فلکتور 5
Breadcrumb NavXTاین پیشرفته ترین و محبوب ترین افزونه است" پودرهای سوخاری" برای وبلاگ در وردپرس. این تنها یک اشکال دارد - هیچ سبک بصری داخلی وجود ندارد. با استفاده از استایل های آماده استفاده از این مقاله می توانید این نقص افزونه را برطرف کنید. تنظیمات ظریف زیادی در افزونه وجود دارد، بنابراین من آن را به روسی ترجمه کردم تا حتی مبتدیان نیز بتوانند تنظیمات را درک کنند. همچنین نحوه طراحی پنل را بخوانید " پودرهای سوخاری"در نشانه گذاری RDFa، که به موتورهای جستجو کمک می کند تا این پانل را در هنگام تولید یک قطعه پیدا کنند و از آن استفاده کنند.






این سبکها با اکثر طرحهای قالب کار میکنند، اما از بازی کردن با رنگها برای به دست آوردن چیزی شبیه به این تردید نکنید:
Breadcrumb NavXTاین یک افزونه بسیار قابل تنظیم است. در صورت تمایل، می توانید آن را طوری پیکربندی کنید که کد را تولید کند " پودرهای سوخاری"طبق استاندارد گوگل RDFa. این طرح پانل " پودرهای سوخاری" تضمینی برای استفاده گوگل از آنها در هنگام تولید یک قطعه جستجو نیست، اما احتمال این امر به طور چشمگیری افزایش می یابد.
چگونه انجامش بدهیم؟ ابتدا کد فراخوانی پنل را به صورت زیر تغییر دهید:
خانه
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
و به همین ترتیب برای هر پیوند در نوار ناوبری. من شما را مجبور نمی کنم که به صورت دستی هر پیوند را در تنظیمات افزونه تغییر دهید - اینجا تنظیمات تمام شده برای شما است (دکمه سمت راست ماوس و " ذخیره شی به عنوان").مطبوعات " کمک"، سپس بر روی" کلیک کنید واردات / صادرات / تنظیم مجدد" و فایل دانلود شده را برای آپلود و وارد کردن انتخاب کنید. این فایل صادراتی از تنظیمات پیش فرض افزونه به علاوه استفاده می کند RDFaنشانه گذاری و هیچ چیز دیگر. در صورت تمایل، می توانید افزونه را برای خود شخصی سازی کنید، اما همه چیز را در تنظیمات مربوط به آن لمس نکنید RDFa.
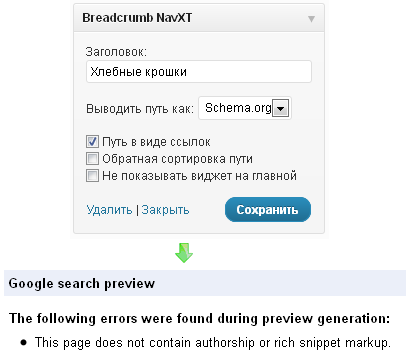
پس از آن، افزونه شروع به تولید کد پنل صحیح می کند. پودرهای سوخاری"، مناسب برای موتورهای جستجو. در صورت تمایل، می توانید کد خروجی را بررسی کنید. اگر همه چیز درست باشد، در نتایج جستجو به صورت بصری نشان داده می شود که قطعه شما چگونه خواهد بود:

صفحه اصلی در این پیشنمایش نمایش داده نمیشود، اما در جستجوی واقعی، مطمئناً وجود خواهد داشت.
به هر حال، به طور رسمی این افزونه از نشانه گذاری برای " پشتیبانی می کند پودرهای سوخاری". اما به دلایلی فقط در ویجت و فقط نشانه گذاری " schema.org". با این حال، او به صورت کج از آن پشتیبانی می کند - چنین نشانه گذاری اعتبار از Google عبور نمی کند:

