Pozdrav svima na internetu za U poslednje vreme postoji mnogo mjesta gdje možete kupiti besplatni šabloni na WordPress-u. Koriste ih ne samo mnogi webmasteri početnici, već čak i oni iskusni koriste ove predloške. Iskreno govoreći, tu nema ništa loše, jer ih je lako instalirati i sami propisati željene postavke... Vremenom, kada internetski resurs dostigne nivo dobrog prihoda, postavlja se pitanje optimizacije šablona.
Izraz "optimizacija šablona" prvenstveno znači prilagođavanje za SEO, za rad sa posjetiteljima i ubrzanje učitavanja. U nastavku je objavljeno uputstvo koje ne tvrdi da je obavezno. korak po korak vodič, ali sadrži one uslove koje se preporučuje da se ispune kako bi se postigli maksimalni rezultati.
Optimizacija WordPress predloška
Kompatibilnost među pretraživačima. Ne razumiju svi ovu riječ, ali to znači da je tačna WordPress ekran(teme) u različitim pretraživačima(nedavno Yandex, kao i Mozilla Firefox, Opera, Google chrome). Ovisno o okruženju, neki elementi dizajna u kojima ga otvorimo mogu promijeniti izgled, mjesto, poziciju ili potpuno nestati.
Provjera se vrši ručno ili možete koristiti dobra usluga"", što omogućava pregled stranice ne samo kroz bilo koji pretraživač, već i OS(Mac, Linux ili Windows).

Ako displej ne izgleda kako treba, potrebno je da počnete da optimizujete šablon na samom WordPress-u, kako ne biste izgubili baš one posetioce koji koriste ovaj kondukter sa kojim ste imali problema.
Mobilna verzija stranice. Iz dana u dan broj na Internetu ubrzano raste, dio takve publike može doći upravo odatle, pa ih ne treba zanemariti.
Lijepa struktura. Nakon što se predložak promijeni, potrebno je promijeniti strukturu prikaza članaka, odnosno treba promijeniti šemu oznaka postova i glavne stranice. obično, ovu stavku više se odnosi na optimizacija za pretraživače WordPress šablon. U strukturi teme vrijedi provjeriti raspored glavnih oznaka.

Ako za vas nije ispalo kako bi trebalo, onda vam savjetujem najvjerovatnije da to popravite. U suprotnom, to može dovesti do naglog smanjenja pozicija, pada prometa i tako dalje.
Izlazni bafer. Kada se stranica otvori za korisnike, prvo se redom učitavaju elementi dizajna, nakon raznih zaglavlja i posljednja stvar je sadržaj. Brzina stranice zavisiće ne samo od brzine internet konekcije, hostinga i motora, već i od stepena optimizacije WordPress šablona. Da bismo promijenili ovaj redoslijed, dodijelit ćemo isti redoslijed koji počinje sa sadržajem i CSS datotekom. Mi ćemo se prijaviti posebna funkcija koje postavljamo iza završne oznake u vašem header.php fajlu. Evo je:
Nema potrebe da pravite rezervnu kopiju pre unošenja izmena.
Optimizacija fajlova. Javascript i CSS fajlovi imaju svoje mjesto u apsolutno bilo kojoj WordPress temi ili šablonu. Kako bi se uklonilo dodatno opterećenje i ubrzalo preuzimanje, ove datoteke je potrebno optimizirati. Postoje različiti alati na mreži, ali mana je što je većina njih uključena engleski jezik, među kojima se dobro ističu -. Ne zaboravi.
Također biste trebali izbjegavati postavljanje JavaScripta direktno u sam tekst. Sve to neće dovesti samo do sporosti, već i do pojave neke sumnje spolja. pretraživač Yandex, jer će ih računati kao neku vrstu virusa.
Kompresija slika. Tokom formiranja šablona ili teme, velika količina slike koje leže unutra poseban folder"Slike". Gotovo uvijek se prvi počnu učitavati, tako da morate primijeniti kompresiju na njih. Naglasite da prije nego što objavite objavu, morate otići svima.
Postoji nekoliko pravila kojih se treba pridržavati.
- Prvo, nemojte koristiti fotografije koje su šire od veličine samog sadržaja.
- Drugo, njihova težina bi trebala biti minimalna i mjerena NE u megabajtima, već u kilobajtima ili bajtovima.
- Treće, po mogućnosti ekstenzija datoteke treba biti "gif" ili "png".
- Četvrto, provucite sliku kroz posebno dizajniranu softvera"Smush.it".

Samo kliknite na karticu "Select Files and Smush" i "Uploader", odaberite željenu sliku i kliknite na "Otvori". Zatim ga preuzmite i postavite.
Možete koristiti i dodatak "Wp-Smush.it", koji će vršiti kompresiju u automatskom načinu rada.
U principu, sve sam, nadam se, jasno i jasno rekao kako optimizirajte WordPress predložak i nećete imati pitanja o ovome. Hvala vam na pažnji!
moguće je WordPress optimizacija i ubrzanje jednostavne metode? Svakako! Uprkos činjenici da WordPress jeste podrazumevano svetlo i to brzo pogrešno podešavanje može učiniti mnoge procese sporim i krajnje zbunjujućim. Predlažemo da obratite pažnju na načine koji vam mogu pomoći da ubrzate vašu web stranicu.
Prema najnovijim istraživanjima Microsoft, vrijeme čekanja korisnika na učitavanje stranice palo je sa 12 na 8 sekundi, a ljudi su postali nestrpljiviji. Štoviše, studije su pokazale da će 40% korisnika napustiti vaš resurs ako je potrebno duže od 3 sekunde da se učita. Stoga je optimizacija i ubrzanje WordPress-a neophodna.
1. Optimizacija WordPress-a i redovno dopunjavanje sopstvene baze podataka.
WordPress je sistem za upravljanje sadržajem zasnovan na relacione baze podataka podaci. Ako je baza podataka velika, to može dovesti do spor rad Internet resurs.
Uzmite u obzir sljedeće parametre kada koristite veliku bazu podataka, što može dovesti do sporih performansi WordPress-a:
- Post revizija: Funkcija " Post revizija» brzo popunjava bazu podataka, nakon čega internet projekat počinje polako da radi. Svaki ažurirani post se čuva u bazi podataka. Ovako se popunjava baza podataka. Ova funkcija možete ga ili potpuno onemogućiti ili ograničiti. Da ograničite revizije, morate otići na datoteku postavki wp-config.php dodajte sljedeće redove:
Nakon promjena WordPress kod pohranjuje maksimalno 5 promjena objava i samo 5 minuta. Ako je potrebno, možete ponovo omogućiti funkciju "Post Revision".
- Ako ne želite da promenite kod za datoteku wp-config.php, možete instalirati dodatak - Kontrola revizija ili dodatak za uklanjanje revizije postova - WP Clean Up. Tada će optimizirani WordPress automatski početi upravljati revizijama objave. Detaljnije, možete instalirati i upravljati.
- Linkovi na blog i povratne informacije: Veze za blog i povratne informacije takođe mogu popuniti bazu podataka. Takođe se mogu isključiti. Možete to učiniti ovako: Postavke / Diskusija / Dozvoli obavijesti s drugih blogova (obavještenja i povratne veze) za nove članke
- Blog Comments: Komentari na blogu uopšte nisu loši, ali samo ako nisu hiljade neželjenih komentara koji zauzimaju prostor u bazi. Imperativ je redovno brisati ovakve komentare kako ne bi "zaprljali" bazu podataka.
- Dodaci. Neki dodaci prikupljaju podatke i učitavaju ih u bazu podataka. U početku se čine korisnim, ali u stvarnosti jednostavno zauzimaju puno prostora. Na primjer, jedan dodatak može koristiti do 160 MB. prostor baze podataka. Ovo je samo jedan dodatak! A ako ih ima nekoliko?
- Analitika i registracija. Morate biti oprezni sa dodacima koji analiziraju historiju i evidentiranje podataka web projekta. Uglavnom koriste veliku količinu baze podataka, što može dovesti do sporih performansi stranica i degradacije WordPress optimizacije.
- Možete instalirati dodatak WP-Cleanup i koristiti ga za čišćenje i optimizaciju vaše baze podataka.
2. Optimizacija slika u WordPress-u.
Vrijeme potrebno za učitavanje na stranicu ovisi o veličini slika. Ovo se dešava kada treba da otpremite sliku. visoka rezolucija, ili kada je fotografija objavljena u člancima, a zatim prikazana na početnoj stranici.
Postoji 2 načina za optimizaciju sopstvene slike:
· Redovno optimizujte i smanjite veličinu fotografija; to se može učiniti bez narušavanja kvaliteta fotografije;
U ovom slučaju, besplatna usluga OptiPic, automatski će komprimirati sve slike na stranici umjesto vas bez vašeg učešća.
Usput, ako jesi veliki broj slike, možete koristiti kod kupon za popust za plaćeni način rada i 5% popusta, kopirajte kod dSAdDeN2xj7_Nr9B1LH68MoyeuJxMeUY
· Odgodi učitavanje slika; ovaj metod se koristi kada se fotografija ne učitava dok čitač skroluje kroz prozor gde se nalazi fotografija. Ova metodaće izbjeći probleme pri učitavanju web stranice. Da biste to učinili, možete koristiti razne dodatke, na primjer Lazy Load i slične sa sličnim imenom.
Optimizacija slike vam omogućava da je smanjite sa veličine od 2 MB. do 600 kb. bez degradacije kvaliteta. Ovo se radi kako bi se uklonili nepotrebni dijelovi slike. Fotografije se mogu optimizirati na WordPress blogu pomoću instaliranih posebnih dodataka.
Bez sumnje, takav WordPress optimizacija imat će veliki utjecaj na brzinu učitavanja vašeg portala, jer obično se ne učitavaju najduže optimizirane slike, a to se posebno odnosi na mobilne uređaje i mobilni internet.
3. Korištenje keš memorije i uklanjanje zaglavlja.
Većina WordPress web resursa mogla bi biti i do dva puta brža ako bi koristila keširanje.
WordPress optimizacija kroz keširanje bazira se na pohranjivanju datoteka web resursa u keš pretraživača posjetitelja ili gotovih stranica na serveru, odnosno automatski pohranjuje stranicu u keš datoteku s vremena na vrijeme kada posjetitelj posjeti stranicu. Obično, ako se postavke keš memorije ne mijenjaju, tada će se keš pretraživača posjetitelja osvježiti kada se web projekt osvježi, čime se osigurava da se ništa ne izgubi.
Za efektivna upotreba keširanje, možete koristiti dodatak koji i ja koristim WP Super Cache. Ovaj dodatak ubrzava učitavanje WordPress-a, a optimizacija se postiže zahvaljujući činjenici da sprema gotove stranice na disk servera. Zahvaljujući tome, kada pretraživač zatraži stranicu, blog ne mora svaki put da generiše stranicu od nule. U slučaju standardnog preuzimanja, potrebno je napraviti puno upita bazi podataka, obraditi program u PHP-u itd. Sa keš memorijom se odmah izdaje gotov rezultat.
Keširanje može značajno povećati brzinu vašeg bloga. Utvrđeno je da funkcija potpunog keširanja može ubrzati WordPress blog sa 2,4 sekunde na 900 milisekundi.
Nakon što omogućite keširanje, možete omogućiti i modul isteka zaglavlja, ovo je http modul Apache server mod_expires. Ova optimizacija će povećati brzinu WordPress rad obavještavanjem pretraživača posjetitelja kada trebaju zatražiti određene datoteke sa servera. I prisiljavajući ga da skladišti fajlove u pretraživaču korisnika pravo vrijeme... Mod_expires modul može uštedjeti serverske resurse i značajno povećati brzinu otvaranja stranica. Za detalje o tome koje unose napisati u .htaccess da biste aktivirali modul i ispravno ga konfigurisali, pogledajte članak "". Na našem hostingu ovaj modul je podrazumevano omogućen za sve web stranice. Tako se već u početku poboljšava njihova optimizacija.
4. Omogućavanje GZIP kompresije putem mod_deflate.
Koji je najpopularniji alat za komprimiranje datoteka u Zip format na računaru? 7-Zip? WinRar? Mnogi su morali da komprimuju fajlove i primećuju neverovatnu efikasnost kada se fajl sa 200MB smanji na 40MB? Kako se to dešava? Zar je nemoguće Na sličan način tehnološke kompresije? Sve je moguće, to možete učiniti i za blog, pa ga tako i pružiti brz rad i odlična optimizacija.
GZIP kompresija pomaže komprimirati datoteke stranica Zip format, i u potpunosti ga prenijeti posjetiteljima, čime se optimizira brzina preuzimanja. Da biste to učinili, koristite modul http server Apache mod_deflate. Drugim riječima, promet na web stranici je isti, ali je sam blog brz, budući da posjetitelje opslužuje komprimirana verzija.
Provjerili smo web resurs koji je komprimiran pomoću GZIP kompresije sa 68 kb na 13 kb, Worpress je ubrzao njegovo učitavanje 5 puta.Kako pokrenuti i konfigurirati ovaj modul na dobrom hostingu, kao što je naš, opisano je u članku "".
5. Korištenje CDN-a.
Postoje studije koje pokazuju da CDN može povećati performanse bloga za 60%.
Brzina učitavanja sadržaja stranice ovisi o tome gdje se nalazi hosting, gdje se nalazi web projekt. Na primjer, ako se hosting nalazi u Indiji, a vi se prijavljujete, na primjer, iz Sjedinjenih Država, tada će se stranica učitavati sporije nego da se to događa u Indiji. Kako izaći iz ove situacije? Ljudi sa ograničenom brzinom pristupa Internetu mogu koristiti CDN uslugu da ubrzaju učitavanje web stranice.

