Të gjitha etiketat që ndodhen midis dhe janë diçka si informacion teknik zyrtar. Merrni një etiketë si shembull - ky është një titull. Për çfarë është, ju pyesni?
Hapni shfletuesin tuaj dhe hidhini një sy të gjithëve linjat e komandës(domethënë në titullin e dritares)... E patë?
Elementi HEAD (i treguar me etiketat dhe) vendoset menjëherë përpara trupit dokument HTML, e cila përcaktohet nga etiketat dhe ().
Midis etiketave dhe mund të ketë komponentët e mëposhtëm:
HEAD - përcakton fillimin dhe fundin e elementit, brenda të cilit i gjithë informacion pronësor, i krijuar për shfletuesin.
TITLE - tregon emrin e dokumentit (faqen e internetit), i cili shfaqet në dritaren e shfletuesit. Mund të specifikohet, por jo më shumë se një herë.
BAZË — përcakton adresa bazë, nga të cilat llogariten më pas lidhje relative brenda dokumentit tuaj. Nuk ka një etiketë mbyllëse. Në të njëjtën kohë, një pikë e detyrueshme këtu është prania e të paktën një prej parametrave (atributeve):- HREF— përcakton adresën bazë (URL) të faqes së internetit;
- SHQYRTIMI— përcakton kornizën (emrin e saj) që do të përdoret në hiperlidhje si parazgjedhje.
Shembull.
Krijimi i faqes në internet
...
Lista
...
STYLE - përdoret për të futur një fletë stili kaskadë në një dokument CSS (Fleta e stilit të kaskadës).
Ka atributet e mëposhtme:
- LLOJI— përcakton llojin MIME të fletës së stilit që do të integrohet. Është atribut i detyrueshëm dhe, si rregull, ka rëndësi "tekst/css" .
- TITULLI— përcakton emrin e fletës së stilit kaskadë. Bëhet e nevojshme nëse planifikoni të përdorni disa rregulla në një dokument STILI. Në këtë rast, shfletuesi do të detyrohet të pyesë se cili nga stilet e propozuara do të jetë i zbatueshëm për dokumentin. Të gjitha shfletues modern injoroni këtë atribut - nuk mund ta përdorni.
Shembull.
Duke përdorur një fletë stili CSS
LINK - përcakton marrëdhënien e dokumentit tuaj me objektet e tjera. Nuk ka një etiketë mbyllëse.
Atributet
- HREF— përcakton URL-në e dokumentit (faqe interneti).
- REL— përcakton se si dokumenti lidhet me objektin e përcaktuar nga parametri HREF. Mund të ketë kuptimet e mëposhtme:
- LLOJI— përcakton llojin MIME për objektin e specifikuar në parametrin HREF.
Shembuj.
Elementi DIV
mesditë
META - përdoret për të futur të dhëna meta. Ky etiketë ju lejon të futni informacione të ndryshme teknike të dobishme në elementin HEAD, i cili, në fund të fundit, nuk do të jetë i dukshëm për përdoruesin, por shfletuesi do ta njohë atë. Ky informacion është thjesht i nevojshëm për indeksimin e duhur të faqeve të faqes. robotët e kërkimit(do të flasim për to kur të vijë momentin e duhur në mësimdhënie). Nuk ka një etiketë mbyllëse.
Ajo ka atributet e mëposhtme:
EMRI— specifikon emrin e meta të dhënave. Ka një numër të madh emrash të paracaktuar.
HTTP-EQUIV— specifikon emrin e meta të dhënave. Është pothuajse identik me parametrin NAME, por me një ndryshim: përdoret vetëm kur ka nevojë për transferim informacion shtesë V header http.
PËRMBAJTJA— i cakton një vlerë meta të dhënave të përcaktuara në parametrin NAME (ose HTTP-EQUIV).
Dhe tani - një shembull.
...
Meta etiketat në html janë një grup etiketa speciale, të cilat janë midis etiketave dhe . Nga emri është menjëherë e qartë se ato ndodhen në fillim të kodit.
Etiketat e titullit shërbejnë për dy qëllime të rëndësishme:
- Raportoni informacionin në lidhje me faqen html në shfletues;
- Jepni informacion motorëve të kërkimit për një faqe specifike html;
E veçanta e etiketave të kokës është se ato nuk janë vizualisht të dukshme për përdoruesin (përjashtim është etiketa, e cila mund të jetë e dukshme në skedën e faqes së shfletuesit). Të gjitha etiketat e kokës janë opsionale, por kjo nuk do të thotë se nuk janë të nevojshme.
Këto etiketa mund të ndahen në 4 grupe.
- Etiketë
- Etiketat
- Etiketat
- Etiketë
Le të shohim secilin grup veç e veç.
1. Etiketë- titulli i faqes. Ky është etiketa e vetme e kokës që është e dukshme për përdoruesit. Ka një rëndësi të madhe për motorët e kërkimit për sa i përket SEO. Është ky titull i faqes që shfaqet në rezultatet e kërkimit kur specifikohen titujt e faqeve.
...Titulli i faqes...Nuk është e lehtë të kompozosh saktë për një fillestar, pasi duhet të marrësh parasysh disa nuanca. Etiketa ideale e titullit duhet të jetë tërheqëse për përdoruesit dhe të përmbajë frazat kryesore për motorët e kërkimit. Ju nuk duhet ta bëni këtë etiketë shumë të gjatë, pasi kjo mund të perceptohet si e padëshiruar nga motorët e kërkimit. Ky etiketë duhet të jetë unik për çdo faqe!
2. Etiketat- këto janë një grup etiketash shërbimi që përmbajnë informacione rreth faqes. Le të shqyrtojmë secilën prej tyre veç e veç.
2.1. Lloji i Përmbajtjes MetaSintaksa për këtë atribut është si më poshtë:
... ...Ky etiketë specifikon kodimin e faqes. Vlera specifike shkruhet përmes atributit charset. NË në këtë rast Kodimi është Windows-1251. Më shpesh, faqet e internetit përdorin kodimin UTF-8.
Nëse kodimi i faqes dhe një faqe specifike html (ose në bazën e të dhënave) nuk përputhen, faqja mund të shfaqet përmes hieroglifeve në disa shfletues.
2.2. Përshkrimi i meta......Atributi i përmbajtjes përmban një përshkrim të faqes. Më shpesh, ky përshkrim përdoret si një fragment për një motor kërkimi. Përshkrimi nuk është një etiketë e detyrueshme. Për shembull, motori i kërkimit Yandex përcakton fragmentin sipas gjykimit të tij, por Google e përdor këtë përshkrim dhe e shfaq atë siç është shkruar.
2.3. Fjalë kyçe meta......Kjo etiketë shkakton shumë debate nëse është e nevojshme fare. Motorët e kërkimit mos pretendoni se këto fjalë kyçe kanë ndonjë rol në renditjen e faqes.
Atributi i përmbajtjes rendit fjalët kyçe. Nuk ka gjasa që kjo të ndikojë rrënjësisht në promovimin e faqes, por në rast të disa çështjeve të diskutueshme mund të ndikojë në favorin tuaj. Fjalët kyçe duhet të shkruhen të ndara me presje. Mos shkruani fjalë kyçe që nuk janë në faqe. Mund të lexoni më shumë për Fjalët kyçe.
2.4. Meta refresh......Ka shumë etiketa të tjera meta, por ato nuk kanë asnjë rëndësi as për shfletuesit dhe as për motorët e kërkimit, kështu që nuk ka kuptim t'i përdorni ato.
2.5. Meta viewport ... ... 3.3. Lidhja rel=Alternative ... ... 4. etiketa ‹script›- lidhja e skedarëve java me skriptet.
... ...Atributi src specifikon vendndodhjen e skedarëve të përfshirë java. Përdoret për të reduktuar kodin në faqe, si dhe në rast se duhet të përdoren disa funksione Java gjatë hapjes së faqes. Gjithashtu përshpejton ngarkimin e faqeve, sepse... Shfletuesit zakonisht ruajnë memorien e skripteve.
I nderuar lexues, ne kemi shqyrtuar titujt etiketat html dokument. Tani ju keni një kuptim më të mirë të optimizimit të faqes në internet dhe shkrimit të kodit kompetent.
Përshëndetje, të dashur lexues të blogut! Ne vazhdojmë seksionin "Krijimi i një faqe interneti nga e para", dhe në veçanti temën e etiketave... Dhe sot do të shikojmë etiketat që janë të pranishme në çdo faqe interneti - , dhe . Ekziston edhe një etiketë tjetër që duhet të jetë në çdo dokument HTML dhe për të cilën kam shkruar tashmë në një nga artikujt e mëparshëm - kështu që ne nuk do ta prekim atë.
Në artikujt e mëparshëm të këtij seksioni, kam shkruar për krijimin skedar bosh V format html. Në fakt, është përdorur në artikullin rreth (këtu janë aplikuar etiketat e titullit). Tani do ta modifikojmë drejtpërdrejt këtë skedar me përshkrime të plota.
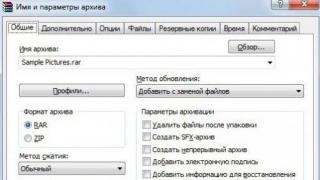
Dhe ne do ta fillojmë artikullin duke redaktuar skedarin e krijuar. Personalisht, e quajta index.html, por emri mund të jetë çdo gjë. Hapeni duke përdorur ndonjë redaktori i tekstit(është më mirë të përdorni Notepad++, pasi ka theksim të kodit dhe veçori të tjera të dobishme). Dhe ne do t'i shtojmë menjëherë etiketat, dhe saktësisht në rendin në të cilin janë shkruar. Mos harroni t'i mbyllni ato, siç tregohet në pamjen e ekranit. Dokumenti do të duket si ky:

Tani le të shohim kuptimin e secilës etiketë veç e veç. Nuk është më kot që ato janë në çdo dokument HTML.
Funksionet e etiketës Pra, etiketa është një enë (). Ai përmban të gjithë përmbajtjen e dukshme dhe të padukshme të një faqe interneti (duke përfshirë etiketat dhe ). Etiketa hapëse vjen menjëherë pas deklaratës Doctype dhe etiketa mbyllëse vjen në fund të dokumentit. Kështu, i bën të qartë shfletuesit se ku të fillojë përpunimin e dokumentit dhe ku ta përfundojë atë.Teorikisht, ai vetë mund të kuptojë se çfarë dhe si. Vërtet? Ky është një përkthyes Gjuha HTML dhe nuk ka gjasa që ai të fillojë përpunimin nga mesi i dokumentit dhe ta përfundojë atë para se të arrijë në fund. Pyetja, natyrisht, është e diskutueshme, por gjithmonë kam menduar (dhe tani nuk heq dorë nga mendimi im) se shkrimi të kësaj etikete Domosdoshmërisht.
Edhe duke marrë parasysh faktin se funksioni i kësaj etikete është vetëm të tregojë kufijtë e përmbajtjes, ai ka atributet e veta (të cilat tani ose nuk përdoren fare ose përdoren jashtëzakonisht rrallë). NË burime të ndryshme tregohen atributet që janë të ndryshme nga njëra-tjetra, kështu që nuk guxoj të paraqes versionin e saktë.
E vetmja gjë që mund të them me siguri është se shumica e atributeve nuk mbështeten nga HTML 4.01 ose janë të padëshirueshme. Edhe pse unë do të jap një shembull.

— një këshillë mjeti kudo në dokument. Për shembull, kur kaloni miun mbi një imazh, mund të shihni tekst që shfaqet. Gjithashtu në rastin e kësaj etikete:

Ja çfarë do të shihni kur kaloni pezullimin mbi një dokument me këtë përmbajtje: Preferohet të përdoret atribut titulli
jo në etiketë, por në ndonjë zonë tjetër specifike të faqes. Së pari, është i përshtatshëm, dhe së dyti, motorët e kërkimit do ta trajtojnë më mirë faqen tuaj. Ky etiketë nuk ndikon drejtpërdrejt në optimizimin e burimeve. Le të vazhdojmë. Funksioni i etiketës Dhe në radhë është etiketa. Ai përmban gjithçka informacion teknikpër një faqe që shërben për të ndihmuar shfletuesin dhe motorët e kërkimit. Etiketa është konteiner dhe vjen menjëherë pas, vetëm se ndryshe nga kjo e fundit, etiketa mbyllëse nuk vjen në fund të dokumentit, por përpara etiketës së hapjes. Në çfarë informacioni mund të shihet? Por asnjë. Gjithçka që është brenda kësaj etikete është e arritshme për syrin e njeriut vetëm duke parë kodi burimor

faqet. E gjithë përmbajtja në këtë etiketë është menduar për motorët e kërkimit dhe shfletuesit. E vetmja gjë që mund të shihni disi është etiketa, e cila është përgjegjëse për titullin e dritares së faqes së internetit. Ja një shembull: Teksti pas ikonës është përmbajtja e etiketës. Tani le të shohim përmbajtjen që nuk mund ta shohim, por që është shumë pjesë e rëndësishme
krijimin dhe promovimin e faqes. Para së gjithash, kjo është linja Ky është një meta-etiketë përgjegjës për llojin e përmbajtjes së faqes (Content-Type). Në këtë rast, është kodi html në kodimin UTF-8 (content="text/html; charset=UTF-8"). Tjetra vjen etiketa e titullit përshkruar më sipër. Pastaj ka rreshta që fillojnë me etiketën. Tregon një lidhje me dokument i jashtëm
. Për shembull, linja
tregon se është lidhur një skedar (rel="stylesheet") me (type="text/css"), i cili ndodhet në një adresë të tillë (për të zvogëluar gjatësinë e rreshtit, unë zëvendësova gjysmën e adresës me pika) . Pasi shfletuesi të përpunojë këtë varg, ai do të përcaktojë se nga t'i merrni fletët e stilit kaskadë. Në përgjithësi, në etiketa e kokës ka shumë informacione për të cilat mund të flitet pafund. Gjëja e fundit që vlen të përmendet (veçanërisht në rastin e ) është prania e etiketave të përshkrimit, fjalë kyçe dhe kanonike. Unë jam duke përdorur shtesën All in Një SEO
Paketoni, kjo është arsyeja pse ato janë të pranishme brenda.
- – rrënja e çdo dokumenti HTML në të cilin ndodhen të gjitha seksionet e tjera (kjo etiketë duhet të jetë në një kopje të vetme dhe duhet të jetë e pranishme në çdo faqe).
- – një titull që përmban informacione shërbimi dhe udhëzime për shfletuesin për shfaqjen e përmbajtjes.
- – seksioni kryesor në të cilin ndodhet përmbajtja, domethënë të gjitha informacione të dobishme(tekst, foto, video). Përveç përmbajtjes, ky seksion përmban rrjetin e faqes, ose paraqitjen e tij - përshkruhen vendndodhjet e seksioneve kryesore të faqes, si titulli, fundi, menyja kryesore, kolonat anësore, etj.
Etiketa nuk është e ndryshme, përveç se është elementi rrënjë - një enë për të gjitha blloqet e tjera. Prandaj, le të vazhdojmë me një shqyrtim më të detajuar të seksionit.
Elementet e këtij seksioni nuk shfaqen drejtpërdrejt në faqen e internetit. Etiketa e vetme nga ky seksion që do të shfaqë informacion është etiketa. Në etiketën, seksionin, shkruhet titulli i faqes në internet, ky tekst do të shfaqet në shiritin e titullit të dritares së shfletuesit.
Titulli do të shfaqet në shiritin e titullit të shfletuesit
Kjo etiketë është e vetme etiketë e detyrueshme në seksion.
Përveç etiketës, në këtë seksion mund të vendosen edhe etiketat e mëposhtme: , , , .
EtiketëKy etiketë i tregon shfletuesit se ku ndodhen disa gjëra. burimet e jashtme, të tilla si stilet e jashtme (CSS). Gjithashtu duke përdorur një etiketë dhe duke specifikuar të përshtatshmen atribut rel, mund të specifikoni adresën e burimit RSS, favicon për sitin dhe burime të tjera të jashtme.
Etiketë
Ky është një etiketë e përgjithshme që përshkruan të dhënat. Etiketa ofron meta të dhëna për dokumentin Shfletuesi HTML. Metadatat nuk shfaqen, por përdoren vetëm për qëllime shërbimi, qoftë nga motori i shfletuesit ose nga merimangat e kërkimit. Elementet meta zakonisht përdoren për të përshkruar një faqe ( përshkrimi), duke specifikuar fjalë kyçe ( fjalë kyçe), tregimi i autorit të dokumentit ( autor), tregues të llojit të përmbajtjes dhe kodimit të saj, dhe të dhëna të tjera meta.
Etiketë
Duke përdorur këtë etiketë, mund t'i tregoni shfletuesit se ku duhet të kërkojë skriptet e jashtme:
ose, futni skriptin direkt në këtë seksion:
document.write ("Përshëndetje Botë!")
EtiketëKy etiketë mund të përdoret për të vendosur stilet e nevojshme vetëm për këtë faqe, dhe gjithashtu nëse nuk ka nevojë për t'u lidhur skedar i jashtëm stilet duke përdorur . Ju mund të specifikoni më shumë se një etiketë
h1 (ngjyra: e kuqe) p (ngjyra: blu)
Ky është i gjithë informacioni që duhet të dini për seksionin. Më pas, do të shqyrtojmë seksionin, i cili do të përmbajë përmbajtjen kryesore të faqes në internet.