اندازه صفحه به اندازه منطقه اشغال شده توسط نشریه اشاره دارد. اندازه کاغذ یا ورق اندازه کاغذ مورد استفاده در چاپ است.
جهت گیری صفحه به موقعیت عمودی (عمودی) یا افقی (افقی) نشریه اشاره دارد. اطلاعات اضافیبرای تغییر جهت صفحه، نگاه کنید.
در این مقاله
اندازه صفحه، اندازه کاغذ و جهت
هر طرحبندی انتشاراتی که در Publisher انتخاب میکنید، شامل اندازهها و جهتگیریهای معمول صفحه برای آن نوع انتشار است. می توانید آنها را تغییر دهید و نتیجه را در یک گروه مشاهده کنید تنظیمات صفحهبرگه صفحه آرایی. همچنین می توانید این گزینه ها را تنظیم کنید و نتیجه تغییر و همچنین رابطه بین اندازه صفحه و اندازه کاغذ را در مهردر نمای پشت صحنه اطلاعات بیشتر در مورد برگه مهرمقاله چاپ را ببینید.
با تنظیم اندازه و جهت صفحه و کاغذ، می توانید موقعیت صفحه را روی کاغذ کنترل کنید و از تراز چاپ مطمئن شوید. همچنین می توانید با چاپ روی کاغذی که بزرگتر از اندازه نشریه است و برش آن به اندازه تمام شده یا با چاپ چند صفحه در یک برگه، از لبه صفحه خارج شوید.
اندازه صفحه، اندازه کاغذ و جهت گیری برای صفحات جداگانه
در یک نشریه چند صفحه ای، نمی توانید اندازه صفحه، اندازه کاغذ یا جهت را فقط برای آن تغییر دهید صفحات خاص. برای این کار باید یک نشریه جداگانه برای هر پیش تنظیم ایجاد کنید و سپس اسناد چاپ شده را به صورت دستی جمع آوری کنید.
اندازه صفحه را تغییر دهید
این روش به شما امکان می دهد اندازه انتشار را تنظیم کنید. به عنوان مثال، اگر میخواهید یک پوستر با ابعاد 55.88 در 86.36 سانتیمتر چاپ کنید، چه بر روی یک صفحه بزرگ و چه بر روی چندین برگه (قطعه) چاپ شده باشد، میتوان از این روش برای انتخاب اندازه یک نشریه چاپی استفاده کرد.
توجه داشته باشید:می توانید انتشارات تا 6×6 متر ایجاد کنید.
انتخاب اندازه صفحه
اندازه صفحه سفارشی ایجاد کنید
یک برگه را باز کنید صفحه آرایی.
در یک گروه تنظیمات صفحهکلیک اندازهو انتخاب کنید ایجاد کردن اندازه جدیدصفحات. در فصل صفحهمقادیر عرض و ارتفاع مورد نظر را وارد کنید.
مشاوره:آیا از Publisher 2007 استفاده می کنید؟ در قسمت وظیفه قالب بندی پستانتخاب کنید تغییر اندازه صفحه. در کادر محاوره ای تنظیمات صفحهدر یک گروه صفحهعرض و ارتفاع صفحه مورد نظر را وارد کنید. شما هم می توانید انتخاب کنید نوع مورد نظرنشریاتی مانند پوسترها، کلیک اندازه صفحه سفارشی ایجاد کنیدو سپس در گروه صفحهعرض و ارتفاع صفحه مورد نظر را مشخص کنید. در کادر محاوره ای اندازه صفحه سفارشیمی توانید نام اندازه صفحه سفارشی، نوع طرح بندی و اندازه های حاشیه مورد نیاز را مشخص کنید.
تغییر اندازه کاغذ
چاپگری که استفاده می کنید اندازه کاغذی را که می توانید روی آن چاپ کنید تعیین می کند. برای بررسی محدوده اندازههای کاغذی که چاپگر میتواند روی آن چاپ کند، به راهنمای چاپ مراجعه کنید یا اندازههای کاغذ پیکربندی شده برای چاپگر را در کادر گفتگو مشاهده کنید. تنظیم چاپ .
مشاوره:آیا از Publisher 2007 استفاده می کنید؟ می توانید اندازه های کاغذ مشخص شده برای چاپگر را در کادر محاوره ای پیدا کنید تنظیم چاپ.
هنگام چاپ نشریه خود بر روی برگه هایی که با اندازه صفحه آن مطابقت دارند، باید مطمئن شوید که اندازه صفحه و اندازه کاغذ مطابقت دارند. با این حال، اگر میخواهید نشریه خود را در اندازه کاغذ متفاوتی چاپ کنید (مثلاً برای اینکه از لبههای یک صفحه خارج شود یا چندین صفحه در یک برگه چاپ شود)، فقط باید اندازه کاغذ را تغییر دهید.
در منو فایلانتخاب کنید تنظیم چاپ.
در کادر محاوره ای تنظیم چاپدر یک گروه کاغذ اندازه.
مشاوره:آیا از Publisher 2007 استفاده می کنید؟ در منو فایلانتخاب کنید تنظیم چاپ. در کادر محاوره ای تنظیم چاپدر یک گروه کاغذانتخاب کنید مقدار مورد نظردر لیست اندازه.
سلام خوانندگان عزیز! امروز به نحوه تنظیم اندازه عناصر بلوک یک صفحه وب با آن خواهیم پرداخت cssخواص و سفارشی کردن نمایش محتوا در صورتی که در عنصر جا نمی شود.
عرض و ارتفاع - عرض و ارتفاع عناصر در css
با استفاده از ویژگی های سبک عرض و ارتفاع، می توانید عرض و ارتفاع عناصر بلوک را به ترتیب تنظیم کنید:
عرض: خودکار|<ширина>| ارث بردن
ارتفاع: خودکار|<ширина>| ارث بردن
بهعنوان مقادیر، میتوانید از هر موجود موجود در استفاده کنید واحدهای cssاندازه گیری ها - به عنوان مثال، پیکسل (px)، اینچ (in)، نقاط (pt) و غیره:
p(عرض: 200 پیکسل؛ ارتفاع: 150 پیکسل)
علاوه بر واحدهای مطلق، می توانید مقدار نسبی اندازه عناصر را بر حسب درصد تنظیم کنید. در این حالت، عرض و ارتفاع عنصر به عرض و ارتفاع بستگی دارد عنصر والد. اگر والد به صراحت مشخص نشده باشد، اندازه ها به پنجره مرورگر بستگی دارد.
div (عرض: 40%؛)
مقدار خودکار کنترل اندازه عنصر را به مرورگر وب می دهد و مقدار پیش فرض است. در این صورت ابعاد عنصر به گونه ای خواهد بود که کاملاً با تمام محتویات آن مطابقت داشته باشد.
بیایید به چند نمونه نگاه کنیم.
به سایت خودرو ما خوش آمدید. در اینجا شما می توانید بسیاری از مقالات جالب و مفید در مورد اتومبیل ها، در مورد آنها پیدا کنید مشخصات فنیو ویژگی ها
نتیجه:
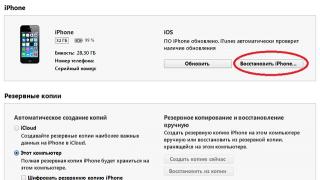
در این مثال ما ایجاد کرده ایم بلوک divو در پاراگراف p با متن قرار دهید. برای div، ما به شدت ابعاد را روی 300 در 300 پیکسل قرار می دهیم. عنصر p یک مقدار دارد ویژگی های عرضو height برابر با خودکار هستند، بنابراین همانطور که در اسکرین شات می بینید، عرض آن برابر با عرض عنصر والد تنظیم شده است و ارتفاع به گونه ای است که با تمام متن موجود در پاراگراف مطابقت داشته باشد.
حالا بیایید تغییر کنیم تنظیمات cssبرای پاراگراف p و اندازه های ثابت را تنظیم کنید:
لایه 2(
پس زمینه: #eee;
عرض: 250 پیکسل
}
نتیجه:

همانطور که می بینید، عرض پاراگراف باریکتر و برابر با 250 پیکسل شده است و ارتفاع آن به اندازه ای افزایش یافته است که متن جا می شود، زیرا پارامتر ارتفاع برابر با خودکار باقی می ماند.
حالا بیایید ارتفاع و عرض پاراگراف را به صورت درصد تنظیم کنیم:
لایه 2(
پس زمینه: #eee;
عرض: 50%;
ارتفاع: 50%;
}
نتیجه:

همانطور که در تصویر می بینید، عرض عنصر p برابر با نصف عرض شده است عنصر div. و ارتفاع به 75 درصد ارتفاع div افزایش یافت.
هنگام تنظیم عرض و ارتفاع هر عنصر در واحدهای نسبی، ممکن است لازم باشد حداقل و حداکثر اندازه ممکن را مشخص کنید. از این گذشته، برای مثال، هنگام تغییر اندازه پنجره مرورگر، اندازه عنصر می تواند کاهش یابد و به اندازه ای افزایش یابد که خوانایی سایت بسیار کم شود.
می توانید حداقل عرض و ارتفاع را با استفاده از ویژگی های min-width و min-height تعریف کنید:
عرض دقیقه:<ширина>
حداقل ارتفاع:<высота>
ویژگی های سبک مشابه max-width و max-height به شما امکان می دهد حداکثر ابعاد را تنظیم کنید:
حداکثر عرض:<ширина>
حداکثر ارتفاع:<высота>
واضح است که هنگام تنظیم مقادیر حداکثر و حداقل برای ارتفاع و عرض، ابعاد عنصر نمی تواند بزرگتر از حداکثر و کوچکتر از مقادیر حداقل شود.
شایان ذکر است که وظیفه پارامترهای ارتفاع و عرض فقط برای آن معنا دارد برچسب های بلوک ، برای اینکه عناصر درون خطیاین پارامترها توسط مرورگر پردازش نمی شوند.
ممکن است زمانی اتفاق بیفتد که داده شود پارامترهای سختارتفاع و عرض یک عنصر، محتوای موجود در آن ممکن است در محدوده محدود قرار نگیرد.
به عنوان مثال، بیایید اندازه پاراگراف p را از مثال های بالا به 100 پیکسل کاهش دهیم:
لایه 2(
پس زمینه: #eee;
عرض: 100 پیکسل
ارتفاع: 100 پیکسل
}
نتیجه:

همانطور که می بینید، متن از مرزهای پاراگراف فراتر رفته و چندان زیبا به نظر نمی رسد. برای جلوگیری موقعیت های مشابهوجود دارد قانون css- سرریز.
پارامتر سرریز برای مخفی کردن (پنهان، قابل مشاهده) یا پیمایش (پیمایش، خودکار) محتوا
سرریز محتوا زمانی رخ می دهد که هم عرض و هم ارتفاع یک عنصر محدود باشد. دو پاراگراف را در نظر بگیرید:
متن پاراگراف اول
متن پاراگراف دوم
نتیجه:

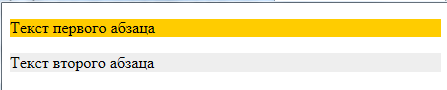
از آنجایی که نه عرض و نه ارتفاع برای پاراگراف ها مشخص نشده است، مرورگر آنها را به تنهایی بر اساس درک خود از مقدار خودکار محاسبه می کند. در نتیجه، پاراگراف ها در عرض همه را گرفتند فضای موجود، اما در ارتفاع با توجه به محتوایی که دارند.
اکنون عرض پاراگراف اول را محدود می کنیم:
متن پاراگراف اول
متن پاراگراف دوم
نتیجه:

انتظار می رود عرض پاراگراف کاهش یابد، و ارتفاع برای همه متن تنظیم شده است.
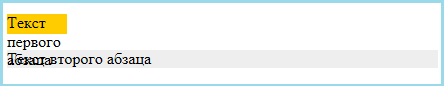
خوب، اکنون ارتفاع پاراگراف اول را محدود می کنیم:
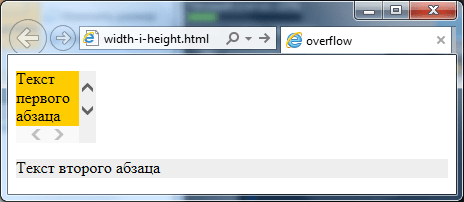
متن پاراگراف اول
متن پاراگراف دوم

در نتیجه، معلوم شد که متن در چنین پاراگراف محدودی قرار نمی گیرد، و بنابراین به منطقه همسایه پایین تر می رود. بر این اساس، خواندن متن در پاراگراف اول یا دوم عملا غیرممکن است. کنترل رفتار محتوا در چنین شرایطی است که وجود دارد قانون سرریز:
سرریز: قابل مشاهده|پنهان|پیمایش|خودکار|ارث بری
بهطور پیشفرض، سرریز روی قابل مشاهده تنظیم شده است، که به مرورگر میگوید محتوایی را نمایش دهد که در ظرف جا نمیشود. نتیجه را می توان در مثال بالا مشاهده کرد.
این قانون هر چیزی را که در ظرف نمی گنجد پنهان می کند:

مقدار پیمایش نوارهای پیمایش عمودی و افقی را روی عنصر نشان میدهد، حتی اگر همه محتوا متناسب باشد:
متن پاراگراف اول
متن پاراگراف دوم

محبوب ترین و منطقی ترین راه حل، اگر نیاز به ایجاد نوارهای پیمایشی برای ظرف دارید، مقدار است خودکار. در این مورد، خود مرورگر تعیین می کند که چه زمانی و در کدام محورها ارزش نمایش نوارهای پیمایش را دارد:
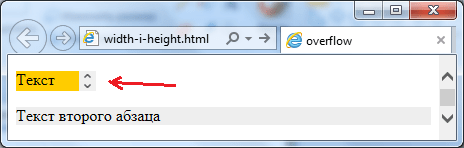
متن پاراگراف اول
متن پاراگراف دوم
نتیجه:

نوارهای پیمایش را میتوان با استفاده از ویژگیهای سبک overflow-x و overflow-y نیز سفارشی کرد، که به شما امکان میدهد نمایش پیمایش را روی محورهای جداگانه سفارشی کنید. بنابراین مسئول محور افقی، اما برای محور عمودی.
بنابراین، اگر مثلاً در یک پاراگراف به آن نیاز دارید اسکرول افقیهرگز ظاهر نشد و عمودی فقط در صورت لزوم ظاهر شد، نوشتن کافی است قانون بعدی css:
p(سرریز-x: پنهان؛ سرریز-y: خودکار؛)
و مشکل حل خواهد شد.
همین. دوباره می بینمت. فراموش نکنید که در به روز رسانی وبلاگ مشترک شوید و اگر از دکمه های شبکه اجتماعی استفاده کنید سپاسگزار خواهم بود.
پارامترهای صفحه باید به عنوان کلید آن درک شود مشخصات، تعیین محل قرارگیری متن و سایر اشیاء روی آن. ممکن است شامل شوند زمینه های, ابعاد, گرایش.
زمینه های تعیین کنیدلبه ها و مرزهای ناحیه متن که آن را در درون خود قرار می دهد. ابعادارتفاع و عرض را تنظیم کنید گرایشبه معنای موقعیت آن نسبت به خواننده است. در این مقاله به آن پرداخته خواهد شددر مورد ویژگی های تنظیم پارامترها در نسخه ها مایکروسافت آفیس 2003، 2007، 2010. علاوه بر این، کلمه wrap setting را شرح خواهیم داد.
تنظیمات صفحه
برای تنظیم این تنظیمات در Word 2003، باید به منو بروید فایلو انتخاب کنیدنقطه ای به همین نام در نسخه 2007 به بعد، باید به منو بروید صفحه آراییو بر روی فلش زیر کلیک کنید.
حاشیه های صفحه
یک کادر محاوره ای که به شما امکان می دهد فیلدهای داخل را تغییر دهید مایکروسافت ورد 2003، پس از فشار دادن آیتم ظاهر می شود تنظیمات صفحهروش فوق الذکر ظاهر تقریبی آن در عکس نشان داده شده است. بنابراین، این پنجره تنظیم می شود ابعادحاشیه بالا، چپ، پایین و راست، صحافی. در صورت تمایل تغییر دهید کتابجهت گیری به سمت چشم اندازو بالعکس. این تغییرات را می توان برای کل سند یا در آن اعمال کرد صفحه فعلی.
در نسخه 2007 به بالا همه چیز نصب شده است مشابهمسیر.
اندازه کاغذ
اندازه در صورت لزوم تنظیم می شود. چاپسند روی یک برگه با فرمتی غیر از برگه A4. آخرین نصب پیش فرض. مهم است که اندازه کاغذ توسط چاپگر پشتیبانی شود. همانطور که از اسکرین شات زیر می بینید، کاربر برنامه سعی دارد فرمت را روی A5، A6 یا B5 قرار دهد. برای راحتی او ابعاد نشان داده شده استهر نوع کاغذ
امکان تنظیم نیز وجود دارد تنظیمات چاپگر. تغذیه کاغذ تنظیم می شود و مانند تنظیمات حاشیه، تنظیمات بر روی کل سند یا موقعیت فعلی اعمال می شود. برای راحتی انتخاب، نمونه ای از ورق چاپ شده در پنجره نشان داده شده است. 
در Office 2007 و بالاتر، اندازه با ترتیب متفاوتی از مراحل پیکربندی می شود:

بلندگوها
به عنوان یک قاعده، متون از یک ستون نوشته می شوند، اما شرایطی وجود دارد، مثلاً در روزنامه ها یا مجلات، زمانی که آنها در چندین ستون نوشته می شوند. گاهی اوقات این موضوع هنگام پر کردن وب سایت ها با محتوا مرتبط است.
انتخاب تعداد ستون ها در نسخه 2003 به شرح زیر است:
- از منوی بالای پنجره انتخاب کنید قالب;
- سپس بر روی مورد کلیک کنید بلندگوها;
- یک پنجره ظاهر می شود؛
- انتخاب کنید میزانستون ها، عرض و محدوده آنها.
می تواند برای کل سند یا در انتهای سند اعمال شود. 
در کار با Office 2007 یا 2010، ما متفاوت عمل می کنیم. باید به منو بروید صفحه آرایی. سپس مورد انتخاب می شود بلندگوها. اینجا قابل تنظیم است عددستون ها و مکان آنها آنها را می توان به چپ یا راست منتقل کرد. 
خط فاصله
در Word 2003، تنظیم کلمه wrap به این صورت انجام می شود.

اگر متن از قبل تایپ شده است و نیاز دارید بطور خودکارانتقال را انجام دهید، سپس یک نشانگر در فیلد مربوطه قرار می گیرد. در صورت نیاز به انتقال اختصارات یا کلمات دیگر با حروف بزرگ، سپس مناسب است تنظیمات. در صورت لزوم، فاصله آخرین کاراکتر تا لبه سمت راست را تنظیم کنید، تغییراتی را در پاراگراف ایجاد کنید عرض جغرافیایی منطقه انتقال. در صورت تمایل می توانید استفاده کنید مجبور شدروش. 
در نسخه 2007، راه اندازی متفاوت انجام می شود. ابتدا باید به منوی نشانه گذاری ذکر شده رفته و دستور را انتخاب کنید خط فاصله. در صورت انتخاب خودکار، سپس خود را جدا می کنند. در کتابچه راهنمایگزینه ها گزینه های خط فاصله را در کلمه انتخاب شده ارائه می دهند. تصمیم توسط خود شخص گرفته می شود. برای انتخاب تنظیمات خاص، از دستور استفاده کنید گزینه های خط خطی. آنها مانند گزینه های Word 2003 هستند. 
جهت گیری صفحه
با کار با بسته از سال 2003، به موردی که قبلاً برای ما آشنا بود با فیلدهایی از منو می رویم. تنظیمات صفحه. دو گزینه جهت گیری وجود خواهد داشت: کتابفروشیو چشم انداز. جهت فعلی با یک قاب برجسته می شود. برای تغییر آن، باید کادر کنار مورد دیگری را علامت بزنید. 
می توان آن را به عنوان اعمال کرد به کل سند، و تا انتهای سند. برای گزینه اول، مورد مناسب را انتخاب کنید. هنگام کار با یک بسته از سال 2007، برای تغییر جهت، باید به منو بروید صفحه آراییو مورد را انتخاب کنید گرایش. همین گزینه ها ارائه خواهد شد.
AT ابعاد HTMLعناصر یا فاصله بین آنها بر حسب پیکسل یا درصد مشخص می شود. پیکسل یک نقطه ابتدایی روی صفحه نمایشگر است. واحد نسبیاندازه گیری، مقدار آن به وضوح صفحه نمایش و اندازه نمایشگر بستگی دارد. به عنوان مثال، رزولوشن محبوب مانیتور 1024x768 پیکسل را در نظر بگیرید. تصویری با ابعاد یکسان کل منطقه صفحه را اشغال می کند. با افزایش وضوح مانیتور به 1280x1024، اندازه تصویر روی صفحه را کاهش می دهیم.
هنگام استفاده از پیکسل ها به عنوان مقادیر، فقط عدد بدون تعیین واحد نوشته می شود، به عنوان مثال: width="380" . مثال 6.2 نشان می دهد که چگونه یک تصویر با ابعاد داده شده اضافه کنید.
مثال 6.2. ابعاد تصویر بر حسب پیکسل

AT این مثالتصویر 100 پیکسل عرض (عرض = "100")، 111 پیکسل ارتفاع (ارتفاع = "111")، افقی و تورفتگی عمودیهر کدام 4 پیکسل (hspace و vspace ) و ضخامت حاشیه 2 پیکسل در اطراف تصویر (border="2").
نماد درصد به خوبی پیکسل ها را تکمیل می کند زیرا به شما امکان می دهد به اندازه یک عنصر خاص مانند پنجره مرورگر بچسبید. بنابراین، اگر عرض تصویر را روی 100٪ تنظیم کنید، تصویر همه چیز را پر می کند فضای خالیپنجره های پهن مرورگر آن را درک می کند ما داریم صحبت می کنیمدر مورد درصدها، اگر نماد % بعد از عدد اضافه شود، به عنوان مثال: width="40%" .
ابعاد را فقط می توان به صورت اعداد صحیح مشخص کرد. این قانون هم برای پیکسل ها و هم برای درصد ها اعمال می شود.
لطفا توجه داشته باشید که اندازه درصد از اندازه عنصر والد، به عبارت دیگر، ظرفی که عنصر در داخل آن قرار دارد، محاسبه می شود. اگر والد به صراحت تنظیم نشده باشد، پنجره مرورگر به عنوان مرجع در نظر گرفته می شود. مثال 6-3 کد یک صفحه وب را نشان می دهد که عرض عناصر را به صورت درصد تعیین می کند.
مثال 6.3. ابعاد تصویر بر حسب درصد

در این مثال، عرض تصویر روی 100٪ تنظیم شده است، اما ارتفاع تصویر به طور صریح تنظیم نشده است زیرا به طور خودکار محاسبه می شود. نمای صفحه با چنین اندازه های تصویری در شکل نشان داده شده است. 6.3.
برنج. 6.3. تصویر با عرض 100٪
لطفا توجه داشته باشید که اعوجاج قابل توجهی در تصویر ظاهر می شود، این به دلیل افزایش تصویر با وجود ابعاد اصلی آن است.
همانطور که می دانید، عرض پنجره 100٪ در نظر گرفته شده است، اما به راحتی می توان از آن فراتر رفت و سهوا. به طور خاص، فقط لازم است در مثال 6.3 به برچسب اضافه شود لایه افقی (hspace="10") و عرض تصویر 100%+20 می شود. این به نوبه خود باعث ایجاد خواهد شد نوار افقیطومار. هنگام تنظیم اندازه عناصر، این تفاوت ظریف را در نظر بگیرید.
در سال 2006 اکثر کاربران دارای صفحه نمایش 800*600 بودند. اما زمان غیرقابل گذشت است و در یک نقطه 1024 * 768 "عادی" شد. اکنون منابع وب با وضوح پایینتر دارای فضای خالی در کنارهها هستند. آنها شروع به کسب محبوبیت بیشتر و بیشتری کردند که با استفاده از آنها ایجاد می شود
- @رسانه ها،
- ارزش های نسبی
@Media CSS
به منظور تطبیق طراحی پروژه وب با دستگاه های مختلف (تلفن های همراه، تبلت ها، چاپگرها و غیره) توسط @Media استفاده می شود. از بین انواع مختلف، انواع و پرس و جوها، به عنوان یک قاعده، عرض را نیز اجرا می کنند. بیایید مورد آخر را در نظر بگیریم. بر نمایش سایت در پنجره مرورگر با عرض های مختلف تأثیر می گذارد. بنابراین، برای مشاهده عملی آن، کافی است اندازه پنجره مرورگر را کاهش دهید.
همین الان آن را امتحان کنید. و خواهید دید که چگونه پنل کناریاین وبلاگ از بین می رود (جستجو به سمت پایین حرکت می کند، محتوا به بدنه مقاله می رود)، لیست ها در منو کاهش می یابد، کتیبه "تاریخ به روز رسانی" حذف می شود و غیره.
طرح با مقادیر بلوک اولیه مشخص شده است. قوانین را قبل از برچسب اضافه کنید
@media (حداکثر عرض: 930 پیکسل) ( /* هنگامی که وضوح مانیتور تا 930 پیکسل باشد نشان داده می شود */.content-wrapper (padding: 0;) /* محتوای اصلی کل فضای پنجره را اشغال می کند */) @media (حداکثر عرض: 930 پیکسل) و (حداقل عرض: 470 پیکسل) ( /* برای وضوح صفحه نمایش بین 470 تا 930 پیکسل */کنار (موقعیت: ایستا؛ عرض: 100%؛ پسزمینه: #cccc؛) /* نوار کناری با توجه به موقعیت در HTML حرکت می کند و پس زمینه را تغییر می دهد */) @media (حداکثر عرض: 469 پیکسل) ( /* اگر حداکثر وضوحصفحه نمایش 469 پیکسل خواهد بود */بدنه (فونت: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;) /* تغییر فونت */کنار (نمایش: هیچ؛) /* نوار کناری ناپدید می شود */) به جای px بهتر است از em استفاده کنید. چرا مقدار px باید بر مقدار اندازه فونت در px تقسیم شود. برای مثال 1600/16=100، یعنی media="(min-width: 100em)".
سبک های CSS را می توان مستقیماً به کد صفحه اضافه کرد یا می توانید از آن استفاده کنید فایل خارجی، مثلا: