Prekrasan dizajn zajednice VKontakte nije hir, već važan element koji formira povjerenje korisnika u vas i vašu tvrtku. Ako je javna stranica ili grupa osmišljena na neprofesionalan način, vaši potencijalni kupci mogu sasvim logično zaključiti da ste i vi nemarni u svom poslu. Kako se to ne bi dogodilo, provjerite je li vaša stranica VKontakte lijepa, uredna i jednostavna za korištenje. Kako to učiniti? Pročitajte u nastavku.
Stvarne veličine slika "VKontakte"
Prije nekog vremena programeri društvene mreže VKontakte pokrenuli su novi dizajn. To je dovelo do činjenice da su se promijenile veličine i principi prikaza slika. Dopis, koji će biti dat u nastavku, odgovara svim inovacijama i sadrži dimenzije koje su relevantne u danom trenutku.
Sada pogledajmo pobliže svaku stavku.
Veličina VK avatara
Minimalna veličina avatara je 200 x 200 piksela. Ako pokušate prenijeti sliku koja je manja od 200 piksela široka ili duga, vidjet ćete ovu pogrešku:

Maksimalna veličina avatara je 200 x 500 piksela. Ali, u principu, možete uploadati veće slike - do 7000 piksela sa svake strane. Glavna stvar je da omjer njihovih strana ne prelazi 2 do 5.
Pokazat ću vam primjerom.
Imam sliku. Njegova veličina: 200 x 800 piksela (omjer 2 prema 8). Nema grešaka prilikom učitavanja. Međutim, još uvijek ne mogu koristiti ovu sliku, jer mi "Kontakt" ne dopušta da je u potpunosti odaberem.

Pokriti
Veličina naslovnice za punu verziju stranice je 1590 x 400 piksela.

Napomena: u mobilnoj verziji i aplikacijama ne prikazuje se puna verzija omota, već samo dio veličine 1196 x 400 piksela. Pogledajte kako je izrezan u mobilnoj aplikaciji:

Da se to ne bi dogodilo, postavite glavne elemente naslovnice unutar 1196 x 400 piksela.

Priložene slike
U ažuriranom dizajnu "Kontakta" širina feeda vijesti je fiksna. To znači da se slike priložene uz post više ne rastežu, već ostaju takve kakve jesu. Stoga, ako želite da vaša slika ispuni svoj puni prostor u News Feedu, mora biti široka najmanje 510 piksela. Najbolje je da to bude kvadrat ili pravokutnik u pejzažnoj orijentaciji.
Zvuči malo zbunjujuće :) Stoga ću vam pokazati na primjeru.
Recimo da imamo sliku kvadratnog oblika sa stranicama od 510 piksela. Ako ga prikvačimo na naš post, izgleda sjajno u feedu vijesti na svim uređajima:

A ovako izgleda horizontalna slika u pejzažnoj orijentaciji (širina 510 piksela):

Kao što vidite, što je slika uža (po visini), izgleda manja u feedu pametnog telefona. Da biste to provjerili, pogledajte sliku ispod:

Jasno je da razlika ovdje nije osobito kritična, a korisnici pametnih telefona i dalje će uzeti u obzir vašu sliku, samo će u drugom slučaju biti malo ugodniji.
Slike za postove s poveznicama

Svi ovi podaci preuzeti su iz označnog koda Open Graph:

Ako Open Graph nije naveden, naslov se preuzima iz meta oznake Naslov, a slika iz članka. Istodobno, možete ga jednostavno promijeniti - ili odabrati drugu sliku iz članka pomoću posebnih strelica:

Ili prenesite svoje:

Minimalna veličina slike koju možete koristiti kao najavu za svoj članak je 537 x 240 piksela. Međutim, možete prenijeti veće slike sve dok se poštuje omjer slike.

Slika za članak kreiran u uređivaču
Veličina slike za naslovnicu članka kreiranog u uređivaču je 510 x 286 piksela. Bolje je da je tamne boje i više-manje jednobojna, jer se naziv članka i zajednice gubi na svijetloj pozadini.
dobar primjer:

Nije baš dobar primjer:

Veličina fotografija i videa za priče
Veličina za fotografije je 1080 x 1920 piksela. Veličina videa je 720 x 1280 piksela.
Specifikacije za video snimke:
- do 15 sekundi;
- ne više od 5 MB;
- h.264 kodek;
- AAC zvuk.
U pričama morate koristiti fotografije i videozapise u okomitom formatu.
Imajte na umu: u ovom trenutku priče u ime zajednica mogu dodavati samo velike zajednice za koje su programeri VKontaktea otvorili ovu značajku. A to se radi pomoću službene aplikacije. To se ne može učiniti s računala.
Veličina omota foto albuma
Veličina video slike
1280 x 720 piksela.

Wiki stranica
Područje wiki sadržaja široko je 607 piksela. Ako prenesete veću sliku, ona će automatski učitati širinu od 400 piksela. Primjer: Imam sliku veličine 1366 x 768. Ako je dodam na wiki stranicu, izgleda ovako:

Da biste promijenili veličinu slike, morate kliknuti na nju i postaviti željene vrijednosti:

Kako raditi s wiki stranicama, u nastavku ću detaljno opisati. Stoga se ovdje nećemo zadržavati na ovoj točki.
Kako osigurati da se slike VKontaktea ne smanjuju? Utjecaj pozadine i veličine na kvalitetu slike.
Ako ste ikada pokušali prenijeti slike na VKontakte (bilo da je to slika avatara ili samo fotografija s vašeg putovanja), vjerojatno već znate da se one obično smanjuju. To je posebno vidljivo na tamnoj (a posebno crvenoj) pozadini i kada slika nije prevelika. Primjer:

Kako osigurati da se kvaliteta slika ne pogorša?
Kako se slika ne bi smanjila (točnije, smanjila se, ali u znatno manjoj mjeri), potrebno ju je učiniti 2-3 puta većom od željene veličine. Na primjer, ako trebamo napraviti avatar veličine 200 x 500 piksela, snimamo sliku veličine 400 x 1000 piksela. Ako trebate napraviti izbornik veličine 510 x 400 piksela, uzimamo - 1020 x 800.
Tamnoplava slika koju sam postavio iznad je 510 x 350. Napravio sam je dvostruko veću (1020 x 700) i spremio. To je iz toga proizašlo:

Kako to popraviti? Odgovor je vrlo jednostavan - trebate odabrati drugu pozadinu. Činjenica je da su pikseli vidljiviji na tamnoj pozadini nego na svijetloj. Stoga, ako želite postići savršenu kvalitetu (iako gornja slika već izgleda sasvim normalno), tada morate malo promijeniti shemu boja. Na primjer, učinite pozadinu bijelom, a tekst plavim:

Kako dizajnirati zaglavlje stranice
Zaglavlje vaše javne stranice ili grupe prvo je što korisnici vide kada vas posjete. U većini slučajeva na ovom mjestu se nalazi navigacijski izbornik koji se temelji na javnim materijalima, zanimljivim objavama ili važnim najavama. Pogledajmo primjere kako različite tvrtke koriste ovaj prostor.
Pokriti
Ne tako davno, VKontakte je uveo ažuriranje - sada možete prenijeti velike i lijepe naslovnice (1590 x 400 piksela) na stranice. Da biste to učinili, idite na postavke i kliknite gumb "Preuzmi".

Na naslovnicu možete staviti bilo što: od naziva i mota vaše tvrtke do svih vrsta promocija, ponuda, pa čak i natjecanja.
Preporučam obratiti posebnu pozornost na mogućnosti dinamičkog pokrivanja. Pročitajte naš članak o tome kako funkcionira, za koje se svrhe može koristiti i s kojim uslugama ga instalirati.
Primjeri dinamičkih omota:
Naslovnica + opis zajednice + poveznica na stranicu
Neke tvrtke posebno ne popravljaju nikakve objave u zaglavlju kako bi korisnici imali priliku pročitati osnovne informacije o stranici i odmah otići na stranicu.
Opis s hashtagovima
Neke tvrtke standardnom opisu stranice dodaju hashtagove koji je karakteriziraju. To je učinjeno kako bi stranica imala jasniju relevantnost, a zbog toga je i viša u potrazi za relevantnim upitima. Da budem iskren, ne znam radi li ova metoda ili ne. Nisam vidio slučajeve na ovu temu, pa ako netko zna bit ću zahvalan ako podijelite link.
Prikvačeni post koji govori o čemu je stranica
Ako želite detaljnije ispričati svoju stranicu (s fotografijama, poveznicama i lijepim izgledom), tada možete u zaglavlje priložiti wiki post ili članak napravljen u editoru sa svijetlom slikom na objavi koja će potaknuti korisnike na kliknite na njega. Primjer takvog posta:
A evo što korisnik vidi nakon što klikne na vezu:

Otvoren je izbornik grupe
Otvorenim menijem nazivam takav jelovnik, koji odmah pokazuje od kojih se stavki sastoji. Odnosno, slika-najava wiki posta u potpunosti duplicira njegov sadržaj. Tako korisnici odmah vide što ih unutra čeka. Pokazat ću vam primjerom.
Evo kako izgleda prikvačena objava u zaglavlju stranice Flatro:

Izbornik grupe zatvoren
Zatvoreni izbornik je isti wiki post kao u prethodnom stavku, samo najava ima sliku bez stavki izbornika. Obično na njemu pišu: “Izbornik”, “Navigacijski izbornik” ili “Kretanje kroz javne materijale”.
Evo što vidimo kada kliknemo na njega:

Usput, vrijedi napomenuti da su to daleko od jedine opcije. Zapravo, na ovoj slici možete napisati što god želite. Glavna stvar je da korisnik želi kliknuti na njega i razumije što ga nakon toga čeka. Primjer:
Grupni izbornik
Spojeni izbornik je kada je slika na najavi vašeg izbornika jedna slika s avatarom. Malo niže ću vam detaljno reći kako napraviti takav jelovnik, ali za sada samo pogledajte kako lijepo izgleda.
GIF i avatar u jednoj slici
Ali ovaj dizajn šešira me se stvarno jako dojmio. Gif koji se automatski reproducira spaja se s avatarom u jedinstvenu kompoziciju i privlači pažnju korisnika, iako o njemu nema nikakvih informacija.
Usput, špijunirao sam ovaj primjer u grupi SMM marketingaša Sergeja Šmakova. Dakle, zahvaljujem mu na pronalasku :)
Skriveni izbornik
Skriveni izbornik dostupan je samo za grupe (stranice nemaju takvu funkciju). Da biste ga vidjeli, trebate kliknuti na odgovarajuću poveznicu. Prednost ove metode dizajna je u tome što korisnici mogu vidjeti osnovne podatke zajednice, a ako žele koristiti izbornik, samo trebaju napraviti jedan klik. Međutim, ovdje postoji mali nedostatak - ne znaju svi korisnici za postojanje ove značajke, pa bi vaš izbornik mogao dobiti manje pažnje nego da je prikvačen na vrh stranice.
Automatska reprodukcija videa
Krajem studenog 2015. na društvenoj mreži VKontakte pojavila se zanimljiva inovacija - čim korisnik uđe na vašu stranicu, video priložen uz zaglavlje počinje se automatski reproducirati. Ovom tehnikom možete privući još više pažnje korisnika (posebno onih koji su prvi posjetili vašu stranicu), a pritom ne živcirati one kojima se ne sviđa kada im se nameće njihov sadržaj, jer se video reproducira bez zvuka i praktički se ne miješa .
Kako dodati ovaj video u zaglavlje vaše stranice?
Da biste to učinili, moraju biti ispunjena tri uvjeta:
- Priložite video na objavu i prikvačite ovu objavu na vrh zajednice.
- Uz video, ništa drugo ne smije biti priloženo unosu. Samo video i tekst nisu obavezni.
- Videozapis mora prenijeti VKontakte - igrači trećih strana nisu podržani.
Objava koja dobiva mnogo repostova
Drugi način da produktivno iskoristite prostor u zaglavlju vaše stranice je da na njega prikvačite jedan od svojih najuspješnijih postova – onaj koji je već stekao i nastavlja dobivati veliki broj lajkova i dijeljenja. Zašto to učiniti, mislim da svi razumiju - što više repostova, to je veća pokrivenost, stranica prima više pretplata.
Najave novih klipova, albuma, događaja
Prezentacija novih proizvoda/usluga
Popusti i promocije
Slučajevi, recenzije kupaca
Oglašavanje aplikacija
Praktične šale
Pravila zajednice
Linkovi na druge društvene mreže
Naveo sam daleko od svih opcija dizajna za kapu. Zapravo, na naslovnici i u prikvačenoj objavi možete objaviti bilo koju informaciju: poslove, objave, poveznice na najprodavanije proizvode itd. Stoga se nemojte ograničavati na gore navedene primjere. Uključite svoju maštu i upotrijebite dizajn svoje zajednice za postizanje svojih ciljeva.
Kakav bi trebao biti avatar
Avatar nije samo lijepa slika s logotipom vaše tvrtke, već je i radni alat za marketera, s kojim on ostvaruje svoje ciljeve. Pogledajmo pobliže kako bi to trebalo biti kako bi privukli pažnju korisnika i potaknuli ih da dovrše ciljanu radnju. Počnimo sa sličicom.
Sličica avatara
- Tekst na sličici avatara mora biti dovoljno velik da se može čitati.
- Tekst se ne smije širiti dalje od minijature.
- Korisnicima treba biti jasno što je prikazano na profilnoj slici.
- Ako je moguće, najbolje je ne koristiti slike dionica jer one često smanjuju kredibilitet tvrtke.
- Nepoželjno je da sličica avatara bude previše izblijedjela i dosadna, jer će se inače izgubiti na pozadini svjetlijih konkurentskih avatara.
- Ako želite da vaš avatar izgleda moderno, napravite ga u minimalističkom stilu: manje teksta, sjenki, gradijenta i elemenata koji nemaju nikakvo semantičko značenje. Vaš avatar bi trebao biti što jednostavniji i uredniji. Ovaj stil je trenutno u trendu.
- Ako vam je cilj privući pozornost korisnika i izdvojiti se od ostalih avatara u feedu, morat ćete uključiti maštu. Razmislite na što sami obraćate pažnju kada tražite zanimljive zajednice? Evo, primjerice, nekoliko puta su me privukli avatari s upaljenim svjetlom, što obično ukazuje da je stigla nova poruka. Ovo je vrlo stara tehnika, ali me iz nekog razloga još uvijek pogađa – kad vidim takvo svjetlo, sigurno ću ga držati na oku.











Ne kažem da će ovaj trik funkcionirati i na vašoj stranici. Poanta koju želim naglasiti je da postoji toliko mnogo načina da se izdvojite, samo morate sebi postaviti pitanje i postati malo kreativni. Evo, na primjer, još jedne zanimljive ideje na koju se teško da bih pomislio:

Avatar je crni krug: veliki i mali. Čini se, zašto to uopće učiniti? Ali kada se pomičete po popisu zajednica, takvi avatari privlače pozornost, jer su jako različiti od svih ostalih.
Koje informacije se mogu staviti na sličicu avatara
Iako je sličica avatara vrlo mala, može se (i trebala bi) koristiti za privlačenje sljedbenika u vašu zajednicu. Kako to učiniti? Pogledajmo nekoliko opcija:
Najava novog proizvoda/usluge/događaja

Prednosti tvrtke/usluge/stranice

Telefonski broj tvrtke

Povoljne cijene

Besplatna dostava

Inače, vrlo često se uz naziv same grupe dodaje podatak da tvrtka pruža besplatnu dostavu, tako da će korisnici svakako obratiti pažnju na to.

Zaliha

Natjecanja

Poslovi

Kakav bi trebao biti sam avatar?
Razmišljao sam kakva bi trebala biti sličica avatara i koji se tekst može staviti na nju. A sada prijeđimo na sam avatar. Puna verzija avatara bit će prikazana samo u zajednici koja nema skup naslovnica. Za takve sam slučajeve napisao ovaj odjeljak. Dakle, kako bi trebao izgledati avatar vaše zajednice kako bi korisnici odmah shvatili da je vaša tvrtka odgovorno i profesionalno pristupila izradi stranice.
- Avatar mora biti visoke kvalitete. O tome kako to postići, napisao sam malo više. Za one koji su propustili ovaj dio, reći ću ukratko – veličina avatara bi trebala biti 2-3 puta veća od one koju ste planirali.
- Poželjno je da se avatar kombinira s izbornikom: da bude u istoj shemi boja, da ima iste fontove, elemente itd. Zahvaljujući tome, zaglavlje vaše stranice izgledat će urednije i profesionalnije. Primjer:
- Sam avatar i minijatura avatara mogu se razlikovati. Na primjer, možete nacrtati krug na avataru, stilizirati ga kako god želite, odabrati to područje kao minijaturu i stilizirati ostatak avatara u drugom stilu.
- Kako biste potaknuli korisnike da se pretplate na vašu stranicu ili napišu poruku predstavniku tvrtke, možete postaviti odgovarajući poziv na akciju na samom dnu profilne slike i popratiti ga strelicom koja pokazuje na gumb.
- Pokušajte ne stavljati previše informacija na avatar, inače će izgledati preopterećeno i neuredno. Dodajte mu samo najvažnije točke i pazite da između njih postoji "zrak".

Druga mogućnost je podijeliti avatar na dva dijela. Jedan za sličicu i jedan za ostatak avatara.




Koje informacije se mogu staviti na avatar?
Zapravo, na avatar se može staviti bilo što. Za razliku od minijature, zaista ima gdje lutati. Najvažnije, nemojte ga zloupotrijebiti :)
Domena web-mjesta

Telefon/adresa/radno vrijeme

Natječaji/promocije

Najviše kupovanih proizvoda/Novosti

informacije o isporuci

Oglašavanje u mobilnim aplikacijama

Glavne prednosti tvrtke / stranice / proizvoda itd.

Obnova asortimana/nove kreacije, itd.

