یک قطعه توسعه یافته در صفحه نتایج جستجو ارائه می دهد انتقال های اضافیبه وب سایت آیا هنوز از این ابزار استفاده نمی کنید زیرا می ترسید وارد کد سایت شوید و در مورد انواع نشانه گذاری سردرگم هستید؟ سپس این آموزش برای شماست: از آن یاد خواهید گرفت که چگونه یک قطعه غنی بسازید، حتی اگر هرگز با کد HTML کار نکرده باشید.
ریچ اسنیپت ها چیست و چرا به آنها نیاز است؟
یک قطعه در بازاریابی موتورهای جستجو، توصیفی از یک صفحه وب سایت است که در صفحه نتایج جستجو تحت عنوان و لینک نمایش داده می شود. با کمک آن، "موتورهای جستجو" به کاربران می گویند که آیا منبع یافت شده با درخواست اطلاعات مطابقت دارد یا خیر.
موتورهای جستجو به طور خودکار قطعات را تولید می کنند. روبات ها از محتوای صفحه یا متا تگ توضیحات به عنوان منبع توضیحات استفاده می کنند. یک قطعه استاندارد تقریباً به 160 کاراکتر شامل فاصله محدود می شود. این دو سه جمله کوتاه است.
شما می توانید قطعه را کاملا رایگان گسترش دهید و جذابیت صفحات سایت خود را در آن افزایش دهید نتایج جستجو. ظاهر و محتوای ریچ اسنیپت ها به موضوع صفحات، ابزارهایی که برای ایجاد قطعه استفاده می کنید و نوع داده ای که می خواهید در SERP نمایش دهید بستگی دارد.

چرا ریچ اسنیپت ها مورد نیاز است؟
به لطف ریچ اسنیپت ها، جذابیت بصری لینک و توضیحات سایت را در نتایج جستجو افزایش می دهید. همچنین شما دریافت می کنید فرصت اضافیارتباط منبع با درخواست را تأیید کنید مشتری بالقوه. در نتیجه کلیک های بیشتری به سایت خود می دهید و CTR را افزایش می دهید. علاوه بر این، معیارهای رفتاری سایت را بهبود می بخشید. ما در مورد کاهش انتقال غیرهدف و کاهش مربوط به نرخ پرش صحبت می کنیم.
در اینجا برخی از دادهها در مورد تأثیر قطعههای غنی بر نرخ کلیک پیوند یک وبسایت در نتایج جستجو و همچنین تأثیرگذاری ارتقای منابع آورده شده است:
- در سال 2011، وبلاگ فناوری بازاریابی اطلاعات الهامبخشی را منتشر کرد. بر اساس این منبع، نشان دادن نویسندگی مقالات با عکس یک روزنامه نگار که در قطعه نمایش داده شده است، باعث افزایش 484 درصدی CTR در وبلاگ شده است. از آن زمان تاکنون آب زیادی از زیر پل عبور کرده است، اما این اعداد همچنان باقی مانده است. در مورد آن فکر کنید، یک عکس از نویسنده در کنار پیوند به سایت صدها درصد CTR را افزایش داد. ممکن است Google Authorship دیگر پشتیبانی نشود، اما انواع دیگری از ریچ اسنیپت ها وجود دارد.
- مت کاتز مستقیما تایید نمی کندکه توضیحات گسترده بر رتبه سایت ها در نتایج جستجو تأثیر می گذارد. اما او می گوید که در برخی زمینه ها، معرفی میکرو مارک آپ باعث بهبود دید سایت می شود. لطفاً مجدداً توجه داشته باشید که قطعههای برجسته باعث افزایش دید سایت شما میشوند. بیایید در مورد موقعیت منابع صحبت نکنیم. شما نیاز به کلیک دارید، نه رتبه اول در نتایج جستجو. به هر حال، رند فیشکین ادعا می کند که کلیک ها می توانند بر رتبه سایت در نتایج جستجو تأثیر بگذارند. اگر حق با او باشد، پس مت کاتز وقتی در مورد عدم تأثیر قطعات بر موقعیت ها صحبت می کند، بی انصافی می کند.
- آژانس بازاریابی Catalyst چند سال پیش ریچ اسنیپت ها را آزمایش کرد. آنها افزایش 150 درصدی CTR را برای یک وب سایت آشپزی فراهم کردند.
- بر اساس جستجوی موتورهای زمین، Independer.nl، یک وب سایت بیمه خودرو هلندی، CTR خود را با استفاده از ریچ اسنیپت ها 28 درصد افزایش داد.
- همکاران از SeoProfy مثال هایی از افزایش CTR سایت ها در نتایج جستجو ارائه می دهند. نرخ کلیک در یک سایت بزرگ 4 درصد و در سایت کوچک تا 442 درصد افزایش یافته است.
- بازاریابان در Builtvisible در مورد افزایش CTR با ریچ اسنیپت ها صحبت می کنند.
اسنیپت ها کلیک های بیشتری را به سایت شما می آورند. اگر میدانید چگونه ترافیک را تبدیل کنید، بلافاصله ریچ اسنیپتها را پیادهسازی کنید. آنها معاملات جدیدی را برای شما به ارمغان می آورند. اطلاعات زیر به شما در انجام این کار کمک می کند.
فرهنگ لغت ها و انواع نحو میکرومارکوپ چیست؟
برای اینکه موتورهای جستجو بتوانند قطعه های غنی را برای صفحات سایت در نتایج نشان دهند، باید نشانه گذاری معنایی را پیاده سازی کنید. شما می توانید این کار را با لغت نامه های مختلفیا زبان ها رایج ترین فرهنگ لغت نشانه گذاری میکرو در زیر ارائه شده است:
- Schema.org. این فرهنگ لغت را می توان استاندارد طلایی میکروداده نامید. این توسط بزرگترین موتورهای جستجو از جمله Yandex، Google و Bing پشتیبانی می شود. با Schema.org می توانید صدها موجودیت را توصیف کنید. به لطف این، می توانید به موتورهای جستجو کمک کنید تا قطعات غنی از انواع مختلف را نمایش دهند. می توانید اطلاعات بیشتری در مورد Schema.org در مقاله و راهنمای ما بیابید.
- microformats.org. با استفاده از زبان میکروفرمت، می توانید اطلاعات مربوط به موجودیت های خاص را ساختاربندی کنید: افراد، رویدادها، مقالات، نظرات. بزرگترین موتور جستجو در RuNet "Yandex" در این لحظهتنها از چهار نوع نشانه گذاری میکروفرمت پشتیبانی می کند: دستور العمل ها، نظرات، محصولات و اطلاعات تماس. بنابراین، قابلیت های Microformats.org در مقایسه با Schema.org محدود است.
- نمودار را باز کنید. این زبان به شبکه های اجتماعی کمک می کند تا لینک های سایت شما را با توضیحات جذاب نمایش دهند. Open Graph توسط همه محبوب ترین پلتفرم های اجتماعی در RuNet از جمله Facebook، VKontakte، Twitter و غیره پشتیبانی می شود.

