Prestanite mijenjati veličinu prozora preglednika, prestanite ga silovati! Kladim se da ste ovo čuli više puta. Dobro, možda niste čuli. Ali ako ste profesionalni web programer s responzivnim pristupom, znate na što mislim: svaka promjena DOM-a ili uređivanje CSS-a, i počnete ponovno povlačiti rub preglednika naprijed-natrag, testirati promjene i vidjeti je li nešto pokvareno.
Svrha vaših pokreta je simulacija zaslona različitih uređaja.
U korporativnom okruženju često imate puno gadgeta koje nudi tvrtka za testiranje. Na poslu imam iPad, iPod, druge tablete, laptope i desktop monitore. Ako nemate taj luksuz, morate koristiti ono što vam je pri ruci.
Srećom, postoji impresivan niz online alata koji simuliraju različite veličine uređaja. Naravno, svaki od njih ima svoje prednosti i nedostatke, razmotrit ćemo nekoliko takvih alata.
Za potrebe testiranja odabrao sam PijamasOnYourFeet.com, stvarno responzivnu web-lokaciju izgrađenu na HTML5 predlošku koji je besplatno dostavio EGrappler.
Jesam li Responsive?
Am I Responsive, vrlo jednostavan alat koji vam omogućuje brzi pregled vaše stranice na 4 uređaja. Svi su IOS i programer to objašnjava značajkom stranice. Općenito, bez postavki, bez izbora, ali vrlo jednostavno i jasno.Dostupne veličine:
- desktop monitor - 1600 x 992px;
- laptop - 1280 x 802px;
- tablet - 768 x 1024px;
- mobitel - 320 x 480px.
Postoje dvije lijepe značajke: mogućnost povlačenja uređaja po zaslonu i mogućnost dijeljenja veze na testno mjesto.

uređaj-pozitivan
deviceponsive je vrlo sličan Am I Responsiveu, po tome što je jednako jednostavan, s minimalnim postavkama i opcijama. Svi dostupni uređaji prikazani su odjednom na jednoj dugoj stranici. Od svih dostupnih opcija, ovo je mogućnost uređivanja pozadine zaglavlja i dodavanja svog logotipa tamo, što će vam biti korisno kada odlučite podijeliti snimku zaslona.Uređaji i dostupne rezolucije zaslona.
- Macbook - 1280x800
- iPad portret - 768 x 1024
- iPad portret - 1024 x 768
- Kindle portret - 600 x 1024
- Kindle Landscape - 1024 x 600
- iPhone portret - 320 x 480
- Pejzažna orijentacija iPhonea - 480 x 320
- Portret galaksije - 240 x 320
- Galaksijski krajolik - 320 x 240

responsive test
Poput osjetljivosti uređaja, responzivni test prikazuje vašu web-lokaciju na različitim uređajima. Ali umjesto da se sve prikazuje odjednom, u gornjem izborniku stranice birate uređaj koji vam je potreban. Usput, skaliranje ovdje radi ispravno, što vam omogućuje testiranje veće rezolucije na manjoj.Na web-mjestu je dostupno 30 različitih razlučivosti, u rasponu od ogromnog desktop monitora do onoga što nazivaju "sranim androidom" (da budemo pošteni, postoji i normalan android).
Što se tiče preglednika Firefox, on malo ne radi ispravno s ovom web lokacijom. Primijetite da snimka zaslona ne prikazuje klizač između zelenog zaglavlja i područja sadržaja bijele pozadine.

odgovara.je
Vrlo sličan prethodna dva alata, ali postoji jedna stvar koja čini responsive.je različita od ostalih. Ovo je glatka animacija pri prelasku s jednog uređaja na drugi, kao i poluprozirno područje koje prikazuje stvarno područje stranice koje ne spada u područje pregleda.Dostupne opcije uređaja su automatski (način na koji vidite web-mjesto), desktop, tablet u pejzažnom i portretnom položaju, pametni telefon u portretnom i pejzažnom. Nažalost, ne možete postaviti proizvoljne veličine u px.

Zaslonski upiti
No mogućnosti i dostupne opcije razlikuju Screenqueries od prethodnih usluga. Ovdje je prikazano 14 telefona i 12 tableta, s zasebnom opcijom za prebacivanje između portretnog i pejzažnog načina rada. Rezultati se prikazuju na mreži s ravnalima. Također je moguće postaviti proizvoljnu rezoluciju povlačenjem desnog ili donjeg ruba.Zanimljiva značajka ove stranice je da za brojne uređaje postoji opcija "Trueview" koja prikazuje vašu stranicu u izvornom pregledniku uređaja.
Nažalost, Firefox ni ovdje nije mogao prikazati klizač. Ne treba me kriviti, Firefox je moj omiljeni preglednik, ali stvari stoje tako.

Screenfly
Screenfly je možda najfunkcionalniji od svih. Dostupno je 9 više od tablet uređaja - od 10" prijenosnih računala, do 24" monitora, 5 tableta, 9 telefona, 3 TV rezolucije, kao i prilagođene rezolucije. Ovdje dodajte zaseban prekidač za portretni i pejzažni način rada, kao i opciju za prikaz pomicanja. Također možete podijeliti vezu na test pomoću jednog gumba.Svaki uređaj ima veličinu zaslona u px u izborniku, a stvarna veličina prozora vašeg preglednika prikazana je u gornjem desnom kutu.
Sve ove prednosti omogućuju vam da preuzmete vodstvo da nije bilo jednog, ali (citat programera): “Screenfly može koristiti proxy poslužitelj za oponašanje uređaja tijekom pregledavanja vaše stranice. Proxy oponaša niz korisničkog agenta, ali ne i ponašanje ovih uređaja." Screenfly je jedina usluga na popisu koja dopušta testiranje na temelju niza korisničkog agenta.

Koristite li ove alate u svojoj praksi? Podijelite svoje tajne razvoja responzivnih web stranica u komentarima.
p.s. Pogreške u prijevodu, javite se osobno.
Pozdrav, slučajni posjetitelji i redoviti čitatelji blog stranice!
Tijekom postojanja ove stranice nekoliko sam puta mijenjao predložak, pa čak i kreirao svoj od nule.
Jedan od glavnih zadataka pri odabiru novog predloška je prilagodljiv izgled stranice za sve rezolucije zaslona.
Kratak pregled članka:
U prethodnom članku već sam pisao zašto je to potrebno. Ali kako postići upravo tu prilagodljivost?
Postoje različiti načini za to. Neki koriste javascript, neki koriste nešto drugo. Ali vjerujem da je najlakši i najispravniji način responsive s CSS-om.
Kako napraviti responzivni izgled web stranice
Kao prvo,
ako ste se obvezali izraditi prilagodljivi dizajn web stranice, između oznaka
Koja sam budala bio što nisam to odmah napravio kada sam pokušao napraviti adaptivni izgled stranice !!!
Problem mobilnih preglednika je njihovo skaliranje izgleda stranice, čak i prilagodljivo.
Zamislite, nacrtam dizajn, zatim napišem sve potrebne stilove i zahtjeve, provjeravam prilagodljivost stranice na različitim rezolucijama. Čini se da je sve dobro! Ali kada otvorim svoj blog na svom pametnom telefonu, vidim da se stranica jednostavno smanjila. Nije se prilagodio mobilnom uređaju, već je jednostavno smanjio veličinu fonta, slika itd.
Kako to? Počeo sam dvaput provjeravati sve stilove, jesam li ispravno napisao klase, kao rezultat, došao sam do točke da sam provjeravao širinu prozora preglednika u px kroz javascript. Bio sam šokiran. Kada sam to provjerio na laptopu, dobio sam rezultat od 1024px, a otprilike isti rezultat sam dobio i kada sam otvorio stranicu na pametnom telefonu!
Ali ovo ne može biti!
Ispada, ako ne napišete kod koji sam gore naveo, mobilni preglednik ne razumije da je stranica prilagodljiva te pokušava jednostavno smanjiti stranicu stranice tako da stane u mali ekran mobilnog telefona.
Zbog svoje gluposti i nesposobnosti izgubio sam puno vremena. Ali sada se sjećam zauvijek))).
Responzivni CSS medijski upiti
Da biste ga učinili responzivnim s CSS-om, morate koristiti medijske upite.
Kako je? Da, vrlo jednostavno. U CSS datoteci morate napisati upite kao što su:
@medijski zaslon i (min. širina: 1440 px) i (maksimalna širina: 1599 px) ( )
Ovaj kod znači da će stilovi zatvoreni između “( )” raditi za zaslone s minimalnom širinom od 1440px i maksimalnom od 1599px.
Odnosno, one stilove elemenata stranice koje treba prilagoditi ovisno o razlučivosti zaslona treba napisati zasebno za svaku moguću širinu zaslona.
Najvažnije rezolucije zaslona za responzivni izgled
- 320 piksela- Mobilni uređaji (portretna orijentacija);
- 480 piksela- Mobilni uređaji (pejzažna orijentacija);
- 600 piksela- male tablete;
- 768 piksela- Tableti (portretna orijentacija);
- 1024 piksela- Tableti (pejzažni) / Netbookovi;
- 1280px ili više- PC.
Upravo se na ta dopuštenja morate usredotočiti i na njih obratiti posebnu pozornost u prilagodljivom izgledu. Ovo su najčešće vrste razlučivosti zaslona.
bootstrap responsive dizajn
Vrlo je prikladno koristiti bootstrap za stvaranje prilagodljivog izgleda. Pogodnost je što svi stilovi za prilagođavanje blokova, gumba, tablica itd. već registriran u bootstpapu. Vi samo trebate shvatiti koju klasu dodijeliti kojem elementu.
Da biste započeli, preuzmite najnoviju verziju bootstrapa i povežite je sa svojom web lokacijom. Imajte na umu da povezivanje stilova i skripti s wordpressom ima svoje karakteristike.
Izgled na bootstrapu razlikuje se po tome što je širina bloka ili zaslona podijeljena na 12 jednakih dijelova. A dodjeljivanjem određene klase bloku, možete postaviti širinu bloka na željeni broj dijelova.
Na primjer, ovaj dizajn će omogućiti jedan široki blok za sadržaj širine 8 dijelova i jedan uski za bočnu traku širine 4 dijela zaslona:
Širina blokova će se automatski izračunati ovisno o širini zaslona. A kada se gledaju na mobilnom uređaju, ti će se blokovi pomicati jedan ispod drugog.
Također možete podesiti uvlačenje bloka od ruba, opet, prema željenom broju dijelova. Na primjer, ova konstrukcija:
To će stvoriti blok širine 10 dijelova, uvučen s lijeve strane za 1 dio zaslona.
Ako to shvatite, rad s bootstrapom čini rad vrlo brzim. Štoviše, ovi stilovi definitivno rade ispravno i na stranici neće biti ništa krivo.
U budućnosti planiram objaviti nekoliko tutorijala o radu s bootsrapom. Stoga vam savjetujem da ne propustite ovaj trenutak.
Provjera responzivnosti web stranice
Ali postavlja se pitanje: kako provjeriti prilagodljivost stranice? Ovdje ste napisali medijske upite u CSS-u, povezali bootstrap i koristite potrebne klase. I kako provjeriti da li se stranica ispravno prilagođava svim rezolucijama zaslona.
Vrlo točna i što je najvažnije besplatna usluga koja zaslužuje poštovanje i zahvalnost od strane webmastera i layout dizajnera koji se bave adaptivnim izgledom web stranice.
Pa, kako vam se sviđa članak? Sve jasno? Ako ne, napišite u komentarima, zajedno ćemo to shvatiti.
Da, da biste napravili responzivni dizajn web stranice, morate se potruditi. Ali ovi radovi bit će nagrađeni povoljnim odnosom tražilica prema vašoj stranici, a što je najvažnije, posjetiteljima vaše stranice.
Okviri, kao što su ili , koji uvelike olakšavaju i ubrzavaju izgled stranice.
podrazumijeva izvrstan prikaz web stranice na svim uređajima i proširenjima monitora. Vjerojatno nema svaki dizajner izgleda kompletan skup uređaja sa svim mogućim proširenjima za prikaz, za testiranje vašeg izgleda. To ne čudi, jer tehnologija ovih dana nije jeftina.
Tako. Kupnja brda mobitela i tableta nije opcija – bankrotit ćemo. Što uraditi? U te svrhe razvili smo se usluge za testiranje adaptivnih stranica. Njihov princip rada je vrlo jednostavan. Najčešće postoji okvir određene veličine gdje se stranica otvara. Učinak je otprilike isti kao kada se gleda na mobilnom uređaju. Želim napomenuti da usluga ne prikazuje uvijek točno prikaz stranice na telefonu ili tabletu. Tijekom izgleda trebali biste testirati uz pomoć servisa, ali nakon završetka, ako je moguće, testirajte na najčešćim uređajima.
Tako. Za Vašu pažnju najbolji alati za testiranje responzivnih web stranica.
Adobeov alat za testiranje responzivnih web stranica. Da biste ga koristili, morate ga instalirati na svoje računalo.
Program vam omogućuje sinkronizaciju vaših uređaja putem WIFI-ja i pregled stranice kako će biti prikazana na vašem uređaju. Trenutno podržani uređaji sa sljedećim operativnim sustavima: iOS, Android, Kindle Fire.
Ljudi koji su uključeni u razvoj web stranice obično moraju testirati kako će se izgledi web stranica prikazati u različitim razlučivostima zaslona i web preglednicima. Teško je pratiti prikaz stranice na različitim uređajima s različitim razlučivostima zaslona. Srećom, neke web stranice nude izvrstan alat za provjeru izgleda stranice na različitim razlučivostima zaslona.
Ove web stranice prikazuju pregled web stranice unosom URL-a web-mjesta. Ako želite vidjeti kako će vaša web stranica izgledati na različitim razlučivostima zaslona, možete isprobati ove besplatne resurse tako da jednostavno provjerite kompatibilnost s različitim veličinama zaslona.
Neke od ovih web-mjesta nude širok raspon popularnih razlučivosti za stolna računala, prijenosna računala, TV, tablete i mobilne uređaje, dok vam druge omogućuju da ručno unesete razlučivost i testirate izgled stranice u određenoj rezoluciji.
Iako su svi alati jednostavni i laki za korištenje, svaki od njih ima svoj skup prednosti jedan u odnosu na drugi.
Može se izdvojiti prvo mjesto - vrlo dobar servis za online testiranje stranice u raznim rezolucijama, koji ima pregledno i lijepo korisničko sučelje. Na stranici ćete pronaći različite opcije rezolucije zaslona, uključujući stolna računala, netbookove, prijenosna računala, tablete, televizore.
Moguće je izravno odabrati naziv uređaja u slučaju da ne znate njegovu točnu rezoluciju. Dakle, možete odabrati Kindle, Google, Samsung, Motorola, Apple s padajućeg popisa i provjeriti izgled stranice u odgovarajućoj rezoluciji.
Osim toga, Screenfly vam omogućuje da postavite prilagođenu veličinu zaslona u pikselima i omogućite vam da je primijenite na svoju stranicu. Tako možete jednostavno provjeriti web stranice u gotovo svakoj rezoluciji.
Osim toga, možete rotirati zaslon, omogućiti ili onemogućiti pomicanje web stranice ili koristiti proxy poslužitelj za testiranje web stranice.
Još jedan besplatni mrežni resurs na kojem možete jednostavno provjeriti stranicu u različitim rezolucijama. Na stranici ćete pronaći dobar izbor uređaja od desktopa, laptopa, tableta do pametnog telefona. Osim toga, također vam omogućuje da ručno unesete razlučivost i provjerite izgled stranica.
Osim toga, postoji opcija "u pregledniku" koja ostavlja mjesta za granice i kontrole preglednika, kao i za programsku traku u prozoru za pregled.
Sljedeći je , još jedan besplatni alat koji vam omogućuje testiranje vaše stranice u različitim rezolucijama. Moguće je birati između predloženih opcija rezolucije ili unijeti vlastite dimenzije stranice.
Ova stranica nudi dvije različite opcije prikaza: prozore i okvire. Opcija prozora dobro funkcionira s niskom razlučivosti zaslona, međutim, ako je odabrana razlučivost veća od veličine zaslona, možete upotrijebiti opciju okvira kako biste provjerili njegovu kompatibilnost s veličinom zaslona.
također otkriva vašu trenutnu razlučivost zaslona i prikazuje je za referencu.Još jedan web alat koji vam omogućuje testiranje web stranica u različitim veličinama. Stranica najbolje radi s Internet Explorerom i prikazuje web stranice u odabranoj rezoluciji. Međutim, popis dopuštenja vrlo je ograničen. To znači da web stranice možete provjeriti samo u 8 razlučivosti, uključujući 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 i 1920×1200.
Nema toliko opcija kao druge slične web stranice, ali vrijedi pokušati.
Zadnji na listi je TestSize.com, besplatni online alat koji nudi 9 različitih rezolucija za testiranje web stranice: 240×380, 640×480, 800×600, 1024×600, 1024×768, 1280×600, 1280× 1024, 1366×768 i 1920×1024.
Osim toga, ovdje također možete ručno unijeti dimenzije zaslona i provjeriti web stranicu u zasebnom prozoru. (otvoreni skočni prozor). TestSize.com je user friendly i jednostavan za korištenje.
Ostavite svoj komentar!
Ovaj vodič će vam pokazati kako koristiti značajka emulacije uređaja preglednika Google Chrome(Emulacija uređaja Google Chrome). Ova značajka pomoći će vam da testirate responzivni dizajn vaše stranice simulirajući različite veličine zaslona i razlučivosti.
Kako koristiti značajku emulacije uređaja preglednika Google ChromeZa aktiviranje načina rada uređaja
Korištenje emulacije zaslona:
Emulacija zaslona će vam pomoći provjeriti prilagodljivost(testirajte responzivnost) vaše stranice. Naći ćete mnogo unaprijed instaliranih načina emulacije.

Za rad s medijskim upitima:
Uz način rada uređaja, lako je istražiti učinak medijskih upita.
Medijski upiti odgovaraju sljedećim bojama:
Plava: Zahtjevi za maksimalnu širinu zaslona;
Zelena: Zahtjevi za određeni raspon širina zaslona;
Narančasta: Zahtjevi za minimalnu širinu zaslona.
Da bi stilova pregleda za određenu razlučivost zaslona(pregled stilova zaslona), kliknite na ploča s medijskim upitima (medijski upit traka) za postavljanje razlučivosti prozora emulatora i stilovi pregleda(pregled stilova) za željeni raspon veličine zaslona:

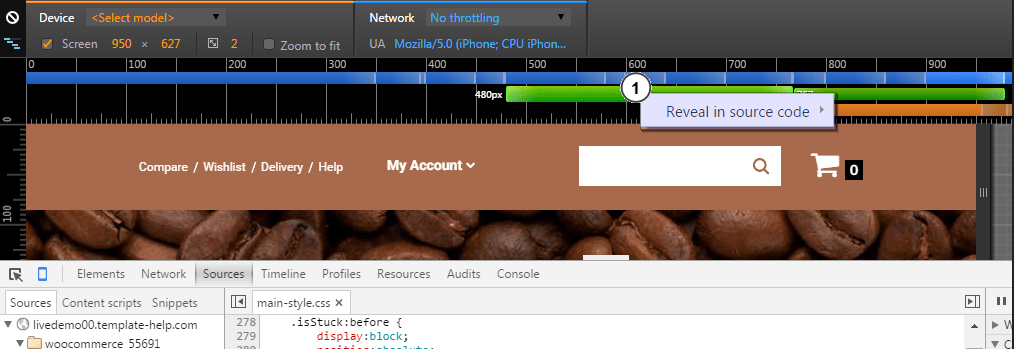
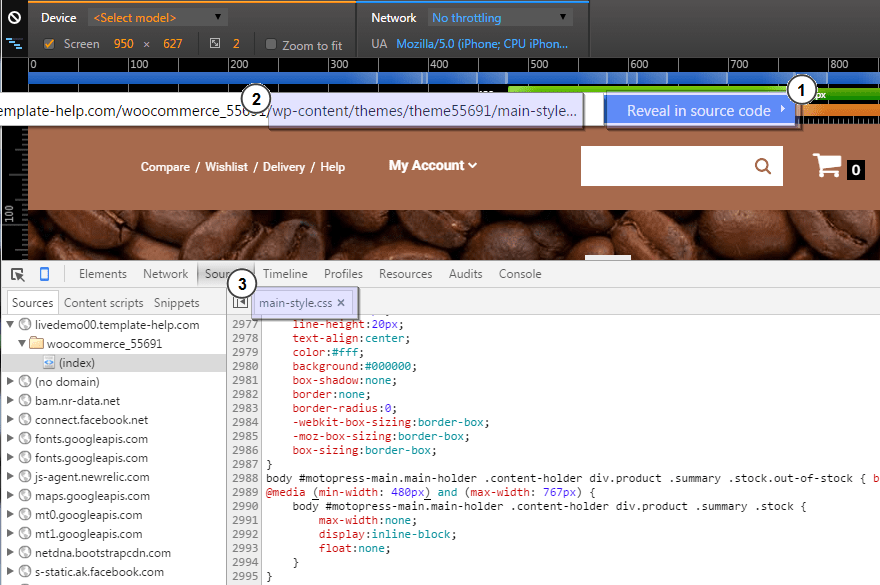
Desni klik na ploču za pronaći gdje je data definicija medijskog upita(pogledajte gdje je medijski upit definiran je) u CSS-u i idite na ovu definiciju(skok na definiciju) u izvornom kodu:

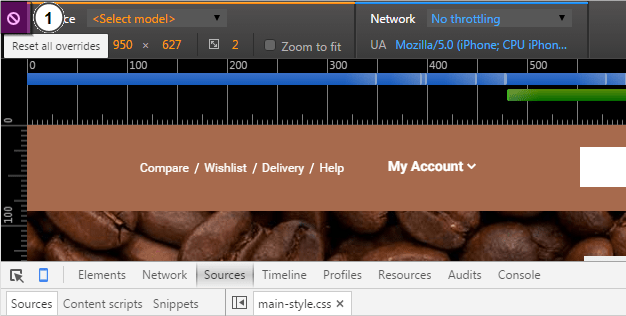
Da bi onemogućiti(isključiti) oponašati mobilne uređaje bez napuštanja načina rada uređaja, kliknite na ikonu 'Poništi sve nadjačavanja'(Poništi sve nadjačavanja) i osvježi stranicu:

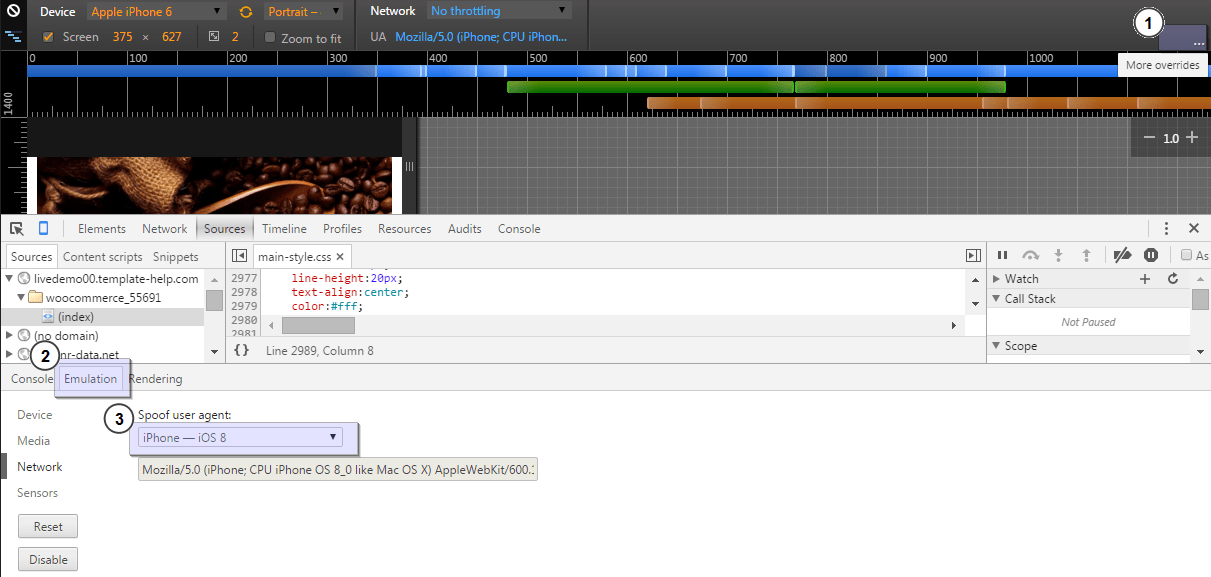
Možete se čak i promijeniti operacijski sustav(operacijski sustav) mobilnog uređaja.
Otvorite ploču Alati za razvojne programere klikom na ikonu 'Više nadjačavanja'(Više nadjačavanja) u gornjem desnom kutu prozora preglednika. Zatim odaberite 'Mreža'(Mreža) u prozoru koji se otvori:

Da biste omogućili alat za medijske upite, kliknite ikonu 'Medijski upiti'(Medijski upiti) u gornjem lijevom kutu prozora. Razvojni alati(DevTools) će pronaći medijske upite u vašoj tablici stilova i prikazati ih kao trake u boji na vrhu prozora:

Nadamo se da vam je ovaj vodič bio od pomoći. Također možete pogledati detaljni video tutorial u nastavku.