Informacije da je vaša zajednica službena

Informacije o nadolazećim događajima

Adrese računa na drugim društvenim mrežama

Prošireni opis stranice

Hvali se

Općenito, apsolutno se sve informacije mogu postaviti na avatar. Uključio sam samo nekoliko ideja kako biste mogli vidjeti što drugi rade i biti inspirirani njihovim primjerima. Pa, imajte na umu glavne preporuke: avatar bi trebao biti visoke kvalitete, font bi trebao biti velik, a između elemenata bi trebalo biti više "zraka".
Kako stvoriti spojeni avatar i izbornik
Da biste napravili spojeni avatar i izbornik, trebat će vam Adobe Photoshop ili njegov ekvivalent. Objasnit ću cijeli proces koristeći Photoshop kao primjer. Pa, idemo.
- Preuzmite predložak za Photoshop, koji sam posebno pripremio za ovaj članak. Normalna veličina (izbornik širine 510px, avatar 200) ili zumirana (izbornik širine 1020px, avatar 400).
- Otvorite sliku koju želite uzeti kao osnovu.
- Kopirajte ga, zalijepite u predložak i postavite na način na koji želite da bude izrezan.

- Dodajte efekte, tekst, grafiku i još mnogo toga.

- Ako ne želite da se dio slike izgubi (u tom razmaku, koji iznosi 50 piksela), pomaknite ga udesno kao što je prikazano na sljedećem gif-u:

- Odaberite alat "Ugniježđenje" i kliknite na gumb "Fragmenti duž vodilica".

- Izbrišite nepotrebne fragmente (desni klik - "Izbriši fragment") i uredite postojeće (desni klik - kliknite na prazno mjesto - uzmite željeno područje i rastegnite ga do željene veličine).

- Idite na odjeljak "Datoteka" i odaberite naredbu "Spremi za web".

- Idite na mjesto gdje ste spremili slike (desktop ili neki određeni direktorij) i tamo pronađite mapu pod nazivom "Slike". Ovdje će biti vaše slike. Sada ih ostaje samo ispuniti na stranici.

p.s. Visinu avatara možete promijeniti prema vlastitom nahođenju. Uzeo sam maksimalnu veličinu - 500 piksela, ali ovu vrijednost možete imati i manje. Na primjer, kao na stranici "Wiki markup":
Kako koristiti widgete
Widgeti su također dio dizajna VK zajednice. Uz pomoć njih korisnik može: naručiti, pretplatiti se na vaš newsletter, sudjelovati u nagradnoj igri, čitati i ostavljati recenzije, otvoriti pretragu zajednice, dobiti poklon, kupon za popust itd.
Evo nekoliko primjera kako izgledaju widgeti na stranici VKontakte:



Kako postavljati slike
Ako ste web dizajner ili imate umjetnički ukus i osjećaj za lijepo, onda vam neće biti teško osmisliti korporativni identitet za svoje slike. No, čini mi se da će takvih u ovom članku biti manjina (inače, ni ja nisam jedan od njih). Stoga, pogledajmo pobliže kako se to radi na primjerima uspješnih tvrtki.
Usput, imajte na umu da gotovo sve poznate tvrtke VKontakte brendiraju svoje slike, odnosno dodaju mali logotip, adresu svoje stranice ili vodeni žig. To povećava svijest o robnoj marki i štiti vaše slike od kopiranja. Isplati li se, svatko odlučuje za sebe. Jedino što bih želio savjetovati je da, ako se ipak odlučite na to, pokušajte paziti da vaš logo ne bude presvijetli i da ne zauzima previše prostora, inače će sav naglasak ići na njega i slika će izgubiti svoju privlačnost.
Gdje mogu dobiti dobre slike?
Imamo dobar članak na ovu temu na našem blogu - "". Svi su besplatni, ali za neke je potrebna registracija. Ako ne pronađete ništa prikladno za sebe, pokušajte pretraživati po ključnoj riječi + pozadina (ili, ako je na engleskom, pozadina). Tipično, takav zahtjev proizvodi slike visoke kvalitete. Ali ovdje morate biti oprezni i provjeriti vrstu licence, inače, ako imate ozbiljan posao, možete upasti u nevolje.
A što je s onima koji ne znaju raditi u Photoshopu?
Ako nikada niste radili u Photoshopu (ili bilo kojem drugom grafičkom uređivaču) i još niste spremni odvojiti vrijeme da ga savladate, možete koristiti usluge koje već imaju gotove predloške slika za razne društvene mreže:
1. Fotor.com


Nakon toga na lijevoj strani ekrana odaberite predložak koji nas zanima. Napominjemo da su besplatni samo oni predlošci koji nemaju ikonu dijamanta.


Umetnite ga u predložak, odaberite ga lijevom tipkom miša, odaberite naredbu Layer (ikona sendviča) i kliknite Premjesti na dno. Tako će naša slika ići u pozadinu, a svi natpisi će biti postavljeni iznad nje.

Nakon toga mijenjamo tekst, font, veličinu fonta, poziciju natpisa itd.

Zatim kliknite na ikonu u obliku diskete, odaberite naziv, format slike, kvalitetu i kliknite na gumb Prijava za preuzimanje.

2.Canva.com
Još jedna usluga koja će vam pomoći da lijepo uredite svoju sliku. Radi na istom principu kao i prethodni. Registriramo se u uslugu (možete koristiti svoj Google+ račun ili e-mail).

Odaberite svoje područje djelovanja. Preskačemo korak u kojem se od vas traži da pozovete prijatelje. Dolazimo do glavnog izbornika, gdje odabiremo Facebook objavu ako nam je potrebna pravokutna fotografija ili Instagram objavu ako nam treba kvadratna.

Odaberite predložak (ako je predložak označeno s "FREE", onda je besplatan), promijenite tekst.

Ako je potrebno, prenesite svoju sliku, prilagodite veličinu, promijenite tekst, font i poziciju natpisa. Nakon toga kliknite gumb "Preuzmi", odaberite format slike i spremite je na svoje računalo ili bilo koji drugi uređaj.

Kako formatirati članke u uređivaču
Od nedavno, VKontakte može pisati članke u posebnom uređivaču. Da biste stvorili članak, morate kliknuti na slovo "T":

Kako koristiti wiki oznake
Eto, dolazimo do najzanimljivijeg i ujedno teškog dijela. Možda među čitateljima ima ljudi koji ne znaju što je wiki oznaka, a općenito prvi put čuju za ovaj izraz. Stoga ću, posebno za vas, dati definiciju koju sam „Kontakt“ daje.
Wiki označavanje je jezik za označavanje koji se koristi za formatiranje teksta na web stranicama (obično klasificiranih kao wiki projekti) i olakšava pristup značajkama HTML jezika. Na našim stranicama wiki stranice su dobra alternativa redovitim objavama i tekstualnoj navigaciji. Ako trebate izraditi veliki članak s različitim formatiranjem teksta (podebljano, podcrtano, naslovi, itd.) ili mu dodati grafiku, ili samo stvoriti šareni navigacijski izbornik za svoju zajednicu, wiki je neophodan.
Baš kao što Wordpress (ili bilo koji drugi CMS) ima HTML uređivač pomoću kojeg stvarate članke, Contact ima svoj uređivač za stvaranje i uređivanje wiki stranica. izgleda ovako:

Pomoću ovog uređivača izrađuju se navigacijski izbornici, kao i članci sa slikama, videozapisima i audio snimkama. Malo niže ću detaljno analizirati kako raditi u ovom uređivaču, ali prvo vas molim da za sebe označite dvije veze. Oni će vam puno pomoći u učenju wiki oznake.
Svrha tvorca grupe u društvenom. mreže kako bi privukli više posjetitelja. Važno je da se gost želi pridružiti, potpisati, pročitati informacije, ostaviti komentar ili naručiti proizvod. Potreba za krajnjim rezultatom razlikuje se od smjera aktivnosti.
Prve sekunde boravka formiraju daljnje radnje gosta. Zato sučelje igra veliku ulogu.
Čimbenici koji ostavljaju gosta:
- avatar;
- opis;
- titula;
- lijep i praktičan jelovnik;
- šarenilo;
- sadržaj.
Lako je izraditi praktičan jelovnik koji ne potiče samo djelovanje. Ali prvo morate shvatiti što bi to trebalo biti.
Kakav bi trebao biti jelovnik
Koristeći dobro osmišljen jelovnik, posjetitelj se može lako kretati njime i brzo dobiti odgovore na svoja pitanja. Također, navigacija vam omogućuje da stvorite pravi dojam o projektu.
Tri glavna cilja grupa su:
- prodajni;
- povećanje prometa;
- povećanje broja aktivnih posjetitelja.
Za prodaju, grupna navigacija zamjenjuje izlog.

Najvažniji gumbi trebali bi biti ovdje:
- katalog;
- cijena;
- dostava;
- promotivne ponude;
- recenzije.
Za povećanje prometa, naglasak je na sadržaju i poletu stranice ili bloga.

Približan skup tipki:
- zanimljivi članci;
- korisna informacija;
- pretplatiti se;
- recenzije.
Kako biste povećali aktivnost sudionika, trebali biste ih stimulirati promocijama, anketama te zanimljivim i neobičnim sadržajima.
Nudimo sljedeće gumbe:
- pretplatite se na vijesti;
- postaviti zanimljivo tematsko pitanje;
- zaliha;
- upitnik;
- glasanje.

Razmislite o tome kako stvoriti izbornik za grupu u kontaktu, sve tehničke točke koje zahtijevaju minimalno poznavanje grafičkog uređivača i osnove rada s VKontakteom.
Stvaramo u fazama
Izrada navigacije je zanimljiv, složen i dugotrajan proces. Ali rezultat je vrijedan toga.
Cijeli je proces uvjetno podijeljen u 2 faze:
- rad s photoshopom;
- tehnički dodatak.
video: javni izbornik
Rad s Photoshopom
Prije nastavka potrebno je vizualno predstaviti dizajn ili opći izgled, kao i njegove komponente. Posebno znanje nije potrebno, samo slijedite korake iz uputa.
Algoritam akcije:
- instalirati i pokrenuti program Photoshop;

- u stavci "Datoteka" odaberite "Kreiraj";
- u prozoru koji se pojavi postavite:

To se radi pomoću alata Rectangular Marquee:

Rad s grafikom:

Otprilike to bi trebalo izgledati ovako:

Spremite pravokutnik koji se nalazi s desne strane kao zasebnu sliku, postavljajući veličinu na 200x500 piksela. Ovo je gotov avatar, učitan putem gumba "Prenesi fotografiju" u VK grupi.

Drugu sliku još treba podijeliti s brojem bodova. To se radi kako bi se svakom gumbu dodijelila veza.
Prvo morate napraviti oznaku:

Napravite fragmente:

Spremanje slika:

Kako očistiti računalo od nepotrebnih programa? Uputa je ovdje.
Tehnički dio
Gotove slike moraju se prenijeti u grupu. Slijedeći dolje navedene korake, ovaj zadatak se može lako riješiti.
Važno! Ispunjavanje izbornika razlikuje se od običnog učitavanja fotografija ili slika.
sve redom:

Sada je najvažnije, zapravo, za što je sve ovo učinjeno. Dodajte funkciju izbornika. Zasebnoj slici mora biti dodijeljena "vlastita" veza.
- pronađite traženi unos;
- kliknite na njega lijevom tipkom miša;
- kopirajte URL u adresnu traku.
- idite na izvor na koji želite preusmjeriti posjetitelja;
- kopirajte traženu adresu.

Spremite promjene odgovarajućim gumbom na dnu prozora.
Pažnja! Promjene se možda neće pojaviti odmah. Preporuča se da se odjavite na svoj glavni profil, a zatim se ponovno prijavite u grupu.
Kako stvoriti izbornik u wiki oznaci grupe Vkontakte
Wiki označavanje je poseban jezik koji se koristi za dizajn web stranica u grupama društvenih mreža.

Ovaj alat vam omogućuje stvaranje:
- učinci;
- neobični jelovnici;
- ploče;
- navigacijski elementi;
- formatirati tekst.
Jednom riječju, ova oznaka vam omogućuje stvaranje mini web stranice VKontakte. To je vrlo zgodno, posebno za prodaju i regrutiranje pretplatnika.
Ovaj dizajn intuitivno tjera posjetitelja da ostane, kliknite na gumb. Odnosno, odgađa i potiče na djelovanje – a to je upravo ono što je potrebno.
Vizualno je takav sustav vrlo sličan HTML izgledu. Ali to ne zahtijeva dugu obuku i poseban način razmišljanja.
Video: izbornik s pretraživanjem po kategoriji
Nijanse stvaranja
Zapravo, ono što je gore učinjeno (dijeljenje i učitavanje slike) su već elementi za označavanje. To je prednost ovog alata. Automatska konverzija u oznake, s jednostavnim prijenosom slika.
Međutim, važno je poznavati pojedinačne oznake koje pomažu u stvaranju još više značajki i ljepote. Na primjer, kada ispunimo određene dijelove slike, između njih se mogu formirati bijele pruge. Možete ih ukloniti jednostavnim dodavanjem oznake noborder.
Kao ovo: []
Glavne oznake prikazane su u donjoj tablici:

Rad sa slikama
[] .
Gdje se opcije zamjenjuju sa:
- bez granica- uklanjanje okvira oko slike;
- bez paddinga- uklanjanje razmaka između slike;
- običan- umetnite poveznicu na sliku. Izdaje se u obliku teksta, bez grafike;
- nolink- uklanjanje veze na sliku;
- kutija- otvaranje slike u prozoru;
- NNNxYYYpx ili NNNpx- postavlja veličinu fotografije u pikselima.
Napravite tablicu
Bez obzira koji izbornik (tekstualni ili grafički) izradite, teško možete bez umetanja tablice. Inače, možete jednostavno zalijepiti tekst u polje vijesti i ne formatirati ga, trošeći toliko vremena.

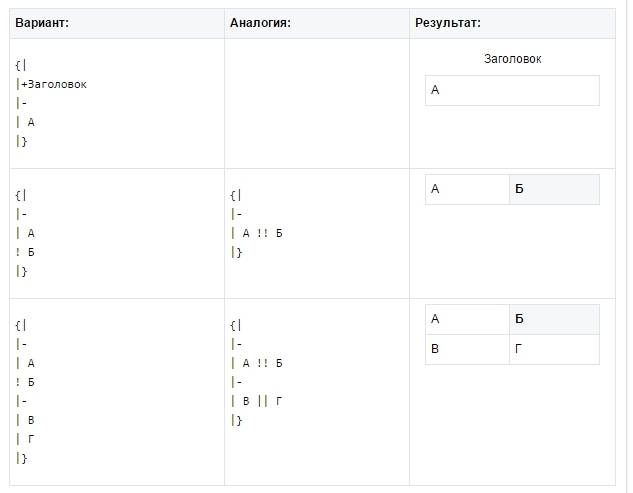
Tablica se kreira pomoću posebnog skupa znakova, gdje je svaki od njih odgovoran za određeni dio tablice:

Danas ću nastaviti svoje "Uranjanje u VK grupe". U trećem dijelu "serije" ispričao sam i pokazao,. Danas razgovarajmo o dizajnu izbornika grupe VKontakte!
U prvom članku o izradi jelovnika bilo je dosta pitanja u komentarima, pa ću prije nego što krenem u novu temu odgovoriti na često postavljana pitanja.
Pitanje 1: Prvi i najčešći: "gdje je kod u izborniku?" ili "ako nema oznake prilikom uređivanja "Izvorni kod" kako dodati internu stranicu?" ili "Još uvijek ne razumijem što učiniti ako se kod ne pojavi!"
Odgovor 1: VK je promijenio uređivač, sada je samo jedan klik za prebacivanje između vizualnog uređivača i koda (gornji desni kut uređivača):

Da biste provjerili u kojem se uređivaču nalazite: pomaknite miš preko ovog gumba, napišite tekst i podebljajte ga - ako se ne pojavljuju obični znakovi, onda je ovo kod
2. pitanje: Drugi je stvarno problematičan: kako ukloniti razmake između slika?»
Odgovor 2: Priznajem, i sam sam se uplašio kada je prvi put jelovnik “otišao” za klijenta. Sada to brzo popravljam, ali tada nije bilo zabavno. Vidjeti:

Dodajte oznaku nopadding; i sve će doći na svoje mjesto!
Razmak se uvlači između slika i izbornik izgleda pokvareno. Za neupućene, to možda nije normalno, ali za, barem nije profesionalno. Pa što je ovdje? Ah, vrlo je jednostavno! U VK-u se stalno odvijaju neka ažuriranja, uvode se novi algoritmi ... pa čak i urednik je kriv ... ponekad, bez razloga, važne oznake ispadnu iz koda i tada vidimo takvu sliku. Da biste to popravili, morate pogledati kod i izvršiti potrebne prilagodbe. Format koda trebao bi biti sljedeći:
Uzorak: [] Primjer: []
Obično se slike izbornika pomiču jer kod ispada bez paddinga; - stavite na mjesto i sve je poravnato. Prije spremanja rezultata kliknite na gumb "Pregled" kako biste bili sigurni da je sve glatko.
3. pitanje: Vijesti. U listopadu 2012. godine, Vkontakte je prisilno prekinuo autore grupa i javnosti. Sada njihova veličina ima zajednički standard od 200x500 piksela. Dakle, ako ste imali više avatara u svojoj grupi, izvršite ažuriranje (ažurirajte avatar).
Inače, uz izrezivanje, VK je uveo još jednu inovaciju u vezi s grupnim fotografijama: sada ćemo klikom na avatar, baš kao i na računu, moći vidjeti sve albume zajednice. Udoban je! I iz toga se izvlači nova funkcionalnost u komunikaciji grupe.
Tako-i-tako, gotovi smo s pitanjima... a sada prijeđimo na samu izradu jelovnika!
Korak 1. Kako stvoriti izbornik u kontaktu i napraviti ugniježđene stranice:
Prije svega, provjerimo znate li stvoriti grupni izbornik u kontaktu i prođite kroz malu uputu:

Kako vam se sviđa moja varalica?
Ovo je cheat sheet koji sam napravio! Radi veće jasnoće, zapisat ću svaku brojku:
Učinite ovu operaciju sa svim ugniježđenim stranicama i vaš će izbornik biti spreman.
Tamo je! Izbornik je napravljen, interne stranice su napravljene, popunjene, sada idemo na izradu prekrasnog grafičkog izbornika.
Korak 2. Kako napraviti prekrasan grafički izbornik u kontaktu i instalirati ga:
Neću vam iznositi cijelu teoriju kako wiki označavanje funkcionira u kontaktu, sada imamo druge ciljeve. Da biste stvorili vizualni izbornik u VK grupi, ne morate znati cijelu wiki oznaku. Prijeđimo na izradu vizualnog jelovnika!
Prvo ću vam pokazati kod i rezultat mog izbornika:

Priznajem, namjerno sam napravio ovaj članak. Sve "ruke nisu stigle", znate, kao "postolar bez čizama". Ali sada sam s vizualnim menijem u VK grupi!
Neću vam reći kako nacrtati sliku za jelovnik, ovo je posao dizajnera, crtam sam, ali ne tako profesionalno. , na kraju članka dao sam video kako nacrtati jednostavan izbornik u Photoshopu, provjerite, možda to možete učiniti sami. Ako ne, naručite sliku jelovnika od .
Pokazat ću vam prosječnu opciju postavljanja izbornika. Razlika je u broju elemenata. Izbornik, koji je jednostavno izrezan na trake, najjednostavnija je izvedba. Što je više gumba na koje se može kliknuti u nizu, to je teže izvršiti. Iako je, znajući značajku, sve jednostavno! Samo je pitanje vremena. Dakle, širina slike bi trebala biti:
370 px - ako imate dva ili više objekata u nizu, poput gumba moje društvene mreže
I max 388 px - ako sliku izrežemo na jednostavan način, samo na linije, bez dijeljenja na male objekte. Ovo je značajka koju trebate znati kada režete izbornik na gumbe. Moja slika cijelog izbornika je ispala 370x456 px.
Nakon što je slika izrezana na potreban broj objekata i spremljena u poseban album, ovaj album prenosimo na VK. Prenosimo na profil računa, a ne u grupu! Budući da u albumima grupe više nema mogućnosti sakrivanja albuma. Tehnički album u korporativnoj (na primjer) grupi uopće nije potreban, pa sakrivamo stavke izbornika u albumu računa:

Tehnički album VK
Nakon što postavite privatnost "Samo ja". Nastavljamo s instalacijom samog izbornika. Dat ću vam primjer koda koji će vam biti predložak i analizirati od čega se sastoji:
[]
gdje, fotografija7632142_296911699 je adresa slike! Gledamo ga u adresnoj traci slike:

Od prve slike, počnimo umetati izbornik u grupu VKontakte
Potrebna vam je kratka adresa slike, za to idite u sam album:

Idite na sam album da dobijete željenu adresu slike!
…i počevši od prve slike, prenesite ih u grupni izbornik.

Dodavanje veličine slike kodu izbornika!
Dakle, dodana je adresa slike, naznačena je veličina, sada stavljamo oznaku bez podloge;- potrebno je kako bi naše slike čvrsto pristajale jedna uz drugu. I zadnji korak je stavljanje linka na stranicu na koju će posjetitelj otići nakon klika na sliku.
Evo malog pojašnjenja! Vanjske veze, veze na VK albume i rasprave pišemo u cijelosti, te veze na interne stranice u formatu stranica-32734125_44298120. Na početku i na kraju retka ne zaboravite staviti dva kvadratna navodnika i bez razmaka.
Pojašnjenje 2: kada povezujemo na interne stranice bez slika, stavljamo jednokutne navodnike za rasprave, albume i vanjske poveznice.
Redovi u kojima imate dva ili više elemenata umetnuti su u kod bez razmaka. Umetnite svaki redak slike jedan za drugim. Jer ako pritisnete Enter nakon retka sa slikom, slika će skočiti na novi redak i izbornik će se pomaknuti. Izbornik nam treba da bude prikazan kao cjelina, tako da nam ne trebaju dodatni razmaci i "irteri"!
Nakon što ste prenijeli sve slike u jelovnik i dizajnirali ih (veličina, poveznica), spremite rezultat i divite se svom radu! Sve! Spreman!
Ako aktivno promovirate svoju grupu i želite je učiniti više, onda vjerojatno znate da je lijepo dizajnirana grupa vrlo važan aspekt razvoja vašeg brenda, ali prije nego što razmislite o dizajnu svoje Vkontakte javnosti, trebali biste razmisliti o svrha vaše VK grupe!
U pravilu, SMM stručnjak, nakon dovršetka stvaranja VK grupe, počinje je popunjavati. To je sadržaj koji može zadržati ljude u grupi. Ali samo trebate to učiniti učinkovito i kompetentno! Nakon što će grupa imati: opise, zidne postove, foto i video albume, audio snimke, trebali biste pristupiti implementaciji funkcionalnog izbornika. I neka jelovnik na početku puta ne bude super lijep, kao što smo viđali na početku rada, već prilično jednostavan. Prije svega, važna je korisnost postojećeg sadržaja!
U ovom ćete članku pronaći informacije o tome kako sami stvoriti izbornik VK grupe! Stoga, ako ste zbunjeni pitanjem: kako napraviti izbornik grupe VKontakte, ova recenzija je za vas!
Brza navigacija:
Što je grupni meni
Izbornik se može smatrati popisom svih dostupnih javnih funkcija. Pomoću izbornika možete staviti sve važne elemente u jedan uredan i lijep popis, postaviti pojedinačnu ikonu ili sliku za određenu poveznicu, brzo i jednostavno slati upozorenja posjetiteljima o planiranim promjenama. Izbornik može prikazati sljedeće elemente: sve vrste poveznica na stranice trećih strana, pozive na rasprave, glazbu, albume i druge pododjeljke unutar VK stranice, slike i uobičajenu strukturu vaše javnosti. Na temelju uputa u nastavku možete vlastitim trudom napraviti jelovnik za svoju Vkontakte zajednicu.
Izrada izbornika grupe Vkontakte na mreži
Ako ste se ranije, da biste stvorili jelovnik, morali mučiti unosom raznih kodova, što je prilično teško za ljude koji nemaju vještine programiranja, sada možete kreirati visokokvalitetan i lijep grupni jelovnik u kontaktu na mreži pomoću specijaliziranih serija.
Dakle, sada pobliže pogledajmo kako takvi konstruktori rade. Vrijedi napomenuti da svi imaju identičnu funkcionalnost, pa nakon razumijevanja jedne, možete slobodno raditi u bilo kojoj od njih.
Princip izrade izbornika može se podijeliti u nekoliko koraka:
Korak 1. Odlučite se za predložak dizajna.
Na stranicama koje vam omogućuju stvaranje grupe prema predlošcima rade profesionalni dizajneri koji kvalitetno crtaju desetke predložaka različitih stilova i boja. Možete odabrati onu koja odgovara vašoj grupi. U budućnosti ćete imati priliku promijeniti predložak u bilo kojem trenutku.
Korak 2 Odredite broj gumba.
Odlučite koliko će veza gumba na različite stranice biti na vašem izborniku.
Korak 3. Navedite veze i natpise.
Korak 4. Provjerite i izvezite.
Provjerite radi li dovršeni izbornik onako kako ste željeli, a zatim ga prenesite u svoju zajednicu. Usluge će samostalno proizvesti sve potrebne slike, generirati kod i, uz vaše dopuštenje, sve učitati u vašu javnost.
Korak 5. Izmjena.
Ako trebate unijeti promjene, na primjer, dodati nove gumbe, popraviti veze i oznake, promijeniti dizajn, samo idite na svoj račun, izvršite izmjene i ponovno izvezite izbornik.
Kao što ste već vidjeli, stvaranje kvalitetnog, pristupačnog i lijepog jelovnika pomoću posebnih poslužitelja najbolja je opcija za administratore VK-a. Vrijedi napomenuti da takvi poslužitelji nude besplatne usluge samo za jednokratnu probnu verziju. Naknadno korištenje sredstava ove vrste mora se platiti. No, unatoč tome, rezultat korištenja funkcionalnosti nedvojbeno će opravdati vaše ulaganje.
Banner za grupu Vkontakte, kreirajte besplatno!
Postoje specijalizirane stranice na kojima, bez puno truda i softvera, možete sami napraviti prekrasan banner za grupu Vkontakte. Na primjer https://bannermakers.ru/banners-vk/ .
Osim izrade izbornika na ovaj način, postoje i načini za izradu jelovnika u VK grupi na drugi način. Pročitajte o tome u nastavku.
Izbornik VK wiki oznake
Wiki oznaka je izvrstan pomoćnik u stvaranju lijepe i učinkovite zajednice! Ovo je vrlo prikladan i učinkovit način stvaranja javnosti na popularnoj mreži VKontakte. Ova oznaka je vrlo slična html kodu u smislu svoje akcijske sheme. Ali za one koji nisu povezani s programiranjem,
bit će dovoljno jasniji zbog jednostavnosti provedbe. Ova oznaka je dobila ime zahvaljujući Wikipediji, gdje su po prvi put brojni korisnici dobili priliku upoznati se s glavnim značajkama njegovih funkcija. Wiki oznaka omogućuje ljudima bez programskih vještina da jednostavno i brzo dizajniraju grupu:
· Izradite spojlere i tablice grafički.
· Oblikujte slike i tekst.
Dakle, prijeđimo na analizu kako napraviti jelovnik za VK zajednicu?
Naravno, u procesu dizajniranja grupnog izbornika mogu biti potrebne dodatne preporuke, ali općenito možete shvatiti princip stvaranja pomoću ovog vodiča. Ako uzmemo u obzir html, onda da bismo ga proučavali i radili s njim, moramo provesti nekoliko dana ili otprilike tjedan dana. Rad s Wiki oznakama s dobrom memorijom potrajat će samo neko vrijeme. Kako bi se trebao stvoriti? Koje pristupe treba poduzeti?
Zadržimo se malo na njegovoj povijesti, a zatim ćemo razgovarati o tehnologiji. Ward Cunningham prvi je upoznao ljude s konceptom "wiki", što u prijevodu s havajskog jezika znači "brzo". Time je izrazio jednostavnost i brzinu korištenja oznake.
Brzo čišćenje
Sada ćemo razmotriti pitanja: "Kako napraviti jelovnik u grupi u VK-u" i razjasniti kako ga učinkovito implementirati. U tom procesu možete ići na nekoliko načina, od kojih svaki ima svoj smjer i vodi do konačnog cilja – prisutnosti kvalitetnog grupnog jelovnika.
Razumjet ćemo redom. Ako grupa nosi značenje društvenog smjera, tada se može uvesti tekstualni izbornik. Njegove prednosti leže u ozbiljnom izgledu. Poželjno je da zajednice komercijalnog i zabavnog tipa odrede okladu na jelovniku – grafiku. Ne zaboravite da postoje gotovi predlošci za izbornik VK grupe. Korištenje slika privući će pozornost posjetitelja na ono što bi trebalo biti vidljivo. Korištenje ovog pristupa pružit će vam priliku da boravak u grupi učinite zabavnijim i opuštajućim. Wiki označavanje omogućuje vam da napravite grupni izbornik sa slikama i fotografijama, napravite tablice, ugradite i otvorite veze i još mnogo toga. Naravno, ovo nije cijeli popis funkcija, ali osmišljavanje jelovnika vaše zajednice je jednostavno i u prilično impresivnim razmjerima.
Osnove Wiki označavanja u stvaranju izbornika za VK grupu
 Tematske slike i fotografije omogućit će vam da napravite jelovnik VK grupe, lijep i zanimljiv. Važno je znati da je moguće umetnuti potrebnu fotografiju ili sliku pomoću wiki oznake na VKontakte samo kada su već učitane u albume stranice. Dakle, idite u album, odlučite se za željenu fotografiju i kopirajte njezinu adresu. Recimo da će biti ovako: photo14523_90678. Sada ga trebate uhvatiti u dvostrukim uglatim zagradama. Trebalo bi završiti ovako: []. Ali što ako trebate priložiti vezu ili tekst uz sliku ili fotografiju? Ili možda postoji potreba za uređivanjem vanjske slike? Tada će vam pomoći sljedeća radnja: trebate da datoteka izgleda ovako - [[ photo14523_90678|options|text/link]], a umjesto posljednje tri riječi, trebate zamijeniti ono što trebate. Tekst - unesite ono što vam treba. Ovdje će sigurno dodatna objašnjenja biti neprikladna. Veza u prijevodu s engleskog - "link". Naznačen je tako da automobil posjetitelja razumije kamo treba ići. Opcije - ovdje su postavljene sljedeće vrijednosti:
Tematske slike i fotografije omogućit će vam da napravite jelovnik VK grupe, lijep i zanimljiv. Važno je znati da je moguće umetnuti potrebnu fotografiju ili sliku pomoću wiki oznake na VKontakte samo kada su već učitane u albume stranice. Dakle, idite u album, odlučite se za željenu fotografiju i kopirajte njezinu adresu. Recimo da će biti ovako: photo14523_90678. Sada ga trebate uhvatiti u dvostrukim uglatim zagradama. Trebalo bi završiti ovako: []. Ali što ako trebate priložiti vezu ili tekst uz sliku ili fotografiju? Ili možda postoji potreba za uređivanjem vanjske slike? Tada će vam pomoći sljedeća radnja: trebate da datoteka izgleda ovako - [[ photo14523_90678|options|text/link]], a umjesto posljednje tri riječi, trebate zamijeniti ono što trebate. Tekst - unesite ono što vam treba. Ovdje će sigurno dodatna objašnjenja biti neprikladna. Veza u prijevodu s engleskog - "link". Naznačen je tako da automobil posjetitelja razumije kamo treba ići. Opcije - ovdje su postavljene sljedeće vrijednosti:
Noborder - okvir koji se nalazi u blizini fotografije se uklanja. Kutija - slika se nalazi u prozoru.
Nopadding - razmaci između slika se ne prikazuju.
NNNxYYYpx ili NNNpx - označavaju veličinu slike (u pikselima).
U pravilu je potrebno ugraditi element u tekstualni i grafički izbornik grupe VK koji vam omogućuje predstavljanje informacija u obliku prikladnom za posjetitelja, odnosno tablicama. Malo zajednica na VKontakteu može bez toga. Da biste izradili tablicu pomoću wiki oznake, morate primijeniti određeni popis znakova. Zatim ćete saznati za koju je funkcionalnost odgovoran ovaj ili onaj simbol:
(| - oznaka početka tablice. Nemoguće je bez ovog simbola prilikom kreiranja tablice, to je obavezan atribut.
| - koristi se za davanje prozirnog efekta stanicama.
|+ - pomoću ovog skupa znakova naziv tablice je centriran. Ovo uopće nije obavezan atribut, ali ga treba staviti odmah iza znakova koji karakteriziraju početak.
|- - tako se označavaju nove linije (također za ćelije).
Daje tamnu boju. U nedostatku ovog simbola mora se koristiti znak iz stavka br.
|) je skup znakova koji označava kraj tablice. Ovo je izborni atribut. Ali ipak se preporuča koristiti ga kako biste spriječili pojavu greške.
Pogledajmo sada kako je ćelija ispunjena. Svi podaci koji se u njih moraju unijeti stavljaju se iza znakova |. Ako trebate odvojiti ćelije jednu od druge, samo trebate duplicirati na ovaj način: ||.
Sada ste postupno proučavali informacije o tome kako napraviti jelovnik u VK grupi koristeći wiki oznake. Na primjeru sastavljanja jelovnika za svoju publiku, postat će vam još jasnije.
Kako napraviti jelovnik u VK grupi s novim dizajnom 2018
Novi dizajn VK-a ne samo da je donio praktičnost funkcionalnosti stranice, već i određenu zbrku za javne administratore. U ovom ćemo odjeljku pogledati korak po korak kako stvoriti izbornik za grupu u novom dizajnu.
Dakle, pred vama je vodič kako napraviti izbornik u novoj verziji VK-a brzo i, što je najvažnije, bez pogrešaka u kodu. Točno slijedeći upute, moći ćete sami kreirati jelovnik, ispravno i brzo! Počnimo!
1. Otvorite sliku izbornika u Photoshopu ili drugom grafičkom uređivaču.
2. Provjeravamo veličinu slike i ako je veća od 600 piksela širine promijenimo veličinu na 600, visina slike se proporcionalno mijenja, nemojte je postavljati ručno!
3. Koristite alat za rezanje i izrežite našu sliku na gumbe.
4. Spremite sliku u parametar "za WEB". Photoshop rad je sada završen. Idemo u zajednicu.
5. Idite na postavke zajednice u "Materijali", odaberite "Ograničeno" i kliknite "Spremi".
6. Idite na glavnu stranicu, u pododjeljku "svježe vijesti" kliknite "uredi".
7. Tako smo završili u Wiki editoru, sada će početi glavna aktivnost. Mijenjamo stupac "svježe vijesti" u "meni" ili bilo koji drugi i kliknemo na ikonu kamere, implementiramo sve izrezane dijelove iz spremljene mape.
Ako se umjesto koda pojavljuju slike odmah nakon ulaska u uređivač wiki oznaka, morate promijeniti način označavanja wikija!
Sada imamo kod za naš izbornik, ali ga treba malo dotjerati kako bi se uklonili razmaci između slika. Sada naš kod izgleda ovako: [][-][-][-][-]
Prelazeći na pregled, primijetit ćemo da slike nisu tamo gdje bi trebale biti, a osim toga ima razmaka između njih.
8. Uređujemo kod: Po defaultu, VK ima ugrađenu rezoluciju za maksimalnu veličinu slike u širini od 400px, prvi gumb je 600, mijenjamo parametre prvog gumba 400x89px u 600px, ne morate odrediti visinu. Također unosimo sljedeću oznaku u svaki redak: nopadding mora biti odvojen točkom i zarezom.
Važno! Nemojte kliknuti ENTER nakon redaka koda ako želite dva gumba jedan pored drugog na istoj traci izbornika. Urednik će automatski prenijeti u novi red one parametre koji se ne uklapaju! Ovaj kod bi trebao biti nakon uređivanja:
[][-][-][-][-]
Sada, idemo na "preview" vidimo da je sve na svom mjestu. Kodu dodajemo potrebne poveznice na svaki od gumba, za dobar primjer, link na prvi gumb ovdje nije kliknut! Ne zaboravite ukloniti dodatni razmak između | I].
[][-][-][-][-]
Nakon što se uvjerite da je sve obavljeno kako je planirano, kliknite "spremi" i vratite se na stranicu. Imajte na umu da u novoj verziji za 2018. nema gumba "natrag na stranicu", tako da samo trebate kliknuti na naziv stranice pri vrhu.
9. Sada moramo popraviti naš jelovnik. Da biste to učinili, kopirajte vezu na stranicu iz našeg izbornika i vratite se na glavnu stranicu grupe.
10. Zalijepite kopiranu vezu u polje za novu poruku. Nakon što se prikaže dio izbornika, link se mora ukloniti! A pomoću ikone kamere morate dodati unaprijed pripremljenu sliku za banner. Stavljamo "u ime zajednice" klikom na kružić lijevo od gumba "pošalji", te kliknemo na "pošalji"
11. Sada popravljamo izbornik, osvježavamo stranicu i procjenjujemo naš rezultat. Za cijeli posao, polako, potrebno je oko 15-20 minuta.
Kako napraviti izbornik u VK grupi s prijelazima
Pogledajmo sada kako možete napraviti izbornik grupe VK s prijelazima.
Dakle, kako napraviti jedan wiki izbornik unutar drugog? Prije svega, prvi jelovnik bi trebao biti spreman. Krenut ćemo od slike već izrezane na gumbe. Dodajte izrezane dijelove slike kroz spremište kamere u wiki uređivaču. Ako se umjesto koda pojavljuju slike, tada wiki način za označavanje nije omogućen, prije dodavanja slike kliknite<>
Ne zaboravite kliknuti "Spremi" na dnu stranice! Ako je potrebno, možete promijeniti veličinu slike i dodati oznaku nopadding u kod, ona je prema zadanim postavkama odsutna, a veličina slike treba biti maksimalno 400 piksela u širinu, ako je slika veća, morate je ispraviti na željena veličina!
1. Nakon uređivanja koda, spremite i kliknite na "povratak".
2. Provjerite je li prvi izbornik ispravno prikazan.
3. Ako je sve kako treba, ponovno kliknite "uredi".
Sada moramo napraviti novu wiki stranicu na kojoj će se nalaziti drugi izbornik. Na samom kraju koda pišemo vrijednost izbornika za javni VK 2, pa ili bilo koji tekst koji vam je potreban. Sačuvaj i vrati. Na dnu bi se trebala formirati aktivna poveznica s novim imenom. Za najveću udobnost, otvorite ga na drugoj kartici preglednika.
Dok je vaša novoformirana stranica još prazna, kliknite "uredi" ili "ispuni sadržajem"
Kao i na samom početku, dodajemo segmente drugog izbornika, spremamo i vidimo kako novi izbornik izgleda.
Ako je sve kako treba, kopirajte vezu na novu stranicu izbornika u adresnoj traci vašeg preglednika.
Recimo da bi se novi izbornik trebao otvoriti kada kliknete na gumb "Recenzije" prvog izbornika. Trebate otići na karticu gdje smo formirali prvi izbornik i pronaći treći redak i zalijepiti link iz međuspremnika, spremiti i vratiti.
Dakle, kada kliknete na gumb "Recenzije", otvorit će se naš drugi izbornik.
Kako napraviti izbornik VK grupe sa svog telefona
 Ako imate "sreću" da radite kao administrator VK grupa ili stvorite vlastitu grupu s dostupnim samo telefonom, onda ako se prilagodite, sasvim je moguće napraviti grupni izbornik sa svog telefona bez puno truda.
Ako imate "sreću" da radite kao administrator VK grupa ili stvorite vlastitu grupu s dostupnim samo telefonom, onda ako se prilagodite, sasvim je moguće napraviti grupni izbornik sa svog telefona bez puno truda.
Svi znaju da kreatori VK-a svom korisniku nude prilično prikladnu mobilnu verziju, a ranije ste već naučili o različitim načinima stvaranja izbornika. No, ručni unos kodova pomoću wiki oznake je moguć, ali nije baš zgodan. Ali preuzimanje predloška s web-mjesta specijaliziranih usluga i umetanje u potrebne stupce prilično je jednostavnije i praktičnije i neće vam oduzeti puno vremena. Tako možete jednostavno i povoljno upravljati grupama Vkontakte.
Predlošci izbornika grupe Vkontakte
Sve gore navedene metode za stvaranje izbornika grupe VK prilično su jednostavne, a ako ih provedete u praksi, možete se uvjeriti da u tome nema apsolutno ništa komplicirano. Prilagodba uvođenju slika i tablica korištenjem wiki oznaka prilično je jednostavna i brza. Ali još je brže i praktičnije koristiti gotove predloške za grupni izbornik, koji se mogu pronaći ili na gore navedenim resursima ili preuzeti s blogova i web stranica istih korisnika.
Vrijedno je napomenuti da predlošci podrazumijevaju prisutnost slika i slika različitih tema. Također imaju svestrane dizajne. Ako nemate vremena za traženje slika ili nemate dovoljno mašte za stvaranje svijetlog izbornika, bolje je koristiti gotove jelovnike.
Mislim da su svi koji aktivno koriste društvenu mrežu Vkontakte već upoznali lijepo dizajnirane grupe i publiku. Mnogi od njih, osim izbornika, imaju i puno stiliziranih ugniježđenih stranica, direktorija i tako dalje, što u biti stvara malu stranicu unutar društvene mreže.
Evo nekoliko primjera da svi razumiju o čemu govorim.


