Saluti Amici.
Dopo un'altra lunga pausa, mi sono ricordato che non scrivevo una sola riga da molto tempo. Certo, ci sono ragioni per questo, perché c'è sempre qualche motivo per inventare una scusa per te stesso, giusto? Infatti ogni giorno studio il Video Corso, di cui ho già parlato un paio di volte, ma per ora non dirò altro su questo, presto scoprirete tutto.
Quindi, dal momento che non mi è venuto in mente nulla, di cosa posso scrivere. Ho deciso di guardare le statistiche, cosa interessa agli utenti Runet su HTML, WordPress, DLE e così argomenti simili... E tu sai cosa? C'è ancora qualcosa da scrivere. Sembra che ci siano risposte a tutte le domande che ho trovato, ma non sempre in una forma comprensibile. E in generale è diventato interessante scrivere qualcosa del genere.
Oggi parleremo di HTML. Vale a dire, come rendere il testo in grassetto e in corsivo e parlare anche dell'evidenziazione con il colore.
Rendi il testo in grassetto.
Per rendere il testo in grassetto, non è necessario armeggiare con gli stili CSS o inventare altre complessità. HTML ha già questa capacità. Allo stesso tempo, non solo possiamo rendere il testo in grassetto, ma anche enfatizzarlo con l'aiuto della selezione. L'accento può essere posto su motori di ricerca o qualsiasi browser speciali o programmi. L'importante è non esagerare con l'accentuazione del testo nell'articolo o nella pagina con alcune informazioni, poiché ciò può avere un effetto negativo almeno sulla promozione di questa pagina HTML.
Quindi, per rendere il testo in grassetto, possiamo usare il tag . questo tag si riferisce agli elementi del markup fisico, impostando il testo in grassetto senza enfatizzarlo. Questo tag è accoppiato, il che significa che ha sia un tag di apertura che un tag di fine. Inoltre, poiché l'elemento è in linea, deve trovarsi in una sorta di elemento di blocco, ad esempio
Codice d'esempio:
miniatura
Risultato:
miniatura
In questo caso, abbiamo solo reso il testo in grassetto e basta.
Ma succede, quindi non abbiamo bisogno solo di evidenziare il testo, ma di enfatizzarlo. Per questo possiamo usare il tag di markup booleano ... Non solo il testo evidenziato con questo tag ha più peso per i motori di ricerca. Ma in teoria dovrebbe essere diverso dal tag nei browser vocali, ad esempio l'intonazione. Tuttavia, non posso né confermare né smentire questa informazione, È così?
In questo caso, tutto è assolutamente come nel caso di selezione semplice grassetto, solo ci concentriamo, non solo evidenziare.
Codice d'esempio:
Risultato:
È piuttosto semplice, vero?
Testo in corsivo.
In questo caso, tutto non è più complicato rispetto al primo. E la nostra situazione è assolutamente la stessa. Possiamo evidenziare il testo con due opzioni in HTML. Ancora una volta, utilizzando il tag di markup fisico o il tag logico, con il quale ci concentriamo nuovamente sul testo selezionato.
Per rendere il testo in corsivo, useremo il tag ... Questo elemento è accoppiato e in linea, il che ci dice cosa dovremmo usare, sia il tag di apertura che il tag di chiusura. E devi anche usarlo all'interno di un elemento di blocco. e in in questo caso elemento di blocco con la migliore corrispondenza - tag paragrafo
Codice d'esempio:
testo in corsivo
Risultato:
testo in corsivo
E, naturalmente, possiamo enfatizzare il testo allo stesso tempo evidenziandolo in corsivo usando il tag . Questo oggetto ad esempio , tranne per il fatto che il testo è in corsivo anziché in grassetto.
Codice d'esempio:
il testo su cui abbiamo sottolineato
Risultato:
il testo su cui abbiamo sottolineato
E l'ultima cosa di cui vorrei parlare oggi è evidenziare il testo con il colore.
Sfortunatamente, non abbiamo un tag per evidenziare il testo con il colore in HTML. Ma ancora, non c'è niente di difficile in questo metodo.
Quindi per evidenziare una certa parte testo a colori, possiamo avvolgere la parte desiderata del testo con un tag , che è un tag generico e viene utilizzato all'interno di un elemento di blocco. Nel nostro caso elemento di bloccoè il tag ma aggiungi non abbastanza. Devi anche specificare il parametro style, che ti permetterà di aggiungere Proprietà CSS il testo necessario, specificare la proprietà stessa (colore), che aiuterà a impostare un colore specifico. Infine, fornire un valore per proprietà del colore... Ma può sorgere la domanda: "Cosa devo indicare?" È necessario indicare il codice HTML del colore in cui vogliamo "dipingere" il testo. I codici colore HTML possono essere trovati. Ora, per essere più chiaro, consideriamo un esempio. Codice d'esempio.
testo da evidenziare colore
In questo caso, evidenziamo una parola: con colore. Voglio anche notare che il tag è accoppiato e dobbiamo chiuderlo dove dovrebbe finire la proprietà.
Risultato:
il testo da evidenziare
In modi così semplici, possiamo manipolare il testo sulla nostra pagina. Vorrei anche notare che tutto ciò di cui abbiamo appena parlato funziona sia su WordPress che su DLE, perché qualsiasi motore utilizza HTML per il rendering delle pagine. Ecco perché l'HTML può essere definito la base delle fondamenta di qualsiasi sito, indipendentemente dal CMS di cui disponi.
Spero di aver spiegato tutto chiaramente.
Buona fortuna amici. Prossimamente... Ci saranno interessanti novità...
Oggi ti dirò come fare le parole in grassetto in loco con usando HTML e CSS. Questo design viene utilizzato quando è necessario evidenziare determinate informazioni Sulla pagina. e viene non solo sulle intestazioni, ma anche su parole semplici, frasi nel testo. Questo è implementato in modo abbastanza semplice.
Per evidenziare un determinato testo in grassetto, vengono utilizzati speciali tag HTML - e ... Ad esempio il seguente codice:
|
Miniatura. Testo in grassetto forte. |
Testo normale.
Miniatura.
Testo in grassetto forte.
L'output fornisce la seguente immagine:

Le ultime due opzioni sembrano visivamente uguali, ma differiscono leggermente l'una dall'altra. Etichetta specifica la semplice audacia stilistica di una parola, mentre aggiunge un certo significato semantico "potenziato" (importante). Cioè, l'ultima riga non è solo testo in grassetto, ma alcune informazioni importanti. In linea di principio, per i motori di ricerca si consiglia di utilizzare esattamente .
Puoi anche incontrare testo in grassetto in HTML con stili:
Un esempio di testo in grassetto.
Testo di esempio con grassetto parola.
Il sito lo mostra così:

Sebbene il codice HTML in grassetto funzioni correttamente, non dovrebbe. Tutti gli stili di design dovrebbero essere resi in File CSS... Pertanto, nell'esempio sopra, dovevi per i tag
E specifica la classe appropriata, quindi scrivi il suo aspetto nel foglio di stile. Queste sono le regole per la codifica. Quindi per il grassetto in HTML, usa il tag .
Testo CSS in grassetto
Per rendere i CSS in grassetto, viene utilizzata la proprietà font-weight. Con il suo aiuto, viene indicata la "saturazione" del frammento di testo. I valori possono variare da 100 a 900, ma quelli più comunemente usati sono:
- grassetto (grassetto) - 700 per impostazione predefinita;
- normale - 400 per impostazione predefinita.
Ci sono anche opzioni per i valori più in grassetto e più chiaro, che cambiano il carattere a seconda del genitore in più o meno grassetto, rispettivamente.
Per impostare il testo in grassetto in CSS, devi impostare uno stile per questo o quell'elemento, ad esempio:
Testo normale con scarico oleoso al centro.
forte (carattere-peso: grassetto;)
Qui vorrei notare una piccola sfumatura di cui mi è stato detto - se crei per qualche elemento nuova classe, allora è desiderabile usare un nome più o meno "comprensibile". Ad esempio, nell'esempio sopra, lo stile class = "my-bold-font" sembra più logico di class = "new-font", perché puoi in parte comprenderne lo scopo. Questo è un vantaggio per coloro che guarderanno e utilizzeranno il tuo layout in futuro.
Nel prossimo articolo, ti parlerò di alcuni caratteri in grassetto interessanti che sono riuscito a trovare.
La saturazione è l'aumento dello spessore delle linee del carattere e, di conseguenza, il contrasto. Di solito ci sono quattro tipi di saturazione: chiara, normale, grassetto e grassetto. Tuttavia, con HTML è possibile impostare solo lo stile normale e grassetto. Per impostare il testo in grassetto vengono utilizzati due tag: e .
Carattere grassetto Selezione del testo forte
Stile corsivo
Il corsivo non è solo un'inclinazione singoli caratteri, per alcuni caratteri questa è una rielaborazione completa per nuovo stile imitando manoscritti. Due tag definiscono il corsivo per il testo: e .
Stile carattere corsivo Selezione del testo
Va notato che i tag e , così come e sebbene simili nell'azione, non sono del tutto equivalenti e sostituibili. Primo tag - è un tag di markup fisico e imposta il testo in grassetto e il tag - un tag di markup logico ed evidenzia il testo contrassegnato. Questa separazione dei tag in formattazione logica e fisica era originariamente destinata a rendere HTML versatile, compresi quelli che non dipendono dal dispositivo di output delle informazioni. In teoria, se usi, ad esempio, un browser vocale, il testo viene formattato utilizzando i tag e , sarà contrassegnato in modo diverso. Tuttavia, si è scoperto che in browser popolari il risultato dell'utilizzo di questi tag è uguale.
L'esempio 7.5 mostra l'uso dei tag e per la progettazione dei testi.
Esempio 7.5. tag e
E dove sono i biscotti e il chiaro di luna?! - esclamò il cattivo ragazzo.
Risultato questo esempio mostrato in fig. 7.5.
27/11/14 88,7KIn html, viene riprodotta la dimensione del carattere ruolo importante... Consente di attirare l'attenzione dell'utente su Informazioni importanti pubblicato sulla pagina del sito. Sebbene non solo la dimensione delle lettere sia importante, ma anche il loro colore, spessore e persino la famiglia.
Tag e attributi durante la scansione con caratteri html
Il linguaggio ipertestuale ha un ampio set di strumenti per lavorare con i caratteri. Dopotutto, è la formattazione del testo il compito principale di html.
Motivo per creare linguaggio HTMLè diventato il problema della visualizzazione delle regole di formattazione del testo da parte dei browser.
Considera i tag che vengono utilizzati per lavorare con i caratteri in html e i loro attributi. Il principale è il tag ... Utilizzando i valori dei suoi attributi, puoi impostare diverse caratteristiche del carattere:
- color - imposta il colore del testo;
- size - dimensione del carattere in unità convenzionali.
Sono supportati i valori degli attributi positivi da 1 a 7.
- face - utilizzato per impostare la famiglia di caratteri del testo da utilizzare all'interno del tag ... Sono supportati più valori contemporaneamente, separati da virgole.
Viene formattato solo il testo tra le parti. tag accoppiato font. Viene visualizzato il resto del testo carattere standard installato per impostazione predefinita.

Anche in html ci sono una serie di tag accoppiati che specificano solo una regola di formattazione. Questi includono:
- - imposta il carattere in grassetto in html. Etichetta l'azione è simile alla precedente;
- - la dimensione è maggiore di quella predefinita;
- — taglia più piccola font;
- — testo in corsivo(corsivo). tag simile ;
- - testo sottolineato;
- barrato;- - visualizza il testo solo in minuscolo;
- - in maiuscolo.
Testo normale
Miniatura
Miniatura
Più del solito
Meno del solito
Corsivo
Corsivo
sottolineato
barrato

Capacità degli attributi di stile
Oltre ai tag descritti, ci sono molti altri modi per cambiare il carattere in html. Uno di questi è l'uso dell'attributo di stile generico. Utilizzando i valori delle sue proprietà, puoi impostare lo stile di visualizzazione del carattere:
1) font-family - la proprietà imposta la famiglia di font. È possibile l'enumerazione di più valori.
La modifica del carattere in html al valore successivo avverrà se la famiglia precedente non è impostata su sistema operativo utente.
Sintassi di scrittura:
famiglia di caratteri: nome del carattere [, nome del carattere [, ...]]
2) font-size - la dimensione è impostata da 1 a 7. Questo è uno dei modi principali per aumentare il carattere in html.
Sintassi di scrittura:
dimensione del carattere: dimensione assoluta | dimensione relativa | valore | interesse | ereditare
La dimensione del carattere può anche essere impostata:
- In pixel;
- In valore assoluto ( xx-piccolo, x-piccolo, piccolo, medio, grande);
- In percentuali;
- In punti (pt).
Dimensione carattere: 7
Dimensione carattere: 24px
Dimensione carattere: x-large
Dimensione carattere: 200%
Dimensione carattere: 24pt

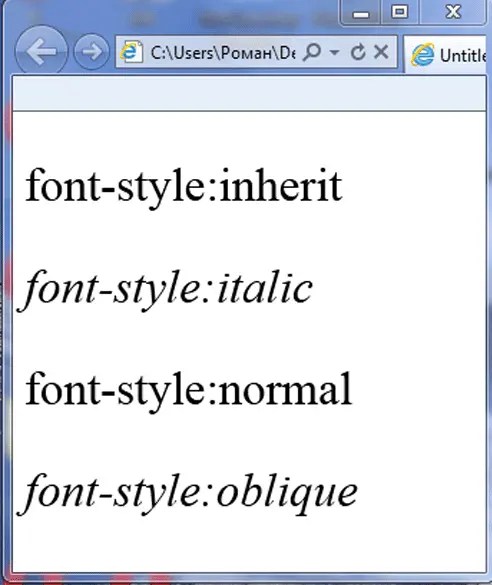
3) font-style - imposta lo stile di scrittura del font. Sintassi:
stile del carattere: normale | corsivo | obliquo | ereditare
I valori:
- normale - ortografia normale;
- corsivo - corsivo
- obliquo - carattere inclinato a destra;
- inherit - eredita l'ortografia dell'elemento genitore.
Un esempio di come cambiare il carattere in html usando questa proprietà:
stile del carattere: eredita
stile del carattere: corsivo
stile del carattere: normale
stile del carattere: obliquo

4) font-variant - traduce tutto lettere maiuscole in maiuscolo. Sintassi:
font-variant: normale | maiuscoletto | ereditare
Un esempio di come cambiare il carattere in html con questa proprietà:
font-variant: eredita
font-variant: normale
font-variant: maiuscoletto

5) font-weight - permette di impostare lo spessore della scrittura del testo (saturazione). Sintassi:
font-weight: grassetto | grassetto | più chiaro | normale | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
I valori:
- grassetto - imposta il carattere grassetto html;
- più audace - più grasso rispetto al normale;
- più leggero - meno saturo rispetto al normale;
- normale - ortografia normale;
- 100-900 - imposta lo spessore del carattere in equivalente numerico.
font-weight: grassetto
font-weight: grassetto
peso del carattere: più leggero
peso del carattere: normale
peso del carattere: 900
peso del carattere: 100

La proprietà del carattere e il colore del carattere html
Font è un'altra proprietà del contenitore. Internamente, ha combinato i valori di diverse proprietà progettate per cambiare i caratteri. La sintassi del carattere è:
font: font-size font-family | ereditare
Inoltre, il valore può essere impostato sui caratteri utilizzati dal sistema nelle iscrizioni su vari elementi gestione:
- didascalia - per i pulsanti;
- icona - per le icone;
- menù - menù;
- message-box - per finestre di dialogo;
- piccola didascalia - per piccoli controlli
- barra di stato - carattere della barra di stato.
carattere: icona
carattere: didascalia
carattere: menu
font: message-box
sottotitolo
carattere: barra di stato
font: corsivo 50px grassetto "Times New Roman", Times, serif
Ci sono tre modi per rendere il testo in grassetto su Pagina HTML, ma non affrettarti a utilizzare subito quello che ti piace, poiché una tale selezione può avere significati diversi e influire sull'ottimizzazione del sito per il motore di ricerca.
Grassetto con tag forte
Questo metodo è adatto se vuoi evidenziare una parte importante del testo in grassetto. Il tag HTML è un tag formattazione logica e la sua essenza: "sottolineare" l'importanza del frammento evidenziato.
Ci sono altri tag di formattazione booleani in HTML. Ad esempio, un tag rende il testo in corsivo e indica l'enfasi sulla frase evidenziata.
Altri tipi di selezione del testo sono descritti nell'articolo:.
Testo normale evidenziato pezzo di testo importante... Testo normale.
Testo in grassetto utilizzando il tag b
Testo normale testo grassetto... Testo normale.
CSS in grassetto
Il testo in grassetto può essere fatto non solo con HTML speciale tag. È possibile ottenere l'output in grassetto su qualsiasi tag impostando la proprietà font-weight su di esso: bold; (non funziona per tutti i caratteri).
Tale selezione sarà di natura stilistica, senza aggiungere peso logico al testo selezionato.
Inoltre, puoi selezionare un tag specifico o un gruppo di elementi contemporaneamente specificando gli stili tramite una classe CSS.
Proprietà CSS all'interno dell'attributo style:
Testo grassetto.
Testo grassetto.
Il testo è in caratteri regolari.
Testo grassetto.
Cosa fare se non riesci a rendere il testo in grassetto
Se non riesci a rendere il testo in grassetto, molto probabilmente il tuo sito ha sovrascritto gli stili degli elementi CSS. In questo caso, dovrai regolare questi stili. Nella maggior parte dei casi, questo può essere fatto tramite il file della tabella principale Stili CSS... Se non lo capisci, contatta il webmaster. Molto probabilmente, la risoluzione di questo problema non richiederà più di 5 minuti di lavoro (anche se, ovviamente, potrebbero esserci delle eccezioni).