اما در هر صورت، این افزونه از نشانه گذاری فقط در ویجت پشتیبانی می کند، که بعید است برای کسی مناسب باشد، زیرا " پودرهای سوخاری" معمولاً در ابتدای صفحه نمایش داده می شوند و اصلاً در نوار کناری نمایش داده نمی شوند.
متاسفانه در حال حاضر پودرهای سوخاری" توسط Yandex پشتیبانی نمی شوند. و به هیچ وجه - چه علامت گذاری شده اند یا نه. البته حیف است، اما کاری برای انجام دادن وجود ندارد. دانلود افزونه نسخه 6.2.1 (کل دانلود شده 6 988 695
یک بار)
پست را دوست داشتید؟ مشترک شدن در به روز رسانی در یا
سلام خوانندگان عزیز! امروز ما در مورد اینکه breadcrumb ها چیست، چه عملکردهایی در وبلاگ انجام می دهند و مهمتر از همه نحوه نصب و پیکربندی افزونه Breadcrumb NavXT صحبت خواهیم کرد که به شما امکان می دهد ایجاد کنید. پودر سوخاری وردپرس.
خرده نان چیست
Breadcrumbs مسیری را در وبلاگ نشان می دهد که باید از صفحه اصلی تا صفحه فعلی دنبال کنید. این یک نوع زنجیره ناوبری است که هر پیوند آن پیوندی به صفحه ای از سطح بالاتر است. بالاترین سطح وبلاگ اصلی است. در حالت ایده آل، مسیر هر صفحه وبلاگ از صفحه اصلی باید حداکثر 3 کلیک ماوس باشد. در واقع این خانه - دسته - ورودییا خانه - دسته - دسته - رکورد، اما دیگر نه. این برای راحتی نه تنها کاربران، بلکه برای موتورهای جستجو نیز ضروری است. پست های عمیق تر ممکن است با کمی تاخیر توسط موتورهای جستجو نمایه شوند. علاوه بر این، اهمیت آنها در چشم موتورهای جستجو با افزایش سطح تودرتو کاهش می یابد. در نتیجه سعی کنید لینک مهم ترین و جالب ترین مقالات وبلاگ را در صفحه اصلی قرار دهید.
یک تراشه مشابه در سایت متفاوت نامیده می شود - ناوبر، زنجیره ناوبری، مسیر در سایت، اما محبوب ترین نام "breadcrumbs" است. این نام برگرفته از افسانه هانسل و گرتا است که در آن شخصیتها خردههای نان را پراکنده میکنند تا راه بازگشت را پیدا کنند.
آنها علاوه بر راحتی و ناوبری، عملکرد مهم دیگری را نیز انجام می دهند - پیوند داخلی صفحات وبلاگ را بهبود می بخشند. قبلاً در مورد سه افزونه مهم و جالب برای لینک سازی داخلی صحبت کردم - که اکیداً توصیه می کنم همه آنها را در وبلاگ خود نصب کنند. Breadcrumb NavXT را می توان با خیال راحت به این لیست اضافه کرد.
هنگامی که موتورهای جستجو یک مقاله وبلاگ را فهرست می کنند، بلافاصله می توانند ببینند که به کدام دسته تعلق دارد و مسیر کامل به سمت اصلی را می بینند، که به آنها کمک می کند ساختار وبلاگ را تعیین کنند. فقط فراموش نکنید که هم برای موتورهای جستجو و هم برای کاربران به وبلاگ اضافه کنید.
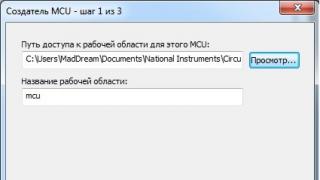
نصب و پیکربندی افزونه Breadcrumb NavXT
نصب Breadcrumb NavXT تا حدودی با آن متفاوت است، بنابراین بیایید با جزئیات به آن نگاه کنیم:
2. آرشیو را از حالت فشرده خارج کرده و پوشه حاوی فایل های افزونه را در سرور در پوشه wp-content/plugins آپلود کنید. برای انجام این کار، از - FileZilla استفاده کنید.
3. افزونه را از طریق قسمت «افزونه ها» پنل مدیریت وردپرس فعال کنید.
4-حالا باید کد زیر را پیست کنید:
دومین مکان محبوب، هدر سایت است. برای انجام این کار، کد باید فقط در یک قالب درج شود - header.php . دقیقا نمی توانم بگویم کجا، همه چیز به موضوع بستگی دارد. یک روش پوک علمی در اینجا مناسب است - کد را وارد کنید، ذخیره کنید، نتیجه را ببینید، اگر آن را دوست ندارید - مکان کد را در قالب تغییر دهید.
برخی از تم های پیشرفته به طور پیش فرض خرده نان را در وبلاگ نمایش می دهند، اما من همچنان استفاده از افزونه Breadcrumb NavXT را توصیه می کنم زیرا تنظیمات انعطاف پذیرتری دارد. در چنین مواردی، باید کد استاندارد موجود در قالبهای تم که مسئول نمایش پودرهای سوخاری هستند را با کد پلاگین ذکر شده در بالا جایگزین کنید. کد استاندارد باید از بسیاری جهات شبیه کد افزونه ارائه شده باشد، بنابراین یافتن آن دشوار نخواهد بود (معمولاً در یک تگ div قرار می گیرد که شناسه یا کلاس آن هم نام است - breadcrumb).
پس از افزودن کد، می توانید ظاهر پودر سوخاری وردپرس را تغییر دهید. برای این کار، در فایل style.css تم، استایل ها را به کلاس breadcrumb اضافه کنید. البته برای این کار باید اصول CSS را بدانید، بنابراین به شما توصیه می کنم آموزش رایگان CSS را از Vlad Merzhevich بخوانید که می توانید آن را از وبلاگ من دانلود کنید.
تنظیمات پلاگین در بخش "Options" - "Breadcrumb NavXT" قرار دارد. در اینترنت، می توانید یک کرک برای آن پیدا کنید، اما، متأسفانه، در آخرین نسخه های افزونه بسیار کج می شود - بیشتر تنظیمات به زبان انگلیسی باقی می مانند. بنابراین، تنظیمات را به زبان انگلیسی، ارائه ترجمه و نظرات خود در مورد مهمترین نکات را در نظر خواهم گرفت.
اولین تب "General" - General نامیده می شود.

Breadcrumb Separator - شخصیتی که به عنوان جداکننده بین پیوندها در خرده نان استفاده می شود.
Breadcrumb Max Title Length - عنوان صفحه به عنوان پیوندی در زنجیره پیمایش استفاده می شود، این گزینه حداکثر طول عنوان را تنظیم می کند، 0 - کل عنوان بدون برش استفاده می شود.
صفحه اصلی Breadcrumb - نشان می دهد یا نه در آرد سوخاری وبلاگ اصلی. من به شما توصیه می کنم که او را فعال کنید و نامی مطابق با نام وبلاگ خود بگذارید.
- متنی که اگر لینک نباشد در وبلاگ اصلی قابل مشاهده خواهد بود.

به تب Current Item بروید که به معنای «مورد فعلی» یا «مکان فعلی» است.

پیوند مورد فعلی - نام صفحه فعلی را به عنوان پیوند به آن نمایش دهید یا خیر.
Paged Breadcrumb - پشتیبانی از ناوبری صفحه. پس از فعال شدن، اعداد در خرده نان نمایش داده می شوند.
- الگویی که وقتی پشتیبانی صفحهبندی فعال است، نام موقعیت فعلی را مشخص میکند.
بخش بعدی پست و صفحات نام دارد.
Post Taxonomy Display - نمایش تمام گزینه های مسیر منتهی به یک پست.
Post Taxonomy - می تواند در گزینه های مسیر رکورد نمایش داده شود. برای وبلاگم، گزینه استاندارد - سرفصل ها را انتخاب کردم.
الگوی صفحه و الگوی صفحه (بدون پیوند)- مشابه قالب پست و قالب پست (بدون پیوند) هستند که در بالا مورد بحث قرار گرفت، فقط برای مقالات منتشر شده نمایش داده می شوند.
بخش بعدی «دستهها و برچسبها» است.

این بخش قالب هایی را برای تولید خرده نان برای دسته ها و برچسب ها تعریف می کند. فقط با قیاس با قالب های پستی که در بالا مورد بحث قرار گرفت ادامه دهید.
در بخش، می توانید الگوهایی را برای صفحه نویسنده (نویسنده)، تاریخ/آرشیو (تاریخ)، نتایج جستجو (جستجو) و خطای 404 تنظیم کنید.

من از بقیه گزینه ها استفاده نمی کنم، بنابراین در مورد هدف آنها هوشمند نخواهم بود.
خوب، ما همه چیز را فهمیدیم! تبریک می گویم! اینجاست که داستانم را تمام می کنم و با شما خداحافظی می کنم، اما نه برای مدت طولانی، زیرا به زودی مقاله جالب دیگری در وبلاگ من منتشر می شود!
اصطلاح "breadcrumb" به یک سیستم پیمایش منو سلسله مراتبی اشاره دارد که به شکل زنجیره ای از پیوندها ارائه می شود. این به بازدیدکنندگان این امکان را می دهد که بفهمند در کدام بخش از وبلاگ هستند. در وردپرس، پودر سوخاری اغلب به عنوان یک ناوبری کمکی برای کمک به کاربران در پیمایش در صفحات یک سایت استفاده می شود. این مقاله به شما نشان می دهد که چگونه پیوندهای وبلاگ را با استفاده از افزونه ها نشان دهید.
کارکرد
قبل از اینکه پودر سوخاری را به وردپرس اضافه کنید، باید بدانید که برای چیست. با استفاده از منوی کمکی، می توانید به بازدیدکننده نشان دهید که یادداشت یا محصولی که در حال حاضر در حال مشاهده است در کجا قرار دارد. در صورت لزوم، کاربر فوراً بدون توسل به جستجوی عناصر ناوبری پیچیده تر، به دسته مورد نظر باز می گردد. از این طریق می توانید قابلیت استفاده سایت را بهبود ببخشید.
شکسته های صفحات وردپرس به شما امکان ایجاد پیوند مناسب را می دهد. این رویداد یکی از بسیار موثرترین راه ها برای تبلیغ وبلاگ است. با کمک "Badcrumbs" می توانید آب پیوند را بین صفحه اصلی، دسته ها و مقالات توزیع کنید.
موتور جستجوی گوگل در حال حاضر شروع به نمایش ناوبری کمکی تحت نام سایت در SERP کرده است. این به منبع وب این فرصت را می دهد تا به موقعیت های برتر حرکت کند. شرح مفصلی از این فرآیند در راهنمای رسمی Google ارائه شده است. همه چیز آنطور که به نظر می رسد آسان نیست. موتور جستجو همیشه قادر به درک اینکه آیا لازم است خردههای وردپرس در نتایج جستجو نمایش داده شود، نیست.
آیا باید ناوبری کمکی را به سایت خود اضافه کنید؟
اگر کاربر موفق شد موضوع وبلاگ را به 3-4 عنوان تقسیم کند، نیازی به نصب بلوک با پیوندها نیست. ساختار منبع وب ساده و واضح باقی خواهد ماند. در این صورت استفاده از پودر سوخاری وردپرس توصیه نمی شود. ناوبری کمکی فقط در صورتی باید اضافه شود که سایت ساختار پیچیده ای داشته باشد.
Breadcrumbs در وردپرس در صفحات وبلاگ با استفاده از افزونه ها نمایش داده می شود. افزونه های زیادی وجود دارد که به شما امکان می دهد یک بلوک اضافی را با پیوندها در سایت نصب کنید. این بررسی تنها به تعدادی از آنها می پردازد.

Breadcrumb NavXT
این محصول نرم افزاری محبوب ترین و قدرتمندترین افزونه ای است که به شما اجازه می دهد تا در وردپرس بسازید. با آن، می توانید یک منوی کمکی ایجاد کنید که بسیار قابل تنظیم است. این افزونه هم برای مبتدیان و هم برای افراد متخصص در زمینه وردپرس مناسب است. امکانات زیادی دارد. کاربر میتواند کلاسها و شناسههای منحصربهفردی را برای استایل پیشرفته منوی راهنما تعریف کند.
این افزونه از چندین زبان پشتیبانی می کند. از معایب آن می توان به عدم وجود تم های داخلی اشاره کرد. این نقص با استفاده از سبک های ارائه شده در جوامع قابل اصلاح است. آخرین نسخه محصول نرم افزار به زبان روسی. نویسندگان پروژه پیشنهاد می کنند با تعداد زیادی تنظیم دقیق کار کنند.
در صورت لزوم، می توانید تابع تولید کد را مطابق با استاندارد RDFa پذیرفته شده توسط Google فعال کنید. این نشانه گذاری نوار منوی راهنما تضمین نمی کند که سیستم هنگام ایجاد یک قطعه جستجو، "breadcrumb" را اعمال کند، اما احتمال این امر به طور قابل توجهی افزایش می یابد. پیوندها فقط در ویجت نمایش داده می شوند. نمی توانید منوی کمکی را به بالای صفحه اضافه کنید. باید در نظر داشت که "خردهای نان" توسط موتور جستجوی Yandex پشتیبانی نمی شود.

Yoast Wordpress SEO
ایجاد منوی کمکی یکی از کارکردهای این محصول نرم افزاری است. تعداد زیادی ابزار به شما امکان می دهد بهینه سازی پیشرفته سئو را انجام دهید. این افزونه توسط افرادی استفاده می شود که برای ارتقاء وبلاگ با کیفیت بالا راه اندازی شده اند. ویرایش یک بلوک با لینک برای برخی از صاحبان سایت ممکن است دشوار باشد. برای انجام این کار، باید پنل مدیریت وردپرس را باز کنید، به قسمت «SEO» بروید و خط «پیشرفته» را انتخاب کنید.
صفحه ای با تنظیمات افزونه اضافی بارگیری می شود. در اینجا باید به تب "breadcrumb" بروید. مورد "فعال کردن" باید علامت زده شود. برای اینکه منوی کمکی در سایت ظاهر شود، باید یک تابع PHP که مسئول خروجی است به کد وبلاگ اضافه کنید. در قسمت "جداکننده" می توانید هر کاراکتری را که توسط HTML5 پشتیبانی می شود وارد کنید.
به عنوان متن لینک صفحه اصلی سایت باید دامنه یا فقط کلمه Main را مشخص کنید. در قسمت "پیشوند اصلی" باید چندین حرف یا علامت وارد کنید. آنها در مقابل تمام پیوندهای منوی ثانویه ظاهر می شوند. فیلدهای پیشوند زنجیره ناوبری برای آرشیوها و صفحات دارای نتایج جستجو به همین ترتیب پر می شوند. در زیربخش «تاکسونومی» باید مورد «عنوان»، «برچسب» یا «قالبها» را انتخاب کنید.

