Astăzi vă voi spune cum să faceți cuvinte îndrăznețe pe un site web cu folosind HTMLși CSS. Acest design este folosit atunci când trebuie să evidențiați anumite informatii Pe pagina. în plus despre care vorbim nu numai despre titluri, ci și despre cuvinte și expresii simple din text. Acest lucru este implementat destul de simplu.
Pentru a evidenția un anumit text cu caractere aldine, utilizați HTML special etichete - și . De exemplu, următorul cod:
| Text simplu. Miniatură. Textul aldine este puternic. |
Text simplu.
Miniatură.
Textul aldine este puternic.
Ieșirea oferă următoarea imagine:

Ultimele două opțiuni arată vizual la fel, dar sunt ușor diferite una de cealaltă. Eticheta stabilește o evidențiere stilistică simplă a cuvântului cu caractere aldine, adăugând în același timp un fel de sens semantic „întărit” (important). Adică, ultima linie nu este doar text aldine, ci câteva informații importante. În principiu, se recomandă utilizarea .
De asemenea, îl puteți găsi scris în HTML font aldine folosind stiluri:
Exemplu text îngroșat.
Exemplu de text cu un cuvânt aldine.
Pe site este afișat astfel:

Deși codul text aldine pentru HTML funcționează corect, nu ar trebui făcut în acest fel. Toate stilurile de design trebuie incluse în fișier CSS. Deci, în exemplul de mai sus, a trebuit pentru etichete
Și specificați clasa corespunzătoare, apoi specificați designul acesteia în foaia de stil. Acestea sunt regulile de formatare a codului. Prin urmare, pentru font aldine în HTML, utilizați .
Text îngroșat în CSSPentru a face in CSS aldine Fontul este folosit de proprietatea font-weight. Este folosit pentru a indica „saturația” unui fragment de text. Valorile pot varia de la 100 la 900, dar cele mai frecvent utilizate sunt:
- bold - 700 implicit;
- normal - 400 implicit.
Există și opțiuni pentru valori mai îndrăznețe și mai ușoare, care schimbă fontul în funcție de părinte pentru a fi mai mult sau mai puțin îndrăzneț.
Pentru a seta text aldine în CSS, trebuie să setați un stil pentru acest sau acel element, de exemplu:
Text simplu cu centrare aldine.
puternic (greutatea fontului: bold; )
Aici aș dori să notez o mică nuanță care mi-a fost spusă - dacă creați pentru un element noua clasa, atunci este indicat să folosiți un „nume mai mult sau mai puțin înțeles”. De exemplu, în exemplul de mai sus, stilul class="my-bold-font" pare mai logic decât class="new-font", deoarece se poate înțelege parțial scopul acesteia. Acesta este un plus pentru cei care vor urmări și vor folosi aspectul dvs. în viitor.
În următorul articol vă voi spune despre fonturile îndrăznețe interesante pe care am reușit să le găsesc.
Bună ziua, dragi cititori ai blogului! În acest articol vom vorbi despre etichetele de formatare a textului. Exemplele principale includ introducerea textului cu caractere aldine sau cursive. Ne vom uita, de asemenea, la impactul unor etichete asupra optimizare internă site-ul și regulile de scriere a acestora. Puteți citi despre asta în articolul dat. Apropo, puteți găsi elemente de design text similare în multe editoare de text, de exemplu în Word.
Etichetele sunt împărțite în 2 tipuri: bloc și inline. Când utilizați primul, puteți modifica conținutul unei părți din text (linii, fragmente individuale sau cuvinte), iar cele din urmă sunt . Etichetele de formatare pe care le vom analiza în acest articol sunt în principal litere mici.