Da bi WordPress web portal koristio CDN servis, potrebno je distribuirati sadržaj širom svijeta kako bi korisnici mogli koristiti verziju koja im je bliža.
6. Optimizacija i promjena WordPress teme.
WordPress teme također mogu potrajati dugo da učitaju vaš blog. Ako koristite WordPress temu koja je naduvana i bazirana prvenstveno na vanjskim zahtjevima, vaš blog će biti sporiji u odnosu na one koje koriste teme zasnovane na utvrđenim standardima. Jasno je da će optimizacija ovdje biti prilično teška.
7. Ujedinjenje pozadini slike sa pokretnim srajtom.
WordPress tema je bazirana na slici pozadine, u sprezi sa CSS komandama, uglavnom je ekran čista pozadina. Dakle, jedna lijepa pozadina može biti sastavljena od 12 različitih pozadina. Spolja, ovo izgleda normalno i jednostavno, sve dok se ovih 12 pozadina koristi kao 12 različitih serverskih zahtjeva iz pretraživača posjetitelja. Šta ako se ovih 12 skica spoje u jednu? Tada će se brzina dramatično povećati.
Kada kombinirate pozadinu sa sprite-om, možete različite teme kombinujte pozadinu slike u jednu, a zatim koristite CSS da biste dobili normalan prikaz stranice. Ovo će smanjiti ukupan broj bajtova potrebnih za učitavanje pretraživača korisnika, što je uzrokovalo kašnjenje. Rezultat je više brzi blog i dobra optimizacija.
8. Korištenje samo asinhronih poziva za JavaScript kodove.
Jeste li ikada primijetili da kada se Facebook zamrzne, drugi web resursi počinju da rade znatno sporije? Zanimljivo je da se to ne dešava kada se učita Facebook kodovi... Ovo se dešava kada se koriste sinhroni kodovi sa drugih sajtova - posebno analitika ili praćenje. Ako je kod instaliran sinhrono na WordPress, on se prvo učitava - ovisno o dijelu koda - prije nego što se učitaju drugi elementi web mjesta.
Korišćenjem samo asinhronog JavaScpipt koda, blog je zagarantovan da pravilno i brzo funkcioniše bez obzira na to koji server koda JavaScript se koristi u web projektu.
Detaljno šta je to, možete.
9. Omogućite HTTP Keep-Alive.
Ova postavka je moguća ako imate pristup konfiguraciji http servera. U ostalim slučajevima preporučujem korištenje normalnog hostinga.
Omogućili smo podršku Keep-Alive za sve kupce besplatno!
Obično, kada posjetitelj zatraži datoteku sa servera, svaki fajl se šalje zasebno. Problem u ovom slučaju je što se otvara nova veza za svaki fajl, što u konačnici dovodi do sporog rada na blogu, ovisno o tome koliko ljudi istovremeno posjeti web resurs. Omogućavanjem HTTP Keep-Alive, svi fajlovi se isporučuju pretraživačima posetilaca putem jedne veze. Veza je otvorena dok se ne prime svi fajlovi. Dakle, iznos otvorene veze na serveru se smanjuje, što dovodi do povećanja brzine stranice.
10. Korištenje najboljeg domaćina.
Ako je domaćin loš, savjeti u ovom članku neće imati od velikog značaja... U takvim okolnostima optimizacija je teška. At redovni pregled i proučavanjem web hostova, uočeno je da u 2 od 10 slučajeva, ako je konfiguracija servera loša, onda se ništa ne može učiniti da se poveća brzina portala.
U jednom časopisu su opisani slučajevi koji pokazuju koliko jako web host utiče na trajanje učitavanja web stranice. Programer je uporedio brzinu blogova dva klijenta, od kojih je jedan koristio namenski server, a drugi zajednički. Rezultat je bio zapanjujući: vrijeme odgovora web resursa na zahtjeve na namjenskom serveru bilo je 7 ms, dok je vrijeme odgovora stranice na zajednički server- čak 250 ms.
Web host je definitivno bitan. Stoga, prije nego negdje kupite hosting, isprobajte naš. Prvi mjesec možete koristiti besplatno. Ili možete uzeti potpuno besplatan plan.
Na kraju, predlažem da pogledate odličan video, gdje su mnoge točke iz ovog članka o optimizaciji i ubrzanju WordPress-a prikazane vizualno.
Danas ćemo razmotriti optimizacija bloga na WordPress-u. Ovo uključuje konfiguraciju CNC-a, rad s nekim dodacima za optimizaciju stranica i datoteka bloga.
CNC podešavanje
U početku, WordPress CMS URL-ovi imaju sadržaj koji nam je vrlo nerazumljiv. 
Kao što vidite iz datu adresu nemoguće je razumjeti šta je na stranici. Dakle, takve adrese treba zamijeniti CNC (humanoidnim URL-ovima), ne samo da bi posjetiteljima stvorili jasnu sliku sadržaja na stranici, već i da bi zadovoljili čika Yandex. Upravo prema preporukama tražilice mnogi webmasteri pribjegavaju instaliranju CNC-a.
Idi admin panel vaš blog, zatim Opcije - Permalinkovi. Stavimo oznaku ispred "Proizvoljno" i ubacimo dati kod koji će kreirati humanoidne blogove URL-ove - /%postname%.html:
Nakon toga na blogu možemo promatrati ljudske url-adrese koje izgledaju ljepše i koje pored svega sadrže ključna riječ(naslov posta), što je bitno: 
Duplicirane stranice
Prvi problem koji se javlja pri radu sa WordPress CMS-om jesu kopije stranica koje motor kreira. Duplikati sadržaja veoma negativno utiču na rangiranje sajta, jer duplikati sami po sebi prave jedinstveni članci nije jedinstven. Neću ulaziti u detalje, ali ću vam samo pokazati kako da se ne razbolite od duplikata.
Datoteka će nam pomoći da se riješimo WordPress duplikata. robots.txt- fajl koji služi kao sredstvo komunikacije između vlasnika stranice i pretraživač... U robots.txt možete spriječiti indeksiranje bilo kojeg od vaših blog datoteka, oznaka i stranica. Uz pomoć robota možete ograničiti indeksiranje dupliranih stranica na WordPress-u (što nam je potrebno).
Normalno file robots izgleda ovako (naznačavam glavne tačke koje smo zatvorili iz indeksa, uključujući duplikate):

Kao što vidite, zatvaramo elemente koji su nam potrebni Disallow direktive... To je, na primjer, htio sam zatvoriti oznake iz indeksiranja. Za ovo sam napisao - Disallow: / tag... Svi ostali elementi su zatvoreni na isti način: dodaci, teme, kategorije (Disallow: / kategorija). Bilješka: sve direktive moraju biti praćene dvotočkom sa razmakom.
Važno je napomenuti i Dozvoli direktivu... Koristi se da, naprotiv, omogući indeksiranje stavke od strane pretraživača. To je, na primjer, ako želim da se slike mog bloga indeksiraju (nalaze se u folderu wp-content), ali u isto vrijeme ne želim ostatak sadržaja foldera wp-content (dodaci, teme, itd.) za indeksiranje, pišem u datoteku robots.txt sljedeće:

Prije svega, kreirajte običan dokument na svom računaru. .poruka koristeći program Notepad, dajući mu ime roboti... Zatim preuzmite moj predloženi fajl robots.txt i prilagodite ga prema potrebi. Možete preuzeti verziju gore navedene verzije robota sa Yandex.Disk-a. Stavite preuzetu datoteku u folder public_html tvoj blog..
Optimiziranje stranica
Veoma je važno da svaka stranica bloga ima naslov sa ključnim zahtjevom, propisanim ključevima i kvalitativni opis, drugim riječima naslov , ključne riječi i opis... Zapamtite, prethodno smo instalirali na blog Sve u jednom SEO Pack dodatak. Dakle, pomoću njega možemo postaviti ove parametre za svaku stranicu bloga.
Na primjer, kreirat ću naslov, ključne riječi i opis za jedan blog post (morate kreirati apsolutno za sve). Recimo da sam napisao post o pregledu dodataka za CMS WordPress. Blok All In One SEO Pack će se nalaziti ispod obrasca za umetanje blog posta, u kojem ću postaviti potrebne parametre: 
Opisi blog postova bi trebali sažeti stranicu i izgledati razumno.
Jeste li znali da 40% korisnika napušta loše dizajnirane stranice? Zašto gubiti profit? Odaberite i instalirajte jedan od 44 hiljade premium web šablona. Savršen izbor za Vaš posao!
Optimizirane WordPress teme za velika brzina sajt, jedan od najčešćih i najvažnijih aspekata u WordPress-u. Niko ne voli spore web stranice. Stranica koja se sporo učitava i izvršava zadatke sporo dovodi do lošeg korisničkog iskustva. Sljedeći put posjetitelji možda neće biti spremni da ponovo posjete vašu stranicu jednostavno zato što traje predugo.
Ove sedmice smo ažurirali izbor brzi šabloni... Da bismo to učinili, testirali smo WordPress predloške - dobro poznate i nove - kako bismo utvrdili koji se najbrže učitava. Isključili smo WordPress teme s koje nisu bile bogate značajkama i testirale su samo one koje imaju najčešće korištene funkcije, kao što su sadržaj bočne trake, društvene veze. mreže, prilagođene stranice, widgeti, funkcije pretraživanja, komentari, postovi, itd. Naši testovi su sprovedeni prvenstveno sa dva alata dostupna na Internetu.
Page Speed Insights mjeri performanse stranice za mobilne uređaje i desktop uređaji... Rezultat se kreće od 0 do 100 bodova. Visok rezultat, rezultat od 85 ili više znači da stranica radi dobro.
Pingdom je web alat jednostavan za korištenje koji ispituje sve dijelove web stranice, uključujući veličine datoteka, vrijeme učitavanja, HTML, JavaScript, CSS i druge datoteke povezane s web stranicom. Bodovanje se vrši na skali od 0 do 100 bodova, što više to bolje.
Optimizirani WordPress predlošci za veliku brzinu
Dakle, na osnovu najbolje ocjene, napravili smo listu optimizovanih WordPress tema (nasumičnim redosledom).
KANTER - SEO optimizirani čisti kod WordPress predložak
Ovaj predložak, koji je usmjeren prema kreativnim i poslovnim aplikacijama, optimiziran je sa stanovišta SEO perspektiva, i u smislu brzine. To, u principu, nije iznenađujuće, jer su ove dvije vrste optimizacije obično usko povezane jedna s drugom. U praksi to znači da se kreiranjem web stranice na osnovu takvog predloška možete pouzdanije osloniti pozitivan rezultat u procesu promocije. Uz dužnu pažnju na popunjavanje sadržaja, stotine i hiljade ljudi će znati za vas potencijalnim klijentima... Brzu i mobilno optimiziranu web stranicu koja će raditi s ovim šablonom promovirat će sam Google, jer smatra da su ova dva kriterija najvažnija. Vaša stranica će se lako pojaviti na prvim redovima Rezultati pretrage za one ključni upiti to vas zanima!
Znate li koliko se drugih optimiziranih WordPress tema razlikuje od KANTER-a? Prvo, nemaju svi nekoliko gotovih opcija dizajna web stranica. Drugo, nije svaki dizajn napravljen tako čist i profesionalan kao u ovoj temi. Njegov opseg primjene je širok. Mogu ga koristiti freelanceri, fotografi, dizajneri, web programeri, kao i kompanije i firme koje rade u različitim oblastima. Pored glavne stranice, tu su i stranice "O nama", "Cijene", "Usluge" i "Prodavnica", stranice portfolija, blog i kontakt informacije.
KANTER šablon će biti jedna od najboljih opcija za vašu web stranicu, koja će biti prilično jeftina. Ovo rješenje vas neće iznevjeriti!
Virtua - WordPress teme optimizirane za poduzeća
Ova tema je pogodna za razne opcije i aplikacije, uključujući IT firmu i kompaniju za spoljne poslove. Ona ima veoma prelep dizajn sa fokusom na pouzdano privlačenje potencijalnih kupaca. Da bi to učinio, koristi mnogo web komponenti s pozivom na akciju.
Tema ima klasičan meni, koji ima početnu stranicu, stranice "O nama", "Cijene", "Usluge", "Kontakt informacije", "Često postavljana pitanja", kao i blog. Ispod je klasični klizač sa stilsko dugme za detaljno upoznavanje sa aktivnostima kompanije. Za uvjerljivost, predložak koristi blok s recenzijama, koji se lako i brzo može prebaciti pomoću dugmadi. Postoji i poseban blok za postavljanje logotipa kompanija sa kojima sarađujete. Ispod se nalazi blok s vijestima o kompaniji i onima koji se odnose na vašu djelatnost. U podnožju možete ponovo ukratko postaviti informacije o vašoj kompaniji, radnom vremenu i dugmadima društvene mreže uključujući Facebook, Twitter, LinkedIn i YouTube.
Šablon će biti odlično rješenje za svaku kompaniju, koje vas sigurno neće iznevjeriti!
QHub - Vrhunske WordPress teme za ured ili IT kompaniju
Optimizirane WordPress teme kao što je QHub obično su optimizirane u svim aspektima: brzina, SEO i mobilna adaptacija... Ovaj poseban predložak ima svijetli i šareni dizajn i dobro osmišljenu strukturu. Na početna stranica pogodan meni i neobičan klizač odmah upadaju u oči, koji će od prvih sekundi privući pažnju posjetitelja i potencijalnih kupaca. Osim toga, predložak pruža cool blokove za predstavljanje usluga, cijene usluga, recenzije od pravi klijenti i foto galerije Vaše kompanije. Kalendar je dostupan za rezervacije (na primjer, ako imate svoju kancelariju za iznajmljivanje ili Coworking zajednicu) ili druge zadatke.
Na samom dnu stranice, kontakt informacije su lijepo postavljene. Tu je kontakt obrazac za brza komunikacija... Podnožje također uključuje obrazac za prijavu na bilten i listu predstojećih događaja. Odlična integracija sa društvenim mrežama zahvaljujući ikonama društvenih mreža sa linkovima do profila (Facebook, Twitter, Google plus, LinkedIn i tako dalje). Sve ovo će vam pomoći da samopouzdano dosegnete nove visine u poslovanju!
15Zine - visoko ocijenjene WordPress teme za časopise / novine


Tema je potpuno prilagodljiva i radi s njom mobilnih uređaja, uključujući i one sa Retina ekranima. Svijetle i tamne opcije dizajna. U Ajax mega meniju možete koristiti specijalni znakovi označite najpopularnije i najpopularnije objave. Beskonačno skrolovanje i postavljanje sadržaja.
Konsalting - pametni poslovni šablon za finansijski sektor

Sada ne morate kreirati web stranicu od nule ili je naručiti od web dizajnera, jer ova tema podržava 18 demo izgleda za brza instalacija. Razne opcije dizajn u boji. Gotovi šabloni stranica za prezentaciju usluge. Iznad podnožja možete staviti google mapu i naznačiti lokaciju vaše firme, au podnožju možete naznačiti adresu i kontakt podatke.
Šablon ima responsive design i pruža prekrasan prikaz stranice na Retina ekranima.
BuzzBlog je čista tema za lični blog za brzo učitavanje

Pored velike brzine, 60 varijanti je uključeno u ovu temu. početna stranica, 12 izgleda blog stranica, pet izgleda zaglavlja, četiri izgleda posta i ugrađene galerije sa prilagodljivim brojem kolona i okvirom za pregled.
Na svoj blog možete dodati postove u bilo kojem formatu. Različiti CSS stilovi za jedinstven izgled. Podrška za dugmad društvenih medija i Instagram feedovi puna širina.
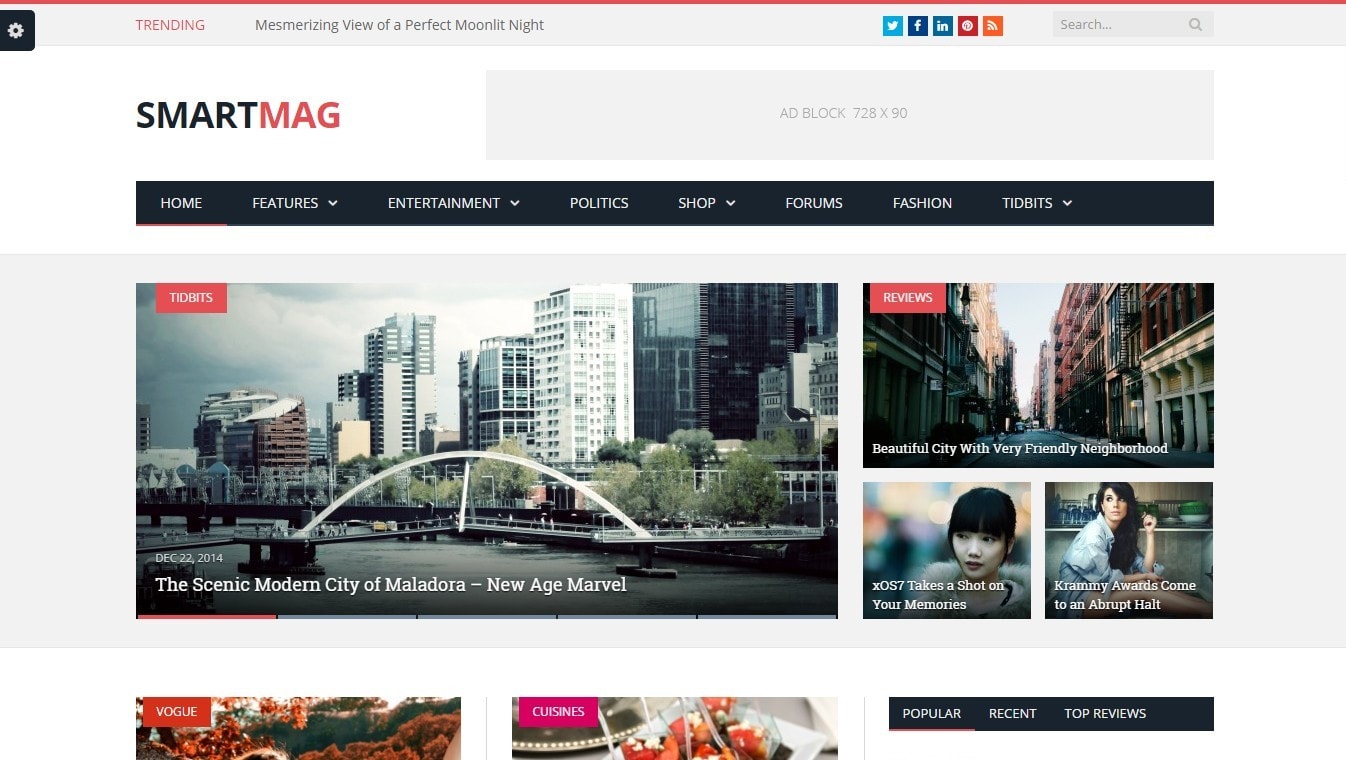
SmartMag - Responsive Magazine Theme sa Retina podrškom

