Događa se da vam se sviđa sve na stranici: izgled, struktura, korišteni fontovi. Ako možete dovoljno brzo shvatiti izgled i strukturu, onda vas pitanje kako prepoznati font na stranici može prvo natjerati na ozbiljno razmišljanje. Milijuni setova su izmišljeni, neće uspjeti odrediti jedan određeni bez posebnih alata.
Izvorni kod stranice
Najlakši način je ispitati kod stranice. Za dovršetak ovog zadatka nije potrebno duboko poznavanje HTML-a i CSS-a, samo trebate pronaći svojstva " obitelj fontova". Razmotrimo primjer Google Chromea:
Otvorite stranicu koja koristi font koji vam se sviđa. Desni klik na tekst. Odaberi " Pogledajte kod».
Konzola s alatima za razvojne programere pojavit će se s desne strane. Pronađite stavku" obitelj fontova».

Na nekim stranicama naziv fonta odmah upada u oči, na drugim stranicama morate malo proći kroz kod. U svakom slučaju, pronađen je odgovor na pitanje kako saznati font na web mjestu.
Usput, u drugim preglednicima operacija se izvodi slično. Na primjer, u Mozilla Firefoxu desnom tipkom miša kliknite tekst i odaberite "Inspect Element".
Traženi podaci bit će prikazani u prozoru s desne strane, svojstvo se također naziva " obitelj fontova».
Usluge i proširenja
Ako ne želite koristiti alate za razvojne programere i tražiti naziv u kodu stranice, upotrijebite usluge ili proširenja za određivanje fonta.
Idite na fount.artequalwork.com. Postoji veliki gumb "Fount" koji trebate zgrabiti i povući na traku s oznakama.

Važno! Za prikaz trake oznaka u Chromeu pritisnite kombinaciju Ctrl+Shift+B.
Otvorite stranicu sa fontom koji vam se sviđa. Pritisnite Izvor na traci oznaka. Kursor će se pretvoriti u križ. Usmjerite ga na font i kliknite lijevi gumb. Rezultat će se pojaviti u gornjem desnom kutu.

U Mozilla Firefoxu, Operi i drugim preglednicima Fount također radi bez problema. Ako vam se ova usluga ne sviđa ili ne želite koristiti traku s oznakama, upotrijebite jedno od proširenja da odredite font.
Fontface Ninja za Safari i Chrome.
Upišite Uzorak za Chrome.
WhatFont za Chrome, Firefox, Yandex preglednik.
Typ.io za Chrome.
Sva navedena proširenja rade prema istom algoritmu: potrebno je kliknuti na ikonu dodatka, a zatim preći mišem iznad fonta. Informacije će se pojaviti u skočnom prozoru.
Siguran sam da je bilo koji dizajner imao takav trenutak kada je negdje vidio neku vrstu fonta koji bi mogao biti toliko koristan u projektu, ali ... kakav font? .. Odgovor na ovo pitanje krio se u dubini vaše svijesti , ili u dubini vašeg "neznanja" (što je, naravno, opravdano).
U ovom članku ćemo pogledati nekoliko resursa koji vam mogu pomoći da prepoznate font koji vam se sviđa.
Naravno, ne možete se osloniti na ove izvore da vam daju 100% sigurnost da ćete pronaći font koji tražite, ali oni će vam pomoći.
Blog grafičkog dizajna je koristan resurs, ali može pomoći samo ako znate ime dizajnera ili studija koji je izradio font. Popis studija i dizajnera vrlo je opsežan, a potraga za fontom uvelike je pojednostavljena. Ali što ako prvi put vidite font?
Korak 2: Nakon učitavanja slike, provjerite je li What The Font ispravno identificirao glifove i tek tada kliknite na "traži".
Kratko, GLIF- Ovo je grafička slika znaka. Jedan znak može odgovarati nekoliko glifova; malo slovo "a", veliko "a" i alternativno malo slovo "a" s crtom su isti znak, ali su u isto vrijeme tri različita glifa (grafema).
S druge strane, jedan glif može odgovarati i kombinaciji više znakova, na primjer, ligatura "ffi", kao jedan grafem, odgovara nizu od tri znaka: f, f i i. Da. za provjeru pravopisa, sufiks riječi bit će 6 znakova, a GPU će prikazati 4 glifa.
Prvo sam prenio ovu sliku:
Sjajna zajednica, ogromna količina resursa, blogova, vijesti vezanih uz tipografsku kulturu. Postoji čak i tipografija Wiki.
Potreba za određivanjem fonta sa slike na mreži javlja se prije svega onima koji odabiru odgovarajući skup znakova za i slike.
Međutim, rješavanje ovog problema nije uvijek jednostavno - pogotovo kada postoji veliki broj opcija sličnih jedna drugoj.
Sadržaj:
Posebne usluge
Da biste pronašli pravi font, najlakši način je da koristite usluge jedne od stranica koje nude pomoć početnicima dizajnerima i kreatorima fontova.
Neke usluge omogućuju vam s velikim stupnjem vjerojatnosti da pronađete željeni set, ili barem njemu najsličniju opciju.
Neke stranice uglavnom pomažu u pronalaženju samo najpopularnijih fontova.
Koji je font
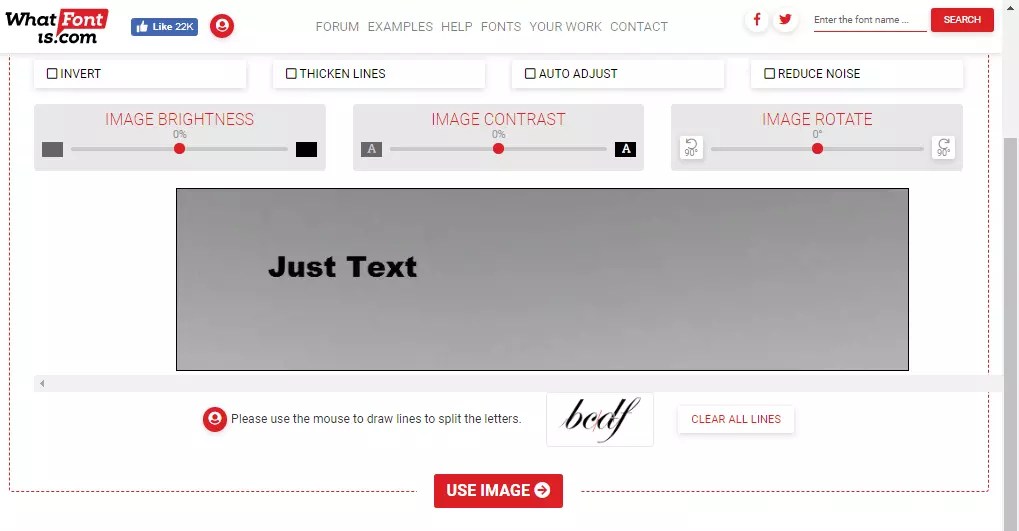
Resurs What font is omogućuje vam da besplatno i dovoljno brzo identificirate fontove sa slike, ali radi samo s latinicom.
Pokušaj prepoznavanja ćirilice najvjerojatnije će biti neuspješan.
Postupak za korisnika resursa je sljedeći:
- Otvorite glavnu stranicu usluge.
- Prenesite sliku na stranicu klikom na obrazac s natpisom Prenesite sliku koja sadrži font ili lijepljenjem veze na sliku na webu.
- Kliknite na "Pronađi font".
- Odaberite hoće li se slika prepoznati onakva kakva jest ili će se boje biti obrnute kada se prepoznaju i postavite područje koje želite odrediti.

- Odaberite napredne postavke slike(svjetlina, kontrast i kut rotacije), uz pomoć kojih će servisu lakše prepoznati vrstu fonta, te kliknuti na "Koristi sliku".

- Rasporedite slova u odgovarajuće oblike, povećavajući šanse za prepoznavanje, i kliknite Nastavi.

- U odaberite odgovarajuću opciju s popisa koji se pojavi na zaslonu.

Rezultat pretraživanja može biti veliki popis plaćenih ili besplatnih fontova koji se mogu preuzeti za daljnju upotrebu.
Međutim, ako su takve opcije među standardnim setovima u programu koji će koristiti korisnik, nema smisla preuzimati.
U nedostatku pozitivnih rezultata, možete pokušati postaviti sliku na forum stranice (na engleskom, tako da ćete morati komunicirati na engleskom) i zatražiti pomoć od njegovih sudionika.
Važno: Za rad sa slikom ne smije biti veća od 1,8 MB iu formatu , ili PNG. Također je preporučljivo prepoznati samo jedan redak odjednom - ako postoji više fontova, dio slike je istaknut.
WhatTheFont
Drugi način za prepoznavanje fontova je otići na web stranicu usluge WhatTheFont i koristiti njezinu pomoć.
Zahvaljujući naporima zajednice My Fonts, resurs je dobio ogromnu bazu podataka i jedan je od najprikladnijih za korištenje.
Vjerojatnost ispravnog prepoznavanja fonta pri korištenju je najveća među sličnim uslugama.
Radnje korisnika trebale bi biti sljedeće:
- Otvorite stranicu i prenesite sliku s tekstom.

- Odaberite polje u kojem se nalazi tekst i kliknite na strelicu.

- Dobijte rezultate pretraživanja, među kojima je obično lako pronaći potrebne informacije - na primjer, u navedenom primjeru, vidljivo je Arial crni font, što je neodlučno na web-mjestu Što je font.

Važno: Za prepoznavanje su potrebni određeni uvjeti: veličina slike mora biti unutar 360 x 275 piksela, format mora biti PNG ili JPG. Također se preporučuje da visina svakog znaka bude najmanje 100 piksela.
Identifont
Usluga Identifont omogućuje postizanje željenog rezultata odgovarajući na brojna pitanja.
U procesu takve provjere korisnik mora usporediti karakteristike prepoznatih s izlaznim opcijama.

Prednosti metode- nedostatak uvjeta za kvalitetu i veličinu slike, nedostatak je velika količina utrošenog vremena. Iako će pri traženju nestandardnog fonta vjerojatnost otkrivanja i dalje biti mala.
Bowfin Printworks
Na web stranici Bowfin Printworks možete pronaći značajnu količinu podataka o raznim fontovima i identificirati onaj koji je na slici.
Rad s uslugom je praktičniji nego s Identifontom, ali ćete morati potrošiti više vremena u odnosu na WhatTheFont.

Na web-mjestu možete pronaći zgodan vodič za najpopularnije opcije fontova u dizajnu, kao što su Serif, Sans Serif i Script.
Osim toga, moguće je postavljati pitanja vlasniku stranice o neodređenom skupu znakova.
Međutim, ako govorimo o ćirilici, rezultati pretraživanja vjerojatno neće biti pozitivni.
TypeNavigator
Resurs TypeNavigator nudi vlastiti pristup pronalaženju fontova.
Možete tražiti odgovarajuću opciju prema različitim karakteristikama znakova - vrsti, širini, kontrastu, kutovima.
Uz pomoć usluge korisnik postupno sužava broj opcija i nakon kratke pretrage dobiva pozitivan rezultat.

Prednosti usluge leže u ogromnoj bazi podataka i mogućnosti prepoznavanja znakova čak i na slici s minimalnim kontrastom.
Nedostatak je mala brzina određivanja – ponekad je potrebno i do pola sata da se pronađe prava opcija.
Štoviše, ne postoji 100% jamstvo da ćete dobiti pozitivan rezultat, baš kao i na drugim resursima.
Razgovarali smo o internetskim resursima koji proces prepoznavanja mogu pretvoriti, ako ne u nešto zabavno, onda barem u običan, ali obećavajući postupak.
I premda je najbolje neprijatelj dobrom, danas ćemo ići još dalje. Uostalom, tko treba cijele web stranice kada postoje proširenja preglednika?
Fontface Ninja
Pomama za azijskom, a posebno japanskom, kulturom koja je zahvatila zapadni svijet u prethodnom stoljeću teško je mogla ne odraziti se na područje IT-a.
Na primjeru pojedinih web proizvoda to vidimo u minimalizmu koji graniči sa strogošću, u pomicanju naglaska s rezultata na proces i, naravno, u simpatiji prema vanjskim atributima. A posebna je atrakcija za programere, očito, militantna i tajanstvena simbolika samuraja i njihovih neizgovorenih antagonista - ninja.
Proširenje za identifikaciju fonta Fontface Ninja za Safari i Chrome odgovara ideji prikrivenog i učinkovitog plaćenika. Rad s njim izgrađen je ovako: klikom na gumb proširenja zadržite pokazivač miša iznad fonta koji vas zanima - opis alata će sadržavati informacije o njegovom nazivu, razmaku između redaka i veličini. Ako imate sreće, font možete preuzeti upravo tamo.
Funkcija maske može se pokazati vrlo zanimljivom: omogućuje vam da sakrijete grafički sadržaj stranice, ostavljajući samo tekstualne blokove.
Tip Uzorak

Još jedno korisno proširenje, ali samo za korisnike Chromea. Ostali se mogu pridružiti lijepom na starinski način - koristeći usluge bookmarka.
Princip rada u ovom slučaju je sličan; Možda posebnu pozornost zaslužuje implementirana prilika za "igranje fontovima" u stvarnom vremenu. Alat s informacijama o fontu je prošlo stoljeće, kada klikom na odabrani blok teksta možete promijeniti veličinu fonta, pogledati pangram (engleski), unijeti vlastiti uzorak teksta i uzeti druge slobode.

Proširenje za Chrome, i za Firefox, i za Yandex.Browser. Takvu svejednost kompenzira izuzetno jednostavna funkcionalnost: pritisnuo sam tipku, uključio način otkrivanja fonta, pokazao na pravi i naučio nešto novo.
Vrijedi napomenuti: WhatFont vam omogućuje da odredite ne samo naziv, već i razmak između redaka, stil, veličinu, obitelj kojoj font pripada i njegovu trenutnu šifru boje kada kliknete na tekst.
Osim toga, možete vidjeti kako font izgleda u cjelini engleske abecede i preuzeti ga – ako je i sam Google imao udjela u njegovom razvoju.

Nije poznato kako objasniti poštovanje koje programeri imaju prema korisnicima Chromea, ali ostaje činjenica: postoji malo više proširenja za prepoznavanje fontova koje podržava ovaj preglednik.
Typ.io je idealna opcija za maksimaliste koji ne prihvaćaju nepotrebne geste. Nakon instaliranja proširenja, u donjem kutu preglednika pojavit će se gumb sa slovom "T", klikom na koji se u zasebnom stupcu prikazuju nazivi svih fontova identificiranih na stranici. Da biste saznali gdje je font korišten, samo kliknite na njegov naziv.
Recimo da vam se sviđa određeni font, ali ne znate kako ga prepoznati. Zapravo, postoji mnogo metoda za određivanje fontova.
Najjednostavnije - pogledajte izvorni kod stranice koja vam se "sviđala". Naravno, da biste pronašli pravi kod među mnogim drugim, morate barem malo razumjeti HTML kodove.
Predlažem korištenje uređivača teksta Microsoft Word iz paketa Office. Da biste to učinili, spremite određenu web stranicu da biste je kasnije otvorili u uređivaču. Font će biti određen kao u originalu.
Još je lakše koristiti uslugu Whatfont. Da biste to učinili, povucite gumb na oznake preglednika. Kliknite na karticu fonta koji vas zanima nakon što zadržite pokazivač miša iznad njega. Za svaki font daje se savjet u obliku kratkih informacija (kada pozovete kontekstni izbornik, možete dobiti detaljnije informacije).
U arsenalu pomagača postoje dodaci za razne preglednike koji određuju font na otvorenim internetskim stranicama. Za preglednik Google Chrome ovo je dodatak Csscan, a za Mozilla FireFox to je Firebug. Sve što trebate je preuzeti potreban dodatak za svoj preglednik.
Što učiniti ako ne možete lako odrediti font, na primjer, sa slike? Izvući ga odatle je vrlo teško, ali moguće. Postoje usluge koje vam omogućuju određivanje fontova na logotipima i slikama. Na primjer, usluga kao što je WhatTheFont omogućuje učitavanje slika s fontom, a kao rezultat obrade prikazat će se font koji je najsličniji izvornoj slici. Točnije, cijeli popis fontova za odabir.
Usput, Identifont, ITC Fonts i Fonts.com mogu pružiti izbor fontova. Riječ je o čitavom sustavu ciljanog odabira fontova online, a jedini nedostatak takvih resursa je što su na engleskom. Međutim, ako se potrudite, sve možete shvatiti.
Prijeđimo na uslužne programe (desktop softver) ... FontMatch je desktop aplikacija s funkcijom učitavanja slika i može proizvesti najprikladniji font, au nedostatku potrebnog, prikazuje bilo koji drugi. Stalni rad s ovim programom zahtijevat će od vas veliki izbor fontova.

I konačno, program Kleptomania pruža mogućnost kopiranja teksta iz prozora, koji prema zadanim postavkama ne podržava ovu funkciju. Kao softverski bonus, postaje moguće postaviti font kojim je tekst napisan. Glavne prednosti takvog programa su brzina rada i odsutnost plaćanja.
Gore navedene osnovne metode omogućuju vam da identificirate gotovo svaki font na web stranici.