مسیر خرده نان
افزونه جاستین تدلاک به شما این امکان را می دهد که به سرعت در وردپرس خرده نان ایجاد کنید. این نرم افزار که به عنوان یک اسکریپت کوچک شروع شد، به یک سیستم پیشرفته تبدیل شده است.
این افزونه به شما امکان می دهد یک منوی کمکی را برای هر ساختاری نمایش دهید. به طور خودکار پیوندهای ثابت وبلاگ را جستجو می کند. بر اساس ساختار به دست آمده، این افزونه پودرهای سوخاری را در سایت نمایش می دهد. لینک به هر صفحه اضافه می شود. این افزونه به طور خودکار طبقه بندی ها، انواع پست ها و غیره را شناسایی می کند.
Yummi "خرده نان"
این محصول نرم افزاری به صورت مستقیم از پنل مدیریت وردپرس قابل نصب می باشد. برای این کار به صفحه افزونه ها بروید. سپس باید بر روی دکمه "افزودن جدید" کلیک کنید، نام را در نوار جستجو وارد کنید، Enter را فشار دهید و نرم افزار را نصب کنید. پس از فعال سازی، باید افزونه را پیکربندی کنید. حتی یک کاربر مبتدی نیز با این کار کنار خواهد آمد.
ابتدا باید نوع نصب بلوک را با لینک ها مشخص کنید. برای اینکه افزونه وردپرس نان خرده ها را به صورت خودکار نمایش دهد، باید مورد مناسب را انتخاب کنید. اگر کاربر نوع "نصب دستی" را مشخص کند، باید خودش کد را در سایت درج کند. سپس باید ظاهر بلوک را با پیوندها انتخاب کنید. مرحله بعدی این است که مشخص کنید در چه صفحاتی پودر سوخاری نمایش داده شود.
به صورت اختیاری، میتوانید نمایش نکات ابزار و پیوند Home را فعال کنید. کاربر همچنین باید یک سبک فونت را برای دسته های سوخاری و اصلی انتخاب کند. همچنین گزینه ای برای فعال کردن ویژگی عنوان برای پیوندها وجود دارد. برای حذف اطلاعات مربوط به نویسنده افزونه از صفحات سایت، باید مورد "مخفی کردن" را در کنار ستون "تشکر" انتخاب کرده و نتیجه را ذخیره کنید. می بینید که تنظیمات افزونه بسیار ساده و واضح است.

خرده نان واقعا ساده
این محصول نرم افزاری یکی دیگر از راه حل های آسان وردپرس است. افزونه به درستی و بدون خطا کار می کند، با توجه به کد تم استفاده شده نمایش داده می شود. از طریق پنل مدیریت می توانید نرم افزار را نصب کنید. برای اینکه «breadcrumbs» در صفحات ثابت نمایش داده شود، باید کد مناسب را بالای خط خروجی عنوان بنویسید. اگر کاربر نیاز به تغییر نوع جداکننده داشته باشد، می تواند خط هفدهم فایل breadcrumb.php را ویرایش کند.
در این نوع اضافه کردن منوی کمکی، هیچ علامت گذاری میکرو وجود ندارد. با آن، "breadcrumbs" به جای URL در قطعه Google SERP ظاهر می شود. این باعث افزایش نرخ کلیک می شود. بنابراین، کاربر باید میکرو دیتا را اضافه کند یا از گزینه دیگری استفاده کند.

