Danas nema potrebe nikoga uvjeravati u potrebu mobilna verzija mjesto. Uostalom, svakim je danom sve više posjetitelja s pametnih telefona i tableta. U vrijeme pisanja ovog teksta, oko 20% posjetitelja mog bloga koristi mobilne uređaje za pregledavanje. Odnosno, svaki peti posjeti moju stranicu s telefona ili tableta.
Prije nekoliko godina nisam ni razmišljao o takvim posjetiteljima, ali kada je njihov broj premašio 10%. ukupni broj Počeo sam koristiti responzivni izgled. To je omogućilo ispravan prikaz sadržaja na Mobilni uredaji i povećati lojalnost posjetitelja i web stranici tražilice.
Mobilna verzija stranice i adaptivni dizajn- nije ista stvar. U ovom članku pričat ćemo o testiranju prilagodljivi raspored kada se dizajn stranice mijenja ovisno o razlučivosti zaslona uređaja posjetitelja.
Kako biste bili sigurni da se vaša stranica ispravno prikazuje na mobilnim uređajima, morate provjeriti, a za to postoji nekoliko korisne usluge i alata.
Brza provjera prilagodljivog izgleda
Popularni internet preglednik (browser) Mozilla Firefox opremljen je ugrađenim alatom za provjeru prikladnosti dizajna stranice za prikaz na mobilnim uređajima. Da biste ga koristili, idite na "Izbornik" - "Razvoj" - "Prilagodljivi dizajn". Ili samo pritisnite tri tipke na tipkovnici istovremeno ++[M]
Trebali biste vidjeti nešto poput ovoga:

Promjenom rezolucije i orijentacije zaslona možete provjeriti kako će vaša stranica biti prikazana mobilnim posjetiteljima.
Google preglednik Krom također ima ugrađenu podršku za provjeru prilagodljivosti dizajna stranice. Da biste to učinili, idite na izbornik, odaberite stavku " Dodatni alati”, a zatim “alati za razvojne programere” (ili pritisnite tipku ).

Nakon toga pritisnite ikonu responzivnog dizajna (ili istovremeno pritisnite na tipkovnici ++[M]):

U sredini ekrana vidjet ćete kako će vaša stranica biti prikazana na ekranima mobilnih uređaja:

SEO testiranje mobilnog dizajna
Kao što je poznato, dva svijeta traže Googleovi čelnici i Yandex ima svoje neskromno mišljenje o tome kako bi stranica trebala izgledati na zaslonima mobilnih uređaja. A ako se web mjesto prepozna kao nezgodno za posjetitelje s mobilnih uređaja, onda se odbija Rezultati pretraživanja. Dakle, s točke SEO perspektiva, ako ne želite izgubiti mobilne posjetitelje, onda ne samo da trebate imati responzivni dizajn, već bi ga tražilice trebale smatrati takvim, odnosno prikladnim za mobilne uređaje.
Da biste provjerili prilagodljivost pomoću Google usluge, idite na sljedeća adresa i unesite naziv svoje stranice: https://www.google.com/webmasters/tools/mobile-friendly/.
Ovako izgleda rezultat provjere mog bloga:

S Yandexom je malo kompliciranije; da biste provjerili, morate se registrirati na usluzi Yandex.Webmaster i koristiti beta verziju sučelja:

Online servisi za provjeru prilagodljivosti
Glavni zadatak ovih servisa je predstaviti (pokazati) kako će vaša stranica izgledati na mobilnom uređaju. Postoji mnogo stranica s takvim funkcijama. Navest ću samo neke od njih. U većini slučajeva dupliciraju ugrađenu funkcionalnost FireFoxa i Chromea.
Google alat za promjenu veličine
Ponovno ću početi s Googleom, koji ima vlastitu uslugu demonstracije prilagodljivosti: http://design.google.com/resizer/#

Quirktools screenfly
Druga dobra usluga je http://quirktools.com/screenfly/. Pokazat će kako vaša stranica može izgledati čak i na TV-u!

Symby.ru prilagođen
Pa da ne uvrijedim domaćeg proizvođača» Dat ću primjer druge stranice: http://symby.ru/adaptest/. Na jednoj stranici vidjet ćete nekoliko prikaza s različitim razlučivostima zaslona odjednom.

Brzina mobilne verzije stranice
Nakon što ste se uvjerili da je vaša stranica responzivna i ispravno prikazana na ekranima većine uređaja, provjerite brzinu njenog rada. Opet u odnosu na mobilne posjetitelje.
PageSpeed Insights
Google je uvijek ispred krivulje: https://developers.google.com/speed/pagespeed/insights/. Ova će usluga pokazati kako stranica izgleda na zaslonu telefona i dati preporuke kako optimizirati kod za povećanje brzine preuzimanja na mobilnim uređajima.

WebPageTest
I na kraju ću dati primjer usluge koja ne samo da će pokazati kako stranica izgleda na mobilnom uređaju, već i pokazati brzinu njenog rada: http://www.webpagetest.org/

zaključke
Po mom mišljenju u svakodnevni rad kada mijenjate dizajn web stranice, lakše je koristiti ugrađene mogućnosti preglednika FireFox i Chrome. Nakon toga, naravno, trebate provjeriti lojalnost tražilica vašem dizajnu. I tek tada, da biste smirili dušu ili se pohvalili, možete koristiti online usluge.
Ovaj vodič će vam pokazati kako koristiti funkcija emulacije uređaja Google preglednik Krom (Google Chrome emulacija uređaja). Ova značajka pomoći će vam da testirate responzivni dizajn svoje web-lokacije simulacijom različite veličine i rezolucije zaslona.
Kako koristiti značajku emulacije uređaja preglednika Google ChromeZa aktiviranje načina rada uređaja
Korištenje emulacije zaslona:
Emulacija zaslona će vam pomoći provjeriti prilagodljivost(testirajte brzinu odziva) svoje stranice. Naći ćete mnoge unaprijed uspostavljenim režimima emulacija.

Za rad s medijskim upitima:
S načinom rada uređaja lako je istražiti učinak medijskih upita.
Medijski upiti odgovaraju sljedećim bojama:
Plavo: Zahtjevi za maksimalna širina zaslon;
Zeleno: Zahtjevi za određenim rasponom širina zaslona;
Narančasto: Zahtjevi za minimalnu širinu zaslona.
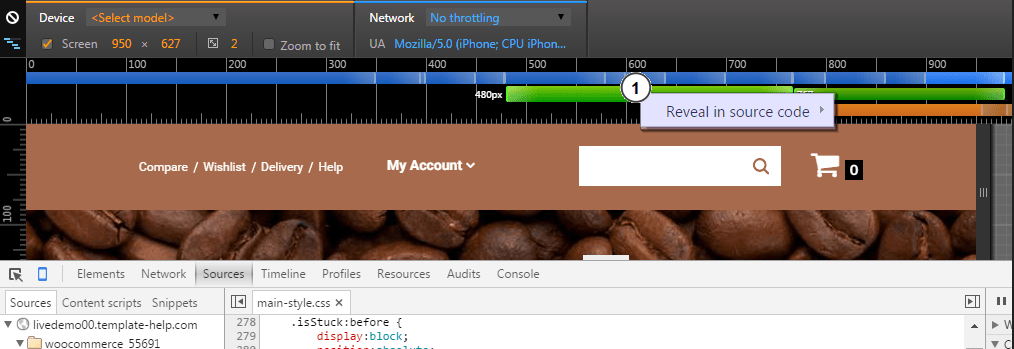
Do stilovi pregleda za određeno dopuštenje zaslon(pregled stilova zaslona), kliknite na ploča za medijske upite (medijski upit traka) za postavljanje razlučivosti prozora emulatora i stilovi pregleda(stilovi pregleda) za željeni raspon veličina zaslona:

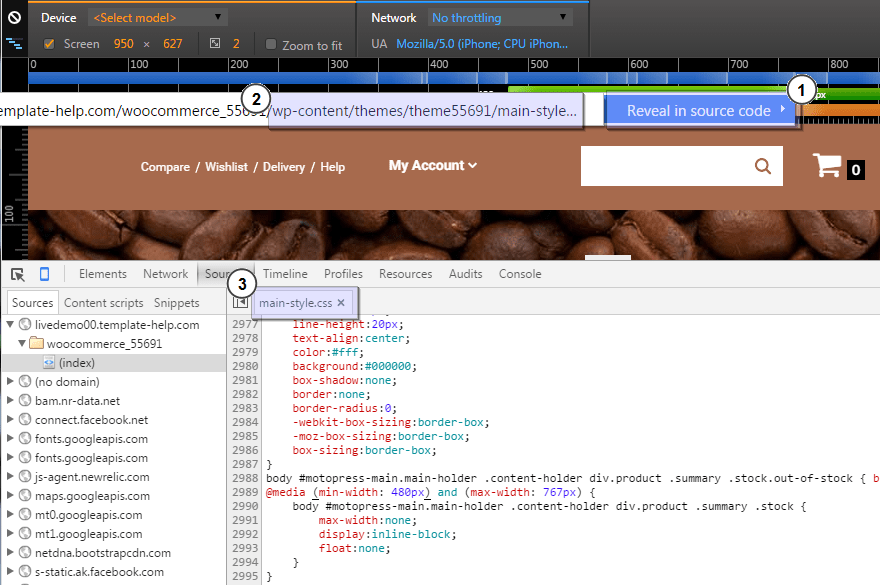
Klik desni klik mišem na ploči kako bi pronaći gdje je dana definicija medijskog upita(pogledajte gdje je medijski upit je definiran) u CSS-u i prijeđi na ovu definiciju(skoči na definiciju) u izvornom kodu:

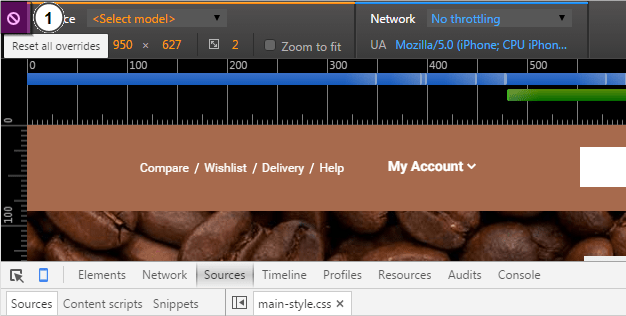
Do onemogućiti (isključiti) oponašati mobilne uređaje bez napuštanja načina rada uređaja, kliknite na ikonu "Poništi sva nadjačavanja"(Resetiraj sva nadjačavanja) i osvježi stranicu:

Možete se čak i promijeniti operacijski sustav (Operacijski sustav) mobilnog uređaja.
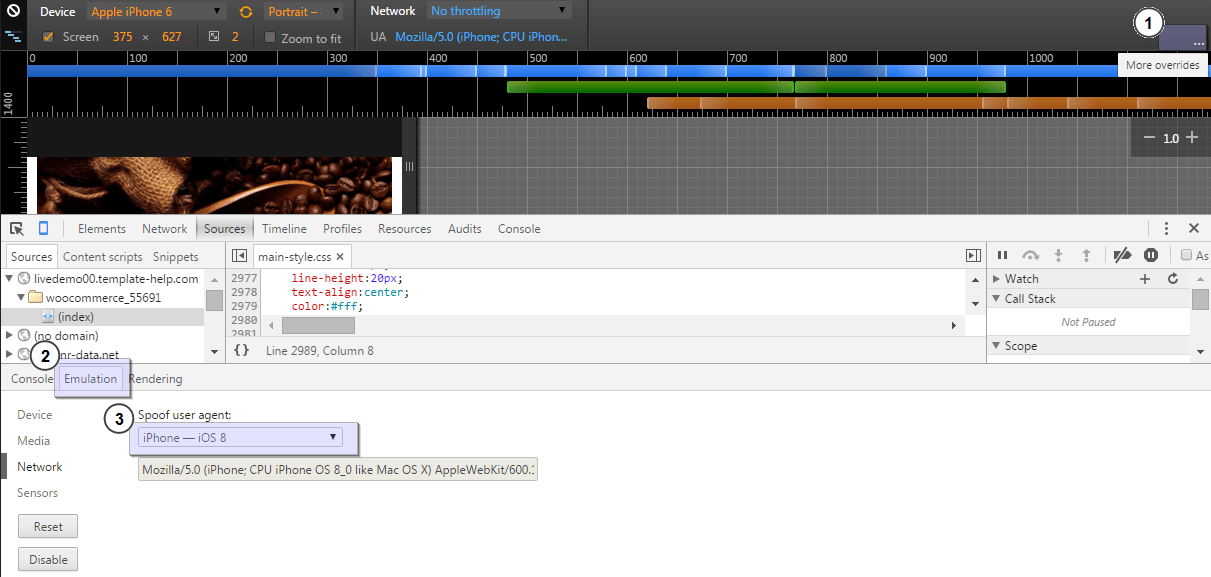
Otvorite ploču Alati za razvojne programere klikom na ikonu "Više nadjačavanja"(Više nadjačavanja) s desne strane gornji kut prozori preglednika. Zatim odaberite 'Neto'(Mreža) u prozoru koji se otvori:

Da biste omogućili alat za medijske upite, kliknite ikonu 'Medijski upiti'(Medijski upiti) u gornjem lijevom kutu prozora. Razvojni alati(DevTools) će pronaći medijske upite u vašoj tablici stilova i prikazati ih kao trake u boji na vrhu prozora:

Nadamo se da vam je ovaj vodič bio od pomoći. Također možete pogledati detaljan video vodič u nastavku.
Suočen sam s potrebom pregledavanja stranice u različitim rezolucijama zaslona. S razvojem pametnih telefona i pojavom mnogo različitih veličina zaslona, korisno je vidjeti kako će vaša stranica izgledati na određenom uređaju. Za rješavanje ovog problema postoji nekoliko opcija. Za pregled stranice na računalu u nižim razlučivostima od monitora, samo idite na postavke zaslona i odaberite željenu vrijednost.
Također postoji opcija korištenja dodataka preglednika, na primjer web programer za Firefox, koji postoji i za Google Chrome. Opcija Resize omogućuje promjenu veličine preglednika na željenu veličinu.

Ove metode su najjednostavnije, ali sada više nisu dovoljne - nećete moći vidjeti stranicu na većim rezolucijama ekrana ili vidjeti kako će izgledati s mobilnog telefona. Sjećam se da sam nedavno razmišljao o projektu koji vam omogućuje testiranje stranica u svim preglednicima. Izuzetno je koristan za provjeru rasporeda na različitim preglednicima na različitim OS-ovima i preglednicima, ali tamo nije bilo toliko razlučivosti zaslona. Osim toga, za korištenje se morate registrirati. Danas ću razmotriti nekoliko jednostavnijih i dostupne usluge za brzi pogled web stranice na različitim razlučivostima zaslona.
Usluge za gledanje stranice na različitim razlučivostima zaslona
Neki projekti omogućuju samo promjenu razlučivosti zaslona, dok drugi to i čine dodatne funkcije. Neću ih detaljno razmatrati, samo ću ih spomenuti u recenziji, možda će vam biti od koristi.

Inače, pod domenom quirktools.com krije se nekoliko zanimljivih jednostavnih usluga:
- Smaps - izrada karti stranica ili samo hijerarhijske sheme.
- Wires je super stvar koja vam omogućuje stvaranje izgleda web stranica pomoću različitih funkcionalnih blokova (tekst, kartice, obrasci, gumbi itd.)

Najjednostavnija usluga za pregled različitih razlučivosti zaslona. Tu je i popis najpopularnijih uređaja među kojima trebate odabrati svoj.

Vrlo lijep dizajn projekta.
Ova je usluga slična CrossBrowserTestingu jer vam dodatno omogućuje procjenu vaše web stranice različitim preglednicima i OS. Štoviše, također zahtijeva registraciju i ima plaćene značajke. Iako to nije potrebno za prikaz različitih razlučivosti zaslona, idite na stavku izbornika Responsive.

Što se tiče dizajna i funkcionalnosti, sve je vrlo cool napravljeno, što vrijedi samo za priliku da pametni telefoni biraju između Portrait i Landscape opcije gledanja. Da, drugi servisi imaju Rotate funkciju, ali vidite, ovako sve izgleda puno svjetlije. Usput, ako sam dobro shvatio, nakon registracije moći ćete koristiti opciju uživo interaktivnog testiranja u stvarnom vremenu.
Usluga u duhu minimalizma. Postoji polje za unos naziva stranice + mogućnost odabira veličine zaslona za gledanje.

Još jedan vrlo jednostavan projekt. Uz adresu i veličinu stranice, prikazane su i najpopularnije razlučivosti zaslona radi vaše udobnosti.

Ako pažljivo pogledate dno slike, možete vidjeti da usluga InfoByIp pokazuje prisutnost donje trake za pomicanje u rezoluciji 1024x768. Ako ručno promijenite razlučivost monitora, vidjet ćete da nema trake za pomicanje. Takve netočnosti u nekim servisima su malo deprimirajuće, ali pouzdanost prikazanog rezultata nećete mjeriti ravnalom. Zato vam savjetujem da pregledavate stranicu na različitim razlučivostima zaslona, koristeći par različite usluge za svaki slučaj.
Prestanite mijenjati veličinu prozora preglednika, prestanite ga silovati! Kladim se da ste ovo čuli više puta. Dobro, možda niste čuli. Ali ako ste profesionalni responzivni web programer, znate na što mislim: svaka promjena DOM-a ili uređivanje CSS-a, a vi ponovno počnete povlačiti rub preglednika naprijed-natrag, testirati promjene i vidjeti je li nešto pokvareno.
Svrha vaših pokreta je simulacija zaslona raznih uređaja.
NA korporativno okruženječesto imate mnogo gadgeta koje vam tvrtka daje za testiranje. Na poslu imam iPad, iPod, druge tablete, prijenosna računala i desktop monitore na raspolaganju. Ako nemate taj luksuz, morate koristiti ono što vam je pri ruci.
Srećom, postoji impresivan set online alate, oponašajući razne dijagonale uređaja. Naravno, svaki od njih ima svoje prednosti i nedostatke, razmotrit ćemo nekoliko takvih alata.
Za testiranje sam odabrao stvarno responzivnu web-lokaciju pod nazivom PyjamasOnYourFeet.com, koja se temelji na HTML5 predlošku koji besplatno nudi EGrappler.
Odgovaram li?
Am I Responsive, vrlo jednostavan alat koji vam omogućuje brz pregled vaše stranice na 4 uređaja. Svi oni su IOS i programer to objašnjava značajkom stranice. Općenito, bez postavki, bez izbora, ali vrlo jednostavno i jasno.Dostupne veličine:
- desktop monitor - 1600 x 992px;
- prijenosno računalo - 1280 x 802px;
- tablet - 768 x 1024px;
- mobitel - 320 x 480px.
Postoje dvije zgodne značajke: mogućnost povlačenja uređaja po zaslonu i mogućnost dijeljenja poveznice na testnu stranicu.

uređaj pozitivan
deviceponsive je vrlo sličan Am I Responsive, jer je jednako jednostavan, s minimalnim postavkama i opcijama. svi dostupnih uređaja prikazan odmah na jednom duga stranica. Od svih dostupnih opcija, ovo je mogućnost uređivanja pozadine zaglavlja i dodavanja vašeg logotipa tamo, što će biti korisno kada odlučite podijeliti snimku zaslona.Uređaji i dostupne dozvole ekrani.
- Macbook - 1280x800
- iPad portret - 768 x 1024
- iPad portret - 1024 x 768
- Kindle portret - 600 x 1024
- zapaliti pejzažna orijentacija- 1024x600
- iPhone portret - 320 x 480
- iPhone pejzažna orijentacija - 480 x 320
- Portret galaksije - 240 x 320
- Pejzaž galaksije - 320 x 240

odgovarajući test
Poput deviceponsive, responzivni test prikazuje vašu web-lokaciju razne uređaje. Ali umjesto da ih prikažete sve odjednom, vi birate potreban uređaj u gornji izbornik stranice. Usput, skaliranje ovdje radi ispravno, što omogućuje testiranje veća rezolucija na manjoj.Na stranici je dostupno 30 različitih razlučivosti, u rasponu od ogromnog stolnog monitora do onoga što nazivaju "usranim androidom" (da budemo iskreni, postoji i normalan android).
O Firefox preglednik, onda ne radi ispravno s ovom stranicom. Primijetite da snimka zaslona ne prikazuje klizač između zelenog zaglavlja i bijele pozadinske površine sadržaja.

odgovarajući.je
Vrlo sličan prethodna dva alata, ali postoji jedna stvar koja čini responsive.is drugačijim od ostalih. to glatka animacija prilikom prelaska s jednog uređaja na drugi, kao i poluprozirno područje koje prikazuje stvarno područje stranice koje ne spada u područje gledanja.Dostupne opcije uređaja su automatski (način na koji vidite stranicu), desktop, tablet u pejzažnom i portretnom položaju, pametni telefon u portretnom i pejzažnom položaju. Nažalost, ne možete postaviti proizvoljne veličine u px.

Zaslonski upiti
A evo i mogućnosti dostupne opcije razlikovati Screenqueries od prethodnih usluga. Ovdje je prikazano 14 telefona i 12 tableta, sa odvojena prilika prebacivanje u portretni i pejzažni način rada. Rezultati se prikazuju na mreži s ravnalima. Također je moguće postaviti proizvoljnu rezoluciju povlačenjem desnog ili donjeg ruba.Zanimljiva značajka ove stranice je da za brojne uređaje postoji opcija "Trueview" koja prikazuje vašu stranicu u izvornom pregledniku uređaja.
Nažalost, Firefox ni ovdje nije mogao prikazati klizač. Ne trebate me kriviti, Firefox je moj omiljeni preglednik, ali stvari stoje tako.

sitan mušica
Screenfly je možda najfunkcionalniji od svih. Dostupno je 9 više od tablet uređaja - od 10" prijenosnih računala, do 24" monitora, 5 tableta, 9 telefona, 3 TV rezolucije, kao i prilagođene rezolucije. Ovdje dodajte poseban prekidač za portretni i pejzažni način rada, kao i opciju za prikaz pomicanja. Također možete podijeliti poveznicu na test jednim gumbom.Svaki uređaj ima veličinu zaslona u px u izborniku, a stvarna veličina prozora vašeg preglednika prikazana je u gornjem desnom kutu.
Sve te prednosti omogućuju vam da tvrdite da ste vodeći da nije bilo jedne stvari (citat programera): “Screenfly može koristiti proxy poslužitelj za oponašanje uređaja dok pregledavate vašu stranicu. Proxy oponaša niz korisničkog agenta, ali ne i ponašanje ovih uređaja." Screenfly je jedina usluga na popisu koja omogućuje testiranje na temelju niza korisničkog agenta.

Koristite li ove alate u svojoj praksi? Podijelite svoje tajne razvoja responzivnih web stranica u komentarima.
p.s. Greške u prijevodu, javite na osobnu.
Pregled stranice u različitim rezolucijama jedan je od zadataka s kojima se suočava webmaster koji se odlučio za prilagodljivi dizajn.
Ne tako davno promijenio sam dizajn svog bloga. Jednostavno - promijenio predložak (Gdje preuzeti?). Ovaj postupak je već učinjen nekoliko puta. 5 puta sigurno.
Razlog posljednjeg puta bio je taj što sam odlučio provjeriti brzinu učitavanja svoje stranice Google servis brzina uvida. Osim ove funkcije, postojala je i mogućnost uvida u upotrebljivost stranice za posjetitelje koji koriste mobilne uređaje.
Ono što sam vidio nije mi prijalo.
Naravno, tu nisam našao ništa novo za sebe. Znam vrlo dobro slabe strane vaš blog. Međutim, ovo me natjeralo na razmišljanje. Ako prilagodim stranicu različite dozvole, tada ću prestati gubiti onih 5% posjetitelja svaki dan koji dolaze na moju stranicu s mobilnih uređaja. Dakle, ako mi je ovih 5% prije bilo negativno u smislu faktora ponašanja, sada će mi biti pozitivno.
Istog sam dana uzeo predložak koji sada vidite. I dalje ovaj trenutak, prema Yandex Metrica, umjesto prijašnjeg neuspjeha od 50% za mobilne uređaje, imam samo 5-10%. Što mislim da je jako dobro. Štoviše, primijetio sam blagi porast prometa. Teško je reći je li promjena lokacije u korist prilagodljivosti imala utjecaja ili je to utjecalo na neki drugi rad obavljen s lokacijom, ali želim vjerovati u to.
Bilo kako bilo, samo stranice koje su uistinu prilagođene korisniku mogu se u potpunosti natjecati na Internetu i zauzeti dostojne pozicije u rezultatima pretraživanja.
Za one koji još ne znaju kako njegova stranica izgleda u različitim rezolucijama, iznijet ću mali popis mrežnih usluga koje će vam omogućiti da pregledate web mjesto različite uređaje. Siguran sam da poveznica na WordPress teme, koju sam dao na početku članka, sigurno će vam trebati nakon ovoga što vidite.
Provjera stranice na različitim uređajima
Postoje mnoge online usluge na kojima možete provjeriti kako će stranica izgledati na raznim mobilnim uređajima. Ali ono što mi se najviše svidjelo stacionarni program Opera Mobile Classic Emulator
Opera Mobile Classic Emulator
Negdje na forumu sam sreo da nije uvijek online usluge dati točan prikaz. Iz tog razloga odlučio sam instalirati ovaj program za provjeru stranice na različitim uređajima.
Ima prilično jednostavno sučelje, tako da jednostavno nema potrebe opisivati njegovu funkcionalnost.