Scopul creatorului unui grup pe rețelele sociale. rețele pentru a atrage mai mulți vizitatori. Este important ca oaspetele să dorească să se alăture, să semneze, să citească informații, să lase un comentariu sau să comande un produs. Nevoia de rezultat final diferă de direcția activității.
Primele secunde de ședere formează actiunile urmatoare oaspete. Acesta este motivul pentru care interfața joacă un rol important.
Factori care părăsesc un oaspete:
- avatar;
- Descriere;
- Nume;
- meniu frumos și practic;
- colorat;
- conţinut.
Este ușor să creezi un meniu practic care motivează mai mult decât acțiune. Dar mai întâi trebuie să vă dați seama ce ar trebui să fie.
Cum ar trebui să fie meniul?
Folosind un meniu bine conceput, vizitatorul poate naviga cu ușurință prin el și poate obține rapid răspunsuri la întrebările sale. Navigarea vă permite, de asemenea, să creați impresia corectă a proiectului.
Trei obiective principale ale grupurilor:
- vânzări;
- creșterea traficului;
- creșterea numărului de vizitatori activi.
Pentru vânzări, navigarea de grup înlocuiește afișarea în magazin.

Cele mai importante butoane ar trebui să fie aici:
- catalog;
- Preț;
- livrare;
- oferte promotionale;
- recenzii.
Pentru a crește traficul, se pune accent pe conținutul și aroma site-ului sau blogului.

Un set aproximativ de butoane:
- articole interesante;
- informații utile;
- Abonati-va;
- recenzii.
Pentru a crește activitatea participanților, aceștia ar trebui stimulați cu promoții, sondaje și conținut interesant și neobișnuit.
Oferim următoarele butoane:
- abonați-vă la știri;
- pune o întrebare tematică interesantă;
- stoc;
- chestionar;
- vot.

Să ne uităm la cum să creați un meniu pentru un grup în contact, asta-i tot puncte tehnice, care necesită cunoștințe minime despre un editor grafic și elementele de bază ale lucrului cu VKontakte.
Creăm în etape
Crearea navigației este un proces interesant, complex și îndelungat. Dar rezultatul merită.
Întregul proces este împărțit în 2 etape:
- lucrul cu Photoshop;
- adaos tehnic.
video: meniu pentru public
Lucrul cu Photoshop
Înainte de a începe, trebuie să vizualizați vizual designul sau forma generala, precum și componentele sale. Nu sunt necesare cunoștințe speciale, trebuie doar să urmați pașii din instrucțiuni.
Algoritmul acțiunilor:
- instalați și lansați programul Photoshop;

- în elementul „Fișier”, selectați „Creare”;
- în fereastra care apare, setați:

Acest lucru se face folosind instrumentul Marquee dreptunghiulară:

Lucrul cu grafica:

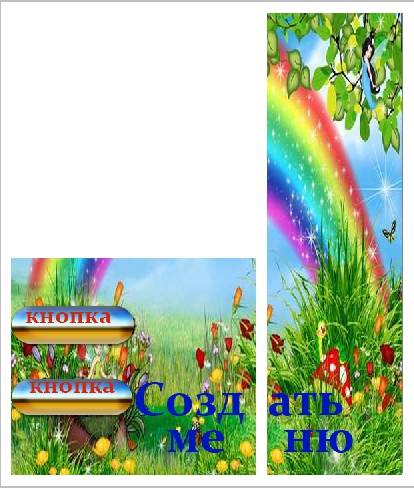
Ar trebui să arate cam așa:

Salvați dreptunghiul situat în dreapta ca imagine separată, setând dimensiunea la 200x500 pixeli. Acesta este un avatar gata făcut, încărcat prin butonul „Încărcați fotografia” din grupul VK.

A doua imagine mai trebuie împărțită la numărul de puncte. Acest lucru se face pentru a atribui un link fiecărui buton.
Mai întâi trebuie să faci marcajul:

Creați fragmente:

Salvarea imaginilor:

Cum să vă curățați computerul de programe inutile? Instrucțiuni aici.
Partea tehnica
Imaginile terminate trebuie transferate în grup. Urmând pașii de mai jos, această sarcină poate fi finalizată cu ușurință.
Important! Încărcarea unui meniu diferă de încărcarea de obicei a fotografiilor sau imaginilor.
Totul in ordine:

Acum, cel mai important lucru este de ce s-au făcut toate acestea. Adăugați funcționalitatea meniului. O imagine separată trebuie să aibă propriul link.
- găsiți intrarea necesară;
- faceți clic stânga pe el;
- copiați adresa URL în bara de adrese.
- mergeți la sursa unde trebuie să transferați vizitatorul;
- copiați adresa necesară.

Salvați modificările folosind butonul corespunzător din partea de jos a ferestrei.
Atenţie! Este posibil ca modificările să nu se reflecte imediat. Este recomandat să vă deconectați de la profilul dvs. principal și apoi să vă conectați din nou în grup.
Cum se creează un meniu într-un marcaj wiki de grup VKontakte
Markup Wiki este limbaj special, folosit pentru a proiecta pagini web în grupuri rețea socială.

Acest instrument vă permite să creați:
- efecte;
- meniuri neobișnuite;
- semne;
- elemente de navigație;
- format text.
Intr-un cuvant, acest marcaj vă permite să creați un mini site web VKontakte. Acest lucru este foarte convenabil, mai ales pentru vânzări și recrutare de abonați.
Acest design obligă în mod intuitiv vizitatorul să rămână și să facă clic pe buton. Adică întârzie și stimulează acțiunea – și tocmai de asta este nevoie.
Din punct de vedere vizual, un astfel de sistem este foarte asemănător cu aspectul HTML. Dar nu necesită pregătire lungă și o mentalitate specială.
Video: meniu cu căutare după categorii
Nuanțe ale creației
De fapt, ceea ce s-a făcut mai sus (împărțirea și încărcarea imaginii) sunt deja elemente de marcare. Acesta este avantajul a acestui instrument. Conversie automată în etichete atunci când pur și simplu încărcați imagini.
Cu toate acestea, este important să cunoașteți etichetele individuale care vă ajută să faceți mai mult mai multe trăsături si frumusete. De exemplu, când umplem piese individualeîntre imagini pot apărea dungi albe. Le puteți elimina prin simpla adăugare a etichetei noborder.
Ca aceasta: []
Etichetele principale sunt prezentate în tabelul de mai jos:

Lucrul cu imagini
[] .
Unde opțiunile sunt înlocuite cu:
- fara limita- îndepărtarea cadrului din jurul imaginii;
- nupadding- eliminarea spațiilor dintre imagini;
- simplu- introduceți un link către imagine. Proiectat ca text, fără grafică;
- nicio legătură- eliminarea link-ului către poză;
- cutie- deschiderea unei imagini într-o fereastră;
- NNNxYYYpx sau NNNpx- setează dimensiunea fotografiei în pixeli.
Crearea unui tabel
Indiferent de tipul de meniu (text sau grafic) pe care îl creați, este puțin probabil să faceți fără a introduce un tabel. În caz contrar, puteți doar să lipiți textul în câmpul de știri și să nu îl formatați, pierzând atât de mult timp.

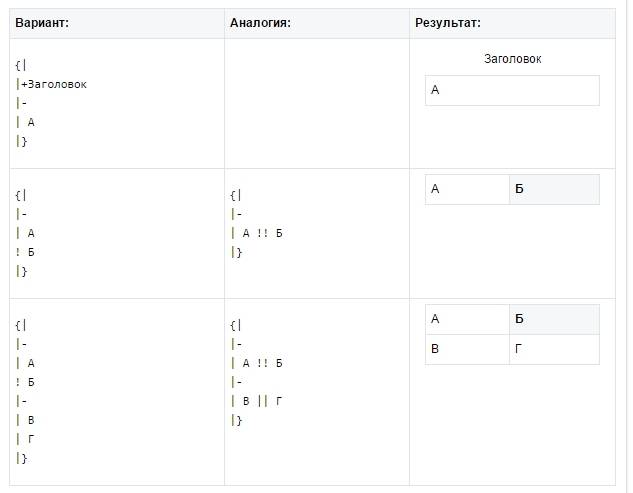
Tabelul este creat folosind un set special de caractere, pentru care fiecare dintre ele este responsabil o anumită parte Mese:

În acest articol, vom analiza pas cu pas cum să creați, să configurați și să proiectăm corect comunitatea VKontakte.
Crearea comunității
Puteți crea o comunitate VKontakte accesând fila „grupuri”, „management”, „creați comunitate”.
Tipul comunității și subiectul
În primul rând, va trebui să decideți asupra tipului de comunitate, în funcție de obiectivele dvs. și să alegeți subiectul comunității.
Înregistrarea grupului
După ce ai ales tipul de comunitate, poți trece la cel mai important lucru, acesta este designul. Proiectarea comunității tale este un fel de carte de vizită companie, în funcție de cât de înaltă este designul, potențialii dvs. abonați vor trage concluzii despre munca dvs.
Puteți descărca coperta accesând „Setări”, apoi făcând clic pe „Descărcare”.

Pe copertă puteți plasa:
- Nume
- siglă
- motto
- informații de contact
- promoții sau apel la acțiune
Punct important: Coperta este primul lucru pe care îl va vedea un client când merge la grupul dvs., așa că coperta ar trebui să fie strălucitoare și să atragă atenția.

Acoperire în comunitatea MTS

Coperta în comunitatea Tinkoff Bank

Coperta în comunitatea HeadShot
Dimensiunile imaginilor pentru proiectarea comunității VKontakte.
Dimensiune copertă pentru grupul VKontakte 1590x400px
Dimensiunea miniaturii avatarului este un cerc cu un diametru de 200 px


De asemenea, VKontakte a introdus recent coperți dinamice pentru comunități.
Coperți dinamice au o funcționalitate foarte bogată, cu care poți afișa ultimul abonat, cel mai bun comentator pe coperta, personaliza schimbarea fundalurilor la cererea ta, adaugă un widget meteo, ora și multe altele.
Descrierea comunității
În descriere, principalul lucru este să descrii cât mai pe scurt posibil principalele avantaje ale companiei.
Punct important: nu este nevoie să descrii tot ceea ce compania ta a făcut, face sau va face. Nimeni nu va citi o descriere lungă. Aveți la dispoziție câteva secunde pentru a atrage atenția înainte ca clientul să înceapă să se uite la postările de pe peretele comunității. Prin urmare, descrierea ar trebui să conțină doar puncte cheie, reflectând esența comunității/companiei.
Truc: Pentru a face o descriere a comunității mai detaliată (cu fotografii, link-uri și aspect frumos), trebuie să puneți postare fixă post wiki care va imagine strălucitoareși un îndemn la acțiune.
Exemple de postări pe wiki:



Avatar de grup
Avatarul comunității este detaliu important V construcție generală design de calitate, în acest articol am evidențiat câteva foarte Puncte importante, care trebuie luate în considerare la crearea unui avatar de comunitate.
Ținând cont de faptul că acum folosesc în principal coperți comunitare, avatarul însuși din grup este afișat ca o miniatură. Prin urmare, aici vom vorbi despre cât de important este proiectarea miniaturii avatarului. După cum am menționat mai sus, dimensiunea miniatură a avatarului este un cerc cu un diametru de 200 px.
- Text
Dacă plasați text pe o miniatură a avatarului, este important ca acesta să fie mare și să nu se extindă dincolo de avatar. - Înţelegere
Este necesar să plasați o imagine pe avatar care să clarifice ceea ce este reprezentat. - Minimalism
Pentru a face ca avatarul tău să pară relevant, îl poți face într-un stil minimalist: mai puține cuvinte și elemente inutile care nu au practic niciun sens semantic. Miniatura avatarului trebuie să fie cât mai simplă și cât mai ușor de citit. - Atrage atentia
Pentru ca miniatura avatarului să atragă atenția. Trebuie să-l proiectați astfel încât să nu fie prea alb și plictisitor, altfel se va pierde pe fundalul avatarurilor mai colorate ale concurenților.
- Text
Ce ar trebui să pun pe miniatura avatarului meu?
Să luăm în considerare opțiunile de utilizare a unei miniaturi de avatar pentru a atrage abonați în comunitate.

Setări comunității
Accesând fila „gestionarea comunității”, puteți veni cu o scurtă adresă de pagină și puteți indica Informații suplimentare.
Apoi, în fila „linkuri”, furnizați linkuri către pagina dvs. de pe alte rețele sociale și un link către site-ul dvs. web. 
În fila „secțiuni”, activați-le pe cele necesare. Este mai convenabil să înființați un zid de comunitate limitat, pentru a nu-l mai trage în viitor din postările de către roboții de spam.
Includeți produse dacă comunitatea dvs. este pentru vânzarea de produse sau servicii. 
De asemenea, puteți adăuga aplicații în comunitate și le puteți personaliza pentru scopurile dvs. De exemplu, aplicația Aplicații este cea mai convenabilă pentru lucrul cu clienții potențiali. Aceasta este înregistrarea online și acceptarea comenzilor. Sau, de exemplu, aplicația Maps, cu adresele magazinelor, birourilor, evenimentelor tale. Folosind aplicația Cumpărați bilet, puteți vinde bilete la evenimente direct pe pagina comunității, de ex. abonații/clienții vor putea cumpăra un bilet fără a intra pe site-ul dvs. 
Meniul Wiki - frumos și informativ
Acesta este un alt mod de a arăta unicitatea comunității tale, de a atrage atenția clienților și, de asemenea, de a structura serviciile, produsele și toate informațiile despre pagină. În plus, folosind meniul wiki, puteți configura link-uri directe pentru a merge direct la site-ul companiei.
Exemple de meniu Wiki: 



Puteți vedea un ghid detaliat pentru crearea unui meniu wiki aici -
Dacă da, atunci ai ajuns la articolul potrivit. Aici vom discuta cum să creați un grup [um, te voi corecta, comunitate] pe rețeaua socială VK, iar utilizatorii vor avea o impresie bună despre tine. Vremurile se schimbă, iar oamenii devin mai inteligenți și pot rezolva imediat
După cum probabil știți deja, VK oferă 3 opțiuni pentru crearea de grupuri [comunități]:
- grup
- Pagina publică
- Eveniment
Pe baza scopurilor și obiectivelor tale, stabilește singur care opțiune ți se potrivește cel mai bine. Desigur, evenimentele sunt create pentru anumite evenimente. Să ne dăm seama - ce să alegem - un grup sau un public?
De fapt, capacitățile unui grup VKontakte și ale publicului nu sunt prea diferite.
Creați o pagină publică, nu un grup.
Există o serie de avantaje pentru un public în loc de un grup. Publicul este mai ușor de proiectat și utilizat, este și el inclus în bloc pagini interesante utilizatorii. Pe baza acestui lucru, puteți afla interesele utilizatorului. ÎN în acest caz,– aceasta este fotografia și tot ce este legat de ea.

În ceea ce privește grupul, întrebările pot fi puse pe peretele acestuia potențiali clienți. La început, acesta pare un avantaj, dar numai dacă nu ai un plan de conținut și scopul tău este doar ca oamenii să înceapă să întrebe. Dar în astfel de grupuri, implicarea este foarte slabă.

De asemenea, în grupuri există posibilitatea de a invita prietenii. În public această funcție a fost redusă. Dar este puțin probabil ca prietenii tăi să fie publicul tău țintă căruia îi vei vinde servicii sau bunuri. Prin urmare, nici concentrarea pe invitare nu are prea mult sens.
Un alt avantaj al grupului este posibilitatea de a adăuga o aplicație pentru magazin online protocol securizat https prin aplicație iframe, care va permite utilizatorului să plaseze o comandă fără a părăsi rețeaua de socializare.

Antetul comunității
Acum să atingem subiectul titlului comunității noastre. Cum să facem un titlu corect, astfel încât să funcționeze pentru afacerea noastră și să înceapă să genereze trafic. De exemplu, tipul dvs. de activitate este vânzarea de îmbrăcăminte pentru femei în Nijni Novgorod.
Conectându-vă la Yandex, puteți vedea că...

Grupul a ajuns în partea de sus a rezultatelor căutării pentru această solicitare și este oarecum clasat pentru această solicitare. În consecință, ar fi rezonabil să vă denumiți grupul în acest fel pentru a intra în rezultatele căutării atât ale căutării Yandex, cât și ale VKontakte.
ocupatie - cuvânt cheie, prin care utilizatorii ar putea să vă caute - dacă ocupația dvs. este legată de un oraș, atunci în grupul propriu-zis puteți indica și orașul în care vă aflați, motoare de căutare va identifica grupul dvs. prin geolocalizare.
În mod ideal, formatul titlului arată astfel:
Magazin online de haine dama | Lovandzzoo
unde, „Magazin online de îmbrăcăminte pentru femei” este întrebarea cheie
Lovandzzoo este numele mărcii dvs
Avatar și coperta
Design-ul nu este o roată importantă în mecanismul unei afaceri online, dar un grup frumos conceput fără design suspect sau ieftin inspiră mai multă încredere. Iar designul comunității începe cu un avatar bine conceput și o acoperire a comunității.
Un avatar de comunitate este chipul companiei dvs. și ar trebui să reflecte atât poziționarea companiei, cât și informațiile de contact.
- ocupaţie
- logo-ul și numele mărcii
- telefon
- îndemn la acțiune - de exemplu, „Abonează-te pentru a avea grijă de sănătatea și aspectul tău”.
- săgeata care indică abonare.
- indicați, de asemenea, adresa și resursa externă - site-ul web.
Un exemplu de ava bună:
![]()
Acum să vorbim despre designul copertei, care acum a câștigat popularitate după inovațiile de pe VKontakte. În principiu, abordarea este aceeași ca și pentru proiectarea unui avatar, doar că acum traducem totul în pozitie orizontala. Aici sunt cateva exemple huse bune cu diferite stiluri de design. Un lucru pe care îl au în comun este că este clar unde a ajuns o persoană și ce vede. Coperta ar trebui să răspundă la întrebări "Ce este asta?".



Vă rugăm să rețineți coperta din spate și săgețile care indică:
- siglă
- marca
- despre ce este publicul
- modul în care conținutul este util pentru abonați
- și ce va primi utilizatorul dacă se abonează
Puteți face același lucru - aceasta este o structură de lucru standard pentru proiectarea competentă a acoperirii comunităților.
meniul Wiki
Puteți implementa meniuri wiki populare în designul comunității dvs. Principalul lucru este să vă gândiți la structura meniului, deoarece, într-un anumit sens, prin crearea unui meniu folosind markup wiki, creați un mini-site pe o rețea socială și utilizatorul nu ar trebui să se piardă în el. Uita-te la asta meniul wiki și înțelegeți ce înseamnă o structură de meniu wiki competentă.
Un exemplu de meniu bun și atractiv.

În funcție de nișă, meniul wiki poate conține următoarele secțiuni
- dacă aceasta este o vânzare de persoane fizice. bunuri si servicii - conditii de livrare, categorii de produse, liste de preturi, modul de comanda, descriere etc.
- dacă vânzarea de produse de informare
- Acest bază structurată continut, cum ar fi
Un alt exemplu de meniu bun:

Legături
În linkuri, indicați toate dvs resurse externe— magneți de plumb, site-uri web principale, canale de pe alte rețele sociale unde va merge publicul. Acest lucru va ajuta la creșterea traficului către resursa dvs. din rețelele sociale.

Citeste si>>>>
Conținutul este regele
Conținutul este regele
Bill Gates a spus odată și a avut dreptate. Rețelele sociale există și sunt popularizate datorită prezenței conținutului generat constant pe ele. Fără el, grupul este ars și uitat. Prin urmare, trebuie să postezi în mod regulat pentru a-ți reaminti.
Dar cum să formatați corect postările, astfel încât să fie apreciate și distribuite?
Totul este foarte simplu aici - nu trebuie să folosiți imagini cu design ieftin și copywriting plictisitor în postări - nu numai că utilizatorilor nu le plac, ci rețeaua socială în sine ignoră acest format de conținut. Cam așa ar trebui să arate imaginea.

Nimeni nu iti cere munca de design, ci doar un design placut si deloc iritant pentru ochi. Dacă conținutul este bine perceput vizual, atunci probabilitatea ca acesta să fie partajat este mare.
CHPS (Legături de înțeles uman) în postări
Încercați să nu indicați linkuri originale sau link-uri cu etichete UTM, ci scurtați-le folosind serviciul vk.com/cc în titlu, sub titlul postării. Utilizatorii VK ignoră postările cu link-uri lungi (mai ales la început). Sunt interesați de conținut. Comprimați linkurile din postări folosind vk. com/ cc
Aici mai departe exemplu concret Puteți vedea cum arată acest link în postare:

De asemenea, încercați să nu folosiți titluri evidente și banale. Scopul titlurilor este de a atrage atenția abonaților comunității în fluxuri de stiri. De exemplu, titlul „16+1 Eficient și Proprietăți medicinale Uleiul din seminte de dovleac despre care 95% dintre oamenii de pe planeta nu stiu" va funcționa mai bine pentru a atrage atenția publicului decât nedescrisul „Proprietățile uleiului de semințe de dovleac”. Încercați să adăugați numere și detalii la titlu. Atunci postarea va atrage atenția.
Ești gata să-ți provoci visul și să-ți realizezi ideile și planurile pe Internet, să începi să câștigi bani serioși online?
Diversifică-ți conținutul
Identifică cel puțin 30 de subiecte (nevoi) care pot fi strâns legate de direcția ta și folosește un cronometru pentru a începe să postezi.

Compune continut interesant conform nisei tale. De exemplu, în tema sportului, puteți scrie conținut motivațional, conținut educațional și de experți. Lista nevoilor poate fi făcută nesfârșită, iar problema este alegerea unui format astfel încât postarea de la sine să dispară. În fiecare postare, utilizați diferite îndemnuri la acțiune cu justificarea motivului - „Apreciați dacă a fost util”, „Repostați dacă credeți că toți prietenii ar trebui să știe despre asta”.
Adaugă emoji la postările tale pentru a le face mai colorate și mai atractive. Dar nu supraspam.

Descoperi,
Video
În toate videoclipurile încărcate pe YouTube, introduceți o copertă astfel încât să existe un ambalaj și un ambalaj care să atragă atenția utilizatorului. Videoclipurile fără un wrapper arată foarte brut, în care deja este clar că nu va exista niciun interes în descărcarea lor.
Iată un exemplu despre cum ar trebui să arate o coperta video:

Rata de clic a unui videoclip cu copertă este de multe ori mai mare, deoarece există ambalaj - un înveliș care atrage publicul. Imaginea ar trebui să-și joace rolul – de a trezi interesul pentru ceea ce este în interior.
Implementează!
Bunuri
Secțiunea Produse - prețurile sunt indicate în ordine crescătoare - cele mai mici prețuri ar trebui să fie pe afișaj.

Descriere detaliată în fișa produsului în sine. Și dacă există un site web, adăugați un link către cardul produsului. Butonul „Scrie vânzătorului” este legat de mesaje personale persoana care conduce grupul sau managerul care monitorizează grupul

Facem legătura cu comunitatea
Completam secțiunea de discuții și creăm subsecțiuni în ea - „Întrebările tale”, „Cum să comand”, „Posente vacante”. De asemenea, puteți crea un chestionar pentru varietate.

Nu uitați să completați și datele dvs. de contact. Pentru ca o persoană să înțeleagă pe cine să contacteze - în ceea ce privește comanda de bunuri, publicitate sau serviciile dvs.
Pentru a înțelege cui să pună o întrebare, notează postul - manager și responsabilitățile persoanei. În acest fel, veți informa rapid utilizatorul pe cine ar trebui să contacteze cu întrebarea sa.

Cel mai important lucru, aproape că am uitat :) - completarea descrierii grupului informatie necesara cu toate linkurile de ieșire. Asigurați-vă că separați descrierea în blocuri de text de 3-4 rânduri, astfel încât textul să fie lizibil - nimeni nu a anulat încă regulile de copywriting pentru citirea textului.
Iată un exemplu de cât de bine ar trebui să fie o descriere într-o comunitate:

P.S.
Ei bine, ce zici? A fost util conținutul?
Înțelegi cum să creezi un grup pe VKontakte?
Daca da, atunci astept părere in comentarii - raspund instant. Nu vei avea timp să clipești. Îmi place să discut subiectul promovării pe rețelele de socializare. Daca nu am timp, atunci scrie
Bună ziua. În această postare vom vorbi despre cum să creați singur un grup VKontakte. Cel mai recent, ne-am uitat în detaliu și am vorbit despre dimensiunea și calitatea imaginii. Dar designerii au mers mai departe și acum poți găsi multe comunități în care meniul și avatarul reprezintă un singur întreg. Arata uimitor. Și astăzi vei învăța să faci design frumos pentru un grup sau public cu propriile mâini, fără a apela la ajutorul independenților și web designerilor profesioniști.
Ca să înțelegeți imediat ce ne referim despre care vorbim– Postez un exemplu de grup format:

Dacă în 2 cuvinte, atunci în editor grafic(la fel ca Adobe Photoshop) sunt create în 2 imagini. Unul dintre ele este tăiat în mai multe fragmente și link-urile sunt adăugate folosind marcajul wiki VKontakte. Dacă nu vă este frică de aceste cuvinte groaznice, voi continua.
Pasul 1. Într-un editor grafic (cel mai bine este să utilizați Adobe Photoshop) trebuie să creați un document care măsoară 630 x 725 pixeli. Apoi, în primul strat decupăm 2 ferestre, care vor fi meniul și avatarul. În primul rând, selectați un dreptunghi care măsoară 200 pe 500 de pixeli și apăsați tasta DEL.
__________________
Permiteți-mi să fac o rezervare imediat că în lecțiile de pe alte site-uri puteți găsi sfaturi în care se spune că trebuie să tăiați un dreptunghi care măsoară 200*710. NU ESTE CORECT. Acum, în rețeaua de socializare VKontakte există o limită a înălțimii imaginii și dacă utilizați o înălțime de 710 px, aceasta se va dovedi a fi tăiată.
__________________
Acum tăiați meniul - un alt dreptunghi care măsoară 382 pe 232 și apăsați, de asemenea, tasta „împărțire”. Dreptunghiurile ar trebui să fie conectate în partea de jos.

Piesa de prelucrat este gata.
Pasul 2. Acum trebuie să ne acoperim golul cu un fundal. Scrieți text dacă este necesar și creați butoane viitoare sub meniu. În exemplu, există 5 dintre ele, dar puteți face atâtea câte aveți nevoie, dar nu ar trebui să le faceți prea mici, reducând astfel capacitatea de utilizare, forțând utilizatorul să mărească pagina sau să miște ochii pentru a citi textul.

Pasul 3. Dreptunghiul drept poate fi salvat. Nu uitați de dimensiunea 200 pe 500. Acesta este un avatar gata făcut pentru grupul dvs. Îl puteți descărca imediat în dreapta colțul de sus grupuri/public.

În ceea ce privește dreptunghiul cu elemente de meniu marcate, acesta va trebui tăiat în mai multe imagini (în acest caz 5). Lățimea este de 382, dar înălțimea este calculată individual, dar trebuie să fie de cel puțin 50 de pixeli.

Pasul 4. Acum trebuie să încărcați cele 5 fotografii rezultate în albumul comunității.

Odată ce lucrarea este terminată, trebuie să începeți editarea blocului de știri din grup. Accesați „Ultimele știri” și faceți clic pe butonul „editați”.

Ar trebui să aveți albume foto și documente deschise în setările grupului. Acest lucru este important, deoarece fără el nu veți putea încărca fotografii și crea un meniu.
Pasul 5. În fila „editare” lipiți următorul cod:
[]
[]
[]
[]
[]
Să începem să-l edităm.
fotografie – prezentați un link către o fotografie. Deschide una dintre cele 5 fotografii pe care le-ai încărcat din meniul de grup și vei vedea așa ceva în linia browserului -
http://vk.com/photo72120765_272239411
72120765_272239411 – acesta este cel codul necesar fotografii. Puteți utiliza pur și simplu numele fișierului.

Pasul 6. Este necesar să combinați imaginile din avatarul de meniu dacă sunt separate. Pentru a face acest lucru, trebuie să faceți 3 lucruri:
Numele grupului ar trebui să fie pe un singur rând
Descriere în 10 rânduri (uneori este necesară personalizarea aici)
Site-ul este, de asemenea, într-o singură linie.
Acesta este aproximativ ceea ce ar trebui să obțineți:

După cum puteți vedea, realizarea unui design pentru un grup VKontakte nu este deloc dificilă. Dacă aveți întrebări, puneți-le în comentarii și, dacă nu doriți să „transpirați”, freelancerul este o cale directă pentru dvs.
Crearea designului descris în acest articol vă va costa 15-25 USD.
Astăzi revenim din nou la subiectul proiectării grupurilor VKontakte. Am mai învățat deja. Astăzi vom învăța cum să facem grafică meniu cu banner superior fixși un link către pagina interioara cu elemente de meniu extinse. În general, orice informație poate fi pe pagina internă. Este deosebit de convenabil să plasați acolo, de exemplu, cataloage cu o gamă largă de produse. Atât meniurile drop-down, cât și meniurile sticky au avantajele și dezavantajele lor. Principalul dezavantaj al unui meniu derulant este că este în starea închisă implicit. Dar puteți plasa mai multe link-uri pe el deodată.
Meniu fixat arata mai impresionant datorita impresie generala, dar poate avea un singur link, care să conducă fie către pagina internă VKontakte, fie către un site extern (și linkul către site-ul extern nu va merge din imagine, ci de la link text sub imagine). De asemenea, unul dintre dezavantajele evidente este că on dispozitive mobile meniul grafic prezentat ca înregistrare regulatăîn flux, stând deasupra și nu așa cum este fixat lângă avatar. În general, atunci când alegeți un design ar trebui să țineți cont de aceste nuanțe. Deci, să vedem cum este creat unul fixat Meniul de sus cu un link către pagina internă.
Eu creez grupuri VKontakte
Design de înaltă calitate a grupurilor și publicului VK, meniu fixat, meniu derulant, meniu grafic intern, cataloage, navigare internă - preturiȘi portofoliu.
Pasul 1
Creați în Photoshop document nou aproximativ 900x700 pixeli, umpleți-l cu alb. Acum trebuie să tăiem două ferestre în strat, prin care real design grafic. Mai întâi, selectați un dreptunghi care măsoară 200x500 pixeli (avatar) și apăsați Del. Apoi selectați un dreptunghi care măsoară 510x352 (aliniați-l la linia de jos a avatarului și faceți distanța dintre forme la 50 de pixeli) și apăsați, de asemenea, Del.
După următoarea actualizare a designului de către VKontakte (31 octombrie 2016), dimensiunile bannerului au devenit 510x307 (nu 510x352).
Pasul 2
Acum, sub stratul alb, plasăm o singură imagine, care va sta la baza designului. 
Pasul 3
După aceea adăugăm poza diverse elemente— logo, inscripții text și un buton care vă invită să faceți clic pe meniu. Apoi salvăm două imagini separate pe computer - una este un avatar (în dreapta), a doua este un meniu cu un buton de clic (în stânga). 
Pasul 4
De asemenea, creăm un meniu grafic în Photoshop format din mai multe elemente. Lățimea acestui meniu ar trebui să fie de 600 pixeli, înălțimea este opțională, în funcție de numărul de articole. Pentru a ajuta, folosiți lecția „“. 
Pasul 5
Ne tăiem meniul în mai multe benzi orizontale, în funcție de numărul de elemente din meniu. Salvați ca fișiere separate. 
Pasul 6
Mergem la grupul nostru VKontakte, facem clic pe „Gestionarea comunității” (făcând clic pe cele trei puncte de sub autor se deschide un meniu derulant) și verificăm dacă setările sunt corecte. Grupul trebuie să fie deschis, iar materialele să fie, de asemenea, deschise. 
Pasul 7
Acum să descarcăm Avatar nou. Mutați mouse-ul în locația avatarului și selectați „Actualizați fotografia” din meniul pop-up. Se încarcă poza dreapta de la Pasul 3, întindeți zona de selecție în sus și în jos până la marginile imaginii, faceți clic pe „Salvați” și apoi selectați zona pentru miniatura rotundă. 
Pasul 8
Acum trebuie să creați o pagină internă. Cum se face acest lucru este descris în detaliu în lecție. O alta cale alternativă crearea unei pagini interne este descrisă în lecția „” din pașii 5 și 6. 
Pasul 9
Odată ce am creat pagina internă, putem merge la ea. Pentru a face acest lucru, trebuie să faceți clic pe meniul derulant al grupului (în mod implicit, acest element se numește „Ultimele știri” - l-am redenumit în „Meniu”) și acolo faceți clic pe linkul „Meniu”. După aceasta, vom merge la pagina goală nou creată. 
Pasul 10
Acum trebuie să creăm un meniu grafic de cinci elemente. Pentru a face acest lucru, încărcăm cele cinci imagini din Pasul 5 în albumul de grup Facem clic pe pictograma camerei și încărcăm imaginile tăiate de pe computer. Imaginile vor fi stocate undeva pe serverele VKontakte cu referire la grup, așa că creați album separat Nu este necesar pentru pozele decupate. Trebuie să încărcați imagini în modul de marcare Wiki. 
Pasul 11
Acum, în modul de marcare wiki, vom crea un meniu grafic. Este foarte important să creați în modul de marcare wiki (pictograma din colțul din dreapta sus al două paranteze triunghiulare), și nu în modul vizual editare. Mai multe informații despre crearea codului în markup wiki sunt descrise în Pasul 4 și Pasul 5 din lecția „“. Există, de asemenea, un șablon de cod pentru inserare. Dacă totul este făcut corect, ar trebui să obțineți un meniu grafic gata făcut, ca în figura de mai jos. 
Pasul 12
Acum să revenim la pagina principala grupuri, luați adresa URL a paginii noastre interne (ar trebui să fie ceva de genul https://vk.com/page-78320145_49821289) și inserați-o în fereastra în care sunt create știrile. O fereastră cu un link către această pagină foarte internă ar trebui atașată automat. După aceasta, mutăm cursorul la inscripția „Atașați” și atașăm o fotografie la intrare, și anume fotografia noastră din stânga de la Pasul 3. După aceasta, ștergem linia de pe URL-ul paginii interne, lăsând loc gol. Important! Pe acest pas trebuie să bifați caseta (dacă aveți astfel de drepturi, acest lucru se aplică în principal grupurilor cu perete deschis) în caseta de selectare „În numele grupului”. Dacă nu bifați această casetă, intrarea nu va fi fixată. În cele din urmă, faceți clic pe „Trimite”. 
Pasul 13
Mutați cursorul la cele trei puncte de lângă titlul postării și selectați „Pin” în fereastra drop-down. În consecință, știrea este și detașată, dacă este cazul. 
Pasul 14
Există o avertizare. Uneori, după ce anulați fixarea unei știri, aceasta merge mult în flux, în funcție de data creării, și poate fi destul de dificil să o găsiți din nou. Prin urmare, este mai bine să notați imediat adresa URL a știrilor fixate undeva. Pentru a face acest lucru, mutați cursorul la momentul în care a fost creată știrea și faceți clic pe link. 
Pasul 15
Acum actualizăm pagina principală a grupului. Meniul nostru grafic va fi situat în partea de sus, lângă avatar. Și când facem clic pe poză, suntem duși la o pagină internă cu un meniu de cinci articole.