DP RDFa Breadcrumb Generator
این افزونه برای بهینه سازی سایت برای موتورهای جستجو ایجاد شده است. همانند Yoast Wordpress SEO، پودرهای نان به طور خودکار در SERP نمایش داده می شوند.
پس از نصب نرم افزار، باید پنل مدیریت را باز کرده و به تنظیمات بروید. سپس باید یک افزونه را انتخاب کنید. در پنجره ای که ظاهر می شود، سازنده محصول خود را تبلیغ می کند. بعد کد کپی می آید. باید در جایی که می خواهید زنجیره ناوبری نمایش داده شود درج شود.
با سلام خدمت خوانندگان محترم سایت وبلاگ. امروز می خواهم در مورد یک افزونه وردپرس صحبت کنم که در وبلاگ من برای دو هدف بسیار مهم به طور همزمان استفاده می شود.
اولاً ناوبری را تسهیل می کند و ثانیاً یک مشکل بسیار مهم را حل می کند - ایجاد پیوند داخلی صحیح. برای اینکه فتنه را به تعویق نیندازم، بلافاصله می گویم که در مورد افزونه Breadcrumb NavXT صحبت خواهیم کرد. اما اول از همه.
من قبلاً در مورد نیاز به ایجاد پیوند مناسب برای صفحات سایت صحبت کرده ام تا وزن ثابت منتقل شده توسط هر پیوند خارجی به طور مساوی در تمام صفحات وب پروژه توزیع شود. این امر به ویژه مهم است.
چرا به پودر سوخاری در وردپرس نیاز دارید؟
تبلیغات در LF دارای چندین مزیت است که مهمترین آنها (به ویژه برای پروژه های غیر تجاری مهم) این است که نیازی به سرمایه گذاری وجوه لازم برای خرید پیوندهای خارجی ندارد. این به این دلیل است که LF فقط از طریق سایت داخلی به تنهایی و با ایجاد لینک صحیح، همانطور که توضیح داده شد، قابل ارتقا است.
به هر حال، برای پروژه های تجاری، تبلیغات با فرکانس های پایین نیز مزایای زیادی دارد که اصلی ترین آنها باز هم هزینه کمتر است، اما علاوه بر این، بازدیدکنندگانی که از صدور چنین درخواست هایی می آیند بسیار بیشتر به احتمال زیاد تبدیل به اسکناس از بازدیدکنندگانی که با درخواست متوسط و با فرکانس بالا (به دلیل مبهم بودن مورد دوم) می آیند.
ایده اصلی پیوند صحیح این است که اطمینان حاصل شود که وزن ثابت منتقل شده به صفحات مختلف سایت (اکثر پیوندهای خارجی معمولاً به صفحه اصلی منتهی می شوند) بدون مشکل به آنهایی که مستقیماً در امتداد پایین حرکت می کنند (جایی که، در واقع، مقالات قرار دارند).
اما اجرای طرح دایره ای ایده آل که در مقاله توضیح داده شده است در شرایط واقعی دشوار است، بنابراین یک طرح پیوند کروی گزینه خوبی خواهد بود. به طور کلی، چنین طرحی را می توان تا حدی اغراق کرد که هرچه پیوندهای داخلی بیشتر باشد، وزن استاتیک بهتر توزیع می شود. این مانند یک سیستم گردش خون گسترده است که به خون اجازه می دهد تا اکسیژن را به همه، حتی دورتر از ریه ها، اندام های داخلی حمل کند.
هر بار که مقالههایی مرتبط مینویسید، میتوانید به صورت دستی پیوندهایی را به سایر مطالب سایت خود اضافه کنید. درست است، لیست لنگر داخلی ایجاد شده به این روش برای هر یک از مقالات را بسیار جدی بگیرید. شما باید این کار را به همان روشی انجام دهید. شما نباید از یک کلید رقیق نشده در تمام ارجاعات به آن استفاده کنید، منظور من را می دانید.
این یک راه بسیار خوب است، اما همیشه مفید خواهد بود که آن را با کمک روش های خودکار گسترش دهید و تکمیل کنید.مواد مشابه پروژه شما، مشابه موضوع این مقاله.
امروز می خواهم گزینه اول را با جزئیات در نظر بگیرم، اما در مورد مواد مشابه برای وردپرس در .
برای پیاده سازی breadcrumb از افزونه Breadcrumb NavXT استفاده می کنیم. در اصل برای این منظور می توانید از افزونه های دیگر وردپرس استفاده کنید، اما من این افزونه ها را بیشتر دوست داشتم. حتی ممکن است.
نصب افزونه Breadcrumb NavXT در وردپرس
بسیار خوب، وقت آن است که مستقیماً به نصب و پیکربندی افزونه ادامه دهید. اگر ناگهان نمی دانید خرده نان چیست، اشکالی ندارد. در واقع، من هم ابتدا نمی دانستم، زیرا این اصطلاح از بورژوازی گرفته شده است و با افسانه بورژوازی آنها در مورد هانسل و گرتا مرتبط است که از آنها برای مشخص کردن مسیر استفاده می کردند.
در درک ما، این عنصر ناوبری سایت باید "رشته آریادنه" نامیده شود، زیرا ما به نوعی به هم نزدیکتر هستیم. خوب، اوه خوب، همانطور که آنها آن را صدا کردند، آنها آن را گفتند. بنابراین، آنها معمولا در جایی در بالای پنجره سایت نمایش داده می شوند و در واقع نشان دهنده مسیر مقاله ای هستند که شما در حال خواندن آن هستید.
به عنوان مثال، من واقعاً ناوبری با کمک خردهها را دوست دارم و همیشه سعی میکنم خط آنها را در هر سایتی پیدا کنم تا بفهمم واقعاً کجا هستم و چگونه می توانم به قسمتی که این مقاله فوق العاده در آن قرار دارد بروم تا بیشتر بخوانید. همین موضوع
خوب، یادتان باشد خرده نان چیست؟ من فکر می کنم که آنها به یاد آوردند، و اگر نه، پس به بالای این پنجره زیر عنوان این وبلاگ نگاه کنید.
ابتدا باید Breadcrumb NavXT را دانلود کنید از اینجا. نصب افزونه در وردپرس استاندارد است. از طریق FTP به وبلاگ خود متصل شوید (کار با مشتری FileZilla به طور کامل توضیح داده شده است) و پوشه را در سرور باز کنید:
/wp-content/plugins
آرشیو را با Breadcrumb NavXT باز کنید و پوشه به دست آمده را در سرور میزبان در فهرست (/wp-content/plugins) کپی کنید. اکنون باید به پنل مدیریت وردپرس رفته و از منوی سمت چپ مورد «Plugins» را انتخاب کرده و در پنجره باز شده به تب «غیر فعال» بروید. خط مورد نیاز خود را پیدا کنید و روی برچسب "فعال کردن" واقع در زیر کلیک کنید.
فراخوانی Breadcrumb NavXT و سفارشی کردن Breadcrumb Appearance
این در واقع همه چیز است. اکنون یک جزئیات ضروری دیگر باقی مانده است: مکانی را در قالب وردپرس (موضوع) انتخاب کنید که در آن خط با پودر سوخاری نمایش داده شود و کد عملکرد افزونه Breadcrumb NavXT را در این مکان قرار دهید. این کار برای یک وب مستر مبتدی که چندان با ساختار موتور و نحوه کار مضامین آن آشنا نیست، کاملاً بی اهمیت نیست.
اما، شاید، این شما را گیج نمی کند، زیرا. شما همیشه می توانید بخوانید، خوشبختانه، هیچ چیز دشواری وجود ندارد.
اگر قبلاً با مضامین آشنا هستید و هدف از قالب های خاص در آن را می دانید، ادامه خواهیم داد. اما، در غیر این صورت، من همچنان به شما توصیه می کنم که با استفاده از مطالب ذکر شده در بالا (یا موارد دیگر) حداقل به صورت سطحی با این موضوع آشنا شوید.
بنابراین، وظیفه ما این است که آن فایلها را از پوشهای با موضوعی که استفاده میکنید، تعیین کنیم، که در آن باید کد فراخوانی crumb را وارد کنیم. و سپس باید تصمیم بگیرید که دقیقاً در کجای کدی که این را وارد می کنیم:
ابتدا باید از طریق FTP به وبلاگ خود متصل شوید و پوشه تمی را که در حال حاضر استفاده می کنید باز کنید:
wp-content/themes/نام تم وردپرس
و حالا بیایید به شما بگوییم که چگونه خودم نتیجه گیری پودر سوخاری را انجام دادم و شما می توانید همه چیز را بعد از من تکرار کنید یا از گزینه درج خود استفاده کنید.
اگر سعی کنید هدف قالب ها را از روی موضوع تجسم کنید، چیزی شبیه به این طرح خواهید داشت:
از این طرح، میتوان نتیجه گرفت که باید کد فراخوانی Breadcrumb NavXT را در قالبهایی که مسئول نمایش محتوا در بخش مرکزی وبلاگ هستند، وارد کنیم: INDEX، SINGLE، Archive، PAGE یا SEARCH.
درست است، من شروع به نمایش خرده ها در INDEX نکردم، که مسئول تشکیل صفحه اصلی وردپرس است، زیرا در آنجا پیمایش اضافی اضافی خواهد بود.
من آن را در: SINGLE (مسئول تشکیل صفحات حاوی مقاله)، ARCHIVE (صفحات برای دسته ها، بایگانی های موقت، بایگانی برچسب ها) ایجاد می کند)، PAGE (فرم ها را در صفحات ثابت، به عنوان مثال، "درباره وبلاگ").
من کد فراخوانی Breadcrumb NavXT را در همان مکان در این الگوها قرار دادم - در همان ابتدا، درست بعد از خط اول:
تا به این شکل به نظر برسد:
در فایل شیوه نامه آبشاری STYLE.CSS در پوشه تم، برخی از ویژگی های CSS را برای کلاس BREADCRUMB اضافه کردم:
خرده نان ( فونت:پررنگ تر 12px "Trebuchet MS"، Verdana، Arial; padding-bottom: 10px; ) .breadcrumb a( رنگ: #1B7499; .breadcrumb a:hover (رنگ: #EF0E0E; )
این ویژگی ها ظاهر پودرهای نان را در وردپرس تعریف می کنند: و. آنها همچنین رنگ پیوندها را از پودرهای سوخاری (.breadcrumb a) و رنگ پیوندها را هنگام نگه داشتن ماوس روی آنها با نشانگر ماوس (.breadcrumb a:hover) تعیین می کنند. به طور کلی، من به شما توصیه می کنم که صفحه را بخوانید.
ویژگی ها و تنظیمات افزونه Breadcrumb
شما آزادید هر کاری که دوست دارید انجام دهید. همانطور که می گویند استاد استاد است. اما با این کار فقط محل خروجی خرده نان را مشخص کردیم و ظاهر آن ها را تنظیم کردیم. اما این افزونه هنوز تنظیمات بسیار زیادی دارد.
برای انجام این کار، به پنل مدیریت وردپرس بروید و از منوی سمت چپ در قسمت «تنظیمات»، «Breadcrumb NavXT» را انتخاب کنید. در پنجره ای که باز می شود، چندین تب را مشاهده خواهید کرد:

در برگه "عمومی"، می توانید پارامترهایی را تنظیم کنید که در تمام صفحات وبلاگ شما اعمال شود. در قسمت "Delimiter" یک کاراکتر را مشخص کنید که به عنوان جداکننده در پودرهای سوخاری عمل می کند. در مورد من، این نماد ">" است که توسط یک کد خاص تنظیم شده است، زیرا نماد ">" که به صراحت پایین گذاشته شده توسط وردپرس به عنوان نشانه ای از یک تگ HTML باز تفسیر می شود.
به طور کلی، (Mnemonics) وجود دارد که، برای مثال، نمی توان به طور مستقیم درج کرد. در اینجا به برخی از آنها اشاره می کنیم:
نماد Mnemocode " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
هر شخصیتی را که دوست دارید به عنوان جداکننده آرد سوخاری انتخاب کنید.
در قسمت "حداکثر طول"، می توانید طول لنگر (متن پیوند) را به کاراکتر تنظیم کنید. من محدودیت طول را 60 کاراکتر تنظیم کردم، نه به دلایل طراحی، بلکه به دلایل بهینه سازی محتوا.
موتورهای جستجو می توانند در مورد پیوندهایی با لنگرهای یکسان دوسوگرا باشند، بنابراین برای منحصر به فرد بودن آنها را به صورت خرده کوتاه می کنم. ممکن است لازم نباشد، اما در هر صورت.

در فیلدهای «پیشوند» و «پسوند» میتوانید متنی را وارد کنید که قبل از پیوند به صفحه اصلی در خردههای نان میآید.

لطفاً توجه داشته باشید که این متن در ویژگی TITLE تگ A قرار می گیرد و ممکن است توسط موتورهای جستجو به عنوان یک لنگر جایگزین در نظر گرفته شود. منظورم این است که باید از کلمات کلیدی مرتبط با صفحه اصلی وبلاگ شما استفاده کند.
فراموش نکنید که تغییرات خود را در تنظیمات افزونه Breadcrumb NavXT با استفاده از دکمه ای به همین نام ذخیره کنید. سپس می توانید تمام برگه ها را مرور کنید. به عنوان مثال، در مورد بعدی، می توانید تنظیمات پیوندی را که به صفحه ای که اکنون در آن هستید منتهی می شود، تنظیم کنید:


در برگه بعدی "پست ها / صفحات" می توانید نمایش پیوندهای صفحات حاوی مقالات و صفحات ثابت وبلاگ خود را پیکربندی کنید:

برای مقالات، کتیبه قبلی "مقاله فعلی" را تنظیم کردم و متن را با استفاده از کد یادگاری در گیومه قرار دادم (لیست کدهای یادگاری را در بالا ببینید):

به تب بعدی "دسته ها" بروید. در اصل، همه تنظیمات مشابه در اینجا مانند موارد قبلی تکرار می شود. من مرز (پیشوند و پسوند) را برای پیوندهای دسته ها تنظیم نکردم، اما مرز را برای صفحات آرشیو تنظیم کردم:

در نتیجه، در صفحات وب آرشیو، پودر سوخاری به این صورت است: