Dimensiunea paginii se referă la dimensiunea zonei ocupate de publicație. Dimensiunea hârtiei sau a colii este dimensiunea hârtiei utilizate pentru imprimare.
Orientarea paginii se referă la aspectul portret (vertical) sau peisaj (orizontal) al publicației dvs. Informații suplimentare pentru a schimba orientarea paginii, vezi.
În acest articol
Dimensiunea paginii, dimensiunea hârtiei și orientarea
Orice aspect al publicației pe care îl alegeți în Publisher include dimensiunea paginii și orientarea utilizate în mod obișnuit pentru acel tip de publicație. Puteți să le schimbați și să vedeți rezultatul în grup Setările paginiiîn filă Aranjament în pagină... În plus, puteți seta aceste opțiuni și puteți vizualiza rezultatul modificării, precum și relația dintre dimensiunea paginii și a hârtiei din fila Sigiliuîn vedere în culise. Mai multe informații despre o filă Sigiliu vezi articolul Print.
Prin ajustarea dimensiunii și orientării paginii și hârtiei, puteți controla poziția paginii pe hârtie și puteți asigura alinierea la imprimare. De asemenea, puteți depăși marginea paginii prin imprimarea pe hârtie mai mare decât publicația dvs. și decupând la dimensiunea finală sau puteți imprima mai multe pagini pe o singură coală.
Dimensiunea paginii, dimensiunea hârtiei și orientarea paginilor individuale
Într-o publicație cu mai multe pagini, nu puteți modifica dimensiunea paginii, dimensiunea hârtiei sau orientarea doar pentru anumite pagini... Acest lucru va necesita crearea unei publicații separate pentru fiecare presetare și apoi colectarea manuală a documentelor tipărite.
Redimensionați pagina
Această procedură vă permite să setați dimensiunea publicației. De exemplu, puteți utiliza această metodă pentru a selecta dimensiunea unei publicații tipărite dacă doriți să tipăriți un poster de 55,88 x 86,36 cm, indiferent dacă acesta va fi tipărit pe o singură coală mare de hârtie sau pe mai multe coli (fragmente) suprapuse.
Notă: Puteți crea publicații de până la 6 x 6 m.
Alegerea unei dimensiuni de pagină
Crearea unei dimensiuni personalizate a paginii
Deschide fila Aranjament în pagină.
In grup Setările paginii clic Marimeași selectați Crea dimensiune nouă pagini... În capitolul Pagină introduceți valorile dorite pentru lățime și înălțime.
Sfat: Folosești Publisher 2007? În domeniul sarcinilor Formatarea postării alege Redimensionați pagina... În caseta de dialog Setările paginii in grup Pagină introduceți lățimea și înălțimea paginii necesare. De asemenea, puteți alege tipul necesar publicații precum postere, faceți clic Creați dimensiune personalizată a paginiiși apoi într-un grup Pagină specificați lățimea și înălțimea paginii necesare. În caseta de dialog Dimensiune personalizată a paginii puteți specifica un nume de dimensiune de pagină personalizată, un tip de aspect și dimensiunile marginilor necesare.
Modificarea dimensiunii hârtiei
Imprimanta pe care o utilizați determină dimensiunile hârtiei pe care puteți imprima. Pentru a verifica intervalul de dimensiuni de hârtie pe care imprimanta poate imprima, consultați ghidul de imprimare sau vizualizați dimensiunile de hârtie configurate pentru imprimantă în caseta de dialog Setarile imprimarii .
Sfat: Folosești Publisher 2007? Puteți găsi dimensiunile de hârtie setate pentru imprimantă în caseta de dialog Setarile imprimarii.
Când imprimați publicația pe coli de hârtie care se potrivesc cu dimensiunea paginii, trebuie să vă asigurați că dimensiunea paginii și dimensiunea hârtiei se potrivesc. Dacă doriți să imprimați publicația pe o altă dimensiune de hârtie (de exemplu, pentru a depăși marginile paginii sau pentru a imprima mai multe pagini pe o singură coală), trebuie doar să modificați dimensiunea hârtiei.
În meniu Fişier alege Setarile imprimarii.
În caseta de dialog Setarile imprimarii in grup Hârtie Marimea.
Sfat: Folosești Publisher 2007? În meniu Fişier alege Setarile imprimarii... În caseta de dialog Setarile imprimarii in grup Hârtie alege valoarea dorităÎn listă Marimea.
Salutare dragi cititori! Astăzi vom vedea cum să setăm dimensiunea elementelor bloc ale unei pagini web cu folosind css proprietăți și configurați afișarea conținutului dacă acesta nu se încadrează în element.
lățime și înălțime - lățimea și înălțimea elementelor în css
Folosind atributele de stil lățime și înălțime, puteți seta lățimea și înălțimea elementelor bloc, respectiv:
latime: auto |<ширина>| mostenesc
inaltime: auto |<ширина>| mostenesc
Ca valori, puteți folosi orice disponibil în unități css măsurători - de exemplu, pixeli (px), inci (in), puncte (pt) etc.:
p (lățime: 200px; înălțime: 150px)
Pe lângă unitățile absolute, puteți specifica valoarea relativă a dimensiunii elementelor în procente. În acest caz, lățimea și înălțimea elementului vor depinde de lățime și înălțime. element părinte... Dacă părintele nu este specificat în mod explicit, atunci dimensiunile vor depinde de fereastra browserului.
div (lățime: 40%;)
Auto oferă controlul dimensiunii elementului browserului web și este implicit. În acest caz, dimensiunea elementului va fi astfel încât tot conținutul său să se potrivească în el.
Să ne uităm la câteva exemple.
Bine ați venit pe site-ul nostru de mașini. Aici veți găsi multe articole interesante și utile despre mașini, despre acestea caracteristici tehniceși caracteristici.
Rezultat:
În acest exemplu, am creat bloc divși puneți paragraful p cu text în el. Pentru div, am setat cu strictețe dimensiunile la 300 pe 300 de pixeli. Elementul p are valorile proprietăți de lățimeși înălțimea sunt egale cu automat, așa cum puteți vedea în captură de ecran, lățimea sa a fost setată la lățimea elementului părinte, iar înălțimea a fost setată pentru a se potrivi cu tot textul conținut în paragraf.
Acum să ne schimbăm setări css pentru paragraful p și setați dimensiuni fixe:
Stratul 2 (
fundal: #eee;
latime: 250px;
}
Rezultat:

După cum puteți vedea, lățimea paragrafului a devenit mai îngustă și egală cu 250 de pixeli, iar înălțimea sa a crescut, astfel încât textul să se potrivească, deoarece parametrul de înălțime rămâne egal cu auto.
Acum să setăm înălțimea și lățimea paragrafului ca procent:
Stratul 2 (
fundal: #eee;
latime: 50%;
inaltime: 50%;
}
Rezultat:

După cum puteți vedea în imagine, lățimea elementului p a devenit egală cu jumătate din lățime. element div... Și înălțimea a crescut la 75 la sută din înălțimea div-ului.
Când specificați lățimea și înălțimea oricăror elemente în unități relative, poate fi necesar să specificați dimensiunile minime și maxime posibile. Într-adevăr, de exemplu, atunci când fereastra browserului este redimensionată, dimensiunea unui element poate scădea și crește până la o astfel de dimensiune încât lizibilitatea site-ului devine foarte mică.
Puteți determina lățimea și înălțimea minimă folosind atributele min-width și min-heigh:
lățime minimă:<ширина>
inaltime minima:<высота>
Atributele de stil similare max-width și max-height vă permit să setați dimensiuni maxime:
lățimea maximă:<ширина>
inaltime maxima:<высота>
Este clar că atunci când se specifică valorile maxime și minime ale înălțimii și lățimii, dimensiunile elementului nu pot deveni mai mari decât valorile maxime și mai mici decât valorile minime.
Merită să clarificăm că sarcina parametrii înălțime și lățime au sens doar pentru bloc etichete întrucât pentru elemente inline acești parametri nu sunt procesați de browser.
Se poate dovedi că la setare parametri greiînălțimea și lățimea elementului, conținutul pe care îl conține poate să nu se încadreze în zona delimitată.
De exemplu, să reducem dimensiunea paragrafului p din exemplele de mai sus la 100 de pixeli:
Stratul 2 (
fundal: #eee;
lățime: 100px;
înălțime: 100px;
}
Rezultat:

După cum puteți vedea, textul a depășit limitele paragrafului și nu arată prea frumos. A evita situatii similare există regula css- revărsare.
Opțiune de overflow pentru a ascunde (ascuns, vizibil) sau a derula (defilare, automat) conținut
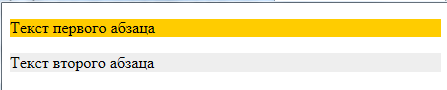
Depășirea conținutului poate apărea atunci când atât lățimea, cât și înălțimea unui element sunt constrânse. Luați în considerare două paragrafe:
Textul primului paragraf
Textul al doilea paragraf
Rezultat:

Deoarece pentru paragrafe nu sunt specificate nici lățimea, nici înălțimea, browserul le calculează singur pe baza propriei înțelegeri a valorii auto. Drept urmare, paragrafele în lățime au ocupat tot spatiu disponibil, iar în înălțime în funcție de conținutul pe care îl conțin.
Acum să limităm lățimea primului paragraf:
Textul primului paragraf
Textul al doilea paragraf
Rezultat:

După cum era de așteptat, lățimea paragrafului a scăzut, iar înălțimea a fost setată pentru a găzdui tot textul.
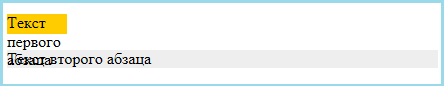
Ei bine, acum să limităm înălțimea primului paragraf:
Textul primului paragraf
Textul al doilea paragraf

Drept urmare, sa dovedit că textul nu se încadrează într-un paragraf atât de limitat și, prin urmare, a intrat în zona vecinului inferior. În consecință, este practic imposibil de citit textul din primul sau al doilea paragraf. Este de a controla comportamentul conținutului în astfel de situații care există regula de preaplin:
overflow: vizibil | ascuns | defilare | automat | moștenire
În mod implicit, overflow este vizibil, ceea ce îi spune browserului să afișeze conținut care nu se potrivește în container. Rezultatul poate fi văzut în exemplul de mai sus.
Regula ascunde tot ce nu se potrivește în container:

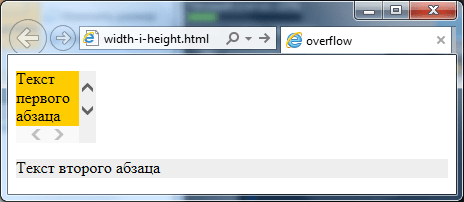
Valoarea de defilare va afișa bare de defilare vertical și orizontal pe element, chiar dacă întregul conținut se potrivește:
Textul primului paragraf
Textul al doilea paragraf

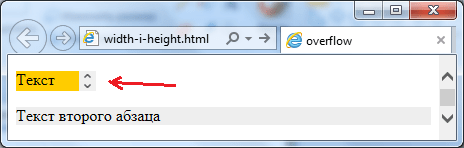
Cea mai populară și logică soluție, dacă trebuie să faceți bare de defilare pentru un container, este valoarea auto... În acest caz, browserul însuși va determina când și de-a lungul căror axe ar trebui să fie afișate barele de defilare:
Textul primului paragraf
Textul al doilea paragraf
Rezultat:

De asemenea, puteți utiliza atributele de stil overflow-x și overflow-y pentru a personaliza barele de defilare, care vă permit să personalizați afișarea derulării de-a lungul axelor individuale. Astfel, este responsabil pentru axă orizontală si pentru axa verticala.
Prin urmare, dacă, de exemplu, aveți nevoie de asta într-un paragraf defilare orizontală nu a apărut niciodată, iar verticala a apărut doar când a fost necesar, atunci este suficient să scrieți următoarea regulă css:
p (overflow-x: ascuns; overflow-y: auto;)
Și sarcina va fi rezolvată.
Asta e tot. Pana data viitoare. Nu uitați să vă abonați la actualizările blogului și vă voi fi recunoscător dacă folosiți butoanele rețelelor sociale.
Parametrii paginii ar trebui înțeleși ca cheie specificații care determină plasarea textului și a altor obiecte pe acesta. Acestea pot include câmpuri, dimensiuni, orientare.
Câmpuri defini marginile și marginile zonei textului care se potrivesc în sine. Dimensiuni (editare) reglați înălțimea și lățimea. Orientareînseamnă locația sa în raport cu cititorul. În acest articol va fi un discurs despre caracteristicile de reglare a parametrilor în versiuni Microsoft Office 2003, 2007, 2010. În plus, vom descrie setarea împachetarii cuvintelor.
Setările paginii
Pentru a seta aceste setări în Word 2003, trebuie să mergeți la meniu Fişierși Selectați articol cu același nume. În versiunea 2007 și mai târziu, trebuie să mergeți la meniu Aranjament în paginăși faceți clic pe săgeata de mai jos.
Marginile paginii
O casetă de dialog care vă permite să schimbați câmpurile în Microsoft Word 2003, va apărea după ce faceți clic pe element Setările paginiiîn modul menționat mai sus. Aspectul său aproximativ este prezentat în fotografie. Astfel, această fereastră se fixează dimensiuni marginile de sus, stânga, jos și dreapta, legare. Schimbați dacă doriți carte concentrează-te pe peisaj si invers. Aceste modificări pot fi aplicate întregului document sau al acestuia pagina curenta.
În versiunea 2007 și mai sus, totul este instalat asemănătoare cale.
Dimensiunea hartiei
Mărimea este setată dacă este necesar imprima document pe o coală cu o dimensiune diferită de foaia A4. Ultima instalare Mod implicit... Este important ca dimensiunea hârtiei să fie acceptată de dispozitivul de imprimare. După cum puteți vedea în captura de ecran de mai jos, utilizatorul programului încearcă să seteze formatul A5, A6 sau B5. Pentru comoditatea lui dimensiunile indicate fiecare tip de hârtie.
De asemenea, se poate instala parametrii imprimantei... Alimentarea hârtiei este ajustată și, ca și setările de margine, setările sunt aplicate întregului document sau poziției curente. Pentru ușurință de selecție, fereastra arată un eșantion al foii imprimate. 
În Office 2007 și versiuni ulterioare, dimensiunea este ajustată cu o secvență diferită de pași:

Difuzoare
De regulă, textele sunt scrise dintr-o singură coloană, dar există situații, să zicem în ziare sau reviste, când sunt scrise pe mai multe coloane. Acest lucru este uneori relevant atunci când umpleți site-uri web cu conținut.
Alegerea numărului de coloane în versiunea 2003 este următoarea:
- Selectați în partea de sus a ferestrei de meniu Format;
- Apoi faceți clic pe element Difuzoare;
- Va apărea o fereastră;
- Alege număr coloane, lățimea și domeniul lor.
Poate fi aplicat la întregul document sau la sfârșitul documentului. 
Lucrând cu Office 2007 sau 2010, acționăm diferit. Trebuie să mergeți la meniu Aranjament în pagină... Apoi articolul este selectat Difuzoare... Aici este configurat număr coloane și amplasarea acestora. Ele pot fi mutate la stânga sau la dreapta. 
Similizare
În Word 2003, setarea pentru silabe se face după cum urmează;

Dacă textul a fost deja tastat și aveți nevoie automat pentru a face silabe, atunci se pune un marker în câmpul corespunzător. Dacă trebuie să transferați abrevieri sau alte cuvinte din litere mari, apoi un potrivit personalizare... Dacă este necesar, ajustați distanța de la ultimul caracter la marginea dreaptă, faceți modificări articolului Zona de transfer latitudine... Dacă doriți, puteți utiliza obligatoriu metodă. 
În versiunea 2007, personalizarea se face diferit. Mai întâi trebuie să mergeți la meniul de marcare menționat mai sus și să selectați comanda Similizare... Dacă alegi Auto, atunci se vor despărți. La manual opțiunile vor oferi opțiuni de silabe în cuvântul evidențiat. Decizia este luată de o persoană. Pentru a selecta setări speciale, utilizați comanda Opțiuni de silabe... Sunt similare cu opțiunile din Word 2003. 
Orientarea paginii.
Lucrând cu pachetul din 2003, mergem la elementul deja familiar cu câmpuri din meniu Setările paginii... Vor fi indicate două opțiuni de orientare: librărieși peisaj... Orientarea curentă va fi evidențiată cu un cadru. Pentru a-l schimba, trebuie să bifați caseta de lângă alt element. 
Poate fi aplicat ca la întregul documentși până la sfârșitul documentului... Pentru prima opțiune, selectați elementul corespunzător. Când lucrați cu un pachet din 2007, pentru a schimba orientarea, trebuie să mergeți la meniu Aranjament în paginăși selectați elementul Orientare... Vor fi oferite aceleași opțiuni.
V Dimensiuni HTML elementele sau distanța dintre ele sunt setate în pixeli sau procente. Pixel este un punct elementar pe ecranul monitorului, așa este unitate relativă măsurători, valoarea acesteia depinde de rezoluția setată a ecranului și de dimensiunea monitorului. Luați, de exemplu, populara rezoluție a monitorului de 1024x768 pixeli. O poză cu aceleași dimensiuni va ocupa întreaga zonă a ecranului. Prin creșterea rezoluției monitorului la 1280x1024, reducem astfel dimensiunea imaginii de pe ecran.
Când folosiți pixeli ca valori, se scrie doar un număr fără specificarea unităților, de exemplu: lățime = „380”. Exemplul 6.2 arată adăugarea unei imagini cu dimensiunile specificate.
Exemplul 6.2. Dimensiunile imaginii în pixeli

V acest exemplu imaginea are 100 pixeli lățime (lățime = „100”), 111 pixeli înălțime (înălțime = „111”), orizontală și liniuță verticală 4 pixeli fiecare (hspace și vspace) și grosimea marginii din jurul imaginii este de 2 pixeli (border = „2”).
Notarea procentuală este o completare bună a pixelilor, deoarece vă permite să vă adaptați la dimensiunea unui anumit element, de exemplu, o fereastră de browser. Deci, dacă setați lățimea imaginii la 100%, atunci imaginea va umple totul spatiu liber ferestre în lățime. Browserul înțelege asta este vorba aproximativ la sută, dacă după număr se adaugă simbolul %, de exemplu: lățime = „40%”.
Dimensiunile pot fi specificate numai în numere întregi. Această regulă se aplică atât pixelilor, cât și procentelor.
Rețineți că dimensiunea în procente este calculată din dimensiunea elementului părinte, cu alte cuvinte, containerul în interiorul căruia se află elementul. Dacă niciun părinte nu este specificat în mod explicit, atunci fereastra browserului este luată ca referință. Exemplul 6.3 arată codul pentru o pagină web în care lățimea elementelor este setată ca procent.
Exemplul 6.3. Dimensiunile imaginii în procente

În acest exemplu, lățimea imaginii este setată la 100%, în timp ce înălțimea imaginii nu este setată în mod explicit, deoarece este calculată automat. Vizualizarea paginii pentru astfel de dimensiuni de imagine este prezentată în Fig. 6.3.
Orez. 6.3. Imagine cu 100% lățime
Vă rugăm să rețineți că în imagine apar distorsiuni vizibile, acest lucru se datorează măririi imaginii, contrar dimensiunilor sale originale.
După cum vă puteți imagina, lățimea ferestrei este considerată 100%, dar este ușor să o depășiți și din neatenție. În special, merită adăugat doar în exemplul 6.3 la etichetă umplutură orizontală (hspace = "10") și lățimea imaginii va deveni 100% + 20. Acest lucru, la rândul său, va duce la apariția dungi orizontale defilare. Luați în considerare această nuanță atunci când setați dimensiunile elementelor.
În 2006, majoritatea utilizatorilor aveau un ecran de monitor de 800 * 600. Dar timpul este necruțător și la un moment dat 1024 * 768 a devenit „normal”. Resursele web care vizează rezoluții mai mici au acum spațiu alb pe laterale. Au început să câștige din ce în ce mai multă popularitate, care sunt create prin folosire
- @Mass-media,
- valori relative.
@Media CSS
Pentru a adapta designul unui proiect web pt diferite dispozitive (telefoane mobile, tablete, imprimante etc.) este folosit de @Media. Dintre multele tipuri și interogări, lățimea este de obicei implementată. Luați în considerare acesta din urmă. Afectează afișarea site-ului în ferestre ale browserului de diferite lățimi. Prin urmare, pentru a-l vedea în acțiune, este suficient să reduceți dimensiunea ferestrei browserului.
Încearcă acum. Și vei vedea cum panou lateral acest blog se rupe (căutarea se deplasează în jos, conținutul intră în corpul articolului), listele sunt scurtate în meniu, inscripția „Data actualizării” este eliminată etc.
Este indicată aspectul cu valorile inițiale ale blocului. Adăugați reguli înainte de etichetă
@media (lățimea maximă: 930px) ( / * aceasta va fi afișată la o rezoluție a monitorului de până la 930 de pixeli * /.content-wrapper (umplutură: 0;) / * conținutul principal ocupă întreg spațiul ferestrei * /) @media (lățime maximă: 930 px) și (lățime minimă: 470 px) ( / * pentru rezoluții de ecran de la 470 la 930 de pixeli * / deoparte (poziție: static; lățime: 100%; fundal: #ccc;) / * bara laterală este mutată în poziția HTML și fundalul este schimbat * /) @media (lățime maximă: 469 px) ( /* dacă rezolutie maxima ecranul va avea 469 pixeli * / body (font: .9em / 1em "Helvetica Neue", Arial, Helvetica, sans-serif;) / * modificări de font * / deoparte (afisare: nici unul;) / * bara laterală dispare * /) Folosiți em în loc de px. Pentru aceasta, valoarea px trebuie împărțită la valoarea mărimii fontului în px. De exemplu, 1600/16 = 100, și anume media = „(lățime minimă: 100 em)”.
Stilurile CSS pot fi fie adăugate direct la codul paginii, fie le puteți utiliza fișier extern, De exemplu:



