Potreba za smanjenjem veličine slike pojavljuje se u mnogim slučajevima - kada trebate napraviti avatar od fotografije, ili kada želite prenijeti umjetničku fotografiju na društvenu mrežu, ili kada planirate koristiti sliku u zaglavlje osobnog bloga. Profesionalni fotoaparati snimaju slike težine do nekoliko stotina megabajta. Nezgodno je takve fotografije pohraniti na računalo i staviti na internet. Stoga se prije objave ili snimanja na medij veličina slika smanjuje, a .
Najprikladniji način smanjivanja fotografije je u Adobe Photoshopu, jer ovaj uređivač ima alate ne samo za smanjenje linearnih dimenzija, već i za optimizaciju kvalitete slike. Ovisno o tome kako će se fotografija na kraju koristiti, možete odabrati odgovarajuću metodu.
0. Analiza slike prije smanjivanja
Prije svega, trebali biste razumjeti što znači smanjiti sliku. Ako se fotografija koristi kao avatar, mora imati određenu veličinu i razlučivost (broj piksela okomito i vodoravno) i malu težinu (volumen u KB). Ta se ograničenja mogu pronaći na web-mjestu na koje će se avatar postaviti. Ako planirate jednostavno prenijeti fotografiju na Internet, na primjer, u album na forumu, njezinu veličinu i volumen treba smanjiti na "razumne". To znači da prilikom otvaranja pune verzije fotografija ne smije izlaziti izvan prozora preglednika. “Razumna veličina” za objavljivanje na webu nije veća od nekoliko stotina kilobajta.
Smanjenje veličine u slučaju avatara i u slučaju albuma događa se različito. Samo je mali dio slike izrezan za avatar. Umjetnička fotografija često se pohrani u cijelosti i tada se ne koristi obrezivanje, već promjena proporcija. Ako slika u početku ima prave dimenzije, ali je previše teška, možete umjetno smanjiti njezinu kvalitetu. Svaki će piksel zahtijevati manje memorije nego prije. Ovisno o algoritmu kompresije, razlika između izvorne i "degradirane" slike može biti gotovo nevidljiva oku.
1.1. Smanjenje obrezivanjem
Kako god uredili sliku, morate je prvo otvoriti. U Photoshopu se to radi pomoću naredbe Datoteka → Otvori. Zatim biste trebali odrediti mjesto slike na računalu.
Kada se slika učita u program, procjenjujemo treba li sve snimljene objekte ostaviti na fotografiji. Ako ne, a trebate samo izrezati neki dio slike (na primjer, lice za avatar), trebali biste koristiti alat Crop. Postoje dva načina za izrezivanje željenog područja na fotografiji.
Obrezivanje pomoću Obrezivanje
Odaberite ikonu Obreži na alatnoj traci. Izgleda kao okomita traka s ikonama, a prema zadanim postavkama nalazi se na lijevoj strani prozora.
Program će odabrati pravokutno područje fotografije. Trebat ćete definirati područje izrezivanja i nakon pritiska na Enter, sve što je ostalo izvan okvira bit će izbrisano.

Definiranje površine usjeva
Izrežite pomoću Rectangular Marquee Tool
Drugi način je odabir alata Rectangular Marquee Tool koji se također nalazi na istom panelu.
Možete odabrati područje pomoću alata Rectangular Marquee Tool na isti način kao pomoću Crop. Nakon odabira otvorite Slika → Izreži.
1.2. Smanjenje pomoću veličine platna...
Za obrezivanje slike na točno definirane dimenzije, uz uklanjanje njezinih najudaljenijih dijelova, možete koristiti izbornik Veličina platna. Praktično je ako, na primjer, želite ukloniti traku svjetla s ruba slike. Može se pronaći u izborniku Slika → Veličina platna.

Postavljanje veličine platna
Izgleda kao prozor koji prikazuje trenutne dimenzije fotografije i dimenzije koje će imati nakon uređivanja. Korisnik postavlja konačne dimenzije i označava s koje strane treba izrezati sliku. Jedinice u kojima su postavljene dimenzije mogu se mijenjati - dostupni su pikseli, centimetri, inči itd. Strana rezanja je označena pomoću polja strelice u kutu prozora. Nakon klika na “Ok”, slika je izrezana.
2. Smanjenje veličine i proporcija pomoću opcije Veličina slike...
Kada fotografija poprimi željeni oblik, možete nastaviti s promjenom veličine. To se radi putem izbornika Slika → Veličina slike(Veličina slike).

Postavljanje veličine slike
Ovdje možete smanjiti linearne dimenzije slike promjenom njihove vrijednosti u pikselima, postocima, centimetrima ili drugim jedinicama. Prema zadanim postavkama, promjena jedne vrijednosti rezultira ponovnim izračunom druge vrijednosti. Zahvaljujući tome, proporcije fotografije su očuvane. Ako iz nekog razloga želite iskriviti proporcije slike, kliknite na ikonu lančića između vrijednosti širine i visine. Također možete promijeniti veličinu slike smanjivanjem ili povećanjem njezine razlučivosti (stavka Razlučivost). Što je niža rezolucija, to je lošija kvaliteta fotografije, ali se smanjuje i težina datoteke.
3. Spremanje i optimiziranje veličine pomoću Photoshopa
Na kraju, nakon smanjivanja fotografije, možete je spremiti u potrebnoj kvaliteti. Uz standardni “Save as”, Photoshop ima alat “Save for web...” koji se nalazi u izborniku File.

Postavka "Spremi za web..." (kliknite za povećanje)
Veći dio prozora zauzima polje za prikaz fotografija. U ovom polju izgleda isto kao što će izgledati na stranici na internetu.
Na desnoj strani prozora možete odabrati format spremanja i kvalitetu slike. Što je njegova vrijednost veća, to fotografija izgleda bolje. Grubo smanjenje kvalitete provodi se pomoću padajućeg popisa. Njegove vrijednosti - Visoko, Srednje, Nisko - daju okvirnu ideju o konačnom izgledu fotografije. Fina podešavanja vrše se pomoću numeričkog polja Kvaliteta. Težina datoteke nakon spremanja prikazana je ispod područja za gledanje.
U polju Veličina slike možete odrediti željenu veličinu za spremanje ili postotak za smanjenje fotografije. Ovo je u biti isti izbornik kao u prethodnom koraku, ali s manje postavki.
Zahvaljujući svemu tome, možete odabrati optimalne parametre spremanja, na kojima će fotografija izgledati gotovo kao izvorna, ali težiti nekoliko puta manje.
1 glasDobar dan, dragi čitatelji. Velika težina web stranica dovodi do negativnih posljedica. Resurs se ne sviđa čitateljima i tražilicama. Takva naizgled beznačajna stvar, ali nije bila, utječe na obraćenje.
Nemojte žuriti da se uzrujate. Da nije bilo pogrešaka nepažljivih programera, stručnjaci ne bi imali što raditi. A konkurencija je uvijek dobra. Jednostavan rad na fotografijama omogućit će vam da ubrzate rad stranice, što ne može utjecati na mišljenje publike, kao i na robote za pretraživanje.
Prednosti malih slika
Svaki dobar webmaster brine o težini slika koje koristi na svojoj stranici. Moraju biti “ispravni” sa svih strana iz dva razloga.
Prvi su čitatelji. Svačija je brzina učitavanja različita, ali svatko želi da se resurs otvori što je brže moguće. Ako koristite slike od 5 MB, učitavat će se vrlo sporo. Sjećate se, bilo je trenutaka kada je crtež bio otkriven u malim dijelovima, prugama? To se može postići sada, samo trebate staviti tešku sliku na portal.

Drugi razlog za mršavljenje su tražilice. Možda će se sve uskoro promijeniti, ali za sada roboti samo napola provjeravaju debele stranice. Oni analiziraju samo dio informacija, određenu težinu.
Ako ste uploadali pozamašnu sliku, onda možda robot neće ni obratiti previše pozornosti na sadržaj, nego će reći: „Pa, molim te, nema potrebe, dobro, idem provjeriti nešto drugo, previše posla za jedan dan. ” Kao rezultat toga, gubite priliku zauzeti visoke položaje.
Stoga vam preporučujem da učitate fotografije u svoju multimedijsku biblioteku - ovo je dobar način za mršavljenje. Ako učinite upravo to, tada se na stranici koristi samo veza, a ona, kao što razumijete, teži peni. Tako ćete riješiti problem s tražilicama. Pitanje je još uvijek otvoreno kod čitatelja. To je način na koji treba ići, ali teška slika ostat će takva i trebat će dugo vremena da se učita. Ovdje nam dolazi u pomoć. Pomoći će "stanjiti" sliku. Prvo, razgovarajmo o formatima.
Koji format koristiti
Dva najkorisnija formata za programere web stranica su jpeg i png. Sada ću objasniti zašto.
Ovdje imamo crtež krave. Otvorite ga u Photoshopu i spremite u dva formata.

Ovako izgleda png. Kao što vidite, pozadina je prozirna. Možete je ugraditi bilo gdje i slika će izgledati kao da je izrezana. Ova slika ima prilično veliku težinu - oko 3 MB.

A ovo je jpeg format. Težina – 260 kb, vrlo cool. Ali pozadina je bijela. Ne možete ga više nigdje koristiti. Za slike za objavljivanje, pravokutna slika je savršena, ali kao element dizajna to je sporna točka.

Koji je najbolji format za pohranu fotografija? Mislim da sada možete sami odgovoriti na ovo pitanje. Uglavnom svi koriste jpg, a njihove omiljene slike pohranjene su u png. Postoji mnogo drugih formata, ali ne preporučujem da se zavaravate s njima. Razlika će biti u prikazu boja. Negdje su boje bolje, negdje lošije. Idealan spoj kvalitete i težine je jpeg. Samo da postoji transparentnost, cijene uopće ne bi bilo.
Sada prijeđimo na glavno pitanje, kako smanjiti.
Tajna smanjivanja fotografija za koju još ne znate
Pa sam jednog dana trebao raditi na jednom. Stranica je postojala oko godinu dana, ali kupac je mogao samo sanjati o prvoj stranici. Jedna od točaka osvajanja tražilica bio je rad na slikama. Bilo ih je nestvarno mnogo, jednostavno ogromno! Ne možete zamisliti koliko ih je bilo! Bio sam spreman umrijeti pod teretom ove količine. Tada sam došao do najdivnijeg modela za smanjivanje fotografija.
Svatko od nas ima Photoshop. Kad je u pitanju brdo fotografija, ne treba nam, koristite online uslugu! Naravno, besplatno je.
Ovo je isti Photoshop, ali mnogo lakši i brži. Evo poveznice - pixlr.com/editor , Možete pogledati. Stvar je u tome što je ova usluga uvelike pojednostavljena verzija i stoga radi višestruko brže. Dok otvoriš Photoshop na računalu, dok otvoriš fotku, pa drugu, pa treću. Možeš poludjeti! Jebi ga. Koristite online uslugu i nećete požaliti.
Prije svega, postavite ruski jezik. Jezička kartica.

Odaberite sve fotografije istovremenim pritiskom tipki Ctrl i A ili ih jednostavno odaberite mišem. Otvori. Cijeli postupak traje puno manje vremena nego kada radite u programu na računalu.


Ako je png, a ne treba nam, odaberite jpg. Obratite pažnju na veličinu, odmah je pao.

Također se možete igrati s kvalitetom. Pogledajte kako slika izgleda i koja je njena veličina.

Do 50% je adekvatna kombinacija, ali pogledajte sami. Kome se više sviđa? Što se mene tiče, 10 izgleda prilično dobro.

Još jedan način da smanjite sliku
Druga metoda mi se baš ne sviđa, morate djelovati instinktivno, a s velikim brojem slika previše je zamorno, ali ... ali je učinkovito. Sada ću vam pokazati kako komprimirati fotografiju od 5 MB na 60 KB uz zadržavanje kvalitete.
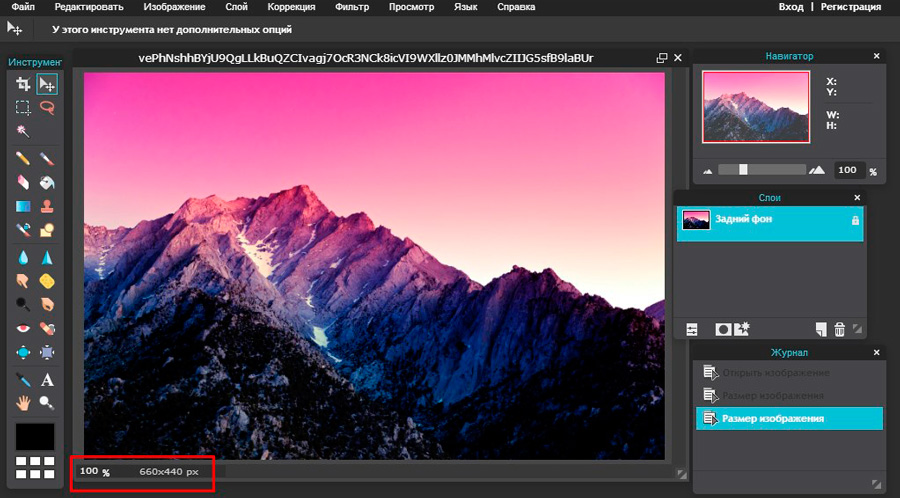
Dakle, otvorite fotografiju. U navigatoru s lijeve strane (prikazan strelicom na slici) možete vidjeti cijelu sliku. U glavnom prozoru vidimo samo mali dio toga. Namjerno sam ga povećao na 100%. Takvu sliku u punoj veličini možete otvoriti samo na jumbo plakatu ili platnu u kinu. Pa, zašto koristiti takve slike na web mjestu?

Idite na odjeljak "Slika" i odaberite "veličina".


Sada kliknite bilo koju strelicu - pored duljine ili širine. Nije važno.

I počinjemo povlačiti klizač.
O tome sam govorio, moraš djelovati po hiru. Optimalna veličina zaslona obično je 1024 x 768. Prema drugim izvorima, 1366 x 768. Ako ćete koristiti fotografiju kao vizualni materijal za članak, tada će, naravno, veličina biti manja. Ne možete ga otvoriti preko cijelog zaslona. Iako će neke čitatelje možda zanimati slika i žele je otvoriti u novom prozoru. Ukratko, ovdje ćete morati razmišljati svojom glavom. Na temelju zadataka.

Vidite, čini mi se da je slika još uvijek velika.

Dodatno sam smanjio.

Spreman. Sada je težina samo 60 KB.

Ako vam se tema čini relevantnom i zanimljivom, preporučujem da pročitate više. Također korisne informacije za programere. I općenito, pretplatite se na mailing listu mog bloga kako biste dobili potrebne informacije koje će vam svakako biti od koristi.
Nema potrebe čekati vrijeme uz more, upoznajte se s nijansama posla prije nego što naiđete na bilo kakav problem. To je tajna profesionalizma. Bez obzira koliko ste iskusni, sve se nevolje događaju, samo stručnjak zna kako brzo pronaći rješenje da sve popravi.
Pa, za one koji žele shvatiti magiju Photoshopa, još jednom ću preporučiti tečaj Zinaide Lukyanove - Photoshop od nule u VIP 3.0 video formatu . To će značajno ubrzati vaš proces učenja i razumijevanja tehničkog dijela te vam omogućiti da prijeđete na stjecanje iskustva.
Što god rekli, rijetko kada ispadne sjajno prvi put. Budite spremni da će vam početi dobro plaćati tek nakon što vaši projekti postanu profesionalni.

Na vama je da odlučite, naravno. Sada imate sve informacije za razmišljanje i donošenje ispravne odluke.
Vidimo se opet i sretno u vašim nastojanjima.
U ovoj poduci korak po korak naučit ćete kako komprimirati fotografiju (sliku, sliku itd.) bez gubitka kvalitete u Photoshopu. Sigurno ste si često postavljali ovo pitanje, na primjer, često morate promijeniti veličinu slike za neke web resurse ili gadgete. Za komprimiranje i promjenu veličine slike u Photoshopu postoji moćan alat koji se zove Save for Web & Devices... (Spremi za web i uređaje). Ovaj alat omogućit će vam jednostavnu promjenu veličine, formata i kvalitete kompresije u samo nekoliko klikova.
Korak 1
Prvo otvorite fotografiju u Photoshopu:
Korak 2
Nakon toga odaberite naredbu File - Save for Web & Devices... (Spremi za web i uređaje):

3. korak
Ispred vas će se otvoriti istoimeni prozor s postavkama:

1. U ovom odjeljku možete odabrati format (u većini slučajeva JPEG) i kvalitetu (Kvaliteta). Što je niža vrijednost kvalitete, to je slika veća. Nemojte previše komprimirati slike, pokušajte ne postaviti vrijednosti ispod 50
2. Ovdje možete postaviti bilo koju veličinu slike. Ili u pikselima (vrijednost W je širina, a H je visina) ili kao postotak. (200% je dvostruko povećanje, 50% je dvostruko smanjenje itd.)
3. Prozor za pregled. Ovdje možete vidjeti promjene u stvarnom vremenu.
Korak 4
Na primjer, promijenite veličinu i kvalitetu fotografije dok gledate kroz prozor za pregled. Odmah ispod prozora za pregled možete vidjeti podatke o veličini i kvaliteti buduće datoteke. Nakon što ste zadovoljni s postavkama, kliknite Spremi i odredite mjesto spremanja.
Ispod možete vidjeti primjer kompresije fotografije:

Kako smanjiti veličinu slike bez gubitka kvalitete, odgovor na ovo pitanje me je zainteresirao kada sam htio napraviti minijaturu za članak od slike za pozadinu radne površine računala.
Unos upita u traku za pretraživanje koristeći svoj "omiljeni preglednik", započeo sam svoje putovanje kroz stranice, s nadom da ću brzo riješiti ovaj problem.
Ali to nije bio slučaj, reći ću ti, draga, prema riječima poznate izreke. U potrazi za onim pravim za sebe, isprobala sam mnoge od njih. Uostalom, kvalitetne slike i dizajn su pravi put (pročitaj prethodni članak), a tražilica mi je izbacila mnogo članaka gdje uz pomoć raznih programa “naš brat bloger” dočarava svoje i tuđe (pročitaj preuzete s “neta”) slike.
Razni načini za promjenu veličine i kvalitete slike
- Među njima su: višenamjenski, shareware, kao što su Batch Picture Resizer. Dajem popis njegovih mogućnosti: promjena veličine fotografija, preimenovanje datoteka i dodavanje vodenih žigova, skupna obrada fotografija, pretvaranje formata. Može se preuzeti s ove poveznice: https://yadi.sk/d/g6eDFTyzAMob6
- I one vrlo jednostavne, uključuju PicSizer.
No, kao i uvijek, tragajući u daljini, zaboravljamo ili ne znamo za ono što je vrlo blizu. Uostalom, manipulacije se mogu izvesti standardnim sredstvima samog operativnog sustava.
Recimo da bi smanjiti veličinu fotografije u sustavu Windows 7 trebate:
- Pomaknite kursor preko objekta, kliknite desnom tipkom miša i odaberite: Otvorite pomoću preglednika slika i faksova i kliknite Slikaj.
- Unaprijediti: Izbornik-Svojstva i iskoči znak, au donjem desnom kutu je klizač za promjene. Koristite klizač ili postavite veličinu i kliknite OK.
- Nakon toga, “kliknite "Spremi kao…,ovdje desno su moguće opcije za promjenu formata slike.
Promjena slike u Photoshopu
Ali danas, pomoću programa Photoshop,Želim ti pokazati Kako promijeniti veličinu slike bez promjene kvalitete. Pa, usput, format je po vašem nahođenju. Dopustite mi da odmah napomenem da je za dobivanje visokokvalitetne slike potrebno postupno smanjivati sliku. Odnosno, učinit ćemo to u dva puta.
Otvorite program, učitajte sliku- Datoteka-Otvori.

Nakon toga "kliknemo" -Slika- Veličina slike, kao što je prikazano na gornjoj snimci zaslona. Kada se pojavi znak za promjene (snimka zaslona u nastavku), prvo promijenite veličinu na pola izvornog formata.

A kako ne bismo izgubili kvalitetu, u nastavku odabiremo: Bikubično oštrije (najbolje za smanjenje).
I kao i uvijek, potvrdite radnju pritiskom na tipku OK. Nakon što ponovno napravite sve korake i dobijete potrebnu veličinu slike, možete poboljšati njenu oštrinu. To je tako da izgleda jasnije i oštrije na različitim preglednicima. Radimo kao na slici ispod, slijedeći put - Izoštravanje filtera- i biramo koju želimo.

Mislim da će vam informacije koje sam vam dao biti korisne. Uostalom, pitanje Kako smanjiti veličinu slike bez gubitka kvalitete zanima sve blogere. Budući da učitavanje slika na web stranici oduzima najveći dio vremena dodijeljenog za tu radnju. I kao što znate, važno je za promociju vašeg resursa.
U ovom trenutku ponestalo mi je informacija o ovoj temi. A vama, dragi posjetitelji, jedna mala molba, pri odlasku pritisnite jednu od tipki društvenih mreža, čime ćete izraziti svoju zahvalnost za moj (vaš) rad. Hvala vam.
Da, oprostite, potpuno sam vas zaboravio podsjetiti da stranica ima zanimljiv članak na temu zarađivanja novca na upitnicima, i