Veličina stranice odnosi se na veličinu područja koje zauzima publikacija. Veličina papira ili lista je veličina papira koji se koristi za ispis.
Orijentacija stranice odnosi se na portretni (okomiti) ili pejzažni (horizontalni) položaj publikacije. dodatne informacije za promjenu orijentacije stranice, pogledajte .
U ovom članku
Veličina stranice, veličina papira i orijentacija
Svaki izgled publikacije koji odaberete u Publisheru uključuje uobičajene veličine stranica i usmjerenja za tu vrstu publikacije. Možete ih promijeniti i vidjeti rezultat u grupi Postavke stranice tab Izgled stranica. Također možete postaviti ove opcije i vidjeti rezultat promjene, kao i odnos između veličine stranice i veličine papira, na Pečat u pogledu iza pozornice. Više informacija o kartici Pečat pogledajte članak o tiskanju.
Prilagođavanjem veličine i orijentacije stranice i papira možete kontrolirati položaj stranice na papiru i osigurati poravnanje ispisa. Također možete otići s ruba stranice tako da ispišete na papir koji je veći od veličine publikacije i izrežete ga na gotovu veličinu ili ispišete više stranica na jednom listu.
Veličina stranice, veličina papira i orijentacija za pojedine stranice
U višestraničnoj publikaciji ne možete promijeniti samo veličinu stranice, veličinu papira ili orijentaciju određene stranice. To će zahtijevati da izradite zasebnu publikaciju za svaku unaprijed postavljenu postavku, a zatim ručno prikupite ispisane dokumente.
Promijenite veličinu stranice
Ovaj postupak vam omogućuje da postavite veličinu publikacije. Na primjer, ova metoda se može koristiti za odabir veličine tiskane publikacije ako želite ispisati plakat veličine 55,88 x 86,36 cm, bilo da je otisnut na jednom velikom listu ili na nekoliko preklapajućih listova (fragmenata).
Bilješka: Možete izraditi publikacije do 6 x 6 m.
Odabir veličine stranice
Napravite prilagođenu veličinu stranice
Otvorite karticu Izgled stranica.
U grupi Postavke stranice klik Veličina i biraj Stvoriti nova veličina stranicama. U poglavlju Stranica unesite željene vrijednosti širine i visine.
Savjet: Koristite li Publisher 2007? U oknu zadataka Post Formatiranje Izaberi Promjena veličine stranice. U dijaloškom okviru Postavke stranice u grupi Stranica unesite željenu širinu i visinu stranice. Također možete birati željeni tip publikacije kao što su plakata, kliknite Napravite prilagođenu veličinu stranice a zatim u grupi Stranica Odredite željenu širinu i visinu stranice. U dijaloškom okviru Prilagođena veličina stranice možete odrediti naziv prilagođene veličine stranice, vrstu izgleda i potrebne veličine margina.
Promjena veličine papira
Pisač koji koristite određuje veličine papira na kojima možete ispisivati. Da biste provjerili raspon veličina papira na kojima pisač može ispisivati, pogledajte Vodič za ispis ili pogledajte veličine papira konfigurirane za pisač u dijaloškom okviru. Postavljanje ispisa .
Savjet: Koristite li Publisher 2007? U dijaloškom okviru možete pronaći veličine papira određene za pisač Postavljanje ispisa.
Kada ispisujete svoju publikaciju na listove koji odgovaraju veličini stranice, morate provjeriti odgovaraju li veličina stranice i veličina papira. Ako želite ispisati svoju publikaciju na drugoj veličini papira (primjerice, da biste završili sa stranice ili ispisali više stranica na jednom listu), trebate samo promijeniti veličinu papira.
Na jelovniku Datoteka Izaberi Postavljanje ispisa.
U dijaloškom okviru Postavljanje ispisa u grupi Papir Veličina.
Savjet: Koristite li Publisher 2007? Na jelovniku Datoteka Izaberi Postavljanje ispisa. U dijaloškom okviru Postavljanje ispisa u grupi Papir Izaberi željenu vrijednost na listi Veličina.
Pozdrav dragi čitatelji! Danas ćemo pogledati kako postaviti veličinu blok elemenata web stranice s css svojstva i prilagoditi prikaz sadržaja u slučaju da ne stane u element.
width and height - širina i visina elemenata u css-u
Koristeći atribute stila širine i visine, možete postaviti širinu i visinu blok elemenata, odnosno:
širina: auto|<ширина>|naslijediti
visina:auto|<ширина>|naslijediti
Kao vrijednosti možete koristiti sve dostupne u css jedinice mjere - na primjer, pikseli (px), inči (in), točke (pt), itd.:
p(širina:200px; visina:150px)
Osim apsolutnih jedinica, možete postaviti relativnu vrijednost veličine elemenata u postocima. U ovom slučaju, širina i visina elementa ovisit će o širini i visini roditeljski element. Ako roditelj nije izričito naveden, tada će veličine ovisiti o prozoru preglednika.
div (širina:40%;)
Automatska vrijednost daje kontrolu nad veličinom elementa web pregledniku i zadana je vrijednost. U tom slučaju, dimenzije elementa će biti takve da u potpunosti odgovara svom sadržaju.
Pogledajmo nekoliko primjera.
Dobrodošli na našu automobilsku stranicu. Ovdje ćete pronaći mnogo zanimljivih i korisnih članaka o automobilima, o njima Tehničke specifikacije i značajke.
Proizlaziti:
U ovom primjeru smo stvorili div blok i staviti u odlomak p s tekstom. Za div, strogo smo postavili dimenzije na 300 x 300 piksela. Element p ima vrijednost svojstva širine i visina jednake su auto, pa kao što možete vidjeti na snimci zaslona, njegova širina je postavljena jednaka širini roditeljskog elementa, a visina je takva da stane u sav tekst sadržan u odlomku.
Sada se promijenimo css postavke za paragraf p i postaviti fiksne veličine:
sloj 2(
pozadina: #eee;
širina:250px;
}
Proizlaziti:

Kao što vidite, širina odlomka postala je uža i jednaka 250 piksela, a visina mu se povećala tako da se tekst uklapa, budući da je parametar visine ostao jednak auto.
Sada postavimo visinu i širinu odlomka kao postotak:
sloj 2(
pozadina: #eee;
širina:50%;
visina:50%;
}
Proizlaziti:

Kao što možete vidjeti na slici, širina p elementa postala je jednaka polovini širine element div. A visina se povećala na 75 posto visine div.
Prilikom postavljanja širine i visine bilo kojeg elementa u relativnim jedinicama, možda ćete morati odrediti minimalne i maksimalne moguće veličine. Uostalom, na primjer, pri promjeni veličine prozora preglednika, veličina elementa može se smanjiti i povećati do takve veličine da će čitljivost web-mjesta postati vrlo niska.
Možete definirati minimalnu širinu i visinu pomoću atributa min-width i min-height:
min-širina:<ширина>
min-visina:<высота>
Slični atributi stila max-width i max-height omogućuju postavljanje maksimalnih dimenzija:
maksimalna širina:<ширина>
maksimalna visina:<высота>
Jasno je da pri postavljanju maksimalne i minimalne vrijednosti za visinu i širinu, dimenzije elementa ne mogu postati veće od maksimalne i manje od minimalnih vrijednosti.
Vrijedno je pojasniti da je zadatak parametri visine i širine imaju smisla samo za blok oznake , jer za inline elementi ove parametre ne obrađuje preglednik.
Može se dogoditi da kad se da tvrdi parametri visina i širina elementa, sadržaj koji sadrži možda neće stati unutar ograničenog područja.
Na primjer, smanjimo veličinu paragrafa p s gornjih primjera na 100 piksela:
sloj 2(
pozadina: #eee;
širina:100px;
visina:100px;
}
Proizlaziti:

Kao što vidite, tekst je izašao izvan granica pasusa i ne izgleda baš lijepo. Izbjeći slične situacije postoji css pravilo- prelijevanje.
parametar preljeva za skrivanje (skriveno, vidljivo) ili pomicanje (scroll, auto) sadržaja
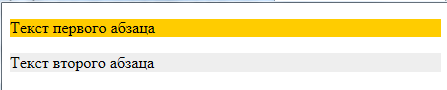
Prelijevanje sadržaja može se dogoditi kada su i širina i visina elementa ograničene. Razmotrite dva paragrafa:
Tekst prvog odlomka
Tekst drugog odlomka
Proizlaziti:

Budući da za odlomke nisu navedene ni širina ni visina, preglednik ih sam izračunava na temelju vlastitog razumijevanja automatske vrijednosti. Kao rezultat toga, paragrafi u širini zauzeli su sve slobodan prostor, ali po visini prema sadržaju koji sadrže.
Sada ćemo ograničiti širinu prvog odlomka:
Tekst prvog odlomka
Tekst drugog odlomka
Proizlaziti:

Širina odlomka očekivano je smanjena, a visina je postavljena tako da stane u cijeli tekst.
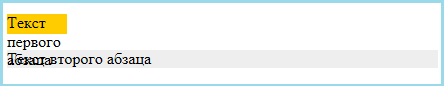
Pa, sada ćemo ograničiti visinu prvog odlomka:
Tekst prvog odlomka
Tekst drugog odlomka

Kao rezultat toga, pokazalo se da se tekst ne uklapa u tako ograničeni odlomak, te je stoga naišao na područje donjeg susjeda. Sukladno tome, praktički je nemoguće pročitati tekst ni u prvom ni u drugom odlomku. Postoji kontrola ponašanja sadržaja u takvim situacijama pravilo preljeva:
prelijevanje: vidljivo|skriveno|pomicanje|auto|nasljeđivanje
Prema zadanim postavkama, overflow je postavljen na vidljiv, što govori pregledniku da prikaže sadržaj koji ne stane u spremnik. Rezultat se može vidjeti u gornjem primjeru.
Pravilo skriva sve što ne stane u spremnik:

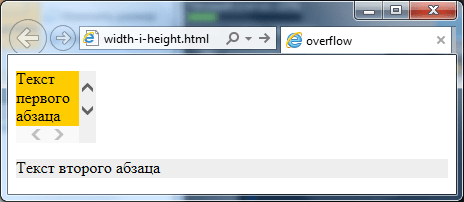
Vrijednost pomicanja prikazat će okomite i vodoravne trake za pomicanje na elementu, čak i ako sav sadržaj stane:
Tekst prvog odlomka
Tekst drugog odlomka

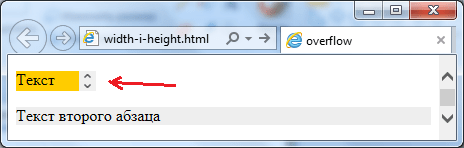
Najpopularnije i najlogičnije rješenje, ako trebate napraviti trake za pomicanje za spremnik, je vrijednost auto. U tom slučaju, sam preglednik će odrediti kada i na kojim osama vrijedi prikazati trake za pomicanje:
Tekst prvog odlomka
Tekst drugog odlomka
Proizlaziti:

Trake za pomicanje također se mogu prilagoditi korištenjem atributa stila overflow-x i overflow-y, koji vam omogućuju da prilagodite prikaz pomicanja na pojedinačnim osi. Stoga odgovoran za Vodoravna os, ali za okomita os.
Stoga, ako vam to, na primjer, treba u odlomku vodoravno pomicanje nikada se nije pojavio, a vertikalni se pojavio samo po potrebi, dovoljno je napisati sljedeće pravilo css:
p(overflow-x:hidden;overflow-y:auto;)
I problem će biti riješen.
To je sve. Vidimo se opet. Ne zaboravite se pretplatiti na ažuriranja bloga i bit ću vam zahvalan ako koristite gumbe društvenih mreža.
Parametre stranice treba shvatiti kao njen ključ tehnički podaci, definirajući smještaj teksta i drugih objekata na njemu. Oni mogu uključivati polja, dimenzije, orijentacija.
polja definirati rubove i granice područja teksta koji ga postavljaju unutar sebe. Dimenzije prilagoditi visinu i širinu. Orijentacija znači njegov položaj u odnosu na čitatelja. U ovom članku raspravljat će se o značajkama podešavanja parametara u verzijama Microsoft ured 2003, 2007, 2010. Osim toga, opisat ćemo postavku prelamanja riječi.
Postavke stranice
Da biste postavili ove postavke u Wordu 2003, morate ići na izbornik Datoteka i Izaberi istoimena točka. U verziji 2007 i novijim, trebate ići na izbornik Izgled stranica i kliknite na strelicu ispod.
Margine stranice
Dijaloški okvir koji vam omogućuje promjenu polja u Microsoft Word 2003, pojavit će se nakon pritiska na stavku Postavke stranice gore spomenuti način. Njegov približni izgled prikazan je na fotografiji. Dakle, ovaj prozor postavlja dimenzije gornja, lijeva, donja i desna margina, uvez. Promijenite po želji knjiga orijentacija prema krajolik i obrnuto. Te se promjene mogu primijeniti na cijeli dokument ili na njegov Trenutna stranica.
U verziji 2007 i novijoj sve je instalirano sličan put.
Veličina papira
Veličina se postavlja ako je potrebno. ispisati dokument na listu formata koji nije A4 list. Posljednja instalirana zadano. Važno je da pisač podržava veličinu papira. Kao što možete vidjeti na slici ispod, korisnik programa pokušava postaviti format na A5, A6 ili B5. Za njegovu udobnost naznačene su dimenzije svaku vrstu papira.
Također je moguće postaviti postavke pisača. Uvlačenje papira se prilagođava i, kao i postavke margina, postavke se primjenjuju na cijeli dokument ili na trenutni položaj. Radi lakšeg izbora, uzorak tiskanog lista prikazan je u prozoru. 
U sustavu Office 2007 i novijim, veličina se konfigurira različitim slijedom koraka:

zvučnike
Tekstovi se u pravilu pišu iz jedne rubrike, ali postoje situacije, recimo u novinama ili časopisima, kada se pišu u više stupaca. Ponekad je to relevantno kada se web stranice pune sadržajem.
Izbor broja stupaca u verziji iz 2003. je sljedeći:
- Odaberite s izbornika na vrhu prozora Format;
- Zatim kliknite na stavku zvučnike;
- Pojavit će se prozor;
- birati broj stupaca, njihovu širinu i opseg.
Može se primijeniti na cijeli dokument ili na kraj dokumenta. 
Radeći s Officeom 2007 ili 2010, ponašamo se drugačije. Treba ići na jelovnik Izgled stranica. Zatim je stavka odabrana zvučnike. Ovdje se može konfigurirati broj stupovi i njihov položaj. Mogu se pomicati ulijevo ili udesno. 
Hifenisanje
U Wordu 2003 postavljanje prelamanja riječi vrši se ovako;

Ako je tekst već upisan i trebate automatski izvršite prijenose, tada se u odgovarajuće polje stavlja oznaka. Ako trebate prenijeti kratice ili druge riječi sa velika slova, zatim odgovarajući postavljanje. Ako je potrebno, prilagodite udaljenost od posljednjeg znaka do desnog ruba, promijenite odlomak Geografska širina zone prijenosa. Po želji možete koristiti prisiljen metoda. 
U verziji iz 2007. postavka se vrši drugačije. Najprije trebate otići na spomenuti markupni izbornik i odabrati naredbu Hifenisanje. Ako birate Auto, onda će se odvojiti. Na priručnik opcije će ponuditi opcije hifene u odabranoj riječi. Odluku donosi osoba. Za odabir određenih postavki upotrijebite naredbu Mogućnosti spajanja crtica. One su iste kao i opcije u Wordu 2003. 
Orijentacija stranice.
Radeći s paketom iz 2003. godine, idemo do već poznate stavke s poljima iz izbornika Postavke stranice. Bit će dvije opcije orijentacije: knjižara i krajolik. Trenutna orijentacija bit će istaknuta okvirom. Da biste ga promijenili, morate označiti okvir pored druge stavke. 
Može se primijeniti kao na cijeli dokument, i do kraja dokumenta. Za prvu opciju odaberite odgovarajuću stavku. Kada radite s paketom iz 2007. godine, da biste promijenili orijentaciju, morate ići na izbornik Izgled stranica i odaberite stavku Orijentacija. Iste opcije će biti ponuđene.
V HTML dimenzije elementi ili udaljenost između njih navedeni su u pikselima ili postocima. Piksel je elementarna točka na ekranu monitora. relativna jedinica mjerenja, njegova vrijednost ovisi o postavljenoj razlučivosti zaslona i veličini monitora. Uzmimo, na primjer, popularnu rezoluciju monitora od 1024x768 piksela. Slika s istim dimenzijama zauzet će cijelo područje zaslona. Povećanjem rezolucije monitora na 1280x1024, time smanjujemo veličinu slike na ekranu.
Kada koristite piksele kao vrijednosti, samo se broj piše bez navođenja jedinica, na primjer: width="380" . Primjer 6.2 pokazuje kako dodati sliku zadanih dimenzija.
Primjer 6.2. Dimenzije slike u pikselima

V ovaj primjer slika je široka 100 piksela (width="100"), visoka 111 piksela (height="111"), horizontalna i okomita uvlaka Po 4 piksela (hspace i vspace) i debljina obruba od 2 piksela oko slike (border="2").
Postotni zapis dobro nadopunjuje piksele jer vam omogućuje da prikačite veličinu određenog elementa, kao što je prozor preglednika. Dakle, ako postavite širinu slike na 100%, onda će slika ispuniti sve slobodan prostor prozori široki. Preglednik to razumije pričamo o postocima, ako se iza broja doda simbol %, na primjer: width="40%" .
Dimenzije se mogu navesti samo u cijelim brojevima. Ovo pravilo vrijedi i za piksele i za postotke.
Imajte na umu da se postotak veličine izračunava iz veličine nadređenog elementa, drugim riječima, spremnika unutar kojeg se element nalazi. Ako roditelj nije eksplicitno postavljen, tada se prozor preglednika uzima kao referenca. Primjer 6-3 prikazuje kod za web stranicu koja širinu elemenata postavlja u postocima.
Primjer 6.3. Dimenzije slike u postocima

U ovom je primjeru širina slike postavljena na 100%, ali visina slike nije eksplicitno postavljena jer se automatski izračunava. Prikaz stranice s takvim veličinama slika prikazan je na Sl. 6.3.
Riža. 6.3. Slika sa 100% širine
Imajte na umu da se na slici pojavljuju primjetna izobličenja, to je zbog povećanja slike unatoč njezinim izvornim dimenzijama.
Kao što razumijete, širina prozora uzima se kao 100%, ali ju je lako premašiti, i to nehotice. Konkretno, potrebno je samo dodati u oznaku u primjeru 6.3 horizontalni padding (hspace="10" ) i širina slike će postati 100%+20. To će pak dovesti do horizontalna traka svitak. Uzmite u obzir ovu nijansu prilikom postavljanja veličine elemenata.
U 2006. godini većina korisnika imala je zaslon monitora od 800*600. Ali vrijeme je neumoljivo i u nekom trenutku 1024*768 postalo je "normalno". Web resursi ciljani na niže rezolucije sada imaju prazan prostor sa strane. Počeli su stjecati sve veću popularnost, koji se stvaraju korištenjem
- @Mediji,
- relativne vrijednosti.
@Media CSS
Kako bi se dizajn web projekta prilagodio različitih uređaja (Mobiteli, tablete, pisače itd.) koristi @Media. Od svih raznolikosti, vrste i upiti u pravilu također implementiraju širinu. Razmotrimo posljednju. Utječe na prikaz stranice u prozoru preglednika različite širine. Stoga, da biste ga vidjeli na djelu, dovoljno je smanjiti veličinu prozora preglednika.
Pokušajte odmah. A vidjet ćete kako bočna ploča ovaj blog se raspada (pretraga se pomiče prema dolje, sadržaj ide u tijelo članka), popisi se smanjuju u izborniku, uklanja se natpis "Datum ažuriranja" itd.
Naveden je izgled s početnim vrijednostima bloka. Dodajte pravila prije oznake
@media (maks. širina: 930px) ( /* ovo će se prikazati kada je razlučivost monitora do 930px */.content-wrapper (dopuna: 0;) /* glavni sadržaj zauzima cijeli prostor prozora */) @media (max-width: 930px) i (min-width: 470px) ( /* za razlučivost zaslona između 470 i 930 piksela */ sa strane (položaj: statički; širina: 100%; pozadina: #ccc;) /* bočna traka se pomiče prema položaju u HTML-u i mijenja pozadinu */) @media (maks. širina: 469px) ( /* ako maksimalna rezolucija zaslon će biti 469 piksela */ tijelo (font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;) /* promijeni font */ sa strane (prikaz: nema;) /* bočna traka nestaje */) Umjesto px, bolje je koristiti em. Zašto vrijednost px treba podijeliti s vrijednošću veličine fonta u px. Na primjer, 1600/16=100, odnosno media="(min-width: 100em)".
CSS stilovi se mogu dodati izravno u kod stranice ili možete koristiti vanjska datoteka, Na primjer:



