogut Konfigurimi i printimit.
Kur printoni botimin tuaj në fletë letre që përputhen me madhësinë e faqes, duhet të siguroheni që madhësia e faqes dhe madhësia e letrës përputhen. Nëse dëshironi të printoni botimin tuaj në një madhësi të ndryshme letre (për shembull, për të dalë nga skajet e faqes ose për të printuar shumë faqe në një fletë), ju duhet vetëm të ndryshoni madhësinë e letrës.
Në meny Skedari zgjidhni Konfigurimi i printimit.
Në kutinë e dialogut Konfigurimi i printimit në një grup Letër Permasa.
Këshilla: Duke përdorur Publisher 2007? Në meny Skedari zgjidhni Konfigurimi i printimit... Në kutinë e dialogut Konfigurimi i printimit në një grup Letër zgjidhni vlerën e dëshiruar në listë Permasa.
Përshëndetje të dashur lexues! Sot do të shikojmë se si të përmasojmë elementët e bllokut të një faqe interneti duke përdorur css vetitë dhe konfiguroni shfaqjen e përmbajtjes nëse nuk përshtatet në element.
gjerësia dhe lartësia - gjerësia dhe lartësia e elementeve në css
Duke përdorur atributet e stilit gjerësia dhe lartësia, mund të vendosni përkatësisht gjerësinë dhe lartësinë e elementeve të bllokut:
gjerësia: auto |<ширина>| trashëgojnë
lartësia: auto |<ширина>| trashëgojnë
Si vlera, mund të përdorni çdo të disponueshme në njësitë css matje - për shembull, pikselë (px), inç (in), pika (pt), etj.:
p (gjerësia: 200 px; lartësia: 150 px)
Përveç njësive absolute, mund të specifikoni vlerën relative të madhësisë së elementeve në përqindje. Në këtë rast, gjerësia dhe lartësia e elementit do të varen nga gjerësia dhe lartësia. elementi prind... Nëse prindi nuk është specifikuar në mënyrë eksplicite, atëherë dimensionet do të varen nga dritarja e shfletuesit.
div (gjerësia: 40%;)
Auto i jep kontrollin e madhësisë së elementit shfletuesit të internetit dhe është i paracaktuar. Në këtë rast, madhësia e elementit do të jetë e tillë që e gjithë përmbajtja e tij do të përshtatet në të.
Le të shohim disa shembuj.
Mirë se vini në faqen tonë të makinave. Këtu do të gjeni shumë artikuj interesantë dhe të dobishëm rreth makinave, rreth tyre karakteristikat teknike dhe veçoritë.
Rezultati:
Në këtë shembull, ne kemi krijuar bllok div dhe vendosni paragrafin p me tekst në të. Për div, ne kemi vendosur rreptësisht dimensionet në 300 me 300 piksele. Elementi p ka vlerat vetitë e gjerësisë dhe lartësia janë të barabarta me automatike, kështu që siç mund ta shihni në pamjen e ekranit, gjerësia e saj u vendos në gjerësinë e elementit prind dhe lartësia u caktua që t'i përshtatet të gjithë tekstit që përmban paragrafi.
Tani le të ndryshojmë cilësimet css për paragrafin p dhe vendosni dimensione fikse:
Shtresa 2 (
sfond: #eee;
gjerësia: 250 px;
}
Rezultati:

Siç mund ta shihni, gjerësia e paragrafit është bërë më e ngushtë dhe e barabartë me 250 piksele, dhe lartësia e tij është rritur në mënyrë që teksti të përshtatet, pasi parametri i lartësisë mbetet i barabartë me automatik.
Tani le të vendosim lartësinë dhe gjerësinë e paragrafit si përqindje:
Shtresa 2 (
sfond: #eee;
gjerësia: 50%;
lartësia: 50%;
}
Rezultati:

Siç mund ta shihni në foto, gjerësia e elementit p është bërë e barabartë me gjysmën e gjerësisë. element div... Dhe lartësia është rritur në 75 për qind të lartësisë së div.
Kur specifikoni gjerësinë dhe lartësinë e çdo elementi në njësi relative, mund t'ju duhet të specifikoni madhësitë minimale dhe maksimale të mundshme. Në të vërtetë, për shembull, kur madhësia e dritares së shfletuesit ndryshohet, madhësia e një elementi mund të ulet dhe të rritet në një madhësi të tillë që lexueshmëria e sajtit të bëhet shumë e ulët.
Ju mund të përcaktoni gjerësinë dhe lartësinë minimale duke përdorur atributet min-width dhe min-height:
Min-gjerësia:<ширина>
min-lartësia:<высота>
Atribute të ngjashme të stilit gjerësia maksimale dhe lartësia maksimale ju lejojnë të vendosni madhësi maksimale:
gjerësia maksimale:<ширина>
lartësia maksimale:<высота>
Është e qartë se kur specifikohen vlerat maksimale dhe minimale të lartësisë dhe gjerësisë, dimensionet e elementit nuk mund të bëhen më të mëdha se vlerat maksimale dhe më të vogla se vlerat minimale.
Vlen të sqarohet se detyra parametrat e lartësisë dhe gjerësisë kanë kuptim vetëm për bllokojnë etiketat që për elemente inline këto parametra nuk përpunohen nga shfletuesi.
Mund të rezultojë se kur vendoset parametra të vështirë lartësia dhe gjerësia e elementit, përmbajtja që ai përmban mund të mos përshtatet në zonën e kufizuar.
Për shembull, le të zvogëlojmë madhësinë e paragrafit p nga shembujt e mësipërm në 100 piksele:
Shtresa 2 (
sfond: #eee;
gjerësia: 100 px;
lartësia: 100 px;
}
Rezultati:

Siç mund ta shihni, teksti ka kaluar përtej kufijve të paragrafit dhe nuk duket shumë bukur. Per te shmangur situata të ngjashme ekziston rregulli css- tejmbushje.
Opsioni i tejmbushjes për të fshehur (të fshehur, të dukshëm) ose për të lëvizur (lëviz, automatik) përmbajtjen
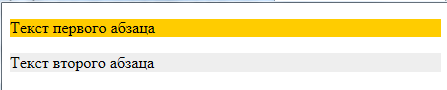
Mbingarkesa e përmbajtjes mund të ndodhë kur gjerësia dhe lartësia e një elementi janë të kufizuara. Konsideroni dy paragrafë:
Teksti i paragrafit të parë
Teksti i paragrafit të dytë
Rezultati:

Meqenëse as gjerësia dhe as lartësia nuk specifikohen për paragrafët, shfletuesi i llogarit ato vetë, bazuar në të kuptuarit e tij të vlerës së auto. Si rezultat, paragrafët në gjerësi morën të gjitha hapësirë në dispozicion, dhe në lartësi sipas përmbajtjes që përmbajnë.
Tani le të kufizojmë gjerësinë e paragrafit të parë:
Teksti i paragrafit të parë
Teksti i paragrafit të dytë
Rezultati:

Siç pritej, gjerësia e paragrafit është zvogëluar dhe lartësia është caktuar për të akomoduar të gjithë tekstin.
Epo, tani le të kufizojmë lartësinë e paragrafit të parë:
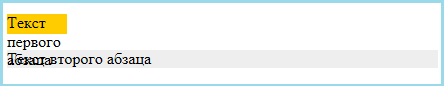
Teksti i paragrafit të parë
Teksti i paragrafit të dytë

Si rezultat, doli që teksti nuk përshtatet në një paragraf kaq të kufizuar, dhe për këtë arsye u fut në zonën e fqinjit të poshtëm. Prandaj, është praktikisht e pamundur të lexohet teksti në paragrafët e parë ose të dytë. Është për të kontrolluar sjelljen e përmbajtjes në situata të tilla që ekziston rregulli i tejmbushjes:
vërshimi: i dukshëm | i fshehur | lëviz | automatik | trashëgoj
Si parazgjedhje, tejmbushja është e dukshme, e cila i thotë shfletuesit të shfaqë përmbajtje që nuk përshtatet në kontejner. Rezultati mund të shihet në shembullin e mësipërm.
Rregulli fsheh gjithçka që nuk përshtatet në enë:

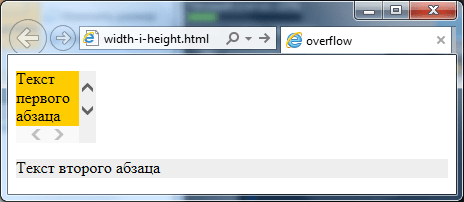
Vlera e lëvizjes do të shfaqë shiritat e lëvizjes vertikalisht dhe horizontalisht në element, edhe nëse e gjithë përmbajtja përshtatet:
Teksti i paragrafit të parë
Teksti i paragrafit të dytë

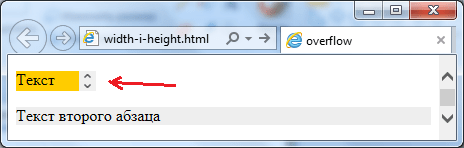
Zgjidhja më e njohur dhe logjike, nëse keni nevojë të krijoni shirita lëvizës për një kontejner, është vlera auto... Në këtë rast, vetë shfletuesi do të përcaktojë se kur dhe përgjatë cilit aks duhet të shfaqen shiritat lëvizës:
Teksti i paragrafit të parë
Teksti i paragrafit të dytë
Rezultati:

Ju gjithashtu mund të përdorni atributet e stilit overflow-x dhe overflow-y për të personalizuar shiritat e lëvizjes, të cilat ju lejojnë të personalizoni shfaqjen e lëvizjes përgjatë akseve individuale. Kështu, ajo është përgjegjëse për boshti horizontal dhe për boshti vertikal.
Prandaj, nëse, për shembull, ju nevojitet kjo në një paragraf lëvizje horizontale nuk u shfaq kurrë, dhe vertikali u shfaq vetëm kur ishte e nevojshme, atëherë mjafton të shkruani rregulli tjetër css:
p (mbushje-x: e fshehur; tejmbushje-y: automatik;)
Dhe detyra do të zgjidhet.
Kjo eshte e gjitha. Deri herën tjetër. Mos harroni të regjistroheni në përditësimet e blogut dhe do të jem mirënjohës nëse përdorni butonat e rrjeteve sociale.
Parametrat e faqes duhet të kuptohen si çelësi i saj specifikimet që përcaktojnë vendosjen e tekstit dhe objekteve të tjera në të. Këto mund të përfshijnë fusha, dimensionet, orientim.
Fushat përcaktojnë skajet dhe kufijtë e zonës së tekstit që i përshtaten atij brenda vetes. Dimensionet (redakto) rregulloni lartësinë dhe gjerësinë. Orientim nënkupton vendndodhjen e tij në raport me lexuesin. Në këtë artikull do të ketë një fjalim në lidhje me veçoritë e rregullimit të parametrave në versione Microsoft Office 2003, 2007, 2010. Përveç kësaj, ne do të përshkruajmë vendosjen e mbështjelljes së fjalëve.
Cilësimet e faqes
Për të vendosur këto cilësime në Word 2003, duhet të shkoni te menyja Skedari dhe zgjidhni artikull me të njëjtin emër. Në versionin 2007 dhe më vonë, duhet të shkoni te menyja Pamja e faqes dhe klikoni në shigjetën më poshtë.
Kufijtë e faqes
Një kuti dialogu që ju lejon të ndryshoni fushat në Microsoft Word 2003, do të shfaqet pasi të klikoni artikullin Cilësimet e faqes në mënyrën e sipërpërmendur. Pamja e saj e përafërt tregohet në foto. Kështu, kjo dritare vendoset dimensionet kufijtë e sipërm, majtas, poshtë dhe djathtas, lidhëse. Ndryshoni nëse dëshironi libër perqendrohu ne peizazhi dhe anasjelltas. Këto ndryshime mund të zbatohen në të gjithë dokumentin ose në të Faqja aktuale.
Në versionin 2007 dhe më lart, gjithçka është instaluar i ngjashëm mënyrë.
Madhësia e letrës
Madhësia vendoset nëse është e nevojshme printoni dokument në një fletë me madhësi të ndryshme nga fleta A4. Instalimi i fundit default... Është e rëndësishme që madhësia e letrës të mbështetet nga pajisja e printimit. Siç mund ta shihni në pamjen e mëposhtme të ekranit, përdoruesi i programit po përpiqet të vendosë formatin A5, A6 ose B5. Për lehtësinë e tij dimensionet e treguaraçdo lloj letre.
Është gjithashtu e mundur të instalohet parametrat e printerit... Futja e letrës rregullohet dhe, si cilësimet e margjinës, cilësimet zbatohen në të gjithë dokumentin ose në pozicionin aktual. Për lehtësinë e zgjedhjes, dritarja tregon një mostër të fletës së printuar. 
Në Office 2007 dhe më lart, madhësia rregullohet me një sekuencë të ndryshme hapash:

Altoparlantët
Si rregull, tekstet shkruhen nga një kolonë, por ka situata, të themi në gazeta apo revista, kur ato shkruhen në disa kolona. Kjo ndonjëherë është e rëndësishme kur mbushni faqet e internetit me përmbajtje.
Zgjedhja e numrit të kolonave në versionin 2003 është si më poshtë:
- Zgjidhni në krye të dritares së menysë Formati;
- Pastaj klikoni mbi artikullin Altoparlantët;
- Do të shfaqet një dritare;
- Zgjidhni numri kolonat, gjerësia dhe shtrirja e tyre.
Mund të aplikohet në të gjithë dokumentin, ose në fund të dokumentit. 
Duke punuar me Office 2007 ose 2010, ne veprojmë ndryshe. Ju duhet të shkoni në menu Pamja e faqes... Pastaj artikulli zgjidhet Altoparlantët... Këtu është konfiguruar numri kolonat dhe vendndodhjen e tyre. Ato mund të zhvendosen majtas ose djathtas. 
Vizatim me vizë
Në Word 2003, vendosja e vizës bëhet si më poshtë;

Nëse teksti tashmë është shtypur dhe keni nevojë automatikisht për të bërë viza, atëherë në fushën përkatëse vendoset një shënues. Nëse keni nevojë të transferoni shkurtesa ose fjalë të tjera nga shkronjat e mëdha, pastaj një i përshtatshëm personalizimi... Nëse është e nevojshme, rregulloni distancën nga karakteri i fundit në skajin e djathtë, bëni ndryshime në artikull Gjerësia e zonës së transferimit... Nëse dëshironi, mund të përdorni të detyrueshme metodë. 
Në versionin 2007, personalizimi bëhet ndryshe. Së pari ju duhet të shkoni në menunë e shënjimit të lartpërmendur dhe të zgjidhni komandën Vizatim me vizë... Nëse zgjidhni Auto, atëherë ata do të ndahen. Në manual opsionet do të ofrojnë opsione të vizave në fjalën e theksuar. Vendimi merret nga një person. Për të zgjedhur cilësime të veçanta, përdorni komandën Opsionet e vizave... Ato janë të ngjashme me opsionet në Word 2003. 
Orientimi i faqes.
Duke punuar me paketën e vitit 2003, shkojmë te artikulli tashmë i njohur me fushat nga menyja Cilësimet e faqes... Do të tregohen dy opsione orientimi: librari dhe peizazhi... Orientimi aktual do të theksohet me një kornizë. Për ta ndryshuar atë, duhet të kontrolloni kutinë pranë një artikulli tjetër. 
Mund të aplikohet si për të gjithë dokumentin dhe deri në fund të dokumentit... Për opsionin e parë, zgjidhni artikullin e duhur. Kur punoni me një paketë nga viti 2007, për të ndryshuar orientimin, duhet të shkoni te menyja Pamja e faqes dhe zgjidhni artikullin Orientim... Të njëjtat opsione do të ofrohen.
V Dimensionet HTML elementet ose distanca ndërmjet tyre vendosen në piksel ose përqindje. Pixel është një pikë elementare në ekranin e monitorit, është njësi relative matjet, vlera e tij varet nga rezolucioni i caktuar i ekranit dhe madhësia e monitorit. Merrni, për shembull, rezolucionin popullor të monitorit prej 1024x768 piksele. Një fotografi me të njëjtat dimensione do të zërë të gjithë zonën e ekranit. Duke rritur rezolucionin e monitorit në 1280x1024, ne, në këtë mënyrë, zvogëlojmë madhësinë e imazhit në ekran.
Kur përdorni piksele si vlera, vetëm një numër shkruhet pa specifikuar njësi, për shembull: gjerësia = "380". Shembulli 6.2 tregon shtimin e një imazhi me dimensione të specifikuara.
Shembulli 6.2. Dimensionet e imazhit në pixel

V ky shembull fotografia është 100 piksel e gjerë (gjerësia = "100"), 111 piksel e lartë (lartësia = "111"), horizontale dhe dhëmbëzimi vertikal 4 piksel secila (hspace dhe vspace) dhe trashësia e kufirit rreth figurës është 2 piksel (kufiri = "2").
Shënimi i përqindjes është një plotësues i mirë për pikselët, pasi ju lejon të kapni madhësinë e një elementi specifik, për shembull, një dritare të shfletuesit. Pra, nëse vendosni gjerësinë e figurës në 100%, atëherë fotografia do të mbushë të gjitha hapesire e lire dritaret në gjerësi. Shfletuesi e kupton këtë vjen rreth përqindje, nëse simboli% shtohet pas numrit, për shembull: gjerësia = "40%".
Dimensionet mund të specifikohen vetëm në numra të plotë. Ky rregull vlen si për pikselët ashtu edhe për përqindjet.
Vini re se madhësia në përqindje llogaritet nga madhësia e elementit mëmë, me fjalë të tjera, enës brenda së cilës ndodhet elementi. Nëse asnjë prind nuk është specifikuar në mënyrë eksplicite, atëherë dritarja e shfletuesit merret si referencë. Shembulli 6.3 tregon kodin për një faqe interneti në të cilën gjerësia e elementeve është vendosur si përqindje.
Shembulli 6.3. Madhësitë e imazhit në përqindje

Në këtë shembull, gjerësia e figurës është vendosur në 100%, ndërsa lartësia e figurës nuk është vendosur në mënyrë eksplicite, pasi llogaritet automatikisht. Pamja e faqes për madhësi të tilla fotografish është paraqitur në Fig. 6.3.
Oriz. 6.3. Imazhi me gjerësi 100%.
Ju lutemi vini re se në imazh shfaqen shtrembërime të dukshme, kjo është për shkak të zmadhimit të figurës, në kundërshtim me dimensionet e saj origjinale.
Siç mund ta imagjinoni, gjerësia e dritares merret si 100%, por është e lehtë ta tejkaloni atë, dhe pa dashje. Në veçanti, ia vlen të shtohet vetëm në shembullin 6.3 në etiketë mbushja horizontale (hspace = "10") dhe gjerësia e imazhit do të bëhet 100% + 20. Kjo, nga ana tjetër, do të çojë në pamjen vija horizontale rrotullimi. Merrni parasysh këtë nuancë kur vendosni dimensionet e elementeve.
Në vitin 2006, shumica e përdoruesve kishin një ekran monitori 800 * 600. Por koha është e pamëshirshme dhe në një moment 1024 * 768 u bë "normale". Burimet në ueb që synojnë rezolucione më të ulëta tani kanë hapësirë të bardhë në anët. Ata filluan të fitojnë gjithnjë e më shumë popullaritet, të cilat krijohen duke përdorur
- @Media,
- vlerat relative.
@Media CSS
Për të përshtatur dizajnin e një projekti në internet për pajisje të ndryshme (Telefonat celular, tableta, printera, etj.) përdoret nga @Media. Nga shumë lloje dhe pyetje, gjerësia zakonisht zbatohet. Konsideroni këtë të fundit. Ndikon në shfaqjen e faqes në dritaret e shfletuesit me gjerësi të ndryshme. Prandaj, për ta parë atë në veprim, mjafton të zvogëloni madhësinë e dritares së shfletuesit.
Provoje tani. Dhe do të shihni se si panel anësor ky blog prishet (kërkimi zvogëlohet, përmbajtja hyn në trupin e artikullit), listat shkurtohen në meny, mbishkrimi "Data e përditësimit" hiqet, etj.
Tregohet faqosja me vlerat fillestare të bllokut. Shtoni rregullat përpara etiketës
@media (gjerësia maksimale: 930 px) ( / * kjo do të shfaqet në një rezolucion të monitorit deri në 930 piksel * /.përmbajtje-mbështjellës (mbushje: 0;) / * përmbajtja kryesore zë të gjithë hapësirën e dritares * /) @media (gjerësia maksimale: 930 px) dhe (gjerësia minimale: 470 px) ( / * për rezolucionin e ekranit nga 470 në 930 piksele * / mënjanë (pozicioni: statik; gjerësia: 100%; sfondi: #ccc;) / * shiriti anësor zhvendoset në pozicionin HTML dhe sfondi ndryshohet * /) @media (gjerësia maksimale: 469 px) ( /* nëse rezolucion maksimal ekrani do të jetë 469 piksel * / trupi (fonti: .9em / 1em "Helvetica Neue", Arial, Helvetica, sans-serif;) / * Ndryshimet e shkronjave * / mënjanë (shfaq: asnjë;) / * shiriti anësor zhduket * /) Përdorni em në vend të px. Për këtë, vlera e px duhet të ndahet me vlerën e madhësisë së shkronjave në px. Për shembull, 1600/16 = 100, përkatësisht media = "(min-gjerësia: 100em)".
Stilet CSS ose mund të shtohen drejtpërdrejt në kodin e faqes, ose mund t'i përdorni skedar i jashtëm, për shembull:



