Quasi tutti i siti web aziendali devono avere una mappa di localizzazione; i webmaster utilizzano spesso anche le mappe inserite nelle directory dei siti web della propria organizzazione, ecc., abbiamo già discusso il caso dell'installazione.
Il posizionamento delle mappe di Google sul sito e sulle sue pagine consente di suddividerle in grandi dimensioni blocchi di testo contenuti grafici e renderli più piacevoli da percepire per i lettori.
In questo articolo ne vedremo due modi semplici come aggiungere in un paio di minuti Google Maps Mappe del sito:
- 1. Incolla direttamente da Google Map S
- 2. Plug-in di Google Mappe di WPMUDEV
Apri Google Maps ed entra barra di ricerca indirizzo. Ad esempio, abbiamo inserito una query casuale "quartiere Tverskoy, Mosca, edificio 1", abbiamo selezionato l'edificio di un bar e questo è ciò che abbiamo ottenuto:

Nell'angolo in alto a sinistra dell'immagine è possibile fare clic sull'immagine sotto forma di collegamento a catena e aprire una finestra di dialogo per inserire la mappa nel sito. Puoi personalizzare alcuni elementi (come dimensione della mappa, colore del bordo, ecc.). Copia questo codice e incollalo nel tuo sito web utilizzando l'editor HTML nella pagina del post.
Quando salvi una pagina o un post, vedrai la mappa Google selezionata direttamente sulla tua pagina. Avrà quasi lo stesso funzionalità, così come sulla stessa pagina della mappa di Google. Potrai ingrandire, cambiare direzione, ottenere informazioni sugli indirizzi, ecc.
Plug-in di Google MapsWPMUDEV ha creato un meraviglioso plug-in di Google Maps che ti darà caratteristiche aggiuntive per quanto riguarda Google Maps al tuo sito. Inoltre, il plugin aggiunge funzionalità di modifica che ti consentono di modificare l'aspetto della mappa sul sito.

Invece di copiare il codice da Google, puoi inserire le mappe direttamente dal tuo post o dalla tua pagina utilizzando l'icona "Aggiungi mappa" in redattore visivo. Puoi utilizzare sezioni personalizzate per interagire con il plugin di geolocalizzazione, anche aggiungendo un'immagine panoramica alla mappa.
Il plugin ha un widget che puoi utilizzare nella barra laterale o in qualsiasi altro punto del tuo sito per posizionare le carte accanto a una pagina o a un post.
E coloro che hanno alcune competenze CSS possono aggiungere le proprie competenze uniche stili personalizzati affinché una tale mappa di Google abbia un bell'aspetto sul tuo sito web.
Affinché le coordinate della tua azienda su Google Maps appaiano nei risultati di ricerca, devi prima registrarla al servizio “ ”. Se in precedenza era Google Maps un servizio separato, quindi ora fa parte di questo servizio generale, che unisce i principali strumenti di promozione delle imprese.
Il servizio Google My Business sarà utile a tutti i proprietari di siti web che forniscono servizi o prodotti. Se hai un ufficio, una filiale o un negozio, la presenza del tuo sito su Google Maps lo sarà ulteriore vantaggio prima dei concorrenti. Inoltre, Google Maps ti permetterà di attirare traffico aggiuntivo secondo le richieste regionali (cioè legate ad una determinata città).
- ti permette di pubblicare informazioni sulla tua azienda su ricerca Google, Mappe e altri servizi Google;
- l'opportunità di condividere le ultime novità con i tuoi clienti;
- comunicazione con i clienti, capacità di rispondere alle loro recensioni;
- su Mappe Clienti Google potranno trovare le indicazioni per raggiungere il tuo ufficio e nella pagina dei risultati della ricerca troveranno orari di apertura e numeri di contatto
Per registrarsi a Google Maps è necessario prima creare un account nel servizio Google My Business (per registrarsi seguire il link http://www.google.com/intl/ru/business/). Se disponi già di un account Google (ad esempio, posta GMAIL), fai clic su "Accedi".
Quindi seguire il collegamento https://www.google.com/local/manage/. Qui puoi aggiungere uno (o più) dei tuoi rami, ad es. indirizzi reali uffici, negozi, ecc. Questi indirizzi verranno successivamente visualizzati durante le ricerche e in Google Maps.
Fai clic su "Aggiungi ramo" e compila tutto informazioni sui contatti Circa la società.

Dopo aver compilato tutti i campi del modulo, fare clic su “Crea”.
Ora, affinché il servizio funzioni e affinché la tua azienda appaia nella ricerca, devi confermare l'indirizzo specificato nel modulo.
La conferma dell'indirizzo viene effettuata solo tramite spedizione lettera postale, con un codice di attivazione all'interno. In precedenza era possibile ricevere un codice tramite SMS, ma ora l'attivazione avviene solo in questo modo.
IN Google Affermano che la lettera impiegherà circa 2 settimane ad arrivare e il codice stesso sarà valido solo per 30 giorni. Quindi sii paziente e aspetta. Dopo l'attivazione le coordinate dell'azienda verranno aggiunte a Google Maps.
- L'azienda ha un sito web;
- Completezza delle informazioni al momento della registrazione di un'azienda (numeri di telefono, e-mail, foto, orari di apertura, categoria correttamente selezionata);
- La presenza di parole chiave nel nome dell'azienda (ad esempio “Bear” Dance School, dove “ scuola di ballo» — parola chiave);
- Distanza dal centro città (un'azienda situata più vicino al centro città ha più vantaggi);
- Menzioni della tua azienda su altri siti autorevoli.
Anche le recensioni positive sull’azienda avranno un impatto molto importante sul tuo posizionamento nei risultati di ricerca. Più la tua azienda ha riscontro positivo e valutazioni: più alto sarà nei risultati di ricerca. Tieni presente che i clienti potranno aggiungere recensioni solo dopo aver confermato l'indirizzo dell'azienda.
Non è consigliabile "gonfiare" le recensioni, ad es. scrivi opere elogiative su te stesso. Tanto miglior effetto riceverai se incoraggi i tuoi clienti a lasciare loro stessi recensioni sulla tua azienda.
Trucco extra: aggiungi le coordinate dell'azienda a Google Earth.
Per fare ciò, crea un file con estensione .kml nella root del sito, in cui indicare le coordinate dell'azienda (longitudine e latitudine). Quindi collega questo file tramite mappa del sito.xml aggiungendo la riga http://tuosito.com/file.kml
.
Tutto azioni specificate aumenterà le tue possibilità di entrare nel TOP ricerca locale e attirare traffico aggiuntivo.
Recentemente ho scritto un articolo su come aggiungere la tua organizzazione alle mappe Yandex, leggi più in dettaglio: "". Oggi è il momento di vedere come aggiungere un'organizzazione alle mappe di Google in Google Places. Molte persone penseranno perché dovrei aggiungere il mio sito a questo servizio, sto bene così com'è. Forse buono ma potrebbe essere ancora migliore.
A cosa servono Google Places?Inizialmente Google era formato solo da pagine che rispondevano ad una determinata richiesta. Ora, l'output è cambiato parecchio e include:
- Immagini,
- video
- notizia
- per regionale Domande di Google carte con segni speciali.
Se inserisci la query regionale “ soffitto teso a Kiev" O " ristoranti a Mosca”, vedrai una mappa sulla sinistra e nei risultati ci sono altre 7 posizioni formate da organizzazioni che gli utenti aggiungono a Google Places.

Oggi scopriremo come ottenere tale etichetta.
Vantaggi dell'aggiunta di un'organizzazione alla mappaSto testando diverse risorse client ormai da un po' di tempo e possono affermarlo in base alle richieste regionali:
- c'è un aumento del traffico in ricezione;
- aumenta la notorietà del marchio;
- aumenta la velocità di ricerca di un'azienda. Anche se l'utente non visita il sito, può semplicemente chiamare il numero di telefono specificato.
Per prima cosa devi procurarti te stesso gmail chi lo possiede già deve effettuare il login. Dopo aver effettuato correttamente l'accesso, è necessario seguire il collegamento:
Nella barra di ricerca, inserisci il nome della tua azienda e fai clic su " Ricerca”, forse qualcuno lo ha già aggiunto prima. Se non è presente alcuna azienda, nella finestra visualizzata è necessario selezionare " Inserisci le informazioni complete sull'azienda”.

Ora devi compilare tutti i campi, sono obbligatori. Potrebbero esserci problemi con la categoria, che è necessario selezionare dall'elenco e quindi premere il pulsante “ Inviare”.

SU passo successivo Devi confermare di essere un rappresentante di questa azienda e fare clic su " Inviare”.

Ora apparirà una finestra in cui dovrai selezionare la voce “ Rimandare il controllo e continuare”.

Tutto ora ti porterà a una pagina che deve essere compilata con le informazioni sull'azienda. È necessario compilare tutti i campi quindi maggiori informazioni tanto meglio, aggiungi:
- descrizioni;
- Immagini;
- video (puoi leggere come realizzare un video per YouTube nell'articolo: “ “)
- indirizzi;
- logo;
- telefoni
Per verificare che un'azienda sia visualizzata sulla mappa, è necessario trovare il pulsante “ nella parte superiore della pagina dell'azienda. Confermare" Quando clicchi su di esso, segui tutti i passaggi indicati. La conferma avviene mediante la ricezione di una lettera via email contenente un codice PIN, che dovrà essere inserito nella stessa pagina aziendale in alto quando si clicca sul pulsante “ Inserisci un codice”.

Ho già detto all'inizio che utilizzando Google Places puoi ottenere un buon traffico aggiuntivo per le query regionali. Per arrivare al TOP devi ottimizzare adeguatamente la tua pagina aziendale, per questo ti serve:
- Nella ragione sociale indicare una parola chiave, ad esempio: “ ”;
- scegli la categoria giusta, che includerà anche le parole chiave;
- ottenere il maggior numero di feedback possibile;
- compilare tutte le informazioni richieste;
- aggiungi, anche aggiungere un video sarà un vantaggio.
- aggiungere un logo per il riconoscimento del marchio.
Chiedi ai tuoi clienti o amici soddisfatti di andarsene buon riscontro nella pagina, Google adora quando ci sono molte recensioni e vengono aggiunte nuove informazioni.
Dopo che sono stati eseguiti tutti i passaggi e compilata la pagina aziendale, è necessario attendere, di norma, entro 1-2 settimane dovrebbe arrivare una lettera con un codice PIN. Dopo aver confermato la pagina, la domanda verrà comunque presa in considerazione e il marchio non apparirà immediatamente su Google Maps. Questa procedura potrebbe richiedere da 1-2 settimane a diversi mesi. La cosa principale qui è la pazienza.
Utilizza Google Places per i tuoi scopi, aumenta la quantità di traffico e le vendite sul tuo sito.
Ciao a tutti! Oggi impareremo non solo come installare una mappa di Google Maps sul tuo sito web (qualsiasi pagina html), ma anche come dare uno stile a Google Maps: cambiare i colori della mappa e aggiungere una descrizione all'indicatore della mappa di Google Maps, cambia l'aspetto (immagine) del marcatore e aggiungi la tua descrizione. Andare!)
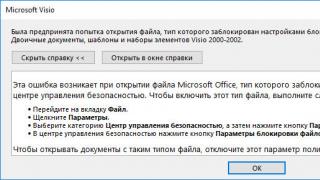
Nota importante. Faremo tutti i nostri esperimenti localmente. Per utilizzare Google Maps sul tuo sito web, devi ottenere una chiave di autenticazione speciale. Questo non è difficile da fare. Ometteremo la sua ricevuta e non la prenderemo in considerazione.
Per prima cosa creiamo una pagina html e inseriamo al suo interno una mappa di Google Maps. Lo faremo con utilizzando Google API delle mappe. Cioè, seguiamo il percorso avanzato. Va notato che Google ha una buona documentazione e istruzioni in russo e inglese per utilizzando Google Mappe. Quindi i programmatori possono andarci subito. Se vuoi ottenere un messaggio comprensibile lezione passo dopo passo- allora resta.
Ora descriverò a turno le azioni che devono essere eseguite e poi fornirò il codice per la pagina con i commenti. Per prima cosa creiamo Pagina HTML. Poi:
Ecco il codice della pagina che abbiamo ottenuto. Presta attenzione ai commenti all'interno, ho descritto cosa sta succedendo e dove.
01 - La mia mappa Google #map ( larghezza: 100%; altezza: 500px; ) // Definisce la variabile della mappa var map; // La funzione initMap che disegnerà la mappa sulla pagina function initMap() ( // Nella variabile map creiamo un oggetto Google Maps e imposta questa variabile su map = new google.maps.Map(document.getElementById("map"), ( // Quando crei un oggetto mappa, devi specificare le sue proprietà // center - determiniamo il punto su cui verrà posizionata la mappa essere centrato al centro: (lat: -34.397, lng: 150.644), // zoom - determina la scala 0 - è visibile l'intera strada 18 - sono visibili le case e le strade della città. )
Ora abbiamo una mappa come questa, ma non abbiamo un indicatore per indicare la posizione.
Ti chiederemo anche come indicare sulla mappa l'indirizzo di cui abbiamo bisogno.
Mostriamo la posizione del Teatro Bolshoi sulla mappa. Nel parametro center abbiamo definito le coordinate di centratura della mappa:
Centro: (lat: -34.397, lng: 150.644),
Dobbiamo ottenere queste coordinate per la nostra posizione. Per fare questo andiamo a versione normale Google Maps e tasto destro Clicca sul luogo che ci interessa. Fai clic su "Cosa c'è qui" e ottieni le coordinate del luogo. (55.760186, 37.618711). Allo stesso tempo, cambierò la scala, impostandola su 18: zoom: 18 .

Il luogo è stato determinato. Non resta che mostrare l'indicatore sulla mappa. All'interno della funzione initMap() aggiungiamo una variabile per il marker:
// Crea un marker sulla mappa var marker = new google.maps.Marker(( // Determina la posizione del marker: (lat: 55.760186, lng: 37.618711), // Specifica su quale mappa deve apparire. ( Potrebbe esserci più di una mappa sulla pagina) mappa: mappa, // Scrivi il nome del marcatore: apparirà se ci passi sopra con il mouse e attendi un piccolo titolo: "Il nostro marcatore: Gran Teatro" });
Ora abbiamo una mappa con un indicatore

Puoi anche aggiungere il tuo evento facendo clic sul marcatore. Non lo faremo nel codice della pagina finale. Ma è così che si fa:
Google.maps.event.addListener(marker, "click", function() ( document.location="http://google.com"; ));
Il primo parametro del metodo addListener è l'oggetto per il quale viene aggiunto l'evento, nel nostro caso marker . L'oggetto può essere non solo un marker ma anche la mappa stessa. Il secondo parametro di clic specifica il tipo di evento, in in questo caso un click. La terza è una funzione di gestione che funzionerà.
Consiglio di consultare la documentazione per maggiori dettagli sul marcatore e sulle possibilità di lavorarci.
2.3 Impostazione della propria icona per un indicatore in Google MapsIl marcatore è stato installato. Ma è standard e non è affatto interessante. Sostituiamolo con la nostra icona. Ho trovato un'icona adatta che useremo.
Aggiungerò un'icona alla descrizione della variabile con un indicatore.
// Crea un marker sulla mappa var marker = new google.maps.Marker(( // Determina la posizione del marker: (lat: 55.760186, lng: 37.618711), // Specifica su quale mappa deve apparire. ( Potrebbe esserci più di una mappa sulla pagina) mappa: mappa, // Scrivi il nome del marcatore: apparirà se ci passi sopra con il mouse e attendi un breve titolo: "Il nostro marcatore: Teatro Bolshoi", // Specifica il tuo icona per l'icona del marcatore: "theatre_icon.png" ));
Per icone più complesse, consultare la documentazione.
3. Imposta i tuoi stili di design per Google MapsÈ tempo di colorare la nostra mappa. Dategli un aspetto speciale e unico. Lo faremo utilizzando il servizio Snazzy Maps che ha un gran numero di skin per le mappe di Google. E ti permette di realizzare queste fantastiche carte:
Ho scelto uno stile di mappa chiamato Acqua blu. Sulla pagina di questo stile Puoi trovare il codice per il design e scaricare un file con un esempio di applicazione di questo stile a una mappa di Google Maps.
Aggiungiamo gli stili per il design della mappa alla proprietà Styles, che specifichiamo per la variabile map - quando creiamo un oggetto con una mappa al suo interno.
Ecco l'intero frammento di codice:
// Nella variabile map, crea un oggetto mappa GoogleMaps map = new google.maps.Map(document.getElementById("map"), ( // Quando crei un oggetto mappa, devi specificarne le proprietà // center - determiniamo il punto su cui verrà centrata la mappa centro: (lat: 55.760186, lng: 37.618711), // zoom - definisce la scala 0 - è visibile l'intera strada 18 - sono visibili le case e le strade della città. 18, // Aggiungi i tuoi stili personalizzati per la visualizzazione degli stili della mappa: [("featureType ":"administrative","elementType":"labels.text.fill","stylers":[("color":"#444444" )]),("featureType":"landscape","elementType":" all","stylers":[("color":"#f2f2f2")]),("featureType":"poi","elementType ":"all","stylers":[("visibility":"off ")]),("featureType":"road","elementType":"all","stylers":[("saturation": -100),("leggerezza":45)]),("featureType":"road.highway","elementType":"all","stylers":[("visibility":"semplificato")]), ("featureType":"road.arterial","elementType":"labels. icon","stylers":[("visibility":"off")]),("featureType":"transit","elementType" :"all","stylers":[("visibility":"off" )]),("featureType":"water","elementType":"all","stylers":[("color":" #46bcec"),("visibilità":"attiva")])] ) );
Ora la nostra mappa appare così:

La mappa può essere ulteriormente migliorata aggiungendo finestra delle informazioni cliccando sul nostro marcatore. La documentazione su di essi è disponibile. In breve, per aggiungere una finestra informativa è necessario:
Tutto questo avviene all'interno della funzione initMap()
4.1 Descriviamo il contenuto della finestra informativa: // Crea contenuto per la finestra informativa var contentString = ""+ ""+ ""+ "Teatro Bolshoi"+ ""+ "Il Teatro Bolshoi accademico statale della Russia, o semplicemente Teatro Bolshoi, è uno dei più grandi "+" in Russia e uno dei teatri d'opera e di balletto più importanti al mondo.
"+ "Sito web: bolshoi.ru "+"
"+ ""+ ""; 4.2 Crea una finestra informativa // Crea una finestra informativa var infowindow = new google.maps.InfoWindow(( content: contentString, maxWidth: 400 )); 4.3 Fai in modo che quando fai clic su marker, vengono visualizzate le informazioni -window // Crea un ascoltatore, facendo clic sul marker, apri la finestra delle informazioni infowindow marker.addListener("click", function() ( infowindow.open(map, marker); ));Ora la mappa con la finestra delle informazioni appare così:

Puoi anche rimuovere i controlli standard dalla mappa, attivare/disattivare quelli necessari e non necessari e persino crearne di tuoi. Troverete una descrizione di tutto questo nella documentazione.
Mappa prontaLa mappa e il codice finiti possono essere visualizzati di seguito o su codepen.
mappa satellitare Terreno ibrido
2,5 m 5 m 10 m 20 m 50 m 100 m 200 m 400 m 1 km 2 km 4 km 8 km 15 km 30 km 50 km 100 km 200 km 400 km 1000 km 2000 km
https://site/ru/ https://site/de/ https://embedgooglemaps..com/ru/ https://embedgooglemaps..com/en/ https://site/fr/
Crea il tuo codice
Copiato negli appunti
https://iamsterdamcard.it https://iamsterdamcard.it https://iamsterdamcard.it https://iamsterdamcard.it https://iamsterdamcard.it https://iamsterdamcard.it https://iamsterdamcard.it https ://iamsterdamcard.it https://iamsterdamcard.it https://iamsterdamcard.it
Codice di incorporamento di Google Map per aggiungere valore al tuo sitoSe aggiungi una posizione al tuo sito web, sarà più facile per i visitatori ricordare la posizione e trovare la strada per raggiungerla. Se aggiungi una mappa al tuo sito, i visitatori ricorderanno sicuramente meglio la tua posizione e potranno raggiungerti più facilmente. Molti proprietari di siti web sono interessati a come inserire Google Maps in Joomla, qui guida veloce, che ti aiuterà ad aggiungere una mappa Google al tuo sito.
Di seguito sono riportati i passaggi che ti aiuteranno a farlo molto facilmente e ad aggiungere con successo le mappe di Google al tuo sito web con il nostro generatore di Google Maps:
- Seleziona l'indirizzo dove desideri che i visitatori ti trovino e aggiungi una mappa della posizione al tuo sito.
- Seleziona il tipo di mappa: satellitare, ibrida o terrestre. Guarda attentamente per vedere quale tipo è meglio per te.
- Specifica la larghezza e l'altezza per renderlo adatto al tuo sito.
- Una volta completate queste impostazioni, fai clic sul pulsante "Genera il mio codice" sotto il nostro strumento. Inoltre, puoi scegliere codice completo facendo clic su “>> Fai clic qui – Premi Ctrl + C