I numeri esadecimali vengono utilizzati per specificare i colori. Il sistema esadecimale, a differenza del sistema decimale, si basa, come suggerisce il nome, sul numero 16. I numeri saranno i seguenti: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. I numeri da 10 a 15 sono sostituiti da lettere latine. I numeri maggiori di 15 nel sistema esadecimale si formano combinando due numeri in uno solo. Ad esempio, il numero 255 in decimale corrisponde al numero FF in esadecimale. Per evitare confusione nella determinazione del sistema numerico, prima del numero esadecimale viene inserito il simbolo cancelletto #, ad esempio #666999. Ciascuno dei tre colori – rosso, verde e blu – può assumere valori da 00 a FF. Pertanto, il simbolo del colore è diviso in tre componenti #rrggbb, dove i primi due simboli indicano la componente rossa del colore, i due centrali il verde e gli ultimi due il blu. È consentito l'uso della forma abbreviata #rgb, dove ogni carattere deve essere raddoppiato. Pertanto la voce #fe0 deve essere considerata come #ffee00.
Per nome
| Internet Explorer | Cromo | musica lirica | Safari | Firefox | Androide | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
I browser supportano alcuni colori tramite il loro nome. Nella tabella 1 riporta i nomi, il codice esadecimale, i valori RGB, HSL e la descrizione.
| Nome | Colore | Codice | RGB | HSL | Descrizione |
|---|---|---|---|---|---|
| bianco | #ffffff o #fff | RGB(255.255.255) | hsl(0,0%,100%) | Bianco | |
| argento | #c0c0c0 | RGB(192.192.192) | hsl(0,0%,75%) | Grigio | |
| grigio | #808080 | RGB(128.128.128) | hsl(0,0%,50%) | Grigio scuro | |
| nero | #000000 o #000 | RGB(0,0,0) | hsl(0,0%,0%) | Nero | |
| marrone | #800000 | RGB(128,0,0) | hsl(0,100%,25%) | Rosso scuro | |
| rosso | #ff0000 o #f00 | RGB(255,0,0) | hsl(0,100%,50%) | Rosso | |
| arancia | #ffa500 | RGB(255,165,0) | hsl(38,8,100%,50%) | Arancia | |
| giallo | #ffff00 o #ff0 | RGB(255,255,0) | hsl(60,100%,50%) | Giallo | |
| oliva | #808000 | RGB(128,128,0) | hsl(60,100%,25%) | Oliva | |
| lime | #00ff00 o #0f0 | RGB(0,255,0) | hsl(120,100%,50%) | Verde chiaro | |
| verde | #008000 | RGB(0,128,0) | hsl(120,100%,25%) | Verde | |
| acqua | #00ffff o #0ff | RGB(0,255,255) | hsl(180,100%,50%) | Blu | |
| blu | #0000ff o #00f | RGB(0,0,255) | hsl(240,100%,50%) | Blu | |
| Marina Militare | #000080 | RGB(0,0,128) | hsl(240,100%,25%) | Blu scuro | |
| verde acqua | #008080 | RGB(0,128,128) | hsl(180,100%,25%) | Blu verde | |
| fucsia | #ff00ff o #f0f | RGB(255,0,255) | hsl(300,100%,50%) | Rosa | |
| viola | #800080 | RGB(128,0,128) | hsl(300,100%,25%) | Viola |
Utilizzando RGB
| Internet Explorer | Cromo | musica lirica | Safari | Firefox | Androide | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Puoi definire il colore utilizzando i valori rosso, verde e blu in termini decimali. Ciascuno dei tre componenti di colore assume un valore compreso tra 0 e 255. È anche consentito specificare il colore come percentuale, con 100% corrispondente al numero 255. Innanzitutto, specificare la parola chiave rgb, quindi specificare i componenti di colore tra parentesi , separati da virgole, ad esempio rgb(255, 128, 128) o rgb(100%, 50%, 50%).
RGBA
| Internet Explorer | Cromo | musica lirica | Safari | Firefox | Androide | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Il formato RGBA è simile nella sintassi a RGB, ma include un canale alfa che specifica la trasparenza dell'elemento. Un valore pari a 0 è completamente trasparente, 1 è opaco e un valore intermedio come 0,5 è semitrasparente.
RGBA è stato aggiunto a CSS3, quindi il codice CSS deve essere convalidato rispetto a questa versione. Va notato che lo standard CSS3 è ancora in fase di sviluppo e alcune funzionalità potrebbero cambiare. Ad esempio, un colore in formato RGB aggiunto alla proprietà background-color viene convalidato, ma uno aggiunto alla proprietà background non è più valido. Allo stesso tempo, i browser comprendono abbastanza correttamente il colore per entrambe le proprietà.
HSL
| Internet Explorer | Cromo | musica lirica | Safari | Firefox | Androide | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Il nome del formato HSL deriva dalla combinazione delle prime lettere Hue (tonalità), Saturate (saturazione) e Lightness (leggerezza). La tonalità è il valore del colore sulla ruota dei colori (Fig. 1) ed è espresso in gradi. 0° corrisponde al rosso, 120° al verde e 240° al blu. Il valore della tonalità può variare da 0 a 359.
Riso. 1. Ruota dei colori
La saturazione è l'intensità di un colore e viene misurata in percentuale dallo 0% al 100%. Un valore dello 0% indica assenza di colore e una sfumatura di grigio, 100% è il valore massimo per la saturazione.
La luminosità specifica la luminosità del colore ed è specificata come percentuale compresa tra 0% e 100%. Valori bassi rendono il colore più scuro e valori alti rendono il colore più chiaro; valori estremi di 0% e 100% corrispondono al bianco e nero.
HSLA
| Internet Explorer | Cromo | musica lirica | Safari | Firefox | Androide | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Il formato HSLA è simile nella sintassi a HSL, ma include un canale alfa per specificare la trasparenza dell'elemento. Un valore pari a 0 è completamente trasparente, 1 è opaco e un valore intermedio come 0,5 è semitrasparente.
I valori di colore RGBA, HSL e HSLA vengono aggiunti a CSS3, quindi controlla la validità della versione del codice quando utilizzi questi formati.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
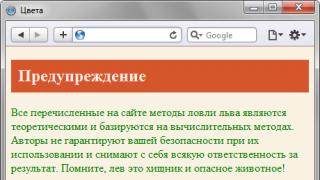
Avvertimento
Tutti i metodi di cattura dei leoni elencati nel sito sono teorici e basati su metodi computazionali. Gli autori non garantiscono la tua sicurezza durante l'utilizzo e declinano ogni responsabilità per i risultati. Ricorda, un leone è un predatore e un animale pericoloso!
Il risultato di questo esempio è mostrato in Fig. 2.

Riso. 2. Colori sulla pagina web
Come sai, il colore può influenzare lo stato di una persona: sia mentale che fisico. Ogni giorno, mentre navighiamo su siti web su Internet, gli occhi valutano milioni di colori e sfumature. Un web designer che abbia familiarità con la psicologia del colore può manipolare l'umore del visitatore per raggiungere determinati obiettivi.
Ciò è dovuto al fatto che alcune sfumature calmano e altre, al contrario, eccitano. Successivamente parleremo di come il colore viene sintetizzato e visualizzato utilizzando la tecnologia informatica.
RGB è un modello di colore che rappresenta un metodo per ottenere tutti i colori e le loro sfumature mescolando in varie proporzioni tre componenti principali, che sono:
- Colore rosso ( Rosso);
- colore verde ( Verde);
- Colore blu ( Blu).
Da qui deriva il nome abbreviato RGB. Questi colori sono stati scelti come principali per un motivo: il motivo è la fisiologia della retina dell'occhio umano e come li percepisce:
Il modello RGB rimane oggi il più popolare e viene utilizzato per riprodurre i colori sugli schermi televisivi e sui monitor dei computer. Poiché i produttori dotano i loro prodotti di caratteristiche diverse, nel 1996 è stato creato un sistema di sintesi del colore unificato basato su RGB chiamato sRGB, sul quale Microsoft e HP hanno lavorato insieme.
Rappresentazione numerica del colore
Come accennato in precedenza, i colori RGB si formano mescolando i colori primari. Per descrivere l'intensità di ciascuno di essi è stato adottato uno schema in cui il colore è rappresentato dall'intervallo 0-255 (8 bit), che in notazione esadecimale corrisponde a 00-FF.
Cioè, i colori primari appariranno così:
- Rosso – RGB (255,0,0);
- Verde – RGB (0,255,0);
- Blu – RGB (0,0,255);
Se l'intensità del colore assume valori inferiori a 255, si ottengono diverse tonalità di rosso, verde e blu. Quella che segue è una tabella delle loro gradazioni, nonché i valori esadecimali di ciascuna tonalità:
Tabelle di colori RGB
Naturalmente, oltre alle gradazioni dei colori primari, ce ne sono di misti e il loro numero è piuttosto elevato. Pertanto è stata creata una tabella dei colori RGB, che presenta tutte le sfumature esistenti, nonché i loro nomi e rappresentazioni numeriche ( in forma decimale ed esadecimale).
Puoi vederlo qui. Questa tabella rende la vita molto più semplice ai web designer, poiché in pochi secondi puoi trovare la tonalità richiesta e scoprirne la rappresentazione numerica.
Tavolozza di colori RGB sicura
Tuttavia, ad un certo punto si è verificato un problema con la visualizzazione dei colori in diversi browser e per risolverlo è stata compilata la cosiddetta tavolozza “sicura” di colori RGB, derivata da calcoli matematici.
Quando il browser non riesce a visualizzare correttamente un colore, proverà a ottenere qualcosa che si avvicini a ciò di cui ha bisogno mescolando colori adiacenti e molto probabilmente il risultato sarà completamente inaccettabile:
Utilizzando i codici colore RGB di questa tavolozza, uno sviluppatore web può stare tranquillo per quanto riguarda la visualizzazione dei colori sulle pagine del proprio sito Web quando visualizzate utilizzando browser, piattaforme e monitor diversi. Anche se al momento la tabella dei colori sicuri sta perdendo la sua rilevanza ( il progresso tecnologico ancora non si ferma), quando lo usi puoi, come si suol dire, dormire sonni tranquilli.
Colore oro nel modello RGB
La parola "oro" fu usata per la prima volta all'inizio del XIV secolo per descrivere il colore di un elemento chimico chiamato Aurum - oro. Nel modello RGB il colore oro è rappresentato dai seguenti valori numerici:
- RGB (255, 215, 0) – sistema decimale;
- HEX #FFD700 – sistema esadecimale.
Colore beige nel modello RGB
Il colore beige occupa un posto piuttosto significativo nella storia, anche se non è il più espressivo. Molti monumenti culturali, in particolare sculture antiche, erano realizzati in pietra ollare e pietra ollare, che hanno una tinta beige. Nel modello RGB, il colore beige ha le seguenti rappresentazioni numeriche.
Purtroppo non è ancora possibile visualizzare le sensazioni gustative sul sito. Ma questo può essere completamente compensato con l’aiuto dei colori. Dopotutto, i colori HTML ti consentono di visualizzare milioni di sfumature. COSÌ " matite colorate Ce ne sono molti più di sette nel suo set.
Combinazione di colori in HTML
In HTML, il colore può essere specificato in diversi formati:
1. Come valore esadecimale: viene utilizzato il codice specificato nel sistema numerico esadecimale. Tali codici colore in HTML sono costituiti da tre coppie di numeri esadecimali. Ogni coppia è responsabile della saturazione dell'ombra con il suo colore primario:
- La prima coppia numerica è responsabile del colore rosso;
- La seconda coppia è per il contenuto di colore verde;
- Quest'ultimo è per il suo contenuto blu.
All'inizio del codice (prima dei numeri) viene inserito un cancelletto. Questo è il codice colore esadecimale. Oltre ai numeri da 1 a 9, questo sistema numerico utilizza lettere dell'alfabeto latino (A, B, C, D, E, F).
Ad esempio, il codice del colore bianco in html sarà simile a #FFFFFF:
2. Parola chiave: attualmente l'HTML supporta circa 147 parole chiave. Ma non tutte queste parole sono uniche. Alcuni di essi si riferiscono alla stessa tonalità di colore.
Il colore grigio è rappresentato da due parole chiave: grigio e grigio. Il loro codice esadecimale (HEX) è dato dallo stesso valore #808080.
Esempio:
#808080
3. In formato RGB: questa codifica del colore in html si basa sull'uso di tre valori, impostati nell'intervallo da 0 a 255. Ciascuno di essi determina la saturazione della tonalità con uno dei colori primari:
- R – rosso (rosso);
- G – verde (verde);
- B – blu (blu).
Il numero del colore in formato RGB è scritto nella seguente forma: rgb(0, 210, 100).
colore di sfondo:rgb(100,186,43)
4. Nel formato RGBA - è un formato RGB migliorato, dove il quarto valore specifica la trasparenza del colore come frazione decimale da 0 a 1.
Esempio di utilizzo:
colore di sfondo:rgba(100,86,143,0.2)
colore di sfondo:rgba(100,86,143,0,5)
colore di sfondo:rgba(100,86,143,0.8)
colore di sfondo:rgba(100,86,143,1)
Tabelle di colori HTML e generatori di colori
Con una gamma così ampia di formati di impostazione del colore, è facile confondersi. Pertanto, è stata inventata una tabella dei colori speciale. Fornisce 147 nomi chiave di sfumature di colore con codici di conformità in tutti i principali standard di colore. Inoltre ogni campo è dotato di una barra per la selezione visiva del colore. Una di queste tabelle è presentata sul sito webcolorscheme.ru:
Ma anche con questa strutturazione degli abbinamenti, scegliere la tonalità giusta può essere difficile. E non è un dato di fatto che la tabella dei codici colore conterrà quello di cui hai bisogno.
Per aggirare questo ostacolo e rendere la scelta della tonalità giusta il più semplice possibile, sono stati sviluppati servizi web interattivi. La loro interfaccia utente potrebbe differire leggermente l'una dall'altra.
Sul sito web html-color-codes.info il generatore di colori si presenta così:
E all'interno del servizio color-picker.appsmaster.co, questo strumento è implementato in modo leggermente diverso:
La saturazione di ciascun colore nel generatore viene impostata utilizzando cursori speciali. Visivamente, l'ombra viene visualizzata dal colore della cornice e del rettangolo sul lato sinistro. In basso, 3 campi mostrano il codice colore nei formati base.
Ma il generatore di colori è disponibile non solo su siti specializzati. Quasi tutti gli editor grafici sono dotati di uno strumento simile. Ad esempio, Photoshop:
Precauzioni di sicurezza quando si lavora con il colore
E questo è successo molto tempo fa, nell'era delle schede video che supportavano solo 256 colori. In quei tempi lontani, i sistemi operativi potevano visualizzare solo un certo numero di sfumature a otto bit senza distorsioni.
Poi è stata sviluppata una grande tavola di colori sicuri. Specificava 216 tonalità che potevano essere visualizzate senza distorsioni in nessuno dei browser dell'epoca. E fino ad oggi questo " ottimo manoscritto» è ancora disponibile su alcune risorse:
Al giorno d'oggi tutto è cambiato. Pertanto, tutte le regole di sicurezza quando si lavora con il colore in HTML vengono completamente annullate. Dopotutto, l'hardware del computer moderno supporta più di 16 milioni di sfumature diverse. E 216 colori sicuri sono caduti nell'oblio.
Questi dati sono pienamente confermati dalle statistiche. A giudicare da ciò, nel 2014 solo lo 0,5% degli utenti dispone di computer che supportano solo 256 tonalità.
Nozioni di base sull'armonia dei colori
Non tutti siamo dotati di un senso del gusto naturale e armonioso. Pertanto, scegliere il colore giusto può essere una vera sfida. Ma, lode alla scienza, è riuscita persino a descrivere l'armonia dei colori sotto forma di diversi schemi. Tutti si basano sull'uso di una ruota dei colori. Schemi per la selezione armoniosa dei colori in HTML.
Per le pagine html i colori sono indicati prevalentemente nel sistema esadecimale. Per fare ciò, vengono utilizzati due tipi di registrazione del codice: completa o abbreviata. Per indicare correttamente il colore html per intero è necessario scrivere sei caratteri (numeri e/o lettere inglesi) dopo il cancelletto, ad esempio il nero si scrive così: #000000. La scorciatoia per specificare i colori html è composta da un cancelletto seguito da tre numeri e/o lettere. In questo caso questo tipo di stock può essere utilizzato solo se il record completo di un determinato colore è costituito da simboli identici dopo il cancelletto. Ad esempio, lo stesso colore nero può essere scritto così: #000. Puoi specificare i colori html utilizzando sia caratteri grandi che piccoli, poiché non fanno distinzione tra maiuscole e minuscole.
Ogni carattere scritto dopo "#" corrisponde ad una certa proporzione di rosso, verde e blu. A loro volta, tutti i monitor sono costituiti da un numero enorme di pixel (punti microscopici), ciascuno dei quali include 3 cosiddette "torce elettriche" (sorgenti luminose): rosso, verde e blu. Quindi, regolando l'intensità della luce emessa da queste “torce elettriche”, il monitor visualizza il colore di cui abbiamo bisogno.
Combinando l'intensità di emissione della luce rossa, blu e verde (da 0 a 256), i monitor possono visualizzare 16.000.000 di tonalità diverse.
Inoltre, i colori per i siti Web possono essere indicati verbalmente o in codice RGB.
Oggi si possono scrivere verbalmente 147 colori. È importante sapere che alcuni nomi diversi possono significare gli stessi colori, ad esempio Grigio e Grigio sono il colore grigio (#808080).
Colori sicuri per i siti web.
Non tutti i monitor e browser possono visualizzare correttamente tutti i 16 milioni di colori html.
Se, ad esempio, ti imbatti in un colore che il browser non riesce a visualizzare correttamente, allora:
- Il browser lo sostituisce con quello ad esso più simile e riproducibile con successo;
- Per visualizzare correttamente, il browser può mescolare diversi colori e riprodurre il risultato.
Per garantire che l'output in qualsiasi browser e su qualsiasi monitor sia il colore specificato nel codice, si consiglia di utilizzare "Colori sicuri". Sono stati determinati non manualmente o dal desiderio di qualcun altro, ma matematicamente. Esistono 216 colori sicuri al 100% per i documenti HTML e, sebbene le tecnologie odierne abbiano raggiunto il punto in cui i monitor e i browser moderni riconoscono milioni di sfumature, consigliamo di utilizzare questi colori sicuri per garantire la resa cromatica.
| Sistema di colori esadecimale. | Codici colore in RGB (Rosso, Verde, Blu). |
| Codice colore HTML: #000000 | Colore RGB: 0 0 0 |
| Codice colore HTML: #333333 | Colore RGB: 51 51 51 |
| Codice colore HTML: #666666 | Colore RGB: 102 102 102 |
| Codice colore HTML: #999999 | Colore RGB: 153 153 153 |
| Codice colore HTML: #CCCCCC | Colore RGB: 204 204 204 |
| Codice colore HTML: #FFFFFF | Colore RGB: 255 255 255 |
| Codice colore HTML: #666600 | Colore RGB: 102 102 0 |
| Codice colore HTML: #999900 | Colore RGB: 153 153 0 |
| Codice colore HTML: #999933 | Colore RGB: 153 153 51 |
| Codice colore HTML: #999966 | Colore RGB: 153 153 102 |
| Codice colore HTML: #CCCC33 | Colore RGB: 204 204 51 |
| Codice colore HTML: #CCCC66 | Colore RGB: 204 204 102 |
| Codice colore HTML: #333300 | Colore RGB: 51 51 0 |
| Codice colore HTML: #666633 | Colore RGB: 102 102 51 |
| Codice colore HTML: #CCCC99 | Colore RGB: 204 204 153 |
| Codice colore HTML: #CCFF33 | Colore RGB: 204 255 51 |
| Codice colore HTML: #CCFF00 | Colore RGB: 204 255 0 |
| Codice colore HTML: #CCFF66 | Colore RGB: 204 255 102 |
| Codice colore HTML: #669900 | Colore RGB: 102 153 0 |
| Codice colore HTML: #99CC33 | Colore RGB: 153 204 51 |
| Codice colore HTML: #99CC00 | Colore RGB: 153 204 0 |
| Codice colore HTML: #99CC66 | Colore RGB: 153 204 102 |
| Codice colore HTML: #99FF33 | Colore RGB: 153 255 51 |
| Codice colore HTML: #99FF00 | Colore RGB: 153 255 0 |
| Codice colore HTML: #336600 | Colore RGB: 51 102 0 |
| Codice colore HTML: #669933 | Colore RGB: 102 153 51 |
| Codice colore HTML: #66CC33 | Colore RGB: 102 204 51 |
| Codice colore HTML: #66CC00 | Colore RGB: 102 204 0 |
| Codice colore HTML: #99FF66 | Colore RGB: 153 255 102 |
| Codice colore HTML: #CCFF99 | Colore RGB: 204 255 153 |
| Codice colore HTML: #009900 | Colore RGB: 0 153 0 |
| Codice colore HTML: #339900 | Colore RGB: 51 153 0 |
| Codice colore HTML: #33CC00 | Colore RGB: 51 204 0 |
| Codice colore HTML: #33FF00 | Colore RGB: 51 255 0 |
| Codice colore HTML: #66FF33 | Colore RGB: 102 255 51 |
| Codice colore HTML: #66FF00 | Colore RGB: 102 255 0 |
| Codice colore HTML: #00CC33 | Colore RGB: 0 204 51 |
| Codice colore HTML: #33CC33 | Colore RGB: 51 204 51 |
| Codice colore HTML: #00CC00 | Colore RGB: 0 204 0 |
| Codice colore HTML: #00FF00 | Colore RGB: 0 255 0 |
| Codice colore HTML: #00FF33 | Colore RGB: 0 255 51 |
| Codice colore HTML: #33FF33 | Colore RGB: 51 255 51 |
| Codice colore HTML: #003300 | Colore RGB: 0 51 0 |
| Codice colore HTML: #336633 | Colore RGB: 51 102 51 |
| Codice colore HTML: #669966 | Colore RGB: 102 153 102 |
| Codice colore HTML: #66CC66 | Colore RGB: 102 204 102 |
| Codice colore HTML: #99CC99 | Colore RGB: 153 204 153 |
| Codice colore HTML: #CCFFCC | Colore RGB: 204 255 204 |
| Codice colore HTML: #006600 | Colore RGB: 0 102 0 |
| Codice colore HTML: #339933 | Colore RGB: 51 153 51 |
| Codice colore HTML: #00FF66 | Colore RGB: 0 255 102 |
| Codice colore HTML: #33FF66 | Colore RGB: 51 255 102 |
| Codice colore HTML: #66FF66 | Colore RGB: 102 255 102 |
| Codice colore HTML: #99FF99 | Colore RGB: 153 255 153 |
| Codice colore HTML: #009933 | Colore RGB: 0 153 51 |
| Codice colore HTML: #00CC66 | Colore RGB: 0 204 102 |
| Codice colore HTML: #33CC66 | Colore RGB: 51 204 102 |
| Codice colore HTML: #00FF99 | Colore RGB: 0 255 153 |
| Codice colore HTML: #33FF99 | Colore RGB: 51 255 153 |
| Codice colore HTML: #66FF99 | Colore RGB: 102 255 153 |
| Codice colore HTML: #006633 | Colore RGB: 0 102 51 |
| Codice colore HTML: #009966 | Colore RGB: 0 153 102 |
| Codice colore HTML: #339966 | Colore RGB: 51 153 102 |
| Codice colore HTML: #00CC99 | Colore RGB: 0 204 153 |
| Codice colore HTML: #33CC99 | Colore RGB: 51 204 153 |
| Codice colore HTML: #66CC99 | Colore RGB: 102 204 153 |
| Codice colore HTML: #009999 | Colore RGB: 0 153 153 |
| Codice colore HTML: #33CCCC | Colore RGB: 51 204 204 |
| Codice colore HTML: #00FFCC | Colore RGB: 0 255 204 |
| Codice colore HTML: #33FFCC | Colore RGB: 51 255 204 |
| Codice colore HTML: #66FFCC | Colore RGB: 102 255 204 |
| Codice colore HTML: #99FFCC | Colore RGB: 153 255 204 |
| Codice colore HTML: #00CCCC | Colore RGB: 0 204 204 |
| Codice colore HTML: #00FFFF | Colore RGB: 0 255 255 |
| Codice colore HTML: #33FFFF | Colore RGB: 51 255 255 |
| Codice colore HTML: #66FFFF | Colore RGB: 102 255 255 |
| Codice colore HTML: #99FFFF | Colore RGB: 153 255 255 |
| Codice colore HTML: #CCFFFF | Colore RGB: 204 255 255 |
| Codice colore HTML: #336666 | Colore RGB: 51 102 102 |
| Codice colore HTML: #006666 | Colore RGB: 0 102 102 |
| Codice colore HTML: #669999 | Colore RGB: 102 153 153 |
| Codice colore HTML: #339999 | Colore RGB: 51 153 153 |
| Codice colore HTML: #66CCCC | Colore RGB: 102 204 204 |
| Codice colore HTML: #99CCCC | Colore RGB: 153 204 204 |
| Codice colore HTML: #003333 | Colore RGB: 0 51 51 |
| Codice colore HTML: #0099CC | Colore RGB: 0 153 204 |
| Codice colore HTML: #3399CC | Colore RGB: 51 153 204 |
| Codice colore HTML: #00CCFF | Colore RGB: 0 204 255 |
| Codice colore HTML: #33CCFF | Colore RGB: 51 204 255 |
| Codice colore HTML: #66CCFF | Colore RGB: 102 204 255 |
| Codice colore HTML: #006699 | Colore RGB: 0 102 153 |
| Codice colore HTML: #336699 | Colore RGB: 51 102 153 |
| Codice colore HTML: #6699CC | Colore RGB: 102 153 204 |
| Codice colore HTML: #0099FF | Colore RGB: 0 153 255 |
| Codice colore HTML: #3399FF | Colore RGB: 51 153 255 |
| Codice colore HTML: #99CCFF | Colore RGB: 153 204 255 |
| Codice colore HTML: #003366 | Colore RGB: 0 51 102 |
| Codice colore HTML: #003399 | Colore RGB: 0 51 153 |
| Codice colore HTML: #0033FF | Colore RGB: 0 51 255 |
| Codice colore HTML: #3366CC | Colore RGB: 51 102 204 |
| Codice colore HTML: #0066CC | Colore RGB: 0 102 204 |
| Codice colore HTML: #0066FF | Colore RGB: 0 102 255 |
| Codice colore HTML: #000033 | Colore RGB: 0 0 51 |
| Codice colore HTML: #0033CC | Colore RGB: 0 51 204 |
| Codice colore HTML: #0000CC | Colore RGB: 0 0 204 |
| Codice colore HTML: #0000FF | Colore RGB: 0 0 255 |
| Codice colore HTML: #3366FF | Colore RGB: 51 102 255 |
| Codice colore HTML: #6699FF | Colore RGB: 102 153 255 |
| Codice colore HTML: #000066 | Colore RGB: 0 0 102 |
| Codice colore HTML: #000099 | Colore RGB: 0 0 153 |
| Codice colore HTML: #3333CC | Colore RGB: 51 51 204 |
| Codice colore HTML: #3300CC | Colore RGB: 51 0 204 |
| Codice colore HTML: #3300FF | Colore RGB: 51 0 255 |
| Codice colore HTML: #3333FF | Colore RGB: 51 51 255 |
| Codice colore HTML: #333366 | Colore RGB: 51 51 102 |
| Codice colore HTML: #333399 | Colore RGB: 51 51 153 |
| Codice colore HTML: #666699 | Colore RGB: 102 102 153 |
| Codice colore HTML: #6666CC | Colore RGB: 102 102 204 |
| Codice colore HTML: #6666FF | Colore RGB: 102 102 255 |
| Codice colore HTML: #9999CC | Colore RGB: 153 153 204 |
| Codice colore HTML: #330066 | Colore RGB: 51 0 102 |
| Codice colore HTML: #330099 | Colore RGB: 51 0 153 |
| Codice colore HTML: #6600FF | Colore RGB: 102 0 255 |
| Codice colore HTML: #6633FF | Colore RGB: 102 51 255 |
| Codice colore HTML: #9999FF | Colore RGB: 153 153 255 |
| Codice colore HTML: #CCCCFF | Colore RGB: 204 204 255 |
| Codice colore HTML: #330033 | Colore RGB: 51 0 51 |
| Codice colore HTML: #663399 | Colore RGB: 102 51 153 |
| Codice colore HTML: #6633CC | Colore RGB: 102 51 204 |
| Codice colore HTML: #6600CC | Colore RGB: 102 0 204 |
| Codice colore HTML: #9966FF | Colore RGB: 153 102 255 |
| Codice colore HTML: #9966CC | Colore RGB: 153 102 204 |
| Codice colore HTML: #663366 | Colore RGB: 102 51 102 |
| Codice colore HTML: #660099 | Colore RGB: 102 0 153 |
| Codice colore HTML: #9900FF | Colore RGB: 153 0 255 |
| Codice colore HTML: #9933FF | Colore RGB: 153 51 255 |
| Codice colore HTML: #9933CC | Colore RGB: 153 51 204 |
| Codice colore HTML: #CC99FF | Colore RGB: 204 153 255 |
| Codice colore HTML: #660066 | Colore RGB: 102 0 102 |
| Codice colore HTML: #996699 | Colore RGB: 153 102 153 |
| Codice colore HTML: #9900CC | Colore RGB: 153 0 204 |
| Codice colore HTML: #CC00FF | Colore RGB: 204 0 255 |
| Codice colore HTML: #CC33FF | Colore RGB: 204 51 255 |
| Codice colore HTML: #CC66FF | Colore RGB: 204 102 255 |
| Codice colore HTML: #993399 | Colore RGB: 153 51 153 |
| Codice colore HTML: #990099 | Colore RGB: 153 0 153 |
| Codice colore HTML: #CC33CC | Colore RGB: 204 51 204 |
| Codice colore HTML: #CC00CC | Colore RGB: 204 0 204 |
| Codice colore HTML: #CC66CC | Colore RGB: 204 102 204 |
| Codice colore HTML: #CC99CC | Colore RGB: 204 153 204 |
| Codice colore HTML: #CC3399 | Colore RGB: 204 51 153 |
| Codice colore HTML: #FF00FF | Colore RGB: 255 0 255 |
| Codice colore HTML: #FF33FF | Colore RGB: 255 51 255 |
| Codice colore HTML: #FF66FF | Colore RGB: 255 102 255 |
| Codice colore HTML: #FF99FF | Colore RGB: 255 153 255 |
| Codice colore HTML: #FFCCFF | Colore RGB: 255 204 255 |
| Codice colore HTML: #990066 | Colore RGB: 153 0 102 |
| Codice colore HTML: #CC0099 | Colore RGB: 204 0 153 |
| Codice colore HTML: #CC6699 | Colore RGB: 204 102 153 |
| Codice colore HTML: #FF33CC | Colore RGB: 255 51 204 |
| Codice colore HTML: #FF00CC | Colore RGB: 255 0 204 |
| Codice colore HTML: #FF66CC | Colore RGB: 255 102 204 |
| Codice colore HTML: #660033 | Colore RGB: 102 0 51 |
| Codice colore HTML: #993366 | Colore RGB: 153 51 102 |
| Codice colore HTML: #CC0066 | Colore RGB: 204 0 102 |
| Codice colore HTML: #FF0099 | Colore RGB: 255 0 153 |
| Codice colore HTML: #FF3399 | Colore RGB: 255 51 153 |
| Codice colore HTML: #FF99CC | Colore RGB: 255 153 204 |
| Codice colore HTML: #663333 | Colore RGB: 102 51 51 |
| Codice colore HTML: #996666 | Colore RGB: 153 102 102 |
| Codice colore HTML: #CC3366 | Colore RGB: 204 51 102 |
| Codice colore HTML: #FF0066 | Colore RGB: 255 0 102 |
| Codice colore HTML: #FF3366 | Colore RGB: 255 51 102 |
| Codice colore HTML: #FF6699 | Colore RGB: 255 102 153 |
| Codice colore HTML: #330000 | Colore RGB: 51 0 0 |
| Codice colore HTML: #990033 | Colore RGB: 153 0 51 |
| Codice colore HTML: #993333 | Colore RGB: 153 51 51 |
| Codice colore HTML: #CC3333 | Colore RGB: 204 51 51 |
| Codice colore HTML: #CC6666 | Colore RGB: 204 102 102 |
| Codice colore HTML: #CC9999 | Colore RGB: 204 153 153 |
| Codice colore HTML: #CC0033 | Colore RGB: 204 0 51 |
| Codice colore HTML: #FF0033 | Colore RGB: 255 0 51 |
| Codice colore HTML: #FF3333 | Colore RGB: 255 51 51 |
| Codice colore HTML: #FF6666 | Colore RGB: 255 102 102 |
| Codice colore HTML: #FF9999 | Colore RGB: 255 153 153 |
| Codice colore HTML: #FFCCCC | Colore RGB: 255 204 204 |
| Codice colore HTML: #990000 | Colore RGB: 153 0 0 |
| Codice colore HTML:#CC0000 | Colore RGB: 204 0 0 |
| Codice colore HTML: #FF0000 | Colore RGB: 255 0 0 |
| Codice colore HTML: #FF3300 | Colore RGB: 255 51 0 |
| Codice colore HTML: #CC3300 | Colore RGB: 204 51 0 |
| Codice colore HTML: #FF6633 | Colore RGB: 255 102 51 |
| Codice colore HTML: #660000 | Colore RGB: 102 0 0 |
| Codice colore HTML: #993300 | Colore RGB: 153 51 0 |
| Codice colore HTML: #CC6633 | Colore RGB: 204 102 51 |
| Codice colore HTML: #FF6600 | Colore RGB: 255 102 0 |