شما می توانید هر زبان نشانه گذاری را با استفاده از انواع مختلف نحو پیاده سازی کنید:
- میکروداده. فرمت میکروداده ابزار اصلی پیاده سازی ریزداده Schema.org در نظر گرفته می شود. این شامل استفاده از برچسب ها و ویژگی های HTMLبرای ساختار دهی داده ها مزیت اصلی میکرو دیتا سهولت استفاده است.
- JSON-LD. یک فرمت انتقال داده ساخت یافته امیدوارکننده که توسط W3C پیشنهاد شده است. با این نوع نحو، می توانید نشانه گذاری Schema.org را پیاده سازی کنید.
- میکروفرمت ها این نحو برای پیاده سازی فرهنگ لغت Microformats.org استفاده می شود.
- RDFa. این قالببرای پیاده سازی زبان Open Graph استفاده می شود.
کدام زبان و نحو را انتخاب کنید
بسته به هدف و مشکلاتی که می خواهید حل کنید، زبان و نحو را انتخاب کنید. اگر به قطعات غنی در صفحات نتایج جستجو نیاز دارید، انتخاب بهینه Schema.org خواهد بود. این نوع نشانه گذاری توسط تمام موتورهای جستجوی اصلی پشتیبانی می شود. با استفاده از Schema.org می توانید بسیاری از موجودیت های مختلف را توصیف کنید و دریافت کنید انواع متفاوتقطعه های توسعه یافته شما می توانید نشانه گذاری Schema.org را با استفاده از میکروداده یا نحو JSON-LD پیاده سازی کنید.
اگر نیاز به مدیریت توضیحات لینک در شبکه های اجتماعی دارید، Open Graph را پیاده سازی کنید. برای پیاده سازی این نشانه گذاری، از فرمت RDFa استفاده خواهید کرد. زبان Microformats.org نیز به دلیل سهولت استفاده قابل توجه است.
چگونه با استفاده از Schema.org قطعه های غنی را بدست آوریم
شما می توانید نشانه گذاری Schema.org را به روش های مختلفی پیاده سازی کنید. راهنمای ما پیچیده ترین و صحیح ترین /upload/img/2015-11-11-tex-01.jpg را شرح می دهد: خود مونتاژکدی که باید در صفحه نشانه گذاری مشخص شود. اگر می خواهید Schema.org را به طور کامل درک کنید، حتما از آموزش استفاده کنید و چندین صفحه را به صورت دستی با موجودیت های مختلف علامت گذاری کنید.
سعی نکنید ترتیب صفات را حفظ کنید. شما باید بدانید که Schema.org چگونه کار می کند. برای عملی کار روزانهشما از یک یا چند ابزار ذکر شده در زیر استفاده خواهید کرد.
ایجاد کننده طرحواره
وب سرویس Schema Creator یک تولید کننده کد میکرو مارک آپ ساده و راحت است که توسط شرکت نرم افزاری Raven ایجاد شده است. برای استفاده از این ابزار نیازی به درک برنامه نویسی وب ندارید. علاوه بر این، شما حتی نیازی به ثبت نام ندارید. تنها دو شرط برای استفاده موفق از ابزار وجود دارد. ابتدا باید زبان انگلیسی را بدانید سطح پایهیا می دانید چگونه از مترجمان آنلاین استفاده کنید. در مرحله دوم، باید بدانید کجا و چگونه کد نشانه گذاری تولید شده توسط ابزار را جایگذاری کنید.
تصور کنید که می خواهید یک صفحه توضیحات کتاب را با استفاده از Schema Creator علامت گذاری کنید. باید نوع طرح بندی «کتاب» را انتخاب کنید.

در صفحه باز شده اطلاعات کتاب را وارد کنید: عنوان، نویسنده، ناشر، در صورت لزوم، تاریخ انتشار و قالب. همچنین می توانید پیوندی به صفحه کتاب ارائه دهید. برای مثال، اگر میخواهید به صفحه فروشگاهی پیوند دهید، میتوانید این کار را انجام دهید، جایی که میتوانید کتاب بخرید.

در قسمت Preview می توانید ببینید که چگونه طرح بندی صفحه به کاربران نمایش داده می شود. فیلد کد حاوی کد نشانه گذاری است که باید کپی شده و در صفحه سایت جایگذاری شود.
لطفا توجه داشته باشید که اگر از CMS با قابلیت ویرایش صفحه به صورت تصویری و فرمت HTML، گزینه دوم را انتخاب کنید.

اگر کد را در آن قرار دهید ویرایشگر بصری، به درستی در صفحه نمایش داده نمی شود.

در حالت ویرایش HTMLمی توانید انتخاب کنید کجای صفحه کد را وارد کنید. به عنوان مثال می توانید آن را به عنوان نوار کناری در وسط متن یا خلاصه ای در انتهای مقاله طراحی کنید.

اگر به دلایلی وب سرویس Schema Creator برای شما مناسب نیست، از ابزارهای دیگر برای تولید کد نشانه گذاری میکرو استفاده کنید:
- اگر سایت شما بر روی وردپرس اجرا می شود، از افزونه Schema Creator استفاده کنید. برای استفاده از این ابزار به ادامه مطلب مراجعه کنید. به هر حال، شما می توانید از افزونه های دیگر برای نشانه گذاری میکرو استفاده کنید. برای این کار در قسمت جستجوی کاتالوگ وارد شوید افزونه های وردپرسدرخواست "Schema.org".
- برای سایت های جوملا! استفاده کنید ویرایشگر JCEو پسوند J4Schema.org. لطفا توجه داشته باشید که برای به کار انداختن این جفت ابزار، باید سخت کار کنید. جزئیات بیشتر در دستورالعمل
- برای سایت های دروپال، از ماژول Schema.org استفاده کنید.
- افزونهها و ماژولهای نشانهگذاری میکرو برای سایر CMSهای محبوب وجود دارد: Magento، OpenCart، 1C-Bitrix و غیره.

شما می توانید نشانه گذاری Schema.org را با استفاده از دستور JSON-LD پیاده سازی کنید. برای انجام این کار، از دستورالعمل استفاده کنید. با استفاده از JSON-LD، می توانید تنها چند نوع نشانه گذاری میکرو را در سایت خود جاسازی کنید: Article، Person، WebSite، searchAction و برخی دیگر. نحو JSON-LD دارد مزیت مهمقبل از میکروداده: می توان از آن برای ایجاد نشانه گذاری استفاده کرد که فقط موتورهای جستجو می توانند آن را ببینند.
نحوه علامت گذاری صفحه با استفاده از مارکر گوگل
میتوانید با علامتگذاری صفحه با استفاده از یک نشانگر در حساب خود، قطعههای غنی دریافت کنید. وب مسترهای گوگل. برای انجام این کار، وارد شوید کنسول جستجوو "Search View – Marker" را از منو انتخاب کنید.

در صفحه ای که باز می شود، روی دکمه "شروع انتخاب" کلیک کنید.

وارد آدرس صفحه، که قصد دارید علامت گذاری کنید. نوع نشانه گذاری مورد نیاز را انتخاب کنید. اگر میخواهید نشانهگذاری را فقط در یک صفحه وارد کنید، کادر انتخاب «فقط علامتگذاری این صفحه» را علامت بزنید. اگر میخواهید چندین صفحه را همزمان تگ کنید، گزینه پیشفرض «تگ این صفحه و صفحات مشابه» را بگذارید.

صفحه انتخاب شده باید در حالت Tagging باز شود. اکنون می توانید محتوای مورد نظر را با مکان نما انتخاب کنید و به ویژگی ها مقادیر اضافه کنید.

مطمئن شوید که مقدار مشخصه به درستی نمایش داده شده است. باید در بلوک "My Data Items" ظاهر شود.

بقیه داده ها را به همین ترتیب علامت گذاری کنید. اگر صفحه ای را برای توصیف یک فیلم علامت گذاری می کنید، کارگردان، بازیگران اصلی، ژانر، سال اکران و غیره را درج کنید. پس از انتخاب داده های مورد نیاز، روی دکمه "انتشار" کلیک کنید.

پس از نمایه سازی بعدی سایت، گوگل تغییرات را در نظر گرفته و یک قطعه توسعه یافته را در نتایج نمایش می دهد.
چگونه با استفاده از جادوگر نشانه گذاری داده های ساختاریافته گوگل یک قطعه ویژه دریافت کنیم
با استفاده از جادوگران نشانه گذاریمی توانید داده های ساختار یافته را به صفحات سایت یا کد HTML اضافه کنید ایمیل ها. وارد سیستم شوید و آدرس صفحه ای را که قصد دارید علامت گذاری کنید مشخص کنید. نوع داده را انتخاب کنید و روی دکمه "شروع نشانه گذاری" کلیک کنید.

در صفحه ای که باز می شود، داده ها را با مکان نما انتخاب کنید و مقادیری را به ویژگی ها اختصاص دهید، مانند هنگام کار با یک نشانگر.

پس از تکمیل نشانه گذاری، روی دکمه "Generate HTML" کلیک کنید. قطعه انتخاب شده را با کد نشانه گذاری کپی کرده و در صفحه وب سایت قرار دهید.

چگونه با استفاده از Yandex.Webmaster قطعه های غنی به دست آوریم
برای تولید ریچ اسنیپت ها، می توانید از ابزار وب مستر Yandex استفاده کنید. برای انجام این کار، منوی "محتوای سایت" را انتخاب کنید.

نوع داده ای را که می خواهید در قطعه غنی نمایش داده شود انتخاب کنید. اینها می توانند "محصولات و قیمت ها"، "دستورالعمل ها"، "چکیده ها"، "بررسی ها"، "لغت نامه ها"، "تبلیغات خودرو" باشند.

دستورالعمل های ارائه شده توسط سرویس را دنبال کنید. به عنوان مثال، برای افزودن اطلاعات مربوط به محصولات و قیمت ها به یک قطعه، باید یک فایل YML ایجاد و آپلود کنید. برای دریافت یک قطعه توسعه یافته برای یک صفحه با توضیحات دستور پخت، باید ریزداده یا ریزفرمت هایی با نشانه گذاری مناسب به صفحه اضافه کنید و منتظر نمایه سازی بعدی سایت باشید.
چگونه با استفاده از میکروفرمت ها قطعه های غنی را بدست آوریم
با استفاده از میکروفرمتها، میتوانید اطلاعات تماس یک شخص یا سازمان، دستور العملها، نظرات و اطلاعات محصول را در یک قطعه نمایش دهید. تولید کننده های کد خودکار برای برخی از انواع میکروفرمت ها وجود دارد:
- hCard (اطلاعات تماس).
- hReview (بررسی).
- hCalendar (رویدادها).
برای علامت گذاری صفحه اطلاعات تماس خود، وارد کنید اطلاعات لازمدر مولد کد hCard در قسمت پیش نمایش می توانید پیش نمایش کارت را با اطلاعات شخصی، که در صفحه سایت نمایش داده می شود. اگر داده ها درست است، کد را کپی کرده و در سایت قرار دهید. قطعه توسعه یافته پس از نمایه سازی بعدی منبع توسط موتورهای جستجو ظاهر می شود.

نحوه دریافت توضیحات غنی در شبکه های اجتماعی
یک ابزار جهانی برای حل این مشکل، پروتکل Open Graph است. محبوب ترین ها او را "درک" می کنند رسانه های اجتماعی، از جمله Vkontakte، Facebook، Twitter، Google+ و دیگران.
برای ایجاد نشانه گذاری Open Graph، استفاده کنید ژنراتور اتوماتیکمثلا اینجوری اطلاعات مورد نیاز را پر کنید. کد تولید شده را کپی کرده و در صفحه بین تگ ها قرار دهید
و. 
لطفا توجه داشته باشید که در منوی کشویی Type باید انتخاب کنید نوع مناسبمحتوا: مقاله، ویدئو، کتاب و غیره.
برای دریافت توضیحات جذاب در توییتر، می توانید از کارت های توییتر استفاده کنید. اطلاعات دقیق به شما کمک خواهد کرد
اول از همه، بیایید مفهوم "قطعه" را درک کنیم.
اسنیپت های سایت چیست؟
قطعهبلوکی از اطلاعات سایت شما است که در نتایج جستجو نمایش داده می شود. این قطعه شامل یک عنوان و توضیحات است و ممکن است شامل آن نیز باشد اطلاعات تکمیلیدر مورد سایت، به عنوان مثال، آدرس و شماره تلفن.
قطعه بخش مهمی از تبلیغات است. با این حال، بسیاری از صاحبان وبسایتها حتی نمیدانند چه هستند و نمیدانند چرا قطعهها بسیار مهم هستند.
مبالغ هنگفتی برای تبلیغ یک وب سایت به TOP خرج می شود، اما اگر سایت را به رتبه اول ببرید، ممکن است مشتری جذب نکنید. یک قطعه غیرجذاب مقصر خواهد بود.
بیایید به یک مثال نگاه کنیم. مقایسه دو قطعه ای که به کاربری که می خواهد پیتزا در Nekrasovka سفارش دهد نشان داده می شود:

بدیهی است که احتمال کلیک روی سایت دوم بیشتر است. در مورد اول، اصلاً مشخص نیست که این شرکت خدمات تحویل پیتزا را ارائه می دهد یا خیر.
دوم به وضوح بیان می کند که زمان تحویل 60-90 دقیقه است، تحویل برای سفارش های بیش از 500 روبل رایگان است و یک شماره تلفن وجود دارد.
با وجود اینکه سایت اول جایگاه بهتری دارد اما بدیهی است که سایت دوم بازدید بیشتری خواهد داشت. به همین دلیل است که کار با اسنیپت ها در سایت بسیار مهم است.
بنابراین، ما متوجه شدیم که قطعه به طور مستقیم بر CTR (نرخ کلیک سایت شما در نتایج جستجو) تأثیر می گذارد - هر چه قطعه بهتر باشد، CTR بالاتر است. به همین دلیل است که برای افزایش ترافیک، کار با قطعات سایت بسیار مهم است.
بیایید ببینیم قطعه از چه عناصری تشکیل شده است.
قطعه Yandex و Google Snippet

عنوان قطعه اغلب بر اساس عنوان است
وب سایت خود را باز کنید، کلیک کنید کلیک راستموش در هر فضای خالی- V منوی زمینه"مشاهده کد صفحه" (مشاهده کد HTML/کد منبع صفحه و غیره) را انتخاب کنید:

اغلب به عنوان عنوان در قطعه نمایش داده می شود. اگر میخواهید عنوان قطعه را تصحیح کنید، عنوان را ویرایش کنید.
2. آدرس صفحه وب سایت مربوطه یا زنجیره سوخاری

بلافاصله در زیر عنوان در Yandex و Google، آدرس صفحه ای که مناسب ترین (مرتبط) به درخواست کاربر در نظر گرفته می شود نشان داده می شود.
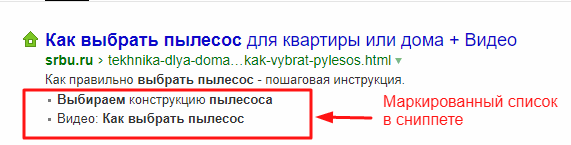
برای سایت های بزرگ، ممکن است پودر سوخاری نشان داده شود. آرد سوخاری (که گاهی اوقات به آن خرده نان می گویند) پودرهای سوخاری") به شما امکان می دهد به سرعت کدام بخش و زیربخش را ارزیابی کنید ما در مورد. مثال خرده نان:
از زنجیره به راحتی می توان فهمید که در سایت زیربخش "سوشی" در بخش "منو ژاپنی" قرار دارد و از جستجو می توانید بلافاصله نه به صفحه "سوشی"، بلکه به بخش منوی ژاپنی بروید یا به سادگی وارد صفحه اصلی سایت شوید.
زنجیره ناوبری به طور خودکار ساخته می شود و فقط برای سایت های بزرگ در دسترس است.
برای اینکه سایت شما توانایی بدست آوردن یک دنباله پودر سوخاری را داشته باشد، از CNC (urlهای قابل خواندن توسط انسان) استفاده کنید.
برای مقایسه:
Site.ru/japaness_menu/sushi.html - یک URL واضح، نام هر بخش قابل خواندن است.
Site.ru/index.php?cat=7873&item=6787 – URL نامشخص.
3. توضیح مختصر (چکیده) صفحه مربوطه سایت
شرح مختصری از صفحه ای که موتور جستجو به عنوان پاسخ به درخواست کاربر ارائه می دهد بر اساس محتوای خود صفحه شکل می گیرد.

اگر به خود سایت نگاه کنیم متوجه خواهیم شد توضیح کوتاهبرگرفته از متن صفحه:

بیایید به کد این صفحه نگاه کنیم - عنوان سطح دوم به عنوان توضیحات در نظر گرفته شده است (
):
راز: ببینید چه قطعه ای از متن در سایت شما در قطعه نمایش داده می شود و به سادگی آن را تنظیم کنید.
همه چیز در گوگل بسیار ساده تر است. اغلب، توضیحات از متا تگ Description گرفته می شود:

اما اگر تگ Description به درستی نوشته نشده باشد، گوگل مرتبط ترین متن را نیز در خود صفحه نمایش می دهد. برای جذاب کردن توضیحات خود در گوگل، تگ توضیحات را به درستی پر کنید.
در موارد نادر، متن توضیحات از کاتالوگ Yandex یا DMOZ ممکن است به عنوان توضیحات نمایش داده شود. برای غیرفعال کردن این توضیحات، موارد زیر را به کد صفحه خود اضافه کنید:
- امتناع از توضیح از کاتالوگ Yandex
- امتناع توضیحات از DMOZ
4. لینک های سریع


لینک های سریع به طور خودکار توسط موتورهای جستجو تولید می شوند

چگونه لینک های سریع را در اسنیپت ها برای وب سایت خود تنظیم کنیم؟
- بخش های اصلی را می توان از صفحه اصلی سایت مشاهده کرد.
- ناوبری منطقی و راحت سایت وجود دارد.
- متن موجود در تگ عنوان با متن موجود در تگ مطابقت دارد
و با متون پیوندهای اشاره شده به این صفحه.
اگر موتور جستجو لینک های سریع نادرست را در اسنیپت ها نمایش می دهد؟
اگر به طور ناگهانی Yandex یا Google پیوندهای نادرستی را نشان داد، می توانید آنها را در پنل مدیر وب سایت ویرایش کنید:
Yandex.Webmaster

گوگل وب مستر

5. مخاطبین در نتایج جستجو
عنصر مهم بعدی که بر ترافیک تأثیر می گذارد، مخاطبین است.
اگر به ساختار اسنیپت ها برای سایت هایی که موقعیت های برتر را اشغال می کنند نگاه کنید، متوجه خواهید شد که تقریباً همه این سایت ها دارای اطلاعات تماس هستند:

برای نمایش اطلاعات تماس در وب سایت خود، توصیه می کنیم اطلاعاتی را به Yandex.Directory اضافه کنید و صفحه تماس را با استفاده از Schema.org علامت گذاری کنید.
6. فاویکون
یکی دیگر از اجزای مهم قطعه که در Yandex قابل مشاهده است فاویکون است:

در نگاه اول، به نظر می رسد که این یک عنصر اضافی است که هیچ فایده ای برای خرج کردن پول ندارد. با این حال، فاویکون برای تشخیص سایت عالی عمل می کند و بر روی قابلیت کلیک کردن قطعه تأثیر می گذارد، علاوه بر این، در نشانک های مرورگر نمایش داده می شود. معمولاً به طور پیش فرض از فاویکون سیستم مدیریتی که سایت روی آن ساخته شده است استفاده می شود:

برای اینکه سایت خود را از دیگران متمایز کنید، یک فاویکون اصلی بسازید.
7. قطعه های توسعه یافته از Yandex و Google
Yandex و Google به شما امکان می دهند بسته به موضوع سایت، اطلاعات بیشتری را در قطعه نمایش دهید:

و خیلی بیشتر، در راهنمای Yandex بیشتر بخوانید. اما یک "اما" کوچک وجود دارد:
نتیجه
با تغییر تکه های سایت خود، می توانید:
- افزایش قابل توجه ترافیک؛
- به طور غیر مستقیم بر موقعیت سایت در نتایج جستجو تأثیر می گذارد.
اجازه دهید توضیح بدهم: فرض کنید که سایت A در رتبه اول نتایج جستجو قرار دارد و سایت B در رتبه دوم قرار دارد. علاوه بر این، اگر کاربران تمایل بیشتری به کلیک روی سایت دوم داشته باشند، موتور جستجو به زودی سایت ها را تعویض خواهد کرد. عامل رتبه بندی رفتاری اعمال می شود).
بدون برخی تنظیمات در قطعه، ممکن است به هیچ وجه به TOP نرسید، به عنوان مثال، اکنون در Yandex مکان های اول عمدتاً توسط سایت هایی اشغال می شود که مخاطبین آنها در قطعه نمایش داده می شود.
آیا می خواهید نه تنها وارد 10 TOP شوید، بلکه ترافیک را افزایش دهید؟ ببینید تکههای رقبایتان چگونه به نظر میرسند - و مال خود را بهتر کنید!
وب سایت، هنگام کپی کردن مطالب به طور کامل یا جزئی، پیوند به منبع مورد نیاز است.
آیا مقاله را دوست داشتید؟
148 11
دوست داشت؟ اشتراک گذاری!چک لیست برای مستقل
ممیزی سئو سایت
22.01.2018 زمان مطالعه: 6 دقیقه
Snippet توضیح کوتاهی از یک سایت یا صفحه است که در نتایج جستجو نمایش داده می شود. این شامل عنوان و شرح یا چکیده سند است. همچنین ممکن است شامل اطلاعات اضافی در مورد منبع اینترنتی باشد.
نمونه ای از یک قطعه در Yandex
نمونه قطعه گوگل
وقتی تلاش زیادی کرده اید تا سایت خود را تا حد امکان جذاب کنید، مهم است که بیشترین بهره را از موقعیت های برتر ببرید. برای انجام این کار، باید اطمینان حاصل کنید که کاربران نه تنها وب سایت شما را در بالا می بینند، بلکه روی آن کلیک می کنند.
هنگام ایجاد یک قطعه، شایان ذکر است که هر چه قطعه یک منبع اینترنتی در نتایج جستجو جذاب تر باشد، شانس بیشتری برای رفتن کاربر به سایت شما دارد.
تأثیرگذاری بر یک قطعه بسیار دشوار است (اسپویلر: اما ممکن است!): موتورهای جستجو بر اساس الگوریتم های داخلی، قطعه را به طور خودکار تولید می کنند. اما تکنیکهایی وجود دارند که به بزرگتر، جالبتر، جذابتر، آموزندهتر کردن قطعه سایت کمک میکنند - به منظور جمعآوری ترافیک هدفمند به سایت. ما در مورد آنها صحبت خواهیم کرد.
چک لیست:
عنوان جذاب و مرتبط H1

اکثر عنصر برجستهقطعه جستجو - عنوان: بزرگ است با حروف درشتو در بالای قطعه قرار دارد. و اگر تیتر چنین عنصر برجسته ای باشد، طبیعتاً این عنصر برجسته است نفوذ بزرگدر تصمیم کاربر: روی پیوند کلیک کنید یا خیر. بنابراین، با کار بر روی عنوان آن، بر روی بهبود قطعه خود کار کنید.
موتورهای جستجو عنوان قطعه را از عنوان و H1-H2 صفحه تشکیل می دهند. متنی که بیشتر مطابقت دارد به عنوان اضافه می شود پرس و جو جستجو. اما متوجه می شویم که اغلب این متن عنوان است که عنوان قطعه را تشکیل می دهد.
برای اینکه عنوان صفحه از تگ عنوان در قطعه قرار بگیرد، نباید بیشتر از 70 کاراکتر باشد. اما نیازی به کوتاه کردن عنوان نیست و معنای عبارت را از دست می دهد. هنوز وظیفه اصلی- پاسخ مربوط به کاربر را بدهید. بگذارید عنوان طولانی تر و قطع شود - اگر حاوی اطلاعات مرتبط باشد، هم برای کاربر و هم برای موتور جستجو مناسب است.
هنگام تغییر قطعه سایت، آن را جذاب/احساسی/تحریک آمیز و غیره کنید. این به افزایش احتمال کلیک روی عنوان کمک می کند. همان اصل را که هنگام انتخاب سرفصل برای مقالات دنبال کنید: تمرکز فقط روی کلمات کلیدی نیست، بلکه روی منافع و احساسات است. از منابع محتوا و سایت های رسانه ای مثال بزنید: فرصتی برای کاربر باقی ندهید تا از کنار محتوای شما عبور کند.
توضیحات مربوطه

توضیحات در قطعه یک اسپویلر در مورد محتوای صفحه به کاربر می دهد، بنابراین مهم است که توضیحات با پرس و جو مطابقت داشته باشد. مدیریت توضیحات در Yandex تقریبا غیرممکن است. ساختن یک قطعه در گوگل به تلاش کمتری نیاز دارد.
گوگل توضیحات صفحه را از آن تولید می کند تگ توضیحات متا. به طور سنتی، توضیحات گوگل بیش از 180 کاراکتر نبود. و از سال 2017، طول توضیحات در قطعات گوگل حدود 300 کاراکتر با فاصله شده است. این تعداد کاراکتر است که باید با چه زمانی راهنمایی شوید پر کردن توضیحاتصفحات اگر توضیحات یک صفحه مشخص نشده باشد، یا حاوی متن نامربوط باشد، مرتبط ترین قطعه از متن صفحه به طور خودکار به عنوان یک قطعه نمایش داده می شود.

چگونه یک قطعه مناسب برای Yandex بسازیم؟ موتور جستجو متنی به طول حداکثر 240 کاراکتر با فاصله را به عنوان توضیح می گیرد. گاهی اوقات مطالب توصیف را می گیرد. اما اغلب باز هم توضیحاتی را از محتوای صفحه جمع آوری می کند.

هنگام تنظیم یک قطعه در Yandex، کنترل 100٪ توصیف آن غیرممکن است. اما ترفندهایی برای اطمینان از اینکه مرتبط ترین اطلاعات وارد قطعه می شود وجود دارد:
- یک پاراگراف در متن صفحه می نویسیم که بیش از 240 کاراکتر نباشد.
- این پاراگراف باید به طور منطقی در آن قرار گیرد ساختار کلیمتن
- ما یک پاراگراف بهینه می نویسیم. تراکم کلید واژه هاباید بزرگتر از هر قسمت دیگری از متن باشد.
- کلید باید تا حد امکان نزدیک به ابتدای پاراگراف قرار گیرد.
- در صورت امکان، کلمات کلیدی باید دقیقاً به شکلی نوشته شوند که کاربر آنها را در نوار جستجو وارد می کند.
- جملات قبل و بعد از پاراگراف نباید حاوی کلمات کلیدی باشند. در غیر این صورت، Yandex آنها را نیز ضبط می کند - یکپارچگی قطعه نقض می شود.
- از جملات کوتاه قبل و بعد پاراگراف خودداری کنید. در این مورد، Yandex آنها را نیز قلاب می کند.
لینک های سریع به بخش های مهم سایت
هم Yandex و هم Google این امکان را دارند که پیوندهایی را به سایر صفحات سایت در قطعه دریافت کنند - به اصطلاح "پیوندهای سریع". موتورهای جستجو به صورت خودکار لینک های سریع تولید می کنند و درست مانند توضیحات صفحه، لینک های سریع را می توان تحت تاثیر قرار داد، اما نه 100٪.