Takve grupe omogućuju vam da se izdvojite od konkurencije i privučete više korisnika. Pogotovo ako je i sadržaj zanimljiv :)
U ovom članku ćemo govoriti o tome kako se sve to radi. Kako bismo sve detaljnije analizirali i uronili u sve suptilnosti, uzmimo konkretan primjer. Održat će se mali majstorski tečaj o dizajnu grupa.
Prva faza našeg rada je ideja. Moramo razumjeti što želimo reći i kome. U kontaktu postoji nekoliko formata zajednica i vrijedi ih odabrati uzimajući u obzir postavljene zadatke. Iako se u budućnosti grupa može prenijeti u javni format i obrnuto.
Objašnjavam prstima. Javnost To je nešto poput bloga. Newsline. Drugim riječima, svojim pretplatnicima govorimo o nekim stvarima i oni neće moći pisati na zid naše zajednice. Maksimalan komentar.
Skupina omogućuje vam stvaranje zajednice koja je otvorenija za razgovor i raspravu, u kojoj ljudi mogu objavljivati postove u feedu u svoje ime. Na njega možete dodati i prijatelje sa svog popisa. Takve opcije u javnosti nema. Osim toga, grupa ima malo više opcija za integraciju wiki oznake (postoji odjeljak "Novosti" u koji možete integrirati izbornik).
Na globalnoj razini, možete argumentirati ovako: ako trebamo stvoriti zajednicu za trgovinu, onda bih uzeo "javni" format. Ako govorimo, na primjer, o ljubiteljima ribolova, onda je bolje uzeti "grupu". Iako, svatko je slobodan činiti kako mu odgovara. Uostalom, format se u bilo kojem trenutku može promijeniti. Međutim, imajte na umu da Vkontakte ponovno uvodi zabranu promjene formata zajednice i nakon prvog puta morat ćete pričekati nekoliko dana dok ne možete sve vratiti ako je potrebno. Stoga je bolje testirati funkcionalnost prije nego što se grupa počne puniti sadržajem.
U sklopu ove majstorske nastave uzet ću igru Mad Max prema istoimenom filmu, koji je izašao prije samo nekoliko tjedana, kao polaznu točku i stvoriti zajednicu za igrače s raznim materijalima o ovoj igrici. Glavni cilj je odvući promet na svoju web-lokaciju za igre.
Format će biti “Grupni”, jer je potrebno stvoriti prirodan priljev publike i maksimizirati komunikaciju unutar zajednice. Odmah ću pojasniti da ću koristiti univerzalnu tehniku koja se može koristiti i u grupnom formatu i u javnosti. Djeluje posvuda.
More sadržaja, počinjemo oživljavati ideju!
Stvorite grupu
Da biste stvorili grupu, idite na "Moje grupe" u desnom izborniku vašeg Vkontakte računa i kliknite na plavi gumb na vrhu "Stvori zajednicu".

Trebao bi se pojaviti ovakav prozor u koji unosimo naziv naše grupe i odabiremo format.

Nakon unosa potrebnih podataka, ispred nas se otvara upravljačka ploča za našu zajednicu. U mom slučaju to izgleda ovako.

Kao što vidite, dodao sam nekoliko opcija: uključio sam video, audio snimke, rasprave i niz drugih značajki koje će mi koristiti u budućem radu prilikom prikupljanja sadržaja. Sve se to može promijeniti u budućnosti bez ikakvih ograničenja. Napisao sam i adresu svoje web stranice. Ako nemate web stranicu, ili ako njegova tema ne odgovara formatu zajednice (radi se o različitim stvarima i nisu ni na koji način međusobno povezane), onda ovaj redak možete ostaviti prazan.
U ovom slučaju postavljam dobne granice od 18 godina, po analogiji s onima koje su programeri postavili za igru. Iako malo sumnjam da se i djeca igraju.
Sve. Grupa je stvorena!

Sada ga možete početi oblikovati.
Stvaranje grupe Vkontakte
Ova se faza može podijeliti u 2 komponente: grafičku i tehničku. Za rad nam je potreban predložak za izradu grupnog avatara i izbornika, kao i malo mašte i osnovnog znanja o Photoshopu (aka Adobe Photoshop).
Predložak za označavanje
Što je šablona i o čemu se radi? Predložak je vrsta praznine. U ovom slučaju, u formatu *.psd, označili smo područja za sliku ispod izbornika i avatare grupe.

Kao što možete vidjeti u drugom primjeru na početku ovog članka, možemo napraviti dizajn u istom stilu za avatar i sliku izbornika. Istodobno je vizualno izrezan na 2 dijela. Dakle, predložak vam omogućuje da formirate sliku na takav način da eliminirate pomak grafike i da slike što je moguće više stane na jednu razinu.
Da bude jasnije, evo primjera.

Vidimo da se na oba dijela slike nalazi traka s pogledom na stambeni prostor. Bez korištenja predloška, gotovo je nemoguće učiniti točno prvi put. Bit će potrebno prilagoditi slike, mjereći odstupanja do 1px. Dok kada koristimo predložak, jednostavno mu dodajemo grafiku unutar oznake i odmah dobivamo željeni rezultat.
Želim napomenuti da je ovaj predložak dizajniran za 1 redak u objašnjenju. Na snimci zaslona primjera nalaze se telefoni. Ako se pojavi drugi redak, morat ćete upotrijebiti drugi predložak ili ručno popraviti dizajn.
U međuvremenu prelazimo izravno na grafički dizajn naše nove grupe. Ovdje idem putem najmanjeg otpora i idem na Google Images da pronađem dijelove dizajna. Također možete koristiti Yandex. Tko što voli.
Nemam dizajnersko obrazovanje, pa se nećemo zadržavati na odabiru fontova i ostalim sitnicama. Nakon malog podešavanja u Photoshopu, dobio sam ovaj rezultat.

Na lijevom fragmentu (gdje je natpis "Izbornik") također možete dodati nekoliko okidača. U ovom slučaju odlučio sam bez njih. Sve. Dizajn avatara je spreman. Pritisnemo kombinaciju vrućih tipki Shift + Ctrl + Alt + S u Photoshopu i spremimo naše fragmente u mapu na našem tvrdom disku.
Prva faza rada s grafikom je završena. Vratimo se u kontakt.
Postavljanje avatara i izbornika za grupu
Kliknemo na dvije vrste umjesto ava naše grupe i tamo učitamo našu sliku. Evo ovih momaka, ispod njih piše "Učitaj fotografiju."

Dodamo sliku. Odredite polja i odaberite minijaturu. Ovdje je sve jednostavno i ne bi trebalo biti problema.

Kao što vidimo, morate znati ID zajednice. Vrlo ga je lako prepoznati. Pronalazimo izbornik u našoj grupi (odmah ispod avatara) i otvaramo "Statistiku zajednice". U tom slučaju, nešto slično će se pojaviti u adresnoj traci preglednika (brojevi će biti drugačiji).
Ovi brojevi iza "?gid=" su željeni ID grupe. Primljenu vrijednost ubacujemo u obrazac skripte i upisujemo naziv stranice koju želimo izraditi. U ovom slučaju vozim u "Menu".

Treba napomenuti da će se stranica kreirati samo ako je prozor s grupom otvoren u sljedećoj kartici. Jednostavno rečeno, morate biti prijavljeni u VK u istom pregledniku. Uostalom, samo administrator grupe i osobe koje su im dodijeljene imaju pristup takvim manipulacijama. Slučajni prolaznik neće moći lako preuzeti i promijeniti postavke grupe na admin panel kojem nema pristup.
Ako je sve učinjeno ispravno, otvorit će se sljedeća stranica.

Ovo je isti prozor u kojem ćemo malo kasnije napraviti wiki oznaku i napraviti interni izbornik za našu grupu. Za sada nam je dovoljno da ovdje nešto napišemo. Zatim kliknite plavi gumb "Spremi stranicu" i pri vrhu kliknite na poveznicu Natrag na stranicu.
Napisao sam sebi “Jelovnik” i nakon spremanja moja stranica počela je izgledati ovako.

Dizajna još nema, ali za sada nam treba samo poveznica na ovu stranicu. Podižemo ga u adresnoj traci preglednika i vraćamo se na glavnu stranicu naše grupe. Na traku.
Ovdje stvaramo objavu sljedećeg sadržaja: tamo ubacujemo sliku i poveznicu na stranicu izbornika za grupu.

Pritisnemo poslati. Zatim kliknemo na vrijeme kada je poruka poslana i među svim opcijama odaberemo stavku "Prikvači". Osvježavamo stranicu (tipka F5 na tipkovnici) i, ako je sve učinjeno ispravno, dobivamo prvi rezultat: grupa je pronašla avatar i poveznicu za odlazak na odjeljak izbornika.

Wiki oznaka za izbornik grupe Vkontakte
Sada se pozabavimo dizajnom samog jelovnika. Opet idemo u Photoshop i kreiramo dizajn za naš jelovnik. Prilikom dizajniranja sučelja, morate se sjetiti onih ljudi koji će ući u VK putem aplikacije s mobilnih telefona. Drugim riječima, ne smijemo imati sitne elemente, a uz to treba se truditi da sve bude što jasnije. Tako da ne morate nagađati kako ovdje sve funkcionira i gdje možemo kliknuti ... već samo gurnite u pravu stavku i proučite informacije koje tražite.
Neću se sada zadržavati na tome kako sam točno sastavio jelovnik. To sam i učinio.

Minimum polja. Vertikalni raspored. Savršen format za responzivni izbornik. Odnosno, na mobitelima ništa neće ići nikuda. Sve će biti točno kao na ekranima računala i tableta. Uzimam širinu od 500 px, da se kasnije ništa ne skuplja i ne gubi kvalitet slike dva puta. Visina nije bitna.
Izrežemo sliku na fragmente i spremamo ih.
Sve. Vrijeme je za završni akord – jelovnik skupljamo već u samoj grupi.
Da bismo to učinili, vraćamo se na glavnu stranicu grupe (gdje je feed i naša slika-veza koja vodi do izbornika). Kliknemo na sliku izbornika i dođemo do same stranice koja je prethodno kreirana za izbornik.
Ako ste administrator ili kreator grupe (u našem slučaju je to slučaj), tada će se na vrhu stranice nalaziti poveznica "Uredi". Kliknemo na njega.
Zatim prelazimo u način označavanja wikija (ispod gumba za zatvaranje u gornjem desnom kutu stranice takav okvir je nacrtan sa<>u). Kada je aktiviran željeni način rada, ovaj gumb je zaokružen sivom bojom.
Zatim guramo u ikonu kamere i dodajemo sve fragmente našeg izbornika odjednom. U wiki modu nećemo vidjeti same slike, već samo šifru ovih slika s veličinama i parametrima.
Želim centrirati izbornik i ne imati praznine između fragmenata. Stoga je svaki od elemenata umotan u oznaku
Prva i posljednja stavka izbornika ne bi smjele biti gumbi - na mojoj slici to je samo grafički element bez poveznice na internu stranicu, pa im dodajemo parametar "nolink". To će ukloniti mogućnost klika na ovaj element za otvaranje dijela slike u zasebnom prozoru. Klikom mišem neće se ništa učiniti. Ovo je normalna pozadina stranice. Neaktivan.
U mom slučaju, kod izbornika izgleda ovako.

Zasebno, želim napomenuti činjenicu da nakon uvoza slika u VK, ugrađeni sustav ponekad pogrešno ukazuje na veličinu slika. Stoga to moramo pažljivo pratiti i izložiti upravo one koje smo planirali u fazi projektiranja. Inače se sve može raspasti i zagonetka se na kraju neće riješiti.
Kada smo napisali kod i poravnali sve elemente, spremamo stranicu i vidimo istu stvar koja je bila u Photoshopu.

Završni dodir ostaje - trebate kreirati upravo one stranice na koje će naš izbornik slati ljude. Da bismo to učinili, ponovno se okrećemo skripti za generiranje wiki stranica i ovaj put naručujemo tri stranice odjednom. Istodobno, također je potrebno na svakom nešto napisati i ne zaboraviti spremiti njihove adrese negdje iz adresne trake preglednika.
Zatim u wiki kod izbornika ubacujemo linkove na nove stranice u obliku page-102302049_51013384, gdje je prvi broj id grupe, a drugi broj stranice. Iako, općenito, nije važno. Uostalom, samo trebamo kopirati ovaj URL fragment i zalijepiti ga u oznaku.
Kao rezultat toga, kod izbornika poprima sljedeći oblik.

Izvana se ništa nije promijenilo. Ali kada kliknemo na stavke izbornika, možemo vidjeti da sada radi!
Što se tiče same oznake i pravila po kojima je kod napisan, savjetujem vam da pročitate grupu Vkontakte posebno posvećenu ovoj stvari. Dečki su opisali sve ključne točke i lako možete pronaći potreban element u njihovom katalogu i smisliti kako ga dodati na svoju wiki stranicu.



