اگر نیاز به ایجاد مقاله با قالب بندی فونت های مختلف، اضافه کردن تصاویر، ایجاد یک منوی پیمایش یا حتی یک سایت کوچک دارید، می توانید به راحتی این کار را با استفاده از نشانه گذاری ویکی انجام دهید.
4 دستورالعمل در اینجا وجود دارد:
- ایجاد یک صفحه ویکی با استفاده از پیوند
- ایجاد یک صفحه ویکی با استفاده از بخش "مواد".
- ایجاد یک صفحه ویکی با استفاده از سرویس
- با استفاده از برنامه یک صفحه ویکی ایجاد کنید
- نحوه پیوست کردن یک صفحه ویکی به یک پست
ایجاد یک صفحه ویکی با استفاده از پیوند
1. در لینک http://vk. com/pages?oid=-XXX &p= نام صفحه جایگزین کردن XXX- در شناسه صفحه یا گروه عمومی شما و نام صفحه عنوان صفحه خود را جایگزین کنید (فضاها لازم نیست با زیرخط جایگزین شوند)
3. صفحه را ویرایش کنید و تغییرات را ذخیره کنید.

ایجاد یک صفحه ویکی با استفاده از بخش "مواد".
این روش برای ایجاد یک صفحه ویکی در یک گروه مناسب است
1. ما بخش "مواد" را در مدیریت جامعه متصل می کنیم

2. پس از این، بخش "آخرین اخبار" در صفحه اول گروه ظاهر می شود

3. به بخش "آخرین اخبار" بروید - این در حال حاضر یک صفحه ویکی است، اما اگر یک منو برای گروه برنامه ریزی شده است و یک صفحه ویکی جداگانه لازم است، سپس ادامه دهید:
در حالت نشانه گذاری ویکی، نام صفحه ویکی را در دو براکت می نویسیم و نتیجه را ذخیره می کنیم.

4. به حالت مشاهده بروید، روی نام صفحه کلیک کنید - و به صفحه ایجاد شده بروید. پر کنید و ذخیره کنید.
پس از این، پیوند موجود در صفحه "آخرین اخبار" را می توان حذف کرد. اما در این صورت بهتر است لینک صفحه ایجاد شده را ذخیره کنید.
ایجاد یک صفحه ویکی با استفاده از سرویس
این روش برای ایجاد یک صفحه ویکی برای گروه ها و صفحات عمومی مناسب است.
در صفحه این فرم را خواهید دید: 
نحوه استفاده از فرم
1. در کادر اول باید شناسه جامعه خود را وارد کنید.
چگونه شناسه انجمن را پیدا کنیم
2. اکنون نام صفحه خود را در پنجره دوم بنویسید و روی دکمه "ایجاد صفحه" کلیک کنید - voila، صفحه شما آماده است! تنها کاری که باید انجام دهید این است که آن را پر کنید و ذخیره کنید ;)
با استفاده از برنامه یک صفحه ویکی ایجاد کنید
این روش برای ایجاد یک صفحه ویکی برای گروه ها و صفحات عمومی مناسب است.
به برنامه بروید
با استفاده از نشانه گذاری ویکی، می توانید منوی گروه، مقالات تحلیلی، موارد و دستورالعمل ها را طراحی کنید. البته، شما باید کمی بیشتر از ایجاد پست های معمول روی دیوار برای این کار وقت بگذارید. اما هر چه بیشتر در زمینه طراحی محتوا زحمت بکشید، مخاطبان شما بیشتر سپاسگزار خواهند بود.
نشانه گذاری ویکی چگونه کار می کند
نشانه گذاری ویکی زبانی است که برای چیدمان صفحات استفاده می شود. به طور معمول، می توان آن را برادر کوچکتر HTML نامید. صفحات ویکی نوشتن و قالب بندی متن، درج تصاویر، ویدئوها، پیوندها و جداول را آسان می کند. می توانید یک مقاله ساده ایجاد کنید یا یک راهنمای تعاملی کامل با فصل ها و عنوان های فرعی ایجاد کنید.
عرض هر صفحه ویکی 607 پیکسل است. ارتفاع فقط با تعداد کاراکترها محدود می شود، در مجموع می تواند حدود 16000 کاراکتر باشد.
تمام نشانهگذاریهای ویکی، درست مانند HTML بر اساس برچسبها است. برچسب های تکی وجود دارد (به عنوان مثال،
- خط شکستن) و جفت (به عنوان مثال، بند انگشتی).

چگونه برچسب ها برای متن در نشانه گذاری ویکی کار می کنند
در برخی موارد، نشانه گذاری ویکی از نحو ساده شده استفاده می کند (تگ ها با کاراکترهای تایپوگرافی جایگزین می شوند). به عنوان مثال، ستاره "*" برای ایجاد یک لیست گلوله ای و علامت هش "#" برای یک لیست شماره گذاری شده استفاده می شود.

نحوه عملکرد تایپوگرافی در نشانه گذاری ویکی
تمام برچسب های موجود و روش های استفاده از آنها در رسمی جمع آوری شده استانجمن نشانه گذاری ویکی VKontakte . از مواد این انجمن به عنوان یک برگه تقلب قابل اعتماد استفاده کنید. در این مقاله به اصول اولیه کار با نشانه گذاری ویکی می پردازیم و گام به گام نحوه استفاده از آن برای ایجاد صفحات و منوهای گروهی را به شما نشان می دهیم.
ویرایشگر صفحه ویکی استاندارد دو حالت دارد: حالت نشانه گذاری بصری و ویکی (دکمه سوئیچ به شکل زیر است:<>).

حالت علامت گذاری فعال ویکی به این صورت است
یک متن ساده با چند تصویر را می توان در حالت بصری ساخت. این یک ویرایشگر متن معمولی است و به هیچ دانشی از نشانه گذاری ویکی نیاز ندارد. اما اگر یک صفحه ویکی تمیز با جداول، پیوندها و ویدیوهای جاسازی شده میخواهید، فقط میتوانید این کار را در حالت نشانهگذاری - با استفاده از کد انجام دهید.
نحوه ایجاد یک صفحه ویکی
دکمه "ایجاد صفحه جدید" در رابط خود VKontakte وجود ندارد. بنابراین در مورد دو روش استاندارد و پیشرفته (با استفاده از اپلیکیشن) صحبت می کنیم.
استاندارد
برای گروهبه "مدیریت انجمن" → "بخش ها" → "مواد" بروید و "باز" یا "محدود" را انتخاب کنید.

نحوه فعال کردن "مواد" در یک گروه
اکنون بخش "آخرین اخبار" در صفحه اصلی گروه ظاهر می شود. این مکان برای منوی پیشنهادی گروه است. برای ایجاد یک صفحه جدید، میتوانید نام آن را مستقیماً در حالت ویرایش صفحه «آخرین اخبار» بنویسید، آن را در پرانتز قرار دهید، روی «پیشنمایش» کلیک کنید و یک لینک آماده به صفحه جدید دریافت کنید.

نحوه ایجاد یک صفحه جدید از طریق آخرین اخبار
برای عموم.برای ایجاد یک صفحه جدید، باید شناسه عمومی خود را پیدا کنید. برای انجام این کار، به بخش "آمار جامعه" بروید. در نوار آدرس مرورگر خود کدی مانند زیر را مشاهده خواهید کرد:
https://vk.com/stats?gid= 123456789
شناسه گروه مورد نیاز تمام اعداد بعد از "gid=" است.
اکنون باید کد زیر را در نوار آدرس مرورگر خود وارد کنید:
https://vk.com/pages?oid=-ХХХ&p=Page_Name
بهجای XXX، شناسه عمومی را جایگزین میکنیم، و به جای «Page_Name» - نامی که شما پیدا کردید. نام می تواند از سیریلیک، لاتین و اعداد استفاده کند. استفاده از کاراکترهای خاص ممنوع نیست، اما بهتر است ریسک نکنید: به دلیل آنها، ممکن است توانایی ویرایش صفحه را از دست بدهید. تمام داده ها را در مکان های مناسب قرار می دهیم، Enter را فشار می دهیم و مرورگر صفحه ایجاد شده را باز می کند.
با استفاده از برنامه
توسعه دهندگان VKontakte توصیه می کنند از سه برنامه برای کار با نشانه گذاری ویکی استفاده کنید:"Mobivik" , "منبع"و "ویکی پوستر".
در این راهنما، برنامه Mobivik را به عنوان مثال در نظر می گیریم. در نوامبر 2017، جایزه دوم را در برنامه VKontakte Start Fellows دریافت کرد. بدون نصب و ثبت نام اضافی در دسکتاپ، نسخه تلفن همراه VKontakte و در برنامه تلفن کار می کند (توسعه دهنده توصیه می کند از نسخه های نه زودتر از Android 5.1، iOS 9 و Windows Phone 8.1 استفاده کنید).
برای ایجاد یک صفحه جدید، در صفحه اصلی برنامه، گروه مورد نظر را انتخاب کرده و نام صفحه جدید را وارد کنید و سپس روی «دریافت پیوند» کلیک کنید.

نحوه ایجاد یک صفحه جدید با استفاده از برنامه Mobivik

پیوندهایی به صفحه ویکی جدید در برنامه Mobivik
در اینجا یک هک زندگی برای مواردی وجود دارد که یک صفحه پیچیده با تعداد زیادی عنصر ایجاد کرده اید و می ترسید که این طرح روی یک صفحه کوچک کار نکند. آدرس را از مورد "کد برای صفحه ویکی" کپی کنید. به حالت ویرایش صفحه خود بروید و آن را در همان ابتدای کد قرار دهید. تصویری مانند این دریافت خواهید کرد:
هنگامی که کاربر روی آن کلیک می کند، به برنامه Mobivik منتقل می شود که نسخه موبایلی منظمی از صفحه شما را نشان می دهد.

در سمت چپ صفحه منوی انجمن زنده است که در تلفن همراه باز است،
در سمت راست - یکسان است، اما از طریق Mobivik باز می شود
نحوه دریافت پیوند به یک صفحه ویکی
چگونه صفحه ای را که قبلا ایجاد شده است پیدا کنیم؟ سادهترین و مطمئنترین روش این است که تمام آدرسهای صفحه ویکی را از قبل در یک فایل جداگانه کپی کنید، مثلاً در Google Sheets. راه دیگر از طریق هر برنامه کاربردی برای کار با صفحات ویکی است. به عنوان مثال، به Mobivik بروید، نام انجمن و صفحه مورد نظر را انتخاب کنید، روی «دریافت پیوند» کلیک کنید و آدرس را از آیتم «پیوند به صفحه ویکی» کپی کنید.

نحوه دریافت پیوند به یک صفحه ویکی که قبلا ایجاد شده است
چگونه یک پست با پیوند به یک صفحه ویکی ایجاد کنیم
پیوند را به صفحه ویکی کپی کنید و آن را در یک پست جدید در دیوار یا دیوار انجمن خود قرار دهید. اگر همه چیز به درستی انجام شود، سایت یک بلوک پیوند در زیر قسمت متن پست ایجاد می کند. اکنون متن پیوند را حذف کنید، بنر را ضمیمه کنید و روی «ارسال» کلیک کنید. در نسخه دسکتاپ، بنر به یک لینک به صفحه ویکی نیز تبدیل می شود و در نسخه موبایل به صورت یک تصویر معمولی باز می شود.

تصویر پیوست شده به پست بخشی از پیوند به صفحه ویکی در نسخه دسکتاپ خواهد شد
متن
امکانات قالب بندی متن در نشانه گذاری ویکی معمولاً با یک ویرایشگر متن معمولی تفاوتی ندارد. هنگام ویرایش خود متن (آن را پررنگ کنید، به سمت راست تراز کنید، و غیره)، از برچسب های نشانه گذاری ویکی استفاده می کنیم، فراموش نکنید که آنها را ببندید:
برای ساختار متن در نشانه گذاری ویکی، ترکیبی از کاراکترهای چاپی ارائه شده است. به عنوان مثال، این کد "—- "یک خط تقسیم افقی در متن قرار می دهد، و این":: " - دو تورفتگی قبل از پاراگراف.
شما می توانید حدود 16 هزار کاراکتر را در یک صفحه قرار دهید.
پیوندها
برای اینکه متن به جای آدرس قابل مشاهده باشد، نام پیوند را اضافه کنید:
[] - به نمایه کاربر
[] - به صفحه اصلی انجمن
[] - به یک صفحه ویکی دیگر
[] - به جلسه VKontakte
تصاویر
حداکثر عرض یک تصویر که می تواند در نشانه گذاری ویکی استفاده شود 607 پیکسل است که عرض خود صفحه ویکی است. ارتفاع عملا نامحدود است (به یاد داشته باشید که ارتفاع خود صفحه 16000 کاراکتر است). تصاویر را می توان به دو صورت آپلود کرد.
با استفاده از لودر در منوی بالای ویرایشگر.

با استفاده از کد.تصویر را در یک آلبوم جداگانه از گروه آپلود می کنیم، آن را باز می کنیم و در نوار آدرس یک کد طولانی مانند این می بینیم.
https://vk.com/club12345678?z=عکس-12345_12345%2Falbum-12345678_12345678
شناسه تصویر را از روی آن کپی کنید (به صورت پررنگ برجسته شده است). سپس آن را با دو براکت مربع قاب می کنیم و در مکان های مناسب صفحه می چسبانیم. چیزی شبیه به این معلوم می شود:
[]
بعدش چی؟ تراز، بسته بندی متن، اندازه، پیوند را ویرایش کنید. برای این کار، پارامترهای مورد نیاز را بعد از نوار عمودی و با نقطه ویرگول از هم جدا کنید. به عنوان مثال در این کد اندازه تصویر را تعیین می کنیم 300x100 پیکسل و بسته بندی متن در سمت راست:
ویدئو
ابتدا باید یک ویدیو را در ویدیوهای انجمن آپلود کنید. پس از دانلود، ویدیو را باز کرده و شناسه آن را (به صورت پررنگ) از نوار آدرس کپی کنید.
https://vk.com/videos-12345678?z=ویدیو-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
این را با براکت مربع قاب می کنیم و این کد را دریافت می کنیم:
یک تصویر کوچک با یک نماد پخش دریافت می کنیم که با کلیک بر روی آن یک پخش کننده ویدیوی کامل باز می شود. برای اینکه ویدیو در خود صفحه پخش شود، توسعه دهندگان VK استفاده از برچسب را پیشنهاد می کنندبازیکن.
اما در اینجا یک حاشیه سیاه نامتناسب در اطراف ویدیو دریافت می کنیم:

برای حذف آن، باید اندازه پخش کننده را با اندازه خود ویدیو تنظیم کنید. به عنوان مثال، در مورد ما پارامترهای زیر مناسب بودند:

ما ویدیو را بدون قاب سیاه دریافت کردیم، مستقیماً در صفحه پخش می شود
جداول
اگر می خواهید محتوای یک صفحه ویکی را به زیبایی ساختار دهید و مطمئن شوید که در دستگاه های تلفن همراه به خوبی نمایش داده می شود، نمی توانید بدون جدول کار کنید. در اینجا به علائم ساده زیر نیاز خواهید داشت:

هنگام کار با جداول، می توانید از 4 تگ استفاده کنید:هیچ مرزی (قاب های میز را نامرئی می کند) nomargin (جدول را تمام عرض صفحه ویکی می کند)، nopadding (تورفتگی ها را در سلول ها حذف می کند) ودرست شد (به شما امکان می دهد جدولی با اندازه های ثابت ایجاد کنید).تعداد سلول هایی که در یک ردیف مشخص می کنید، تعداد ستون های جدول را تعیین می کند.
در اینجا یک جدول مثال است2×2 بدون تورفتگی در بالا و پایین متنداخل سلول ها:

عرض ستون اول 200 پیکسل و عرض ستون دوم 300 پیکسل است.
این چیزی است که از آن بیرون آمد:

شما می توانید متن، عکس، صدا و فیلم ضبط شده را در سلول های جدول قرار دهید.
نحوه ساخت منوی ویکی
منوی گروه VK یک عملکرد جداگانه نیست، بلکه به سادگی یک صفحه ویکی با چندین عکس است که هر کدام حاوی پیوندی به یک صفحه خاص است. در واقع، همه چیز در اینجا ساده است.
- آماده کردن جلد برای منومی توانید هر عکس مناسبی بگیرید و متنی روی آن قرار دهید. یا می توانید یک طراح را استخدام کنید که بلوک ها و دکمه های زیبایی را برای شما ترسیم کند. ما یک منو با 6 دکمه خواهیم داشت. برای این کار به عکسی نیاز داریم که در آن این دکمه ها نشان داده شوند. بیایید در مورد اندازه آن تصمیم بگیریم.
هنگام تهیه تصویر برای منو، به یاد داشته باشید که عرض صفحه ویکی 607 پیکسل است، عرض تصویر نباید بزرگتر باشد، در غیر این صورت تصویر کوچک شده و کیفیت خود را از دست می دهد. به عنوان مثال، ما یک تصویر با ابعاد 510x300 پیکسل گرفتیم.

- این تصویر را به 6 قسمت تقسیم کنید(یک قسمت برای هر دکمه). این را می توان به راحتی در Adobe Photoshop با ابزار Cutting انجام داد. اگر نمی خواهید زحمت بکشید، برای مثال از یک سرویس آنلاین استفاده کنید IMGonline (تصاویر را به قسمت های مساوی برش می دهد). ما همه کارها را در فتوشاپ انجام دادیم.
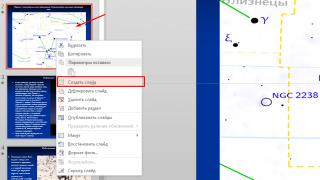
با فعال بودن ابزار "Cutting"، روی تصویر کلیک راست کرده و "Divide Fragment" را انتخاب کنید، تعداد قطعات مورد نیاز را مشخص کنید و روی "OK" کلیک کنید.

نحوه برش عکس در فتوشاپ
منوی ما به صورت جدولی از 6 خانه طراحی می شود: سه ردیف و دو ستون. برای انجام این کار، تصویر منو را به 6 قسمت مساوی به ابعاد 255x100 پیکسل برش می دهیم. برای هر سلول باید اندازه یکسانی وارد شود.
- یک قاب برای میز ایجاد کنید.برای یک صفحه جدید وارد حالت ویرایش می شویم و یک جدول ایجاد می کنیم. ما آن را با تگ (| باز می کنیم و بلافاصله سه پارامتر مهم را تنظیم می کنیم:
- nopadding - اجازه می دهد تا تصاویر را لمس کنند
- هیچ مرزی - حاشیه های جدول قابل مشاهده را پنهان می کند
- درست شد - به شما امکان می دهد ابعاد دقیق سلول ها را تنظیم کنید.
ما یک عرض سلول ثابت را مشخص می کنیم - 255px 255px (دو بار، زیرا دو ستون نیز وجود دارد). در مرحله بعد مکان های شروع خطوط جدید را با تگ |- و سلول های جدید (ستون ها) را با تگ | تنظیم می کنیم. . جدول را با تگ |) می بندیم و قاب زیر را می گیریم:

- تصاویر را در سلول ها قرار دهید و پیوندهایی برای آنها تنظیم کنید. یکی یکی قسمت های ضروری تصویر را در آلبوم جامعه باز کنید، شناسه آنها را از خط مرورگر کپی کنید (عکس-12345_12345) ، داخل پرانتز دوتایی قرار دهید، ابعاد را یادداشت کنید 255x100px و برچسب nopadding برای چسباندن تصاویر بعد از نوار عمودی برای هر دکمه یک لینک اختصاص می دهیم. کد زیر را دریافت می کنیم.
(| noborder nopadding ثابت شد
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- آماده!روی "ذخیره صفحه" کلیک کنید و یک منوی مناسب برای جامعه دریافت می کنیم.

منوی گروهی آماده در نسخه دسکتاپ

منوی گروهی آماده در نسخه موبایل
اگر منو درست کردیدبرای یک گروه، سپس با کلیک بر روی "آخرین اخبار" به راحتی قابل دسترسی خواهد بود (به هر حال، این صفحه را می توان در حالت ویرایش به "منو" تغییر نام داد).
اگر منو درست کردیدبرای عموم، سپس می توان آن را با استفاده از یک ورودی پین شده در مکانی برجسته تحت نام جامعه قرار داد.
برای پین کردن منودر گروه، پستی را با بنر و پیوند به صفحه ویکی از طرف انجمن منتشر کنید (اگر از طرف خودتان منتشر کنید، پین کردن صفحه غیرممکن خواهد بود).عمومی هیچ مشکلی در اتصال وجود نخواهد داشت: وجود دارد میتوانید پست هر نویسندهای را پین کنید.

نحوه ایجاد یک پست با پیوند به منو در حالت عمومی

نحوه پین کردن منوی انجمن
ویرایشگر مقاله جدید VKontakte و نشانه گذاری ویکی
اداره VKontakte راه اندازی ویرایشگر مقاله را در 22 دسامبر 2017 اعلام کرد و آن را به عنوان ابزاری برای انتشار مطالب طولانی معرفی کرد.
برخی از کاربران تصمیم گرفتند که برای جایگزینی نشانه گذاری ویکی ایجاد شده است. اما برای گرفتن چنین نتیجه گیری خیلی زود است، زیرا عملکرد ویرایشگر هنوز بسیار ضعیف است. نمیتواند فایلهای رسانهای (اندازه و تراز) را ویرایش کند یا جداول بسازد و لینکها را فقط میتوان به متن اختصاص داد. هیچ برچسب یا کدی وجود ندارد، فقط یک حالت بصری وجود دارد، مانند یک ویرایشگر متن معمولی.
از اینجا مشخص است که هنوز هم می توان یک منوی مناسب برای جامعه یا یک فرود ویکی فقط با استفاده از نشانه گذاری ویکی ایجاد کرد. بعد چه اتفاقی خواهد افتاد - زمان نشان خواهد داد.

این همان چیزی است که رابط ویرایشگر مقاله جدید VKontakte به نظر می رسد
چه چیزی را در مورد نشانه گذاری ویکی به خاطر بسپارید
- روش استاندارد ایجاد صفحات ویکی پر زحمت است و خیلی راحت نیست. ساده ترین راه برای ایجاد یک صفحه از طریق برنامه Mobivik، Source Code یا Wiki Poster است.
- منوی انجمن باید به صورت جدولی درآید تا در دستگاه های تلفن همراه مرتب به نظر برسد.
- هنگام ویرایش یک صفحه ویکی در رابط استاندارد، نباید بین حالت ویرایش بصری و حالت نشانه گذاری ویکی جابجا شوید. به همین دلیل، طرح ممکن است تحت تأثیر قرار گیرد.
لازم نیست همه برچسب ها را به خاطر بسپارید، فقط لینک را در دست نگه دارید
چرا صفحات ویکی ایجاد کنیم؟
با سلام خدمت خوانندگان عزیز پروژه آناتومی کسب و کار! در این مقاله متوجه خواهیم شد که صفحات ویکی برای چه چیزی هستند و گام به گام چگونه آنها را ایجاد کنیم.
شاید دلیل اصلی استفاده از صفحات ویکی افزایش تبدیل بازدیدکنندگان به مشترکین باشد. در زیر دستورالعمل هایی ارائه می دهم که با استفاده از آنها می توانید این شاخص را حداقل 10-15٪ افزایش دهید.
مراحل ایجاد یک صفحه ویکی
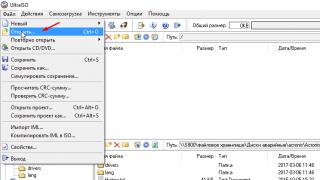
اولین.لینک زیر را در نوار آدرس مرورگر کپی کنید:
https://vk.com/pages?oid=- XXXXXXX&p= سلام
دومین.کاراکترها را در خط مرورگر جایگزین کنید XXXXXXXXXبه شناسه "عمومی" که برای آن صفحه جدیدی ایجاد می کنیم. اگر شناسه "عمومی" را نمی دانید، در این مقاله نوشتم که چگونه می توانید آن را تعیین کنید. بعد کلمه را جایگزین می کنیم سلامبه نام صفحه ای که می خواهیم ایجاد کنیم.
سوم. ENTER را فشار دهید. پنجره مرورگر باید از شما بخواهد که صفحه جدید را با محتوا پر کنید.
نمونه ای از ایجاد یک صفحه ویکی
فرض کنید میخواهیم یک صفحه ویکی برای «آناتومی یک تجارت» «عمومی» ایجاد کنیم.
2) دو پارامتر را تغییر دهید:
- بجای XXXXXXXXXشناسه "عمومی" ما را تنظیم کنید.
- بجای سلامیک نام برای صفحه جدید بنویسید

3) ENTER را فشار دهید و نتیجه زیر را دریافت کنید: 
4) مطمئن شوید که صفحه جدید همانطور که نیاز داریم نامگذاری شده است و روی لینک کلیک کنید پر از محتوا.
5) به حالت ویرایش می رویم. در اینجا صفحه را با محتوا پر می کنیم. 
می توانید متن، عکس، فایل های صوتی و تصویری را در صفحه قرار دهید و لینک های خارجی و داخلی را به آن اضافه کنید.
6) پس از اینکه صفحه را با محتوای لازم پر کردیم، روی دکمه کلیک کنید صفحه را ذخیره کن.
7) مهم!حتماً پیوندهای صفحات ایجاد شده را در رایانه خود ذخیره کنید، زیرا در هیچ جای گروه ذخیره نمی شوند.
چند ترفند جالب هنگام ایجاد صفحات ویکی
تراشه شماره 1
از کلمات انگیزشی در عنوان صفحه ویکی استفاده کنید: اشتراک، ثبت نام، عضویت و غیره.
تراشه شماره 2
در پایان مطالب ارسال شده در صفحه ویکی، افراد را تشویق کنید تا در پروژه شما مشترک شوند. به عنوان مثال: "آیا از مواد خوشت آمد؟ آیا می خواهید در جریان آخرین اخبار باشید؟ در پروژه آناتومی کسب و کار مشترک شوید!” در این صورت نام پروژه را به صورت لینک فعال فرمت کنید. می توانید این کار را با استفاده از تابع hyperlink انجام دهید. 
تراشه شماره 3
همیشه از تصاویر روشن در مواد استفاده کنید. 
تراشه شماره 4
در پایین صفحه، پیوندهایی به جالب ترین مطالب ارسال شده در گروه بگذارید. 
تراشه شماره 5
برای اینکه افراد بیشتری در «عمومی» شما مشترک شوند، از این تصاویر استفاده کنید: 
این کار باعث افزایش وفاداری به پروژه شما می شود. فقط فراموش نکنید که این تصویر را یک لینک به گروه خود قرار دهید.
با استفاده از همه این ویژگی ها، می توانید تبدیل "عمومی" خود را به میزان قابل توجهی افزایش دهید و در نتیجه در بودجه تبلیغات خود صرفه جویی کنید.
اگر سوالی در مورد این موضوع دارید، می توانید در بخش از من بپرسید. برای سوال در مورد تبلیغ پروژه ها در شبکه های اجتماعی می توانید بنویسید
امروزه، هر پنجمین کاربر VKontakte احتمالاً حداقل یک گروه را مدیریت می کند. برخی از گروهها بر اساس «پیوستن و فراموش کردن» ایجاد میشوند که توسط سازنده مدیریت نمیشوند و با محتوای جدید پر نمیشوند، اما برخی از گروهها که دلالت بر وجود اطلاعات مفید دارند، حداقل به چند صفحه جداگانه و پیمایش آسان نیاز دارند. آنها اما از کجا می توان صفحات جدید را دریافت کرد؟ پس از خواندن این آموزش، نحوه ایجاد آنها را یاد خواهید گرفت.
این درس به چندین بخش تقسیم می شود و مستلزم آشنایی عمیق با نشانه گذاری ویکی VKontakte، یا در هر صورت، با بخشی از آن است که مسئول ایجاد صفحات جدید و پیوند به آنها است.
پیش درآمد:
قبل از شروع درس ایجاد صفحات، می خواهم چند کلمه در مورد نشانه گذاری ویکی، هدف و روش کاربرد عملی آن بگویم.نشانه گذاری ویکی مجموعه خاصی از برچسب ها است که نحو ساده تری را برای کار با عناصر زبان HTML ارائه می دهد. در شبکه اجتماعی VKontakte برای ایجاد منوها و صفحات جدید در گروه ها و صفحات عمومی، ایجاد پیوندها و ذکرها و موارد دیگر استفاده می شود.
به لطف نشانه گذاری ویکی، می توانید یک وب سایت کامل از یک جامعه معمولی ایجاد کنید، تعداد بی پایانی از صفحات ایجاد کنید، پیوندها را به درستی به آنها قرار دهید و همه اینها را به صورت گرافیکی با استفاده از تصاویر مرتب کنید.
هنگام ایجاد یک گروه کامل، نشانه گذاری ویکی نقش مهمی ایفا می کند زیرا به شما امکان می دهد صفحات داخلی جدید ایجاد کنید. با کسب دانش اولیه در مورد نشانه گذاری ویکی، می توانید از تجربه خود در هنگام ایجاد و پر کردن هر گروه VKontakte استفاده کنید.
بخش 1 - منو:
ابتدا بیایید تصمیم بگیریم که کجا صفحات جدید ایجاد کنیم. اولین صفحه داخلی در منوی گروه ایجاد می شود. اگر پس از ایجاد گروه، منو را مشاهده نکردید، آن را متصل کنید.برای انجام این کار، به مدیریت جامعه، مورد را در لیست پیدا کنید موادو آن را روشن کنید (مورد باز کن). اگر نمی خواهید کسی به غیر از ادمین ها و ویرایشگرها قادر به ایجاد صفحات جدید در گروه شما باشد، را انتخاب کنید. محدود.
پس از این کار، صفحه اصلی گروه خود را باز کنید، ماوس را روی مورد قرار دهید آخرین خبرهاو به منوی ویرایش بروید، در واقع، ما صفحات جدیدی را ایجاد خواهیم کرد.

قسمت 2 – لینک بیلد شماره 1:
ساده ترین راه برای ایجاد یک صفحه داخلی در یک گروه VKontakte این است که نام صفحه مورد نظر را بنویسید و آن را در دو براکت مربع قرار دهید. چیزی شبیه به این خواهد بود:200?"200px":""+(this.scrollHeight+5)+"px");">[[عنوان صفحه]]

در این وضعیت، کتیبه عنوان صفحهدر عین حال، هم لنگر پیوند است (زیرا پیوند در منوی گروه نمایش داده می شود) و هم نام خود صفحه (که پس از ایجاد آن در عنوان صفحه نمایش داده می شود). یعنی در منو به این صورت خواهد بود:

تا در نهایت صفحه ای به نام ایجاد شود عنوان صفحه، روی لینک ایجاد شده در منوی گروه کلیک کنید:

با کلیک بر روی لینک به این صفحه هدایت می شویم. اما از آنجایی که جدید است، از ما خواسته می شود که آن را با محتوا پر کنیم. و همانطور که از عنوان آن می بینید، نامیده می شود عنوان صفحه، درست مانند لینک موجود در منو.

همانطور که در بالا ذکر شد، هنگام ایجاد یک صفحه با استفاده از این روش، لنگر پیوند و عنوان صفحه دارای متن یکسانی خواهند بود. اما اگر بخواهید لینک را به عنوان نامگذاری کنید چه می شود نام لینک منوو به طوری که عنوان صفحه چیزی شبیه به عنوان صفحه? در ادامه با این موضوع آشنا خواهید شد.
قسمت 3 – لینک بیلد شماره 2:
روش دوم ایجاد صفحات جدید به این معنی است که متنی را که روی لینک در منو نمایش داده می شود (لنگر پیوند) و متنی که در عنوان صفحه ظاهر می شود را از قبل تنظیم می کنیم.برای این کار، از طرح مشابهی استفاده می شود، تنها تفاوت این است که عنوان صفحه و لینک لنگر با یک نوار عمودی از هم جدا شده اند. | . چیزی شبیه به این خواهد بود:
200?"200px":""+(this.scrollHeight+5)+"px");">[[عنوان صفحه|نام پیوند منو]]

بنابراین، در منوی گروه ما یک پیوند را مشاهده خواهیم کرد نام لینک منو:

و در عنوان صفحه خواهیم دید عنوان صفحههمانطور که در واقع برنامه ریزی شده بود.

قسمت 4 – کپی کردن لینک ها به عکس ها و صفحات ایجاد شده:
از آنجایی که در قسمت بعدی دفترچه راهنما، طراحی گرافیکی پیوندهای صفحات ایجاد شده را تجزیه و تحلیل خواهیم کرد، برای ایجاد یک منوی گرافیکی باید تکه هایی از پیوندهای عکس ها و خود صفحات را کپی کنیم. بنابراین این موضوع را به صورت جداگانه بررسی کرده و آن را تحلیل می کنیم.هنگامی که یک صفحه جدید ایجاد کردید، از نظر فنی هنوز ایجاد نشده است. باید با محتوا پر شود (عکس از صفحه بالا). به محض اینکه آن را پر کردید، ذخیره کردید و مشاهده کردید، مسیر این صفحه در نوار آدرس مرورگر نمایش داده می شود. ما به یک قطعه خاص نیاز داریم که با کلمه شروع شود صفحهو قبل از علامت سوال به پایان می رسد. یک نمونه در تصویر زیر نشان داده شده است:

همین امر در مورد عکس ها نیز صدق می کند: بلافاصله پس از بارگیری تصویر مورد نظر در آلبوم عکس، تصویر را باز کنید و پیوند عکس را در نوار آدرس مرورگر خود مشاهده کنید. ما فقط به یک قطعه نیاز داریم که با کلمه شروع شود عکس. یک نمونه در تصویر زیر نشان داده شده است:

برای شفافیت، اجازه دهید آن را توضیح دهم -84747234 در هر دو مورد، این شناسه (شماره) جامعه VKontakte و اعداد است 48858482 و 350088507 – اینها به ترتیب اعداد صفحه و عکس ایجاد شده هستند.
قسمت 5 – قالب بندی لینک ها:
این قسمت ربطی به ایجاد صفحات جدید ندارد، بلکه به شما اجازه می دهد لینک صفحات دیگر را به زیبایی طراحی کنید. در این حالت به جای لنگر لینک از تصویر استفاده می شود. این استفاده از یک تصویر و یک پیوند فرض می کند که صفحه جدید قبلا ایجاد شده و با محتوا پر شده است و عکس مورد نظر قبلاً در آلبوم عکس آپلود شده است.طراحی استفاده شده تا حدودی پیچیده تر از دو قسمت قبلی مقاله است، زیرا توسط پارامترهای اضافی برای تنظیم خود تصویر پیچیده است. طرح چیزی شبیه به این خواهد بود:
200?"200px":""+(this.scrollHeight+5)+"px");">[]

اینجا:
- photo-84747234_350088507 – لینک عکس مورد نظر از آلبوم عکس;
- 256x256px – اندازه تصویر بر حسب پیکسل. شما می توانید هر اندازه ای را تنظیم کنید، زیرا تصویر بسته به ابعاد مشخص شده می تواند کوچک و بزرگ شود.
- noborder - حاشیه های ناخواسته اطراف تصویر را حذف می کند.
- nopadding - لایه های ناخواسته را در اطراف تصویر حذف می کند.
- page-84747234_48858482 - پیوند به صفحه از پیش ساخته شده.

همانطور که می بینیم، پیوند تصویر به یک صفحه از پیش ساخته شده منتهی می شود و هنگامی که ماوس را روی پیوند تصویر نگه می دارید، یک راهنمای ابزار با عنوان صفحه ای که این پیوند تصویر به آن اشاره دارد ظاهر می شود.
به این ترتیب طراحی گرافیکی منوی گروه و هر یک از صفحات داخلی رخ می دهد. با دانستن این موضوع، می توانید به راحتی منوهای گرافیکی را در هر یک از گروه های خود در شبکه اجتماعی VKontakte نصب کنید.
بخش 6 - صفحات ویکی:
علاوه بر ایجاد صفحات داخلی جدید در گروه های VKontakte و ایجاد پیوند به آنها، این فرصت را دارید که صفحات ایجاد شده را در یک پنجره باز کنید. این صفحات نامگذاری شدند صفحات ویکی.برای ایجاد پنجره های پاپ آپ با صفحات ویکی، فقط باید یک پیوند ویژه به یک صفحه داخلی موجود ایجاد کنید. به نظر می رسد این است:
برای مثال، اگر گروه شما یک آدرس کوتاه منحصر به فرد دارد vk.com/byarhangel، سپس پیوند می تواند به شکل زیر باشد:

قسمت 7 - درباره پست های روی دیوار:
از آنجایی که من در مورد صفحات ویکی صحبت می کنم، ذکر ورودی های معمولی ضرری ندارد. از این گذشته، هر ورودی نیز نوعی صفحه ویکی است. با کلیک بر روی تاریخ زیر هر ورودی، در پنجره صفحه ویکی باز می شود. این درست است، فقط یک نکته.
علاوه بر این، یک واقعیت جالب دیگر در مورد رکوردها وجود دارد: برای مثال، اگر یک تگ هش در رکورد استفاده شود، #postbyarhangel، سپس مسیر ورودی می تواند به صورت زیر باشد:
با این حال، هنگامی که پستهای جدید با همان تگ هش به دیوار انجمن اضافه میشوند، این پیوند به جستجوی پستهایی با آن تگ هش اشاره میکند.
با این اطلاعات، میخواهم بگویم که از تگهای هش در پستهای دیواری میتوان برای ایجاد پیوندهای منحصربهفرد به صفحات استفاده کرد و از این طریق باعث ایجاد ناوبری جالب در پستها شد. بنابراین، بدون ایجاد صفحات داخلی جدید، می توانید یک گروه عالی با تعداد زیادی صفحه ویکی تنها از طریق پست های روی دیوار ایجاد کنید.
پایان نامه:
این یک کتابچه راهنمای جالب است. امیدوارم پس از مطالعه آن بتوانید به راحتی صفحات جدیدی را در جوامع خود ایجاد کنید و با استفاده از تصاویر لینک هایی را به زیبایی طراحی کنید.اگر سعی کنید، می توانید صفحاتی مانند این یا حتی بهتر از آن ایجاد کنید:

در اینجا هیچ چیز پیچیده ای وجود ندارد. همه چیز تا کوچکترین جزئیات جدا شده است. با این حال، اگر هنوز سؤالی دارید، لطفاً آنها را در انجمن ما بپرسید.
صفحه ویکی (صفحه ویکی) VKontakte
تصمیم گرفتیم این مقاله را بنویسیم تا به مادرانی که در مرخصی زایمان هستند و می خواهند به عنوان مدیر شبکه های اجتماعی شروع به کسب درآمد کنند، کمک کنیم. ویکی – به زبان بسیار ساده، این فناوری است که به کاربران سایت اجازه می دهد تا محتوای این سایت را خودشان پر و تغییر دهند.
صفحه ویکی (ویکی) چیست و چرا به آن نیاز است؟
مطمئناً بسیاری از شما بارها و بارها در VKontakte در جوامع مختلف منویی به زیبایی طراحی شده مشاهده کرده اید که با کلیک کردن روی آن شما را به یک لیست گرافیکی کشویی با دسته بندی های لازم می برد.
یا یک مقاله زیبا با متن های مختلف، تصاویر، شکلک ها و ... که با کلیک بر روی متن قابل کلیک زیر برخی از پست ها به آن می رسید.

نحوه ساخت ویکی (ویکی) - صفحه VKontakte در یک عمومی یا گروه. روش شماره 1
بسیار ساده! پیوندی مانند این را در نوار جستجوی مرورگر خود وارد کنید
به جای XXX، شماره شناسه عمومی یا گروه خود را قرار دهید (فقط اعداد). با باز کردن هر عکس و کپی کردن اعداد موجود در نوار آدرس مرورگر که بعد از "photo-" و قبل از "_" آمده است، می توانید شماره شناسه عمومی یا گروه خود را پیدا کنید.
به جای نام صفحه، نام صفحه ویکی که در حال ایجاد آن هستید را وارد کنید (اگر چندین کلمه وجود دارد، از قسمت پایین تر "_"). در مثال ما، "CLICK_HERE".

راه دیگری برای ایجاد یک صفحه ویکی در VK وجود دارد، پیچیده تر است، اما ممکن است آن را بهتر دوست داشته باشید.
نحوه ساخت ویکی (ویکی) - صفحه VKontakte در یک عمومی یا گروه. روش شماره 2.
- اگر می خواهید یک ویکی ایجاد کنید - صفحه ای برای یک صفحه عمومی، ابتدا باید یک گروه (جامعه) در VKontakte ایجاد کنید. فقط در آنجا امکان ایجاد صفحات ویکی وجود دارد. و پس از این، صفحه ویکی تمام شده را می توان به صفحه عمومی (صفحه عمومی) منتقل کرد. ایجاد یک گروه بسیار ساده است:
الف) در ستون سمت راست "گروه های من" را انتخاب کنید.
ب) در پنجره ای که باز می شود، در گوشه بالا سمت راست، روی «ایجاد انجمن» کلیک کنید.
ج) نام گروه آینده را بنویسید (به صلاحدید شما)
د) کادر تأیید (چک باکس) را در کنار مورد «گروه» روشن کنید
د) روی "ایجاد انجمن" کلیک کنید
اگر به یک صفحه ویکی برای گروه VKontakte نیاز دارید، از مرحله شماره 1 بگذرید.

2. برای ایجاد یک صفحه ویکی (ویکی)، باید «مواد» را باز کنید. برای این کار به گروه خود بروید. در ستون سمت راست، در زیر آواتار گروه خود، روی «مدیریت انجمن» کلیک کنید. در پنجره ای که باز می شود، مورد "مواد" را پیدا کنید. "Open" را انتخاب کنید. فراموش نکنید که تغییرات خود را ذخیره کنید.

3. بعد از این در صفحه اصلی گروه شما در زیر توضیحات نوشته آخرین اخبار و در کنار آن ویرایش ظاهر می شود. اینجاست که باید کلیک کنیم.

4. لطفاً توجه داشته باشید که اگر در صفحه اصلی گروه، بهجای توضیح، یک پست را پین کردهاید، باید آن را «پین» کنید. روی پست کلیک کنید (نه روی عکس! یعنی روی متن پست، زیر عکس روی "پین کردن" کلیک کنید)

5. پس از کلیک بر روی دکمه "ویرایش" در کنار نوشته "آخرین اخبار"، یک صفحه ویکی در مقابل شما باز می شود. در گوشه سمت راست بالا یک دکمه با دو علامت را مشاهده خواهید کرد - این یک سوئیچ حالت ویرایش است. برای یک مبتدی کار در حالت ویرایش بصری بسیار ساده تر است، زیرا این ویرایشگر تا حدی شبیه به کلمه معمولی است. در حالت نشانه گذاری ویکی، باید یک کد خاص بنویسید.

6. سوئیچ حالت ویرایش را روی موقعیت "Wiki markup mode" قرار دهید.
7. و ما یک عبارت می نویسیم که با کلیک کردن روی آن یک نفر به صفحه ویکی که ایجاد کردیم منتقل می شود. اما برای اینکه این متن قابل کلیک شود، باید آن را در دو براکت مربع قرار داد (در صفحه کلید در طرح انگلیسی دکمه هایی با حروف روسی "X" و "Ъ" وجود دارد)، به عنوان مثال [[اینجا را کلیک کنید]] . روی «ذخیره صفحه» در پایین کلیک کنید. و سپس "پیش نمایش". اگر همه چیز را به درستی انجام دادید، کتیبه ای که در داخل پرانتز نوشتید در زیر دکمه "صفحه ذخیره" ظاهر می شود و قابل کلیک خواهد بود (به یک پیوند تبدیل می شود). یعنی اگر روی آن کلیک کنید به صفحه خالی به نام «اینجا کلیک کنید» هدایت می شوید. اگر کار نمی کند و در زیر دکمه "ذخیره صفحه" کتیبه ای را در براکت می بینید، دوباره بررسی کنید که سوئیچ ویرایش را در چه حالتی دارید.

8. در نوار آدرس مرورگر پیوندی به صفحه ویکی حاصل می بینیم که به شکل زیر است:
https://vk.com/pages?oid=-ХХХ &p=pagename
که در آن XXX شماره شناسه عمومی یا گروه شما است (فقط اعداد). با باز کردن هر عکس و کپی کردن اعداد موجود در نوار آدرس مرورگر که بعد از "photo-" و قبل از "_" آمده است، می توانید شماره شناسه عمومی یا گروه خود را پیدا کنید.
pagename - نام صفحه ویکی (اگر چند کلمه است، سپس از طریق فلاش پایین "_"). در مثال ما، "CLICK_HERE".
- پس از جایگزینی شناسه، روی «پر کردن با محتوا» کلیک کنید.
- شما دوباره خود را در ویرایشگر ویکی می یابید. اگر متخصص نیستید، صفحه ویکی را با استفاده از حالت ویرایش بصری پر کنید. اینجا همه چیز ساده است. شما می توانید هر متنی را که دوست دارید اضافه و تغییر دهید. درج عکس، صدا یا ویدیو هر پیوندی را به متن یا تصویر ضمیمه کنید. برای مشاهده نتیجه، روی "پیش نمایش" کلیک کنید. هیچ چیز پیچیده ای نیست.