Odată cu lansarea Windows 10, touchpad-ului laptopurilor a fost adăugată o nouă caracteristică, care este de mult prezentă în OS X - gesturi cu degetele pe touchpad, inclusiv derularea paginilor pe verticală sau orizontală cu două degete. Dar există o mică problemă: toată lumea este obișnuită cu faptul că, atunci când derulează în jos, conținutul paginii se mută în sus și invers, dar în Windows 10 este implementat într-un mod complet neobișnuit - conținutul paginii se mută după scroll, cu care este destul de greu să te obișnuiești. În toate forumurile unde am căutat o soluție la această problemă, conform instrucțiunilor, este necesară editarea registrului, ceea ce poate fi dificil pentru mulți utilizatori. Dar în majoritatea cazurilor se poate face mai ușor.
apasa butonul start
și alegeți Opțiuni
, în fereastra care se deschide, selectați secțiunea Dispozitive
(Bluetooth, imprimante, mouse). Dacă laptopul este echipat cu așa-numitul touchpad de înaltă precizie, veți vedea imediat un comutator Schimbați direcția de defilare
.
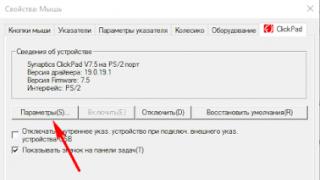
Dar majoritatea laptopurilor au touchpad-uri obișnuite, în acest caz faceți clic pe link Opțiuni suplimentare pentru mouse . Se va deschide o fereastră Proprietățile mouse-ului , astfel vei fi dus la fereastra de setări furnizată de producătorul touchpadului însuși (cel mai adesea este Synaptics)

apasa butonul Opțiuni , accesați fila Sul

Aici trebuie să debifați casetele Direcția de comutare sau Direcția de defilare (sunt posibile alte opțiuni, poate fi diferit pentru diferite modele, dar după nume veți înțelege scopul) și faceți clic pe OK peste tot. Gata, poți folosi derularea în modul obișnuit.
Proprietarii de netbook-uri sau laptop-uri cu o dimensiune mică a ecranului de doar 10 inci, atunci când lucrează în orice aplicație, de exemplu într-un browser web sau client de e-mail, întâmpină adesea o problemă atunci când este foarte dificil să „prindeți” bara de derulare, din cauza faptul că atunci când Această dimensiune a ecranului este foarte îngustă. Problema poate fi rezolvată și foarte ușor, pentru a face acest lucru, trebuie pur și simplu să extindeți această bară de defilare.
În familia de sisteme de operare Windows, există cu siguranță o caracteristică foarte utilă care vă permite să personalizați individual elementele Desktop. Bara de defilare nu face excepție, deși în Windows XP și în Windows 7 acest lucru se face puțin diferit.
Setarea barei de defilare în Windows XP
Lățimea implicită a barei de defilare în browserul web Enternet Explorer 20 px, în Mozilla Firefox și Opera 15 px.
Pentru a mări lățimea barei de derulare, faceți clic dreapta pe un spațiu gol de pe Desktop, iar în meniul contextual care se deschide, faceți clic pe element „Proprietăți”, accesați fila "Decor"și apăsați butonul „În plus”.

În fereastra care se deschide „Decor suplimentar”În capitolul "Element" deschide lista derulantă și selectează linia „ bara de defilare"

Apoi, în secțiunea „ Mărimea" introduceți lățimea barei de derulare care vă este cea mai convenabilă (lățimea este setată în pixeli, în acest exemplu am setat-o la 40px), faceți clic pe "BINE" si inchide fereastra „Proprietăți afișare” făcând clic pe „Aplicați” și „Ok”.
Acum deschideți browserul web și asigurați-vă că modificările pe care le-ați făcut au intrat în vigoare.

Cred că ar fi nevoie de mult efort pentru a rata o dungă atât de largă.
Setarea barei de defilare în Windows 7
Aici lucrurile stau puțin diferit. Deschideți meniul contextual de pe desktop, așa cum este descris mai sus și accesați "Personalizare". În fereastra care se deschide, faceți clic pe „Culoarea ferestrei”și urmați linkul „Opțiuni avansate de design.”

Va apărea o altă fereastră, în care extindeți lista derulantă din secțiune "Element", selectați linia cu inscripția „Bara de defilare”și introduceți lățimea necesară a barei de defilare.

Apoi faceți clic pe butoane „Aplicați” și „Ok”.Închideți fereastra „Opțiuni avansate de design” făcând clic pe "Salvează modificările"și prin „x”.
Deschideți browserul web și asigurați-vă că bara de defilare este suficient de largă.
În Windows 10, valoarea implicită de derulare pentru rotița mouse-ului este setată automat la 3. Dacă doriți să creșteți sau să reglați fin viteza de derulare a mouse-ului pentru a vă ușura lucrurile, aceasta poate fi personalizată pentru a vă potrivi. Să vedem cum poți schimba viteza de derulare a mouse-ului în Windows 10.
Modificarea vitezei de defilare a mouse-ului
Mulți mouse-uri și touchpad-uri avansate au drivere specializate cu multe opțiuni suplimentare care apar în file separate în fereastra de proprietăți a mouse-ului. Pentru a configura aceste setări, va trebui să consultați manualul de instrucțiuni al echipamentului dumneavoastră. Alte caracteristici de bază ale mouse-ului pot fi personalizate folosind setările aplicației.

Mai întâi, faceți clic pe meniul Start făcând clic pe butonul Start din colțul din stânga jos al ecranului.
Apoi faceți clic pe Opțiuni pentru a deschide aplicația. Când apare aplicația de setări, faceți clic pe dispozitive.
Selectați Mouse și touchpad panoul din meniul din stânga pentru a deschide fereastra cu setările mouse-ului.
Ar trebui să vedeți un glisor. Puteți să-l utilizați pentru a seta câte linii ar trebui să sară simultan rotița de defilare pentru fiecare derulare. Doar țineți apăsat și glisați glisorul la numărul dorit.
În mod implicit, valoarea glisorului este deja setată la „3”. Dacă este necesar, îl puteți ajusta pentru a răspunde la orice sensibilitate de la 1 la 100. Dacă doriți să introduceți valoarea selecției de sensibilitate a roții, deschideți linkul din partea de jos a paginii care scrie: „Opțiuni avansate pentru mouse”
Când apare dialogul mouse-ului, selectați fila „Roată” adiacentă opțiunilor indicatorului din fereastra de proprietăți a mouse-ului.

În câmpul care apare, introduceți valoarea de sensibilitate a roții de derulare dorită. În aceeași fereastră veți găsi o opțiune de a lega rotița de defilare la „o pagină la un moment dat”.
Pentru fiecare derulare pe care o faci, roata va sări peste o pagină întreagă de conținut deodată, în loc să o parcurgă rând cu rând. Același lucru poate fi folosit și pentru a configura setările pentru ceea ce este cunoscut sub numele de „defilare orizontală”.
Astăzi vom vorbi despre bara de defilare a paginii. Sau, mai degrabă, despre aspectul ei, care nu s-a schimbat cu adevărat de câteva decenii. Și eu, la fel ca tine, m-am săturat de ea. Prin urmare, vom lua în considerare posibilitatea de a-l înlocui cu al nostru.
Această soluție este foarte convenabilă, deoarece JavaScript nu este implicat aici. Care, la rândul său, îndepărtează sarcina de pe site. Totul funcționează folosind stiluri și are un minim de cod.
Instalare
Lipiți acest cod în Foaie de stil (CSS)
::-webkit-scrollbar-button (
imagine de fundal:url("");
lățime: 5px;
înălțime: 0px
}
::-webkit-scrollbar-track (
culoare de fundal:#ecedee
}
::-webkit-scrollbar-thumb (
-webkit-border-radius: 0px;
chenar-rază: 0px;
culoare de fundal:#6dc0c8;
}
::-webkit-scrollbar-thumb:hover(
culoare de fundal:#56999f;
}
::-webkit-resizer(
imagine de fundal:url("");
background-repeat:no-repeat;
latime: 4px;
înălțime: 0px
}
::-webkit-scrollbar(
latime: 4px;
}
Instalarea este acum finalizată. Acum să ne dăm seama care linie este responsabilă pentru ce.
Culoarea pistei de-a lungul căreia se mișcă bara de derulare.
Schimbați ecedee în culoarea dvs.
::-webkit-scrollbar-track (
culoare de fundal:#ecedee
}
Culoarea glisorului cu dungi, precum și curbura acestuia.
Schimbați 6dc0c8 la culoarea dvs.
Modificați valoarea razei marginii pentru rotunjire.
::-webkit-scrollbar-thumb (
-webkit-border-radius: 0px;
chenar-rază: 0px;
culoare de fundal:#6dc0c8;
}
Culoarea glisorului când treceți cu mouse-ul peste el.
Schimbați 56999f la culoarea dvs.
::-webkit-scrollbar-thumb (
-webkit-border-radius: 0px;
chenar-rază: 0px;
culoare de fundal:#6dc0c8;
}
Lățimea principală a barei de defilare.
Modificarea valorii lățimii
::-webkit-scrollbar(
latime: 4px;
}
Exemplu
De exemplu, am făcut un scroll în acest stil:
Instalați acest scroller pe site-ul dvs. prin simpla copiere a următorului cod:
200?"200px":""+(this.scrollHeight+5)+"px");"> ::-webkit-scrollbar-button (
imagine de fundal:url("");
background-repeat:no-repeat;
lățime: 6px;
înălțime: 0px
}
::-webkit-scrollbar-track (
culoare de fundal:#32312e;
box-shadow:0px 0px 3px #000 inset;
}
::-webkit-scrollbar-thumb (
-webkit-border-radius: 5px;
chenar-rază: 5px;
culoare de fundal:#ffcb17;
box-shadow:0px 1px 1px #fff insert;
imagine de fundal:url("https://site/_pu/24/59610063.png");
fundal-poziție:centru;
background-repeat:no-repeat;
}
::-webkit-resizer(
imagine de fundal:url("");
background-repeat:no-repeat;
latime: 7px;
înălțime: 0px
}
::-webkit-scrollbar(
lățime: 11px;
}
Când configurați derularea, este important să înțelegeți următoarele puncte:
1. Viteza de defilare a mouse-ului extern și touchpad-ului sunt controlate de diferite setări.
2. Pe lângă setările de sistem, viteza de defilare poate fi afectată de setările browserului, inclusiv de diverse suplimente și extensii.
Așa că conectați-vă Panou de controlși selectați o secțiune Mouse:
Modificarea vitezei de defilare a mouse-ului
Accesați fila roată.
Alegeți câte linii vor fi deplasate conținutul care poate fi derulat unu pasul roții (click):
Modificarea vitezei de defilare a touchpadului
Pentru a modifica parametrii touchpadului, driverul dispozitivului trebuie instalat în sistem. Poate fi găsit întotdeauna pe site-ul producătorului laptopului. De asemenea, ne grăbim să observăm că Windows 8.1 este capabil să găsească și să instaleze cu succes drivere pentru dispozitivele populare pe cont propriu prin Internet. Și touchpad-ul nu face excepție. În imaginile de mai jos arătăm cum să configurați touchpad-ul de la producătorul Synaptics care vine cu laptopul nostru HP. Tot ce am făcut a fost să instalăm Windows 8.1 cu licență și să ne conectăm la routerul wifi. Și după câteva minute, driverul de touchpad necesar a fost descărcat și instalat împreună cu drivere pentru alte dispozitive și actualizări Windows.
Prin urmare, puteți căuta manual actualizări și există o mare probabilitate ca Windows să descarce driverul lipsă:
Accesați fila Setările dispozitivului.
Selectați dispozitivul dvs. din listă.
Faceți clic pe butonul Opțiuni:
În fereastra de setări a dispozitivului tactil, accesați secțiunea Sul.
Selectați viteza dorită (în cazul nostru trebuia redusă).
Clic aplica pentru a salva modificările:
Am schimbat viteza de defilare. De ce nu se schimba?
Dacă browserul dvs. are o extensie pentru derulare lină (de exemplu, SmoothScroll), atunci setările acesteia au prioritate față de cele de sistem. Prin urmare, dacă după modificarea setărilor touchpad-ului și mouse-ului nu vedeți nicio modificare, verificați dacă astfel de suplimente sunt instalate în browser.
După modificarea setărilor de defilare în extensie, trebuie să reîmprospătați pagina browserului (F5) pentru ca modificările să aibă efect.
Faceți clic pe butonul Meniul.
Selectați Instrumente suplimentare.
Click pe Extensii:
Găsiți extensia de care aveți nevoie în listă și faceți clic pe link Opțiuni sub el:
Vorbind în special despre extensia SmoothScroll, pentru a modifica viteza de defilare a paginilor web trebuie să setați valoarea dorită în câmp Dimensiunea pasuluiși apăsați butonul Salvează setărileÎn josul paginii:
Cum se schimbă viteza indicatorului
Setarea vitezei cursorului este comună atât pentru touchpad, cât și pentru dispozitivul de indicare extern.
Accesați fila Opțiuni pointer.
Selectați o viteză confortabilă folosind cadranul.