Pozdrav svima na internetu za U posljednje vrijeme postoji mnogo mjesta gdje možete kupiti besplatni predlošci na WordPressu. Koriste ih ne samo mnogi webmasteri početnici, već čak i oni iskusni koriste ove predloške. Iskreno govoreći, tu nema ništa loše, jer ih je lako instalirati i propisati sami željene postavke... S vremenom, kada internetski resurs dosegne razinu dobrog prihoda, postavlja se pitanje optimizacije predloška.
Izraz "optimizacija predloška" prvenstveno znači prilagodbu za SEO, za rad s posjetiteljima i ubrzanje učitavanja. U nastavku je objavljena uputa koja ne tvrdi da je obvezna. korak po korak vodič, ali sadrži one uvjete koje je preporučljivo ispuniti kako bi se postigli maksimalni rezultati.
Optimiziranje WordPress predloška
Kompatibilnost s više preglednika. Ne razumiju svi ovu riječ, ali to znači da je točna WordPress zaslon(teme) u različitim preglednicima(nedavno Yandex, kao i Mozilla Firefox, Opera, Google Chrome). Ovisno o okruženju, neki elementi dizajna u kojima ga otvaramo mogu promijeniti izgled, mjesto, položaj ili potpuno nestati.
Provjera se vrši ručno ili možete koristiti dobra usluga"", Što omogućuje pregled stranice ne samo kroz bilo koji preglednik, već i OS(Mac, Linux ili Windows).

Ako zaslon ne izgleda kako treba, onda morate početi optimizirati predložak na samom WordPressu, kako ne biste izgubili posjetitelje koji koriste upravo ovaj vodič u kojem ste imali problema.
Mobilna verzija stranice. Iz dana u dan broj na Internetu ubrzano raste, dio takve publike možda upravo odatle dolazi, pa ih ne biste trebali zanemariti.
Lijepa struktura. Nakon što se predložak promijeni, potrebno je promijeniti strukturu prikaza članaka, odnosno treba se promijeniti shema oznaka postova i glavne stranice. Obično, ovu stavku odnosi se više na optimizacija pretraživača WordPress predložak. U strukturi teme vrijedi provjeriti raspored glavnih oznaka.

Ako vama nije ispalo kako bi trebalo, savjetujem da to najvjerojatnije popravite. Inače, to može dovesti do naglog smanjenja pozicija, pada prometa i tako dalje.
Izlazni međuspremnik. Kada se stranica otvori za korisnike, prvo se redom učitavaju elementi dizajna, nakon raznih zaglavlja i posljednja stvar je sadržaj. Brzina stranice ovisit će ne samo o brzini internetske veze, hostinga i motora, već i o stupnju optimizacije WordPress predloška. Da bismo promijenili ovaj redoslijed, dodijelit ćemo isti redoslijed koji počinje sa sadržajem i CSS datotekom. Mi ćemo se prijaviti posebna funkcija koje postavljamo iza završne oznake u vašoj datoteci header.php. tu je ona:
Nije potrebno napraviti sigurnosnu kopiju prije unošenja izmjena.
Optimiziranje datoteka. Javascript i CSS datoteke imaju svoje mjesto u apsolutno svakoj WordPress temi ili predlošku. Kako bi se uklonilo dodatno opterećenje i ubrzalo preuzimanje, ove datoteke treba optimizirati. Postoje razni alati na internetu, ali nedostatak je što ih je većina uključena Engleski jezik, među kojima se dobro ističu -. Nemojte zaboraviti na.
Također biste trebali izbjegavati postavljanje JavaScripta izravno u sam tekst. Sve će to dovesti ne samo do sporosti, već i do pojave neke sumnje izvana. pretraživač Yandex, budući da će ih računati kao neku vrstu virusa.
Kompresija slika. Tijekom formiranja predloška ili teme, velika količina slike koje leže u posebna mapa"Slike". Gotovo uvijek se prvi počnu učitavati, pa na njih trebate primijeniti kompresiju. Naglasite da prije nego što objavite objavu, morate ići na sve.
Postoji nekoliko pravila kojih se treba pridržavati.
- Prvo, nemojte koristiti fotografije koje su šire od veličine samog sadržaja.
- Drugo, njihova težina treba biti minimalna i mjerena NE u megabajtima, već u kilobajtima ili bajtovima.
- Treće, ekstenzija datoteke po mogućnosti bi trebala biti "gif" ili "png".
- Četvrto, prođite sliku kroz posebno dizajniranu softver"Smush.it".

Samo kliknite na karticu "Odaberi datoteke i Smush" i "Učitavač", odaberite željenu sliku i kliknite "Otvori". Zatim ga preuzmite i postavite.
Također možete koristiti dodatak "Wp-Smush.it", koji će izvršiti kompresiju u automatskom načinu rada.
U principu, sve, nadam se, jasno sam i jasno rekao kako optimizirati WordPress predložak i nećete imati pitanja o tome. Hvala na pažnji!
je li moguće WordPress optimizacija i ubrzanje jednostavne metode? Sigurno! Unatoč činjenici da je WordPress zadano svjetlo i brzo, svoje pogrešna postavka može učiniti mnoge procese sporim i krajnje zbunjujućim. Predlažemo da obratite pozornost na načine koji mogu pomoći u ubrzavanju vaše web stranice.
Prema najnovijim istraživanjima Microsoft, vrijeme čekanja korisnika na učitavanje stranice palo je s 12 na 8 sekundi, a ljudi su postali nestrpljiviji. Štoviše, studije su pokazale da će 40% korisnika napustiti vaš resurs ako se učitava dulje od 3 sekunde. Stoga je optimizacija i ubrzanje WordPressa neophodna.
1. Optimizacija WordPress-a i redovito nadopunjavanje vlastite baze podataka.
WordPress je sustav za upravljanje sadržajem koji se temelji na relacijske baze podataka podaci. Ako je baza podataka velika, to može dovesti do spor rad Internetski resurs.
Uzmite u obzir sljedeće parametre kada koristite veliku bazu podataka, što može dovesti do sporog rada WordPressa:
- Post revizija: funkcija " Nakon revizije» brzo popunjava bazu podataka, nakon čega internetski projekt počinje polako raditi. Svaki ažurirani post sprema se u bazu podataka. Ovako se popunjava baza podataka. Ova funkcija možete ga ili potpuno onemogućiti ili ograničiti. Da biste ograničili revizije, morate otići na datoteku postavki wp-config.php dodajte sljedeće retke:
Nakon promjena WordPress kod pohranjuje najviše 5 promjena objava i samo 5 minuta. Ako je potrebno, možete ponovno omogućiti funkciju "Post Revision".
- Ako ne želite mijenjati kod za datoteku wp-config.php, možete instalirati dodatak - Kontrola revizija ili dodatak za uklanjanje revizije postova - WP Clean Up. Tada će optimizirani WordPress automatski početi upravljati revizijama objave. Detaljnije, možete instalirati i upravljati.
- Linkovi na blog i povratne informacije: Veze na blog i povratne informacije također mogu popuniti bazu podataka. Također se mogu isključiti. Možete to učiniti ovako: Postavke / Rasprava / Dopusti obavijesti s drugih blogova (obavijesti i povratne veze) za nove članke
- Komentari na blogu: Komentari na blogu uopće nisu loši, ali samo ako nisu tisuće neželjenih komentara koji zauzimaju prostor u bazi. Takve komentare je imperativ redovito brisati kako ne bi "zasipali" bazu.
- Dodaci. Neki dodaci prikupljaju podatke i učitavaju ih u bazu podataka. U početku se čine korisnima, ali u stvarnosti jednostavno zauzimaju puno prostora. Na primjer, jedan dodatak može koristiti do 160 MB. prostor baze podataka. Ovo je samo jedan dodatak! A ako ih ima nekoliko?
- Analitika i registracija. Morate biti oprezni s dodacima koji analiziraju povijest i bilježenje podataka web projekta. Uglavnom koriste veliku količinu baze podataka, što može dovesti do usporene izvedbe stranice i pogoršanja optimizacije WordPressa.
- Možete instalirati dodatak WP-Cleanup i koristiti ga za čišćenje i optimizaciju svoje baze podataka.
2. Optimiziranje slika u WordPressu.
Vrijeme potrebno za učitavanje na stranicu ovisi o veličini slika. To se događa kada trebate prenijeti sliku. visoka rezolucija, ili kada je fotografija objavljena u člancima, a zatim prikazana na početnoj stranici.
Postoji 2 načina za optimizaciju vlastite slike:
· Redovito optimizirajte i smanjite veličinu fotografija; to se može učiniti bez narušavanja kvalitete fotografije;
U ovom slučaju, besplatna usluga OptiPic, automatski će komprimirati sve slike na stranici umjesto vas bez vašeg sudjelovanja.
Usput, ako imate veliki broj slike, možete koristiti kod kupon za popuste za plaćeni način rada i 5% popusta, kopirajte kod dSAdDeN2xj7_Nr9B1LH68MoyeuJxMeUY
· Odgodi učitavanje slika; ova metoda se koristi kada se fotografija ne učitava dok čitač skroluje kroz prozor na kojem se nalazi fotografija. Ova metodaće izbjeći probleme s učitavanjem web stranice. Da biste to učinili, možete koristiti razne dodatke, na primjer Lazy Load i slične sa sličnim nazivom.
Optimizacija slike omogućuje vam da je smanjite s veličine od 2 MB. do 600 kb. bez degradacije kvalitete. To je učinjeno kako bi se uklonili nepotrebni dijelovi slike. Fotografije se mogu optimizirati na WordPress blogu pomoću instaliranih posebnih dodataka.
Bez sumnje, takav WordPress optimizacija imat će veliki učinak na brzinu učitavanja vašeg portala, budući da se najčešće ne učitavaju optimizirane slike, a to se posebno odnosi na mobilne uređaje i mobilni internet.
3. Korištenje predmemorije i uklanjanje zaglavlja.
Većina WordPress web resursa mogla bi biti i do dva puta brža ako bi koristila predmemoriju.
WordPress optimizacija putem cachiranja temelji se na pohranjivanju datoteka web resursa u cache preglednika posjetitelja ili gotovih stranica na poslužitelju, odnosno automatski sprema stranicu u cache datoteku s vremena na vrijeme kada posjetitelj posjeti stranicu. Obično, ako se postavke predmemorije ne mijenjaju, tada će se predmemorija preglednika posjetitelja osvježiti kada se web projekt osvježi, čime se osigurava da se ništa ne izgubi.
Za učinkovito korištenje caching, možete koristiti dodatak koji i ja koristim WP Super Cache. Ovaj dodatak ubrzava učitavanje WordPressa, a optimizacija se postiže zahvaljujući činjenici da sprema gotove stranice na disk poslužitelja. Zahvaljujući tome, kada preglednik zatraži stranicu, blog ne mora svaki put generirati stranicu ispočetka. U slučaju standardnog preuzimanja, potrebno je napraviti puno upita bazi podataka, obraditi program u PHP-u i tako dalje. Uz predmemoriju odmah se izdaje gotov rezultat.
Keširanje može značajno povećati brzinu vašeg bloga. Utvrđeno je da funkcija potpunog cachiranja može ubrzati WordPress blog s 2,4 sekunde na 900 milisekundi.
Nakon što omogućite caching, također možete omogućiti modul isteka zaglavlja, ovo je http modul Apache poslužitelj mod_istekne. Ova optimizacija će povećati brzinu WordPress rad obavještavanjem preglednika posjetitelja kada trebaju zatražiti određene datoteke sa servera. I prisiljavajući ga da pohranjuje datoteke u korisnikov preglednik pravo vrijeme... Mod_expires modul može uštedjeti resurse poslužitelja i uvelike povećati brzinu otvaranja stranice. Za detalje o tome koje unose napisati u .htaccess za aktiviranje modula i ispravno konfiguriranje, pogledajte članak "". Na našem hostingu ovaj je modul uključen prema zadanim postavkama za sve web stranice. Tako se već u početku poboljšava njihova optimizacija.
4. Omogućavanje GZIP kompresije putem mod_deflate.
Koji je najpopularniji alat za komprimiranje datoteka u Zip format na računalu? 7-Zip? WinRar? Mnogi su morali komprimirati datoteke i promatrati nevjerojatnu učinkovitost kada se datoteka s 200 MB smanji na 40 MB? Kako se to događa? Zar je nemoguće Na sličan način tehnološke kompresije? Sve je moguće, to možete učiniti i za blog, i tako ga osigurati brz rad i odlična optimizacija.
GZIP kompresija pomaže komprimirati datoteke stranica Zip format, te ga u cijelosti prenijeti posjetiteljima, čime se optimizira brzina preuzimanja. Da biste to učinili, koristite modul http poslužitelj Apache mod_deflate. Drugim riječima, promet na web stranici je isti, ali je sam blog brz, budući da posjetitelje opslužuje komprimirana verzija.
Provjerili smo web resurs koji je komprimiran pomoću GZIP kompresije sa 68 kb na 13 kb, Worpress je ubrzao njegovo učitavanje 5 puta.Kako pokrenuti i konfigurirati ovaj modul na dobrom hostingu, kao što je naš, opisano je u članku "".
5. Korištenje CDN-a.
Postoje studije koje pokazuju da CDN može povećati performanse bloga za 60%.
Brzina učitavanja sadržaja stranice ovisi o tome gdje se nalazi hosting, gdje se nalazi web projekt. Na primjer, ako se hosting nalazi u Indiji, a vi se prijavljujete, na primjer, iz Sjedinjenih Država, tada će se stranica učitavati sporije nego da se to događa u Indiji. Kako izaći iz ove situacije? Osobe s ograničenom brzinom pristupa internetu mogu koristiti CDN uslugu za ubrzanje učitavanja web stranice.

Kako bi WordPress web portal mogao koristiti CDN uslugu, potrebno je sadržaj distribuirati po cijelom svijetu kako bi korisnici mogli koristiti verziju koja im je bliža.
6. Optimizacija i promjena WordPress teme.
WordPress teme također mogu potrajati dugo za učitavanje vašeg bloga. Ako koristite WordPress temu koja je napuhana i temelji se prvenstveno na vanjskim zahtjevima, vaš će blog raditi sporije u usporedbi s onima koji koriste teme temeljene na utvrđenim standardima. Jasno je da će optimizacija ovdje biti prilično teška.
7. Ujedinjenje pozadini slike s pokretnim spriteom.
WordPress tema temelji se na slici pozadine, u kombinaciji s CSS naredbama, uglavnom je prikaz čista pozadina. Dakle, jedna lijepa pozadina može biti sastavljena od 12 različitih pozadina. Izvana, ovo izgleda normalno i jednostavno, sve dok se ovih 12 pozadina koristi kao 12 različitih zahtjeva poslužitelja iz preglednika posjetitelja. Što ako se ovih 12 skica spoje u jednu? Tada će se brzina dramatično povećati.
Kada kombinirate pozadinu sa spriteom, možete različite teme kombinirajte pozadinu slike u jednu, a zatim upotrijebite CSS da biste dobili normalan prikaz stranice. To će smanjiti ukupan broj bajtova potrebnih za učitavanje korisničkih preglednika, što je uzrokovalo kašnjenje. Rezultat je više brzi blog i dobra optimizacija.
8. Korištenje samo asinkronih poziva za JavaScript kodove.
Jeste li ikada primijetili da kada se Facebook zamrzne, drugi web resursi počinju raditi osjetno sporije? Zanimljivo je da se to ne događa kada se učita Facebook kodovi... To se događa kada se koriste sinkroni kodovi s drugih web-mjesta - posebno analitika ili praćenje. Ako je kod instaliran sinkrono na WordPress, prvo se učitava - ovisno o dijelu koda - prije nego što se učitaju drugi elementi web mjesta.
Korištenjem samo asinkronog JavaScpipt koda, blog jamči ispravno i brzo funkcioniranje bez obzira na to koji se poslužitelj JavaScript koda koristi u web projektu.
Detaljno što je to, možete.
9. Omogućite HTTP Keep-Alive.
Ova je postavka moguća ako imate pristup konfiguraciji http poslužitelja. U ostalim slučajevima preporučam korištenje normalnog hostinga.
Omogućili smo podršku Keep-Alive za sve kupce besplatno!
Obično, kada posjetitelj zatraži datoteku od poslužitelja, svaka se datoteka šalje zasebno. Problem je u ovom slučaju što se otvara nova veza za svaku datoteku, što u konačnici dovodi do sporog rada na blogu, ovisno o tome koliko ljudi istovremeno posjeti web-resurs. Omogućavanjem HTTP Keep-Alive, sve datoteke se dostavljaju preglednicima posjetitelja putem jedne veze. Veza je otvorena dok se ne prime sve datoteke. Dakle, iznos otvorene veze na poslužitelju se smanjuje, što dovodi do povećanja brzine stranice.
10. Korištenje najboljeg domaćina.
Ako je domaćin loš, savjeti u ovom članku neće imati od velike važnosti... U takvim okolnostima optimizacija je teška. Na redoviti pregled i proučavanjem web hostova, uočeno je da se u 2 slučaja od 10, ako je konfiguracija poslužitelja loša, onda ništa ne može učiniti da se poveća brzina portala.
U jednom časopisu opisani su slučajevi koji pokazuju koliko jako web host utječe na trajanje učitavanja web stranice. Programer je usporedio brzinu blogova dvaju klijenata, od kojih je jedan koristio namjenski poslužitelj, a drugi zajednički. Rezultat je bio zapanjujući: vrijeme odgovora web resursa na zahtjeve na namjenskom poslužitelju bilo je 7 ms, dok je vrijeme odgovora stranice na zajednički poslužitelj- čak 250 ms.
Web host je definitivno bitan. Stoga, prije nego negdje kupite hosting, isprobajte naš. Prvi mjesec možete koristiti besplatno. Ili možete uzeti besplatni plan.
Za kraj, predlažem da pogledate odličan video, gdje su mnoge točke iz ovog članka o optimizaciji i ubrzanju WordPressa prikazane vizualno.
Danas ćemo razmotriti optimizacija bloga na WordPressu. To uključuje konfiguriranje CNC-a, rad s nekim dodacima za optimizaciju stranica i datoteka bloga.
CNC postavka
U početku WordPress CMS URL-ovi imaju sadržaj koji nam je vrlo nerazumljiv. 
Kao što možete vidjeti iz datu adresu nemoguće je razumjeti što se nalazi na stranici. Dakle, takve adrese treba zamijeniti CNC-om (humanoidni url-ovi), ne samo da bi posjetiteljima stvorili jasnu sliku sadržaja na stranici, već i da bi zadovoljili ujaka Yandexa. Upravo prema preporukama tražilice mnogi webmasteri pribjegavaju instaliranju CNC-a.
Ići upravljačka ploča vaš blog, zatim Opcije - Permalinks. Stavili smo oznaku ispred "Proizvoljno" i umetnuli dati kod koji će stvoriti humanoidne blog URL-ove - /%ime posta%.html:
Nakon toga na blogu možemo promatrati ljudske url-adrese koje izgledaju ljepše i koje pored svega sadrže ključna riječ(naslov posta), što je važno: 
Duplicirane stranice
Prvi problem koji se javlja pri radu s WordPress CMS-om su kopije stranica koje motor kreira. Duplicirani sadržaji imaju vrlo negativan učinak na rangiranje stranice, jer duplikati sami po sebi stvaraju jedinstveni članci nije jedinstven. Neću ulaziti u detalje, ali ću vam samo pokazati kako da se ne razbolite od duplikata.
Datoteka će nam pomoći da se riješimo duplikata WordPressa. robots.txt- datoteka koja služi kao sredstvo komunikacije između vlasnika stranice i pretraživač... U robots.txt možete spriječiti indeksiranje bilo koje datoteke bloga, oznake i stranice. Uz pomoć robota možete ograničiti indeksiranje dupliciranih stranica na WordPressu (što nam je potrebno).
Normalan datotečni roboti izgleda ovako (naznačavam glavne točke koje smo zatvorili iz indeksa, uključujući duplikate):

Kao što vidite, zatvaramo elemente koji su nam potrebni Disallow direktive... To jest, na primjer, htio sam zatvoriti oznake iz indeksiranja. Za ovo sam napisao - Disallow: / tag... Svi ostali elementi su zatvoreni na isti način: dodaci, teme, kategorije (Disallow: / kategorija). Bilješka: sve direktive moraju biti praćene dvotočkom s razmakom.
Važno je napomenuti i Dopusti direktivu... Koristi se da, naprotiv, omogući indeksiranje stavke od strane tražilice. To je, na primjer, ako želim da se slike mog bloga indeksiraju (nalaze se u mapi wp-content), ali u isto vrijeme ne želim ostatak sadržaja mape wp-content (dodaci, teme, itd.) za indeksiranje, u datoteci robots.txt upisujem sljedeće:

Prije svega, stvorite običan dokument na računalu. .txt pomoću programa Notepad, dajući mu ime roboti... Zatim preuzmite moju predloženu datoteku robots.txt i prilagodite je prema potrebi. Možete preuzeti verziju gore navedene verzije robota s Yandex.Disk. Stavite preuzetu datoteku u mapu public_html tvoj blog..
Optimiziranje stranica
Vrlo je važno da svaka stranica bloga ima naslov sa zahtjevom za ključem, propisanim ključevima i kvalitativni opis, drugim riječima titula , ključne riječi i opis... Zapamtite, prethodno smo instalirali na blog Dodatak All In One SEO Pack. Dakle, pomoću njega možemo postaviti ove parametre za svaku stranicu bloga.
Na primjer, kreirat ću naslov, ključne riječi i opis za jedan blog post (morate kreirati apsolutno za sve). Recimo da sam napisao post o pregledu dodataka za CMS WordPress. Blok All In One SEO Pack nalazit će se ispod obrasca za umetanje posta u blog, u kojem ću postaviti potrebne parametre: 
Opisi postova na blogu trebali bi sažeti stranicu i izgledati razumno.
Jeste li znali da 40% korisnika napušta loše dizajnirane stranice? Zašto gubiti profit? Odaberite i instalirajte jedan od 44 tisuće vrhunskih predložaka web stranica. Savršen izbor za Vaš posao!
Optimizirane WordPress teme za velika brzina stranica, jedan od najčešćih i najvažnijih aspekata u WordPressu. Nitko ne voli spore web stranice. Stranica koja se sporo učitava i sporo izvršava zadatke dovodi do lošeg korisničkog iskustva. Sljedeći put posjetitelji možda neće biti spremni ponovno posjetiti vašu web-lokaciju samo zato što traje predugo.
Ovaj tjedan smo ažurirali izbor brzi predlošci... Da bismo to učinili, testirali smo WordPress predloške - dobro poznate i nove - kako bismo utvrdili koji se najbrže učitava. Mi smo isključili WordPress teme s koje nisu bile bogate značajkama i testirale su samo one koje imaju najčešće korištene značajke, kao što su sadržaj bočne trake, društvene veze. mreže, prilagođene stranice, widgeti, funkcije pretraživanja, komentari, postovi itd. Naši testovi provedeni su prvenstveno s dva alata dostupna na internetu.
Page Speed Insights mjeri izvedbu stranice za mobilne uređaje i stolnih uređaja... Rezultat se kreće od 0 do 100 bodova. Visoka ocjena, ocjena od 85 ili više znači da stranica ima dobru izvedbu.
Pingdom je web alat jednostavan za korištenje koji ispituje sve dijelove web stranice, uključujući veličine datoteka, vrijeme učitavanja, HTML, JavaScript, CSS i druge datoteke povezane s web stranicom. Bodovanje se vrši na skali od 0 do 100 bodova, što je više to bolje.
Optimizirani WordPress predlošci za veliku brzinu
Dakle, na temelju najbolje ocjene, napravili smo popis optimiziranih WordPress tema (slučajnim redoslijedom).
KANTER - SEO optimizirani čisti kod WordPress predložak
Ovaj predložak, koji je usmjeren prema kreativnim i poslovnim aplikacijama, optimiziran je sa stajališta SEO perspektiva, a u smislu brzine. To, u principu, nije iznenađujuće, jer su ove dvije vrste optimizacije obično usko povezane jedna s drugom. U praksi to znači da se izradom web stranice na temelju takvog predloška možete pouzdanije osloniti pozitivan rezultat u procesu promocije. Uz dužnu pažnju popunjavanja sadržaja, stotine i tisuće ljudi će znati za vas potencijalnim klijentima... Brzu i mobilno optimiziranu web stranicu koja će raditi s ovim predloškom promovirat će sam Google, budući da ova dva kriterija smatra najvažnijima. Vaša stranica će se lako pojaviti u prvim redovima Rezultati pretraživanja za one ključni upiti koje te zanimaju!
Znate li koliko se drugih optimiziranih WordPress tema razlikuje od KANTER-a? Prvo, nemaju svi nekoliko gotovih opcija dizajna web stranice. Drugo, nije svaki dizajn napravljen tako čisto i profesionalno kao u ovoj temi. Njegov opseg primjene je opsežan. Mogu ga koristiti freelanceri, fotografi, dizajneri, web programeri, kao i tvrtke i tvrtke koje rade u različitim područjima. Osim glavne stranice, tu su i stranice "O nama", "Cijene", "Usluge" i "Trgovina", stranice portfelja, blog i kontakt podaci.
KANTER predložak će biti jedna od najboljih opcija za vašu web stranicu, koja će biti prilično jeftina. Ovo rješenje vas neće iznevjeriti!
Virtua - WordPress teme optimizirane za poduzeća
Ova je tema prikladna za razne opcije i aplikacije, uključujući IT tvrtku i tvrtku za vanjske poslove. Ona ima vrlo lijep dizajn s fokusom na pouzdano privlačenje potencijalnih kupaca. Da bi to učinio, koristi puno web komponenti s pozivom na akciju.
Tema ima klasični meni, koji ima početnu stranicu, stranice "O nama", "Cijene", "Usluge", "Kontakt podaci", "Često postavljana pitanja", kao i blog. Ispod je klasični klizač sa stilski gumb radi detaljnijeg upoznavanja s djelatnošću tvrtke. Za uvjerljivost, predložak koristi blok s recenzijama, koji se lako i brzo može prebaciti pomoću gumba. Postoji i poseban blok za postavljanje logotipa tvrtki s kojima surađujete. Ispod se nalazi blok s vijestima o tvrtki i onima vezanim za vaše područje djelovanja. U podnožje ponovno možete ukratko smjestiti podatke o vašoj tvrtki, radno vrijeme i gumbe društvene mreže uključujući Facebook, Twitter, LinkedIn i YouTube.
Predložak će biti izvrsno rješenje za svaku tvrtku, koje vas sigurno neće iznevjeriti!
QHub - Vrhunske WordPress teme za ured ili IT tvrtku
Optimizirane WordPress teme kao što je QHub obično su optimizirane u svim aspektima: brzina, SEO i mobilna adaptacija... Ovaj predložak ima svijetli i šareni dizajn i dobro promišljenu strukturu. Na početnu stranicu prikladan izbornik i neobičan klizač odmah upadaju u oči, koji će od prvih sekundi privući pozornost posjetitelja i potencijalnih kupaca. Osim toga, predložak pruža cool blokove za predstavljanje usluga, cijene usluga, recenzije od pravi klijenti i foto galerije Vaše tvrtke. Kalendar je dostupan za rezerviranje (na primjer, ako imate svoj ured za iznajmljivanje ili Coworking zajednicu) ili druge zadatke.
Na samom dnu stranice lijepo su postavljeni kontakt podaci. Tamo je Kontakt obrazac za brza komunikacija... Podnožje također uključuje obrazac za prijavu na newsletter i popis nadolazećih događaja. Izvrsna integracija s društvenim mrežama zahvaljujući ikonama društvenih mreža s linkovima na profile (Facebook, Twitter, Google plus, LinkedIn i tako dalje). Sve to će vam pomoći da samopouzdano dosegnete nove visine u poslovanju!
15Zine - visoko ocijenjene WordPress teme za časopise / novine


Tema je potpuno prilagodljiva i funkcionira Mobilni uredaji, uključujući one s Retina zaslonima. Svjetle i tamne mogućnosti dizajna. U Ajax mega izborniku možete koristiti posebni znakovi označite najpopularnije i najpopularnije objave. Beskonačno pomicanje i učitavanje sadržaja.
Konzalting - pametni poslovni predložak za financijski sektor

Sada ne morate kreirati web stranicu od nule ili je naručiti od web dizajnera, jer ova tema podržava 18 demo izgleda za brza instalacija. Razne opcije dizajn u boji. Gotovi predlošci stranica za prezentaciju usluge. Iznad podnožja možete staviti google mapu i naznačiti lokaciju vaše tvrtke, a u podnožju adresu i kontakt podatke.
Predložak ima responzivni dizajn i pruža prekrasan prikaz stranice na Retina-zaslonima.
BuzzBlog je čista osobna tema bloga za brzo učitavanje

Osim velike brzine, 60 varijanti uključeno je u ovu temu. početnu stranicu, 12 izgleda stranica bloga, pet izgleda zaglavlja, četiri izgleda posta i ugrađene galerije s prilagodljivim brojem stupaca i okvirom za pregled.
Na svoj blog možete dodati postove u bilo kojem formatu. Različiti CSS stilovi za jedinstven izgled. Podrška za gumbe društvenih medija i Instagram feedovi puna širina.
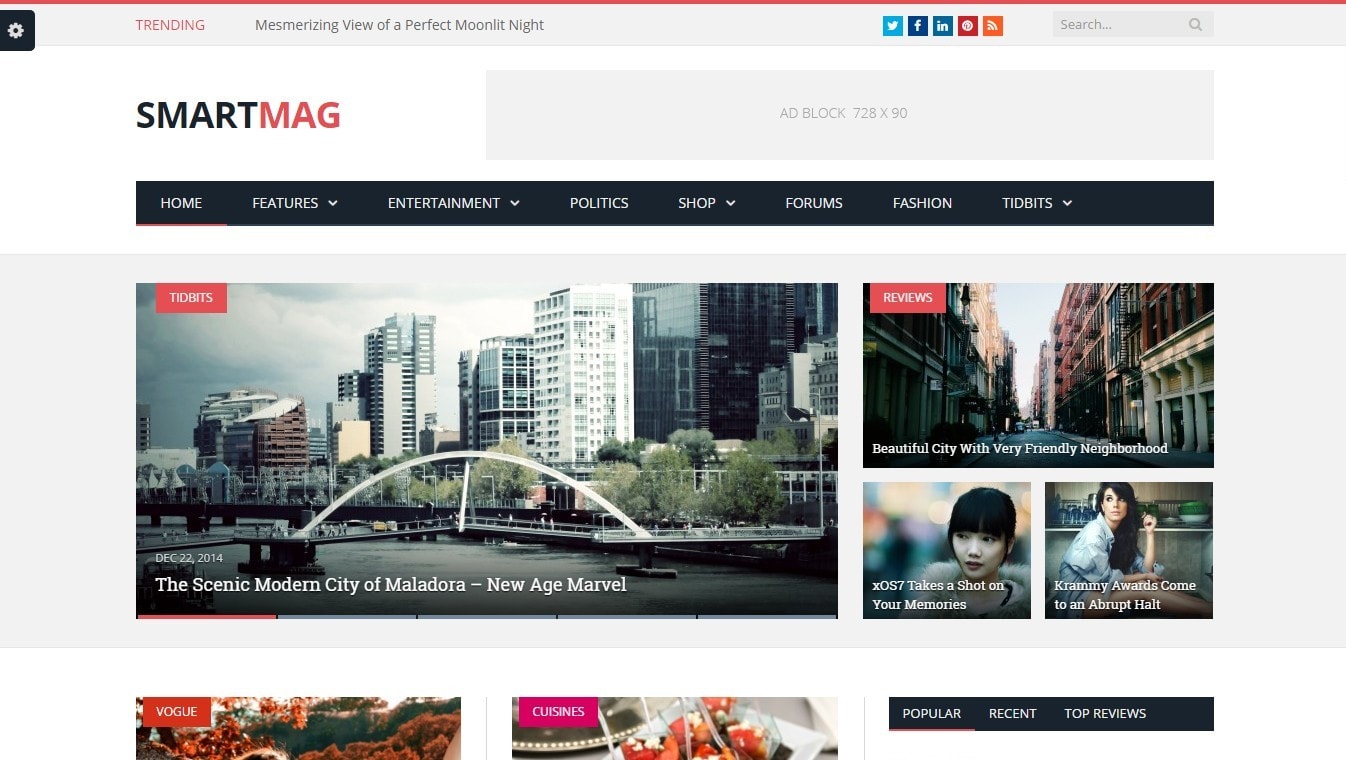
SmartMag - Responzivna tema časopisa s podrškom za Retina

Osim za časopis, predložak je prikladan za medijsku stranicu, stranicu s recenzijama i blog. Uz alat za povlačenje i ispuštanje možete jednostavno stvarati jedinstven dizajn stranice po stranicu. Bogati isječci i HTML5 kod osigurat će da vaša stranica bude visoko rangirana u rezultatima pretraživanja.
Zgodna navigacija s mega izbornicima i podrškom mobilni izbornik... Različite mogućnosti dizajna stranica časopisa. Podrška za bbPress forum i dodatke za WooCommerce trgovine.
Jarida - prilagođena univerzalna tema za web-mjesto s vijestima, časopis i blog

Čist dizajn, responzivan izgled, dizajn optimiziran za mrežnicu - sve to čini Jarida temu najbolja opcija za vašu stranicu. Na upravljačkoj ploči možete prilagoditi sve, od boje i pozadine do klizača i bočnih traka. 33 widgeta, uključujući i jedan za brojač pretplatnika na svim društvenim mrežama.
Osam gotove šablone stranicama. Ugrađeni sustav povratnih informacija i podrška za trgovinu. Optimizacija rangiranja na tražilicama.
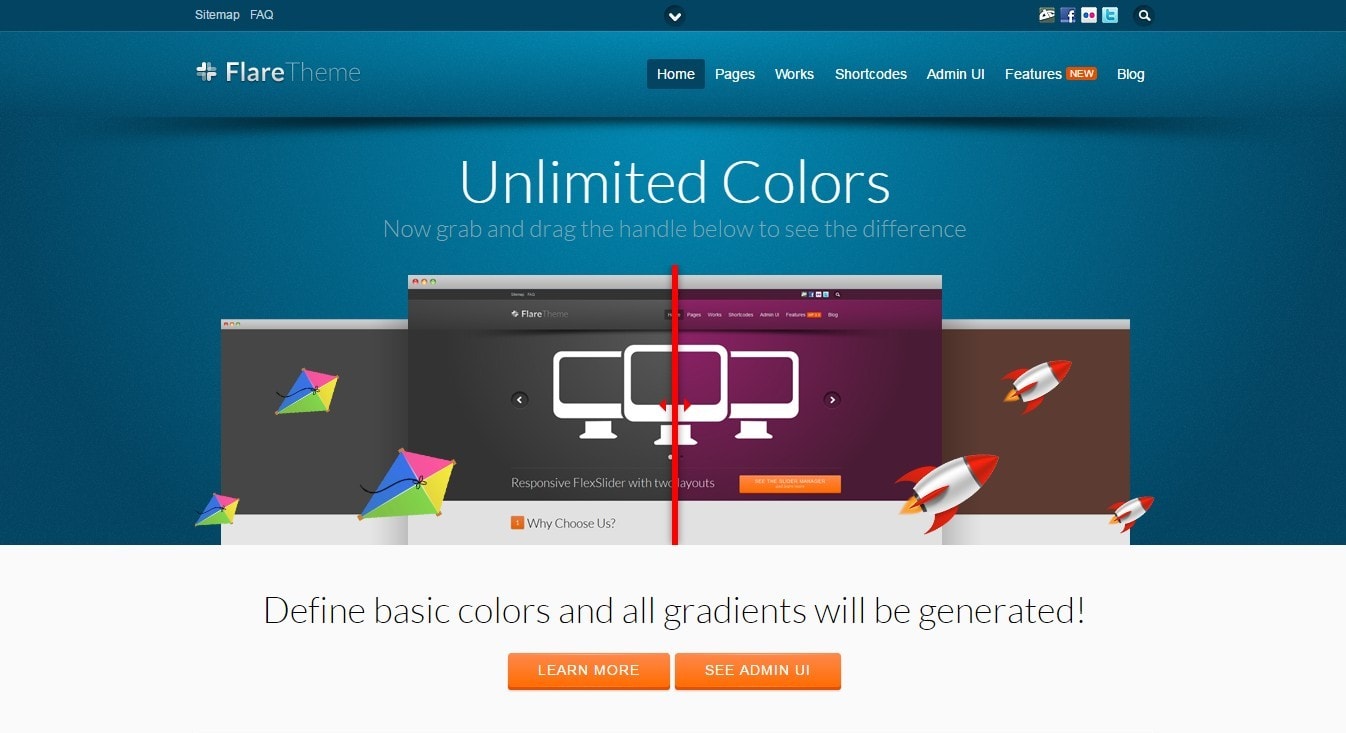
Flare - poslovni predložak i predložak portfelja s prilagodljivim izgledom

Jednostavna, vrlo prilagodljiva tema pomaže vam stvoriti brzu korporativnu web stranicu, portfelj, pa čak i blog. Generator kratkih kodova podržava preko 60 kratkih kodova za različite objekte. 10 prilagodljivih widgeta.
Za demonstraciju rada postoje prilagođene vrste postova s praktičnim sortiranjem po kategorijama i oznakama. Blog podržava nekoliko gotovih predložaka. Sve stranice mogu biti zaštićene lozinkom. Možete dodati ili sakriti obrazac za pretraživanje i kliznu gornju traku.
Braxton - Premium WordPress tema za časopis

Taskrr - optimizirane WordPress teme

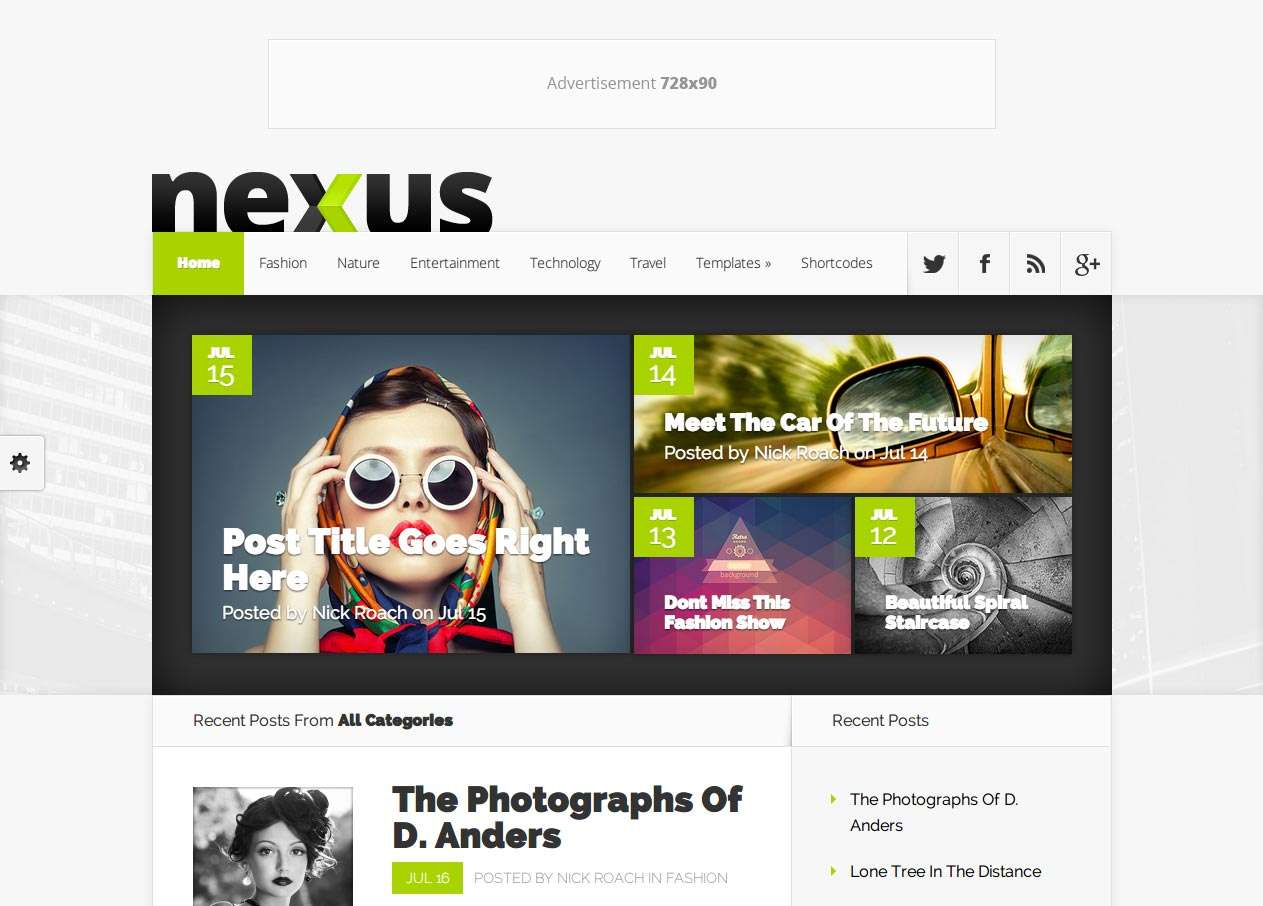
Tema Nexus Magazine - optimizirani WordPress predlošci

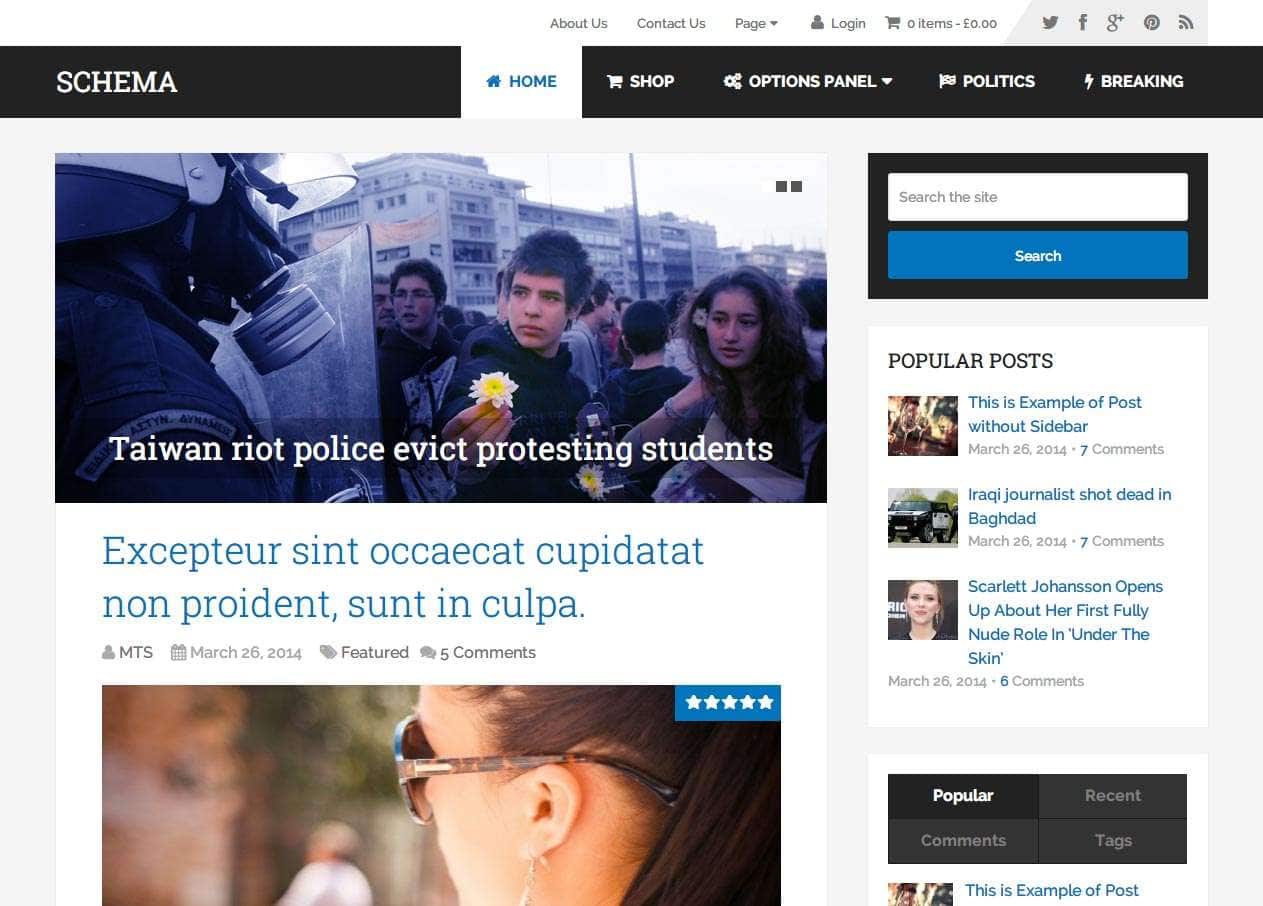
Shema - optimizirani WordPress predlošci


Genesis Framework - optimizirani WordPress predlošci
AppTheme - Optimizirane WordPress teme

Dobar dan, dragi čitatelji blog stranice. Danas želim govoriti o tome kako smanjiti opterećenje stvorenog hosting poslužitelja. Drugim riječima, optimizirat ćemo ovaj motor kako bismo smanjili opterećenje glavnog poslužitelja.
Ali znate kako se zove vaš projekt i za to uopće nije potrebno pristupiti bazi podataka prilikom otvaranja bilo koje njezine stranice. Stoga, nakon što ste se već konačno odlučili za izbor predloška, možete sigurno zamijeniti odjeljke koda u njegovim datotekama koji implementiraju upite bazi podataka s specifični naslovi, staze itd. ().
Tako ćemo smanjiti broj poziva na WP bazu podataka prilikom učitavanja bilo koje stranice bloga, a to više nije malo. Prijeđimo sada s teorije na pojedinosti i vidimo što se stvarno može ispraviti.
Prvo morate FTP-om prenijeti svoje datoteke teme. Oni su u mapi:
/ wp-content / themes / your_theme_description_name
Počnimo s već navedenim - ZAGLAVLJE... Mislim da ste već upoznati s Filezilom, a FTP pristup hostu vam nije nov. Ako ne, onda se na vrhu nalazi okvir za pretraživanje i tu će biti dovoljno upisati riječ "filezila" ili "bilježnica" kako biste dobili najviše pune informacije za ova dva iznimno korisna programa.
U HEADER-u je implementirano mnogo poziva baze podataka, koji se lako mogu zamijeniti statičnim podacima ili potpuno izbrisati. Na samom vrhu vjerojatno ćete vidjeti sljedeći dio koda:
; skup znakova =" />
Ne, ne morate ga izbrisati, naravno, ali ga možete malo izmijeniti uklanjanjem nepotrebnih poziva baze podataka:
Pa, dva zahtjeva u negativu - sitnica, ali lijepo. Dalje više. Što se još može zamijeniti ili ukloniti u HEADER-u? Nabrojimo:
- Izbrišite redak s podacima o broju instaliranih WordPress verzije... Ne nosi nikakav teret i, štoviše, opasan je jer neke opcije hakiranja primjenjive su samo na određene verzije, a iz ove linije vrlo je zgodno saznati trenutnu verziju vašeg motora. Ova linija obično izgleda ovako: " />
- Zamijenite url svojim CSS datoteka stilova u vašoj trenutnoj koži na statičnu. U kodu je ovo redak: "tip =" tekst / css "medij =" zaslon "/>
- raspakirajte arhivu pomoću ftp upravitelja, povežite se na svoj blog i prenesite mapu wptuner u mapu wp-content / plugins / plugins na hosting poslužitelju
- uđite u administrativno područje i odaberite karticu "Dodaci" - "Neaktivno"
- pronađite liniju s dodatkom WP Tuner i aktivirajte je
WP Tuner se instalira na WordPress na standardni način, i to:
Ako naiđete na bilo kakve poteškoće tijekom instalacije dodatka WP Tuner, možete pogledati članak o rješavanju mogućih problema s instaliranjem dodataka. Sada možete otići na administratorsku ploču i upoznati se s postavkama ovog proširenja (na lijevom izborniku odaberite Postavke -> WP Tuner.
Zapravo, WP Tuner nema toliko postavki, osim toga, da bi ovaj dodatak počeo prikazivati broj zahtjeva bazi podataka kada se stranica učita, ne treba se ništa mijenjati. Samo trebate otići na blog, ali morate biti pod administratorskom prijavom i otvoriti stranicu.
Nakon što završi učitavanje, pomaknite se prema dolje i vidjet ćete prozor ovog proširenja ispod podnožja. Slika ispod pokazuje gdje možete vidjeti broj obavljenih poziva baze podataka.

Obični posjetitelji bloga, naravno, neće vidjeti ovu sramotu koju je uveo WP Tuner, samo administrator, t.j. vas.
Ali možete vidjeti broj upita bazi podataka u WordPressu i bez pribjegavanja uslugama dodataka... Da biste to učinili, morate pristupiti datotekama svog bloga putem FTP-a i otvoriti za uređivanje, na primjer, datoteku:
/wp-content/themes/your_theme_of_type_name/footer.php
i negdje u njegov sadržaj trebate umetnuti sljedeću konstrukciju (točka umetanja će odrediti područje izlaza broja upita bazi podataka u podnožju):
upiti usekundi.
Kao rezultat toga, nakon učitavanja stranice, na samom dnu (u području podnožja), vidjet ćete koliko je poziva upućeno bazi podataka:
Sretno ti! Vidimo se uskoro na stranicama blog stranice
možete pogledati više videozapisa ako odete na");">

Možda ćete biti zainteresirani
Nakon ažuriranja nedostaje lijevi izbornik u administratorskom području WordPressa  Izradite gumbe za dodavanje i označavanje društvenih mreža za WordPress blog (bez dodataka i skripti)
Izradite gumbe za dodavanje i označavanje društvenih mreža za WordPress blog (bez dodataka i skripti)  Smanjenje potrošnje WordPress memorije pri izradi stranica - dodatak WPLANG Lite za zamjenu datoteke lokalizacije
Smanjenje potrošnje WordPress memorije pri izradi stranica - dodatak WPLANG Lite za zamjenu datoteke lokalizacije  Emotikoni u WordPressu – koje emotikone kodove umetnuti, kao i dodatak Qip Smiles (lijepi emotikoni za komentare) Kako automatski dodati Alt atribut u Img oznake vašeg WordPress bloga (gdje nisu prisutni)
Emotikoni u WordPressu – koje emotikone kodove umetnuti, kao i dodatak Qip Smiles (lijepi emotikoni za komentare) Kako automatski dodati Alt atribut u Img oznake vašeg WordPress bloga (gdje nisu prisutni)  Hyper Cache - omogućite dodatak za predmemoriju u WordPressu kako biste optimizirali WP blog i smanjili njegovo opterećenje na hosting poslužitelju
Hyper Cache - omogućite dodatak za predmemoriju u WordPressu kako biste optimizirali WP blog i smanjili njegovo opterećenje na hosting poslužitelju