Reguli și ordinea scrierii etichetelor Știți deja ce sunt etichetele de deschidere și de închidere. Dacă nu, atunci citiți articolul dat chiar la începutul acestui material. Pe scurt, există două tipuri de etichete: single (de exemplu, transfer to linie nouă) și container (în perechi). Deci, toate etichetele de formatare a textului sunt asociate. Aceasta înseamnă că orice element are o etichetă de deschidere și de închidere, iar evidențierea trebuie plasată între ele. De exemplu, selectarea corectă a unei fraze va arăta astfel: Fragment selectat
Când browserul procesează acest fragment, veți vedea următorul text: Fragment selectat. Apropo, în Flux RSS toate etichetele nu sunt afișate ().
Principalul lucru atunci când scrieți etichete este să nu uitați să le închideți. În caz contrar, tot textul de pe pagină va fi evidențiat cu caractere aldine (în exemplul cu eticheta). Dar există cazuri când trebuie să evidențiați un anumit fragment atât în aldine, cât și în cursive în același timp. Dar nu există nicio etichetă care să efectueze această acțiune. Există o singură cale de ieșire din această situație: folosiți două etichete în același timp. Nu contează în ce ordine le folosiți. Prin urmare, scrieți text cu etichete ca aceasta:
Fragment selectat
sau cam asa:
Fragment selectat
Veți primi în continuare Fragment selectat cursiv și îndrăzneț în același timp. Cu toate acestea, este de preferat să folosiți prima variantă, deoarece inițial a fost singura și corectă. De asemenea, nu uitați că fiecare browser poate procesa etichetele în mod diferit (), în funcție de setări. Acum să trecem la etichetele de formatare în sine.
Text îngroșat și italic - etichete , și Cele mai populare etichete de formatare a textului îl fac îndrăzneț și cursive. Ele sunt de obicei folosite pentru a da importanță unui fragment. Primul caz servește la selectarea unui fragment care conține Informatii utile sau Cuvinte cheie. Cursivele servesc aceluiași scop ca și textul aldin, dar informațiile sunt mai puțin importante, deoarece caracterele cursive sunt mai puțin vizibile pe fundalul textului corpului decât textul aldin.Să ne gândim mai întâi să facem textul aldine. Această acțiune folosește două etichete - și . Nu există nicio diferență de aspect. Deși, având în vedere că fiecare browser poate interpreta diferit fiecare element, este posibil să observați diferențe. Iată cum arată textul în etichete și în formularul deja procesat de browser:
Text în etichete puternic
Text în etichete b
Și iată cum arată aceste două rânduri în codul sursă al paginii:
Text în etichete puternice Text în etichete b
Aceeași situație o putem observa și în cazul etichetelor italice și . Încercați să găsiți diferențele dintre cele două exemple:
Text în etichetele em
Text în etichetele I
Si aici sursă:
Text în etichetele em Text în etichetele I
Deci, etichetele considerate aldine și italice nu sunt de fapt diferite, dar atunci de ce avem nevoie, de exemplu, de o etichetă dacă există una? La urma urmei, acesta din urmă conține un singur caracter (fără a număra paranteze) și, prin urmare, este mai ușor de scris. Și ideea este că etichetele afectează. Dacă înconjurați cuvintele cheie cu aceste etichete, acest lucru va avea un efect benefic asupra promovării site-ului Principalul lucru este să nu exagerați - textul trebuie să conțină maximum 5% text aldine în etichetă și aceeași cantitate de caractere cursive. etichetă.
Dacă doriți doar să evidențiați un punct din text, atunci utilizați o etichetă sau . În general, cred că și motoarele de căutare consideră textul din aceste etichete ca fiind mai important, dar au totuși o influență mai mică asupra optimizării interne decât .
Etichete pentru evidențierea textului cu o linie - și Acum să ne uităm la câteva etichete care folosesc o liniuță în formatarea textului. Cel mai faimos pentru tine editori de text- etichetă sau subliniere. Această etichetă nu are impact asupra clasamentului (din câte știu eu), dar evidențierea unui text și concentrarea atenției asupra acestuia va ajuta. Exemplu de utilizare a acestei etichete L-am citat puțin mai sus.Încă două etichete cu scopuri similare sunt și . Ambele îndeplinesc funcția de a șterge textul. Puteți utiliza această etichetă în orice situație: dacă actualizați un document (sau mai bine zis, o parte a acestuia), îl puteți tăia pe cel vechi și adăugați unul nou; dacă aveți de gând să scrieți ceva care se abate de la subiectul materialului; ceva care nu corespunde standardelor morale și etice.
Diferențele dintre aceste două etichete sunt doar în scrierea lor, drept urmare este de preferat să se utilizeze prima, deoarece în primul rând, este mai convenabil să scrii și, în al doilea rând, pagina ta va conține mai puțin cod HTML, iar motoarele de căutare le place acest lucru.
Etichetă și atribute - Opțiuni de font textAcum luați în considerare o etichetă care nu este folosită fără atribute. Folosind-o, puteți seta parametrii pentru o anumită bucată de text. În general, acum este de preferat să se utilizeze (foile de stil în cascadă), deoarece... cu ajutorul lor poți reduce foarte mult tot HTML codul paginii. Deci, să ne uităm la aceeași etichetă. Există doar trei atribute pentru el:
- chipul este fontul în sine. De exemplu, Arial, Courier sau Verdana. Puteți enumera mai multe, pentru că nu toți utilizatorii au un set extins de fonturi și au scris mai multe în atributul feței, browserul va putea alege pe care să îl folosească, sau mai bine zis, care este prezent în sistem;
- dimensiunea este un atribut care indică dimensiunea textului. Poate fi exprimat atât în unități convenționale, cât și în pixeli;
- culoare — culoarea textului. Acest atribut poate fi folosit atât în coduri de culoare HTML, cât și în coduri de cuvinte. Primele au forma #FFFFFF (unde F este orice număr sau literă de la A la F), iar cele doua sunt scrise în cuvinte simple(de exemplu, roșu - roșu).
Iată cum arată textul din etichetă folosind fiecare atribut:
Acest text este 6px Acest text este roșu Acest text este Arial Acest text este roșu și 5px
Și iată ce veți vedea după procesarea codului scris: 
În cele din urmă, ne vom uita la elemente de bloc, care sunt utilizate în aproape fiecare document. Acestea sunt etichete de titlu și paragraf. Să luăm în considerare primul. Există 6 tipuri de titluri și fiecare are propria etichetă. Fiecare tip poartă doar al lui număr de serieși este scris folosind etichete , ,..., . Iată cum arată toate anteturile atunci când sunt procesate:

Numărul de după titlul cuvântului corespunde numărului din etichetă. Titlurile au un impact enorm asupra optimizării paginii, așa că includeți cuvinte cheie în etichete. Există destul de multe caracteristici ale acestui caz, despre care voi vorbi în articolele următoare.
Acum să vorbim despre eticheta de evidențiere a paragrafului
Funcția acestei etichete este de a separa textul între alte text similare linie goală. Dacă te uiți la codul sursă al unui document, poți vedea următoarele:

Dreptunghiurile verzi conțin un paragraf, dreptunghiurile roșii conțin altul. Și iată cum arată acest cod după procesarea de către browser (săgeata indică o linie goală):

Drept urmare, obținem o separare destul de vizibilă a unui paragraf de altul, ceea ce este benefic - citirea devine mai convenabilă.
Acesta a ajuns la sfârșitul articolului despre etichetele de formatare a documentelor. Sunt mult mai multe decât am descris în acest material. Doar că trebuie spus multe despre unele dintre ele, drept urmare articole separate cu o recenzie completă le vor fi dedicate!
27.11.14 88.7KDimensiunea fontului contează în html rol important. Vă permite să atrageți atenția utilizatorului asupra Informații importante, postat pe pagina site-ului. Deși nu numai dimensiunea literelor este importantă, ci și culoarea, grosimea și chiar familia lor.
Etichete și atribute atunci când lucrați cu fonturi htmlLimbajul hipertext are o gamă largă de instrumente pentru lucrul cu fonturile. La urma urmei, formatarea textului este sarcina principală a html.
Motivul creației limbaj HTML A apărut o problemă cu browserele care afișează regulile de formatare a textului.
Să ne uităm la etichetele care sunt folosite pentru a lucra cu fonturile în HTML și la atributele acestora. Principala este eticheta. Folosind valorile atributelor sale, puteți seta mai multe caracteristici ale fontului:
- culoare – setează culoarea textului;
- dimensiune – dimensiunea fontului în unități convenționale.
Sunt acceptate valorile atributelor pozitive de la 1 la 7.
- față – folosit pentru a seta familia de fonturi de text care va fi folosită în interiorul . Sunt acceptate mai multe valori, separate prin virgule.
Doar textul situat între părți este formatat pereche de etichete font. Restul textului este afișat font standard, instalat implicit.

De asemenea, în html există o serie de etichete împerecheate care specifică o singură regulă de formatare. Acestea includ:
- — setează fontul aldine în html. Eticheta de acțiune este similară cu cea anterioară;
- — dimensiunea este mai mare decât cea implicită;
- — dimensiune mai mică font;
- — text italic(italice). Etichetă similară ;
- — text cu subliniere;
- - tăiat;
- - afișați textul numai în litere mici;
- - cu litere mari.
Text simplu
Miniatură
Miniatură
Mai mult decât de obicei
Mai puțin decât de obicei
Cursive
Cursive
Cu subliniere
Barat

Pe lângă etichetele descrise, există mai multe modalități de a schimba fontul în html. Una dintre ele este utilizarea atributului stil generic. Folosind valorile proprietăților sale, puteți seta stilul de afișare al fonturilor:
1) font-family – proprietatea stabilește familia de fonturi. Este posibil să enumerați mai multe valori.
Schimbarea fontului în html la următoarea valoare se va întâmpla dacă familia anterioară nu este setată la sistem de operare utilizator .
Sintaxa de scriere:
familia-font: font-name [, font-name[, ...]]
2) dimensiunea fontului – dimensiunea este setată de la 1 la 7. Acesta este unul dintre modalitățile principale prin care puteți crește fontul în HTML.
Sintaxa de scriere:
font-size: dimensiune absolută | dimensiune relativă | sens | interes | moşteni
De asemenea, puteți seta dimensiunea fontului:
- În pixeli;
- În valoare absolută (xx-mic, x-mic, mic, mediu, mare);
- În procente;
- În puncte (pt).
Dimensiunea fontului: 7
Dimensiunea fontului: 24px
Dimensiunea fontului: x-mari
Dimensiunea fontului: 200%
Dimensiunea fontului: 24 pt

3) font-style – setează stilul de scriere a fontului. Sintaxă:
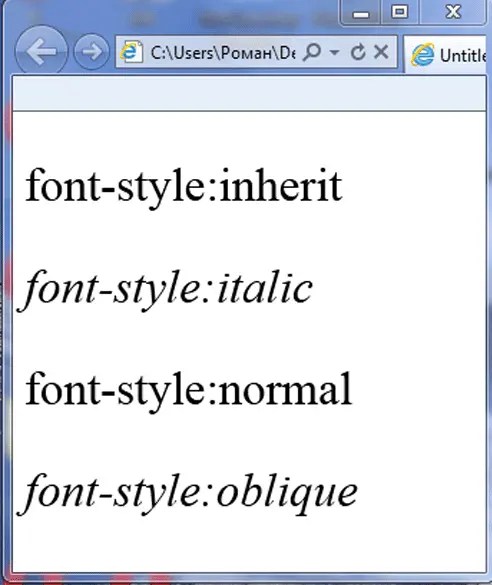
stil font: normal | cursiv | oblic | moşteni
Valori:
- normal – ortografie normală;
- italic – italic;
- oblic – font înclinat spre dreapta;
- moștenește – moștenește ortografia elementului părinte.
Un exemplu despre cum să schimbați fontul în html folosind această proprietate:
font-style:moștenire
stil font: cursiv
stil font: normal
stil font: oblic

4) font-variant – traduce totul litere mariîn majuscule. Sintaxă:
font-variant: normal | cu majuscule mici | moşteni
Un exemplu despre cum să schimbați fontul în html cu această proprietate:
font-variant:moștenire
font-variant:normal
font-variant:small-caps

5) font-weight – vă permite să setați grosimea textului (saturație). Sintaxă:
greutate font: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Valori:
- bold – setează fontul html la bold;
- bolder – mai îndrăzneț față de normal;
- mai ușoară – mai puțin saturată față de normal;
- normal – ortografie normală;
- 100-900 – setează grosimea fontului în echivalent numeric.
greutate font: bold
greutatea fontului: mai îndrăzneață
greutate font: mai ușor
greutate font: normal
greutate font: 900
greutate font: 100

Fontul este o altă proprietate a containerului. În interiorul său, a combinat valorile mai multor proprietăți destinate schimbării fonturilor. sintaxa fontului:
font: font-size font-family | moşteni
De asemenea, valoarea poate fi setată la fonturile folosite de sistem în inscripțiile de pe diverse elemente controale:
- legenda – pentru butoane;
- pictogramă – pentru icoane;
- meniu - meniu;
- mesaj-box – pentru casete de dialog;
- small-caption – pentru controale mici;
- status-bar – font bara de stare.
font:pictogramă
font:legendă
font:meniu
font: caseta de mesaje
subtitrare
font:bara de stare
font: italic 50px bold „Times New Roman”, Times, serif
Subliniați textul în cantitati mari informație - bună idee. La urma urmei, este posibil ca cititorul să nu observe informațiile necesare, importante sau alte informații pe care doriți să le transmiteți. De exemplu, subliniez și textul: evidențiez etichetele, stilurile, atributele, cuvintele cheie, linkurile etc. cu culoarea mea, dar fac asta folosind stiluri. HTML oferă elemente de evidențiere a textului standard: aldine, oblice, subliniate, barate, marime mai mare, dimensiuni mai mici. Să trecem peste toate elementele de accent.
MiniaturăFontul aldin bine-cunoscut care poate fi văzut peste tot. În acest scop, au fost dezvoltate două etichete și. Tag, mai frecvent. Aceste etichete nu sunt aceleași, deși rezultatul este similar. Diferența este că o etichetă determină îndrăzneala fizică a textului, în timp ce o etichetă determină importanța acelui text și îl face să iasă în evidență cu aldine. Dar, mare „dar”, în browsere moderne drepturile lor au fost „egalizate”, au devenit egale (echivalente). Aceeași situație se aplică etichetelor. Și . Prin urmare, este mai benefic să folosiți o etichetă mai scurtă. Mai jos este un exemplu:
Miniatură
Text italicEtichetele sunt responsabile pentru accentuarea în cursive Și . După cum sa menționat mai sus, acestea sunt diferite în ceea ce privește concentrarea, dar sunt echivalente în browserele moderne. Mai jos este un exemplu:
Text subliniatPuteți sublinia textul cu un font subliniat folosind o etichetă . Această etichetă este condamnată de specificația HTML și recomandată utilizarea stilurilor, cu care sunt de acord. Voi fi sigur că scriu echivalentele CSS ale etichetelor de accent. Mai jos este un exemplu:
Text subliniat
Text baratPentru a elimina textul, utilizați două etichete echivalente: și . Aceste două etichete sunt descurajate și se recomandă utilizarea stilurilor. Și eticheta este strict interzisă în HTML5. Mai jos este un exemplu:
Text barat
Mai mare și mai mic text simpluPuteți sublinia textul mărind dimensiunea textului. Există o etichetă pentru asta. Pentru a face textul mai mic decât de obicei, utilizați eticheta. Dar este totuși benefic să folosiți întotdeauna stiluri CSS. Mai jos este un exemplu:
Text mai mare
Înlocuirea textului îngroșat Stiluri CSSExistă o astfel de proprietate în CSS - font-weight. Este nevoie de multe valori: font-weight :bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900 . Pentru a face textul cel mai îndrăzneț, trebuie să utilizați o valoare a font-weight: 900. Vom vorbi mai mult despre asta în lecțiile următoare.
Înlocuirea textului italic cu stiluri CSSExistă un analog cu eticheta în CSS (Text italic). Aceasta este proprietatea stilului fontului. Mai jos este un exemplu:
eu(
font-style: italic;
}
Etichetă este depreciat de specificația HTML și sunt recomandate stilurile. Un analog ar putea fi proprietate text-decor. De obicei, îl folosesc pentru a elimina sublinierea din link-uri (valoare niciuna), dar în acest caz trebuie să adăugăm o subliniere (valoare subliniată). Mai jos este un exemplu:
Text subliniat
U (
text-decor: subliniere;
Cu toții suntem obișnuiți să evidențiem o parte din text sau cuvinte individuale de pe un site web cu caractere aldine, subliniate sau cursive. Cu toate acestea, dacă aceste lucruri sunt suprautilizate, motoare de căutare Acestea vă pot filtra pagina sau site-ul web.
Astăzi voi oferi o soluție pentru cei care doresc să scoată în continuare cuvinte și text, dar să nu se teamă de sancțiunile din motoarele de căutare. Aceasta metoda Il folosesc personal pe mai multe site-uri.
Etichetele HTML standard sunt responsabile pentru formatarea textului:
Atenţie! Am lansat o nouă temă Romb pentru scriitorii de articole și blogurile dvs. Cel mai rapid conform Google PageSpeed și optimizare maximă sub SEO.
Vă sugerez să folosiți CSS pentru a evidenția textul, care va fi perceput destul de adecvat de motoarele de căutare.
Pasul 1. Scrieți parametrii CSSDeschideți fișierul de stil (style.css, css.css, screen.css etc.) și adăugați asta la sfârșit:
Puternic (font-weight:bold;).italic (font-style:italic;).subline(text-decor:subline;)
Puternic (greutatea fontului: bold;) Cursiv (stil font: cursiv; ) Subliniere ( text-decor : subliniere ; ) |
Aici am dat clasele corespunzătoare noastre aspect. Acum poti Modul HTML luați fragmentul de text sau cuvântul dorit în eticheta span Cu parametrii necesari, ceea ce face ca textul să fie preluat tipul potrivit: aldine, cursive sau subliniate. Vedea:
Cu toate acestea, înregistrarea manuală de fiecare dată necesită mult timp etichetă nouă span cu clasa. Prin urmare, propun opțiunea de automatizare a acestui lucru.
Pasul 2. Adăugați butoanele dvs. la panoul de formatare a textuluiAcum vom adăuga butoane noi la panoul de formatare a textului din zona de administrare a site-ului dvs. WordPress. Va arăta astfel:

După cum puteți vedea din imagine, am adăugat 3 butoane noi în modul HTML. Pe ei am „atârnat” spatele creat clasele necesare(puternic, cursiv și subliniat).
Deschideți fișierul functions.php și la final, înainte de închidere ?> , adăugați următorul cod (împrumutat, dar modificat de mine):
/*propriile dvs. butoane de formatare a textului*/ add_action("admin_footer", "ex_quicktags"); funcția eg_quicktags() ( ?> jQuery(document).ready(function())( if(typeof(QTags) !== "nedefinit") ( QTags.addButton("zhirny", "Bold", "", "" ) ; QTags.addButton("italic", "Italic", "", "");