طراحی زیبای انجمن VKontakte یک هوی و هوس نیست، بلکه عنصر مهمی است که اعتماد کاربران را به شما و شرکت شما شکل می دهد. اگر یک صفحه یا گروه عمومی به روشی غیرحرفه ای طراحی شده باشد، مشتریان بالقوه شما کاملاً منطقی می توانند نتیجه بگیرند که شما نیز در کار خود سهل انگاری می کنید. برای جلوگیری از این اتفاق، مطمئن شوید که صفحه VKontakte شما زیبا، مرتب و آسان برای استفاده است. چگونه انجامش بدهیم؟ در زیر می خوانید.
اندازه واقعی تصاویر "VKontakte"
مدتی پیش، توسعه دهندگان شبکه اجتماعی VKontakte طراحی جدیدی را راه اندازی کردند. این امر منجر به این واقعیت شد که اندازه ها و اصول نمایش تصاویر تغییر کرده است. یادداشتی که در زیر ارائه خواهد شد، با تمام نوآوری ها مطابقت دارد و شامل ابعادی است که در زمان معین مرتبط هستند.
حالا بیایید نگاهی دقیق تر به هر مورد بیندازیم.
اندازه آواتار VK
حداقل اندازه یک آواتار 200 در 200 پیکسل است. اگر بخواهید تصویری با عرض یا طول کمتر از 200 پیکسل آپلود کنید، این خطا را مشاهده خواهید کرد:

حداکثر اندازه یک آواتار 200 در 500 پیکسل است. اما، در اصل، می توانید تصاویر بزرگتر - حداکثر 7000 پیکسل در هر طرف را بارگذاری کنید. نکته اصلی این است که نسبت طرفین آنها از 2 به 5 تجاوز نمی کند.
من با یک مثال به شما نشان خواهم داد.
من یک تصویر دارم اندازه آن: 200 در 800 پیکسل (نسبت 2 به 8). هنگام بارگذاری هیچ خطایی وجود ندارد. با این حال، من هنوز نمی توانم از این تصویر استفاده کنم، زیرا "Contact" اجازه انتخاب کامل آن را به من نمی دهد.

پوشش دادن
سایز جلد برای نسخه کامل سایت 1590 در 400 پیکسل می باشد.

توجه داشته باشید: در نسخه موبایل و اپلیکیشن ها، نسخه کامل کاور نمایش داده نمی شود، بلکه تنها بخشی از آن در ابعاد 1196 در 400 پیکسل نمایش داده می شود. نحوه برش آن در اپلیکیشن موبایل را ببینید:

برای جلوگیری از این اتفاق، عناصر اصلی پوشش خود را در 1196 در 400 پیکسل قرار دهید.

تصاویر پیوست شده
در طراحی به روز شده «تماس»، عرض خوراک خبر ثابت شده است. این بدان معنی است که تصاویر پیوست شده به پست دیگر کشیده نمی شوند، بلکه همانطور که هستند باقی می مانند. بنابراین، اگر می خواهید تصویر شما فضای کامل خود را در News Feed پر کند، باید حداقل 510 پیکسل عرض داشته باشد. بهتر است که در جهت افقی مربع یا مستطیل باشد.
کمی گیج کننده به نظر می رسد :) بنابراین، من با یک مثال به شما نشان خواهم داد.
فرض کنید یک تصویر مربع شکل با اضلاع 510 پیکسل داریم. اگر آن را به پست خود پین کنیم، در فید اخبار همه دستگاهها عالی به نظر میرسد:

و این همان چیزی است که یک تصویر افقی در جهت افقی به نظر می رسد (عرض 510 پیکسل):

همانطور که می بینید، هرچه تصویر باریکتر (از نظر ارتفاع) در فید گوشی هوشمند کوچکتر به نظر می رسد. برای تایید این موضوع به تصویر زیر نگاه کنید:

واضح است که تفاوت در اینجا بسیار مهم نیست و کاربران گوشی های هوشمند همچنان تصویر شما را در نظر می گیرند، فقط در حالت دوم کمی راحت تر خواهند بود.
تصاویر برای پست های دارای پیوند

همه این داده ها از کد نشانه گذاری Open Graph گرفته شده است:

اگر Open Graph مشخص نشده باشد، عنوان از متا تگ Title و تصویر از مقاله گرفته شده است. در همان زمان، می توانید به راحتی آن را تغییر دهید - یا با استفاده از فلش های ویژه، تصویر دیگری را از مقاله انتخاب کنید:

یا خودتان آپلود کنید:

حداقل اندازه تصویری که می توانید به عنوان اعلامیه مقاله خود استفاده کنید 537 در 240 پیکسل است. با این حال، تا زمانی که نسبت تصویر رعایت شده باشد، می توانید تصاویر بزرگتر را آپلود کنید.

تصویر برای مقاله ایجاد شده در ویرایشگر
اندازه تصویر برای جلد مقاله ایجاد شده در ویرایشگر 510 در 286 پیکسل است. بهتر است رنگ آن تیره و کم و بیش تک رنگ باشد، زیرا نام مقاله و جامعه در زمینه روشن گم می شود.
مثال خوب:

مثال خیلی خوبی نیست:

اندازه عکس و ویدیو برای داستان ها
اندازه عکس ها 1080 در 1920 پیکسل است. اندازه ویدیو 720 در 1280 پیکسل است.
مشخصات فیلمبرداری:
- حداکثر 15 ثانیه؛
- حداکثر 5 مگابایت؛
- کدک h.264;
- صدای AAC.
در استوری ها باید از عکس ها و فیلم ها به صورت عمودی استفاده کنید.
لطفاً توجه داشته باشید: در حال حاضر، داستان ها از طرف جوامع فقط توسط جوامع بزرگی می توانند اضافه شوند که توسعه دهندگان VKontakte این ویژگی را برای آنها باز کرده اند. و این با استفاده از برنامه رسمی انجام می شود. از طریق کامپیوتر نمی توان آن را انجام داد.
اندازه جلد آلبوم عکس
اندازه تصویر ویدئویی
1280 در 720 پیکسل.

صفحه ویکی
پهنای محتوای ویکی 607 پیکسل است. اگر تصویر بزرگتری را آپلود کنید، بهطور خودکار با عرض 400 پیکسل بارگذاری میشود. مثال: من یک تصویر دارم که 1366 در 768 است. اگر آن را به یک صفحه ویکی اضافه کنم، به این صورت است:

برای تغییر اندازه تصویر، باید روی آن کلیک کرده و مقادیر مورد نظر را تنظیم کنید:

نحوه کار با صفحات ویکی را در زیر به تفصیل شرح خواهم داد. بنابراین در اینجا به این موضوع نمی پردازیم.
چگونه مطمئن شویم که تصاویر VKontakte کوچک نمی شوند؟ تاثیر پس زمینه و اندازه بر کیفیت تصویر
اگر تا به حال سعی کرده اید تصاویر را در VKontakte آپلود کنید (خواه یک تصویر آواتار باشد یا فقط یک عکس از سفر خود)، احتمالاً از قبل می دانید که آنها تمایل به کوچک شدن دارند. این امر به ویژه در پس زمینه تیره (و به خصوص قرمز) و زمانی که تصویر خیلی بزرگ نیست قابل توجه است. مثال:

چگونه مطمئن شویم که کیفیت تصاویر افت نمی کند؟
برای اینکه تصویر کوچک نشود (به طور دقیق تر، کوچک می شود، اما به میزان بسیار کمتر)، لازم است آن را 2-3 برابر بزرگتر از اندازه مورد نظر کنید. برای مثال، اگر نیاز به ساخت آواتاری در ابعاد 200 در 500 پیکسل داشته باشیم، عکسی با سایز 400 در 1000 پیکسل می گیریم. اگر می خواهید یک منو با اندازه 510 در 400 پیکسل ایجاد کنید، ما 1020 در 800 را انتخاب می کنیم.
تصویر آبی تیره ای که در بالا گذاشتم 510 در 350 است. من آن را دو برابر اندازه (1020 در 700) ساختم و آن را ذخیره کردم. این چیزی است که از آن بیرون آمد:

چطوری میشه اینو تعمیر کرد؟ پاسخ بسیار ساده است - شما باید پس زمینه متفاوتی را انتخاب کنید. واقعیت این است که پیکسل ها در پس زمینه تاریک بیشتر از پس زمینه روشن قابل مشاهده هستند. بنابراین، اگر می خواهید به کیفیت عالی برسید (اگرچه تصویر بالا قبلاً کاملاً عادی به نظر می رسد) ، باید کمی طرح رنگ را تغییر دهید. به عنوان مثال، پس زمینه را سفید و متن را آبی کنید:

نحوه طراحی هدر صفحه
هدر صفحه یا گروه عمومی شما اولین چیزی است که کاربران هنگام بازدید از شما می بینند. در بیشتر موارد، یک منوی ناوبری بر اساس مطالب عمومی، چند پست جالب یا اطلاعیه های مهم در این مکان قرار می گیرد. بیایید به نمونه هایی از نحوه استفاده شرکت های مختلف از این فضا نگاه کنیم.
پوشش دادن
چندی پیش، VKontakte به روز رسانی را معرفی کرد - اکنون می توانید جلدهای بزرگ و زیبا (1590 در 400 پیکسل) را در صفحات آپلود کنید. برای انجام این کار، به تنظیمات بروید و روی دکمه "دانلود" کلیک کنید.

شما می توانید هر چیزی را روی جلد قرار دهید: از نام و شعار شرکت خود گرفته تا انواع تبلیغات، پیشنهادات و حتی مسابقات.
توصیه می کنم به امکانات پوشش پویا توجه ویژه ای داشته باشید. مقاله ما را در مورد اینکه چگونه کار می کند، برای چه اهدافی می توان از آن استفاده کرد و با چه خدماتی آن را نصب کرد، بخوانید.
نمونه هایی از پوشش های پویا:
جلد + توضیحات انجمن + لینک به سایت
برخی از شرکت ها به طور خاص هیچ پستی را در هدر اصلاح نمی کنند تا کاربران این فرصت را داشته باشند که اطلاعات اولیه صفحه را بخوانند و بلافاصله به سایت مراجعه کنند.
توضیحات با هشتگ
برخی از شرکت ها هشتگ هایی را به توضیحات استاندارد صفحه اضافه می کنند که مشخصه آن صفحه است. این کار به گونه ای انجام می شود که صفحه ارتباط واضح تری داشته باشد و به همین دلیل در جستجوی پرس و جوهای مرتبط بالاتر است. راستش را بخواهید نمی دانم این روش جواب می دهد یا نه. من مواردی در این زمینه ندیده ام، بنابراین اگر کسی می داند، اگر لینک را به اشتراک بگذارد، ممنون می شوم.
پست پین شده که نشان می دهد صفحه درباره چه چیزی است
اگر میخواهید درباره صفحه خود با جزئیات بیشتری بگویید (با عکسها، لینکها و طرحبندی زیبا)، میتوانید یک پست ویکی یا مقالهای که در ویرایشگر ایجاد شده است را با یک تصویر روشن روی اعلامیه که کاربران را تشویق میکند به هدر پیوست کنید. روی آن کلیک کنید. نمونه ای از چنین پستی:
و در اینجا چیزی است که کاربر پس از کلیک بر روی پیوند می بیند:

منوی گروه باز می شود
من یک منوی باز را چنین منویی می نامم که بلافاصله نشان می دهد از چه مواردی تشکیل شده است. یعنی تصویر-اعلان پست ویکی محتوای آن را کاملا کپی می کند. بنابراین، کاربران بلافاصله می بینند که در داخل چه چیزی در انتظار آنها است. من با یک مثال به شما نشان خواهم داد.
در اینجا یک پست پین شده در سرصفحه یک صفحه Flatro به نظر می رسد:

منوی گروه بسته شد
منوی بسته همان پست ویکی در پاراگراف قبلی است، فقط اعلامیه دارای یک تصویر بدون آیتم های منو است. معمولاً روی آن می نویسند: "منو"، "منوی ناوبری" یا "ناوبری از طریق مواد عمومی".
این چیزی است که وقتی روی آن کلیک می کنیم می بینیم:

به هر حال، شایان ذکر است که اینها از تنها گزینه ها فاصله دارند. در واقع شما می توانید روی این تصویر هر چیزی که می خواهید بنویسید. نکته اصلی این است که کاربر می خواهد روی آن کلیک کند و می فهمد که پس از آن چه چیزی در انتظار او است. مثال:
منوی گروه
منوی ادغام شده زمانی است که تصویر در اعلام منوی شما یک تصویر با آواتار باشد. کمی پایین تر به شما می گویم که چگونه چنین منویی درست کنید، اما در حال حاضر فقط ببینید چقدر زیبا به نظر می رسد.
GIF و آواتار در یک تصویر
اما این طرح کلاه واقعاً مرا بسیار تحت تأثیر قرار داد. یک گیف با پخش خودکار با آواتار در یک ترکیب واحد ادغام می شود و توجه کاربران را به خود جلب می کند، حتی اگر اصلاً اطلاعاتی در مورد آن وجود ندارد.
به هر حال، من این مثال را در گروه بازاریاب SMM، سرگئی شماکوف، جاسوسی کردم. بنابراین، من از او برای یافتن تشکر می کنم :)
منوی مخفی
منوی مخفی فقط برای گروه ها در دسترس است (صفحات چنین عملکردی ندارند). برای دیدن آن باید روی لینک مربوطه کلیک کنید. مزیت این روش طراحی این است که کاربران می توانند اطلاعات اصلی جامعه را ببینند و اگر بخواهند از منو استفاده کنند فقط باید یک کلیک انجام دهند. با این حال، یک نقطه ضعف کوچک در اینجا وجود دارد - همه کاربران از وجود این ویژگی اطلاعی ندارند، بنابراین ممکن است منوی شما کمتر از زمانی که به بالای صفحه پین شده بود، مورد توجه قرار گیرد.
پخش خودکار ویدیو
در پایان نوامبر 2015، یک نوآوری جالب در شبکه اجتماعی VKontakte ظاهر شد - به محض ورود کاربر به صفحه شما، ویدیوی متصل به هدر به طور خودکار شروع به پخش می کند. با این تکنیک می توانید حتی بیشتر توجه کاربران را به خود جلب کنید (مخصوصاً کسانی که برای اولین بار از صفحه شما بازدید کرده اند) و در عین حال کسانی را که دوست ندارند وقتی محتوای آنها به آنها تحمیل می شود آزار نرسانید زیرا ویدیو بدون صدا پخش می شود. و عملاً تداخلی ندارد.
چگونه این ویدیو را به هدر صفحه خود اضافه کنیم؟
برای انجام این کار سه شرط باید رعایت شود:
- یک ویدیو را به یک پست پیوست کنید و این پست را به بالای انجمن سنجاق کنید.
- علاوه بر ویدیو، چیز دیگری نباید به ورودی پیوست شود. فقط ویدیو و متن اختیاری است.
- ویدئو باید توسط VKontakte آپلود شود - پخش کننده های شخص ثالث پشتیبانی نمی شوند.
پستی که بازنشر زیادی دارد
راه دیگر برای استفاده مؤثر از فضای هدر صفحه، پین کردن یکی از موفقترین پستها به آن است - پستی که قبلاً تعداد زیادی لایک و اشتراکگذاری به دست آورده و همچنان ادامه دارد. چرا این کار را میکنید، فکر میکنم همه میدانند - هرچه ارسال مجدد بیشتر، پوشش بیشتر باشد، اشتراکهای بیشتری را صفحه دریافت میکند.
اعلان کلیپ ها، آلبوم ها، رویدادهای جدید
ارائه محصولات/خدمات جدید
تخفیف و تبلیغات
موارد، نظرات مشتریان
تبلیغات اپلیکیشن
جوک های کاربردی
قوانین جامعه
پیوند به سایر شبکه های اجتماعی
من به دور از تمام گزینه های طراحی برای درپوش لیست کرده ام. در واقع، روی جلد و در پست پین شده، می توانید هر گونه اطلاعاتی را درج کنید: مشاغل، اطلاعیه ها، لینک های محصولات پرفروش و غیره. پس خود را به مثال های بالا محدود نکنید. تخیل خود را روشن کنید و از طراحی جامعه خود برای رسیدن به اهداف خود استفاده کنید.
آواتار باید چی باشه
آواتار نه تنها یک تصویر زیبا با لوگوی شرکت شما است، بلکه ابزاری برای یک بازاریاب است که با آن به اهداف خود می رسد. بیایید نگاهی دقیقتر به این موضوع بیندازیم که چگونه باید توجه کاربران را به خود جلب کرده و آنها را به انجام عمل هدف تشویق کنیم. بیایید با تصویر کوچک شروع کنیم.
تصویر کوچک آواتار
- متن روی تصویر کوچک آواتار باید به اندازه کافی بزرگ باشد تا قابل خواندن باشد.
- متن نباید فراتر از تصویر کوچک باشد.
- کاربران باید آنچه را که در تصویر نمایه نشان داده شده است واضح بدانند.
- در صورت امکان، بهتر است از تصاویر استوک استفاده نکنید، زیرا اغلب اعتبار شرکت را کاهش می دهند.
- نامطلوب است که تصویر کوچک آواتار بیش از حد محو و خسته کننده باشد، در غیر این صورت در پس زمینه آواتارهای رقیب روشن تر از بین می رود.
- اگر میخواهید آواتارتان مدرن به نظر برسد، آن را به سبک مینیمالیستی بسازید: کمتر متن، سایهها، گرادیانها و عناصری که هیچ معنای معنایی ندارند. آواتار شما باید تا حد امکان ساده و مرتب باشد. این سبک در حال حاضر مرسوم است.
- اگر هدف شما جلب توجه کاربران و متمایز شدن از دیگر آواتارها در فید است، باید تخیل خود را روشن کنید. به این فکر کنید که خودتان هنگام جستجوی جوامع جالب به چه چیزی توجه می کنید؟ در اینجا مثلا چندین بار توسط آواتارهایی با نور سوزان جذب شده ام که معمولاً نشان دهنده آمدن پیام جدید است. این یک تکنیک بسیار قدیمی است، اما به دلایلی هنوز روی من تأثیر می گذارد - وقتی چنین نوری را می بینم، قطعاً چشمانم را روی آن خواهم داشت.











من نمی گویم این ترفند در صفحه شما نیز موثر خواهد بود. نکته ای که می خواهم بگویم این است که راه های زیادی برای برجسته شدن وجود دارد، فقط باید این سوال را از خود بپرسید و کمی خلاقیت به خرج دهید. برای مثال، در اینجا ایده جالب دیگری وجود دارد که من به سختی در مورد خودم فکر می کردم:

آواتار یک دایره سیاه است: بزرگ و کوچک. به نظر می رسد، اصلاً چرا این کار را انجام دهید؟ اما هنگامی که در لیست جوامع پیمایش می کنید، چنین آواتارهایی توجه را به خود جلب می کنند، زیرا آنها با بقیه بسیار متفاوت هستند.
چه اطلاعاتی را می توان در تصویر کوچک آواتار قرار داد
اگرچه تصویر بندانگشتی آواتار بسیار کوچک است، اما میتوان (و باید) برای جذب فالوور به جامعه شما استفاده کرد. چگونه انجامش بدهیم؟ بیایید به چند گزینه نگاه کنیم:
اعلام یک محصول/خدمات/رویداد جدید

مزایای شرکت/خدمات/صفحه

شماره تلفن شرکت

قیمت های مناسب

ارسال رایگان

ضمناً خیلی اوقات اطلاعاتی که شرکت ارسال رایگان ارائه می دهد به نام خود گروه اضافه می شود تا کاربران حتماً به آن توجه کنند.

موجودی

مسابقات

شغل ها

خود آواتار چگونه باید باشد؟
من در نظر گرفتم که تصویر کوچک آواتار باید چه باشد و چه متنی را می توان روی آن قرار داد. حالا بیایید به سراغ خود آواتار برویم. نسخه کامل آواتار فقط در انجمنی نمایش داده می شود که مجموعه پوششی ندارد. برای چنین مواردی است که این بخش را نوشتم. بنابراین، آواتار انجمن شما چگونه باید باشد تا کاربران بلافاصله متوجه شوند که شرکت شما مسئولانه و حرفه ای به ایجاد صفحه پرداخته است.
- آواتار باید از کیفیت بالایی برخوردار باشد. در مورد چگونگی دستیابی به این، کمی بالاتر نوشتم. برای کسانی که این قسمت را از دست داده اند، به طور خلاصه - اندازه آواتار باید 2-3 برابر بزرگتر از آنچه شما برنامه ریزی کرده اید باشد.
- مطلوب است که آواتار با منو ترکیب شود: طرح رنگی یکسان باشد، فونت ها، عناصر و غیره یکسان باشد. به همین دلیل، هدر صفحه شما مرتب تر و حرفه ای تر به نظر می رسد. مثال:
- خود آواتار و تصویر کوچک آواتار ممکن است متفاوت باشند. به عنوان مثال، می توانید یک دایره روی آواتار بکشید، به هر شکلی که دوست دارید به آن استایل دهید، آن ناحیه را به عنوان تصویر کوچک انتخاب کنید و بقیه آواتار را به سبک دیگری استایل دهید.
- به منظور تشویق کاربران به عضویت در صفحه شما یا ارسال پیام به نماینده شرکت، می توانید یک تماس مناسب را در پایین تصویر نمایه قرار دهید و آن را با فلشی که به سمت دکمه اشاره می کند همراه کنید.
- سعی کنید اطلاعات زیادی روی آواتار قرار ندهید، در غیر این صورت پربار و نامرتب به نظر می رسد. فقط مهمترین نکات را به آن اضافه کنید و مطمئن شوید که بین آنها "هوا" وجود دارد.

گزینه دیگر این است که آواتار را به دو قسمت تقسیم کنید. یکی برای تصویر کوچک و یکی برای بقیه آواتار.




چه اطلاعاتی را می توان روی آواتار قرار داد؟
در واقع هر چیزی را می توان روی آواتار قرار داد. برخلاف یک مینیاتور، واقعاً جایی برای پرسه زدن وجود دارد. از همه مهمتر سوء استفاده نکنید :)
دامنه سایت

تلفن / آدرس / ساعت کاری

مسابقات/تبلیغات

پرفروش ترین محصولات/اخبار

اطلاعات در مورد تحویل

تبلیغات اپلیکیشن موبایل

مزایای اصلی شرکت / صفحه / محصول و غیره

تمدید محدوده / خلاقیت های جدید و غیره

اطلاعاتی که نشان می دهد انجمن شما رسمی است

اطلاعات در مورد رویدادهای آینده

آدرس اکانت ها در سایر شبکه های اجتماعی

توضیحات صفحه گسترده

به خود می بالد

به طور کلی، مطلقاً هر اطلاعاتی را می توان روی آواتار قرار داد. من فقط چند ایده گنجانده ام تا بتوانید ببینید دیگران چه می کنند و از نمونه های آنها الهام بگیرید. خوب، توصیه های اصلی را در نظر داشته باشید: آواتار باید با کیفیت بالا باشد، فونت باید بزرگ باشد و باید "هوا" بیشتری بین عناصر وجود داشته باشد.
نحوه ایجاد آواتار و منو ادغام شده
برای ایجاد یک آواتار و منو ادغام شده، به Adobe Photoshop یا معادل آن نیاز دارید. من کل فرآیند را با استفاده از فتوشاپ به عنوان مثال توضیح خواهم داد. پس بزن بریم.
- قالب فتوشاپ را که مخصوص این مطلب آماده کردم دانلود کنید. اندازه معمولی (عرض منو 510 پیکسل، آواتار 200) یا بزرگنمایی شده (عرض منو 1020 پیکسل، آواتار 400).
- تصویری را که می خواهید به عنوان پایه بگیرید باز کنید.
- آن را کپی کنید، آن را در قالب بچسبانید و آن را طوری قرار دهید که دوست دارید برش داده شود.

- افکت، متن، گرافیک و موارد دیگر را اضافه کنید.

- اگر نمی خواهید بخشی از تصویر گم شود (در آن شکاف که 50 پیکسل است)، آن را همانطور که در GIF زیر نشان داده شده است به سمت راست حرکت دهید:

- ابزار "تودرتو" را انتخاب کنید و روی دکمه "Fragments along the guides" کلیک کنید.

- قطعات غیر ضروری را حذف کنید (راست کلیک کنید - "حذف قطعه") و موارد موجود را ویرایش کنید (راست کلیک کنید - در جای خالی کلیک کنید - ناحیه مورد نظر را بردارید و آن را به اندازه دلخواه بکشید).

- به بخش «فایل» بروید و دستور «ذخیره برای وب» را انتخاب کنید.

- به محلی که تصاویر را ذخیره کرده اید (دسکتاپ یا دایرکتوری خاص) بروید و پوشه ای به نام "Images" را در آنجا پیدا کنید. این جایی است که تصاویر شما خواهد بود. اکنون فقط پر کردن آنها در صفحه باقی مانده است.

P.S.ارتفاع آواتار به صلاحدید شما قابل تغییر است. من حداکثر اندازه را گرفتم - 500 پیکسل، اما شما می توانید این مقدار را کمتر داشته باشید. به عنوان مثال، مانند صفحه "نشانه گذاری ویکی":
نحوه استفاده از ویجت ها
ویجت ها نیز بخشی از طراحی جامعه VK هستند. با کمک آنها، کاربر می تواند: سفارش دهد، در خبرنامه شما مشترک شود، در یک مسابقه شرکت کند، نظرات خود را بخواند و بنویسد، جستجوی انجمن را باز کند، هدیه دریافت کند، کوپن تخفیف و غیره.
در اینجا چند نمونه از ظاهر ویجت ها در صفحه VKontakte آورده شده است:



نحوه ارسال تصاویر
اگر طراح وب هستید یا ذوق هنری و حس زیبایی دارید، پیدا کردن هویت سازمانی برای تصاویرتان برای شما سخت نخواهد بود. با این حال، به نظر من در این مقاله اقلیتی از چنین افرادی وجود خواهند داشت (اتفاقا من هم جزو آنها نیستم). بنابراین، بیایید با توجه به نمونه هایی از شرکت های موفق نگاهی دقیق تر به نحوه انجام این کار بیندازیم.
به هر حال، لطفاً توجه داشته باشید که تقریباً همه شرکت های معروف VKontakte تصاویر خود را مارک می کنند، یعنی یک لوگوی کوچک، آدرس صفحه خود یا یک واترمارک اضافه می کنند. این امر آگاهی برند را افزایش می دهد و از تصاویر شما در برابر کپی محافظت می کند. آیا ارزشش را دارد، هر کسی برای خودش تصمیم می گیرد. تنها چیزی که میخواهم به شما توصیه کنم این است که اگر تصمیم به انجام این کار دارید، سعی کنید مطمئن شوید که لوگوی شما خیلی روشن نیست و فضای زیادی را اشغال نمیکند، در غیر این صورت تمام تأکید بر روی آن خواهد بود و تصویر جذابیت خود را از دست بدهد
از کجا می توانم تصاویر خوب تهیه کنم؟
ما یک مقاله خوب در مورد این موضوع در وبلاگ خود داریم - "". همه آنها رایگان هستند، اما برخی نیاز به ثبت نام دارند. اگر چیزی مناسب برای خود پیدا نکردید، سعی کنید با کلمه کلیدی + کاغذ دیواری (یا اگر به زبان انگلیسی، کاغذ دیواری) جستجو کنید. به طور معمول، چنین درخواستی تصاویری با کیفیت بالا تولید می کند. اما در اینجا باید مراقب باشید و نوع مجوز را بررسی کنید، در غیر این صورت، اگر یک تجارت جدی دارید، ممکن است به مشکل بر بخورید.
و در مورد کسانی که نمی دانند چگونه در فتوشاپ کار کنند چطور؟
اگر تا به حال در فتوشاپ (یا هر ویرایشگر گرافیکی دیگری) کار نکردهاید و هنوز برای تسلط بر آن آماده نیستید، میتوانید از خدماتی که قبلاً قالبهای تصویری آماده برای شبکههای اجتماعی مختلف دارند استفاده کنید:
1. Fotor.com


پس از آن، در سمت چپ صفحه، الگوی مورد علاقه ما را انتخاب کنید. لطفا توجه داشته باشید که فقط آن قالب هایی که نماد الماس ندارند به صورت رایگان ارائه می شوند.


آن را در قالب قرار دهید، با دکمه سمت چپ ماوس آن را انتخاب کنید، دستور Layer (آیکون ساندویچ) را انتخاب کنید و روی Move to bottom کلیک کنید. بنابراین، تصویر ما در پس زمینه خواهد رفت و تمام کتیبه ها در بالای آن قرار می گیرند.

پس از آن، متن، فونت، اندازه فونت، موقعیت کتیبه و غیره را تغییر می دهیم.

سپس بر روی آیکون به شکل فلاپی دیسک کلیک کرده، نام، فرمت تصویر، کیفیت را انتخاب کرده و بر روی دکمه ورود برای دانلود کلیک کنید.

2.Canva.com
سرویس دیگری که به شما کمک می کند تصویر خود را به زیبایی بچینید. بر اساس همان اصل قبلی کار می کند. ما در این سرویس ثبت نام می کنیم (شما می توانید از حساب یا ایمیل +Google خود استفاده کنید).

زمینه فعالیت خود را انتخاب کنید. از مرحله ای که از شما خواسته می شود دوستان را دعوت کنید، صرف نظر می کنیم. به منوی اصلی میرسیم، جایی که در صورت نیاز به عکس مستطیلی، یک پست فیسبوک یا اگر به یک عکس مربعی نیاز داریم، یک پست اینستاگرام را انتخاب میکنیم.

یک الگو را انتخاب کنید (اگر الگوی "رایگان" علامت گذاری شده است، پس رایگان است)، متن را تغییر دهید.

در صورت لزوم، تصویر خود را آپلود کنید، اندازه را تنظیم کنید، متن، فونت و موقعیت کتیبه را تغییر دهید. پس از آن، روی دکمه "دانلود" کلیک کنید، فرمت تصویر را انتخاب کنید و آن را در رایانه یا هر دستگاه دیگری ذخیره کنید.

نحوه قالب بندی مقالات در ویرایشگر
از همین اواخر، VKontakte توانسته است مقالات را در یک ویرایشگر ویژه تایپ کند. برای ایجاد یک مقاله، باید روی حرف "T" کلیک کنید:

نحوه استفاده از نشانه گذاری ویکی
خب، در اینجا به جالب ترین و در عین حال سخت ترین بخش می رسیم. شاید در بین خوانندگان افرادی باشند که ندانند ویکی نشانه گذاری چیست و در کل برای اولین بار است که این اصطلاح را می شنوند. بنابراین، مخصوصاً برای شما، تعریفی را ارائه می کنم که خود "تماس" ارائه می دهد.
نشانه گذاری ویکی یک زبان نشانه گذاری است که برای قالب بندی متن در وب سایت ها (معمولاً به عنوان پروژه های ویکی طبقه بندی می شوند) استفاده می شود و دسترسی به ویژگی های زبان HTML را آسان تر می کند. در سایت ما، صفحات ویکی جایگزین خوبی برای پست های معمولی و پیمایش متنی هستند. اگر نیاز به ایجاد یک مقاله بزرگ با قالب بندی متن های مختلف (پررنگ، زیر خط، عنوان، و غیره) دارید یا به آن گرافیک اضافه کنید، یا فقط یک منوی پیمایش رنگارنگ برای جامعه خود ایجاد کنید، ویکی ضروری است.
درست مانند وردپرس (یا هر CMS دیگری) یک ویرایشگر HTML دارد که با آن مقاله ایجاد می کنید، Contact نیز ویرایشگر خود را برای ایجاد و ویرایش صفحات ویکی دارد. به نظر می رسد این است:

با این ویرایشگر، منوهای ناوبری و همچنین مقالاتی با تصاویر، فیلم ها و ضبط های صوتی ایجاد می شود. کمی پایین تر، نحوه کار در این ویرایشگر را با جزئیات تجزیه و تحلیل خواهم کرد، اما ابتدا از شما می خواهم که دو پیوند را برای خود نشانه گذاری کنید. آنها در یادگیری نشانه گذاری ویکی کمک زیادی به شما خواهند کرد.
هدف از ایجاد گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
اولین ثانیه های اقامت، اقدامات بعدی مهمان را تشکیل می دهد. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- عنوان؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کرده و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
- مقالات جالب؛
- اطلاعات مفید؛
- اشتراک در؛
- بررسی ها
برای افزایش فعالیت شرکت کنندگان، باید آنها را با تبلیغات، نظرسنجی و محتوای جالب و غیرعادی تحریک کنید.
ما دکمه های زیر را ارائه می دهیم:
- اشتراک در اخبار؛
- یک سوال موضوعی جالب بپرسید؛
- موجودی؛
- پرسشنامه؛
- رای.

نحوه ایجاد یک منو برای یک گروه در تماس، تمام نکات فنی که به حداقل دانش یک ویرایشگر گرافیکی و اصول اولیه کار با VKontakte نیاز دارد را در نظر بگیرید.
ما در مرحله ایجاد می کنیم
ایجاد ناوبری یک فرآیند جالب، پیچیده و طولانی است. اما نتیجه ارزشش را دارد.
کل فرآیند به طور مشروط به 2 مرحله تقسیم می شود:
- کار با فتوشاپ؛
- اضافه فنی
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است طرح یا ظاهر کلی و همچنین اجزای آن به صورت بصری ارائه شود. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:
- برنامه فتوشاپ را نصب و اجرا کنید.

- در مورد "فایل"، "ایجاد" را انتخاب کنید.
- در پنجره ای که ظاهر می شود، تنظیم کنید:

این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل واقع در سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:

چگونه کامپیوتر خود را از برنامه های غیر ضروری پاک کنیم؟ دستورالعمل اینجاست.
بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:

در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. قابلیت منو اضافه کنید به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
- به منبعی بروید که میخواهید بازدیدکننده را هدایت کنید.
- آدرس مورد نیاز را کپی کنید

تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
نشانه گذاری ویکی زبان خاصی است که برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.

این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها
- عناصر ناوبری؛
- فرمت متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیازی به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگهایی که به ایجاد ویژگیها و زیبایی بیشتر کمک میکنند، مهم است. به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با افزودن تگ noborder حذف کنید.
مثل این: []
تگ های اصلی در جدول زیر ارائه شده است:

کار با تصاویر
[] .
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- یک پیوند به تصویر درج کنید. به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، می توانید فقط متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

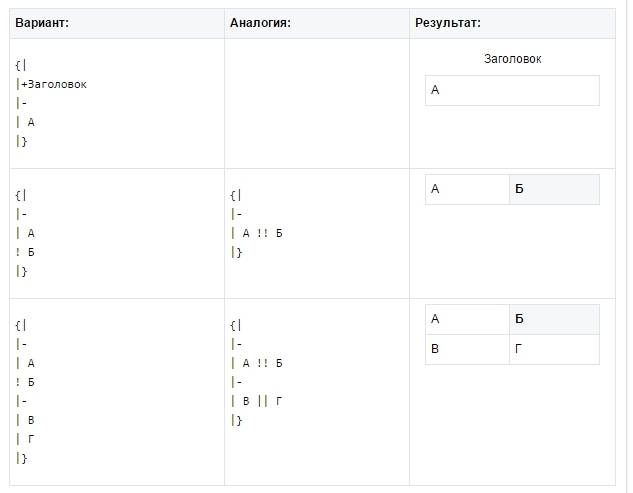
جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:

امروز "غوطه وری در گروه های VK" را ادامه خواهم داد. در قسمت سوم «سریال» گفتم و نشان دادم. امروز بیایید در مورد طراحی منوی گروه VKontakte صحبت کنیم!
در مقاله اول در مورد ایجاد منو، سوالات زیادی در نظرات وجود داشت، بنابراین قبل از شروع یک موضوع جدید، به سوالات متداول پاسخ خواهم داد.
سوال 1:اولین و رایج ترین: "کد در منو کجاست؟"یا "اگر هیچ نشانکی در هنگام ویرایش "کد منبع" وجود ندارد چگونه یک صفحه داخلی اضافه کنیم؟"یا «هنوز نمیفهمم اگر کد ظاهر نشد چه کار کنم!»
پاسخ 1: VK ویرایشگر را تغییر داده است، اکنون فقط با یک کلیک می توانید بین ویرایشگر بصری و کد (گوشه سمت راست بالای ویرایشگر) جابجا شوید:

برای بررسی اینکه در کدام ویرایشگر هستید: ماوس خود را روی این دکمه حرکت دهید، متنی بنویسید و آن را پررنگ کنید - اگر کاراکترهای معمولی ظاهر نمی شوند، پس این کد است.
سوال 2:دومی واقعا مشکل داره: چگونه فاصله بین تصاویر را حذف کنیم؟»
پاسخ 2:اعتراف می کنم، من خودم زمانی که برای اولین بار منو برای مشتری "رفت" ترسیدم. الان سریع درستش کردم اما بعدش جالب نبود. دیدن:

یک تگ nopadding اضافه کنید. و همه چیز سر جای خودش قرار خواهد گرفت!
فضا بین عکسها باز میشود و منو شکسته به نظر میرسد. برای افراد نادان، شاید این طبیعی نباشد، اما برای، حداقل حرفه ای نیست. پس قضیه اینجا چیست؟ آه، خیلی ساده است! برخی به روز رسانی ها دائماً در VK انجام می شود ، الگوریتم های جدیدی معرفی می شوند ... و حتی ویرایشگر نیز کج می شود ... گاهی اوقات بی دلیل تگ های مهم از کد خارج می شوند و سپس شاهد چنین تصویری هستیم. برای رفع این مشکل، باید کد را بررسی کرده و تنظیمات لازم را انجام دهید. فرمت کد باید به صورت زیر باشد:
الگو: [] مثال: []
معمولاً تصاویر منو به دلیل حذف کد از هم جدا می شوند بدون بالشتک; - آن را در جای خود قرار دهید و همه چیز هماهنگ است. قبل از ذخیره نتیجه، روی دکمه "پیش نمایش" کلیک کنید تا مطمئن شوید که همه چیز صاف است.
سوال 3:اخبار. در اکتبر 2012، Vkontakte به زور نویسندگان گروه ها و مردم را قطع کرد. اکنون اندازه آنها دارای استاندارد مشترک 200x500 پیکسل است. بنابراین، اگر آواتار بیشتری در گروه خود داشتید، به روز رسانی کنید (آواتار را به روز کنید).
به هر حال، همراه با برش، VK نوآوری دیگری در مورد عکس های گروهی ارائه کرده است: اکنون با کلیک بر روی آواتار، ما، درست مانند حساب، می توانیم تمام آلبوم های انجمن را مشاهده کنیم. راحت است! و از این میان قابلیت جدیدی در ارتباطات گروه ترسیم می شود.
فلانی، ما با سؤالات تمام شده ایم ... حالا بیایید به سمت ایجاد منو حرکت کنیم!
مرحله 1. نحوه ایجاد یک منو در یک مخاطب و ایجاد صفحات تو در تو:
اول از همه، بیایید مطمئن شویم که می دانید چگونه یک منوی گروهی را در یک مخاطب ایجاد کنید و یک دستورالعمل کوچک را دنبال کنید:

برگه تقلب من را چگونه دوست دارید؟
این برگه تقلبی است که من درست کردم! برای وضوح بیشتر، هر شکل را می نویسم:
این عمل را با تمام صفحات تو در تو انجام دهید و منوی شما آماده خواهد شد.
وجود دارد! منو ایجاد شد، صفحات داخلی ساخته شد، پر شد، حالا بیایید به سراغ ایجاد یک منوی گرافیکی زیبا برویم.
مرحله 2. نحوه ایجاد یک منوی گرافیکی زیبا در یک مخاطب و نصب آن:
من کل تئوری نحوه عملکرد نشانه گذاری ویکی در تماس را به شما ارائه نمی دهم، ما اکنون اهداف دیگری داریم. برای ایجاد یک منوی بصری در یک گروه VK، نیازی به دانستن کل نشانه گذاری ویکی ندارید. بیایید به ایجاد یک منوی بصری برویم!
ابتدا کد و نتیجه منو را به شما نشان می دهم:

اعتراف می کنم، من عمداً این مقاله را نوشتم. همه «دستها نرسید»، میدانی، مثل «کفاش بدون چکمه». اما الان با یک منوی بصری در گروه VK هستم!
من به شما نمی گویم که چگونه یک تصویر برای منو بکشید، این کار طراحان است، من خودم نقاشی می کنم، اما نه چندان حرفه ای. ، در پایان مقاله، یک ویدیو در مورد نحوه ترسیم یک منوی ساده در فتوشاپ دادم، آن را بررسی کنید، شاید خودتان بتوانید این کار را انجام دهید. اگر نه، یک تصویر منو از .
من گزینه تنظیم منوی متوسط را به شما نشان خواهم داد. تفاوت در تعداد عناصر است. منو، که به سادگی به صورت نوار بریده شده است، ساده ترین اجرا است. هر چه دکمه های قابل کلیک پشت سر هم بیشتر باشد، اجرای آن دشوارتر است. اگر چه، دانستن ویژگی، همه چیز ساده است! فقط زمان لازم داره. بنابراین عرض تصویر باید به صورت زیر باشد:
370 پیکسل - اگر دو یا چند شی در یک ردیف دارید، مانند دکمه های شبکه اجتماعی من
و حداکثر 388 پیکسل - اگر تصویر را به روشی ساده، فقط به خطوط برش دهیم، بدون اینکه آن را به اشیاء کوچک تقسیم کنیم. این ویژگی است که هنگام برش منو به دکمه ها باید بدانید. اندازه تصویر من از کل منو 370x456 پیکسل بود.
پس از برش عکس به تعداد مورد نیاز اشیاء و ذخیره در یک آلبوم جداگانه، این آلبوم را در VK آپلود می کنیم. ما در نمایه حساب آپلود می کنیم، نه در گروه! از آنجایی که در آلبوم های گروه دیگر امکان مخفی کردن آلبوم وجود ندارد. یک آلبوم فنی در یک گروه شرکتی (به عنوان مثال) اصلاً مورد نیاز نیست، بنابراین موارد منو را در آلبوم حساب پنهان می کنیم:

آلبوم فنی VK
هنگامی که حریم خصوصی «فقط من» را تنظیم کردید. ما به نصب خود منو ادامه می دهیم. من یک نمونه کد به شما میدهم که میتواند یک الگو برای شما باشد و آن را تجزیه و تحلیل کنید:
[]
جایی که، عکس7632142_296911699آدرس عکس هست در نوار آدرس تصویر به آن نگاه می کنیم:

از اولین تصویر، اجازه دهید منو را در گروه VKontakte وارد کنیم
شما به یک آدرس کوتاه از عکس نیاز دارید، برای این کار به خود آلبوم بروید:

برای دریافت آدرس تصویر مورد نظر به خود آلبوم بروید!
... و از اولین تصویر شروع کنید، آنها را به منوی گروه منتقل کنید.

اضافه کردن اندازه تصویر به کد منو!
بنابراین، آدرس تصویر اضافه شد، اندازه نشان داده شد، اکنون برچسب را قرار می دهیم بدون بالشتک؛- لازم است تا تصاویر ما به خوبی روی یکدیگر قرار گیرند. و آخرین مرحله این است که یک لینک به صفحه ای که بازدید کننده پس از کلیک بر روی عکس به آنجا می رود قرار دهید.
در اینجا یک توضیح کوچک وجود دارد! ما پیوندهای خارجی، پیوندهایی به آلبوم های VK و بحث ها را به طور کامل می نویسیم، و پیوندهایی به صفحات داخلی را در قالب می نویسیم. صفحه-32734125_44298120. در ابتدا و انتهای خط، فراموش نکنید که دو علامت مربع و بدون فاصله قرار دهید.
توضیح 2: وقتی به صفحات داخلی بدون تصویر پیوند می دهیم، نقل قول های مربعی تکی را برای بحث، آلبوم و لینک های خارجی قرار می دهیم.
خطوطی که در آنها دو یا چند عنصر دارید بدون فاصله در کد درج می شوند. هر خط از تصویر را یکی پس از دیگری درج کنید. زیرا اگر بعد از خط با تصویر Enter را فشار دهید، تصویر به یک خط جدید می رود و منو حرکت می کند. ما نیاز داریم که منو به صورت کلی نمایش داده شود، بنابراین نیازی به فضای اضافی و "irter" نداریم!
پس از اینکه تمام تصاویر را به منو منتقل کردید و آنها را طراحی کردید (اندازه، لینک)، نتیجه را ذخیره کنید و کار خود را تحسین کنید! همه چیز! آماده!
اگر به طور فعال گروه خود را تبلیغ می کنید و می خواهید آن را بیشتر کنید، احتمالاً می دانید که یک گروه با طراحی زیبا جنبه بسیار مهمی در توسعه برند شما دارد، اما قبل از اینکه به طراحی عمومی Vkontakte خود فکر کنید، باید به این فکر کنید. هدف از گروه VK شما!
به عنوان یک قاعده، یک متخصص SMM، پس از تکمیل ایجاد یک گروه VK، شروع به پر کردن آن می کند. این محتوا است که می تواند افراد را در گروه نگه دارد. اما شما فقط باید آن را به طور موثر و شایسته انجام دهید! پس از اینکه گروه: توضیحات، پست های دیواری، آلبوم های عکس و ویدئو، ضبط صدا را داشت، باید اجرای منوی کاربردی را شروع کنید. و اجازه دهید منو در ابتدای سفر، همانطور که در ابتدای کار می دیدیم، فوق العاده زیبا نباشد، بلکه ساده باشد. اول از همه، مفید بودن محتوای موجود مهم است!
در این مقاله اطلاعاتی در مورد نحوه ایجاد منوی گروه VK خودتان پیدا خواهید کرد! بنابراین، اگر با این سوال متحیر هستید: چگونه یک منوی گروه VKontakte بسازید، این بررسی برای شما مناسب است!
ناوبری سریع:
منوی گروهی چیست؟
منو را می توان لیستی از تمام عملکردهای عمومی موجود در نظر گرفت. با استفاده از منو، می توانید تمام عناصر مهم را در یک لیست منظم و زیبا قرار دهید، یک نماد یا تصویر فردی را برای یک پیوند خاص تنظیم کنید، به سرعت و به راحتی اعلان هایی را در مورد تغییرات برنامه ریزی شده برای بازدیدکنندگان ارسال کنید. منو میتواند عناصر زیر را نمایش دهد: انواع پیوندها به سایتهای شخص ثالث، فراخوانها به بحثها، موسیقی، آلبومها و سایر بخشهای فرعی در سایت VK، تصاویر و ساختار معمول عمومی شما. بر اساس دستورالعمل های زیر، می توانید با تلاش خود یک منو برای انجمن Vkontakte خود ایجاد کنید.
ایجاد منوی گروه Vkontakte به صورت آنلاین
اگر قبلا برای ایجاد یک منو مجبور بودید کدهای مختلفی را وارد کنید که برای افرادی که مهارت برنامه نویسی ندارند بسیار سخت است، اکنون می توانید با استفاده از سریال های تخصصی یک منوی گروهی با کیفیت و زیبا در تماس آنلاین ایجاد کنید.
بنابراین، اکنون بیایید نگاهی دقیقتر به نحوه عملکرد چنین سازندههایی بیندازیم. شایان ذکر است که همه آنها عملکرد یکسانی دارند، بنابراین با درک یکی، می توانید آزادانه در هر یک از آنها کار کنید.
اصل ایجاد یک منو را می توان به چند مرحله تقسیم کرد:
مرحله 1. در مورد یک الگوی طراحی تصمیم بگیرید.
در سایت هایی که به شما امکان می دهد طبق قالب ها یک گروه ایجاد کنید، طراحان حرفه ای کار می کنند که ده ها قالب در سبک ها و رنگ های مختلف را با کیفیت بالا ترسیم می کنند. شما می توانید یکی را که مناسب گروه خود است انتخاب کنید. در آینده، شما این فرصت را خواهید داشت که هر زمان که بخواهید الگو را تغییر دهید.
مرحله 2 تعداد دکمه ها را تعیین کنید.
تصمیم بگیرید که چه تعداد پیوند دکمه به صفحات مختلف در منوی شما وجود دارد.
مرحله 3. پیوندها و کتیبه ها را مشخص کنید.
مرحله 4. بررسی و صادرات.
اطمینان حاصل کنید که منوی تکمیل شده همانطور که می خواهید کار می کند و سپس آن را در انجمن خود آپلود کنید. این سرویس ها به طور مستقل تمام تصاویر لازم را تولید می کنند، کد را تولید می کنند و با اجازه شما، همه چیز را برای عموم آپلود می کنند.
مرحله 5. ایجاد تغییرات.
اگر نیاز به ایجاد تغییرات دارید، برای مثال، دکمههای جدید اضافه کنید، پیوندها و برچسبها را اصلاح کنید، طراحی را تغییر دهید، فقط به حساب خود بروید، تغییرات را ایجاد کنید و دوباره منو صادر کنید.
همانطور که قبلاً مشاهده کردید، ایجاد یک منوی با کیفیت، مقرون به صرفه و زیبا با استفاده از سرورهای ویژه بهترین گزینه برای مدیران VK است. شایان ذکر است که چنین سرورهایی خدمات رایگان را فقط برای یک بار - آزمایشی ارائه می دهند. استفاده بعدی از این نوع منابع باید پرداخت شود. اما، با وجود این، نتیجه استفاده از عملکرد بدون شک سرمایه گذاری شما را توجیه می کند.
بنر برای گروه Vkontakte، به صورت رایگان ایجاد کنید!
سایت های تخصصی وجود دارند که بدون تلاش و نرم افزار زیاد می توانید یک بنر زیبا برای گروه Vkontakte برای خود بسازید. به عنوان مثال https://bannermakers.ru/banners-vk/.
علاوه بر ایجاد منو به این روش، راه هایی نیز برای ایجاد منو در گروه VK به روش دیگری وجود دارد. در مورد آن در زیر بخوانید.
منو VK نشانه گذاری ویکی
نشانه گذاری ویکی کمک بزرگی در ایجاد یک جامعه زیبا و موثر است! این یک راه بسیار راحت و مؤثر برای ایجاد یک عمومی در شبکه محبوب VKontakte است. این نشانه گذاری از نظر طرح عمل بسیار شبیه به کد html است. اما برای کسانی که به برنامه نویسی مرتبط نیستند،
به دلیل سهولت اجرا به اندازه کافی واضح تر خواهد بود. این نشانه گذاری به لطف ویکی پدیا نام خود را به دست آورد، جایی که برای اولین بار کاربران زیادی این فرصت را پیدا کردند که با ویژگی های اصلی عملکردهای آن آشنا شوند. نشانه گذاری ویکی به افراد بدون مهارت برنامه نویسی اجازه می دهد تا به راحتی و به سرعت یک گروه را طراحی کنند:
· ایجاد اسپویلر و جداول به صورت گرافیکی.
· قالب بندی تصاویر و متن.
بنابراین، بیایید به تجزیه و تحلیل چگونگی ایجاد یک منو برای جامعه VK برویم؟
البته ممکن است در فرآیند طراحی منوی گروه، توصیه های اضافی مورد نیاز باشد، اما به طور کلی، می توانید با استفاده از این راهنما به اصل ایجاد آن پی ببرید. اگر html را در نظر بگیریم، پس برای مطالعه و کار با آن باید چندین روز یا حدود یک هفته وقت بگذاریم. کار با نشانه گذاری ویکی با حافظه خوب فقط کمی زمان می برد. چگونه باید ایجاد شود؟ چه رویکردهایی باید اتخاذ شود؟
بیایید کمی به تاریخچه آن بپردازیم و سپس در مورد فناوری صحبت خواهیم کرد. وارد کانینگهام برای اولین بار مردم را با مفهوم "ویکی" آشنا کرد که در ترجمه از زبان هاوایی به معنای "سریع" است. او به این ترتیب سادگی و سرعت در استفاده از نشانه گذاری را بیان کرد.
ترخیص سریع
اکنون سؤالات را در نظر خواهیم گرفت: "چگونه یک منو در یک گروه در VK بسازیم" و نحوه اجرای موثر آن را روشن کنیم. در این فرآیند، می توانید راه های مختلفی را طی کنید، که هر کدام جهت خاص خود را دارد و به هدف نهایی منجر می شود - وجود یک منوی گروهی با کیفیت.
به ترتیب متوجه خواهیم شد. اگر گروه معنای یک جهت اجتماعی را داشته باشد، می توان یک منوی متنی را معرفی کرد. مزایای آن در ظاهر جدی نهفته است. برای جوامع از نوع تجاری و سرگرمی مطلوب است که شرط را در منو - گرافیک تعیین کنند. فراموش نکنید که قالب های آماده ای برای منوی گروه VK وجود دارد. استفاده از تصاویر توجه بازدیدکنندگان را به آنچه باید قابل مشاهده باشد جلب می کند. استفاده از این رویکرد به شما این فرصت را می دهد که حضور در یک گروه را سرگرم کننده تر و آرامش بخش تر کنید. نشانه گذاری ویکی به شما امکان می دهد یک منوی گروهی با عکس ها و عکس ها بسازید، جداول بسازید، پیوندها را جاسازی کنید و باز کنید و خیلی چیزهای دیگر. البته، این تمام لیست عملکردها نیست، اما طراحی منوی جامعه شما آسان و در مقیاس نسبتا چشمگیر است.
اصول نشانه گذاری ویکی در ایجاد منو برای یک گروه VK
 تصاویر و عکس های موضوعی به شما امکان می دهد یک منوی گروه VK، زیبا و جالب ایجاد کنید. دانستن این نکته مهم است که فقط زمانی می توان عکس یا تصویر لازم را با استفاده از نشانه گذاری ویکی در VKontakte درج کرد که قبلاً در آلبوم های سایت آپلود شده باشند. پس به آلبوم بروید، عکس مورد نظر را انتخاب کنید و آدرس آن را کپی کنید. فرض کنید به این صورت خواهد بود: photo14523_90678. اکنون باید آن را در دو براکت مربع ثبت کنید. باید به این شکل تمام شود: []. اما اگر لازم باشد پیوند یا متنی را به عکس یا عکس ضمیمه کنید چه؟ یا شاید نیاز به ویرایش تصویر خارجی وجود دارد؟ سپس عمل زیر در اینجا به شما کمک می کند: شما نیاز دارید که فایل به این شکل باشد - [[ photo14523_90678|گزینه ها|text/link]]، و به جای سه کلمه آخر، باید چیزی را که نیاز دارید جایگزین کنید. متن - آنچه را که نیاز دارید وارد کنید. در اینجا، مطمئنا، توضیحات اضافی نامناسب خواهد بود. پیوند در ترجمه از انگلیسی - "پیوند". نشان داده شده است تا ماشین بازدیدکننده بفهمد کجا باید برود. گزینه ها - در اینجا مقادیر زیر تنظیم شده است:
تصاویر و عکس های موضوعی به شما امکان می دهد یک منوی گروه VK، زیبا و جالب ایجاد کنید. دانستن این نکته مهم است که فقط زمانی می توان عکس یا تصویر لازم را با استفاده از نشانه گذاری ویکی در VKontakte درج کرد که قبلاً در آلبوم های سایت آپلود شده باشند. پس به آلبوم بروید، عکس مورد نظر را انتخاب کنید و آدرس آن را کپی کنید. فرض کنید به این صورت خواهد بود: photo14523_90678. اکنون باید آن را در دو براکت مربع ثبت کنید. باید به این شکل تمام شود: []. اما اگر لازم باشد پیوند یا متنی را به عکس یا عکس ضمیمه کنید چه؟ یا شاید نیاز به ویرایش تصویر خارجی وجود دارد؟ سپس عمل زیر در اینجا به شما کمک می کند: شما نیاز دارید که فایل به این شکل باشد - [[ photo14523_90678|گزینه ها|text/link]]، و به جای سه کلمه آخر، باید چیزی را که نیاز دارید جایگزین کنید. متن - آنچه را که نیاز دارید وارد کنید. در اینجا، مطمئنا، توضیحات اضافی نامناسب خواهد بود. پیوند در ترجمه از انگلیسی - "پیوند". نشان داده شده است تا ماشین بازدیدکننده بفهمد کجا باید برود. گزینه ها - در اینجا مقادیر زیر تنظیم شده است:
Noborder - قاب واقع در نزدیکی عکس حذف می شود. جعبه - تصویر در پنجره قرار دارد.
Nopadding - فاصله بین تصاویر نمایش داده نمی شود.
NNNxYYYpx یا NNNpx - اندازه تصویر را (به پیکسل) نشان می دهد.
به عنوان یک قاعده، لازم است عنصری را در منوی متنی و گرافیکی گروه VK جاسازی کنید که به شما امکان می دهد اطلاعات را به شکلی مناسب برای بازدیدکننده، یعنی جداول، ارائه دهید. تعداد کمی از جوامع در VKontakte می توانند بدون آن کار کنند. برای ایجاد جدول با استفاده از نشانه گذاری ویکی، باید لیست خاصی از کاراکترها را اعمال کنید. در مرحله بعد، متوجه خواهید شد که این یا آن نماد مسئول چه عملکردی است:
(| - تعیین ابتدای جدول. بدون این نماد هنگام ایجاد جدول غیرممکن است، این یک ویژگی اجباری است.
| - برای دادن یک اثر شفاف به سلول ها استفاده می شود.
|+ - با استفاده از این مجموعه از کاراکترها، نام جدول در مرکز قرار می گیرد. این به هیچ وجه یک ویژگی اجباری نیست، اما باید بلافاصله پس از علائمی که شروع را مشخص می کند قرار گیرد.
|- - به این ترتیب خطوط جدید نشان داده می شوند (همچنین برای سلول ها).
رنگ تیره می دهد. در صورت نبود این علامت باید از علامت بند شماره 2 استفاده شود.
|) مجموعه کاراکتری است که انتهای جدول را مشخص می کند. این یک ویژگی اختیاری است. اما همچنان استفاده از آن برای جلوگیری از بروز خطا توصیه می شود.
حال بیایید ببینیم که سلول چگونه پر شده است. تمام اطلاعاتی که باید در آنها وارد شود بعد از علائم | قرار می گیرد. اگر می خواهید سلول ها را یکی از دیگری جدا کنید، فقط باید از این طریق کپی کنید: ||.
اکنون به تدریج اطلاعات نحوه ایجاد منو در یک گروه VK با استفاده از نشانه گذاری ویکی را مطالعه کرده اید. با استفاده از مثال تدوین منو برای عموم، برای شما واضح تر خواهد شد.
نحوه ساخت منو در گروه VK با طراحی جدید 2018
طراحی جدید VK نه تنها باعث راحتی کارکرد سایت شد، بلکه سردرگمی را برای مدیران عمومی نیز به ارمغان آورد. در این بخش، نحوه ایجاد منوی یک گروه در یک طراحی جدید را به صورت گام به گام بررسی خواهیم کرد.
بنابراین، راهنمای نحوه ایجاد منو در نسخه جدید VK به سرعت و مهمتر از همه، بدون خطا در کد پیش روی شما است. با رعایت دقیق دستورالعمل ها، می توانید منو را خودتان درست و سریع بسازید! بیا شروع کنیم!
1. تصویر منو را در فتوشاپ یا ویرایشگر گرافیکی دیگر باز کنید.
2. اندازه عکس را بررسی می کنیم و اگر عرض آن از 600 پیکسل بیشتر شد، اندازه را به 600 تغییر دهید، ارتفاع عکس به نسبت تغییر می کند، آن را به صورت دستی تنظیم نکنید!
3. از ابزار برش استفاده کنید و تصویر ما را به صورت دکمه برش دهید.
4. تصویر را در پارامتر "for WEB" ذخیره کنید. کار فتوشاپ در حال حاضر کامل شده است. بریم سراغ جامعه
5. به تنظیمات انجمن در "مواد" بروید، "محدود" را انتخاب کنید و روی "ذخیره" کلیک کنید.
6. به صفحه اصلی بروید، در زیربخش «اخبار تازه» روی «ویرایش» کلیک کنید.
7. بنابراین ما به ویرایشگر ویکی رسیدیم، اکنون فعالیت اصلی آغاز خواهد شد. ستون "اخبار تازه" را به "menu" یا هر دیگری تغییر می دهیم و روی نماد دوربین کلیک می کنیم، تمام قطعات برش را از پوشه ذخیره شده پیاده سازی می کنیم.
اگر بلافاصله پس از ورود به ویرایشگر نشانه گذاری ویکی، به جای تصاویر کد ظاهر شد، باید حالت نشانه گذاری ویکی را تغییر دهید!
اکنون کد منوی خود را داریم، اما برای حذف فاصله بین تصاویر باید کمی اصلاح شود. حالا کد ما به این شکل است: [][-][-][-][-]
با حرکت به پیش نمایش، متوجه می شویم که تصاویر در جایی که باید باشند نیستند و علاوه بر این، فاصله هایی بین آنها وجود دارد.
8. ما کد را ویرایش می کنیم: به طور پیش فرض، VK دارای وضوح داخلی برای حداکثر اندازه تصویر در عرض 400 پیکسل است، دکمه اول 600 است، ما پارامترهای دکمه اول را 400x89px به 600px تغییر می دهیم، نیازی به این نیست. ارتفاع را مشخص کنید همچنین در هر خط تگ زیر را وارد می کنیم: nopadding باید با یک نقطه ویرگول از هم جدا شود.
مهم!اگر میخواهید دو دکمه کنار هم در نوار منو یکسان باشند، بعد از خطوط کد روی ENTER کلیک نکنید. ویرایشگر به طور خودکار پارامترهایی را که مناسب نیستند به یک خط جدید منتقل می کند! این کد باید بعد از ویرایش باشد:
[][-][-][-][-]
حالا با رفتن به "پیش نمایش" می بینیم که همه چیز سر جای خود است. لینک های لازم را به هر یک از دکمه ها به کد اضافه می کنیم، برای مثال، لینک دکمه اول در اینجا قابل کلیک نیست! فراموش نکنید که فضای اضافی بین | را بردارید و ].
[][-][-][-][-]
پس از اطمینان از اینکه همه چیز طبق برنامه انجام شده است، روی "ذخیره" کلیک کنید و به صفحه بازگردید. لطفاً توجه داشته باشید که در نسخه جدید 2018 دکمه "بازگشت به صفحه" وجود ندارد، بنابراین فقط باید روی نام صفحه در بالا کلیک کنید.
9. اکنون باید منوی خود را اصلاح کنیم. برای این کار لینک صفحه را از منوی ما کپی کنید و به صفحه اصلی گروه بازگردید.
10. پیوند کپی شده را در قسمت پیام جدید قرار دهید. پس از نمایش بخشی از منو، لینک باید حذف شود! و با استفاده از آیکون دوربین، باید یک تصویر از پیش آماده شده برای بنر اضافه کنید. با کلیک بر روی دایره سمت چپ دکمه "ارسال"، "از طرف جامعه" را قرار داده و روی "ارسال" کلیک می کنیم.
11. حالا منو را اصلاح می کنیم، صفحه را تازه می کنیم و نتیجه خود را ارزیابی می کنیم. برای کل کار، به آرامی، حدود 15-20 دقیقه طول می کشد.
نحوه ایجاد منو در یک گروه VK با انتقال
حالا بیایید ببینیم چگونه می توانید یک منوی گروه VK با انتقال ایجاد کنید.
بنابراین، چگونه یک منوی ویکی را در یک منوی دیگر ایجاد می کنید؟ اول از همه، منوی اول باید آماده باشد. ما از تصویری که قبلاً به دکمه ها بریده شده است شروع می کنیم. تکه های برش خورده تصویر را از طریق ذخیره دوربین در ویرایشگر ویکی اضافه کنید. اگر تصاویر به جای کد ظاهر می شوند، حالت ویکی نشانه گذاری فعال نیست، قبل از افزودن تصویر، روی<>
فراموش نکنید که روی "ذخیره" در پایین صفحه کلیک کنید! در صورت لزوم، می توانید اندازه تصویر را تغییر دهید و تگ nopadding را به کد اضافه کنید، به طور پیش فرض وجود ندارد و اندازه تصویر باید حداکثر 400 پیکسل در عرض باشد، اگر تصویر بزرگتر است، باید آن را به شکل زیر اصلاح کنید. اندازه دلخواه
1. پس از ویرایش کد، ذخیره کنید و روی "بازگشت" کلیک کنید.
2. بررسی کنید که آیا اولین منو به درستی نمایش داده می شود.
3. اگر همه چیز همانطور که باید است، دوباره روی "ویرایش" کلیک کنید.
اکنون باید یک صفحه ویکی جدید ایجاد کنیم که منوی دوم در آن قرار دارد. در انتهای کد، مقدار منو را برای VK 2 عمومی، خوب یا هر متنی که نیاز دارید می نویسیم. ذخیره و برگردانید. یک لینک فعال با نام جدید باید در پایین تشکیل شود. برای راحتی بیشتر، آن را در برگه مرورگر دیگری باز کنید.
در حالی که صفحه تازه تشکیل شده شما هنوز خالی است، روی «ویرایش» یا «پر کردن با محتوا» کلیک کنید.
همانطور که در همان ابتدا انجام دادیم، بخش هایی از منوی دوم را اضافه می کنیم، ذخیره می کنیم و می بینیم که منوی جدید چگونه به نظر می رسد.
اگر همه چیز همانطور که باید باشد، پیوند را به صفحه منوی جدید در نوار آدرس مرورگر خود کپی کنید.
فرض کنید با کلیک بر روی دکمه "Reviews" در منوی اول، یک منوی جدید باید باز شود. باید به تبی که اولین منوی آن را تشکیل دادیم بروید و خط سوم را پیدا کنید و پیوند را از بافر بچسبانید، ذخیره کنید و برگردانید.
بنابراین، هنگامی که بر روی دکمه "Reviews" کلیک کنید، منوی دوم ما باز می شود.
نحوه ایجاد منوی گروه VK از تلفن خود
 اگر "خوش شانس" هستید که به عنوان مدیر گروه های VK کار می کنید یا گروه خود را فقط با یک تلفن در دسترس ایجاد می کنید، در صورت تطبیق، ایجاد منوی گروهی از تلفن خود بدون تلاش زیاد کاملاً امکان پذیر است.
اگر "خوش شانس" هستید که به عنوان مدیر گروه های VK کار می کنید یا گروه خود را فقط با یک تلفن در دسترس ایجاد می کنید، در صورت تطبیق، ایجاد منوی گروهی از تلفن خود بدون تلاش زیاد کاملاً امکان پذیر است.
همه می دانند که سازندگان VK نسخه موبایل نسبتاً مناسبی را به کاربر خود ارائه می دهند و قبلاً با روش های مختلف ایجاد منو آشنا شده اید. اما، وارد کردن دستی کدها با استفاده از نشانه گذاری ویکی امکان پذیر است، اما خیلی راحت نیست. اما دانلود یک قالب از سایت های خدمات تخصصی و قرار دادن آن در ستون های ضروری بسیار ساده تر و راحت تر است و زمان زیادی از شما نخواهد گرفت. بنابراین، می توانید گروه های Vkontakte را به سادگی و به راحتی مدیریت کنید.
قالب های منوی گروه Vkontakte
تمام روش های فوق برای ایجاد یک منوی گروه VK بسیار ساده است و اگر آنها را عملی کنید، می توانید مطمئن شوید که هیچ چیز پیچیده ای در این مورد وجود ندارد. انطباق با معرفی تصاویر و جداول با استفاده از نشانه گذاری ویکی بسیار ساده و سریع است. اما استفاده از قالب های آماده برای منوی گروه حتی سریع تر و راحت تر است که می توانید آنها را یا در منابع ذکر شده در بالا پیدا کنید یا از وبلاگ ها و وب سایت های همان کاربران بارگیری کنید.
شایان ذکر است که قالب ها دلالت بر وجود تصاویر و تصاویر موضوعات مختلف دارد. آنها همچنین دارای طرح های همه کاره هستند. اگر زمان برای جستجوی تصاویر ندارید یا تخیل کافی برای ایجاد یک منوی روشن ندارید، بهتر است از منوهای آماده استفاده کنید.
من فکر می کنم که همه کسانی که به طور فعال از شبکه اجتماعی Vkontakte استفاده می کنند قبلاً با گروه ها و مردمی که به زیبایی طراحی شده اند ملاقات کرده اند. بسیاری از آنها، علاوه بر منو، دارای تعداد زیادی صفحات تو در تو، دایرکتوری ها و غیره نیز هستند که در اصل یک سایت کوچک درست در داخل شبکه اجتماعی ایجاد می کنند.
چند مثال می زنم تا همه بفهمند من در مورد چه چیزی صحبت می کنم.


چنین گروه هایی به شما این امکان را می دهند که از رقبای خود متمایز شوید و کاربران بیشتری را جذب کنید. مخصوصا اگر مطالب هم جالب باشه :)
در این مقاله، ما در مورد چگونگی انجام این کار صحبت خواهیم کرد. برای تجزیه و تحلیل همه چیز با جزئیات بیشتر و کاوش در تمام ظرافت ها، بیایید یک مثال خاص بزنیم. یک کلاس کارشناسی ارشد کوچک در مورد طراحی گروه ها وجود خواهد داشت.
اولین مرحله کار ما یک ایده است. ما باید بفهمیم که چه چیزی و به چه کسی می خواهیم بگوییم. در تماس، چندین قالب از جوامع وجود دارد و ارزش انتخاب را با در نظر گرفتن وظایف تعیین شده دارد. اگرچه در آینده می توان گروه را به فرمت عمومی و بالعکس منتقل کرد.
با انگشتانم توضیح می دهم. عمومیچیزی شبیه وبلاگ است. خبر. به عبارت دیگر، ما به مشترکان خود در مورد مواردی می گوییم و آنها نمی توانند روی دیوار جامعه ما بنویسند. حداکثر نظر.
گروهبه شما امکان می دهد جامعه ای ایجاد کنید که برای گفتگو و بحث بازتر باشد، جایی که افراد می توانند از طرف خود در فید پست بگذارند. همچنین می توانید دوستان خود را از لیست خود به آن اضافه کنید. چنین گزینه ای در انظار عمومی وجود ندارد. علاوه بر این، گروه گزینههای کمی بیشتر برای ادغام نشانهگذاری ویکی دارد (بخش «اخبار» وجود دارد که در آن میتوانید منو را ادغام کنید).
در سطح جهانی، شما می توانید اینگونه استدلال کنید: اگر ما نیاز به ایجاد یک انجمن برای فروشگاه داشته باشیم، آنگاه قالب "عمومی" را انتخاب می کنم. اگر به عنوان مثال در مورد علاقه مندان به ماهیگیری صحبت می کنیم، بهتر است یک "گروه" انتخاب کنید. اگرچه، هرکسی آزاد است که هر کاری که صلاح میداند انجام دهد. پس از همه، در هر زمان می توان قالب را تغییر داد. با این حال، به خاطر داشته باشید که Vkontakte محدودیتی را برای تغییر مجدد قالب انجمن ایجاد می کند و پس از اولین بار باید چند روز صبر کنید تا در صورت لزوم بتوانید همه چیز را برگردانید. بنابراین، بهتر است قبل از اینکه گروه شروع به پر شدن از محتوا کند، عملکرد را آزمایش کنید.
به عنوان بخشی از این استاد کلاس، من بازی Mad Max بر اساس فیلمی به همین نام را که همین چند هفته پیش منتشر شد، به عنوان نقطه شروع و ایجاد یک انجمن برای بازیکنان با مواد مختلف در این بازی، انتخاب خواهم کرد. هدف اصلی تخلیه ترافیک به سایت بازی شما است.
قالب "گروهی" خواهد بود، زیرا برای ایجاد هجوم طبیعی مخاطبان و به حداکثر رساندن ارتباطات در جامعه ضروری است. من فوراً توضیح خواهم داد که از یک تکنیک جهانی استفاده خواهم کرد که می تواند هم در قالب گروهی و هم در عموم استفاده شود. همه جا کار می کند.
دریای محتوا، ما شروع به زنده کردن ایده می کنیم!
ایجاد یک گروه
برای ایجاد یک گروه، در منوی سمت راست حساب Vkontakte خود به "گروه های من" بروید و روی دکمه آبی در بالای "ایجاد انجمن" کلیک کنید.

پنجره ای مانند این باید ظاهر شود که در آن یک نام برای گروه خود وارد کرده و یک قالب را انتخاب می کنیم.

پس از وارد کردن اطلاعات لازم، کنترل پنل انجمن ما در مقابل ما باز می شود. در مورد من، به نظر می رسد این است.

همانطور که می بینید، من چند گزینه اضافه کردم: ویدیو، ضبط صدا، بحث و تعدادی ویژگی دیگر را در نظر گرفتم که در کار آینده من هنگام جمع آوری محتوا برای من مفید خواهد بود. همه اینها را می توان در آینده بدون هیچ محدودیتی تغییر داد. آدرس سایتم را هم یادداشت کردم. اگر وبسایتی ندارید یا موضوع آن با قالب انجمن مطابقت ندارد (در مورد چیزهای مختلفی هستند و به هیچ وجه به یکدیگر مرتبط نیستند)، این خط را میتوان خالی گذاشت.
در این مورد، من محدودیت های سنی را از 18 سال تعیین کردم، به قیاس با مواردی که توسعه دهندگان برای بازی تعیین کردند. هرچند شک ندارم که بچه ها هم بازی می کنند.
همه چیز. گروه ایجاد شد!

اکنون می توانید شکل دادن به آن را شروع کنید.
ساخت گروه Vkontakte
این مرحله را می توان به 2 جزء گرافیکی و فنی تقسیم کرد. برای کار به یک قالب برای ایجاد آواتار و منوی گروهی و همچنین کمی تخیل و دانش اولیه فتوشاپ (معروف به فتوشاپ) نیاز داریم.
الگوی نشانه گذاری
قالب چیست و درباره چیست؟ الگو نوعی خالی است. در این مورد، در فرمت *.psd، قسمت های تصویر زیر منو و آواتارهای گروه را مشخص کردیم.

همانطور که در مثال دوم در ابتدای این مقاله مشاهده می کنید، می توانیم طراحی را به همان سبک برای تصویر آواتار و منو انجام دهیم. در عین حال، به صورت بصری به 2 قسمت بریده می شود. بنابراین این قالب به شما امکان می دهد یک تصویر را به گونه ای شکل دهید که تغییر گرافیک را حذف کرده و تصاویر را تا حد امکان در یک سطح قرار دهید.
برای روشن تر شدن موضوع، در اینجا یک مثال آورده شده است.

می بینیم که در هر دو قسمت تصویر یک نوار با نمای منطقه مسکونی وجود دارد. بدون استفاده از یک الگو، انجام دقیقاً اولین بار تقریباً غیرممکن است. لازم است تصاویر را تنظیم کنید و اختلافات را تا 1 پیکسل اندازه گیری کنید. در حالی که هنگام استفاده از یک قالب، ما به سادگی در نشانه گذاری به آن گرافیک اضافه می کنیم و بلافاصله به نتیجه دلخواه می رسیم.
می خواهم توجه داشته باشم که این قالب برای 1 خط در توضیحات طراحی شده است. در اسکرین شات مثال، گوشی ها وجود دارد. اگر خط دوم ظاهر شد، باید از قالب دیگری استفاده کنید یا طرح را به صورت دستی اصلاح کنید.
در ضمن مستقیماً به طراحی گرافیک گروه جدیدمان می پردازیم. در اینجا من مسیر کمترین مقاومت را در پیش گرفته و برای یافتن قسمت های طرح به Google Images می روم. همچنین می توانید از Yandex استفاده کنید. کی از چی خوشش میاد
من تحصیلات طراحی ندارم، بنابراین در انتخاب فونت ها و سایر موارد جزئی تمرکز نمی کنیم. بعد از کمی تغییر در فتوشاپ به این نتیجه رسیدم.

در قسمت سمت چپ (جایی که کتیبه "منو" است) می توانید چندین عامل را نیز اضافه کنید. در این مورد، تصمیم گرفتم بدون آنها کار کنم. همه چیز. طرح آواتار آماده است. ترکیب کلیدهای داغ Shift + Ctrl + Alt + S را در فتوشاپ فشار می دهیم و قطعات خود را در پوشه ای در هارد دیسک ذخیره می کنیم.
مرحله اول کار با گرافیک به پایان رسید. بیایید دوباره با هم تماس بگیریم.
تنظیم آواتار و منو برای گروه
به جای ava گروه خود روی دو نوع کلیک می کنیم و تصویر خود را در آنجا آپلود می کنیم. اینجا این بچه ها هستند، زیر آنها می گوید "آپلود عکس".

یک تصویر اضافه می کنیم. فیلدها را مشخص کرده و تصویر کوچک را انتخاب کنید. همه چیز در اینجا ساده است و نباید هیچ مشکلی وجود داشته باشد.

همانطور که می بینیم، شما باید شناسه انجمن را بدانید. تشخیص او بسیار آسان است. ما منو را در گروه خود پیدا می کنیم (بلافاصله در زیر آواتار) و "آمار انجمن" را باز می کنیم. در این صورت، چیزی مشابه در نوار آدرس مرورگر ظاهر می شود (اعداد متفاوت خواهند بود).
این اعداد بعد از "?gid=" شناسه گروه مورد نظر هستند. مقدار دریافتی را در فرم اسکریپت وارد می کنیم و نام صفحه ای را که می خواهیم ایجاد کنیم می نویسیم. در این مورد، من در "منو" رانندگی می کنم.

لازم به ذکر است که صفحه تنها در صورت باز بودن پنجره گروه در تب بعدی ایجاد می شود. به عبارت ساده، شما باید با همان مرورگر وارد VK شوید. از این گذشته، فقط مدیر گروه و افرادی که به آنها اختصاص داده شده است به چنین دستکاری هایی دسترسی دارند. یک رهگذر تصادفی نمی تواند به راحتی تنظیمات گروهی را به پنل مدیریتی که به آن دسترسی ندارد تغییر دهد.
اگر همه چیز به درستی انجام شود، صفحه زیر باز می شود.

این همان پنجره ای است که کمی بعد یک نشانه گذاری ویکی ایجاد می کنیم و یک منوی داخلی برای گروه خود ایجاد می کنیم. فعلاً کافی است اینجا چیزی بنویسیم. سپس روی دکمه آبی «ذخیره صفحه» کلیک کنید و در بالا روی پیوند بازگشت به صفحه کلیک کنید.
من یک "منو" برای خودم نوشتم و پس از ذخیره کردن صفحه من به این شکل ظاهر شد.

هنوز هیچ طرحی وجود ندارد، اما در حال حاضر فقط به پیوند این صفحه نیاز داریم. آن را در نوار آدرس مرورگر برمی داریم و به صفحه اصلی گروه خود باز می گردیم. برای چسباندن.
در اینجا ما یک پست با محتوای زیر ایجاد می کنیم: یک تصویر در آنجا و یک پیوند به صفحه منو برای گروه درج می کنیم.

ارسال را فشار می دهیم. سپس بر روی زمان ارسال پیام کلیک کرده و از بین تمامی گزینه ها مورد “Pin” را انتخاب می کنیم. صفحه را بازخوانی می کنیم (کلید F5 روی صفحه کلید) و اگر همه چیز به درستی انجام شود، اولین نتیجه را می گیریم: گروه یک آواتار و یک پیوند برای رفتن به بخش منو پیدا کرده است.

نشانه گذاری ویکی برای منوی گروه Vkontakte
حالا بیایید به طراحی خود منو بپردازیم. دوباره به فتوشاپ می رویم و یک طرح برای منوی خود ایجاد می کنیم. هنگام طراحی رابط، باید افرادی را به خاطر بسپارید که از طریق برنامه از تلفن همراه وارد VK می شوند. به عبارت دیگر ما نباید عناصر کوچکی داشته باشیم و علاوه بر این باید سعی کنیم تا جایی که ممکن است همه چیز شفاف شود. برای اینکه لازم نباشد حدس بزنید همه چیز در اینجا چگونه کار میکند و ما میتوانیم روی کجا کلیک کنیم ... بلکه فقط کافی است مورد مناسب را بررسی کنید و اطلاعات مورد نظر خود را مطالعه کنید.
من در حال حاضر در مورد اینکه چگونه منو دقیقاً مونتاژ کردم تمرکز نمی کنم. این کاری است که من انجام دادم.

حداقل فیلدها طرح بندی عمودی فرمت عالی برای یک منوی پاسخگو. یعنی هیچ چیز در تلفن های همراه به جایی نمی رسد. همه چیز دقیقاً مانند صفحه نمایش رایانه ها و تبلت ها خواهد بود. من عرض 500 پیکسل می گیرم تا بعداً چیزی کوچک نشود و کیفیت تصویر را دو بار از دست ندهد. قد مهم نیست
تصویر را تکه تکه کرده و ذخیره می کنیم.
همه چیز. زمان آکورد نهایی است - ما منو را از قبل در خود گروه جمع آوری می کنیم.
برای انجام این کار، به صفحه اصلی گروه (جایی که فید و تصویر پیوند ما منتهی به منو است) باز می گردیم. روی تصویر منو کلیک می کنیم و به همان صفحه ای می رسیم که قبلاً برای منو ایجاد شده است.
اگر شما یک مدیر یا سازنده یک گروه هستید (در مورد ما، این مورد است)، پس در بالای صفحه پیوند "ویرایش" وجود دارد. روی آن کلیک می کنیم.
سپس به حالت نشانه گذاری ویکی می رویم (در زیر دکمه بستن در گوشه سمت راست بالای صفحه، چنین فریمی با<>داخل). هنگامی که حالت مورد نظر فعال می شود، این دکمه به رنگ خاکستری دایره می شود.
سپس آیکون دوربین را وارد می کنیم و تمام قطعات منو را به یکباره اضافه می کنیم. در حالت ویکی، خود تصاویر را نخواهیم دید، فقط کد این تصاویر را با اندازه و پارامتر مشاهده خواهیم کرد.
من می خواهم منو را در مرکز قرار دهم و هیچ شکافی بین قطعات نداشته باشم. بنابراین، هر یک از عناصر در یک برچسب پیچیده شده است
اولین و آخرین آیتم های منو نباید دکمه باشند - در تصویر من فقط یک عنصر گرافیکی بدون پیوند به صفحه داخلی است، بنابراین پارامتر "nolink" را به آنها اضافه می کنیم. با این کار امکان کلیک بر روی این عنصر برای باز کردن یک قطعه از تصویر در یک پنجره جداگانه حذف می شود. با کلیک بر روی ماوس هیچ کاری انجام نمی شود. این پسزمینه عادی صفحه است. غیر فعال.
در مورد من، کد منو به این شکل است.

به طور جداگانه، می خواهم به این واقعیت توجه کنم که پس از وارد کردن تصاویر به VK، سیستم داخلی گاهی اوقات اندازه تصاویر را به اشتباه نشان می دهد. بنابراین، ما باید به دقت بر این موضوع نظارت داشته باشیم و دقیقاً مواردی را که در مرحله طراحی برنامه ریزی کرده ایم، در معرض دید قرار دهیم. در غیر این صورت ممکن است همه چیز به هم بریزد و پازل در نهایت حل نشود.
وقتی کد را نوشتیم و همه عناصر را تراز کردیم، صفحه را ذخیره می کنیم و همان چیزی که در فتوشاپ بود را می بینیم.

آخرین لمس باقی می ماند - شما باید همان صفحاتی را ایجاد کنید که منوی ما افراد را در آنجا ارسال می کند. برای این کار دوباره به سراغ اسکریپت تولید صفحات ویکی می رویم و این بار سه صفحه را همزمان سفارش می دهیم. در عین حال، لازم است روی هر کدام چیزی بنویسید و فراموش نکنید که آدرس آنها را در جایی از نوار آدرس مرورگر ذخیره کنید.
سپس پیوندهای صفحات جدید را در کد ویکی منو به فرم page-102302049_51013384 وارد می کنیم که شماره اول شناسه گروه و شماره دوم شماره صفحه است. هر چند در کل مهم نیست. پس از همه، ما فقط باید این قطعه URL را کپی کنیم و آن را در نشانه گذاری قرار دهیم.
در نتیجه کد منو به شکل زیر در می آید.

در ظاهر هیچ چیز تغییر نکرده است. اما وقتی روی آیتم های منو کلیک می کنیم، می بینیم که الان کار می کند!
در مورد خود نشانه گذاری و قوانینی که توسط آن کد نوشته می شود، به شما توصیه می کنم که گروه Vkontakte را که مخصوص این موضوع است بخوانید. بچه ها تمام نکات کلیدی را شرح دادند و شما به راحتی می توانید عنصر لازم را در کاتالوگ آنها پیدا کنید و نحوه اضافه کردن آن را به صفحه ویکی خود بیابید.