Numerele hexazecimale sunt folosite pentru a specifica culorile. Sistemul hexazecimal, spre deosebire de sistemul zecimal, se bazează, după cum sugerează și numele, pe numărul 16. Numerele vor fi după cum urmează: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Numerele de la 10 la 15 sunt înlocuite cu litere latine. Numerele mai mari de 15 în sistemul hexazecimal sunt formate prin combinarea a două numere într-unul singur. De exemplu, numărul 255 în zecimală corespunde numărului FF în hexazecimal. Pentru a evita confuzia în determinarea sistemului numeric, un simbol hash # este plasat înaintea numărului hexazecimal, de exemplu #666999. Fiecare dintre cele trei culori - roșu, verde și albastru - poate lua valori de la 00 la FF. Astfel, simbolul de culoare este împărțit în trei componente #rrggbb, unde primele două simboluri indică componenta roșie a culorii, cele două din mijloc - verde, iar ultimele două - albastru. Este permisă utilizarea formei prescurtate #rgb, unde fiecare caracter trebuie dublat. Astfel, intrarea #fe0 ar trebui considerată ca #ffee00.
Dupa nume
| Internet Explorer | Crom | Operă | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Browserele acceptă unele culori după numele lor. În tabel 1 arată numele, codul hexazecimal, RGB, valorile HSL și descrierea.
| Nume | Culoare | Cod | RGB | HSL | Descriere |
|---|---|---|---|---|---|
| alb | #ffffff sau #fff | rgb(255.255.255) | hsl(0,0%,100%) | alb | |
| argint | #c0c0c0 | rgb(192.192.192) | hsl(0,0%,75%) | Gri | |
| gri | #808080 | rgb(128.128.128) | hsl(0,0%,50%) | Gri inchis | |
| negru | #000000 sau #000 | rgb(0,0,0) | hsl(0,0%,0%) | Negru | |
| maro | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Roșu-închis | |
| roșu | #ff0000 sau #f00 | rgb(255,0,0) | hsl(0,100%,50%) | roșu | |
| portocale | #ffa500 | rgb(255,165,0) | hsl(38,8,100%,50%) | Portocale | |
| galben | #ffff00 sau #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Galben | |
| măsline | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | măsline | |
| lămâie verde | #00ff00 sau #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Verde deschis | |
| verde | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Verde | |
| acva | #00ffff sau #0ff | rgb(0.255.255) | hsl(180,100%,50%) | Albastru | |
| albastru | #0000ff sau #00f | rgb(0,0,255) | hsl(240,100%,50%) | Albastru | |
| marina | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Albastru inchis | |
| teal | #008080 | rgb(0.128.128) | hsl(180,100%,25%) | Albastru verde | |
| fucsie | #ff00ff sau #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Roz | |
| Violet | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | violet |
Folosind RGB
| Internet Explorer | Crom | Operă | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Puteți defini culoarea folosind valorile roșu, verde și albastru în termeni zecimali. Fiecare dintre cele trei componente de culoare ia o valoare de la 0 la 255. De asemenea, este permisă specificarea culorii ca procent, cu 100% corespunzând numărului 255. Mai întâi, specificați cuvântul cheie rgb, apoi specificați componentele de culoare între paranteze. , separate prin virgule, de exemplu rgb(255, 128, 128) sau rgb(100%, 50%, 50%).
RGBA
| Internet Explorer | Crom | Operă | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Formatul RGBA este similar ca sintaxă cu RGB, dar include un canal alfa care specifică transparența elementului. O valoare de 0 este complet transparentă, 1 este opac, iar o valoare intermediară precum 0,5 este semitransparentă.
RGBA a fost adăugat la CSS3, așa că codul CSS trebuie validat față de această versiune. Trebuie remarcat faptul că standardul CSS3 este încă în curs de dezvoltare și unele caracteristici se pot schimba. De exemplu, o culoare în format RGB adăugată la proprietatea culoare de fundal este validată, dar una adăugată la proprietatea de fundal nu mai este validă. În același timp, browserele înțeleg destul de corect culoarea pentru ambele proprietăți.
HSL
| Internet Explorer | Crom | Operă | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Numele formatului HSL este derivat din combinația primelor litere Hue (nuanță), Saturate (saturație) și Lightness (luminozitate). Nuanța este valoarea culorii de pe roata culorilor (Fig. 1) și este dată în grade. 0° corespunde roșului, 120° verde și 240° albastru. Valoarea nuanței poate varia de la 0 la 359.
Orez. 1. Roata de culori
Saturația este intensitatea unei culori și este măsurată ca procent de la 0% la 100%. O valoare de 0% indică lipsa culorii și o nuanță de gri, 100% este valoarea maximă pentru saturație.
Luminozitatea specifică cât de strălucitoare este culoarea și este specificată ca procent de la 0% la 100%. Valorile scăzute fac culoarea mai închisă, iar valorile ridicate fac culoarea mai deschisă; valorile extreme de 0% și 100% corespund alb-negru.
HSLA
| Internet Explorer | Crom | Operă | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Formatul HSLA este similar ca sintaxă cu HSL, dar include un canal alfa pentru a specifica transparența elementului. O valoare de 0 este complet transparentă, 1 este opac, iar o valoare intermediară precum 0,5 este semitransparentă.
Valorile de culoare RGBA, HSL și HSLA sunt adăugate la CSS3, așa că vă rugăm să verificați codul pentru validitatea versiunii atunci când utilizați aceste formate.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
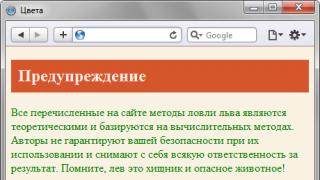
Avertizare
Toate metodele de prindere a leului enumerate pe site sunt teoretice și se bazează pe metode de calcul. Autorii nu vă garantează siguranța atunci când le utilizați și își declină orice responsabilitate pentru rezultate. Amintiți-vă, un leu este un prădător și un animal periculos!
Rezultatul acestui exemplu este prezentat în Fig. 2.

Orez. 2. Culori pe pagina web
După cum știți, culoarea poate afecta starea unei persoane: atât mentală, cât și fizică. În fiecare zi, în timp ce navighează pe site-uri web pe internet, ochii evaluează milioane de culori și nuanțe. Un web designer care este familiarizat cu psihologia culorii poate manipula starea de spirit a vizitatorului pentru a atinge anumite obiective.
Acest lucru se datorează faptului că unele nuanțe calmează, iar altele, dimpotrivă, excită. În continuare vom vorbi despre modul în care culoarea este sintetizată și afișată folosind tehnologia computerizată.
RGB este un model de culoare care reprezintă o metodă de obținere a tuturor culorilor și nuanțelor acestora prin amestecarea în diverse proporții a trei componente principale, care sunt:
- Culoare rosie ( roșu);
- Culoarea verde ( Verde);
- Culoarea albastră ( Albastru).
De aici provine numele abreviat RGB. Aceste culori au fost alese ca fiind principale dintr-un motiv: motivul este fiziologia retinei ochiului uman și modul în care le percepe:
Modelul RGB rămâne cel mai popular astăzi și este folosit pentru a reproduce culorile pe ecranele TV și pe monitoarele computerelor. Deoarece producătorii își dotează produsele cu caracteristici diferite, în 1996 a fost creat un sistem unificat de sinteză a culorilor bazat pe RGB numit sRGB, la care Microsoft și HP au lucrat împreună.
Reprezentarea numerică a culorii
După cum am menționat mai devreme, culorile RGB sunt formate prin amestecarea culorilor primare. Pentru a descrie intensitatea fiecăruia dintre ele, a fost adoptată o schemă în care culoarea este reprezentată de intervalul 0-255 (8 biți), care în notație hexazecimală corespunde cu 00-FF.
Adică, culorile primare vor arăta astfel:
- Roșu – RGB (255,0,0);
- Verde – RGB (0,255,0);
- Albastru – RGB (0,0,255);
Dacă intensitatea culorii ia valori mai mici de 255, atunci se obțin diferite nuanțe de roșu, verde și albastru. Următorul este un tabel cu gradațiile lor, precum și valorile hexazecimale ale fiecăreia dintre nuanțe:
Tabelele de culori RGB
Desigur, pe lângă gradările de culori primare, există și cele mixte, iar numărul lor este destul de mare. Prin urmare, a fost creat un tabel de culori RGB, care prezintă toate nuanțele existente, precum și numele și reprezentările numerice ale acestora ( în formă zecimală și hexazecimală).
O puteți vizualiza aici. Acest tabel face viața mult mai ușoară pentru web designeri, deoarece în câteva secunde puteți găsi nuanța necesară și aflați reprezentarea numerică a acesteia.
Paletă de culori RGB sigură
Cu toate acestea, la un moment dat a apărut o problemă cu afișarea culorilor în diferite browsere și, pentru a o rezolva, a fost compilată așa-numita paletă „sigură” de culori RGB, care au fost derivate prin calcule matematice.
Când browserul nu poate afișa corect o culoare, va încerca să obțină ceva aproape de ceea ce are nevoie prin amestecarea culorilor adiacente și, cel mai probabil, rezultatul va fi complet inacceptabil:
Folosind codurile de culoare RGB din această paletă, un dezvoltator web poate avea liniște în ceea ce privește afișarea culorilor pe paginile site-ului său atunci când sunt vizualizate folosind diferite browsere, platforme și monitoare. Deși în acest moment tabelul culorilor sigure își pierde relevanța ( progresul tehnologic încă nu stă pe loc), când îl folosești, poți, după cum se spune, să dormi liniștit.
Culoare aurie în modelul RGB
Cuvântul „aur” a fost folosit pentru prima dată la începutul secolului al XIV-lea pentru a descrie culoarea unui element chimic numit Aurum - aur. În modelul RGB, culoarea aurie este reprezentată de următoarele valori numerice:
- RGB (255, 215, 0) – sistem zecimal;
- HEX #FFD700 – sistem hexazecimal.
Culoare bej în modelul RGB
Culoarea bej ocupă un loc destul de semnificativ în istorie, chiar dacă nu este cea mai expresivă. Multe monumente culturale, în special sculpturi antice, au fost realizate din piatră de sălatură și piatră de sălatură, care au o tentă bej. În modelul RGB, culoarea bej are următoarele reprezentări numerice.
Din păcate, nu este încă posibilă afișarea senzațiilor gustative pe site. Dar acest lucru poate fi compensat pe deplin cu ajutorul culorilor. La urma urmei, culorile html vă permit să afișați oricare dintre milioanele de nuanțe. Asa de " creioane colorate Sunt mult mai mult de șapte în setul lui.
Schema de culori în html
În html, culoarea poate fi specificată în mai multe formate:
1. Ca valoare hexazecimală – se utilizează codul specificat în sistemul numeric hexazecimal. Astfel de coduri de culoare în html constau din trei perechi de numere hexazecimale. Fiecare pereche este responsabilă pentru saturația nuanței cu culoarea sa primară:
- Prima pereche numerică este responsabilă pentru culoarea roșie;
- A doua pereche este pentru conținutul de culoare verde;
- Acesta din urmă este pentru conținutul său albastru.
Un semn hash este plasat la începutul codului (înaintea numerelor). Acesta este codul de culoare hexazecimal. Pe lângă numerele de la 1 la 9, acest sistem de numere folosește litere din alfabetul latin (A, B, C, D, E, F).
De exemplu, codul de culoare albă din html va arăta ca #FFFFFF:
2. Cuvinte cheie - HTML acceptă în prezent aproximativ 147 de cuvinte cheie. Dar nu toate aceste cuvinte sunt unice. Unele dintre ele se referă la aceeași nuanță de culoare.
Culoarea gri este reprezentată de două cuvinte cheie: gri și gri. Codul lor hexazecimal (HEX) este dat de aceeași valoare #808080.
Exemplu:
#808080
3. În format RGB - această codificare a culorilor în html se bazează pe utilizarea a trei valori, stabilite în intervalul de la 0 la 255. Fiecare dintre ele determină saturația nuanței cu una dintre culorile primare:
- R – roșu (roșu);
- G – verde (verde);
- B – albastru (albastru).
Numărul de culoare în format RGB este scris sub următoarea formă: rgb(0, 210, 100).
culoare de fundal:rgb(100,186,43)
4. În formatul RGBA - este un format RGB îmbunătățit, unde a patra valoare specifică transparența culorii ca fracție zecimală de la 0 la 1.
Exemplu de utilizare:
culoare de fundal:rgba(100,86,143,0.2)
culoare de fundal:rgba(100,86,143,0.5)
culoare de fundal:rgba(100,86,143,0.8)
culoare de fundal:rgba(100,86,143,1)
Tabele de culori HTML și generatoare de culori
Cu o gamă atât de largă de formate de setare a culorilor, este ușor să fii confuz. Prin urmare, a fost inventat un tabel special de culori. Oferă 147 de nume cheie de nuanțe de culoare cu coduri de conformitate în toate standardele majore de culoare. În plus, fiecare câmp este echipat cu o bară pentru selectarea vizuală a culorii. Unul dintre aceste tabele este prezentat pe site-ul colorscheme.ru:
Dar chiar și cu această structurare a potrivirii, alegerea nuanței potrivite poate fi dificilă. Și nu este un fapt că tabelul de coduri de culoare îl va conține pe cel de care aveți nevoie.
Pentru a ocoli acest obstacol și a face alegerea nuanței potrivite cât mai ușor posibil, au fost dezvoltate servicii web interactive. Interfața lor de utilizator poate diferi ușor una de cealaltă.
Pe site-ul html-color-codes.info, generatorul de culori arată astfel:
Și în cadrul serviciului color-picker.appsmaster.co, acest instrument este implementat puțin diferit:
Saturația fiecărei culori din generator este setată folosind glisoare speciale. Vizual, nuanța este afișată de culoarea cadrului și a dreptunghiului din partea stângă. În partea de jos, 3 câmpuri afișează codul de culoare în formate de bază.
Dar generatorul de culori este disponibil nu numai pe site-urile specializate. Aproape toate editoarele grafice sunt echipate cu un instrument similar. De exemplu, Photoshop:
Măsuri de siguranță atunci când lucrați cu culoarea
Și asta a fost cu mult timp în urmă, în epoca plăcilor video care suportau doar 256 de culori. În acele vremuri îndepărtate, sistemele de operare puteau afișa doar un anumit număr de nuanțe de opt biți fără distorsiuni.
Apoi a fost dezvoltat un mare tabel de culori sigure. Specifica 216 nuanțe care puteau fi afișate fără distorsiuni în oricare dintre browserele de atunci. Și până azi aceasta" mare manuscris» este încă disponibil pentru unele resurse:
În zilele noastre totul s-a schimbat. Prin urmare, toate regulile de siguranță atunci când lucrați cu culoarea în html sunt complet anulate. La urma urmei, hardware-ul computerelor moderne acceptă mai mult de 16 milioane de nuanțe diferite. Și 216 culori sigure s-au scufundat în uitare.
Aceste date sunt pe deplin confirmate de statistici. Judecând după asta, în 2014, doar 0,5% dintre utilizatori au computere care suportă doar 256 de nuanțe.
Bazele armoniei culorilor
Nu toți suntem înzestrați cu un simț natural al gustului armonios. Prin urmare, alegerea culorii potrivite poate fi o adevărată provocare. Dar, laudele științei, ea a reușit chiar să descrie armonia culorilor sub forma mai multor scheme. Toate se bazează pe utilizarea unei roți de culoare. Scheme pentru selecția armonioasă a culorilor în html.
Pentru paginile html, culorile sunt indicate în principal în sistemul hexazecimal. Pentru a face acest lucru, sunt utilizate două tipuri de înregistrare a codului - completă sau prescurtată. Pentru a indica corect culoarea html în întregime, trebuie să scrieți șase caractere (cifre și/sau litere englezești) după semnul hash, de exemplu, negru este scris astfel: #000000. Scurtarea pentru specificarea culorilor html constă dintr-un hash și trei numere și/sau litere în spatele acesteia. Cu toate acestea, acest tip de stoc poate fi utilizat numai dacă înregistrarea completă a unei anumite culori constă din simboluri identice după semnul hash. De exemplu, aceeași culoare neagră poate fi scrisă astfel: #000. Puteți specifica culorile html folosind atât caractere mari, cât și mici, deoarece nu țin cont de majuscule și minuscule.
Fiecare caracter scris după „#” corespunde unei anumite proporții a culorilor roșu, verde și albastru. La rândul lor, toate monitoarele constau dintr-un număr mare de pixeli (puncte microscopice), fiecare dintre care include 3 așa-numite „lanterne” (surse de lumină): roșu, verde și albastru. Apoi, prin reglarea intensității luminii emise de aceste „lanterne”, monitorul afișează culoarea de care avem nevoie.
Prin combinarea intensității de emisie a luminii roșii, albastre și verzi (de la 0 la 256), monitoarele pot afișa 16.000.000 de nuanțe diferite.
De asemenea, culorile pentru site-uri web pot fi indicate verbal sau în cod RGB.
Astăzi, 147 de culori pot fi scrise verbal. Este important de știut că unele nume diferite pot însemna aceleași culori, de exemplu Gri și Gri sunt culoarea gri (#808080).
Culori sigure pentru site-uri web.
Nu orice monitor și browser pot afișa corect toate cele 16 milioane de culori html.
Dacă, de exemplu, întâlniți o culoare pe care browserul nu o poate afișa corect, atunci:
- Browserul îl înlocuiește cu cel care îi este cel mai asemănător și poate fi reprodus cu succes;
- Pentru a afișa corect, browserul poate amesteca mai multe culori și poate reproduce rezultatul.
Pentru a vă asigura că rezultatul în orice browser și pe orice monitor este culoarea pe care ați specificat-o în cod, se recomandă să utilizați „Culori sigure”. Ele au fost determinate nu manual sau de dorința altcuiva, ci matematic. Există 216 astfel de culori 100% sigure pentru documentele HTML. Și, deși tehnologiile de astăzi au atins punctul în care monitoarele și browserele moderne recunosc milioane de nuanțe, vă recomandăm să utilizați aceste culori sigure pentru a garanta redarea culorilor.
| Sistem de culori hexazecimal. | Coduri de culoare în RGB (roșu, verde, albastru). |
| Cod de culoare HTML: #000000 | Culoare RGB: 0 0 0 |
| Cod de culoare HTML: #333333 | Culoare RGB: 51 51 51 |
| Cod de culoare HTML: #666666 | Culoare RGB: 102 102 102 |
| Cod de culoare HTML: #999999 | Culoare RGB: 153 153 153 |
| Cod de culoare HTML: #CCCCCC | Culoare RGB: 204 204 204 |
| Cod de culoare HTML: #FFFFFF | Culoare RGB: 255 255 255 |
| Cod de culoare HTML: #666600 | Culoare RGB: 102 102 0 |
| Cod de culoare HTML: #999900 | Culoare RGB: 153 153 0 |
| Cod de culoare HTML: #999933 | Culoare RGB: 153 153 51 |
| Cod de culoare HTML: #999966 | Culoare RGB: 153 153 102 |
| Cod de culoare HTML: #CCCC33 | Culoare RGB: 204 204 51 |
| Cod de culoare HTML: #CCCC66 | Culoare RGB: 204 204 102 |
| Cod de culoare HTML: #333300 | Culoare RGB: 51 51 0 |
| Cod de culoare HTML: #666633 | Culoare RGB: 102 102 51 |
| Cod de culoare HTML: #CCCC99 | Culoare RGB: 204 204 153 |
| Cod de culoare HTML: #CCFF33 | Culoare RGB: 204 255 51 |
| Cod de culoare HTML: #CCFF00 | Culoare RGB: 204 255 0 |
| Cod de culoare HTML: #CCFF66 | Culoare RGB: 204 255 102 |
| Cod de culoare HTML: #669900 | Culoare RGB: 102 153 0 |
| Cod de culoare HTML: #99CC33 | Culoare RGB: 153 204 51 |
| Cod de culoare HTML: #99CC00 | Culoare RGB: 153 204 0 |
| Cod de culoare HTML: #99CC66 | Culoare RGB: 153 204 102 |
| Cod de culoare HTML: #99FF33 | Culoare RGB: 153 255 51 |
| Cod de culoare HTML: #99FF00 | Culoare RGB: 153 255 0 |
| Cod de culoare HTML: #336600 | Culoare RGB: 51 102 0 |
| Cod de culoare HTML: #669933 | Culoare RGB: 102 153 51 |
| Cod de culoare HTML: #66CC33 | Culoare RGB: 102 204 51 |
| Cod de culoare HTML: #66CC00 | Culoare RGB: 102 204 0 |
| Cod de culoare HTML: #99FF66 | Culoare RGB: 153 255 102 |
| Cod de culoare HTML: #CCFF99 | Culoare RGB: 204 255 153 |
| Cod de culoare HTML: #009900 | Culoare RGB: 0 153 0 |
| Cod de culoare HTML: #339900 | Culoare RGB: 51 153 0 |
| Cod de culoare HTML: #33CC00 | Culoare RGB: 51 204 0 |
| Cod de culoare HTML: #33FF00 | Culoare RGB: 51 255 0 |
| Cod de culoare HTML: #66FF33 | Culoare RGB: 102 255 51 |
| Cod de culoare HTML: #66FF00 | Culoare RGB: 102 255 0 |
| Cod de culoare HTML: #00CC33 | Culoare RGB: 0 204 51 |
| Cod de culoare HTML: #33CC33 | Culoare RGB: 51 204 51 |
| Cod de culoare HTML: #00CC00 | Culoare RGB: 0 204 0 |
| Cod de culoare HTML: #00FF00 | Culoare RGB: 0 255 0 |
| Cod de culoare HTML: #00FF33 | Culoare RGB: 0 255 51 |
| Cod de culoare HTML: #33FF33 | Culoare RGB: 51 255 51 |
| Cod de culoare HTML: #003300 | Culoare RGB: 0 51 0 |
| Cod de culoare HTML: #336633 | Culoare RGB: 51 102 51 |
| Cod de culoare HTML: #669966 | Culoare RGB: 102 153 102 |
| Cod de culoare HTML: #66CC66 | Culoare RGB: 102 204 102 |
| Cod de culoare HTML: #99CC99 | Culoare RGB: 153 204 153 |
| Cod de culoare HTML: #CCFFCC | Culoare RGB: 204 255 204 |
| Cod de culoare HTML: #006600 | Culoare RGB: 0 102 0 |
| Cod de culoare HTML: #339933 | Culoare RGB: 51 153 51 |
| Cod de culoare HTML: #00FF66 | Culoare RGB: 0 255 102 |
| Cod de culoare HTML: #33FF66 | Culoare RGB: 51 255 102 |
| Cod de culoare HTML: #66FF66 | Culoare RGB: 102 255 102 |
| Cod de culoare HTML: #99FF99 | Culoare RGB: 153 255 153 |
| Cod de culoare HTML: #009933 | Culoare RGB: 0 153 51 |
| Cod de culoare HTML: #00CC66 | Culoare RGB: 0 204 102 |
| Cod de culoare HTML: #33CC66 | Culoare RGB: 51 204 102 |
| Cod de culoare HTML: #00FF99 | Culoare RGB: 0 255 153 |
| Cod de culoare HTML: #33FF99 | Culoare RGB: 51 255 153 |
| Cod de culoare HTML: #66FF99 | Culoare RGB: 102 255 153 |
| Cod de culoare HTML: #006633 | Culoare RGB: 0 102 51 |
| Cod culoare HTML: #009966 | Culoare RGB: 0 153 102 |
| Cod de culoare HTML: #339966 | Culoare RGB: 51 153 102 |
| Cod de culoare HTML: #00CC99 | Culoare RGB: 0 204 153 |
| Cod de culoare HTML: #33CC99 | Culoare RGB: 51 204 153 |
| Cod de culoare HTML: #66CC99 | Culoare RGB: 102 204 153 |
| Cod de culoare HTML: #009999 | Culoare RGB: 0 153 153 |
| Cod de culoare HTML: #33CCCC | Culoare RGB: 51 204 204 |
| Cod de culoare HTML: #00FFCC | Culoare RGB: 0 255 204 |
| Cod de culoare HTML: #33FFCC | Culoare RGB: 51 255 204 |
| Cod de culoare HTML: #66FFCC | Culoare RGB: 102 255 204 |
| Cod de culoare HTML: #99FFCC | Culoare RGB: 153 255 204 |
| Cod de culoare HTML: #00CCCC | Culoare RGB: 0 204 204 |
| Cod de culoare HTML: #00FFFF | Culoare RGB: 0 255 255 |
| Cod de culoare HTML: #33FFFF | Culoare RGB: 51 255 255 |
| Cod de culoare HTML: #66FFFF | Culoare RGB: 102 255 255 |
| Cod de culoare HTML: #99FFFF | Culoare RGB: 153 255 255 |
| Cod de culoare HTML: #CCFFFF | Culoare RGB: 204 255 255 |
| Cod de culoare HTML: #336666 | Culoare RGB: 51 102 102 |
| Cod de culoare HTML: #006666 | Culoare RGB: 0 102 102 |
| Cod de culoare HTML: #669999 | Culoare RGB: 102 153 153 |
| Cod de culoare HTML: #339999 | Culoare RGB: 51 153 153 |
| Cod de culoare HTML: #66CCCC | Culoare RGB: 102 204 204 |
| Cod de culoare HTML: #99CCCC | Culoare RGB: 153 204 204 |
| Cod de culoare HTML: #003333 | Culoare RGB: 0 51 51 |
| Cod culoare HTML: #0099CC | Culoare RGB: 0 153 204 |
| Cod de culoare HTML: #3399CC | Culoare RGB: 51 153 204 |
| Cod de culoare HTML: #00CCFF | Culoare RGB: 0 204 255 |
| Cod de culoare HTML: #33CCFF | Culoare RGB: 51 204 255 |
| Cod de culoare HTML: #66CCFF | Culoare RGB: 102 204 255 |
| Cod culoare HTML: #006699 | Culoare RGB: 0 102 153 |
| Cod de culoare HTML: #336699 | Culoare RGB: 51 102 153 |
| Cod de culoare HTML: #6699CC | Culoare RGB: 102 153 204 |
| Cod de culoare HTML: #0099FF | Culoare RGB: 0 153 255 |
| Cod de culoare HTML: #3399FF | Culoare RGB: 51 153 255 |
| Cod de culoare HTML: #99CCFF | Culoare RGB: 153 204 255 |
| Cod de culoare HTML: #003366 | Culoare RGB: 0 51 102 |
| Cod de culoare HTML: #003399 | Culoare RGB: 0 51 153 |
| Cod de culoare HTML: #0033FF | Culoare RGB: 0 51 255 |
| Cod de culoare HTML: #3366CC | Culoare RGB: 51 102 204 |
| Cod de culoare HTML: #0066CC | Culoare RGB: 0 102 204 |
| Cod de culoare HTML: #0066FF | Culoare RGB: 0 102 255 |
| Cod de culoare HTML: #000033 | Culoare RGB: 0 0 51 |
| Cod de culoare HTML: #0033CC | Culoare RGB: 0 51 204 |
| Cod de culoare HTML: #0000CC | Culoare RGB: 0 0 204 |
| Cod de culoare HTML: #0000FF | Culoare RGB: 0 0 255 |
| Cod de culoare HTML: #3366FF | Culoare RGB: 51 102 255 |
| Cod de culoare HTML: #6699FF | Culoare RGB: 102 153 255 |
| Cod de culoare HTML: #000066 | Culoare RGB: 0 0 102 |
| Cod de culoare HTML: #000099 | Culoare RGB: 0 0 153 |
| Cod de culoare HTML: #3333CC | Culoare RGB: 51 51 204 |
| Cod de culoare HTML: #3300CC | Culoare RGB: 51 0 204 |
| Cod de culoare HTML: #3300FF | Culoare RGB: 51 0 255 |
| Cod de culoare HTML: #3333FF | Culoare RGB: 51 51 255 |
| Cod de culoare HTML: #333366 | Culoare RGB: 51 51 102 |
| Cod de culoare HTML: #333399 | Culoare RGB: 51 51 153 |
| Cod de culoare HTML: #666699 | Culoare RGB: 102 102 153 |
| Cod de culoare HTML: #6666CC | Culoare RGB: 102 102 204 |
| Cod de culoare HTML: #6666FF | Culoare RGB: 102 102 255 |
| Cod de culoare HTML: #9999CC | Culoare RGB: 153 153 204 |
| Cod de culoare HTML: #330066 | Culoare RGB: 51 0 102 |
| Cod de culoare HTML: #330099 | Culoare RGB: 51 0 153 |
| Cod de culoare HTML: #6600FF | Culoare RGB: 102 0 255 |
| Cod de culoare HTML: #6633FF | Culoare RGB: 102 51 255 |
| Cod de culoare HTML: #9999FF | Culoare RGB: 153 153 255 |
| Cod de culoare HTML: #CCCCFF | Culoare RGB: 204 204 255 |
| Cod de culoare HTML: #330033 | Culoare RGB: 51 0 51 |
| Cod de culoare HTML: #663399 | Culoare RGB: 102 51 153 |
| Cod de culoare HTML: #6633CC | Culoare RGB: 102 51 204 |
| Cod de culoare HTML: #6600CC | Culoare RGB: 102 0 204 |
| Cod de culoare HTML: #9966FF | Culoare RGB: 153 102 255 |
| Cod de culoare HTML: #9966CC | Culoare RGB: 153 102 204 |
| Cod de culoare HTML: #663366 | Culoare RGB: 102 51 102 |
| Cod de culoare HTML: #660099 | Culoare RGB: 102 0 153 |
| Cod de culoare HTML: #9900FF | Culoare RGB: 153 0 255 |
| Cod de culoare HTML: #9933FF | Culoare RGB: 153 51 255 |
| Cod de culoare HTML: #9933CC | Culoare RGB: 153 51 204 |
| Cod de culoare HTML: #CC99FF | Culoare RGB: 204 153 255 |
| Cod de culoare HTML: #660066 | Culoare RGB: 102 0 102 |
| Cod de culoare HTML: #996699 | Culoare RGB: 153 102 153 |
| Cod de culoare HTML: #9900CC | Culoare RGB: 153 0 204 |
| Cod de culoare HTML: #CC00FF | Culoare RGB: 204 0 255 |
| Cod de culoare HTML: #CC33FF | Culoare RGB: 204 51 255 |
| Cod de culoare HTML: #CC66FF | Culoare RGB: 204 102 255 |
| Cod de culoare HTML: #993399 | Culoare RGB: 153 51 153 |
| Cod de culoare HTML: #990099 | Culoare RGB: 153 0 153 |
| Cod de culoare HTML: #CC33CC | Culoare RGB: 204 51 204 |
| Cod de culoare HTML: #CC00CC | Culoare RGB: 204 0 204 |
| Cod de culoare HTML: #CC66CC | Culoare RGB: 204 102 204 |
| Cod de culoare HTML: #CC99CC | Culoare RGB: 204 153 204 |
| Cod de culoare HTML: #CC3399 | Culoare RGB: 204 51 153 |
| Cod de culoare HTML: #FF00FF | Culoare RGB: 255 0 255 |
| Cod de culoare HTML: #FF33FF | Culoare RGB: 255 51 255 |
| Cod de culoare HTML: #FF66FF | Culoare RGB: 255 102 255 |
| Cod de culoare HTML: #FF99FF | Culoare RGB: 255 153 255 |
| Cod de culoare HTML: #FFCCFF | Culoare RGB: 255 204 255 |
| Cod de culoare HTML: #990066 | Culoare RGB: 153 0 102 |
| Cod de culoare HTML: #CC0099 | Culoare RGB: 204 0 153 |
| Cod de culoare HTML: #CC6699 | Culoare RGB: 204 102 153 |
| Cod de culoare HTML: #FF33CC | Culoare RGB: 255 51 204 |
| Cod de culoare HTML: #FF00CC | Culoare RGB: 255 0 204 |
| Cod de culoare HTML: #FF66CC | Culoare RGB: 255 102 204 |
| Cod de culoare HTML: #660033 | Culoare RGB: 102 0 51 |
| Cod de culoare HTML: #993366 | Culoare RGB: 153 51 102 |
| Cod de culoare HTML: #CC0066 | Culoare RGB: 204 0 102 |
| Cod de culoare HTML: #FF0099 | Culoare RGB: 255 0 153 |
| Cod de culoare HTML: #FF3399 | Culoare RGB: 255 51 153 |
| Cod de culoare HTML: #FF99CC | Culoare RGB: 255 153 204 |
| Cod de culoare HTML: #663333 | Culoare RGB: 102 51 51 |
| Cod de culoare HTML: #996666 | Culoare RGB: 153 102 102 |
| Cod de culoare HTML: #CC3366 | Culoare RGB: 204 51 102 |
| Cod de culoare HTML: #FF0066 | Culoare RGB: 255 0 102 |
| Cod de culoare HTML: #FF3366 | Culoare RGB: 255 51 102 |
| Cod de culoare HTML: #FF6699 | Culoare RGB: 255 102 153 |
| Cod de culoare HTML: #330000 | Culoare RGB: 51 0 0 |
| Cod de culoare HTML: #990033 | Culoare RGB: 153 0 51 |
| Cod de culoare HTML: #993333 | Culoare RGB: 153 51 51 |
| Cod de culoare HTML: #CC3333 | Culoare RGB: 204 51 51 |
| Cod de culoare HTML: #CC6666 | Culoare RGB: 204 102 102 |
| Cod de culoare HTML: #CC9999 | Culoare RGB: 204 153 153 |
| Cod de culoare HTML: #CC0033 | Culoare RGB: 204 0 51 |
| Cod de culoare HTML: #FF0033 | Culoare RGB: 255 0 51 |
| Cod de culoare HTML: #FF3333 | Culoare RGB: 255 51 51 |
| Cod de culoare HTML: #FF6666 | Culoare RGB: 255 102 102 |
| Cod de culoare HTML: #FF9999 | Culoare RGB: 255 153 153 |
| Cod de culoare HTML: #FFCCCC | Culoare RGB: 255 204 204 |
| Cod de culoare HTML: #990000 | Culoare RGB: 153 0 0 |
| Cod de culoare HTML: #CC0000 | Culoare RGB: 204 0 0 |
| Cod de culoare HTML: #FF0000 | Culoare RGB: 255 0 0 |
| Cod de culoare HTML: #FF3300 | Culoare RGB: 255 51 0 |
| Cod de culoare HTML: #CC3300 | Culoare RGB: 204 51 0 |
| Cod de culoare HTML: #FF6633 | Culoare RGB: 255 102 51 |
| Cod de culoare HTML: #660000 | Culoare RGB: 102 0 0 |
| Cod de culoare HTML: #993300 | Culoare RGB: 153 51 0 |
| Cod de culoare HTML: #CC6633 | Culoare RGB: 204 102 51 |
| Cod de culoare HTML: #FF6600 | Culoare RGB: 255 102 0 |
| Cod de culoare HTML: #FF9966 | Culoare RGB: 255 153 102 |
| Cod de culoare HTML: #FFCC99 | Culoare RGB: 255 204 153 |
| Cod de culoare HTML: #663300 | Culoare RGB: 102 51 0 |
| Cod de culoare HTML: #996633 | Culoare RGB: 153 102 51 |
| Cod de culoare HTML: #CC6600 | Culoare RGB: 204 102 0 |
| Cod de culoare HTML: #CC9966 | Culoare RGB: 204 153 102 |
| Cod de culoare HTML: #FF9933 | Culoare RGB: 255 153 51 |
| Cod de culoare HTML: #FF9900 | Culoare RGB: 255 153 0 |
| Cod de culoare HTML: #996600 | Culoare RGB: 153 102 0 |
| Cod de culoare HTML: #CC9933 | Culoare RGB: 204 153 51 |
| Cod de culoare HTML: #CC9900 | Culoare RGB: 204 153 0 |
| Cod de culoare HTML: #FFCC33 | Culoare RGB: 255 204 51 |
| Cod de culoare HTML: #FFCC00 | Culoare RGB: 255 204 0 |
| Cod de culoare HTML: #FFCC66 | Culoare RGB: 255 204 102 |
| Cod de culoare HTML: #CCCC00 | Culoare RGB: 204 204 0 |
| Cod de culoare HTML: #FFFF00 | Culoare RGB: 255 255 0 |
| Cod de culoare HTML: #FFFF33 | Culoare RGB: 255 255 51 |
| Cod de culoare HTML: #FFFF66 | Culoare RGB: 255 255 102 |
| Cod de culoare HTML: #FFFF99 | Culoare RGB: 255 255 153 |
| Cod de culoare HTML: #FFFFCC | Culoare RGB: 255 255 204 |
Acest tabel include 216 coduri de culoare html sigure. Fiecare culoare are o valoare în RGB pentru specificarea culorii în editorii grafici și HEX pentru specificarea culorii în paginile html.
Codurile de culoare în CSS sunt folosite pentru a specifica culorile. În mod obișnuit, codurile de culoare sau valorile de culoare sunt folosite pentru a seta culoarea fie pentru culoarea primului plan a unui element (de exemplu, culoarea textului, culoarea linkului), fie pentru culoarea de fundal a unui element (culoarea fundalului, culoarea blocului). Ele pot fi, de asemenea, folosite pentru a schimba culoarea unui buton, chenar, marcator, hover și alte efecte decorative.
Puteți specifica valorile culorii în diferite formate. Următorul tabel listează toate formatele posibile:
Formatele enumerate sunt descrise mai detaliat mai jos.
Culori CSS - coduri hexadecimale
Cod de culoare hexazecimal este o reprezentare de șase cifre a culorii. Primele două cifre (RR) reprezintă valoarea roșie, următoarele două reprezintă valoarea verde (GG), iar ultimele două reprezintă valoarea albastră (BB).
Culori CSS - coduri hexadecimale scurte
Cod de culoare hexadecimal scurt este o formă mai scurtă de notație cu șase caractere. În acest format, fiecare cifră este repetată pentru a produce o valoare de culoare echivalentă din șase cifre. De exemplu: #0F0 devine #00FF00.
Valoarea hexazecimală poate fi preluată din orice software de grafică, cum ar fi Adobe Photoshop, Core Draw etc.
Fiecare cod de culoare hexazecimal din CSS va fi precedat de semnul hash „#”. Mai jos sunt exemple de utilizare a notațiilor hexazecimale.
Culori CSS - Valori RGB
Valoarea RGB este un cod de culoare care este setat folosind proprietatea rgb(). Această proprietate are trei valori: câte una pentru roșu, verde și albastru. Valoarea poate fi un număr întreg, de la 0 la 255 sau un procent.
Notă: Nu toate browserele acceptă proprietatea de culoare rgb(), deci nu este recomandat să o folosești.
Mai jos este un exemplu care arată mai multe culori folosind valori RGB.
Generator de coduri de culoare
Puteți crea milioane de coduri de culoare folosind serviciul nostru.
Culori sigure pentru browser
Mai jos este un tabel cu 216 culori care sunt cele mai sigure și independente de computer. Aceste culori în CSS variază de la 000000 la codul hexazecimal FFFFFF. Sunt sigure de utilizat, deoarece asigură că toate computerele afișează corect culoarea atunci când lucrează cu paleta de 256 de culori.
| Tabel de culori „sigure” în CSS | |||||
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |