Oggi ti dirò come fare le parole in grassetto su un sito con usando HTML e CSS. Questo design viene utilizzato quando è necessario evidenziare determinate informazioni Sulla pagina. e viene non solo sui titoli, ma anche su parole semplici, frasi nel testo. Questo è implementato in modo abbastanza semplice.
Per evidenziare un testo specifico in grassetto, usa HTML speciale tag - e ... Ad esempio il seguente codice:
| Testo normale. Miniatura. Testo in grassetto forte. |
Testo normale.
Miniatura.
Testo in grassetto forte.
L'output fornisce la seguente immagine:

Le ultime due opzioni hanno lo stesso aspetto visivo, ma differiscono leggermente l'una dall'altra. Etichetta specifica la semplice audacia stilistica di una parola, mentre aggiunge un certo significato semantico "potenziato" (importante). Cioè, l'ultima riga non è solo testo in grassetto, ma alcune informazioni importanti. In linea di principio, per i motori di ricerca si consiglia di utilizzare esattamente .
Puoi anche vederlo scritto in HTML carattere in grassetto usando gli stili:
Esempio testo grassetto.
Testo di esempio con grassetto parola.
Il sito lo mostra così:

Sebbene il codice HTML in grassetto funzioni correttamente, non dovrebbe. Tutti gli stili di design dovrebbero essere resi in File CSS... Pertanto, nell'esempio sopra, dovevi per i tag
E specifica la classe appropriata, quindi scrivi il suo aspetto nel foglio di stile. Queste sono le regole per la codifica. Quindi per il grassetto in HTML, usa il tag .
Testo CSS in grassetto
Da fare in grassetto CSS il font usa la proprietà font-weight. Con il suo aiuto, viene indicata la "saturazione" del frammento di testo. I valori possono variare da 100 a 900, ma quelli più comunemente usati sono:
- grassetto (grassetto) - 700 per impostazione predefinita;
- normale - 400 per impostazione predefinita.
Ci sono anche opzioni per i valori più in grassetto e più chiaro, che cambiano il carattere a seconda del genitore in più o meno grassetto, rispettivamente.
Per impostare il testo in grassetto in CSS, devi impostare uno stile per questo o quell'elemento, ad esempio:
Testo normale con scarico oleoso al centro.
forte (carattere-peso: grassetto;)
Qui vorrei notare una piccola sfumatura di cui mi è stato detto - se crei per qualche elemento nuova classe, allora è desiderabile usare un nome più o meno "comprensibile". Ad esempio, nell'esempio sopra, lo stile class = "my-bold-font" sembra più logico di class = "new-font", perché puoi in parte comprenderne lo scopo. Questo è un vantaggio per coloro che guarderanno e utilizzeranno il tuo layout in futuro.
Nel prossimo articolo, ti parlerò di alcuni interessanti font in grassetto che sono riuscito a trovare.
Ciao cari lettori del blog! In questo articolo sarà oh tag di formattazione del testo... Il testo in grassetto o in corsivo è un ottimo esempio. Vedremo anche l'effetto di alcuni tag su ottimizzazione interna sito e le regole per la loro scrittura. Puoi leggerlo nell'articolo dato. A proposito, puoi trovare elementi di design del testo simili in molti editor di testo, ad esempio in Word.
I tag sono divisi in 2 tipi: tag di blocco e tag in linea. Quando si utilizza il primo, è possibile modificare il contenuto di una parte del testo (righe, singoli frammenti o parole), mentre i secondi lo sono. I tag di formattazione che esamineremo in questo articolo sono prevalentemente minuscoli.
Regole e ordine di scrittura dei tag
Sai già cosa sono i tag di inizio e fine. In caso contrario, leggi l'articolo all'inizio di questo materiale. In breve, ci sono due tipi di tag: singolo (ad esempio, trasferisci a nuova linea) e contenitore (accoppiato). Quindi, tutti i tag di formattazione del testo sono accoppiato... Ciò significa che ogni elemento ha un tag di inizio e di fine e la selezione deve essere posizionata tra di essi. Ad esempio, la selezione corretta di una frase sarebbe simile a questa: Frammento selezionato
Quando il browser elabora questo frammento, vedrai il seguente testo: Frammento selezionato. A proposito, in RSS Feed tutti i tag non vengono visualizzati ().
La cosa principale quando si scrivono i tag è tenerli chiusi. In caso contrario, tutto il testo sulla pagina sarà in grassetto (nell'esempio con il tag ). Ma ci sono momenti in cui è necessario evidenziare un determinato frammento in grassetto e corsivo allo stesso tempo. Ma non c'è nessun tag che esegua questa azione. C'è solo una via d'uscita da questa situazione: usare due tag contemporaneamente. Non importa in che ordine li usi. Pertanto, scrivendo il testo con tag come questo:
Frammento selezionato
o così:
Frammento selezionato
Avrai ancora Frammento selezionato in corsivo e grassetto allo stesso tempo. Tuttavia, è preferibile utilizzare la prima opzione, perché inizialmente era l'unica e corretta. Inoltre, non dimenticare che ogni browser può gestire i tag in modo diverso (), a seconda delle impostazioni. Passiamo ora ai tag di formattazione stessi.
Testo in grassetto e corsivo - Tag , , e
Tag di formattazione del testo più popolari - Enfatizzarlo grassetto e in corsivo... Di solito sono usati per dare importanza a un pezzo. Il primo caso serve a selezionare un frammento contenente informazioni utili o parole chiave... Il corsivo viene utilizzato per gli stessi scopi del testo in grassetto, ma l'informazione è meno importante perché il corsivo è meno visibile sullo sfondo del corpo del testo rispetto al testo in grassetto.Considera prima testo grassetto... Ci sono due tag usati per questa azione: e ... Non c'è differenza nell'aspetto. Tuttavia, dato che qualsiasi browser può interpretare ogni elemento in modo diverso, potresti essere in grado di vedere eventuali differenze. Ecco come appare il testo nei tag e nel modulo già elaborato dal browser:
Testo in tag forti
Testo nei tag b
Ed ecco come appaiono queste due righe nel codice sorgente della pagina:
Testo in tag forti Testo nei tag b
Possiamo osservare la stessa situazione nel caso di tag in corsivo e ... Prova a trovare le differenze tra i due esempi:
Testo nei tag em
Testo nei tag I
E qui fonte:
Testo nei tag em Testo nei tag I
Quindi, i tag considerati in grassetto e in corsivo non differiscono in realtà, ma perché allora abbiamo bisogno, ad esempio, del tag se c'è ? Dopotutto, quest'ultimo contiene un solo carattere (senza contare le parentesi) e, quindi, è più facile da scrivere. Il fatto è che i tag e intaccare. Se circondi le parole chiave con questi tag, avrà un effetto benefico sulla promozione del sito Web. La cosa principale è non esagerare: il testo massimo dovrebbe essere il 5% di testo in grassetto nel tag. , e la stessa quantità di corsivo nel tag .
Se vuoi solo evidenziare qualche momento nel testo, usa il tag o ... In generale, penso che anche i motori di ricerca considerino più importante il testo in questi tag, ma su ottimizzazione interna hanno ancora un impatto minore di e .
Slash tag di testo - , e
Ora diamo un'occhiata ad alcuni tag che utilizzano un tratto nello stile del testo. Il più noto a te da editor di testo — etichetta
o sottolineare. Questo tag non influisce sulla classifica (per quanto ne so), ma aiuterà a evidenziare del testo ea concentrarsi su di esso. Esempio di utilizzo questo tag Ho dato un po' di più. Ci sono altri due tag che hanno uno scopo simile: e ... Entrambi hanno la funzione di testo barrato. Puoi usare questo tag in qualsiasi situazione: se aggiorni un documento (o meglio una parte di esso), puoi cancellare quello vecchio e aggiungerne uno nuovo; se hai intenzione di scrivere qualcosa che si discosta dall'argomento del materiale; qualcosa che non corrisponde a standard morali ed etici.
Le differenze tra questi due tag sono solo nel loro scrivere, per cui è preferibile utilizzare il primo, poiché in primo luogo, è più comodo scrivere e, in secondo luogo, ci sarà meno codice HTML sulla tua pagina e i motori di ricerca lo adorano.
Etichetta e attributi - parametri del carattere del testo
Ora, considera un tag che non viene utilizzato senza attributi. Con esso, puoi impostare i parametri per una parte di testo specifica. In generale, ora è preferibile utilizzare (fogli di stile a cascata) perché con l'aiuto di loro puoi ridurre notevolmente tutto HTML codice della pagina. Quindi, diamo un'occhiata allo stesso tag . Per lui c'è tutto tre attributi:
- faccia- il carattere stesso. Ad esempio, Arial, Courier o Verdana. Puoi elencarne alcuni, tk. non tutti gli utenti hanno un ampio set di caratteri, ma scrivendone alcuni in attributo del viso, il browser potrà scegliere quale utilizzare, ovvero quale è presente nel sistema;
- dimensione- un attributo che indica la dimensione del testo. Può essere espresso sia in unità arbitrarie che in pixel;
- colore- colore del testo. Questo attributo può essere utilizzato sia nei codici HTML dei colori, sia nelle parole. I primi sono della forma #FFFFFF (dove F è qualsiasi numero o lettera da A a F), e i secondi sono scritti in parole semplici(ad esempio, il rosso è rosso).
Ecco come appare il testo nel tag utilizzando ciascun attributo:
Questo testo ha una dimensione di 6px
Questo testo è rosso Questo testo è in carattere Arial Questo testo è rosso e ha una dimensione di 5 pixelEd ecco cosa vedrai dopo aver elaborato il codice scritto: 
Elementi di design del testo a blocchi - intestazioni -, paragrafo
, paragrafo
Infine, prenderemo in considerazione elementi di blocco utilizzati in quasi tutti i documenti. Questi sono i tag di intestazione e paragrafo. Consideriamo il primo. Esistono 6 tipi di titoli e ognuno ha il proprio tag. Ogni specie indossa solo la sua numero di serie ed è scritto usando i tag
, ,..., ... Ecco come appaiono tutte le intestazioni una volta elaborate:
... Ecco come appaiono tutte le intestazioni una volta elaborate:

Il numero dopo il titolo della parola corrisponde al numero nel tag
Ora parliamo del tag di evidenziazione del paragrafo.
La funzione di questo tag è di separare il testo da un altro testo simile con una riga vuota. Se guardi il codice sorgente di un documento, puoi vedere quanto segue:

Le caselle verdi hanno un paragrafo, le caselle rosse ne hanno un altro. Ed ecco come appare questo codice dopo essere stato elaborato dal browser (la freccia indica una riga vuota):

Di conseguenza, otteniamo una separazione piuttosto evidente di un paragrafo dall'altro, il che è vantaggioso: la lettura diventa più conveniente.
Quindi l'articolo su tag di formattazione del documento... Ce ne sono molti di più di quelli che ho descritto in questo materiale. È solo che devi dire molto su alcuni di loro, a seguito dei quali saranno dedicati articoli separati con una recensione completa.!
27/11/14 88,7KIn html, la dimensione del carattere gioca un ruolo importante. Consente di attirare l'attenzione dell'utente su importanti informazioni pubblicate sulla pagina del sito. Sebbene non solo la dimensione delle lettere sia importante, ma anche il loro colore, spessore e persino la famiglia.
Tag e attributi durante la scansione con caratteri html
Il linguaggio ipertestuale ha un ampio set di strumenti per lavorare con i caratteri. Dopotutto, è la formattazione del testo il compito principale di html.
Motivo per creare linguaggio HTMLè diventato il problema della visualizzazione delle regole di formattazione del testo da parte dei browser.
Considera i tag che vengono utilizzati per lavorare con i caratteri in html e i loro attributi. Il principale è il tag ... Utilizzando i valori dei suoi attributi, puoi impostare diverse caratteristiche del carattere:
- color - imposta il colore del testo;
- size - dimensione del carattere in unità convenzionali.
Sono supportati i valori degli attributi positivi da 1 a 7.
- face - utilizzato per impostare la famiglia di caratteri del testo da utilizzare all'interno del tag ... Sono supportati più valori contemporaneamente, separati da virgole.
Viene formattato solo il testo tra le parti. tag accoppiato font. Viene visualizzato il resto del testo carattere standard installato per impostazione predefinita.

Anche in html ci sono un certo numero di tag accoppiati che specificano solo una regola di formattazione. Questi includono:
- - imposta il carattere in grassetto in html. Etichetta l'azione è simile alla precedente;
- - la dimensione è maggiore di quella predefinita;
- — taglia più piccola font;
- — testo in corsivo(corsivo). tag simile ;
- - testo sottolineato;
- barrato;- - visualizza il testo solo in minuscolo;
- - in maiuscolo.
Testo normale
Miniatura
Miniatura
Più del solito
Meno del solito
Corsivo
Corsivo
Sottolineato
barrato

Funzionalità degli attributi di stile
Oltre ai tag descritti, ci sono molti altri modi per cambiare il carattere in html. Uno di questi è l'uso dell'attributo di stile generico. Utilizzando i valori delle sue proprietà, puoi impostare lo stile di visualizzazione del carattere:
1) font-family - la proprietà imposta la famiglia di font. È possibile l'enumerazione di più valori.
La modifica del carattere in html al valore successivo avverrà se la famiglia precedente non è impostata su sistema operativo utente.
Sintassi di scrittura:
famiglia di caratteri: nome del carattere [, nome del carattere [, ...]]
2) font-size - la dimensione è impostata da 1 a 7. Questo è uno dei modi principali per aumentare il carattere in html.
Sintassi di scrittura:
font-size: dimensione assoluta | dimensione relativa | valore | interesse | ereditare
La dimensione del carattere può anche essere impostata:
- In pixel;
- In valore assoluto ( xx-piccolo, x-piccolo, piccolo, medio, grande);
- In percentuale;
- In punti (pt).
Dimensione carattere: 7
Dimensione carattere: 24px
Dimensione carattere: x-large
Dimensione carattere: 200%
Dimensione carattere: 24pt

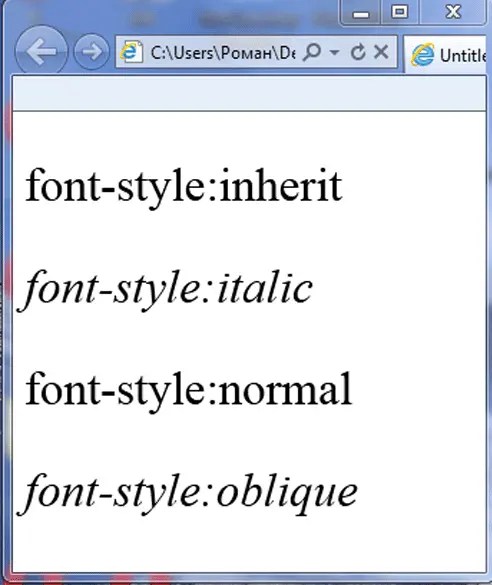
3) font-style - imposta lo stile di scrittura del font. Sintassi:
stile del carattere: normale | corsivo | obliquo | ereditare
Valori:
- normale - ortografia normale;
- corsivo - corsivo
- obliquo - carattere inclinato a destra;
- inherit - eredita l'ortografia dell'elemento genitore.
Un esempio di come cambiare il carattere in html usando questa proprietà:
stile del carattere: eredita
stile del carattere: corsivo
stile del carattere: normale
stile del carattere: obliquo

4) font-variant - traduce tutto lettere maiuscole in maiuscolo. Sintassi:
font-variant: normale | maiuscoletto | ereditare
Un esempio di come cambiare il carattere in html con questa proprietà:
font-variant: eredita
font-variant: normale
font-variant: maiuscoletto

5) font-weight - permette di impostare lo spessore della scrittura del testo (saturazione). Sintassi:
font-weight: grassetto | grassetto | più chiaro | normale | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Valori:
- grassetto - imposta il carattere grassetto html;
- più audace - più grasso rispetto al normale;
- più leggero - meno saturo rispetto al normale;
- normale - ortografia normale;
- 100-900 - imposta lo spessore del carattere in equivalente numerico.
font-weight: grassetto
font-weight: più audace
peso del carattere: più leggero
peso del carattere: normale
peso del carattere: 900
peso del carattere: 100

La proprietà del carattere e il colore del carattere html
Font è un'altra proprietà del contenitore. Internamente, ha combinato i valori di diverse proprietà progettate per cambiare i caratteri. La sintassi del carattere è:
font: font-size font-family | ereditare
Inoltre, il valore può essere impostato sui caratteri utilizzati dal sistema nelle iscrizioni su vari elementi gestione:
- didascalia - per i pulsanti;
- icona - per le icone;
- menù - menù;
- message-box - per finestre di dialogo;
- piccola didascalia - per piccoli controlli
- barra di stato - carattere della barra di stato.
carattere: icona
carattere: didascalia
carattere: menu
font: message-box
sottotitolo
carattere: barra di stato
font: corsivo 50px grassetto "Times New Roman", Times, serif
Accento testo in un largo numero informazione - buona idea... Dopotutto, il lettore potrebbe non notare le informazioni necessarie, importanti o di altro tipo che si desidera trasmettere. Ad esempio, accentuo anche il testo: tag, stili, attributi, parole chiave, collegamenti, ecc. Evidenziamo con il mio colore, ma lo faccio usando gli stili. L'HTML fornisce "marcatori" di testo standard: grassetto, obliquo, sottolineato, barrato, più dimensioni, taglia più piccola. Esaminiamo tutti gli elementi di accento.
Miniatura
Il noto grassetto che può essere visto ovunque. Per questo, sono stati sviluppati due tag e ... Etichetta più comune. Questi tag non sono gli stessi, sebbene il risultato sia simile. La differenza è che il tag definisce il peso fisico del testo e il tag identifica l'importanza di questo testo e lo fa risaltare grassetto... Ma, grande "ma", in browser moderni i loro diritti sono stati "equalizzati", sono diventati equivalenti (equivalenti). La situazione è la stessa con i tag. e ... Pertanto, è più vantaggioso utilizzare un tag più corto. Ecco un esempio:
Miniatura
Testo in corsivo
Per l'accentuazione in corsivo, i tag sono responsabili e ... Come detto sopra, sono diversi nella loro messa a fuoco, ma sono equivalenti nei browser moderni. Ecco un esempio:
Testo sottolineato
Puoi enfatizzare il testo con un carattere sottolineato usando il tag ... Questo tag è deprecato dalla specifica HTML e consiglia lo stile, con cui sono d'accordo. Mi assicurerò di scrivere gli equivalenti CSS per i tag accentati. Ecco un esempio:
Testo sottolineato
Testo barrato
Per barrare il testo, vengono utilizzati due tag equivalenti: e ... Questi due tag sono obsoleti e consigliano di utilizzare gli stili. E il tag severamente vietato in HTML5. Ecco un esempio:
Testo barrato
Testo più grande e più piccolo del normale
Puoi accentuare il testo aumentando le dimensioni di questo testo. C'è un tag per questo ... Per rendere il testo più piccolo del solito, usa il tag ... Ma è comunque utile utilizzare sempre gli stili CSS. Ecco un esempio:
Testo più grande
Sostituzione del testo in grassetto con stili CSS
C'è una tale proprietà in CSS - carattere-peso... Assume molti significati: carattere-peso: grassetto | grassetto | più chiaro | normale | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900. Per rendere il testo in grassetto, usa il valore carattere-peso: 900. Ne parleremo nelle prossime lezioni.
Sostituzione del testo in corsivo con stili CSS
CSS ha un analogo del tag (Testo in corsivo). Questa è la proprietà dello stile del carattere. Ecco un esempio:
IO (
stile del carattere: corsivo;
}
Sostituisci il testo sottolineato con stili CSS
Etichetta è deprecato dalle specifiche HTML e gli stili sono incoraggiati. Un analogo può essere la proprietà decorazione-testo... Di solito lo uso per rimuovere la sottolineatura dai collegamenti (valore nessuno), ma in questo caso è necessario aggiungere una sottolineatura (valore sottolineato). Ecco un esempio:
Testo sottolineato
tu (
decorazione del testo: sottolineatura;
Siamo tutti abituati a evidenziare parte del testo o singole parole sul sito con grassetto, sottolineatura o corsivo. Tuttavia, in caso di eccessivo abuso di queste cose, motori di ricerca può filtrare la tua pagina o il tuo sito web.
Oggi offrirò una via d'uscita per chi vuole ancora evidenziare parole e testo, ma non teme le sanzioni dei motori di ricerca. Questo metodo Io personalmente lo uso su diversi siti.
I tag HTML standard sono responsabili della formattazione del testo:
Attenzione! Ho rilasciato un nuovo tema Romb per i tuoi articoli e blog. Più veloce con Google PageSpeed e massima ottimizzazione per la SEO.
Suggerisco di utilizzare i CSS per evidenziare il testo, che sarà percepito dai motori di ricerca in modo abbastanza adeguato.
Passaggio 1. Registrazione dei parametri CSS
Apri il tuo foglio di stile (style.css, css.css, screen.css, ecc.) e aggiungi questo alla fine:
Strong (font-weight: grassetto;) .italic (font-style: italic;) .underline (decorazione del testo: sottolineato;)
Forte (spessore carattere: grassetto;) Corsivo (stile carattere: corsivo;) Sottolineato (decorazione del testo: sottolineato;) |
Qui impostiamo le nostre classi corrispondenti aspetto esteriore... Ora puoi entrare Modalità HTML prendi il pezzo di testo desiderato, o una parola, in tag span insieme a parametri desiderati, per cui il testo prenderà vista desiderata: grassetto, corsivo o sottolineato. Vedere:
Tuttavia, prescrivere manualmente ogni volta richiede molto tempo nuovo tag span con classe. Pertanto, propongo un'opzione per automatizzare questo.
Passaggio 2. Aggiungi i nostri pulsanti al pannello di formattazione del testo
Ora aggiungeremo nuovi pulsanti al pannello di formattazione del testo nell'area di amministrazione del tuo sito WordPress. Apparirà così:

Come puoi vedere dall'immagine, ho aggiunto 3 nuovi pulsanti in modalità HTML. È stato su di loro che ho "appeso" le campate create le classi necessarie(forte, corsivo e sottolineato).
Apri il tuo file functions.php e alla fine, prima della chiusura?>, aggiungi il seguente codice (preso in prestito, ma modificato da me):
/ * pulsanti di formattazione del testo personalizzati * / add_action ("admin_footer", "eg_quicktags"); funzione eg_quicktags () (?>
/ * pulsanti di formattazione del testo personalizzati * / add_action ("admin_footer", "eg_quicktags"); funzione eg_quicktags() (
Principali articoli correlati |