| Codice colore HTML: #FF9966 | Colore RGB: 255 153 102 |
| Codice colore HTML: #FFCC99 | Colore RGB: 255 204 153 |
| Codice colore HTML: #663300 | Colore RGB: 102 51 0 |
| Codice colore HTML: #996633 | Colore RGB: 153 102 51 |
| Codice colore HTML: #CC6600 | Colore RGB: 204 102 0 |
| Codice colore HTML: #CC9966 | Colore RGB: 204 153 102 |
| Codice colore HTML: #FF9933 | Colore RGB: 255 153 51 |
| Codice colore HTML: #FF9900 | Colore RGB: 255 153 0 |
| Codice colore HTML: #996600 | Colore RGB: 153 102 0 |
| Codice colore HTML: #CC9933 | Colore RGB: 204 153 51 |
| Codice colore HTML: #CC9900 | Colore RGB: 204 153 0 |
| Codice colore HTML: #FFCC33 | Colore RGB: 255 204 51 |
| Codice colore HTML: #FFCC00 | Colore RGB: 255 204 0 |
| Codice colore HTML: #FFCC66 | Colore RGB: 255 204 102 |
| Codice colore HTML: #CCCC00 | Colore RGB: 204 204 0 |
| Codice colore HTML: #FFFF00 | Colore RGB: 255 255 0 |
| Codice colore HTML: #FFFF33 | Colore RGB: 255 255 51 |
| Codice colore HTML: #FFFF66 | Colore RGB: 255 255 102 |
| Codice colore HTML: #FFFF99 | Colore RGB: 255 255 153 |
| Codice colore HTML: #FFFFCC | Colore RGB: 255 255 204 |
Questa tabella include 216 codici colore HTML sicuri. Ogni colore ha un valore in RGB per specificare il colore negli editor grafici e HEX per specificare il colore nelle pagine html.
I codici colore nei CSS vengono utilizzati per specificare i colori. In genere, i codici colore o i valori dei colori vengono utilizzati per impostare il colore per il colore di primo piano di un elemento (ad esempio colore del testo, colore del collegamento) o il colore di sfondo di un elemento (colore di sfondo, colore del blocco). Possono essere utilizzati anche per modificare il colore di un pulsante, bordo, pennarello, passaggio del mouse e altri effetti decorativi.
Puoi specificare i valori del colore in vari formati. La tabella seguente elenca tutti i formati possibili:
I formati elencati sono descritti più dettagliatamente di seguito.
Colori CSS - Codici esadecimali
Codice colore esadecimaleè una rappresentazione del colore a sei cifre. Le prime due cifre (RR) rappresentano il valore rosso, le due successive rappresentano il valore verde (GG) e le ultime due rappresentano il valore blu (BB).
Colori CSS: codici esadecimali brevi
Codice colore esadecimale cortoè una forma più breve di notazione di sei caratteri. In questo formato, ogni cifra viene ripetuta per produrre un valore di colore equivalente a sei cifre. Ad esempio: #0F0 diventa #00FF00.
Il valore esadecimale può essere preso da qualsiasi software di grafica come Adobe Photoshop, Core Draw, ecc.
Ogni codice colore esadecimale nei CSS sarà preceduto da un cancelletto "#". Di seguito sono riportati esempi di utilizzo della notazione esadecimale.
Colori CSS - Valori RGB
Valore RGBè un codice colore impostato utilizzando la proprietà rgb(). Questa proprietà accetta tre valori: uno ciascuno per rosso, verde e blu. Il valore può essere un numero intero, da 0 a 255, o una percentuale.
Nota: Non tutti i browser supportano la proprietà color rgb(), quindi non è consigliabile utilizzarla.
Di seguito è riportato un esempio che mostra più colori utilizzando valori RGB.
Generatore di codici colore
Puoi creare milioni di codici colore utilizzando il nostro servizio.
Colori sicuri del browser
Di seguito è riportata una tabella di 216 colori che sono i più sicuri e indipendenti dal computer. Questi colori nei CSS vanno da 000000 al codice esadecimale FFFFFF. Sono sicuri da usare perché garantiscono che tutti i computer visualizzino correttamente i colori quando lavorano con la tavolozza dei 256 colori.
| Tabella dei colori "sicuri" nei CSS | |||||
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |