Astăzi practic nu există un singur site unde să nu folosească liste HTML (
- reprezintă o listă ordonată,
- Acasă
- Blog
- Despre
- Contact
- Java
- .NET
- Toronto 2004
- Beijing 2008
- Londra 2012
- Rio de Janeiro 2016
- Google
- Picasa
- Arzător de furaje
- Youtube
- Microsoft
- Corporația Corel
- Zignale
- ByteTaxi
- Yahoo!
- Xoopit
- BuzzTracker
- MyBlogLog
- Lorem ipsum dolor sit amet, ...
Fusce sit amet... - Aenean placerat lectus tristique...
Vivamus interdum... - Mauris eget sapien arcu, vitae...
Phasellus neque risus... - Phasellus feugiat lacus...
Duis rhoncus... - Primul articol inline
- Al doilea articol inline
- Al treilea articol inline
- Al patrulea articol inline
- Acasă
- Blog
- Despre
- Contact
- în locul în care se produce
- , browserul adaugă automat o întrerupere de linie;
- lista are indentări în partea de sus și de jos;
- În mod implicit, marcatorii sunt afișați ca un cerc umplut;
- Fiecare element de listă este deplasat la dreapta în raport cu textul principal.
- disc - markere sub formă de cerc umplut;
- cerc - marcatori sub forma unui cerc deschis;
- pătrat - marcatori pătrați.
- Sepulki
- Sepulcarie
- Sepulenarea
- Nu va funcționa, așa că va trebui să o rezolvi. Pentru a face acest lucru, ascundeți marcatorii de listă folosind proprietatea de stil listă cu valoarea none și în textul înainte de conținut
- Adăugăm propriul caracter folosind pseudo-elementul ::before. În exemplul 2, un triunghi acționează ca un astfel de marker.
Exemplul 2: Folosind::before
Liste - Sepulki
- Sepulcarie
- Sepulenarea
Rezultat acest exemplu prezentat în Fig. 2. Deoarece folosirea proprietății list-style cu valoarea none nu elimină deloc marcatorii, ci doar le ascunde din vedere, lista apare deplasată la dreapta. Pentru a scăpa de această caracteristică, exemplul adaugă proprietatea text-indent cu valoare negativă. Sarcina sa este de a muta textul spre stânga un caracter.

Orez. 2. Markeri arbitrari din listă
Caracterul nu trebuie să fie în format hexazecimal, acesta poate fi introdus direct în text. Principalul lucru este să salvați documentul în codificare UTF-8 și că editorul îl acceptă. Caracterele în sine și codurile lor pot fi preluate, de exemplu, din LibreOffice Writer (Fig. 3).

Orez. 3. Selectarea unui simbol în LibreOffice
Lista cu markere desenate manual
Stilurile vă permit să setați orice marker ca marker. imagine potrivită prin proprietatea list-style-image. Valoarea este relativă sau cale absolută La fisier grafic, așa cum se arată în exemplul 3.
Exemplul 3: Utilizarea unei imagini ca marcator
Liste - Sepulki
- Sepulcarie
- Sepulenarea
Cel mai bine este să alegeți desenul dimensiuni mici pentru a evita transformarea elementelor din listă în subtitrări. În fig. Figura 4 prezintă rezultatul unui exemplu de utilizare a imaginilor mici ca markeri.

Orez. 4. Desenul ca marker
Utilizarea list-style-image are câteva dezavantaje:
- modelul nu poate fi mutat în sus sau în jos;
- Poziția imaginii în raport cu textul poate diferi în diferite browsere.
Aceste neajunsuri pot fi evitate folosind proprietatea de fundal, se stabilește imagine de fundal. Pentru fiecare element de listă
- scoatem marcajele originale si punem imagine de fundal nicio repetare. Și pentru ca textul să nu apară deasupra imaginii, îl deplasăm la dreapta folosind padding-left (exemplul 4).
Exemplul 4: Utilizarea fundalului
Ul ( margin-left: -1em; ) li ( list-style: none; background: url(images/bullet.png) no-repeat 0 2px; padding-left: 20px; )
Poziția textului și a marcatorului
Există două moduri de a plasa un marcator în raport cu textul: marcatorul este mutat în afara graniței elementelor listei sau înfășurat în jurul textului (Fig. 5).


interior exterior Orez. 5. Amplasarea markerilor în raport cu textul
Pentru a controla poziția markerilor, utilizați proprietate list-style-position. Are două semnificații: exterior - marcatorii sunt plasați în afara blocului de text (aceasta este valoarea implicită) și interior - marcatorii fac parte din blocul de text și sunt afișate în elementul din listă (exemplul 5).
Exemplul 5: Schimbarea poziției markerilor
Liste - Înainte de a începe, verificați dacă echipamentul inclus cu kitul 3BM este inclus.
- În lipsa unuia sau mai multor dispozitive periferice Trebuie să contactați imediat personalul tehnic al VT-urilor.
- Dupa inspectie metode vizuale De la locul de muncă, puteți porni cu atenție alimentarea 3BM.
Rezultatul acestui exemplu este prezentat în Fig. 6.

CU folosind CSS Puteți crea liste cu marcatori și numerotate sau puteți utiliza o imagine potrivită ca marcator.
În tabel 1 enumeră proprietățile elementelor destinate creării și modificării listelor.
Masă 1. Proprietăți CSS pentru a controla vizualizarea listei
Proprietate Sens Descriere Exemplu tip-list-stil disc
cerc
pătrat
zecimal
inferior-roman
sus-roman
alfa inferior
alfa superioară
nici unulTip de marker. Primele trei sunt folosite pentru a crea o listă cu marcatori, iar celelalte trei sunt folosite pentru a crea o listă numerotată. LI (tip listă-stil: cerc)
LI (tip de stil de listă: alfa superioară)listă-stil-imagine nici unul
URLSetează orice imagine ca simbol marcator. LI (listă-stil-imagine: url(check.gif)) listă-stil-poziție exterior
interiorSelectarea poziției marcatorului față de blocul de linii de text. LI (poziție-stil-listă: interior) stil de listă Proprietate universală, include simultan toate proprietățile de mai sus. De când eticheta
- moștenește proprietățile de stil ale etichetei
- sau
- Exemplul 2: Utilizarea imaginilor ca markeri
- Titlul trebuie să fie mai scurt de trei rânduri. Când denumiți secțiuni, utilizați termeni stabiliți, cum ar fi cartea de oaspeti , chat, link, pagina de start
- si altele. Înainte de utilizare termen special
- Cod HTML
- Toate linkurile funcționează sprijin
- browsere diferite
- Cod HTML
- Lucruri de luat în considerare atunci când testați un site:
- browsere diferite
- Cod HTML
- Lucruri de luat în considerare atunci când testați un site:
- browsere diferite
- Lista numerotata cu cifre arabe:
- primul
- doilea
- Lista numerotata cu cifre arabe:
- Lista numerotata cu cifre romane minuscule:
- doilea
- Lista numerotata cu cifre romane majuscule:
- Lista numerotata cu cifre romane minuscule:
- doilea
- Lista numerotata cu cifre romane majuscule:
- Lista numerotata cu cifre romane minuscule:
- doilea
- Lista numerotata cu cifre romane majuscule:
- Lista numerotata cu cifre romane minuscule:
- doilea
- care acționează ca părinte, puteți modela atât selectorul UL, cât și selectorul LI.
Deci, în exemplul 1, se utilizează selectorul UL, iar parametrii de stil sunt setați pentru acesta.
Liste Exemplul 1: Creați o listă cu marcatori
Rezultatul acestui exemplu este prezentat în Fig. 1. Se folosesc markere pătrate și plasarea lor externă în raport cu textul.
Orez. 1. Vizualizare listă modificată folosind stiluri Pentru a instala dvs propria imagine
Proprietatea list-style-image este folosită ca marcator, așa cum se arată în Exemplul 2.
Liste sau cuvinte, decideți dacă va fi clar pentru cititor.

Rezultatul acestui exemplu este prezentat în Fig. 2. O imagine mică este folosită ca markeri.
Orez. 2. Imaginile ca markeri
Câteva exemple de creare a diverselor liste sunt date în tabel. 2. Masă 2. Tipuri posibile
liste Exemplu lizibilitatea textului lizibilitatea textului suport pentru diferite browsere
treilea
treilea
primul Lista numerotata cu litere mici:
alfabet latin Lista numerotata cu cu majuscule
alfabet latin: liste CSS
— un set de proprietăți responsabile pentru proiectarea listelor. Folosirea listelor HTML este foarte comună atunci când se creează bare de navigare pe site-uri web. Elementele din listă reprezintă o colecție de elemente bloc. Folosind proprietăți CSS standard, puteți schimba aspect, marcator de listă adăugați o imagine pentru marker , și de asemenea schimbați locația markerului
. Înălțimea blocului de marcare poate fi setată cu proprietatea line-height.
Proiectarea listelor folosind stiluri CSS
1. Tip de marcator de listă list-style-type Proprietatea modifică tipul de marker sau elimină markerul
tip-list-stil pentru listele marcate și numerotate. Moştenit. Valori: disc Valoare implicită. Un cerc umplut acționează ca un marcator pentru elementele din listă. armean Numerotarea tradițională armeană. cerc Un cerc deschis acționează ca un marcator. cjk-ideografice Numerotarea ideologică. 1, 2, 3, 4, 5, … zecimal 01, 02, 03, 04, 05, … zecimal-înainte-zero georgian Numerotarea tradițională georgiană. Numerotarea tradițională ebraică. hiragana Numerotarea japoneză: a, i, u, e, o, … hiragana-iroha Numerotarea japoneză: i, ro, ha, ni, ho, … katakana Numerotare japoneză: A, I, U, E, O, … katakana-iroha Numerotare japoneză: I, RO, HA, NI, HO, … alfa inferior a, b, c, d, e,... greacă inferioară Litere mici ale alfabetului grecesc. latină inferioară a, b, c, d, e,... inferior-roman i, ii, iii, iv, v,... nici unul Nu există nici un marker. pătrat Un pătrat umplut sau neumplut acționează ca un marcator. alfa superioară A, B, C, D, E,... super-latină A, B, C, D, E,... sus-roman I, II, III, IV, V, … iniţială Setează valoarea proprietății la valoarea implicită. moşteni Moștenește valoarea proprietății de la elementul părinte. Sintaxă
Ul (tip de stil de listă: niciunul;) ul (tip de stil de listă: pătrat;) ol (tip de stil de listă: niciunul;) ol (tip de stil de listă: alfa inferior;)
 Orez. 1. Exemplu de proiectare a listelor marcate și numerotate
Orez. 1. Exemplu de proiectare a listelor marcate și numerotate2. Imagini pentru elementele listei list-style-image
Puteți utiliza imagini și umpleri cu gradient ca marcatori de elemente din listă. Moştenit.
Sintaxă
Ul (listă-stil-imagine: url("images/romb.png");) ul (list-stil-imagine: linear-gradient (#FF7A2F 0, #FF7A2F 50%, #FFB214 50%);)
 Orez. 2. Creați o listă cu marcatori folosind o imagine
Orez. 2. Creați o listă cu marcatori folosind o imagine  Orez. 3. Proiectați o listă cu marcatori folosind un gradient
Orez. 3. Proiectați o listă cu marcatori folosind un gradient3. Listă-stil-poziție
Această proprietate oferă posibilitatea de a plasa marcatorul în afara sau în interiorul conținutului articolului din listă. Moştenit.
Articolul prezintă mai multe metode care vă permit să setați un marker specific pentru o listă nenumerotată și, de asemenea, indică avantajele și dezavantajele acestora
Daca analizezi orice site, poti descoperi faptul ca continutul contine foarte des liste diverse feluri: meniu, lista de produse etc. În codul HTML, eticheta este responsabilă pentru o listă numerotată, iar eticheta pentru o listă cu marcatori.
De asemenea, merită remarcat faptul că, în practică, listele cu marcatori sunt mult mai frecvente, dar au un mic dezavantaj. Marcatorul din listă apare diferit în funcție de browserul pe care îl utilizați. Pentru un designer serios, aceasta este o problemă.
Pentru a elimina acest efect negativ, trebuie să anulați ieșirea markerului folosind proprietatea de stil listă:
ol, ul (stil listă: niciunul; )
Aceasta începe formarea unei liste cu marcatoare și pictograme unice. Mai jos sunt cele mai comune modalități de a prezenta pictogramele elementelor din listă care sunt unice și consecvente în toate browserele.
Markere prin imagini
Cea mai comună și simplă modalitate de a specifica un marcator pentru o listă este utilizarea unei imagini de fundal (proprietatea de fundal). Metoda se bazează pe o indicație din foaia de stil imagine de fundal pentru articolele din listă și, de asemenea căptușeală(proprietate de umplutură), care va rezerva spațiu pentru un nou marker. Mai jos este un exemplu de cod:
ul ( stil-listă: niciunul; ) li( fundal: url (cale-spre imagine) fără repetare; umplutură- stânga: 20px; )
Această metodă mulțumește cu unicitatea sa, deoarece vă permite să setați absolut orice marker sub forma unei imagini. Mai jos este cum va arăta codul nostru în browser:

Acasă latura pozitiva Această metodă este 100% compatibilă între browsere, dar, în ciuda acestui fapt, există un mic dezavantaj. Folosirea unei imagini este recurs suplimentar la server.
Markere care folosesc înainte
Există o opțiune când te poți descurca fără imagine, dacă condițiile de proiectare o permit. Acest lucru este foarte des permis la proiectarea conținutului principal, când lista este marcată cu cele mai simple elemente, cum ar fi un pătrat ( ) sau o săgeată (→). Astfel, am ajuns la punctul că orice caracter special potrivit poate acționa ca un marker.
În continuare, se pune întrebarea cum să inserați caractere speciale în elementele listei. Desigur, nu manual, altfel ar fi un proces foarte îndelungat și plictisitor, plus că ar fi și laborios. Un pseudo-element ne va ajuta să ieșim din această situație înainte, a cărui utilizare este legată de un anumit selector, care ne permite să automatizăm procesul nostru de atribuire a marcajelor din caractere speciale. Această soluție este potrivită pentru majoritatea browserelor, ținând cont de faptul că pentru IE, va fi scrisă expresie.
Mai jos este un exemplu de cod care produce o listă cu marcatori cu o liniuță:
li( this. innerHTML = "-" + this. innerHTML) /*IE hack*/ ) li: before( content: " \201 3" ; }
În practică, obținem următoarea imagine:

Vă reamintesc că în conditii reale hack-urile sunt legate de comentarii condiționate.
Când utilizați această metodă, principalul lucru este să cunoașteți codificarea pictogramei necesare. De asemenea, este de remarcat faptul că, pentru expresie, caracterele speciale sunt scrise ca o combinație numerică sau un cod mnemonic. În ceea ce privește proprietatea conținutului, în acest caz este plasată mai întâi o bară oblică, apoi inregistrare in curs cod hexazecimal.
Folosind insertAdjacentHTML
Metoda de mai sus nu funcționează întotdeauna corect în legendarul IE (în ciuda hack-ului). Mai exact, „cârjele” pentru acest browser nu sunt complet dezvoltate. O metodă mai eficientă se bazează pe insertAdjacentHTML, mai jos este codul pentru această metodă:
li( //z-index: expression(runtimeStyle.zIndex = 1, insertAdjacentHTML("afterBegin", "-")); }
Markeri desenați de proprietățile CSS
Unii marcatori pătrați pot fi desenați folosind unele proprietăți CSS. De exemplu, un pătrat cu umplere colorată este desenat folosind proprietatea culoare de fundal, iar un pătrat sub formă de cadru este desenat folosind proprietatea chenar (apropo, un pătrat cu umplutură poate fi desenat în acest fel) . Exemplu de intrare într-un fișier CSS:
li( //z-index: expresie(runtimeStyle.zIndex = 1, acest. innerHTML = "" + asta. innerHTML) /* hack pentru e6 și 7 */) li: înainte, . listMarkerBackColor( culoare de fundal: #539127; lățime: 7px; înălțime: 7px; conținut: "" ; float: stânga; margine: 6px 6px 0 0 ; overflow: ascuns; ) html . listMarkerBackColor( margine- dreapta: 1px; /* remediază o mică eroare în IE6 */ }
Astfel, un marker desenat cu proprietăți CSS va arăta astfel în practică:

Utilizarea înainte și primul copil în combinație
Această metodă este adesea folosită la proiectare pesmet pe site-ul web. Pentru cei care nu știu despre ce vorbim, uitați-vă la exemplul de mai jos.

În acest caz, fiecare legătură este separată una de alta printr-un caracter special, dar nu ar trebui să existe niciun caracter special înaintea primului element. O pseudo-clasă ne va ajuta cu asta primul copil, care accesează doar primul element al listei. În cod ar trebui să arate așa
HTML
< ul> < li>< a href= "#" >Acasă < li>< a href= "#" >Blog < li>< a href= "#" >CSS < li>Cod valid când se utilizează target= "_blank"
li: înainte( conținut: " \21 92" ;
) li: primul copil: înainte( conținut: "" ; )
De asemenea, merită remarcat faptul că această tehnică este folosită nu numai pentru pesmet, ci și pentru liste obișnuite cu marcatori, în funcție de brief-ul de proiectare.
6.0+ 4.0+ 9.5+ 3.0+ 3.0+ - - În ce browsere funcționează?
Concluzii Pentru a rezuma, putem observa faptul că utilizarea pseudo-elementului înainte este justificată și rațională în conținutul principal, deoarece nu împinge cerințe speciale
- - lista neordonata). În acest tutorial vă voi arăta 8 moduri grozave, permițându-vă să faceți atractive listele html plictisitoare. Vom adăuga doar câteva tehnici CSS simple, iar listele noastre nu numai că vor arăta uimitor, dar vor avea și câteva caracteristici suplimentare.
Acum urmăriți demonstrația pentru a vedea ce vom crea.
Arată mult mai bine, nu-i așa? Și tu poți crea astfel de liste folosind CSS simplu cod. Vrei să știi cum? Citire!
Lista #1: Sistem simplu navigare

Cel mai adesea listele sunt folosite la creare meniul de navigare. Acest exemplu de cod HTML/CSS vă permite să creați un sistem de navigare simplu, chiar puțin modest, dar atractiv.
/* LISTA #1 */ #list1 ( ) #list1 ul ( list-style:none; text-align:center; border-top:1px solid #eee; border-bottom:1px solid #eee; padding:10px 0; ) #list1 ul li ( display:inline; text-transform:uppercase; padding:0 10px; letter-spacing:10px; ) #list1 ul li a ( text-decoration:none; color:#eee; ) #list1 ul li a:hover (text-decor:subliniat; )
Lista #2: Utilizarea unui font diferit pentru numerotare

Problema cu utilizarea unei liste este că aceasta se îmbină cu textul. Și numerele sunt întotdeauna de aceeași culoare ca și textul.
Dar adăugați puțin stil și veți uita de limitările de mai sus, iar listele dvs. vor deveni mult mai atractive. Iată cum se face:
Olanda este o tara in...
Statele Unite ale Americii este un constituțional federal...
Filipine cunoscută oficial drept Republica...
Regatul Unit al Marii Britanii si...
/* LIST #2 */ #list2 ( width:320px; ) #list2 ol ( font-style:italic; font-family:Georgia, Times, serif; font-size:24px; color:#bfe1f1; ) #list2 ol li ( ) #list2 ol li p ( padding:8px; font-style:normal; font-family:Arial; font-size:13px; color:#eee; border-left: 1px solid #999; ) #list2 ol li p em ( display:block; )
Lista #3: Imagini de marcare

Puteți modifica cu ușurință aspectul marcatorilor de listă neordonați specificând una dintre valorile standard, dar puteți utiliza și imagini ca marcatori. Această soluție vă va ajuta să vă faceți listele mai originale. Și iată codul:
/* LISTA #3 */ #list3 ( ) #list3 ul ( list-style-image: url("../images/arrow.png"); color:#eee; font-size:18px; ) #list3 ul li (înălțimea liniei: 30px;)
Lista #4: stilul iPhone

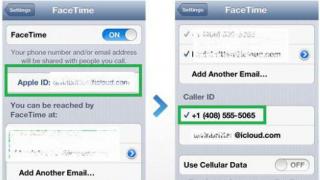
Această listă este preluată din articol iPhone-ul Aplicația Contacts construită cu CSS și jQuery. Așa arată listele pe iPhone. Foarte atractiv, nu-i așa? Vrei unul pentru site-ul tău?
/* LIST #4 */ #list4 ( width:320px; font-family:Georgia, Times, serif; font-size:15px; ) #list4 ul (list-style: none; ) #list4 ul li ( ) #list4 ul li a ( display:block; text-decoration:none; color:#000000; background-color:#FFFFFF; line-height:30px; border-bottom-style:solid; border-bottom-width:1px; border- bottom-color:#CCCCCC; padding-left:10px; cursor:pointer; :repeat-x ) #list4 ul li a strong ( margin-right:10px; )
Lista #5: Liste imbricate

Listele imbricate pot fi incredibil de utile și pot arăta frumos. Modificând a treia tehnică (Bullet Images), putem crea o „listă extinsă”. Desigur, nu fără ajutorul jQuery:
/* LISTA #5 */ #list5 (color:#eee; ) #list5 ol ( font-size:18px; ) #list5 ol li ( ) #list5 ol li ol ( list-style-image: url(".. /images/nested.png"); padding:5px 0 5px 18px; font-size:15px; ) #list5 ol li ol li (color:#bfe1f1; height:15px; margin-left:10px; )
Lista #6: numerotare romană + tip multilinie

În mod implicit, lista utilizează numerotarea standard (1, 2, 3, 4 etc.). Schimbând valoarea în CSS, puteți seta un alt tip de numerotare, de exemplu, Roman.
De asemenea, în mod implicit, numerotarea și marcatoarele sunt situate în afara listei (lista noastră numărul 2 este un exemplu excelent în acest sens). Dar acest lucru poate fi remediat, trebuie doar să modificați valoarea proprietății list-style-position în interior.
/* LISTA #6 */ #list6 (familie de fonturi: „Trebuchet MS”, „Lucida Grande”, Verdana, Lucida, Geneva, Helvetica, Arial, sans-serif; ) #list6 ol ( tipul de listă: sus -roman:#eee font-size:14px;
Lista #7: Listă liniară cu elemente separate prin virgule

De obicei, listele sunt folosite pentru a afișa cantitatea de ceva și sunt afișate ca o coloană. Dar dacă aveți nevoie de o listă liniară? Acest lucru se realizează prin schimbare afisarea valorilor proprietăți pe inline. Dar dacă brusc trebuie să încorporați o listă în text, atunci, conform regulilor, elementele din listă ar trebui separate prin virgulă. Cum să realizezi acest lucru? Și, pur și simplu, folosind elementul :after al codului simbolic.
/* LISTA #7 */ #list7 ( ) #list7 ul ( color:#eee; font-size:18px; font-family:Georgia, Times, serif; ) #list7 ul li ( display: inline; ) #list7 ul li:după ( conținut: ", "; ) #list7 ul li.last:după ( conținut: "."; )
Lista #8: Rotirea meniului de navigare

Iată ultima tehnică care necesită CSS3 să funcționeze (suportată doar ultimele versiuni Firefox, Safari și Chrome). Când treceți cursorul peste unul dintre elementele blocului, efectul de rotație este activat. Desigur, nu cel mai bun mod convenabil, dar foarte frumos.
/* LISTA #8 */ #list8 ( ) #list8 ul ( list-style:none; ) #list8 ul li ( font-family:Georgia,serif,Times; font-size:18px; ) #list8 ul li a ( display:block; înălțime: 28px bord-left:5px solid #222: #bfe1f1 ul li a:rotate; -moz-box-shadow:10px 20px #000000 -webkit-transform:rotate(-5deg); -webkit-shadow:10px 20px #000000; 10px 20px #000000;
Concluzie
După cum puteți vedea, este posibil să creați lucruri unice dintr-o listă html obișnuită. Și toate acestea se fac folosind CSS. Mă bucur foarte mult dacă ai învățat o mulțime de lucruri interesante pentru tine.
Liste cu marcatori vă permit să împărțiți textul mare în blocuri separate, fiecare dintre acestea începând cu un marcator - de obicei un punct mic. Acest lucru atrage atenția cititorului asupra textului și crește lizibilitatea acestuia.
Cu element
- Sunt asociate următoarele caracteristici:
Figura 1 prezintă rezultatul exemplului, ilustrând caracteristicile de mai sus ale listei cu marcatori.
Orez. 1. Vedere listă marcatori
Tip marker
Jetoanele pot accepta unul dintre trei tipuri: cerc umplut (implicit), cerc deschis și pătrat. Pentru a selecta tipul de marcator, utilizați proprietatea list-style-type sau proprietatea universal list-style (exemplul 1). Se aplică următoarele valori:
Exemplul 1: Modificarea aspectului unui marker
Exemplul arată cum să creați o listă cu marcatori folosind un pătrat mic, de culoare solidă, ca pictogramă marcator. Deși numărul de valori este limitat la trei, asta nu înseamnă că avem doar trei tipuri de marker la dispoziție. Există multe personaje speciale care pot acționa cu succes ca o pictogramă marcator. Înșurubați-le direct