پس از نصب افزونه Contact Form 7 و نمایش فرم در صفحه، چیزی شبیه به این است.

موافقم، خیلی گویا نیست. اما ظاهر آن به راحتی قابل اصلاح است.
اگر با تغییر/افزودن سبک های CSS راحت هستید، احتمالاً می خواهید با آن شروع کنید یک ظاهر طراحی میدانی.
ورودی Wpcf7، ورودی wpcf7.، ناحیه متنی .wpcf7 (/* سبکها در اینجا: رنگ، پسزمینه، فونت، اندازه، حاشیهها، و غیره */)
سپس می توانید سبک ها را تغییر دهید تا تناسب بیشتر با موضوع خود را افزایش دهید. برای کل فرم.
Wpcf7 (/* سبکها در اینجا: رنگ، پسزمینه، فونت، اندازه، حاشیهها و غیره */)
چگونه یک استایل را فقط برای یک زمینه خاص تنظیم کنیم؟ فرض کنید می خواهید سبک های یک فیلد اختیاری را تغییر دهید. موضوع‘ که پس از فعال سازی افزونه به صورت پیش فرض در فرم موجود است.
فقط باید شناسه فیلد مورد نظر را در قالب فرم اضافه کنید.
سپس می توانید استایل های CSS خود را اضافه کنید.
#fb-subject ( /* سبکها در اینجا: رنگ، پسزمینه، فونت، اندازه، حاشیهها و غیره */ )
برای ایجاد یک طراحی فرم بازخورد ساده و در عین حال زیبا، نیازی نیست که یک برنامه نویس وب یا یک متخصص کامپیوتر باشید. شما به راحتی می توانید تمام اطلاعات لازم را به همراه مثال و توضیحات در اینترنت پیدا کنید.
اینم یه پلاگین دیگه سبک های فرم برای فرم تماس 7با سبک های از پیش تعیین شده ساده اما زیبا.
فرم تماس ساده و تمیز - فرم تماس تمیز و ساده- با نشانه گذاری بوت استرپ، کپچای گوگل و فیلترهای اسپم. به هر حال، لطفا توجه داشته باشید، این یک افزونه بسیار محبوب است.
اگر خودتان به صورت آنلاین جستجو کنید، مطمئن هستم که قالب ها و سبک های متعددی را برای فرم تماس 7 پیدا خواهید کرد.
اما اگر زمان کمی را صرف استایل سازی کنید، می توانید ظاهری منحصر به فرد برای فرم تماس خود ایجاد کنید که نه تنها به آن افتخار خواهید کرد، بلکه پیام های زیادی از مخاطبان خود دریافت خواهید کرد زیرا آنها از نوشتن در آن و ارسال ایمیل برای شما لذت خواهند برد. . 🙂
افزونه محبوب Contact form 7 در فرم استاندارد خود زیبایی خاصی ندارد، بنابراین برای بسیاری از کاربران این سوال پیش می آید که چگونه ظاهر را تغییر دهند. این دقیقاً همان کاری است که اکنون انجام خواهیم داد، من سعی خواهم کرد یک گزینه جهانی را به شما ارائه دهم که برای هر سایتی مناسب است.
قبلاً در مورد این موضوع صحبت کردهام، اما اجازه دهید اکنون در مورد آن صحبت نکنیم، اما اجازه دهید مستقیماً به تغییرات طراحی لازم بپردازیم.
اول، ما به یک فایل style.css نیاز داریم، آن را می توان در تب "ظاهر" / "ویرایشگر" پیدا کرد. به طور پیش فرض، فایل مورد نیاز شما باز می شود. من توصیه می کنم چندین تب را در مرورگر خود باز کنید:
- تماس با برگه فرم 7 برای ویرایش فرم.
- صفحه ای در وب سایت با فرم بازخورد.
- یک ویرایشگر با یک فایل CSS باز.
برگه ها باز هستند، اجازه دهید شروع به ایجاد تغییرات کنیم، ابتدا فرم خود را کمی تغییر می دهیم.
افزودن کلاس به فرم تماس 7.
وقتی فرم را برای ویرایش باز می کنیم، چیزی شبیه به تصویر زیر می بینیم:

این فرم بازخورد چیزی شبیه به این خواهد بود:

کسل کننده است، نامتناسب، و صادقانه بگویم، زیبا نیست.
برای تغییر ظاهر فرم باید کمی کار سبک انجام دهیم، اما ابتدا چند کلاس به قالب فرم اضافه می کنیم. برای انجام این کار، فرم ویرایش را باز کنید (مانند تصویر بالا) و کلاس های زیر را اضافه کنید:

نوشتن کم است، بنابراین اشتباه کردن دشوار است. احتمالاً بدون استفاده از کلاسها یا اضافه کردن آنها، مشاوره آنلاین پیدا کردهاید. موضوع این است که بدون اضافه کردن کلاس ها ممکن است چندین مشکل ایجاد شود. به عنوان مثال، شما می خواهید چندین فرم را به طور همزمان به سایت اضافه کنید، همه آنها شکل یکسانی خواهند داشت، و این همیشه راحت نیست، بنابراین باید از گزینه ای که من پیشنهاد دادم استفاده کنید.
کلاس ها اضافه شده اند، هنوز چیزی تغییر نکرده است، مرحله بعدی تعیین id فرم است.
شناسه فرم را در صفحه تعیین کنید.
ابتدا باید بدانید که همان فرم در صفحات مختلف سایت دارای شناسه های متفاوتی خواهد بود، پلاگین به این صورت طراحی می شود، هر بار که فرم فراخوانی می شود یک پارامتر اضافی اضافه می کند. حالا بیایید نگاه دقیق تری بیندازیم.
برای ویرایش فرم باید آن را به صفحه اضافه کنید یا در محل مورد نظر پست کنید، یعنی کد کوتاه را وارد کنید. پس از آن، به این صفحه بروید و روی فرم کلیک راست کنید و "مشاهده کد" را انتخاب کنید، این برای مرورگر کروم است، اگر شما دیگری دارید، تقریباً همان متن وجود دارد.

در کدی که باز می شود به دنبال ابتدای فرم خود می گردیم، به شکل زیر است:

این شناسه فرم خواهد بود. با بازگشت به عقب، به شما نشان خواهم داد که همان فرم در صفحه دیگری چه شناسه ای دارد.

همانطور که می بینید، شناسه تنها در چند رقم متفاوت است. بنابراین، ابتدا باید تصمیم بگیرید که فرم در کدام صفحه قرار گیرد و تنها پس از آن شروع به ویرایش سبک ها کنید.
خب مرحله بعدی انجام شد، id را تعریف کردیم، کلاس هایمان را ثبت کردیم، حالا مستقیماً به تغییر ظاهر می رویم.
فرم تماس با فرم 7، کار با فایل style.css
با نگاهی به آینده، من می گویم که گزینه ای که من پیشنهاد کردم بعید است برای شما ایده آل به نظر برسد. واقعیت این است که همه کسانی که این سطور را می خوانند می خواهند شکل آنها را دقیقاً همانطور که تصور می کنند ببینند. من یک تلهپات نیستم و نمیتوانم همه را راضی کنم، اما سعی میکنم به شما راهنمایی بدهم که کجا و کجا اطلاعات را جستجو کنید و چه چیزی را تغییر دهید. بنابراین فوراً مرا به خاطر ناامیدی احتمالی ببخشید، هیچ نوشدارویی وجود ندارد، شما باید کمی کار کنید.
رنگ پس زمینه، تورفتگی و فونت فرم را تغییر دهید.
پس از اتمام کار، به سراغ سبک ها می رویم. ابتدا رنگ پس زمینه فرم را تغییر می دهیم (در صورت لزوم)، تورفتگی های خود را تنظیم می کنیم، فونت و رنگ متن مورد نیاز را انتخاب می کنیم. ما تمام این تنظیمات را با دانستن شناسه از قبل انجام خواهیم داد. در بالا درباره نحوه تشخیص آن صحبت کردیم.
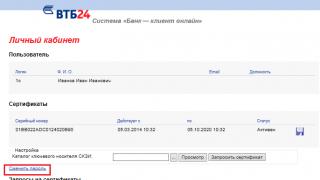
ابتدا به فایل style.css می رویم، اولین قوانین را برای شناسه فرم اضافه می کنیم (شما باید آن را در انتهای فایل اضافه کنید)، در مورد من wpcf7-f172-p34-o1 است، شما باید شناسه خود را جایگزین کنید:
#wpcf7-f172-p34-o1 (
حاشیه: 5 پیکسل
بالشتک: 10 پیکسل؛
پس زمینه: #B3AFAF;
font-family: Georgia، “Times New Roman”, Times, serif;
رنگ: #000;
}
حالا بیایید همه چیز را با جزئیات بیشتر بررسی کنیم:
- بیایید ابتدا به تورفتگی ها بپردازیم. بالشتک خارجی (از لبه تا ابتدای فرم) - حاشیه: 5 پیکسل، بالشتک داخلی (از ابتدای فرم تا عناصر داخلی) - بالشتک: 10 پیکسل.
- پر شدن فرم یا پسزمینه آن با ویژگی پسزمینه تعیین میشود: #B3AFAF، میتوانید هر رنگی را که دوست دارید با جایگزین کردن مقدار انتخاب کنید.
- ما در مورد خانواده فونت تصمیم می گیریم؛ اگر نمی خواهید آن را تغییر دهید، می توانید از این قانون صرفنظر کنید (فونت-خانواده: Georgia، "Times New Roman"، Times، serif).
- رنگ متن با ویژگی رنگ تعیین می شود که در حال حاضر روی مشکی تنظیم شده است (color: #000).
می توانید خودتان این پارامترها را آزمایش کنید، تورفتگی ها، رنگ ها و فونت ها را انتخاب کنید. برای انجام این کار، فقط باید مقدار را تغییر دهید، گزینه جدید را ذخیره کنید، صفحه را Refresh کنید و تغییرات را ببینید. از آزمایش نترسید، در اینجا نمی توانید چیزی را بشکنید؛ در موارد شدید، سبک ها به سادگی کار نمی کنند و می توانید به راحتی همه چیز را همانطور که بود درست کنید.
تورفتگی بین فیلدها را تعیین می کنیم و کادر را تغییر می دهیم.
بیایید به فیلدهای خود برویم، تورفتگی اضافه کنیم:
#wpcf7-f172-p34-o1 p(
حاشیه: 5 پیکسل
}
اینها تورفتگی در لبه های فیلدها هستند تا متن و بلوک ها در یک کل ادغام نشوند.
مرحله بعدی فریم ها هستند، من نسخه خودم را می دهم و شما می توانید بسیاری از گزینه ها را آنلاین پیدا کنید و آنها را جایگزین کنید.
ورودی #wpcf7-f172-p34-o1، textarea (
حاشیه: 3px double #000;
}
کمی بیشتر در مورد چارچوب. مقدار 3px عرض فریم است، دو بار استفاده می شود (در صورت عدم نیاز، می توانید این کلمه را حذف کنید)، #000 رنگ قاب، همچنین می توانید رنگ خود را انتخاب کنید.
عرض فیلدها و مکان آنها را تغییر دهید.
نام-cf (
شناور به سمت چپ؛
padding: 2px;
}
ورودی .name-cf (
عرض: 270 پیکسل؛
}
ورودی .thems-cf (
عرض: 100%؛
}
.clear-cf (
واضح: هر دو
}
.text-cf textarea (
عرض: 100%؛
}
حالا بیایید همه چیز را با جزئیات بیشتر بررسی کنیم:
- اولین کلاسی که به آن خواهیم پرداخت نام - رجوع کنیدمتعلق به فیلدهای با نام و ایمیل است. برای آنها ما یک حاشیه 2 پیکسل تعیین می کنیم ( padding: 2px) و جریان ( شناور به سمت چپ) برای تراز کردن دو فیلد در یک ردیف.
- در مرحله بعد، عرض فیلدها را با تنظیم آنها در اندازه بهینه (برای الگوی من) 270 پیکسل تنظیم می کنیم. ورودی .name-cf (عرض: 270 پیکسل؛ )). اگر حاشیه های شما هنوز یک خط است یا اندازه آن خیلی کوچک است، گزینه خود را انتخاب کنید.
- فیلد با نام موضوع را تمام عرض فرم را پر می کنیم، زیرا ممکن است متن بیشتری در آنجا وجود داشته باشد (ورودی thems-cf. (عرض: 100٪؛)). اگر خودتان می خواهید، لطفاً مقدار دقیق آن را بر حسب پیکسل نشان دهید.
- بلوک بعدی که به فرم اضافه کردیم برای لغو جریان طراحی شده است ( ورودی .thems-cf (عرض: 100٪؛ )).
- درست مانند مورد قبلی، فیلد را با متن پیام به عرض کامل ( text-cf textarea (عرض: 100%؛)).
می توانید فایل استایل را به روز کنید و تغییرات را مشاهده کنید، در صورت لزوم، اندازه ها را مطابق با نیاز خود تنظیم کنید.
دکمه «ارسال» را در مرکز تراز کنید، پسزمینه و عرض را تغییر دهید.
بیایید به دکمه خود برویم، آن را در مرکز تراز کنیم و پسزمینه اضافه کنیم:
ارسال-cf (
عرض: 200 پیکسل؛ /*عرض بلوک*/
ارتفاع: 25 پیکسل؛ /*قد*/
حاشیه: 0 خودکار; /* بالشتک چپ و راست */
}
ورودی .submit-cf (
عرض: 200 پیکسل؛
پس زمینه:#96B195;
}
به طور سنتی، من توضیح می دهم که چیست:
- اولین قانون این است که عرض و ارتفاع بلوکی که دکمه در آن قرار می گیرد را تعیین کنید و آن را در مرکز فرم قرار دهید.
- قانون دوم تنظیم رنگ پس زمینه دکمه ( پس زمینه:#96B195،اگر مشخص نکردهاید که رنگ آن مانند تمام فیلدهای دیگر باشد، عرض دکمه را تنظیم کنید ( عرض: 200 پیکسل، مطلوب است که اندازه آن به اندازه عرض بلوک باشد تا دکمه به طرفین حرکت نکند).
تنظیمات خود را ذخیره می کنیم و می بینیم که چه چیزی به دست آورده ایم:

موافقم که خیلی شیک نیست، اما در کل کافی به نظر می رسد، شکل پیش فرض زیر است، فکر می کنم تأثیر آن واضح است. به هر حال ما یاد گرفتیم ظاهر فرم تماس 7 را تغییر دهید.
امیدوارم مقاله برای شما مفید بوده باشد، اما اگر مشکلی وجود دارد یا مشکلی دارید، کامنت بگذارید و من سعی می کنم پاسخ دهم (اصلاح).
این مطالب به طور مفصل راه اندازی فرم تماس 7 را شرح می دهد، افزونه ای برای چنین پلت فرم محبوبی برای ایجاد و تبلیغ سایت هایی در شبکه جهانی وب مانند وردپرس. این ابزار نرم افزاری به شما امکان ایجاد و پیکربندی فرم های بازخورد را می دهد.
کمی در مورد وردپرس
یکی از محبوب ترین و گسترده ترین ابزار برای توسعه و پر کردن منابع اطلاعاتی وردپرس است. در ابتدا، این محصول نرم افزاری بر روی ایجاد وبلاگ های ساده متمرکز بود. اما سپس متخصصان متخصص عملکرد آن را تکمیل کردند که امکان ایجاد سایر منابع اینترنتی را با استفاده از این سیستم مدیریت محتوا فراهم کرد.
نقاط قوت و ضعف این پلتفرم برای ایجاد و تبلیغ وب سایت
مزایای این پلتفرم نرم افزاری عبارتند از:
سادگی و کد منبع باز.
مقدار قابل توجهی از اطلاعات مرجع.
امکان توسعه هر منبع موضوعی در اینترنت در کمترین زمان ممکن.
عملکرد بالا بدون افزونه های نرم افزاری اضافی (پلاگین).
اما معایب در این مورد عبارتند از:
وب سایت های ساخته شده بر روی وردپرس قادر به تحمل بارهای سنگین نخواهند بود.
هنگام نصب مینی برنامه های اضافی یا همانطور که به آنها پلاگین نیز می گویند، سرعت منبع اینترنت کاهش می یابد.
و چرا سایت های مبتنی بر پلت فرم وردپرس به آنها نیاز دارند؟
عملکرد اساسی یک سیستم مدیریت محتوا مانند وردپرس بسیار کم است. تنها برای توسعه ساده ترین وبلاگ ها و وب سایت ها کافی است. به منظور بهبود وضعیت عملکرد پلت فرم نرم افزار و افزایش انعطاف پذیری به آن، توسعه دهندگان باید برنامه های کوچک ویژه ای را نصب کنند که در اصطلاح حرفه ای به آن پلاگین می گویند. یکی از اینها فرم تماس 7 است. راهاندازی افزونه به شما امکان میدهد یک فرم بازخورد با سطح عملکرد گستردهتری در صفحه خاصی از سیستم مدیریت محتوا ایجاد کنید.

تخصص "فرم های تماس 7"
همانطور که قبلا ذکر شد، ایجاد بازخورد بین بازدید کننده و مدیر یک منبع اینترنتی بر اساس پلت فرم وردپرس، وظیفه اصلی فرم تماس 7 است. تنظیم نامه، ویرایش یک الگو، ارسال فایل های مختلف لیست کاملی از قابلیت هایی نیست که این مینی برنامه را فراهم می کند. در این صورت بار روی منابع سخت افزاری سایت نسبتاً کم خواهد بود و وجود آن منجر به کاهش قابل توجهی در عملکرد سایت یا وبلاگ نخواهد شد.
مراحل نصب پلاگین
سه راه برای نصب افزونه بر روی پلتفرم وردپرس وجود دارد:
با دانلود یک آرشیو ZIP از شبکه جهانی وب و "آپلود" آن در دایرکتوری مناسب منبع اینترنتی.
استفاده از انواع کلاینت های FTP
امن ترین از سه گزینه برای نصب افزونه ها آخرین مورد است. در این حالت، کد برنامه از وب سایت رسمی دانلود می شود و قطعاً حاوی انواع مختلفی از قطعات مخرب و خطرناک نیست. مراحل نصب افزونه در این مورد به شرح زیر است:
یک فیلد آزمایشی یک عنصر رابط جهانی است که می توانید هر مجموعه ای از کاراکترها را در آن وارد کنید.
پست الکترونیکی - مکانی برای وارد کردن نام صندوق پست الکترونیکی.
URL - فیلدی برای وارد کردن آدرس یک صفحه اینترنتی.
شماره تلفن — به شما امکان می دهد شماره تلفن را در قالب بین المللی وارد کنید.
عنصر "Number (spinbox)" به شما امکان می دهد یک فیلد ورودی برای هر مقدار صحیح (به عنوان مثال، سن بازدید کننده) ایجاد کنید.
عنصر "Number (Slider)" یک نوار لغزنده به فرم اضافه می کند که به شما امکان می دهد یک مقدار عددی را از یک محدوده مشخص انتخاب کنید.
مورد "تاریخ" یک فیلد ورودی ویژه ایجاد می کند که در آن می توانید تاریخ مورد نیاز را مشخص کنید. هنگامی که این عنصر رابط را فعال می کنید، تقویمی در پایین ظاهر می شود که می توانید بلافاصله تاریخ مورد نیاز را انتخاب کنید.
به نوبه خود، آیتم منوی کشویی "فیلد متن" برای تایپ قسمت متنی ایمیل در نظر گرفته شده است.
مورد بعدی - "منوی کشویی" - به شما امکان می دهد پارامتر مورد نیاز را از یک لیست ثابت انتخاب کنید.
اما "CheckBoxs" برای انتخاب یک یا چند مقدار از یک لیست مشخص در نظر گرفته شده است.
عنصر رابط "دکمه های رادیویی" تقریباً مشابه قبلی است. تنها تفاوت این است که در این حالت شما فقط می توانید یک گزینه صحیح را انتخاب کنید، در حالی که "CheckBoxs" می تواند چندین مقدار صحیح داشته باشد.
مورد "پذیرش" به شما امکان می دهد فقط یک چک باکس را به فرم ایجاد شده اضافه کنید. قاعدتاً برای آشنایی با هر شرایطی استفاده می شود و بدون پذیرش آنها در آینده امکان ارسال ایمیل وجود نخواهد داشت.
مورد "منو" به شما امکان می دهد یک بخش ویژه در رابط ایجاد کنید که از صندوق پستی شما در برابر هرزنامه محافظت می کند. در این صورت باید قبل از ارسال پاسخ صحیح سوال را ارائه دهید.
دومین گزینه امنیتی CAPTCHA است. وقتی آن را انتخاب می کنید، یک بخش جداگانه به فرم اضافه می شود که یک تصویر با علائم و یک فیلد اضافی برای وارد کردن آنها نمایش داده می شود.
مورد بعدی «ارسال یک فایل» است. به شما امکان می دهد یک فایل با انواع توضیحات و نظرات را برای مدیر منبع به متن نامه اضافه کنید.
آخرین مورد - "دکمه ارسال" - به شما امکان می دهد یک عنصر رابط مربوطه را اضافه کنید.
به پنل مدیریت وردپرس بروید.
سپس باید به بخش "افزونه ها" بروید.
در پنجره ای که باز می شود، "افزودن جدید" را انتخاب کنید.
در نوار جستجو، نام افزونه را وارد کنید - فرم تماس 7 - و سپس نشانگر ماوس را روی دکمه "جستجو" حرکت دهید و یک بار کلیک کنید. پس از این عملیات جستجوی نرم افزار مورد نیاز آغاز می شود.
پس از تکمیل، لیستی از افزونه های یافت شده نمایش داده می شود. در این لیست ما مورد نیاز خود را پیدا می کنیم و روی دکمه "نصب" که در مقابل آن قرار دارد کلیک می کنیم.
پس از این، سیستم مدیریت محتوا به صورت خودکار این افزونه را دانلود و نصب می کند.
مرحله بعدی فعال کردن نرم افزار نصب شده است. برای انجام این کار، به تب "Plugins" بروید و Form7 تماس را در لیست پیدا کنید. در کنار آن نوشته شده است: "فعال کردن"، یک بار با ماوس روی آن کلیک کنید.
پنل مدیریتی سیستم مدیریت محتوا را به روز می کنیم و فرم تماس ۷ را در میان موارد آن پیدا می کنیم. این شرط نصب موفق این افزونه محبوب و کاربردی است.

الگوریتم پیکربندی برای "فرم های تماس 7"
راه اندازی فرم تماس 7 شامل موارد زیر است:
ایجاد یک فرم جدید یا ویرایش فرم قدیمی که هنگام نصب افزونه ایجاد شده است. تجربه نشان می دهد که در بیشتر موارد بهتر است از گزینه ایجاد فرم جدید استفاده کنید.
در مرحله بعد زبان فرم را انتخاب کرده و نام آن را تنظیم کنید.
سپس در صورت لزوم باید قالب آن را دوباره پیکربندی کنید.
تغییرات ایجاد شده را ذخیره کنید.
یک صفحه جدید با کد دریافت شده قبلی ایجاد می کنیم.
در مرحله نهایی، باید به وب سایت بروید و عملکرد صحیح عنصر رابط منبع اینترنت ایجاد شده را بررسی کنید.
یک فرم جدید ایجاد کنید
بلافاصله پس از فعال سازی، این افزونه یک فرم پیش فرض برای پرسیدن سوال از بازدیدکنندگان سایت یا وبلاگ ایجاد می کند. البته می توان آن را در صورت نیاز ویرایش و سفارشی کرد. اما حذف این مورد و ایجاد یک مورد جدید با مجموعه کاملی از همه عملکردهای ضروری بسیار ساده تر خواهد بود. برای انجام این کار باید موارد زیر را انجام دهید:
به منوی این افزونه رفته و “Forms” را انتخاب کنید.
در پنجرهای که بعد از این باز میشود، باید کادر کنار مورد «Form1 تماس» را علامت بزنید.
سپس در بالای آن، در لیست کشویی «اقدامات»، «حذف» را انتخاب کنید.
در پاسخ، یک سوال برای تایید اقدامات انجام شده ظاهر می شود. شما باید حذف فرم را تایید کنید و روی دکمه "بله" کلیک کنید.
بعد، آیتم منو را انتخاب کنید: "ایجاد جدید" در پنل مدیریتی "Wordpress" "Contact Form7".
در پنجره باز شده، در لیست کشویی، زبان رابط فرم آینده - "روسی" را انتخاب کنید. سپس روی دکمه "ایجاد" کلیک کنید.
پس از این، کد اولیه فرم جدید بازخورد برای وردپرس به صورت پیش فرض تولید می شود. پس از این، باید عملیاتی مانند تنظیم فرم تماس 7 را انجام دهید.
نام فرم را تنظیم کنید
پس از انجام تمامی مراحل قبلی، پنجره ای برای وارد کردن نام فرم جدید در فرم تماس 7 استایل ظاهر می شود. تنظیم این با این عملیات ساده از یک طرف شروع می شود. اما بهتر است نام فرم را بر اساس بهینه سازی موتور جستجو قرار دهید. بنابراین، بهینه ترین گزینه در این مورد، به عنوان مثال، "فرم بازخورد" یا "پرسش از مدیر سایت" خواهد بود. وقتی نام این عنصر رابط را مشخص کردیم، آن را در قسمت مربوطه پنجره درخواست وارد کنید.

در حال ویرایش الگوی "فرم های تماس 7".
در همان پنجره با نام فرم ایجاد شده 4 تب وجود دارد. اولین مورد "الگو" است. به طور پیش فرض، فقط 5 عنصر در اینجا تشکیل می شود:
مکان برای تایپ نام بازدید کننده در منبع اینترنتی.
فیلد برای وارد کردن آدرس ایمیل بازدید کننده ای که سوال را مطرح کرده است.
فیلد دیگری به شما امکان می دهد تا موضوع سوال را وارد کنید.
آخرین عنصر فرم به طور پیش فرض دکمه ای با برچسب "ارسال" است.
در صورت لزوم می توان متن این فیلد را ویرایش کرد و عناصر رابط دیگر را اضافه کرد. برای انجام این کار، فقط کد هر عنصر متنی را انتخاب کنید (مثلاً آن قسمت از کد که موضوع پیام در آن مشخص شده است و با استفاده از منوی زمینه آن را در همان قسمت در مکان دیگری کپی کنید. در سمت راست پارامترها وجود دارد. (در پاراگراف بعدی به تفصیل مورد بحث قرار خواهد گرفت) که در آن عنصر مورد نظر خود را انتخاب کنید. پس از آن کد لازم در کنار لیست کشویی ظاهر می شود. سپس این کد را کپی کرده و به جای پیام پیست کنید. کد موضوع. نام عنصر را به صلاحدید خود انتخاب کنید.
تنظیم طول زمینه و موارد دیگر
در همان مکان می توانید ورودی فرم تماس 7 را تغییر دهید. تنظیم عرض هر فیلد متنی به صورت زیر انجام می شود:
به عنوان مثال، باید تعداد کاراکترهای نام یک بازدیدکننده از یک منبع اینترنتی را به 55 کاراکتر افزایش داد. به طور پیش فرض 40 عدد وجود دارد.
برای این کار اعداد 60/55 را به انتهای کد اضافه کنید. نتیجه کد خواهد بود. پس از ذخیره تغییرات طول این فیلد 60 و حداکثر تعداد کاراکترهایی که می توان در آن وارد کرد 55 کاراکتر خواهد بود.
به همین ترتیب می توانید اندازه فیلد متن پیام را تغییر دهید. فقط در این صورت لازم است کد این عنصر را به صورت زیر تغییر دهید. در این حالت 40 تعداد حروف در یک خط و 30 تعداد کل عبارت های این عنصر رابط در فرم تماس 7 است. تنظیم ظاهر خود فرم دقیقاً با انتخاب مقادیر پارامترهای هر کدام انجام می شود. عنصر فردی بنابراین توصیه می شود برای هر پارامتر داده شده در این قسمت در کد هر عنصر مقادیر خاصی را مشخص کنید.

سایر برگه های فرم
همانطور که اشاره شد، تب اول "الگوی فرم" نام دارد. مورد بعدی در این پنجره "نامه" است. پارامترهای مکانی را که نامه از این منبع اینترنتی به آن ارسال می شود را مشخص می کند. در تب "اعلان" متن پیام تولید می شود که در صورت ارسال موفقیت آمیز نامه نمایش داده می شود. همچنین در صورتی که نمی توانید با استفاده از ابزار با مدیر سایت تماس بگیرید، یک پیام آماده کنید. آخرین برگه در فرم تماس 7 "تنظیمات پیشرفته" است. این شامل پارامترهایی است که در عمل بسیار بسیار نادر استفاده می شود. به عنوان مثال، می توانید از آن برای تنظیم ردیابی متن وارد شده توسط کاربر با استفاده از معیارهای Yandex استفاده کنید.
فیلدهایی که می توان با استفاده از این افزونه به این فرم اضافه کرد
راه اندازی فرم تماس 7 برای وردپرس به شما امکان می دهد عناصر رابط زیر را به فرم بازخورد اضافه کنید:
تغییرات ایجاد شده را ذخیره کنید
هنگامی که مقادیر مورد نیاز تنظیم شد و فرم به درستی پیکربندی شد، باید همه آن را ذخیره کنید. برای این کار در پنجره ویرایش افزونه به قسمت بالای آن بروید. در اینجا باید دکمه "ذخیره" وجود داشته باشد. اشاره گر را به سمت آن بگیرید و یک بار روی آن کلیک کنید. در پاسخ کد فرم ظاهر می شود که با استفاده از همان نشانگر ماوس آن را انتخاب کرده و کپی می کنیم. سپس، به آیتم «صفحات» در پنل مدیریتی سیستم مدیریت محتوا بروید. سپس یک صفحه جدید با نام مورد نیاز ایجاد می کنیم (به عنوان مثال، "بازخورد"، "مخاطبین" یا "پرسش از مدیر منبع"). سپس مکان نما شماره گیری را به قسمت ورودی کد آن منتقل می کنیم. در این مورد، باید حالت تایپ کد را در پانل پارامترها به "Text" تغییر دهید. پس از آن، کد فرم دریافتی قبلی را وارد کنید. سپس، در سمت راست رابط، دکمه “Publish” را پیدا کرده و ماوس خود را روی آن قرار دهید. در مرحله بعد، یک بار روی این عنصر از رابط سیستم مدیریت محتوا، دکمه سمت چپ ماوس را کلیک کنید.

بررسی نتیجه
پس از انجام دستکاری هایی که قبلاً نشان داده شده است، یک صفحه جدید باید به رابط منبع اینترنتی اضافه شود که در آن عناصر مشخص شده در فرم تماس 7 نمایش داده می شود. تنظیمات رابط، در اصل، تکمیل شده است. فقط باید بررسی کنید که نرم افزار به درستی پیکربندی شده است. برای این کار باید به صفحه اصلی سایت، وبلاگ یا پورتال بروید. سپس در لیست صفحات صفحه ای را پیدا می کنیم که فرم بازخورد در آن قرار گرفته است. ما به آن می رویم، پارامترهای صحیح را به یکباره در همه فیلدها وارد می کنیم و یک نامه آزمایشی برای خود ارسال می کنیم. در پاسخ، یک پیام اطلاعاتی باید ظاهر شود که نشان دهنده تکمیل موفقیت آمیز این عملیات است. سپس سعی می کنیم نامه دیگری با فیلدهای خالی ارسال کنیم. پس از این، پیامی باید ظاهر شود مبنی بر اینکه باید تمام پارامترهای فرم انتخاب شده را تنظیم کنید. اگر در هر دو مورد نتایج نشان داده شده قبلاً به دست آمد، فرم بازخورد ایجاد شده به درستی عمل می کند.
مزایا و معایب افزونه گزینه های جایگزین
یک راه حل عالی برای یک توسعه دهنده مبتدی برای ایجاد فرم بازخورد، مینی برنامه تماس با فرم 7 است. راه اندازی ارسال نامه، ایجاد عناصر رابط و سایر عناصر رابط مهم در این مورد عمدتاً خودکار است و به حداقل دانش کاربر نیاز دارد. بنابراین، برای یک منبع اینترنتی ساده با یک مدیر مبتدی، این یک راه حل عالی است. اما هر افزونه بار اضافی بر روی منابع وب سایت است که باعث کاهش عملکرد می شود. در نتیجه، کاربران پیشرفته تر توصیه می کنند از چنین روش ساده ای برای ایجاد یک فرم بازخورد دوری کنند. شما همچنین می توانید آن را خودتان با استفاده از HTML، CSS و JS ایجاد کنید، البته با سطح عملکرد پایین تر. این امر نیاز به منابع محاسباتی در سایت را کاهش می دهد و سطح عملکرد را به میزان قابل توجهی افزایش می دهد.

نتایج
این مقاله گام به گام نحوه پیکربندی فرم تماس 7 را شرح می دهد. این افزونه واقعاً عملکرد بالایی دارد؛ می توانید از آن برای ایجاد هر فرم بازخورد استفاده کنید. از سوی دیگر، استفاده از یک افزونه اضافی به عنوان بخشی از سیستم مدیریت محتوا، بار روی سخت افزار سایت را افزایش می دهد. بنابراین به مدیران مبتدی سایت مبتنی بر این سیستم مدیریت محتوا توصیه می شود از این افزونه برای چنین اهدافی استفاده کنند. خوب، کاربران پیشرفته تر می توانند بدون تماس با فرم 7 انجام دهند. در این مورد، قطعاً نیازی به تنظیم افزونه نیست.
من نیاز به دریافت یک فرم زیبا برای یک افزونه داشتم، فرمهای مورد نیاز دیروز، اما نشستن و نوشتن دستی سبکها بسیار دشوار است، و برای بسیاری از پروژهها صرفاً در حد بودجه نیست. بنابراین، من به دنبال پلاگین های جالب برای راه اندازی سریع فرم های تماس CSS رفتم.
همه به اتفاق آرا (این در مورد موتورهای جستجو صدق می کند) توصیه کردند - افراد عاقل گفتند - css را ویرایش کنید و کسی را گول نزنید، Notepad را بردارید و ادامه دهید. با نگاه به آینده، مردم عاقل حق داشتند.
با این حال، کنجکاوی غالب شد و تصمیم بر این شد که افزونه را با جزئیات بیشتری آزمایش کنم، قبلاً آن را امتحان کرده بودم، اما به نظر بسیار کسل کننده و ناخوشایند به نظر می رسید. این افزونه 11 ماه است که به روز نشده است که ناراحت کننده است. کمی بیشتر از 6K وب مسترها در معرض خطر سپردن فرم های خود به او بودند، که تعداد زیادی هم نیست (که من او را چهار یا پنج بار دانلود کردم).
پس از نصب، بخش "Contact style" در ریشه منوی مدیریت ایجاد می کند. در این بخش دو مورد حاوی الگوهای روز ولنتاین و کریسمس و "سبک سفارشی" وجود دارد که می توانید خروجی فرم را به طور کامل شخصی سازی کنید. در واقع، بخش «سبک سفارشی» چیزی است که بیشتر مورد علاقه شماست؛ جزئیات بیشتر در مورد تنظیمات موجود:
"تنظیمات کلی" - می توانید رنگ پس زمینه، عرض شکل (تنظیم شده بر حسب px، % امتحان نشده است)، ضخامت حاشیه، شکل (نقطه دار، جامد، و غیره)، رنگ، گرد کردن را تعریف کنید.
"تنظیمات ورودیها و برچسبها" - پسزمینه فیلدهای ورودی، رنگ فونت ورودی، فونت (فهرست بزرگ نیست و تقریباً چیزی به خط سیریلیک وجود ندارد) و اندازه آن. رنگ حاشیه میدان، سبک (خط نقطه چین یکدست و غیره)، ضخامت، گرد کردن. فونت ورودی و اندازه آن پارامترهای حاشیه در px - ارتفاع/عرض، بالشتک. فونت برچسب، سبک، اندازه، رنگ.
"تنظیمات دکمه ارسال" - تنظیمات دکمه ارسال فرم. تنظیمات موجود عبارتند از: اندازه دکمه، گرد کردن، رنگ، نوع حاشیه و رنگ حاشیه.
مشکلات در استفاده
پس از بررسی تنظیمات، می توانید به این نتیجه برسید که همه چیز بسیار خوب است - تمرین خلاف آن را نشان داده است. تنظیمات واقعاً زیادی وجود دارد، اما کافی نیستند - هیچ تنظیمات تورفتگی در داخل فرم وجود ندارد، بنابراین تمام بلوک ها در حاشیه سمت چپ نزدیک به لبه فرم جمع آوری می شوند. تنظیمات «پیشفرض» عجیب - جایی که فیلد ورودی 100*100 پیکسل است. اگر اندازه فیلدها را به درستی تنظیم کنید، این روی لیست کشویی تاثیری نخواهد داشت و سبک موضوع اصلی را به خود می گیرد. قبل از حذف افزونه امکان بازنشانی به تنظیمات اولیه وجود نداشت...
تا الان غیر از تغییر دستی استایل ها کم و بیش درست عمل نکرده... معجزه ای اتفاق نیفتاده است.
یادداشت مهم!این افزونه اخیراً به روز شده است و چیزی در تنظیمات به طور قابل توجهی تغییر کرده است، بنابراین باید نگاه کنید و آزمایش کنید.
افزونه فرم تماس 7 به سازماندهی بازخورد در وب سایت شما کمک می کند.
افزونه فرم تماس ۷ را می توانید از وب سایت رسمی وردپرس دانلود کنید
می توانید افزونه Really Simple CAPTCHA را در وب سایت رسمی وردپرس دانلود کنید
نحوه نصب و اتصال این افزونه را در درس "" مورد بحث قرار دادیم، اکنون به عملکردهای اضافی افزونه فرم تماس 7 نگاه می کنیم. این فرم به درستی روی مانیتور، تبلت، تلفن و لپ تاپ کار می کند. ضمناً اگر لپ تاپ شما خراب باشد، سرویسی وجود دارد که لپ تاپ اچ پی را تعمیر می کند.
پس از دانلود و فعال سازی افزونه، با رفتن به بخش جدید کنترل پنل «مخاطبین» به تنظیمات افزونه بروید.
ماوس خود را روی نام فرم قرار دهید و "Edit" را انتخاب کنید.
پنجره ای برای تغییر پارامترهای فرم باز می شود.

از آنجایی که سایت می تواند نه از یک، بلکه از چندین فرم (فرمی برای ارسال پیام، فرمی برای سفارش تماس، فرمی با اطلاعات شخصی) استفاده کند، به طوری که در مورد اینکه کدام فرم مسئول چه چیزی است سردرگمی وجود ندارد، باید نام فرم را تغییر دهید برای این کار روی نام فرم 1 کلیک کنید.
بلوک شماره 2 آنچه در صفحه نمایش داده می شود را نمایش می دهد. ابتدا متن، نام فیلد و سپس کد این فیلد می آید. می توانید متن را به هر چیزی که نیاز دارید تغییر دهید.
برای افزودن فیلدهای جدید به فرم، روی لیست کشویی شماره 3 - “Generate tag” کلیک کنید و عنصر مورد نیاز را از لیست کشویی انتخاب کنید.
- فیلد متنی
- پست الکترونیک
- شماره تلفن
- شماره (باکس چرخشی)
- شماره (لغزنده)
- فیلد متنی
- فهرست کشویی
- چک باکس ها
- دکمه های رادیویی
- پذیرش - پذیرفته شدن
- سوال
- CAPTCHA
- ارسال فایل
- دکمه ارسال
راهنمای ابزار و فیلدهای فرم به طور پیش فرض به صورت زیر مرتب شده اند: راهنمای ابزار در بالا، عنصر در پایین. اگر می خواهید توضیحات و عنصر را در یک خط قرار دهید، تگ بعد از متن را حذف کنید
. کل بلوک با توضیحات و عناصر باید در یک خط باشد و در داخل تگ قرار گیرد
فیلد متنی
از لیست کشویی، عنصر "فیلد متن" را انتخاب کنید

اگر تابعی که اضافه می کنید مورد نیاز است، کادر 1 را علامت بزنید و فراموش نکنید که این را در توضیحات بنویسید.
برای سهولت در پر کردن فرم می توانید اطلاعات بیشتری را به قسمت ورودی اضافه کنید. کادر 2 «بهعنوان نگهدارنده استفاده شود؟» را علامت بزنید. و در فیلد کنار آن یک اشاره وارد کنید. وقتی این فیلد را در فرم پر می کنید، متن راهنمای ابزار ناپدید می شود. سپس دستورات افزونه را دنبال کنید. نتیجه یک فیلد مانند این در فرم تمام شده خواهد بود:
حتما کد را در قالب ایمیل قرار دهید، در غیر این صورت داده های این فیلد به ایمیل ارسال نمی شود! این نه تنها برای فیلدهای متنی بلکه برای هر عنصر دیگر نیز صدق می کند.
پست الکترونیک
برای انتقال آدرس صندوق پستی فرستنده به فرم استفاده می شود
URL
به شما امکان می دهد آدرس وب سایت را به فرم اضافه کنید.
شماره تلفن
فقط اعداد را می توان در این قسمت وارد کرد
شماره (باکس چرخشی)
فیلدی که در آن می توانید مقدار چیزی را تعیین کنید، مثلاً یک محصول. مقدار با استفاده از فلش های بالا/پایین تنظیم می شود.
تاریخ

یک تقویم را با قابلیت انتخاب تاریخ در فرم درج می کند. به عنوان مثال برای رزرو اتاق هتل استفاده می شود. تاریخ ورود، تاریخ حرکت.
فیلد متنی

بله تعجب نکنید :) یک فیلد متنی دیگر. این بار این فیلد بزرگ است و به شما اجازه می دهد متن زیادی در آن بنویسید. به عنوان مثال نظرات، نظرات.
فهرست کشویی

هنگامی که گزینه های زیادی برای چیزی وجود دارد و شما باید یک مورد را از یک لیست بزرگ انتخاب کنید، به عنوان مثال لیستی از شهرها، خیابان ها، کالاها.

لیست باید در قسمت Selection، هر مورد در یک خط جدید قرار گیرد.
چک باکس ها
چک باکس یا چک باکس در اصطلاح توسعهدهنده، عنصری است که فیلدی برای قرار دادن علامت چک ایجاد میکند. این فیلد دارای دو حالت است - علامت زده یا بدون علامت. امکان انتخاب چندگانه فقط در صورتی میتوان آنها را در یک ردیف مرتب کرد که کادر انتخاب «چک باکسها را متقابلاً منحصربفرد کنیم؟» علامت بزنید. سپس فقط یک پارامتر را می توان انتخاب کرد.
دکمه های رادیویی
سوئیچها (در اصطلاح: دکمههای رادیویی) زمانی استفاده میشوند که لازم باشد یک گزینه از بین چندین پیشنهاد انتخاب شود. با علامت زدن کادر "اول یک برچسب و سپس یک چک باکس قرار دهید؟" مکان برچسب و فیلد انتخاب به طور پیش فرض ابتدا انتخاب و سپس برچسب تغییر می کند.
پذیرش - پذیرفته شدن
تایید چیزی اجازه دهید توافقی را برای پذیرش شرایط توصیف شده در بالا فرض کنیم.
سوال
 این اولین خط دفاع در برابر هرزنامه است، ابتدایی ترین. در تنظیمات، چند سوال، شاید با اعداد، شاید با حروف یا هر دو بنویسید و پاسخ صحیح را مشخص کنید. در صورتی که پاسخ هنگام پر کردن فرم صحیح باشد، فرم ارسال خواهد شد. سبز نشان می دهد که کدام قسمت از این فرمول قبل از قسمت ورودی پاسخ در سایت نمایش داده می شود، قرمز نشان دهنده پاسخ است. پاسخ صحیح در فرمول بعد از علامت | نوشته می شود (نوار عمودی)
این اولین خط دفاع در برابر هرزنامه است، ابتدایی ترین. در تنظیمات، چند سوال، شاید با اعداد، شاید با حروف یا هر دو بنویسید و پاسخ صحیح را مشخص کنید. در صورتی که پاسخ هنگام پر کردن فرم صحیح باشد، فرم ارسال خواهد شد. سبز نشان می دهد که کدام قسمت از این فرمول قبل از قسمت ورودی پاسخ در سایت نمایش داده می شود، قرمز نشان دهنده پاسخ است. پاسخ صحیح در فرمول بعد از علامت | نوشته می شود (نوار عمودی)
حفاظت ضد هرزنامه را به فرم اضافه می کند.
افزونه دیگری برای کارکرد این ویژگی مورد نیاز است. افزونه را دانلود، نصب و فعال کنید.

لازم نیست تنظیمات را تغییر دهید، فقط 2 خط را قبل از دکمه ارسال کپی و جایگذاری کنید.
ارسال فایل

می توانید یک فایل را به فرم ارسال پیام پیوست کنید. در تنظیمات می توانید حداکثر اندازه را بر حسب بایت و فرمت های مجاز برای دانلود مشخص کنید، برای مثال.jpg .tiff .doc
دکمه ارسال
در حال ارسال فرم. در تنظیمات، در بخش "میانبر"، می توانید نام دکمه را بدهید (ارسال، پاسخ، ارسال)
سفارشی کردن ظاهر فرم تماس 7
از آنجایی که افزونه ها قابلیت به روز رسانی را دارند، تغییراتی در ظاهر فرم در فایل style.css به سبک تم وب سایت ایجاد می شود.
کد وظیفه نمایش فرم، فیلدهای آن و سایر عناصر را بر عهده دارد:
Wpcf7 ( پسزمینه رنگ:#ddd; ) /*رنگ پسزمینه فرم */ ورودی wpcf7، .wpcf7 textarea( padding:5px; color:#1D1D1D; font-family:Arial، Helvetica، sans-serif؛ اندازه قلم: 16 پیکسل؛ ارتفاع خط: 20 پیکسل؛ حاشیه: 1 پیکسل جامد #C7C7C7؛ جعبه-سایه: درونی 2 پیکسل 2 پیکسل 8 پیکسل #F9F9F9؛ -webkit-transition: همه آسانی 0.2 ثانیه؛ -moz-transition: همه 0.2 ثانیه سهولت؛ -o-transition : همه 0.2s ease؛ انتقال: همه 0.2s آسان؛ ) .wpcf7 .wpcf7-list-item( padding-left: 0; margin-left: 0; margin-right: 25px; ) .wpcf7 .wpcf7-list-item ورودی (حاشیه: هیچ؛ padding-left: 0; margin-left: 0; ) .wpcf7 select( طرح کلی: هیچ؛ اندازه قلم: 16 پیکسل؛ خانواده فونت: Arial، Helvetica، sans-serif؛ ) .wpcf7 ورودی: hover, .wpcf7 input:focus, .wpcf7 input:active, .wpcf7 textarea:hover, .wpcf7 textarea:focus, .wpcf7 textarea:active ( پس زمینه: #FDFDFD؛ طرح کلی: هیچکدام؛ .)
چی، چیه؟
ورودی wpcf7 .wpcf7 textarea - سبک فیلد ورودی (فیلد متنی)
- لایه گذاری- تورفتگی را از محتوا به مرز عنصر تنظیم می کند. در اینجا تورفتگی از متن وارد شده به فیلد تا مرز فیلد است. مقدار را بر حسب پیکسل Xpx تنظیم می کند که X تعداد پیکسل ها است. مثال: padding: 5px 3px 6px 8px;
- رنگ- رنگ متن
- فونت-خانواده- فونت فیلدهای ورودی
- اندازه فونت- اندازه فونت
- ارتفاع خط- ارتفاع خط
- مرز- فریم در اطراف فیلد ورودی
- جعبه-سایه- سایه را مسدود کنید. درونینشان می دهد که سایه داخلی است. اگر سایه بیرونی می خواهید، از این مقدار رد شوید. مقدار دوم و سوم 2px 2px به ترتیب نشان دهنده جابجایی سایه به صورت افقی و عمودی است. چهارمین مقدار، 8 پیکسل، شعاع تاری سایه را تعیین می کند. پنجم - #F9F9F9 - رنگ سایه.
سفارشی کردن دکمه فرم تماس 7
.buttons_form ( بالشتک: 0px؛ ارتفاع: 30px؛ عرض: 150px !important؛ حاشیه: هیچ !important؛ مکان نما: اشاره گر؛ رنگ: #fff؛ -webkit-border-radius: 0.5em؛ -moz-border-radius: . 5em؛ حاشیه-شعاع: 0.5em؛ رنگ: #faddde؛ حاشیه: جامد 1px #980c10؛ پسزمینه: #d81b21؛ پسزمینه: -webkit-gradient(خطی، بالا سمت چپ، پایین سمت چپ، از(#ed1c24)، به(# aa1317)؛ پس زمینه: -moz-linear-gradient(top, #ed1c24, #aa1317)؛ فیلتر: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ed1c24", endColorstr="#aa1317"); )سبک اطلاع رسانی فرم 7 تماس
مسئول خطا یا ارسال موفقیت آمیز پیام ها است
Wpcf7 .wpcf7-validation-errors( border:none; background-color:#246416; color:#fff; margin:0; padding:20px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ok( border:none; background-color:#7ad33f; margin:0; padding:20px; -webkit-border-radius: 10px; -moz-border -radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ng( border:none; background-color:#349622; margin:0; padding:20px; -webkit-border-radius: 10p ؛ -moz-border-radius: 10px; border-radius: 10px; color: white; ) .wpcf7 span.wpcf7-not-valid-tip( border:none; background-color:#349622; padding:5px; padding- سمت چپ: 5px؛ padding-راست: 5px؛ حاشیه-شعاع:10px؛ عرض: 290px؛ رنگ: سفید؛ /* Drop shadow */ -webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0.3) ؛ -moz-box-shadow: 3px 3px 3px rgba(0,0,0,0.3)؛ box-shadow: 3px 3px 3px rgba(0,0,0,0.3)؛ )
و اکنون، برای راحتی، کل کد با نظرات:
Wpcf7 ( پسزمینه رنگ:#ddd; ) /*رنگ پسزمینه فرم */ .wpcf7 ورودی، .wpcf7 textarea( /* این بخش از کد مسئول سبک فیلدهای ورودی، نواحی متن است */ padding:5px;/ * بالشتک را از عنصر فیلدها قبل از محتویات آن تنظیم می کند، می توانید هر مقداری را قرار دهید، به عنوان مثال 10px */ color:#1D1D1D؛ /* رنگ متن در فیلدهای ورودی */ font-family:Arial, Helvetica, sans-serif;/ * فونت نوشتار در فیلدهای ورودی */ font -size: 16px؛ /* اندازه متن در فیلدهای ورودی */ ارتفاع خط: 20 پیکسل؛ /* ارتفاع فیلدهای ورودی */ حاشیه: 1px جامد #C7C7C7؛ /* قاب اطراف فیلدها مقدار اول عرض بر حسب پیکسل، دومی - سبک قاب، سومی - رنگ آن */ box-shadow: inset 2px 2px 8px #F9F9F9; /* Shadow from the input fields. 2px - offset امتداد محور x، 2px - افست در امتداد محور y، 8px - شعاع تاری سایه، #F9F9F9 - رنگ سایه */ -webkit-transition: all 0.2s ease؛ -moz-transition: all 0.2s ease; -o-transition : همه 0.2s ease؛ انتقال: همه 0.2s آسان؛ ) .wpcf7 .wpcf7-list- item( padding-left: 0; margin-left: 0; margin-right: 25px; ) .wpcf7 .wpcf7-list-item ورودی( مرز: هیچ padding-left: 0; حاشیه-چپ: 0; ) .wpcf7 select( طرح کلی: هیچ؛ اندازه قلم: 16 پیکسل؛ قلم خانواده: Arial، Helvetica، sans-serif؛ ) .wpcf7 input:hover، .wpcf7 ورودی:focus، .wpcf7 ورودی:فعال، .waap hover, .wpcf7 textarea:focus, .wpcf7 textarea:active ( /* این قسمت مسئول سبک فیلدهای ورودی است که نشانگر ماوس روی آنها قرار می گیرد */ پس زمینه: #FDFDFD؛ /* پس زمینه فیلد ورودی وقتی نشانگر ماوس روی آن شناور است */ outline : هیچ؛ /* حاشیه بیرونی فیلد ورودی متن */ ) .wpcf7 input.wpcf7-submit(/* این قسمت از کد مسئول استایل دادن به دکمه ارسال به شکل * است. / -webkit-transition: 0؛ -moz-transition: 0؛ - o-transition: 0؛ transition: 0؛ حاشیه: هیچکدام؛ /* کادر اطراف دکمه */ موقعیت: نسبی؛ رنگ: #fff؛ /* متن color */ text-transform: بزرگ؛ /* تبدیل متن (با حروف بزرگ به این معنی است که متن روی دکمه با حروف بزرگ نمایش داده می شود) */ /* گوشه های دکمه را گرد کنید مقادیر سه ویژگی زیر باید باشد. یکسان، زیرا آنها یک چیز هستند، فقط برای مرورگرهای مختلف */ -webkit-border-radius: 6px; /* گوشه های گرد برای کروم */ -moz-border-radius: 6px; /* گوشه های گرد برای Mozilla FireFox */ border-radius: 6px; /* گوشه های گرد برای همه مرورگرهای دیگر، از جمله مرورگرهای موبایل */ اندازه قلم: 14 پیکسل. /* اندازه متن دکمه */ font-weight: bold; /* سبک متن (بولد به معنای پررنگ است) */ padding-top: 11px; /* padding بالا از لبه عنصر تا محتویات آن */ padding-bottom: 10px; /* padding پایین از لبه عنصر تا محتویات آن */ padding-left: 35px; /* padding سمت چپ از لبه عنصر تا محتویات آن */ padding-right: 35px; /* تورفتگی سمت راست از لبه عنصر تا محتویات آن */ /* پس زمینه گرادیان - پس زمینه گرادیان دکمه */ background-color: #000000; /* اگر گرادینت توسط مرورگر پشتیبانی نمیشود، رنگ پسزمینه دکمه */ /* در ویژگیهای زیر، رنگها باید یکسان باشند، زیرا فقط برای مرورگرهای مختلف، رنگها یکسان هستند. بیایید به اولین ملک نگاه کنیم. قسمت from(#676767)، به (#3B3B3B) به این معنی است که شما باید یک گرادینت را نمایش دهید، جایی که از رنگ #676767) یک انتقال به رنگ #3B3B3B */ پس زمینه وجود دارد: -webkit-gradient(خطی، بالا سمت چپ، پایین سمت چپ، از(#676767)، به (#3B3B3B)); پس زمینه: -moz-linear-gradient(top, #349622, #246416); فیلتر: progid:DXImageTransform.Microsoft.gradient(startColorstr="#349622", endColorstr="#246416"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#349622, endColorstr=#246416)"; /* Drop Shadow - سایه دکمه. رنگ سایه در RGBA */ -webkit-box-shadow مشخص شده است: 0 2px 5px rgba(0,0,0,0.3); -moz-box-shadow: 0 2px 5px rgba(0,0,0,0.3)؛ box-shadow: 0 2px 5px rgba(0,0,0,0.3); ) /* در حالت شناور - هنگام نگه داشتن نشانگر ماوس، دکمه را استایل کنید. همه چیز تقریباً مانند بلوک قبلی است */ .wpcf7 input.wpcf7-submit:hover( مکان نما: اشاره گر؛ متن-تزیین: هیچکدام؛ پس زمینه-رنگ: #000000؛ پس زمینه: -webkit-gradient(خطی، بالا سمت چپ ، پایین سمت چپ، از(#246416)، به(#349622)؛ پس زمینه: -moz-linear-gradient(top, #246416, #349622); فیلتر: progid:DXImageTransform.Microsoft.gradient(startColorstr="# 246416 ", endColorstr="#349622"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#246416, endColorstr=#349622)"; ) /* با کلیک - سبک دکمه وقتی روی آن کلیک می کنید تقریباً مانند بلوک قبلی است */ .wpcf7 input.wpcf7-submit:active( top: 1px; color: #d8c6e2; /* رنگ متن دکمه با کلیک کردن */ background-color: #000000; پس زمینه: -webkit - گرادیان (خطی، سمت چپ بالا، پایین سمت چپ، از(#FF0000)، به (#246416))؛ پسزمینه: -moz-linear-gradient(بالا، #FF0000، #246416)؛ فیلتر: progid:DXImageTransform .Microsoft. gradient(startColorstr="#FF0000", endColorstr="#246416"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF0000, endColorstr=#246416)"; -webkit-box-shadow: هیچ. -moz-box-shadow: هیچکدام. box-shadow: هیچکدام; ) /* پیام های CF7 - سبک پیام ها در مورد ارسال موفقیت آمیز، خطاها و غیره. ** رنگ متن */ حاشیه: 0؛ /* لایه بیرونی */ بالشتک: 20 پیکسل؛ /* لایه بندی داخلی */ /* گرد کردن گوشه ها برای مرورگرهای مختلف - 3 ویژگی زیر */ -webkit-border-radius: 10px; -moz- border -radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ok( /* سبک پیام های موفق */ border:none; /* قاب بلوک پیام */ background-color:#7ad33f; /* پس زمینه */ margin:0؛ /* لایه بیرونی */ padding:20px؛ /* لایه داخلی */ /* گرد کردن گوشه برای مرورگرهای مختلف - 3 ویژگی زیر */ -webkit-border-radius: 10px; -moz - border-radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ng( border:none; background-color:#349622; margin:0; padding:20px; -webkit-border-radius : 10px؛ -moz-border-radius: 10px; border-radius: 10px; color: white; ) .wpcf7 span.wpcf7-not-valid-tip( border:none; background-color:#349622; padding: 5px; padding-left: 5px; padding-right: 5px; border-radius: 10px; عرض: 290 پیکسل؛ رنگ سفید؛ /* Drop shadow */ -webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0. 3)؛ -moz-box-shadow: 3px 3px 3px rgba(0,0,0,0.3)؛ box-shadow: 3px 3px 3px rgba(0,0,0,0.3); ) .wpcf7-form .fleft( float: چپ؛ ) .wpcf7-form .mright20( margin-right: 20px; ) .wpcf7-form .mright40( margin-right: 40px; ) .wpcf7-form: .clear هر دو؛ )