Trafic mobil
Întâlnirea traficului mobil
Dacă Google nu etichetează site-ul dvs. „Mobile Friendly”, acesta va dispărea din vizualizare pentru utilizatorii care accesează Internetul pe dispozitive mobile. Pentru că atunci când caută pe dispozitive mobile, Google ține cont de prezența unei optimizări adecvate atunci când clasifică rezultatele. Traficul mobil este întrerupt, vânzările sunt în scădere, iar afacerea suferă pierderi. 
Cum să treci testul de viteză Google?
Componente necesare:Traficul mobil ia amploare!
Faceți cunoștință cu clienții de telefonie mobilă corect cu platforma 1C-Bitrix!

Crezi că nu ai date mobile?
Verifică. Traficul mobil predomină acum pe multe site-uri, chiar și pe cele care nu sunt destinate vizionării pe mobil și nu au versiuni mobile. De exemplu, cultivatorii de flori, iubitorii de cărți și alți membri ai diferitelor comunități accesează din ce în ce mai mult internetul de pe dispozitive mobile.
Întâlnim clienți de telefonie mobilă

Site-ul dvs. va dispărea din primele pagini ale rezultatelor căutării Google dacă nu este ușor de vizualizat pe dispozitivele mobile.
Google a trimis avertismente către site-urile care sunt slab optimizate pentru platforma mobilă că, începând cu 21 aprilie 2015, aceste site-uri vor fi reduse în rezultatele căutării.
De ce este atât de important să fii prietenos cu dispozitivele mobile?
Cu siguranță mulți oameni au trecut de la rezultatele căutării Google la site-uri care nu erau optimizate pentru vizualizare pe smartphone-uri. Paginile cu link-uri minuscule și text greu de citit, care nici nu se potrivesc pe ecranul dispozitivului dvs. fac o impresie proastă.
Google va eticheta site-urile mobile în rezultatele căutării
„Pentru a împiedica utilizatorii de telefonie mobilă să se confrunte cu inconveniente în timpul navigării, vom începe să evidențiem paginile care sunt optimizate pentru smartphone-uri și tablete în rezultatele căutării noastre.”
Ce se întâmplă dacă Google nu vă etichetează site-ul drept „Adaptat pentru dispozitive mobile”? În esență, site-ul va dispărea din viziunea utilizatorilor care accesează Internetul de pe dispozitive mobile. Pentru că atunci când caută pe dispozitivele mobile, Google ține cont de prezența unei optimizări adecvate atunci când clasifică rezultatele. Traficul mobil este întrerupt, vânzările sunt în scădere, iar afacerea suferă pierderi.
Cum să îndeplinești noile cerințe?
Ce ar trebui făcut?- Treceți testul și obțineți un raport
- Explorați toate recomandările
- Eliminați problemele și neajunsurile
- Obțineți eticheta Google pentru dispozitive mobile
Pentru a afla dacă paginile dvs. îndeplinesc noile cerințe, parcurgeți-le procedura de verificare pentru optimizare pentru dispozitive mobile.

Nu este optimizat pentru dispozitive mobile!
Pentru a elimina toate problemele identificate atunci când vizualizați de pe smartphone-uri și tablete, și nu doar o pagină, ci întregul site, trebuie să faceți multe. În special, trebuie să studiați ghidurile pentru webmasteri cu privire la crearea și optimizarea versiunilor mobile ale site-urilor, documentația privind configurarea unui sistem de management al conținutului și șabloanele de site. Numai specialiștii pot face acest lucru.
Aspect adaptiv
Adaptarea site-ului la piata mobila
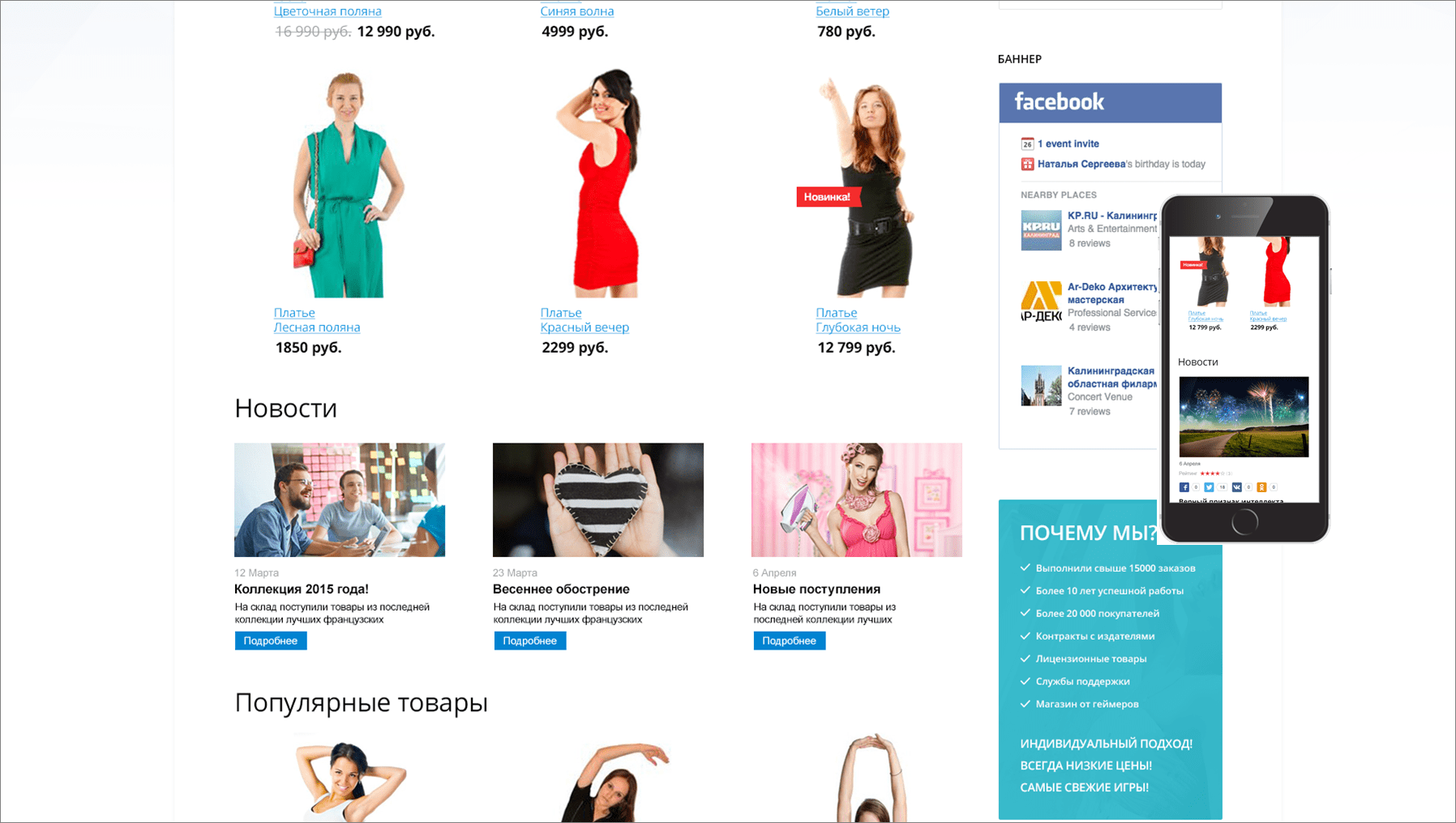
Gata să primească vizitatori pe mobilFiecare pagină a site-ului dvs., dacă se află pe platforma 1C-Bitrix, este reconstruită instantaneu pentru orice dispozitiv. Site-ul dvs. este inițial pregătit pentru versiuni pentru mobil, tabletă și desktop. În plus, interfața Touch este acceptată în toate componentele magazinului online.

Magazine online pe platforma 1C-Bitrix - cu un șablon adaptiv
Nucleul produsului 1C-Bitrix: Site Management are un cadru încorporat cu aspect util (Bootstrap 3). Cadrul universal pentru aspect face mai ușoară și mai rapidă crearea oricărui tip de site web care este adaptabil pentru dispozitive mobile (compatibil cu dispozitivele mobile).
Primul lucru cu care trebuie să începeți este să schimbați principiile aspectului site-ului.

Atunci când proiectați o structură, trebuie să luați imediat în considerare cerințele pentru aspectul adaptiv.

Trebuie să faci această parte a ciclului tău de producție!

Cadrul universal
Tehnologie modernă de aspect adaptiv
Site-ul dvs. este inițial compatibil cu dispozitivele mobileSite-ul dvs. este inițial gata pentru a fi vizualizat pe orice dispozitiv, inclusiv pe dispozitive mobile. Nucleul produsului, versiunea 15.5, are încorporat un cadru universal pentru aspect, care facilitează și accelerează crearea de site-uri prietenoase cu dispozitivele mobile (adaptate pentru dispozitive mobile) de orice tip.

Adaptabil la orice!
- Cadrul universal pentru aspect (Bootstrap 3)
- Viteză mare de producție a site-urilor web adaptive
- Pregătire nativă pentru versiuni mobile, tablete și desktop
- Suport pentru interfața tactilă în toate componentele magazinului online
Soluția „Magazin online” gata făcută inclusă în livrarea produsului a primit un nou șablon frumos. Cadrul cu aspect util (Bootstrap 3) vă permite să utilizați șablonul pentru orice schemă de magazin online. Fiecare pagină a magazinului dvs. se adaptează instantaneu la orice dispozitiv.
Trafic mobil
Întâlnirea traficului mobil
Dacă Google nu etichetează site-ul dvs. „Mobile Friendly”, acesta va dispărea din vizualizare pentru utilizatorii care accesează Internetul pe dispozitive mobile. Pentru că atunci când caută pe dispozitive mobile, Google ține cont de prezența unei optimizări adecvate atunci când clasifică rezultatele. Traficul mobil este întrerupt, vânzările sunt în scădere, iar afacerea suferă pierderi. 
Cum să treci testul de viteză Google?
Componente necesare:Traficul mobil ia amploare!
Faceți cunoștință cu clienții de telefonie mobilă corect cu platforma 1C-Bitrix!

Crezi că nu ai date mobile?
Verifică. Traficul mobil predomină acum pe multe site-uri, chiar și pe cele care nu sunt destinate vizionării pe mobil și nu au versiuni mobile. De exemplu, cultivatorii de flori, iubitorii de cărți și alți membri ai diferitelor comunități accesează din ce în ce mai mult internetul de pe dispozitive mobile.
Întâlnim clienți de telefonie mobilă

Site-ul dvs. va dispărea din primele pagini ale rezultatelor căutării Google dacă nu este ușor de vizualizat pe dispozitivele mobile.
Google a trimis avertismente către site-urile care sunt slab optimizate pentru platforma mobilă că, începând cu 21 aprilie 2015, aceste site-uri vor fi reduse în rezultatele căutării.
De ce este atât de important să fii prietenos cu dispozitivele mobile?
Cu siguranță mulți oameni au trecut de la rezultatele căutării Google la site-uri care nu erau optimizate pentru vizualizare pe smartphone-uri. Paginile cu link-uri minuscule și text greu de citit, care nici nu se potrivesc pe ecranul dispozitivului dvs. fac o impresie proastă.
Google va eticheta site-urile mobile în rezultatele căutării
„Pentru a împiedica utilizatorii de telefonie mobilă să se confrunte cu inconveniente în timpul navigării, vom începe să evidențiem paginile care sunt optimizate pentru smartphone-uri și tablete în rezultatele căutării noastre.”
Ce se întâmplă dacă Google nu vă etichetează site-ul drept „Adaptat pentru dispozitive mobile”? În esență, site-ul va dispărea din viziunea utilizatorilor care accesează Internetul de pe dispozitive mobile. Pentru că atunci când caută pe dispozitivele mobile, Google ține cont de prezența unei optimizări adecvate atunci când clasifică rezultatele. Traficul mobil este întrerupt, vânzările sunt în scădere, iar afacerea suferă pierderi.
Cum să îndeplinești noile cerințe?
Ce ar trebui făcut?- Treceți testul și obțineți un raport
- Explorați toate recomandările
- Eliminați problemele și neajunsurile
- Obțineți eticheta Google pentru dispozitive mobile
Pentru a afla dacă paginile dvs. îndeplinesc noile cerințe, parcurgeți-le procedura de verificare pentru optimizare pentru dispozitive mobile.

Nu este optimizat pentru dispozitive mobile!
Pentru a elimina toate problemele identificate atunci când vizualizați de pe smartphone-uri și tablete, și nu doar o pagină, ci întregul site, trebuie să faceți multe. În special, trebuie să studiați ghidurile pentru webmasteri cu privire la crearea și optimizarea versiunilor mobile ale site-urilor, documentația privind configurarea unui sistem de management al conținutului și șabloanele de site. Numai specialiștii pot face acest lucru.
Aspect adaptiv
Adaptarea site-ului la piata mobila
Gata să primească vizitatori pe mobilFiecare pagină a site-ului dvs., dacă se află pe platforma 1C-Bitrix, este reconstruită instantaneu pentru orice dispozitiv. Site-ul dvs. este inițial pregătit pentru versiuni pentru mobil, tabletă și desktop. În plus, interfața Touch este acceptată în toate componentele magazinului online.

Magazine online pe platforma 1C-Bitrix - cu un șablon adaptiv
Nucleul produsului 1C-Bitrix: Site Management are un cadru încorporat cu aspect util (Bootstrap 3). Cadrul universal pentru aspect face mai ușoară și mai rapidă crearea oricărui tip de site web care este adaptabil pentru dispozitive mobile (compatibil cu dispozitivele mobile).
Primul lucru cu care trebuie să începeți este să schimbați principiile aspectului site-ului.

Atunci când proiectați o structură, trebuie să luați imediat în considerare cerințele pentru aspectul adaptiv.

Trebuie să faci această parte a ciclului tău de producție!

Cadrul universal
Tehnologie modernă de aspect adaptiv
Site-ul dvs. este inițial compatibil cu dispozitivele mobileSite-ul dvs. este inițial gata pentru a fi vizualizat pe orice dispozitiv, inclusiv pe dispozitive mobile. Nucleul produsului, versiunea 15.5, are încorporat un cadru universal pentru aspect, care facilitează și accelerează crearea de site-uri prietenoase cu dispozitivele mobile (adaptate pentru dispozitive mobile) de orice tip.

Adaptabil la orice!
- Cadrul universal pentru aspect (Bootstrap 3)
- Viteză mare de producție a site-urilor web adaptive
- Pregătire nativă pentru versiuni mobile, tablete și desktop
- Suport pentru interfața tactilă în toate componentele magazinului online
Soluția „Magazin online” gata făcută inclusă în livrarea produsului a primit un nou șablon frumos. Cadrul cu aspect util (Bootstrap 3) vă permite să utilizați șablonul pentru orice schemă de magazin online. Fiecare pagină a magazinului dvs. se adaptează instantaneu la orice dispozitiv.
Aș dori să-mi exprim imediat recunoștința lui Mihail Bazarov pentru articolul de pe blogul său, care m-a inspirat să merg mai departe și să implementez o versiune mai modernizată de auto-detecție a versiunii mobile a site-ului. De asemenea, îi mulțumesc mult lui Stanislav Sazonov pentru sfaturile sale și pentru că m-a introdus în tehnologia Bootstrap.
Design responsive sau versiunea mobilă a unui șablon de site?
Pentru afișarea conținutului nu există mare diferență. Dar pentru a afișa acest conținut pe afișajul dispozitivului dvs., trebuie mai întâi descărcat. Este bine dacă utilizatorul este conectat la un punct de acces la internet de mare viteză. În mod ideal, acesta este un laptop care s-a conectat la World Wide Web printr-un punct de acces Wi-Fi. Dar câți nervi și timp pierdem în acele cazuri când avem un telefon mobil în mână și conexiunea nu este nici măcar 3G ci GPRS obișnuit.
Acum imaginați-vă că site-ul de care aveți nevoie are doar versiunea originală completă a șablonului de site. Această versiune este frumoasă: cu animație, imagini, stiluri, scripturi și o grămadă de alte linii de diferite tipuri de cod. Și așa, ați venit pe acest site... 10 secunde, 20... Și încă așteptăm. În cele mai rele condiții, timpul de la clic pe un link până la încărcarea conținutului și livrarea acestuia pe afișaj poate dura până la un minut. Sunt cazuri și mai grave... Ce putem face? Dar avem un design responsive, ar trebui să fie afișat frumos pe telefoanele mobile, fără animații sau imagini mari.
Va fi afișat, dar în timpul încărcării trage în sus tot conținutul, chiar și pe cel care nu este afișat. Ce să fac? Totul este foarte simplu - aveți nevoie de un șablon de site separat și adaptabil.
Șablon de site web mobil Bitrix
Alias de domeniu
Deci, domnilor! Primul lucru pe care trebuie să-l facem este să creăm un subdomeniu pentru domeniul nostru principal. Cel mai bine este să nu reinventezi roata, ci să creezi un subdomeniu precum . Pe Internet, am văzut că băieții descriu conectarea diferitelor șabloane fără a crea un alias de domeniu pentru versiunea mobilă. Totul este în regulă, dar suntem utilizatori Bitrix și folosim tehnologia „Composite Site”. Și dacă sunt afișate diferite șabloane la aceleași adrese, atunci semnificația compozitului se va pierde, deoarece memoria cache va fi suprascrisă în mod constant. Am trecut deja prin asta. Prin urmare, avem nevoie de un alias de domeniu suplimentar.
Șablon ușor
Acum trebuie să creăm, sau mai bine zis, să pregătim în avans un șablon separat pentru dispozitivele mobile. Cât de lumină va fi va depinde de dezvoltator. Dar este mai bine să eliminați toate fișierele js, css inutile sau să minimizați codul acestora. De exemplu, eliminați toate stilurile neutilizate. Eliminați animațiile și glisoarele inutile. Desigur, este complet inacceptabil să lăsați flash pe versiunea mobilă. De asemenea, faceți codul PHP mai ușor. Dezactivați afișarea componentelor inutile pe versiunile mobile. Acesta ar putea fi un filtru din lista de produse. După cum am observat cu ea, generarea paginii la prima accesare durează mai mult.Mobile Detect
Mobile Detect este o clasă PHP ușoară pentru detectarea dispozitivelor mobile (inclusiv tablete). Utilizează șirul User-Agent în combinație cu antete HTTP specifice pentru a detecta mediul mobil. Descărcați cel mai recent fișier Mobile_Detect.php direct de pe site-ul dezvoltatorului mobiledetect.net. Instalăm acest fișier pe server, direct în directorul șablon „de lângă” fișierul header.php. În ambele șabloane, în header.php includem acest fișier și setăm condiția pentru redirecționare.Cod de scriere
Ei bine, să începem să scriem codul în sine. Pentru a ocoli tehnologia site-ului compozit și a nu întrerupe crearea cache-ului compozit, avem nevoie de fișierul header.php, care este conectat chiar înainte de a conecta fișierul header.php al șablonului site-ului propriu-zis. Acest fișier se află la /bitrix/header.php. Și scrie următorul cod:Toate edițiile moderne ale 1C-Bitrix: Site Management conțin inițial un set cuprinzător de instrumente și funcții pentru adaptarea la dispozitivele mobile. Prin urmare, dacă ați ales CMS Bitrix pentru resursa dvs. de internet, ați luat decizia corectă și ați economisit nu doar dezvoltarea unei versiuni suplimentare, ci și promovarea proiectului dumneavoastră în motoarele de căutare.
Google și Yandex respectă mobilitatea
Algoritmii celui mai mare motor de căutare Google au o etichetă specială „Pentru mobil”. Și dacă nu primiți un astfel de marcaj, atunci puteți uita de traficul mobil - sistemul elimină automat site-urile care nu au trecut testul corespunzător din rezultatele căutării pe smartphone-uri și tablete.
Yandex nu este cu mult în urmă. Liderul de căutare autohton a luat în considerare de multă vreme adaptabilitatea la dispozitivele mobile ca un factor important în clasarea rezultatelor căutării. Și Yandex.Webmaster are chiar și o funcție specială pentru diagnosticarea acestui parametru.
Ținând cont de rolul pe care gadgeturile și smartphone-urile îl joacă în viața noastră astăzi, devine evident că o versiune mobilă a unui site web este un element obligatoriu pentru orice pagină de destinație de vânzare, portal de informații și, mai ales, magazin online.
Instrumente de site
pe Bitrix
Actiunile tale
Desigur, nu va fi posibil să stai departe. Pentru ca site-ul dvs. mobil să rămână la mare respect în rândul roboților de căutare, să fie convenabil pentru utilizatori și să aducă profituri bune, aveți nevoie de conținut competent și de înaltă calitate.
Alegeți Bitrix și obțineți nu numai plăcere de la muncă, ci și beneficii economice maxime. Iar managerii agenției de internet Dextra vor fi mereu bucuroși să vă răspundă la întrebări și să vă ajute să vă formulați corect sarcinile, fie că este vorba de: lansarea unui nou proiect, adaptare, editarea layout-ului sau pregătirea conținutului de înaltă calitate.
 Adesea trebuie să modificați sau să completați unele elemente ale șablonului sau să refaceți șablonul complet. De obicei, pentru a schimba complet designul unui site, se creează un site de testare pe un subdomeniu și se lucrează la el pentru a adapta șablonul. Această abordare nu este cea mai ușoară, deoarece poate cauza probleme cu portarea către domeniul principal. În acest moment, versiunile mobile ale site-ului sunt necesare nu doar pentru comoditatea utilizatorului, motoarele de căutare dând din ce în ce mai mult preferință site-urilor cu versiuni mobile, folosind această metodă puteți adapta cu ușurință șablonul pentru versiunile mobile fără a opri un proiect deja existent .
Adesea trebuie să modificați sau să completați unele elemente ale șablonului sau să refaceți șablonul complet. De obicei, pentru a schimba complet designul unui site, se creează un site de testare pe un subdomeniu și se lucrează la el pentru a adapta șablonul. Această abordare nu este cea mai ușoară, deoarece poate cauza probleme cu portarea către domeniul principal. În acest moment, versiunile mobile ale site-ului sunt necesare nu doar pentru comoditatea utilizatorului, motoarele de căutare dând din ce în ce mai mult preferință site-urilor cu versiuni mobile, folosind această metodă puteți adapta cu ușurință șablonul pentru versiunile mobile fără a opri un proiect deja existent . Suport pentru un număr nelimitat de șabloane în 1C-Bitrix.
Toți cei care lucrează pe 1C-Bitrix știu că CMS-ul oferă posibilitatea de a conecta un număr nelimitat de șabloane. Pentru cei care nu cunosc, să ne uităm la modul în care este utilizată implementarea mai multor șabloane.Pentru a adăuga un șablon, trebuie să mergeți la secțiunea din partea administrativă a site-ului, „Setări” - „Setări produs” - „Site-uri” în meniul derulant din secțiunea „Site-uri”, există două subsecțiuni - „ Șabloane de site” și „Lista de site-uri”.
Copiați șablonul site-ului principal.
Mai întâi, să copiem șablonul de site pentru a face acest lucru, mergeți la secțiunea „Șabloane de site” și copiați șablonul pentru a putea lucra cu el mai târziu. Faceți clic pe butonul de copiere așa cum se arată în captura de ecran:Aplicați șablonul pe site pentru editare.
Tot ce trebuie să facem este să aplicăm șablonul pe site, dar din moment ce site-ul nostru funcționează și utilizatorii pot fi pe el și nu avem nevoie de ei pentru a vedea modificările care se fac pe site, vom conecta șablonul conform condiția - „Parametru în URL”. Să facem asta - accesați secțiunea „Lista de site-uri” și accesați setările site-ului pentru care este necesară modificarea. În partea de jos a paginii de setări a site-ului există un bloc „Șablon de site”. Selectați o copie a șablonului nostru din lista din coloana „Șablon”, setați condiția „Parametru în URL” și adăugați orice condiție convenabilă pentru dvs., de exemplu test=Y, așa cum se arată în captura de ecran:Acum o copie a șablonului dvs. va fi afișată dacă treceți acest parametru la adresa URL, după cum urmează site.ru/?test=Y unde site.ru este domeniul site-ului dvs. Această condiție va funcționa pentru toate secțiunile și paginile site-ului dvs. De exemplu, dacă trebuie să vedeți cum va arăta un șablon într-o anumită secțiune a site-ului, accesați această secțiune și treceți parametrul, în acest caz Y, iar pagina va fi afișată cu noul șablon.
Acum puteți edita noul șablon, în timp ce vizitatorii dvs. vor vedea site-ul ca de obicei. Vă rugăm să rețineți că toate modificările vor trebui făcute în noul folder de șabloane, iar dacă trebuie să schimbați șabloanele de componente care nu se află în folder, va trebui să copiați șablonul de componentă în folderul cu noul șablon. Nu editați componentele din folderul /bitrix în niciun caz, acest lucru poate duce la consecințe critice. Și faceți întotdeauna copii de rezervă în 1C-Bitrix Cloud.
Ei bine, aceasta este întreaga tehnică, sperăm că vă va ajuta să economisiți timp.