Sot nuk ka nevojë të bindë askënd për nevojën e një versioni celular të faqes. Në fund të fundit, çdo ditë ka gjithnjë e më shumë vizitorë nga telefonat inteligjentë dhe tabletët. Në kohën e këtij shkrimi, rreth 20% e vizitorëve të blogut tim përdorin pajisje celulare për të shfletuar. Kjo do të thotë, çdo i pesti viziton faqen time nga një telefon ose tablet.
Disa vite më parë, as që mendoja për vizitorë të tillë, por kur numri i tyre kaloi 10% të totalit, fillova të përdor paraqitjen adaptive. Kjo bëri të mundur shfaqjen e saktë të përmbajtjes në pajisjet celulare dhe rritjen e besnikërisë së vizitorëve dhe motorëve të kërkimit ndaj sajtit.
Versioni celular i faqes dhe dizajni adaptiv nuk janë e njëjta gjë. Ky artikull do të fokusohet në testimin e paraqitjes adaptive, kur dizajni i faqes ndryshon në varësi të rezolucionit të ekranit të pajisjes së vizitorit.
Për t'u siguruar që faqja juaj të shfaqet saktë në pajisjet celulare, duhet të kontrolloni, dhe për këtë ka disa shërbime dhe mjete të dobishme.
Kontroll i shpejtë i paraqitjes adaptive
Shfletuesi (shfletuesi) popullor i Internetit Mozilla Firefoxështë e pajisur me një mjet të integruar për të kontrolluar dizajnin e faqes për përshtatshmërinë për shfaqje në pajisjet mobile. Për ta përdorur atë, shkoni te "Menyja" - "Zhvillimi" - "Dizajni përshtatës". Ose thjesht shtypni tre butona në tastierë në të njëjtën kohë ++[M]
Ju duhet të shihni diçka të tillë:

Duke ndryshuar rezolucionin dhe orientimin e ekranit, mund të kontrolloni se si do të shfaqet faqja juaj për vizitorët celularë.
Shfletuesi Google krom gjithashtu ka mbështetje të integruar për të kontrolluar përshtatshmërinë e dizajnit të faqes. Për ta bërë këtë, shkoni te menyja, zgjidhni artikullin "Mjete shtesë" dhe më pas "mjetet e zhvilluesit" (ose shtypni tastin ).

Pas kësaj, shtypni ikonën e dizajnit të përgjegjshëm (ose shtypni njëkohësisht në tastierë ++[M]):

Në mes të ekranit do të shihni se si do të shfaqet faqja juaj në ekranet e pajisjeve mobile:

Testimi SEO i dizajnit celular
Siç e dini, dy liderët e kërkimit botëror Google dhe Yandex kanë mendimin e tyre jomodest se si duhet të duket faqja në ekranet e pajisjeve celulare. Dhe nëse faqja njihet si e papërshtatshme për vizitorët celularë, atëherë ajo zbret në rezultatet e kërkimit. Pra, nga pikëpamja e SEO, nëse nuk doni të humbni vizitorët celularë, atëherë jo vetëm që duhet të keni një dizajn të përgjegjshëm, por motorët e kërkimit duhet ta konsiderojnë atë të përgjegjshëm, pra miqësor për celularin.
Për të kontrolluar përshtatshmërinë duke përdorur shërbimin Google, shkoni në adresën e mëposhtme dhe shkruani emrin e faqes tuaj: https://www.google.com/webmasters/tools/mobile-friendly/.
Kështu duket rezultati i kontrollit të blogut tim:

Me Yandex, është pak më e ndërlikuar; për të kontrolluar, duhet të regjistroheni në shërbimin Yandex.Webmaster dhe të përdorni versionin beta të ndërfaqes:

Shërbimet online për kontrollin e përshtatshmërisë
Detyra kryesore e këtyre shërbimeve është të paraqesin (tregojnë) se si do të duket faqja juaj në një pajisje celulare. Ka shumë site me funksione të tilla. Unë do të citoj vetëm disa prej tyre. Në shumicën e rasteve, ata kopjojnë funksionalitetin e integruar të FireFox dhe Chrome.
Ndryshimi i madhësisë së Google
Do të filloj sërish me Google, i cili ka shërbimin e vet të demonstrimit të përshtatshmërisë: http://design.google.com/resizer/#

Screenfly Quirktools
Shërbimi i dytë i këndshëm është http://quirktools.com/screenfly/. Do të tregojë se si mund të duket faqja juaj edhe në TV!

Symby.ru përshtatet
Epo, për të mos ofenduar "prodhuesin vendas", unë do të jap një shembull të një siti tjetër: http://symby.ru/adaptest/. Në një faqe, do të shihni disa pamje me rezolucione të ndryshme të ekranit në të njëjtën kohë.

Shpejtësia e versionit celular të faqes
Pasi të jeni siguruar që faqja juaj të jetë reaguese dhe të shfaqet saktë në ekranet e shumicës së pajisjeve, duhet të kontrolloni shpejtësinë e punës së saj. Përsëri në lidhje me vizitorët celularë.
Insights për shpejtësinë e faqes
Google është gjithmonë përpara kurbës: https://developers.google.com/speed/pagespeed/insights/. Ky shërbim do të tregojë se si duket faqja në ekranin e telefonit dhe do të japë rekomandime se si të optimizoni kodin për të rritur shpejtësinë e shkarkimit në pajisjet celulare.

WebPageTest
Dhe në përfundim, unë do të jap një shembull të një shërbimi që jo vetëm që do të tregojë se si duket faqja në një pajisje celulare, por gjithashtu do të tregojë shpejtësinë e punës së saj: http://www.webpagetest.org/

konkluzionet
Sipas mendimit tim, në punën e përditshme, kur bëni ndryshime në hartimin e faqes, është më e lehtë të përdorni veçoritë e integruara të shfletuesve FireFox dhe Chrome. Pas kësaj, sigurisht, ju duhet të kontrolloni besnikërinë e motorëve të kërkimit ndaj dizajnit tuaj. Dhe vetëm atëherë, për të qetësuar shpirtin ose për t'u mburrur, mund të përdorni shërbimet në internet.
Ky tutorial do t'ju tregojë se si ta përdorni veçori e emulimit të pajisjes së shfletuesit Google Chrome(Emulimi i pajisjes Google Chrome). Kjo veçori do t'ju ndihmojë të testoni dizajnin e përgjegjshëm të faqes tuaj duke simuluar madhësi dhe rezolucione të ndryshme të ekranit.
Si të përdorni veçorinë e emulimit të pajisjes në shfletuesin Google ChromePër të aktivizuar modalitetin e pajisjes
Duke përdorur emulimin e ekranit:
Emulimi i ekranit do t'ju ndihmojë kontrolloni përshtatshmërinë(testoni përgjegjshmërinë ) të faqes suaj. Do të gjeni shumë mënyra emulimi të para-instaluara.

Për të punuar me pyetjet e medias:
Me Device Mode, është e lehtë të eksplorosh efektin e pyetjeve të medias.
Kërkesat e medias përputhen me ngjyrat e mëposhtme:
Blu: Kërkesat për gjerësinë maksimale të ekranit;
E gjelbër: Kërkesa për një gamë specifike të gjerësisë së ekranit;
Portokalli: Kërkesat për gjerësinë minimale të ekranit.
Në mënyrë që stile paraprake për një rezolucion specifik të ekranit(shiko paraprakisht stilet e ekranit), klikoni mbi paneli i pyetjeve të medias (pyetje mediatike bar) për të vendosur rezolucionin e dritares së emulatorit dhe stilet e pamjes paraprake(stilet e shikimit paraprak) për diapazonin e dëshiruar të madhësisë së ekranit:

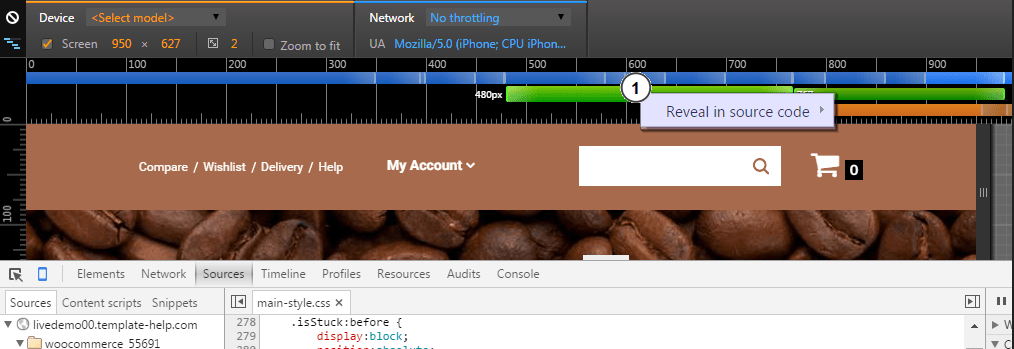
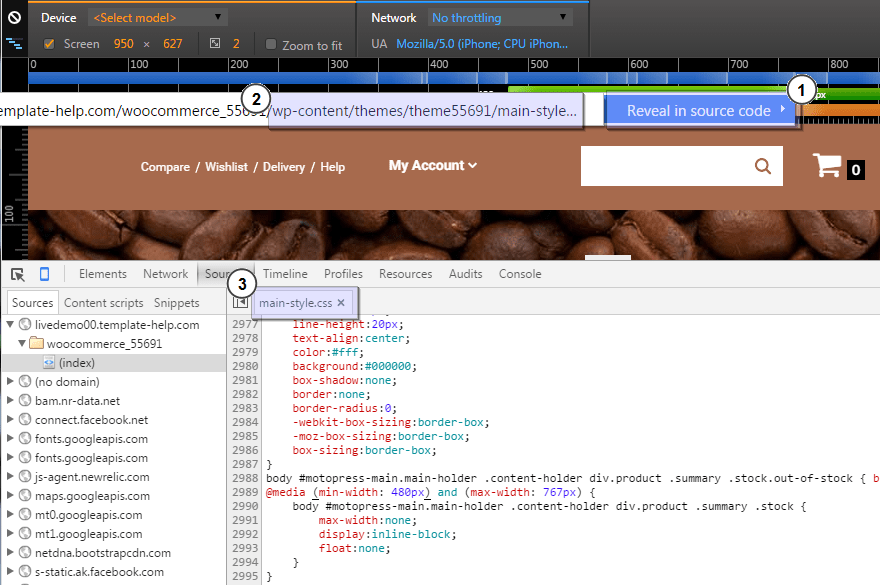
Klikoni me të djathtën në panelin për të gjeni se ku është dhënë përkufizimi i pyetjes mediatike(shiko ku pyetje mediatikeështë përcaktuar) në CSS dhe shkoni te ky përkufizim(kaloni te përkufizimi) në kodin burimor:

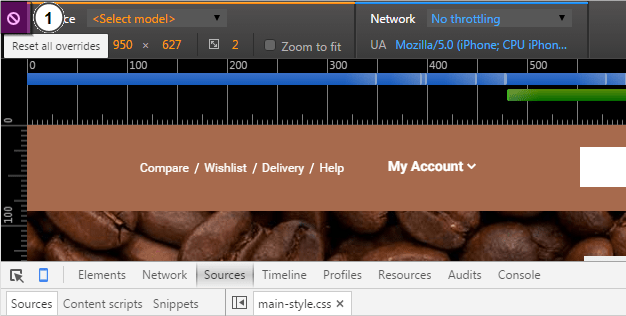
Në mënyrë që çaktivizoni(fik) imitoni pajisjet celulare pa lënë modalitetin e pajisjes, klikoni në ikonën "Rivendos të gjitha anulimet"(Rivendosni të gjitha anulimet) dhe rifreskoni faqen:

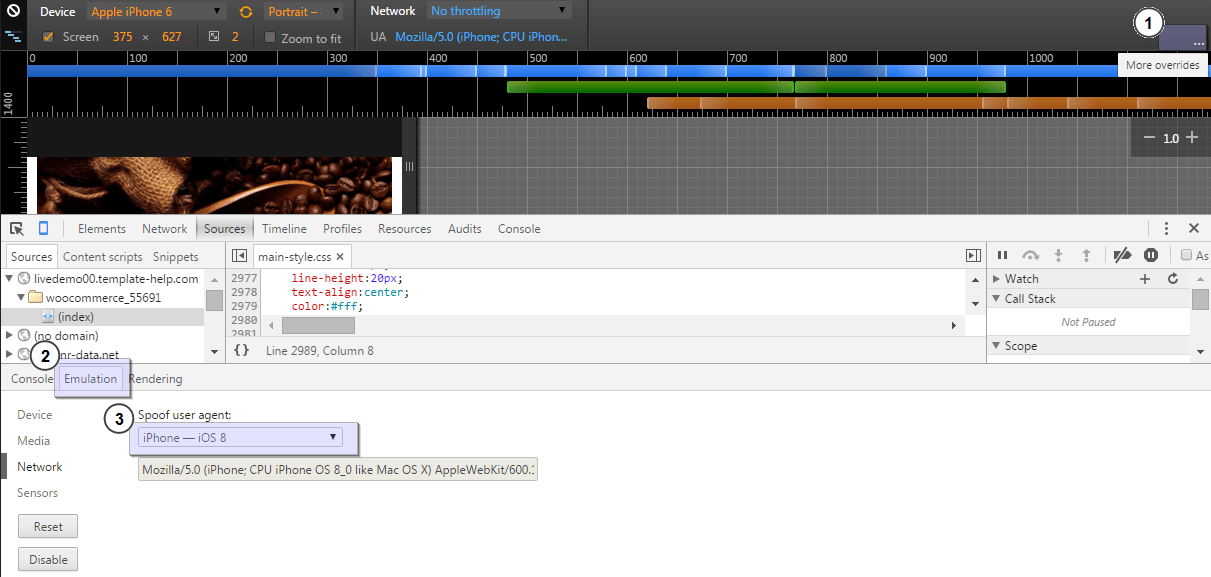
Ju madje mund të ndryshoni sistemi operativ(Sistemi operativ) i pajisjes celulare.
Hapni panelin Developer Tools duke klikuar në ikonën "Më shumë anashkalime"(Më shumë anashkalime) në këndin e sipërm djathtas të dritares së shfletuesit. Pastaj, zgjidhni 'Neto'(Rrjeti) në dritaren që hapet:

Për të aktivizuar mjetin e kërkimit të medias, klikoni ikonën "Pyetje mediatike"(Pyetje mediatike) në këndin e sipërm të majtë të dritares. Mjetet e zhvilluesit(DevTools) do të gjejë pyetjet e medias në fletën tuaj të stilit dhe do t'i shfaqë ato si shirita me ngjyra në krye të dritares:

Shpresojmë që ky tutorial të ishte i dobishëm për ju. Ju gjithashtu mund të shikoni video tutorialin e detajuar më poshtë.
Jam përballur me nevojën për të parë faqen në rezolucione të ndryshme të ekranit. Me zhvillimin e telefonave inteligjentë dhe ardhjen e shumë madhësive të ndryshme të ekranit, është e dobishme të shihni se si do të duket faqja juaj në një pajisje të caktuar. Për të zgjidhur këtë problem, ekzistojnë disa opsione. Për të parë faqen në një kompjuter me rezolucion më të ulët se monitori juaj, thjesht shkoni te cilësimet e ekranit dhe zgjidhni vlerën e dëshiruar.
Një opsion tjetër është përdorimi i shtojcave të shfletuesit, si p.sh. Web Developer për Firefox, i cili ekziston edhe për Google Chrome. Opsioni Resize ju lejon të ndryshoni madhësinë e shfletuesit në çfarëdo madhësie që dëshironi.

Këto metoda janë më të thjeshtat, por tani nuk janë më të mjaftueshme - nuk do të jeni në gjendje ta shikoni sitin me rezolucion më të madh të ekranit ose të shihni se si do të duket nga një telefon celular. Më kujtohet se kohët e fundit po shqyrtoja një projekt që ju lejon të testoni faqet në të gjithë shfletuesit. Është jashtëzakonisht i dobishëm për të kontrolluar paraqitjen e ndër-shfletuesve në OS dhe shfletues të ndryshëm, por nuk kishte aq shumë rezolucione të ekranit atje. Përveç kësaj, ju duhet të regjistroheni për ta përdorur atë. Sot do të shqyrtoj disa shërbime më të thjeshta dhe më të përballueshme për shikimin e shpejtë të një siti me rezolucione të ndryshme të ekranit.
Shërbime për shikimin e faqes në rezolucione të ndryshme të ekranit
Disa projekte ju lejojnë vetëm të ndryshoni rezolucionin e ekranit, ndërsa të tjerët kanë veçori shtesë. Unë nuk do t'i konsideroj ato në detaje, thjesht do t'i përmend në rishikim, mbase ato do t'ju jenë të dobishme.

Nga rruga, disa shërbime të thjeshta interesante janë të fshehura nën domenin quirtools.com:
- Smaps - krijimi i hartave të faqes ose thjesht një skeme hierarkike.
- Telat janë një gjë interesante që ju lejon të krijoni paraqitjet e faqeve në internet duke përdorur blloqe të ndryshme funksionale (tekst, skeda, formularë, butona, etj.)

Shërbimi më i thjeshtë për shikimin e rezolucioneve të ndryshme të ekranit. Ekziston gjithashtu një listë e pajisjeve më të njohura nga të cilat duhet të zgjidhni vetë.

Dizajn shumë i bukur i projektit.
Ky shërbim është i ngjashëm me CrossBrowserTesting sepse ju lejon gjithashtu të vlerësoni faqen tuaj në shfletues dhe sisteme operative të ndryshme. Për më tepër, ai gjithashtu kërkon regjistrim dhe ka veçori të paguara. Edhe pse kjo nuk është e nevojshme për të parë rezolucione të ndryshme të ekranit, shkoni te artikulli i menysë Responsive.

Për sa i përket dizajnit dhe funksionalitetit, gjithçka është bërë shumë mirë, gjë që ia vlen vetëm mundësia që telefonat inteligjentë të zgjedhin midis opsioneve të shikimit të Portretit dhe Peizazhit. Po, shërbimet e tjera kanë një funksion Rotate, por, siç e shihni, gjithçka duket shumë më e ndritshme në këtë mënyrë. Meqë ra fjala, nëse e kuptoj mirë, pas regjistrimit do të mund të përdorni opsionin e testimit të drejtpërdrejtë interaktiv në kohë reale.
Shërbim në frymën e minimalizmit. Ekziston një fushë për të futur emrin e sitit + aftësinë për të zgjedhur madhësitë e ekranit për shikim.

Një tjetër projekt shumë i thjeshtë. Përveç adresës dhe madhësive të faqes, rezolucionet më të njohura të ekranit janë paraqitur për lehtësinë tuaj.

Nëse shikoni nga afër në fund të figurës, mund të shihni se shërbimi InfoByIp tregon praninë e një shiriti lëvizës më të ulët me një rezolucion prej 1024x768. Nëse ndryshoni rezolucionin e monitorit me dorë, mund të shihni se nuk ka asnjë shirit lëvizës atje. Pasaktësi të tilla në disa shërbime janë pak dëshpëruese, por ju nuk do ta matni besueshmërinë e rezultatit të shfaqur me një vizore. Kjo është arsyeja pse unë ju këshilloj të shikoni faqen në rezolucione të ndryshme të ekranit, duke përdorur disa shërbime të ndryshme për çdo rast.
Ndaloni ndryshimin e madhësisë së dritares së shfletuesit, ndaloni ta përdhunoni atë! Vë bast se e keni dëgjuar këtë më shumë se një herë. Mirë, ndoshta nuk keni dëgjuar. Por nëse jeni një zhvillues profesionist i përgjegjshëm i uebit, ju e dini se çfarë dua të them: çdo ndryshim DOM ose modifikim CSS dhe ju filloni të tërhiqni skajet e shfletuesit përpara dhe mbrapa, duke testuar ndryshimet dhe duke parë nëse diçka është e prishur.
Qëllimi i lëvizjeve tuaja është të simuloni ekranet e pajisjeve të ndryshme.
Në një mjedis të korporatës, shpesh, ju keni shumë pajisje të ofruara nga kompania për të testuar. Në punën time, kam në dispozicion një iPad, iPod, tableta të tjerë, laptopë dhe monitorë desktop. Nëse nuk e keni atë luks, duhet të përdorni atë që keni në dorë.
Për fat të mirë, ekziston një grup mbresëlënës mjetesh në internet që simulojnë madhësi të ndryshme pajisjesh. Sigurisht, secila prej tyre ka avantazhet dhe disavantazhet e veta, ne do të shqyrtojmë disa mjete të tilla.
Për testim, zgjodha një sajt vërtet të përgjegjshëm të quajtur PajamasOnYourFeet.com, i cili bazohet në një shabllon HTML5 të ofruar falas nga EGrappler.
A jam i përgjegjshëm?
Am I Responsive, një mjet shumë i thjeshtë që ju lejon të shikoni shpejt faqen tuaj në 4 pajisje. Të gjithë ata janë IOS dhe zhvilluesi e shpjegon këtë me një veçori të faqes. Në përgjithësi, pa cilësime, pa zgjedhje, por shumë e thjeshtë dhe e qartë.Madhësitë e disponueshme:
- monitor desktop - 1600 x 992 px;
- laptop - 1280 x 802 px;
- tabletë - 768 x 1024 px;
- telefon celular - 320 x 480 px.
Ka dy veçori të këndshme: aftësia për të tërhequr pajisjet rreth ekranit tuaj dhe aftësia për të ndarë një lidhje në një vend testimi.

pajisje-pozitive
deviceponsive është shumë i ngjashëm me Am I Responsive, në atë që është po aq i thjeshtë, me cilësime dhe opsione minimale. Të gjitha pajisjet e disponueshme shfaqen menjëherë në një faqe të gjatë. Nga të gjitha opsionet e disponueshme, kjo është aftësia për të modifikuar sfondin e kokës dhe për të shtuar logon tuaj atje, e cila do të jetë e dobishme kur vendosni të ndani një pamje të ekranit.Pajisjet dhe rezolucionet e disponueshme të ekranit.
- Macbook - 1280x800
- Portret iPad - 768 x 1024
- Portret iPad - 1024 x 768
- Portret Kindle - 600 x 1024
- Kindle Peisazhi - 1024 x 600
- Portret i iPhone - 320 x 480
- Orientimi i peizazhit të iPhone - 480 x 320
- Portret i Galaxy - 240 x 320
- Peizazhi i Galaxy - 320 x 240

test i përgjegjshëm
Ashtu si aparati i përgjegjshëm, testi i përgjegjshëm shfaq faqen tuaj në pajisje të ndryshme. Por në vend që të shfaqen të gjitha menjëherë, ju zgjidhni pajisjen që ju nevojitet në menynë e sipërme të faqes. Nga rruga, shkallëzimi funksionon saktë këtu, gjë që ju lejon të testoni një rezolucion më të madh në një më të vogël.Ka 30 rezolucione të ndryshme të disponueshme në sajt, duke filluar nga një monitor i madh desktopi deri në atë që ata e quajnë "android i çuditshëm" (me thënë të drejtën, ka edhe një android normal).
Sa i përket shfletuesit Firefox, ai nuk funksionon pak si duhet me këtë faqe. Vini re se pamja e ekranit nuk tregon rrëshqitësin midis kokës së gjelbër dhe zonës së përmbajtjes së sfondit të bardhë.

të përgjegjshëm.është
Shumë i ngjashëm me dy mjetet e mëparshme, por ka një gjë që e bën responsive.është i ndryshëm nga të tjerët. Ky është një animacion i qetë kur lëviz nga një pajisje në tjetrën, si dhe një zonë gjysmë transparente që tregon zonën reale të faqes që nuk bie në zonën e shikimit.Opsionet e disponueshme të pajisjes janë automatike (mënyra se si e shihni faqen), desktop, tablet në peizazh dhe portret, smartphone në portret dhe peizazh. Fatkeqësisht, nuk mund të vendosni madhësi arbitrare në px.

Screenqueries
Por mundësitë dhe opsionet e disponueshme dallojnë Screenqueries nga shërbimet e mëparshme. Këtu janë paraqitur 14 telefona dhe 12 tableta, me një opsion të veçantë për të kaluar ndërmjet modalitetit portret dhe peizazhit. Rezultatet shfaqen në një rrjet me vizore. Është gjithashtu e mundur të vendosni një rezolutë arbitrare duke zvarritur skajin e djathtë ose të poshtëm.Një veçori interesante e kësaj faqeje është se për një numër pajisjesh ekziston një opsion "Trueview" që tregon faqen tuaj në shfletuesin vendas të pajisjes.
Fatkeqësisht, Firefox-i nuk mund ta shfaqte as këtu rrëshqitësin. Nuk ka nevojë të më fajësoni, Firefox-i është shfletuesi im i preferuar, por gjërat janë kështu.

Screenfly
Screenfly është ndoshta më funksionalja nga të gjitha. Janë të disponueshme 9 më shumë se pajisje tabletë - nga laptopë 10", monitorë deri në 24", 5 tableta, 9 telefona, 3 rezolucione TV, si dhe rezolucione të personalizuara. Shto këtu një çelës të veçantë për modalitetin e portretit dhe të peizazhit, si dhe opsionin për të shfaqur lëvizjen. Ju gjithashtu mund të ndani një lidhje me testin me një buton të vetëm.Çdo pajisje ka një madhësi ekrani në px në meny dhe madhësia aktuale e dritares së shfletuesit tuaj shfaqet në këndin e sipërm djathtas.
Të gjitha këto avantazhe ju lejojnë të pretendoni lidership nëse nuk do të ishte për një, por (citimi i zhvilluesit): “Screenfly mund të përdorë një server proxy për të imituar pajisjet gjatë shfletimit të sajtit tuaj. Proxy imiton vargun e agjentit të përdoruesit, por jo sjelljen e këtyre pajisjeve." Screenfly është shërbimi i vetëm në listë që lejon testimin bazuar në vargun e agjentit të përdoruesit.

A i përdorni këto mjete në praktikën tuaj? Ndani sekretet tuaja të zhvillimit të faqeve të internetit të përgjegjshme në komente.
P.S. Gabimet në përkthim, ju lutemi raportoni në një personal.
Shikimi i faqes në rezolucione të ndryshmeështë një nga detyrat me të cilat përballet një webmaster i cili ka bërë zgjedhjen e tij në favor të dizajnit adaptiv.
Jo shumë kohë më parë ndryshova dizajnin e blogut tim. Thjesht - ndryshoi shabllonin (Ku të shkarkohet?). Kjo procedurë tashmë është bërë disa herë. 5 herë me siguri.
Arsyeja për herë të fundit ishte se vendosa të kontrolloja shpejtësinë e ngarkimit të faqes sime në shërbimin Google Speed Insight. Përveç këtij funksioni, ka pasur edhe mundësinë për të parë përdorshmërinë e faqes për vizitorët që përdorin pajisje mobile.
Ajo që pashë nuk më pëlqeu.
Sigurisht, nuk gjeta asgjë të re atje për veten time. Unë jam i vetëdijshëm për dobësitë e blogut tim. Megjithatë, kjo më bëri të mendoj. Nëse e përshtat faqen me rezolucione të ndryshme, atëherë do të ndaloj së humburi ata 5% të vizitorëve që vijnë në faqen time nga pajisjet celulare çdo ditë. Prandaj, nëse më parë këto 5% ishin negative për mua për sa i përket faktorëve të sjelljes, tani do të jenë pozitive për mua.
Në të njëjtën ditë, mora shabllonin që shihni tani. Dhe për momentin, sipas Yandex Metrica, në vend të dështimit të mëparshëm prej 50% për pajisjet celulare, kam vetëm 5-10%. që mendoj se është shumë e mirë. Për më tepër, kam vënë re një rritje të lehtë të trafikut. Është e vështirë të thuhet nëse ndryshimi i faqes në favor të përshtatshmërisë ka pasur ndikim, apo ndonjë punë tjetër e kryer me faqen e prekur, por dua ta besoj.
Sido që të jetë, vetëm faqet vërtet miqësore për përdoruesit mund të konkurrojnë plotësisht në internet dhe të zënë pozicione të denja në rezultatet e kërkimit.
Për ata që ende nuk e dinë si duket faqja e tij në rezolucione të ndryshme, Unë do të parashtroj një listë të vogël të shërbimeve në internet që do t'ju lejojnë të shikoni faqen në pajisje të ndryshme. Jam i sigurt se lidhja me temën e WordPress që dhashë në fillim të artikullit është diçka që do t'ju duhet patjetër pasi ta shihni.
Kontrollimi i faqes në pajisje të ndryshme
Ka shumë shërbime në internet ku mund të kontrolloni si do të duket faqja në pajisje të ndryshme celulare. Por më pëlqeu më shumë programi i palëvizshëm Opera Mobile Classic Emulator.
Emulator klasik i Opera Mobile
Diku në forum takova se shërbimet online nuk japin gjithmonë një shfaqje të saktë. Për këtë arsye, vendosa të instaloj këtë program për të kontrolluar faqen në pajisje të ndryshme.
Ka një ndërfaqe mjaft të thjeshtë, kështu që thjesht nuk ka nevojë të përshkruani funksionalitetin e tij.