Pored časopisa, šablon je pogodan za medijski sajt, sajt sa recenzijama i blog. Sa alatom za izradu povuci i ispusti, možete lako kreirati jedinstven dizajn stranice po stranicu. Bogati isječci i HTML5 kod će osigurati da vaša stranica bude visoko rangirana u rezultatima pretraživanja.
Pogodna navigacija sa mega menijima i podrškom mobilni meni... Različite opcije za dizajn stranica časopisa. Podrška za bbPress forum i dodatke WooCommerce trgovine.
Jarida - Prilagođena univerzalna tema za web stranicu, časopis i blog

Čist dizajn, prilagodljiv izgled, dizajn optimiziran za mrežnicu - sve to čini Jarida temu najbolja opcija za vaš sajt. Na kontrolnoj ploči možete prilagoditi sve, od boje i pozadine do klizača i bočnih traka. 33 widgeta, uključujući i jedan za brojač pretplatnika na svim društvenim mrežama.
Osam gotovi šabloni stranice. Ugrađeni sistem povratnih informacija i podrška za prodavnicu. Optimizacija rangiranja na pretraživačima.
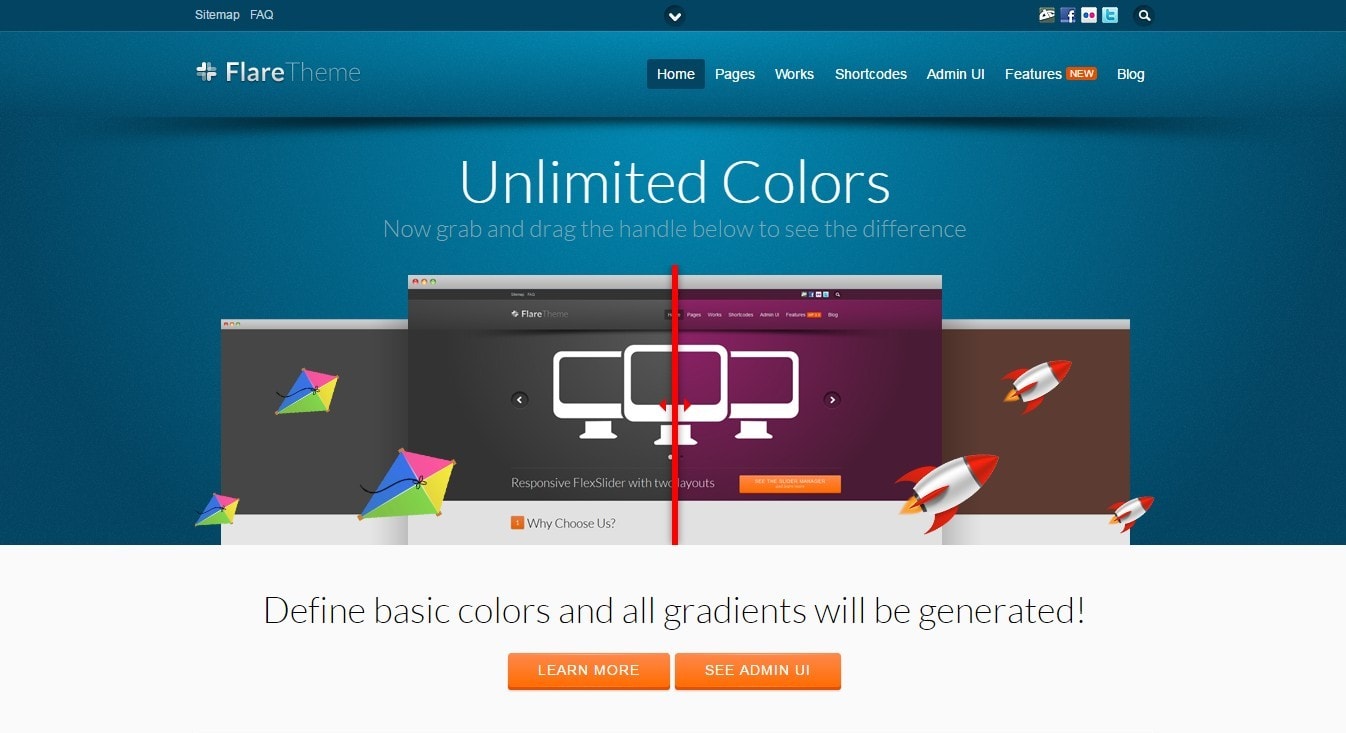
Flare - poslovni i portfolio predložak s prilagodljivim izgledom

Jednostavna, vrlo prilagodljiva tema pomaže vam da napravite brzu korporativnu web stranicu, portfolio, pa čak i blog. Generator kratkih kodova podržava preko 60 kratkih kodova za različite objekte. 10 prilagodljivih widgeta.
Za demonstraciju rada, postoje prilagođeni tipovi postova sa pogodnim sortiranjem po kategorijama i oznakama. Blog podržava nekoliko gotovih šablona. Bilo koja stranica može biti zaštićena lozinkom. Možete dodati ili sakriti obrazac za pretragu i kliznu gornju traku.
Braxton - Premium WordPress tema za časopis

Taskrr - Optimizirane WordPress teme

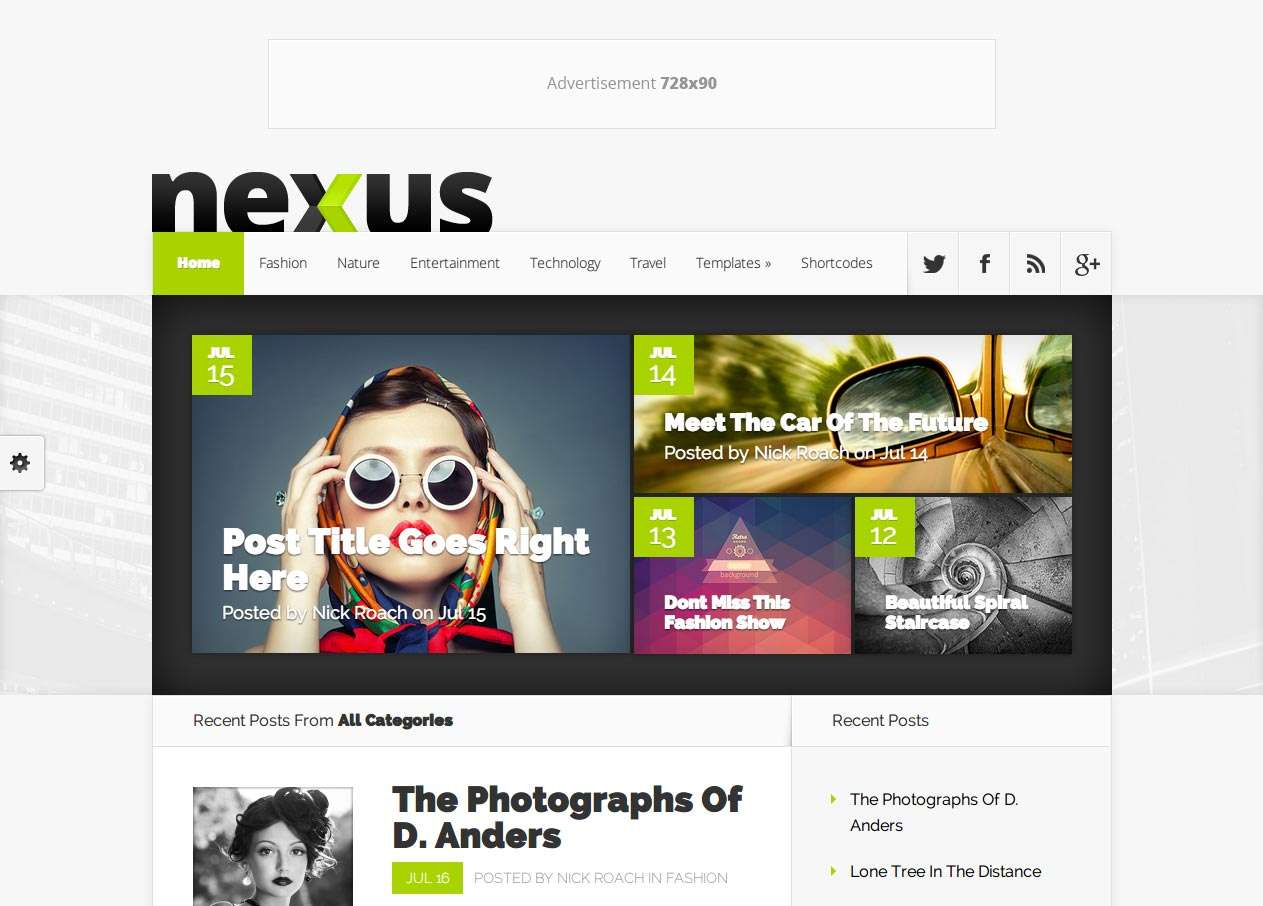
Nexus Magazine Tema - Optimizirani WordPress predlošci

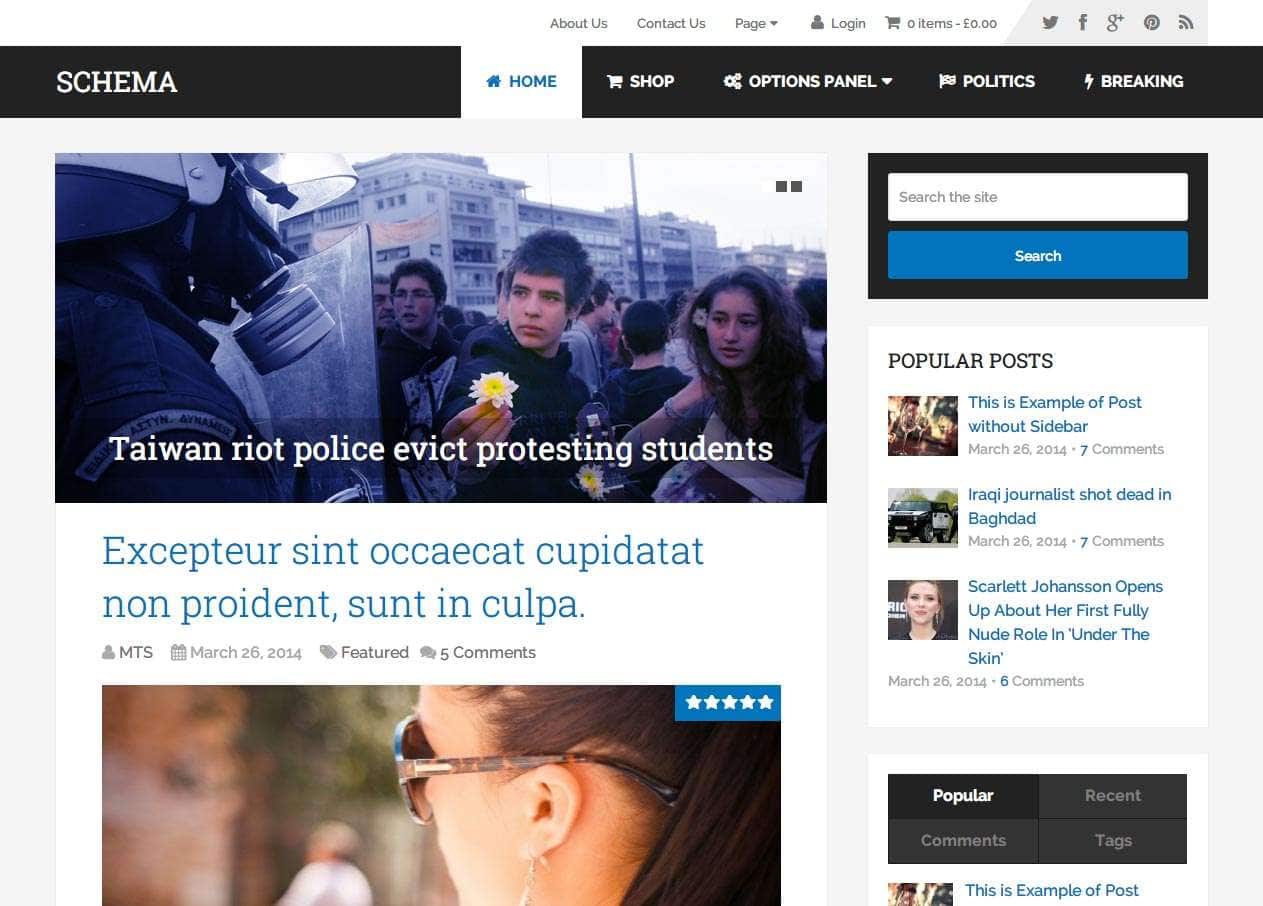
Shema - optimizirani WordPress predlošci


Genesis Framework - optimizirani WordPress predlošci
AppTheme - Optimizirane WordPress teme

Dobar dan, dragi čitaoci blog stranice. Danas želim razgovarati o tome kako smanjiti opterećenje na kreiranom hosting serveru. Drugim riječima, optimizovaćemo ovaj motor kako bismo smanjili opterećenje na host serveru.
Ali znate kako se zove vaš projekat i za to uopće nije potrebno pristupiti bazi podataka prilikom otvaranja bilo koje njene stranice. Stoga, nakon što se konačno odlučite za izbor predloška, možete sigurno zamijeniti dijelove koda u njegovim datotekama koji implementiraju upite bazi podataka sa specifični naslovi, staze itd. ().
Tako ćemo smanjiti broj poziva WP bazi podataka prilikom učitavanja bilo koje stranice bloga, a to više nije malo. Pređimo sada s teorije na pojedinosti i vidimo šta se zaista može ispraviti.
Prvo, trebate FTP-om svoje datoteke teme. Oni se nalaze u folderu:
/ wp-content / themes / your_theme_description_name
Počnimo sa već navedenim - HEADER... Mislim da ste već upoznati sa Filezilom, a FTP pristup hostu vam nije nov. Ako ne, onda se na vrhu nalazi okvir za pretragu i tu će biti dovoljno da unesete riječ "filezila" ili "bilježnica" da biste dobili najviše pune informacije za ova dva izuzetno korisna programa.
U HEADER-u je implementirano mnogo poziva baze podataka, koji se lako mogu zamijeniti statičnim podacima ili potpuno izbrisati. Na samom vrhu ćete vjerovatno vidjeti sljedeći dio koda:
; charset =" />
Ne, ne morate je brisati, naravno, ali možete je malo izmijeniti uklanjanjem nepotrebnih poziva baze podataka:
Pa, dva zahtjeva negativna - sitnica, ali lijepo. Dalje više. Šta se još može zamijeniti ili ukloniti u HEADER-u? nabrojimo:
- Izbrišite red sa informacijama o broju instaliranih WordPress verzije... Ne nosi nikakav teret i, štaviše, opasan je jer neke opcije hakovanja su primjenjive samo na određene verzije, a iz ove linije vrlo je zgodno saznati trenutnu verziju vašeg motora. Ova linija obično izgleda ovako: " />
- Zamijenite url svojim CSS datoteka stilova u vašoj trenutnoj koži na statičnu. U kodu je ovo red: "tip =" tekst / css "medij =" ekran "/>
- raspakujte arhivu pomoću ftp menadžera, povežite se na svoj blog i otpremite wptuner folder u folder wp-content / plugins / plugins na hosting serveru
- uđite u administratorsko područje i odaberite karticu "Plugins" - "Inactive"
- pronađite liniju sa dodatkom WP Tuner i aktivirajte ga
WP Tuner se instalira na WordPress na standardni način, i to:
Ako naiđete na bilo kakve poteškoće prilikom instaliranja dodatka WP Tuner, možete pogledati članak o rješavanju mogućih problema s instaliranjem dodataka. Sada možete otići na admin panel i upoznati se sa postavkama ove ekstenzije (sa lijevog menija odaberite Postavke -> WP tjuner.
Zapravo, WP Tuner nema toliko postavki, osim toga, da bi ovaj dodatak počeo da prikazuje broj zahtjeva bazi podataka kada se stranica učita, ne treba ništa mijenjati. Potrebno je samo da odete na blog, ali morate biti pod administratorskom prijavom i otvoriti stranicu.
Nakon što završi učitavanje, pomaknite se prema dolje i vidjet ćete prozor ove ekstenzije ispod podnožja. Slika ispod pokazuje gdje možete vidjeti broj obavljenih poziva baze podataka.

Obični posjetioci bloga, naravno, neće vidjeti ovu sramotu koju je uveo WP Tuner, već samo administrator, tj. ti.
Ali možete vidjeti broj upita bazi podataka u WordPress-u i bez pribjegavanja uslugama dodataka... Da biste to učinili, morate pristupiti datotekama svog bloga putem FTP-a i otvoriti za uređivanje, na primjer, datoteku:
/wp-content/themes/your_theme_of_type_name/footer.php
i negdje u njegov sadržaj trebate umetnuti sljedeću konstrukciju (tačka umetanja će odrediti područje izlaza broja upita bazi podataka u podnožju):
upiti usekundi.
Kao rezultat toga, nakon učitavanja stranice, na samom dnu (u području podnožja), vidjet ćete koliko je poziva bazi podataka obavljeno:
Sretno ti! Vidimo se uskoro na stranicama blog stranice
možete pogledati više video zapisa ako odete na");">

Možda ste zainteresovani
Lijevi meni nedostaje u WordPress admin području nakon ažuriranja  Kreirajte dugmad za dodavanje i oznaku na društvenim mrežama za WordPress blog (bez dodataka i skripti)
Kreirajte dugmad za dodavanje i oznaku na društvenim mrežama za WordPress blog (bez dodataka i skripti)  Smanjenje potrošnje WordPress memorije pri kreiranju stranica - WPLANG Lite dodatak za zamjenu datoteke lokalizacije
Smanjenje potrošnje WordPress memorije pri kreiranju stranica - WPLANG Lite dodatak za zamjenu datoteke lokalizacije  Emotikoni u WordPress-u - koje emotikone umetnuti, kao i Qip Smiles dodatak (prekrasni emotikoni za komentare) Kako automatski dodati Alt atribut u Img tagove vašeg WordPress bloga (gdje oni nisu prisutni)
Emotikoni u WordPress-u - koje emotikone umetnuti, kao i Qip Smiles dodatak (prekrasni emotikoni za komentare) Kako automatski dodati Alt atribut u Img tagove vašeg WordPress bloga (gdje oni nisu prisutni)  Hyper Cache - omogućite dodatak za keširanje u WordPress-u kako biste optimizirali WP blog i smanjili njegovo opterećenje na hosting serveru
Hyper Cache - omogućite dodatak za keširanje u WordPress-u kako biste optimizirali WP blog i smanjili njegovo opterećenje na hosting serveru