« لینک های سریعدر صفحه نتایج جستجوی Yandex بین عنوان سایت و قطعه آن قرار دارند. چنین پیوندهایی به صفحاتی با محبوب ترین و اطلاعات مفید. پیوندهای سریع می توانند در نتایج جستجو برای هر دو مورد اصلی و صفحه داخلیسایت. برای نمایش سریع پیوندها، شرایط زیر باید رعایت شود:
- پیوندهای سریع برای صفحه تعریف شده است.
- صفحه در حال حاضر آلوده به ویروس نیست.
- این صفحه در میان سه نتیجه جستجوی برتر قرار دارد.

نحوه اطمینان از وجود پیوندهای سریع:
- ناوبری منطقی منبع وب: صفحات در بخش هایی قرار دارند که توسط CNC پیاده سازی شده اند.
- صفحات مورد نیازباید از صفحه اصلی (در منو یا در خود صفحه) قابل دسترسی باشد.
- عنوان و H1 صفحه باید واضح، کوتاه و با متن پیوندهای منتهی به این صفحات مطابقت داشته باشد.
- اگر از یک تصویر به صفحه ای پیوند می دهید، حتماً آن را به آن اضافه کنید ویژگی ALTتوضیحات مربوط به عنوان صفحه
- پیوند متقابل به صفحه مورد نظر ممکن است کمک کند.
- صفحات مورد نیاز باید در مقایسه با سایر صفحات منبع اینترنتی محبوبیت بیشتری داشته باشند.
- نمایش پیوندهای ناخواسته را در بین پیوندهای سریع با استفاده از Yandex.Webmaster غیرفعال کنید (بخش "سایت در نتایج جستجو" - "پیوندهای سریع"). در آنجا همچنین انتخاب میکنید که کدام متن پیوند در قطعه نمایش داده شود.
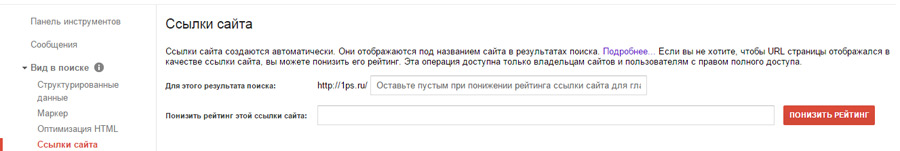
- می توانید تنظیمات مشابهی را در گوگل پیدا کنید. در Webmaster Tools، در بخش «Search View» – «Site Links»، رتبه صفحهای را که نمیخواهید در بین صفحات برتر ظاهر شود، کاهش دهید. تنظیمات به مدت 90 روز معتبر است و پس از آن کاهش رتبه لغو می شود.


کنترل ظاهر چنین قطعه های توسعه یافته غیرممکن است: موتورهای جستجو به طور خودکار تعیین می کنند که آیا سؤال حیاتی است یا خیر، و اگر الگوریتم توجه داشته باشد که کاربر به دنبال یک سایت خاص است، آنگاه چنین قطعه گسترده ای را نشان می دهد.
پودرهای سوخاری
برای بخشهای داخلی وبسایت، قطعه ممکن است یک زنجیره ناوبری آشکار را نمایش دهد اطلاعات بیشتردر مورد ساختار یک منبع وب و موقعیت صفحه در این ساختار. برای اینکه پودر سوخاری در قطعه ظاهر شود:
- توصیه می شود "breadcrumbs" را در سایت راه اندازی کنید و آنها را پیکربندی کنید عملکرد صحیح;
- درخت بخش سایت باید با URL مطابقت داشته باشد، یعنی اگر محصولی متعلق به دسته "TV" باشد، در URL باید یک صفحه میانی /televizory/ داشته باشد و URL باید چیزی شبیه به این باشد: https:// site.ru/televizory/televizor -123456 ;
- مطلوب است که عنوان و متون پیوندهای صفحه مطابقت داشته باشد.
فاویکون و تزئینات دیگر
یک راه عالی برای تقویت درک احساسی یک قطعه توسط کاربر، افزودن یک فاویکون روشن به آن است. فاویکون همچنین به شناسایی سریع برند کمک می کند. به عنوان مثال، فاویکونها در نتایج جستجو برای عبارت “seo news” به این شکل هستند:
![]()
چگونه یک فاویکون برای وب سایت خود تهیه کنیم:
- یک نماد با فرمت ico.، در اندازه 16x16 پیکسل، با نام favicon.ico ایجاد کنید.
- آن را در فهرست اصلی سایت آپلود کنید.
- متا تگ زیر را به محفظه سر کد HTML صفحه اضافه کنید: “link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /".
ایجاد و انتشار فاویکون ها در فرمت های دیگر: gif، png، jpeg مجاز است. در این مورد، باید نوع فایل را در متا تگ مناسب نشان دهید (به عنوان مثال، به جای type="image/x-icon" type="image/png").
پس از به روز رسانی، فاویکون پس از چند هفته در نتایج جستجو ظاهر می شود.
علاوه بر فاویکون (که مدتهاست به عنصر ضروری قطعه تبدیل شده است)، میتوانید از ترفندهای کوچک دیگری برای تشخیص بصری سایت خود از رقبا در نتایج جستجو استفاده کنید:


- ثبت نام سایت Yandex به مدیران وب اجازه می دهد تا یک مورد خاص برای نام سایت تعیین کنند؛ این تنظیم در Yandex.Webmaster انجام شده است. همانطور که در راهنمای رسمی ذکر شده است، Yandex محدودیت های خاصی را برای تغییرات در ثبت نام دامنه اعمال می کند.
- Yandex.Dialogues: دکمه چت به طور قابل توجهی سایت را از بقیه متمایز می کند.

بنابراین، ما تکنیکهای اساسی برای بهبود قطعهها را فهرست کردهایم: عنوان جذاب، توضیحات مرتبط، تنظیم لینکهای سریع و غیره. این کافی است تا قطعه خوب باشد، درخواست کاربر را برآورده کند و بدتر (و گاهی اوقات بهتر) از اسنیپت های رقبا نباشد.
پس از اینکه بهینه سازی سایت سنتی قبلاً انجام شد، ارزش کار با اسنیپت ها را دارد. اخیراً، موتورهای جستجو این فرصت را برای وب مسترها فراهم کرده اند تا از طریق میکرو مارک آپ ویژه، CTR قطعه های خود را بهبود بخشند. این مقاله تمام احتمالات این نوآوری را مورد بحث قرار می دهد و نمونه هایی از پیاده سازی (نشانه گذاری) آن را نشان می دهد.
این فرصت نه تنها برای Yandex، بلکه برای موتورهای جستجوی خارجی نیز در دسترس است. قبلاً در مورد آن نوشتم. این مقاله به بخش بزرگی در مورد اختصاص داده شده است. برای شروع، ارزش آن را دارد که مشخص شود نشانه گذاری میکرو چیست.
نشانه گذاری میکرو- این یک استاندارد توسعه یافته است نشانه گذاری معناییصفحه به منظور بهینه سازی آن برای ارائه در موتورهای جستجو. به عبارت دیگر، این کد ویژه، با اعمال آن می توانید پیشرفت کنید ظاهرقطعه در PS.
اکنون باید بدانید که نشانه گذاری میکرو چه مزایایی به همراه دارد به کاربر معمولی. اینجا همه چیز خیلی ساده است. این به شما امکان می دهد اطلاعات بیشتری را در قطعه از حد معمول نشان دهید.
به عنوان مثال، کاربر قبلاً می تواند در صفحات نتایج جستجو نشان داده شود:
- تصاویر برای مقاله (دستور پخت و پز و غیره)؛
- آدرس سازمان یا شرکت (یا سایر اطلاعات تماس)؛
- پیوندهای سریع (آنهایی که اغلب توسط خوانندگان شما در سایت استفاده می شود)؛
- پیوند به حساب های شبکه های اجتماعی؛
- رتبه بندی مقاله و موارد دیگر.
بنابراین کاربر بیشتر به اطلاعات شما علاقه مند می شود و به همین دلیل CTR قطعه شما به میزان قابل توجهی افزایش می یابد که در نهایت بر ترافیک شما تأثیر مثبت می گذارد. حالا بیایید نگاهی دقیق تر به هر نقطه ذکر شده در بالا بیاندازیم و دریابیم که چگونه آن را در وب سایت خود پیاده سازی کنید.
ریچ اسنیپت ها را در کدام سایت ها باید اعمال کنید؟
متأسفانه، این همه شکوه در مورد همه سایت ها صدق نمی کند. فقط تعداد کمی می توانند از این مزیت استفاده کنند. برای انجام این کار، سایت شما باید معیارهای زیر را داشته باشد:
1) سایت تجاری واقعی و قانونی. این شامل سایت های کارت ویزیت سازمان های واقعی، سایت های فروشگاه های آنلاین، شرکت ها و سایر شرکت ها می شود.
2) دامنه شما باید روشن باشد زبان انگلیسی . دامنه های سیریلیک (مثلاً در zone.рф) به دلیل مناسب نیستند ویژگی های فنیپیاده سازی نشانه گذاری میکرو
3) در دسترس بودن هر گونه کالا و خدمات در وب سایت شما. در عین حال، برای هر محصول جداگانه، صفحه مربوطه در وب سایت شما ایجاد شده است که تمام اطلاعات لازم در مورد آن را به طور کامل افشا می کند.
4) در دسترس بودن اطلاعات تماسدر سایت. این تضمینی است که شما در حال انجام تجارت واقعی هستید و همچنین مسئول کالاها و خدمات خود به مشتریان هستید.
5) در دسترس بودن تصاویر تشریحی در سایت. در اینجا منظور ما سایت های آشپزی، تعمیرات و ... است. نکته این است که فرد اطلاعات مورد نیاز خود را از قبل در صفحه نتایج جستجو می بیند.
چگونه می توان قطعه های غنی Yandex را در وب سایت خود ایجاد کرد
مرحله 1.اول از همه، برای دستکاری اسنیپت ها، باید سایت را به پنل Ya.Webmaster اضافه کنیم. این کار بسیار ساده و سریع انجام می شود. هنگام افزودن یک سایت، باید مالکیت آن را تأیید کنید. آن را به خاطر بسپار.
مراحل 2-5 برای صاحبان فروشگاه های آنلاین نشان داده شده است، بنابراین اگر این مورد شما نیست، می توانید آنها را نادیده بگیرید.
گام 2.به بخش بروید "محتوای سایت" - "محصولات و قیمت ها" - "شروع به کار"و اطلاعات لازم در مورد منطقه، تحویل کالا، تماس و سایر اطلاعات را نشان دهید.
مرحله 3.ما یک فایل YML با اطلاعات دقیق در مورد محصولات شما آماده می کنیم. اطلاعات دقیق در مورد نحوه انجام این کار را می توان در صفحه رسمی Yandex به دست آورد.
مرحله 4.محل فایل YML آماده شده را مشخص کنید. برای انجام این کار، به تب بروید منابع اطلاعاتو مسیر رسیدن به آن را مشخص کنید. می توانید در مورد اتصال بیشتر بخوانید.
مرحله 5.مشخصات وب سایت خود را برای بررسی ارسال کنید. برای انجام این کار، در همان بخش «محصولات و قیمت ها» به دنبال دکمه «» بگردید. تمام این اقدامات تقریباً 5 روز کاری طول می کشد. اگر پاسخ مثبت است، شما تکه های غنیتقریباً طی 10 روز کاری در نتایج جستجو قابل مشاهده خواهد بود.
مرحله 6.ما تمام اطلاعات تماس را در Ya.Directory نشان می دهیم. این باعث افزایش اعتماد کاربران می شود و به آنها امکان می دهد آدرس شما را در صفحات نتایج جستجو ببینند. به sprav.yandex.ru بروید و اضافه کنید سازمان جدید. پس از تأیید، داده ها ظرف یک هفته در دسترس خواهند بود. در اینجا نمونه ای از نحوه ظاهر آدرس شما آورده شده است.
مرحله 7ما پیوندهای سریع را در قطعه نمایش می دهیم. لینک های سریع یا خرده نان به طور قابل توجهی CTR سایت شما را در نتایج افزایش می دهند. متأسفانه، این را نمی توان به صورت دستی پیکربندی کرد. خود Yandex وارد است حالت خودکارپیوندهایی را که لازم می داند انتخاب می کند. تنها شرط لازم برای ظاهر آنها واضح و بدون تغییر است ساختار سلسله مراتبی URL در سایت شما به نظر می رسد این است.
مرحله 8ما پیوندهایی به نمایش می دهیم حساب های اجتماعیشرکت ها در Yandex. فرآیند افزودن چنین پیوندهایی به شبکه های اجتماعی توسط خود Yandex با جزئیات بسیار مورد توجه قرار می گیرد. خواندن کتابچه راهنمای کاملدر این موضوع امکان پذیر است. شبیه این خواهد شد.
مراحل 9 و 10 فقط برای سایت های آشپزی و موارد مشابه اعمال می شود. اگر شرکت یا سازمانی دارید، این مراحل را در نظر نمی گیرید.
مرحله 9ما تصاویری از دستور غذا را در نتایج جستجو نمایش می دهیم. برای این ما نیاز داریم hRecipe. این فرمت نشانه گذاری میکرو مسئول توضیحات است دستور العمل های آشپزی. به لطف این قالب، معنای مقاله را می توان به مواد لازم، روش و زمان پخت تقسیم کرد.
استفاده از این قالب بسیار آسان است. برای نصب آن، باید یک کتابچه راهنمای کوچک را مطالعه کنید. و سپس چنین قطعه جذابی خواهید ساخت.
مرحله 10افزودن فیلد برای بررسی برای این کار به یک میکروفرمت به نام نیاز داریم hReview. با استفاده از آن، به موتور جستجو کمک میکنید تا عناصری مانند: رتبهبندی مقاله، متن بررسی، مزایا و معایب مختلف را از متن خود جدا کند.
در بیشتر موارد، این قالب برای سایتهایی که بررسیهای سازمانی یا بررسی خودروها در آنها قرار دارند، قابل اجرا است. بیشتر اطلاعات دقیقدر وب سایت ذکر شده است.
دقیقاً به همین ترتیب، با این مراحل، سایت خود را راه اندازی کرده اید و اسنیپت های آن را بهبود بخشیده اید. اکنون توجه بیشتری را در نتایج جستجو جلب میکنید، تبدیلهای بیشتری را از جستجوها دریافت میکنید و اعتماد بازدیدکنندگان خود را القا میکنید. همچنین ارزش استفاده را دارد خدمت رسانی عالیاز Yandex برای محافظت در برابر سرقت محتوا. در صورت داشتن سوال یا موارد اضافی، لطفاً آنها را در نظرات مطرح کنید.
بارها از ما سؤالات مشابهی پرسیده شده است و بارها و بارها پاسخ داده ایم - چه، چگونه، چرا و چرا. برای راحتی شما، ما تمام اطلاعات را در یک مقاله جمع آوری کرده و در وبلاگ قرار داده ایم. پس علاقهمند عزیز، داستان قطعه را بشنوید (یا بهتر بگوییم بخوانید).
اسنیپت چیست؟
Snippet متنی است که سایت را در نتایج جستجو توصیف می کند. همانطور که خود Yandex (بزرگ و وحشتناک قدرتمند) می گوید: "یک قطعه به کاربر این امکان را می دهد که بدون باز کردن خود سند ایده ای از سند یا حتی اطلاعاتی که به دنبال آن است به دست آورد."
و قطعه به شکل زیر است:
قطعه باید چه باشد؟
هرچه قطعه شما برای کاربر جذاب تر باشد، احتمال اینکه او از صفحه شما بازدید کند بیشتر است. این به این معنی است که قطعه باید:
الف) به درخواست کاربر پاسخ دهید، آموزنده باشد
ب) جالب و در صورت امکان جامع نگر باشید
بیایید چند قطعه را که Yandex در پاسخ به درخواست "کتاب های بازاریابی" نشان داد، ارزیابی کنیم. تمام قطعه های نشان داده شده در 10 مورد برتر قرار دارند، اما کدام یک علاقه کاربر را برمی انگیزد و کدام یک نادیده گرفته می شوند؟
بلافاصله - نه. بعید است که کاربر بخواهد پیوند را دنبال کند، زیرا ... این قطعه این تصور را ایجاد می کند که این وبلاگی درباره کتاب ناشناخته (و نه چندان موفق) است. کاربری که به دنبال «کتابهای بازاریابی» است به این قطعه علاقهای نخواهد داشت. اگرچه خود سایت، صادقانه بگویم، ممکن است به او علاقه مند باشد.
شروع بدی نیست (مزایای کاربر فوراً نشان داده می شود)، اما پایان مبهم است - ایده کامل نشده است. مشخص نیست که آیا لیستی از کتاب هایی که در اینجا مورد علاقه کاربر هستند وجود دارد یا خیر.
این قطعه به وضوح نشان می دهد که چه چیزی در سایت ارائه شده است. اما دوباره، این ایده ناتمام ماند، Yandex قطعه را قطع کرد.
یک قطعه خوب، مشخص می کند که سایت چه اطلاعاتی را ارائه می دهد. اگرچه جمله دوم ممکن است زائد باشد.
یک قطعه بسیار خوب - به درخواست پاسخ می دهد، ایده ای از آنچه در سایت خواهیم یافت می دهد و ما را تشویق می کند که از سایت بازدید کنیم.
الزامات موتور جستجو برای اسنیپت ها
ما فهمیدیم که یک قطعه خوب چیست. حالا بیایید نحوه ایجاد چنین قطعه ای را دریابیم.
اسنیپت برای گوگل
برای موتور جستجوگوگل ساده است - گوگل به عنوان یک قطعه متن نوشته شده را در آن می گیرد متا تگ توضیحات. قطعات Google تا 160 کاراکتر شامل فاصله است. تنها چیزی که نیاز دارید این است که یک توضیحات جالب و آموزنده تا 160 کاراکتر بنویسید و آن را در کدگذاری سایت قرار دهید. همه. گوگل آنچه را که می خواهید به کاربر نشان می دهد.
نه مثل بقیه: اگر سایت شما در دایرکتوری DMOZ ثبت شده است. ممکن است گوگل نادیده بگیرد برچسب های عنوانو Description و یک قطعه بر اساس توضیحات سایت خود در DMOZ ایجاد کنید. بهتر است متن کاتالوگ را مرور کنید تا هر چه بیشتر جذاب شود.
اگر فقط یک قطعه آموزنده در گوگل برای شما کافی نیست، می توانید یک قطعه توسعه یافته از جمله نویسنده، دسته بندی و غیره ایجاد کنید. اما این یک داستان کاملا متفاوت است. درباره Google Featured Snippet بخوانید »
قطعه برای Yandex
با Yandex، همه چیز پیچیده تر است. به عنوان یک قطعه، Yandex یک قطعه متن را از یک صفحه تا 240 کاراکتر با فاصله می گیرد. و برای اینکه دقیقاً قسمت مورد نیاز شما را به کاربر نشان دهد، باید تلاش کنید.
بنابراین، بیایید یک قطعه برای Yandex بنویسیم:
- در متن صفحه یک پاراگراف تا 240 کاراکتر می نویسیم.
- این پاراگراف باید به طور منطقی در ساختار کلی متن قرار گیرد.
- تراکم کلمات کلیدی در یک پاراگراف باید بیشتر از هر پاراگراف دیگری از متن باشد. نوشتن یک پاراگراف بهینه شده
- کلمه کلیدی باید تا حد امکان به ابتدای پاراگراف نزدیک باشد.
- در صورت امکان، کلمات کلیدی باید به شکلی نوشته شوند که کاربر آنها را در نوار جستجو وارد کند.
- جملاتی که قبل و بعد از پاراگراف ظاهر می شوند نباید حاوی کلمات کلیدی باشند، در غیر این صورت Yandex آنها را نیز ضبط می کند و سپس یکپارچگی قطعه از بین می رود.
- جملات قبل و بعد از پاراگراف نباید کوتاه باشند، زیرا ... دوباره آنها توسط Yandex دستگیر خواهند شد.
اگر همه کارها را به درستی انجام دهید، کاربران دقیقا همان قطعه ای را که برایشان می نویسید، می بینند.
نه مثل بقیه: گاهی اوقات Yandex توضیحات سایت را در Yandex.Catalogue به عنوان پایه یک قطعه می گیرد، درست مانند Google از کاتالوگ DMOZ. اگر سایت شما در کاتالوگ Yandex است، دلیلی وجود دارد که متن توضیحات را دوباره مرور کنید.
اما این همه ماجرا نیست. تنظیمات قطعه در Yandex.Webmaster از اهمیت کمتری برخوردار نیستند. این تنظیمات به شما امکان می دهد آدرس، ساعات کاری، مشخصات شرکت، داده های محصول و موارد دیگر را در صفحه شماره نمایش دهید. مثلاً اینجا:

به نظر می رسد همه چیز همین باشد. در واقع، آنقدرها هم که به نظر می رسد سخت نیست. اگر به توانایی های خود اطمینان ندارید، با ما تماس بگیرید و ما به شما مشاوره خواهیم داد.



