Pra, le të zbulojmë së pari se çfarë janë lidhjet e ankorimit ose thjesht spiranca. Lidhjet e ankorimit janë lidhje që e çojnë vizitorin në vende specifike në faqe. Në thelb, këto janë si faqeshënues. Nëse faqja është e madhe dhe në thelb e ndarë në blloqe të ndryshme, mund të siguroheni që vizitori të mund të shkojë menjëherë në pjesën e dëshiruar të faqes pa përdorur një rrotull.
Këto lidhje ankorimi përdoren shpesh në faqet F.A.Q. . Në faqe të tilla ka shumë artikuj të ndryshëm me përgjigje për pyetjet e bëra shpesh. Për të shmangur lëvizjen manuale nëpër tekst, këto pyetje janë të vendosura në fillim me lidhje me paragrafin e dëshiruar. Këto lidhje ankorimi përdoren gjithashtu shpesh në faqet e uljes. Unë gjithashtu përdor shpesh ankorë të tillë në faqet e uljes nëse klienti e kërkon atë. Faqet e uljes janë shpesh të gjata dhe për këtë arsye ankorat e tilla nuk janë një ndihmë e keqe.
Një shembull se si funksionojnë lidhje të tilla mund të shihet në këtë faqe:
Në rastin tonë, ky është një bllok i thjeshtë div. Në thelb, kjo është ajo për një tranzicion të thjeshtë. Kur klikoni në një lidhje të tillë, vizitori do të transferohet menjëherë në pjesën e faqes ku ndodhet blloku me ankorimin.
Për të zbatuar lëvizje të qetë përgjatë ankorave, duhet të lidhni jQuery. Njëherë e një kohë po kërkoja për një kohë të gjatë skenarin e duhur dhe kërkoja një mori informacionesh. Më shumë se gjysma tregojnë skriptet që thjesht nuk funksionojnë më në versionet e reja të bibliotekave. Ndoshta edhe ju i keni gjetur këto skripta përpara se të vini në faqen time. Pastaj hasa në këtë skenar, i cili ishte një zgjidhje e shkëlqyer për detyrat e mia.
Për të filluar, duhet të përfshini bibliotekën jQuery në kokën përpara kokës mbyllëse ose në fundin përpara trupit mbyllës.
Sigurohuni që kjo të mos jetë bërë më parë, në mënyrë që të mos provokoni një konflikt dhe mosfunksionim të skenarëve.
Tani, pas bibliotekës, ne lidhim vetë skenarin, i cili do të kryejë animacionin e tranzicionit të qetë.
$(document).ready(function())( $("#menu").on("kliko","a", funksion (ngjarje) ( event.preventDefault(); var id = $(this).attr ("href"), top = $(id).offset().top; $("body,html").animate((scrollTop: lart), 1500); )); ));
Rreshti i dytë i skriptit specifikon ID-në e bllokut me lidhje ankorimi. Si shembull, mund të organizoni bllokun e mëposhtëm:
- Lidhja me spirancën 1
- Lidhja me spirancën 2
- Lidhja me spirancën 3
- Lidhja me spirancën 4
Rreshti i gjashtë përmban numrin 1500 - koha në milisekonda dhe e barabartë me 1.5 sekonda. Kjo është koha gjatë së cilës bëhet kalimi në spirancën e dëshiruar. Për të shpejtuar ose ngadalësuar animacionin, thjesht ndryshoni numrin.
Kjo është e gjitha, faleminderit për vëmendjen tuaj. 🙂
Përshëndetje miq. Do të doja të prekja një temë të tillë si një kalim i qetë në një lidhje ankorimi në një faqe interneti. Nëse shkruani tekste voluminoze në faqen tuaj të internetit, formatoni saktë, përdorni pamjet e ekranit dhe elementë të tjerë, atëherë lëvizja e qetë në spirancë do ta bëjë dizajnin edhe më tërheqës. Por së pari le të zbulojmë se çfarë është dhe si do të funksionojë. Ju mund të shihni një shembull të punës në këtë faqe duke klikuar mbi artikujt në këtë listë.
Çfarë është një lidhje ankorimiSi të krijoni një lidhje ankorimi HTMLLidhjet e ankorimit bëhen në gjuhën e shënjimit të hipertekstit. Krijimi i një ankorimi në HTML nuk është aspak i ndërlikuar. Gjithçka që ju nevojitet është pak njohuri për këtë gjuhë dhe një kuptim se si funksionon ajo. Nëse nuk keni ndonjë problem me këtë, atëherë mund ta bëni pa shumë vështirësi. Pra, për të krijuar një spirancë në një faqe HTML, duhet të shkruani diçka si më poshtë në kod.
Dhe për të shkuar në këtë vend në faqen ku tregohet kjo etiketë, duhet ta shkruani këtë në lidhje:
| Shko te një etiketë në një faqe |
Shko te një etiketë në një faqe
Me këtë qasje, kalimi do të kryhet me një kërcim të menjëhershëm nga një vend në tjetrin
Lëvizje e qetë drejt ankorimitMe zhvillimin e teknologjive të internetit është bërë e mundur krijimi i faqeve të internetit më të bukura, dinamike me efekte të ndryshme etj. Dhe është vërtet e mrekullueshme kur mund të interesosh një vizitor për diçka tjetër përveç përmbajtjes dhe të lini një përshtypje të mirë të vizitës së sajtit. Në një farë mase, kjo është në duart e pronarit të faqes. Për një tranzicion të qetë në spirancë, ne do të përdorim bibliotekën dhe do të lidhim një skenar shumë të vogël.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | < script type= "text/javascript" >$(document) .ready (funksion () ( $("a" ) .click (funksion () ( elementClick = $(this ) .attr ( "href" ) ; destinacion = $(elementClick) .offset () .lart ; if ($.browser .safari ) ($("body" ) .animate ( ( scrollTop: destinacion ) , 1100 ) ; ) else ($( "html" ) .animate ( ( scrollTop: destinacion ) , 1100 ; ) kthe false ;)) ;)) ; |
$(document).ready(function() ( $("a").click(function () ( elementClick = $(this).attr("href"); destinacioni = $(elementClick).offset().lart ; if($.browser.safari)( $("body").animate(( scrollTop: destinacion), 1100); )else($("html").animate(( scrollTop: destinacion), 1100); ) kthe false;));));
Ka tre mënyra për të lidhur këtë skript. E para është ta futni atë në faqe midis etiketave të kokës. E dyta është ta vendosni në një skedar të veçantë dhe ta lidhni veçmas si kjo:
Etiketoni në faqe për të shkuar tek ajo
Së dyti, nëse dëshironi që lëvizja e qetë të ndodhë jo për të gjitha ankorat, por vetëm për disa të caktuara, duhet të ndryshoni rreshtin e tretë të skenarit si kjo:
Shko te një etiketë në një faqe
Një nuancë tjetër që doja të përmendja është se, ndryshe nga një ankorë e thjeshtë HTML, një ankorë jQuery nuk shkruan një lidhje me ankorimin në shiritin e adresave të shfletuesit kur lundron në të. Që të kuptoni se për çfarë po flas, unë do të jap një shembull se si mund të duket një lidhje me një spirancë në shiritin e adresave të një shfletuesi.
| #spirancë |
Përshëndetje, miq të dashur!
Sot duam t'ju tregojmë për lëvizjen pa probleme të faqes së uljes në elementin e dëshiruar.
Lëvizja e qetë (ose lëvizja e qetë) i lejon vizitorit të faqes së uljes të lëvizë midis seksioneve pa humbur kontaktin vizual me përmbajtjen e ofertës.
Ju mund të shihni një shembull nga. Në këtë faqe, lëvizja e qetë aktivizohet kur klikoni në butonin "Dorëzimi i porosisë".
Unë gjithashtu do të doja të tërhiqja vëmendjen tuaj për faktin se përdorimi i lëvizjes së qetë është gjithashtu i rëndësishëm në kombinim me një menu statike. Më parë, ne botuam një udhëzues për krijimin e një të tillë, i cili gjithashtu thjeshton shumë navigimin në faqet e uljes me një sasi të madhe informacioni dhe ju lejon të rritni konvertimin.
Pra, ne sugjerojmë përdorimin e një udhëzuesi të detajuar të ilustruar për të krijuar lëvizje të qetë për një element:
1) Hapni faqen e uljes në redaktuesin vizual të LPgenerator
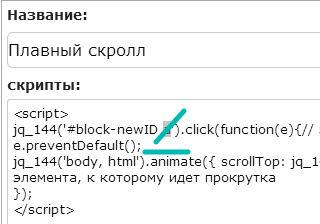
2) Kopjoni kodin:
jq_144("#block-newID a"). kliko(funksion(e)( // zëvendëso #block-newID me ID-në e elementit mbi të cilin klikojmë e.preventDefault(); jq_144("body, html"). animate(( scrollTop: jq_144 ("#block-newID").offset().top ), 1000); // zëvendëso #block-newID me ID-në e elementit që lëviz ));
3) Duke përdorur mjetin "Scripts", ngjitni kodin e kopjuar në faqe
Vendosni pozicionin e kodit: "Përpara etiketës":


4) Shkruani në kod identifikuesin e butonit, kur të klikohet ai do të lëvizë. Identifikuesi shkruhet brenda thonjëzave të vetme.

5) Mund të shikoni identifikuesin e elementit në vetitë e tij të zgjeruara në të djathtë:

6) Kujdes: nëse elementi që shkakton lëvizjen kur klikohet nuk është një buton, atëherë hiqni shkronjën "a" në kod:


Ju lutemi vini re: pas lëvizjes, elementi do të ketë zero mbushje nga kufiri i sipërm i dritares, domethënë do të jetë në krye të faqes.
Prandaj, nëse dëshironi të zhvendosni një vizitor në një formular kryesor, ju rekomandojmë të specifikoni në kod identifikuesin e kokës ose elementit të tij që ndodhet sipër fushës së parë të formularit, për shembull një shigjetë:

Kujdes: lëvizja e qetë nuk funksionon për seksionet. Prandaj, mos specifikoni identifikuesit e seksioneve në kod.
8) Si parazgjedhje, koha e lëvizjes në elementin e specifikuar është 1000 ms = 1 sekondë. Ju mund ta bëni lëvizjen më të ngadaltë (p.sh. 5000 ms = 5 sek).
Vendosni kohën e kërkuar në kod:

9) Kontrolloni pozicionin e skenarit, mos harroni t'i jepni një emër skenarit. Pas kësaj, ruani ndryshimet tuaja dhe ruani faqen e uljes në redaktuesin vizual.
Pershendetje te dashur miq. Siç mund ta keni vënë re, pothuajse në të gjithë shfletuesit, lëvizja në faqet e internetit është shumë e mprehtë dhe jo e bukur. Dhe sigurisht, do të doja ta bëja lëvizjen e faqes sime më të qetë; sigurisht, kjo mund të bëhet dhe, për më tepër, pa u lodhur shumë. Kjo bëhet duke përdorur një shtojcë të thjeshtë jQuery dhe disa rregulla CSS. Dhe për të parë se si funksionon gjithçka, ju sugjeroj t'i hidhni një sy demonstrimit më poshtë.
ΙEpo, tani le të kalojmë në bashkëngjitjen e lëvizjes së qetë në faqen tonë.
HTMLSë pari, do të na duhet të bashkojmë bibliotekën JQuery. Nëse e keni tashmë të bashkangjitur, kaloni këtë hap:
Më pas duhet të bashkëngjitim vetë shtojcën JQuery, e cila është përgjegjëse për lëvizjen tonë të qetë, dhe së bashku me të ka rregulla të veçanta CSS që ndryshojnë shiritin e lëvizjes vetë në sit. Ne do të flasim më shumë për shiritin e lëvizjes në mësimin tjetër, por tani për tani vetëm lëvizje e qetë. Dhe këtu janë rregullat dhe shtojca:
Të gjitha. Tani kemi bërë hapin e parë dhe të rëndësishëm. Tani duhet të shtojmë një rregull të thjeshtë në stilet CSS të faqes sonë.
CSS html, trupi (lartësia: 100%; )Kjo është e nevojshme për të bërë të ditur shtojcën tonë se gjerësia e faqes është e shtrirë dhe është 100% e lartësisë. Sigurohuni që ta shtoni këtë rregull në CSS tuaj, përndryshe lëvizja nuk do të funksionojë.
Script
Dhe tani unë propozoj të hedhim një vështrim më të afërt në shembullin demo. Dhe ne do të fillojmë me HTML.
HTML në demonstrim Lëvizje e qetë për sitin Përmbajtja Përshëndetje, Ky është tekst për të demonstruar lëvizje të qetë të faqeve në faqen tuaj. Vërtet nuk duket keq, po :) Ky tekst do të përsëritet. (funksioni($)( $(dritare).load(funksioni())( $("trupi").mCustomScrollbar(( tema:"e errët-hollë" )); )); ))(jQuery);Siç mund ta shihni, këtu kam përdorur shënjimin plotësisht standard HTML5, me të gjitha skriptet e futura dhe skedarët CSS për të cilat folëm më lart. Unë mendoj se nuk ka asgjë për të shpjeguar këtu; nëse nuk kuptoni asgjë, sigurohuni që të pyesni në komente.
Epo, tani le të hedhim një vështrim në rregullat e CSS.
CSS nga demo @import url (http://fonts.googleapis.com/css?family=Bad+Script&subset=latin,cirilik); @import url(http://fonts.googleapis.com/css?family=Lobster&subset=latin,cirilik); trupi (ngjyra e sfondit: #fff; ngjyra: #555; madhësia e shkronjave: 14 px; font-familja: "Skript i keq", kursive; margjina: 0; mbushja: 0; min. gjerësia: 480 px; ) html, trupi( lartësia: 100%; ) h2( madhësia e shkronjave: 80 px; rreshtimi i tekstit: në qendër; font-familja: "Lobster", kursore; pesha e shkronjave: 700; stili i shkronjave: italic; ngjyra: #444; ) hr( lartësia: 0; kufiri: asnjë; kufiri-fund: 1px solid #eee; kufiri-lart: 1px solid #eee; kufiri-fund: 50px; i qartë: të dyja; ) .cont( madhësia e shkronjave: 30px; margjina: 0 automatike ; mbushja e sipërme: 20 pikselë; gjerësia: 50%; gjerësia maksimale: 50%; ) .tekst( mbushja e sipërme: 15 px; mbushja e poshtme: 20 px )Rregullat CSS janë gjithashtu shumë të thjeshta dhe nuk ka shumë prej tyre, dhe gjithashtu mund të shihni se fontet e Google janë bashkangjitur këtu për ta bërë demonstrimin të duket vizualisht i bukur.
Kohët e fundit, animacionet që luhen ndërsa lëvizni faqen janë bërë gjithnjë e më të njohura. Sidoqoftë, vura re se shumica dërrmuese e shfletuesve nuk janë krijuar për animacione të tilla. Lëvizja e faqeve me miun nuk ndodh pa probleme (si në Firefox), por me hapa. Si rezultat, animacionet lëvizëse në faqe gjithashtu luajnë me vrull. Për mendimin tim, problemi këtu nuk është fare me shfletuesit, por me shtojcat që përdoren për të krijuar këto animacione. Sepse janë ata që lejojnë kërcimet e papritura. Unë besoj se për çdo animacion duhet të ketë një shpejtësi maksimale të riprodhimit me të cilën animacioni do të jetë i qetë dhe përdoruesi do të jetë në gjendje të kuptojë se çfarë ndodhi në faqe. Nëse jeni dakord me mua, atëherë lëvizni pa probleme dhe pa u tundur nën mace.
Në këtë artikull do të flasim për një shtojcë për krijimin e animacioneve të kontrolluara me lëvizje, të cilën e quajta Scrollissimo. Analogu i tij më i afërt është shtojca ScrollMagic. E përbashkëta e tyre është qëllimi i tyre dhe fakti që Greensock u zgjodh si motori i animacionit. Nëse për ndonjë arsye nuk jeni ende të njohur me të, atëherë ndoshta për të kuptuar plotësisht gjithçka që po ndodh, duhet të lexoni artikuj rreth Greensock që tashmë janë botuar në Habré. Për shembull .
Përveç ngjashmërive, këto shtojca kanë edhe dallime. Por veçanërisht do të doja të theksoja gjënë kryesore - animacionin e qetë. Që kjo të mos tingëllojë e pabazuar, ja që është prova për ju. Faqja kryesore e ScrollMagic konfirmon gjithashtu fjalët e mia.
Si ta përdorni Lidhuni Që të filloni të përdorni Scrollissimo, duhet të bëni dy gjëra. Së pari, lidhni Greensock. Mund të lidhni vetëm bibliotekat minimale të kërkuara (TweenLite, TimelineLite dhe CSS):
ose, lidhni një bibliotekë që përmban të gjitha sa më sipër:
Dhe së dyti, ne lidhim vetë Scrollissimo. Biblioteka është në dispozicion nga depoja. Dhe për përdoruesit e bower është gjithashtu e mundur të instalohet me komandë
Bower install scrollissimo
Shkarkuar, tani lidheni:
Ju mund të përfshini opsionalisht (por jo domosdoshmërisht) jQuery për lehtësinë tuaj. Më vonë në artikull do të shkruaj kod duke e përdorur atë për lexueshmëri më të madhe.
Unë kam parashikuar mundësinë e aktivizimit të Scrollissimo jo vetëm në lëvizjen e të gjithë faqes, por edhe në çdo ngjarje tjetër, por në shumicën dërrmuese të situatave ju duhet të abonoheni në ngjarjen e lëvizjes së faqes:
$(dritare).scroll(funksion())( Scrollissimo.knock(); ));
Tani, sa herë që ndodh një ngjarje rrotulluese, Scrollissimo do të llogarisë progresin aktual të animacionit dhe do ta luajë atë.
SHËNIM: Nëse nuk ju nevojitet shtojca për të numëruar vetë lëvizjen e faqes, mund t'ia kaloni vlerën e vetive scrollTop metodës knock(). Kështu, për shembull, Scrollissimo.knock(1000) do t'i tregojë shtesës që keni lëvizur faqe 1000 piksele.
SHËNIM: Për të mbështetur pajisjet me prekje, ekziston një përshtatës me prekje scrollissimo.touch.js, i cili lufton ngrirjen e faqes gjatë lëvizjes.
Kjo është e gjitha, tani ju mund të animoni drejtpërdrejt! Scrollissimo mund të animojë binjakë (animacione të vetme) dhe afate kohore (radhë e animacioneve të vetme). Le të fillojmë me binjakët.
Animacioni më i thjeshtë Le të themi se kemi një div të bukur të kuq të quajtur Divy. Ai me të vërtetë dëshiron të rritet, por deri më tani ai është vetëm 50 piksel i gjerë dhe i lartë.
#Divy (pozicioni: fiks; lart: 0; majtas: 0; lartësia: 50 px; gjerësia: 50 px; sfondi: i kuq; )
Le ta bëjmë atë në mënyrë që tashmë pas 1000 piksele nga fillimi i faqes të bëhet 300 piksele e gjerë. Për ta bërë këtë, ne fillimisht do të krijojmë tween-in përkatës, sikur të bënim një animacion të rregullt duke përdorur Greensock:
Var divyTween = new TweenLite($("#Divy"), 1000, ( gjerësia: 300 ));
SHËNIM: Siç e keni vënë re, ndryshimi i vetëm nga animacioni standard Greensock është se ne e specifikojmë kohëzgjatjen e animacionit jo në sekonda, por në piksel (në rastin tonë, 1000).
E shkëlqyeshme! E tëra që mbetet është t'i japim këtij binjaku që të gllabërohet nga Scrollissimo:
Scrollissimo.add(divyTween, 0, 6);
Tani le të ngadalësojmë dhe të shikojmë këtë linjë. Argumenti i parë është i njëjti mes që krijuam. Argumenti i dytë është se nga cili pozicion të fillohet animacioni. Në rastin tonë, ky është fillimi i faqes (0 piksele). Argumenti i tretë mbetet. Këtu arrijmë te veçoria kryesore që e dallon Scrollissimo nga shtojcat e zakonshme. Argumenti i tretë është shpejtësia maksimale e riprodhimit të animacionit. Kjo shpejtësi matet në njësi abstrakte pa dimension dhe zgjidhet "me sy". Unë do t'i përgjigjem menjëherë pyetjes "Çfarë ndodh nëse nuk specifikoni parametrin e tretë?" Nëse nuk e specifikoni shpejtësinë maksimale, atëherë ajo nuk do të ekzistojë. Ky animacion do të luhet në të njëjtën mënyrë siç do të luhej nga shtojcat e rregullta.
Var divyTimeline = New TimelineLite(); divyTimeline.to($("#Divy"),1000 (gjerësia: 300 )); divyTimeline.to($("#Divy"), 1000, (lartësia: 300 )); Scrollissimo.add(divyTimeline, 0, 6);
Përfundim Kjo është gjithçka që ju nevojitet për të krijuar me sukses animacione lëvizëse duke përdorur Scrollissimo. Këtu ndoshta do ta mbyll artikullin. Si përfundim, do të them që shtojca është në zhvillim aktiv, ka vend për t'u rritur dhe përmirësuar. Prandaj, do të jem i lumtur të marr çdo pyetje, këshillë dhe kërkesë për veçori.Layout, animate!