HTML vodič za lutke. Autor - Allenova Natalia
Od autora:
"Napisao sam ovaj vodič imajući na umu početnike, prisjećajući se kako sam jednom počeo. Ovo nije suhoparan prikaz svega, ovo je pokušaj rada na asocijacijama, da se sve lakše pamti. Negde nisam uspeo da izbegnem dosadne trenutke, ali sam se trudio i trudiću se da sve napisano s vremena na vreme dopunjavam i ispravljam."
Protozoa.
4 - "Obojite sami. Promijenite boju teksta."
5 - "Kako promijeniti boju pozadine stranice. Malo o etici boja."
6 - "Paragrafi i DIV. Učenje poravnanja teksta."
7 - "Šta su naslovi i kako podesiti veličinu slova."
8 - "Kuziv, podebljan tekst, podvučen i ostalo."
9 - "Standardni fontovi. Kako propisati svoj font."
10 - "Šta je staza? Kako umetnuti slike."
11 - "Šta se može uraditi sa slikom. Slika kao pozadina dokumenta, itd."
12 - "O ljubitelju kobasica i prisilnom prekidu toka teksta oko slike."
13 - "Link i kako se nositi s njim."
14 - "Link na e-mail. Hint do tekstualnog linka".
15 - "Može li slika biti veza?"
16 - "Gdje ići, na šta se obratiti. Novi prozor kada kliknete na link."
17 - "Mape. Kako napraviti link kao dio slike."
18 - "Kartice. Kao dio slike napravite vezu 2".
19 - "Kartice. Kako napraviti dio slike linkom 3".
20 - "Bookmark. Kako napraviti vezu unutar dokumenta."
Stolovi.
21 - "Učenje kreiranja tabela."
22 - "Učenje kreiranja tabela" nastavak.
23 - "Tabele, vertikalno poravnanje (valign)".
24 - "Tabele, učenje rastezanja ćelija (raspon redova, kolspan)".
24-2 - "Dodatno poglavlje. Odgovori na domaći zadatak."
25 - "Tabele, šta su razmaci ćelija i ćelijski padding. Šta raditi sa prostorom."
26 - "Ugniježđene tabele i neke nijanse".
27 - "O okviru stolova, i gunđanje o stolovima na kraju."
28 - "Kreiranje jednostavnog sajta sa tabelama."
Dodatno.
29 - "Posebni likovi, ili glavobolja."
30 - "O linijama. Jednostavno i korisno."
31 - "Kako ukloniti uvlake (margine) dokumenta, gornju marginu, lijevu marginu, širinu margine, visinu margine".
32 - "O listama. Neuređene liste".
33 - "Uređene liste. Napomena: šta je specifikacija i konzorcijum".
34 - "Specifične oznake, tekući red teksta".
Okviri.
35 - "Uvod. Zašto su (okviri) potrebni."
36 - "Učenje kreiranja okvira."
37 - Nastavak "Učenje stvaranja okvira".
38 - Nastavak "Učenje stvaranja okvira".
39 - "Uklonite traku za pomicanje, riješite se okvira, podesite širinu polja okvira."
40 - "Kada kliknete na vezu, dokument se otvara u drugom okviru, u punom prozoru."
41 - "Zadnje poglavlje o okvirima. Šta je IFrame".
Od autora: sve počinje nekada. Dakle, odlučili ste da konačno savladate nauku izrade web stranica. U njemu morate početi sa html jezikom. Vrlo je važno samopouzdano napraviti prve korake u tome, inače možete posrnuti i ne nastaviti učiti. Danas ću vam reći kako da naučite jezik što jednostavnije i efikasnije.
Uvek postoji prvi put za svakoga. Kako malo dijete jednog dana mora napraviti prve korake, tako i vi, osoba koja se odlučila za izradu web stranica, morate prvi put uroniti u ovaj svijet. Kako bi ronjenje bio što ugodniji, preporučujem da slijedite najjednostavniji i razumljiviji put.
Kako sam počeo i šta treba da shvatite iz ovoga
Smatram da je veoma korisno i neophodno da vam ispričam kako sam naučio html. Prije svega, želim vas odmah oraspoložiti da ne mislite da je učenje html-a izgradnja svemirskog šatla. Ne, sve je mnogo lakše. Štaviše, da biste savladali ovaj jezik, ne morate imati nikakvo osnovno znanje. Možete biti apsolutno nula u temi, čak ni ne razumjeti očigledne stvari.
Dakle, prvi korak ka učenju je da shvatite da je to lako. Html je zaista neverovatno jednostavan. U suštini, trebate samo shvatiti nekoliko stvari:
Kako teče proces kreiranja sajta i zašto je tu potreban html?
Kakva je struktura dokumenta, na koje dijelove je podijeljen
Šta su oznake i atributi, šta su i kako ih koristiti
Pa, sve ostalo je već poliranje vašeg znanja. Ovo nije tehnologija u kojoj morate 14 dana sjediti za kompjuterom i učiti teoriju, a onda tek početi nešto razumjeti i početi vježbati. Prva praksa se, naime, može započeti već na prvom satu učenja.
Pa kako sam naučio ovaj jezik? Koristio sam usluge Yandexa i Gugla, gdje sam postigao relevantne informacije (nešto poput učenja html-a). Odmah mi je zapela za oko 1 stranica, gdje je bilo 15 lekcija o html-u po složenosti. Kupio sam, čini se, svesku od 48 listova, skupio hrabrost i počeo da učim, zapisujući skoro svako slovo u svesku i koristeći oznake koje sam upravo učio 300 puta dnevno.
Ovaj slučaj je bio neverovatno zanimljiv. Zapravo, ovakav način učenja ima jedan problem:
Ipak, malo je nedostajao video trening. Bilo bi idealno kada bi živa osoba u videu još jednom objasnila šta piše u tekstu.
Tako sam bukvalno za mesec dana naučio jezik. Ne u potpunosti, naravno. Reći ću vam da to ne treba proučavati od i do. Na primjer, pitajte me sada šta znači oznaka dfn ili bdi? Pogledat ću u priručnik. Ali to me ne sprječava da lako kreiram web stranice u html-u, jer se 70-80% oznaka i atributa u njemu koristi izuzetno rijetko i praktički nisu potrebni u standardnim situacijama.
Najbrži način da naučite html na visokom nivou - plan korak po korak
Da budem iskren, u svojoj glavi već vidim idealan plan kako savršeno naučiti jezik za samo mjesec dana, čak i mnogo manje ako se jako trudite. Jedno vrijeme sam provodio više vremena.
Veliki problem učenja iz besplatnih informacija je što često ne otkrivaju sve relevantne trikove i trikove. Shodno tome, dodatni Informacije se moraju tražiti iz drugih izvora. Ali ljudi su lijeni i često ga ne pronalaze, pa njihovo znanje ostaje nepotpuno.
Srećom, ne morate više ništa da tražite, mogu vam ponuditi najbrži način da naučite jezik koji garantuje rezultate. Sve lekcije su dostupne na našoj web stranici.
Nakon što prođete kroz prvi korak, steći ćete opće razumijevanje o tome kako je web stranica kreirana. Nakon što prođete kroz sljedeći korak, moći ćete lako razumjeti osnovnu teoriju html-a, pa čak i kreirati jednostavne web stranice postavljanjem tablica, slika, obrazaca itd. na njih.
Sljedeći korak je puna praksa. Naime, gradite web stranicu. Vrlo jednostavno, jer po prvi put je to upravo ono što vam treba. Najvažnije je u ovoj fazi naučiti kako primijeniti stečeno znanje. Uostalom, bez primjene, znanje nema vrijednost. Ne želite da naučite html da biste se hvalili prijateljima, zar ne? Nadam se da ne zbog ovoga. Cilj je naučiti kako koristiti html kao osnovni jezik prilikom kreiranja web stranica.
Sljedeći i posljednji korak je proučavanje najažurnijih informacija o novim oznakama i funkcijama koje je html5 donio, proučavanje novih karakteristika css3. Pa, u samom kursu ćete konačno napraviti snažan iskorak u izgradnji sajta: postavljate tri lokacije, od kojih je svaka teža od prethodne. O da, čak 4, jer ima još par lekcija za vas kao bonus.
Posljednja stranica koju napravite bit će online trgovina. Osjećate li snagu takvog treninga? Sada ste potpuni 0 (možda čak ni ne znate šta je oznaka), a za 1 mjesec ćete imati profesionalni šablon online trgovine. Ne znam ni koji primjer da dam. Kao da ste vozili bicikl na četiri točka, a onda odmah prešli na BMW.
Ishod
Generalno, predložio sam najbolji način za učenje jezika. Naravno, to će zahtijevati ulaganja od vas. Kao ulaganje novca, i ulaganje vremena i truda. Ali ovo je zaista najkraći put od početnika do profesionalca.
Možda pretjerujem, ne želim da vas zavaravam, jer za mjesec dana ne postajete profesionalci, ali sve dok jedna osoba luta po stranicama mjesecima i godinama, prikupljajući besplatne informacije, možete efikasnije i proći kroz put učenja 15-20 puta produktivnije.
1 glasPozdrav, dragi čitaoci! Danas ćemo govoriti o "Hypertext Markup Language". Zašto bi to svi trebali znati i kako napraviti prve korake u html-u. Ako dizajner ne zna strane jezike, to nije najgora stvar. Najgore je kada nema ni osnovno znanje html-a. U ovom slučaju, on rizikuje da zauvijek ostane "stranac" u web industriji.
Jezik je važan
jel ti pričaš? Zamislite i svoje!

Jeste li se često susreli s činjenicom da je dizajn stranice promišljen do najsitnijih detalja, ali na kraju rezultat ostavlja mnogo željenog? To znači da vi i vaš pretraživač govorite različite jezike. Kada se dizajner susretne sa nečim ovakvim, počinje jasno da shvata: sajt nije skup lepih, kockica i slika.
Kvalitetan resurs je, prije svega, kompetentan kod. A da biste to razumeli, morate to proučiti. Postoji mnogo razumnih tutorijala koji će početnicima pomoći da razumiju html od nule.
Svi znamo da je učenje nečeg novog lakše uz praksu. Posebno za početnike, besplatni online kurs" Osnovni HTML i CSS ". Izvor će vam pomoći da shvatite osnove izgleda, njegove zakone, karakteristike i svojstva koda.

Ne morate čitati tone dosadne literature za programere, niti ići na visoko obrazovanje u nekom profilu. Interaktivnost kursa vam omogućava da odmah konsolidujete svoje vještine, vidite rezultat, a mentor će vam pomoći ako se pojave poteškoće.
Govoreći o problemima. Početnici često imaju greške u pisanju koda. Važno je zapamtiti da se sve uzima u obzir: razmaci, tačke i zarezi. Dodatni znak ili njegovo odsustvo dovest će do pogrešnog prikaza informacija. I zato ga morate pažljivo posmatrati.
Glavna stvar je praksa
Najbolji dio je da vam za kreiranje web stranice nije potreban komplikovan . Možeš samo proći. Otvorite notepad i upišite u njega:
| <html > <glava > <naslov > Moja prva stranica</naslov> </head> <tijelo> Zdravo svijete!<br ></tijelo> </html> |
Moje ime je (ime), ovo je moja prva stranica!
Zatim sve napisano sačuvajte kao html dokument, bitno je da ekstenzija bude html. Kako uraditi? U dokumentu kliknite na "datoteka", zatim "sačuvaj kao", u polju "ime datoteke" postavljamo: index.html. Nakon svih ovih operacija, ostaje da uradimo ono najzanimljivije! Kliknite desnim tasterom miša na naš dokument, otvorite ga bilo kojim pretraživačem.
Voila! Napisali ste stranicu, a ovo je samo početak!

Kao što vidite, kod je odgovoran za sadržaj stranice. Drugim riječima, za. Po pravilu, jedna osoba je odgovorna za dizajn resursa, a druga osoba je odgovorna za izgled. Ali zlatna sredina je kada jedna osoba zna da kuca i nacrta sliku.
To pomaže da se izbjegnu nesporazumi između dvoje ljudi i da se na kraju dobije proizvod koji je dizajner namjeravao.
Kako i gdje studirati
Za mnoge, broj oznaka i samo njihovo ime izazivaju užas. Kao da ste u zemlji u kojoj govore nepoznati jezik. Ne možete bez rječnika, odnosno bez udžbenika za lutke. Kursevi su svakako dobri, ali bez knjige u kojoj je sve napisano i koju možete pogledati u svakom trenutku, jednostavno ne možete. Udžbenik se može preuzeti ili proučavati online.
Praksa pokazuje da online verzija ima niz prednosti i nedostataka. Nedostatak je što za pristup materijalu ne možete bez interneta. A prednost je što se online publikacije često ažuriraju. U njima možete pronaći sve relevantne informacije za danas.

Allenova Natalya Vyacheslavovna napisala je inteligentnu, detaljnu knjigu o html-u ( gledati). Struktura publikacije omogućava vam da se krećete postupno, savladavajući složenije algoritme zasnovane na jednostavnim elementima. Teorija i praksa idu ruku pod ruku i nadopunjuju se.
Ovdje ćete pronaći odgovore na konkretna pitanja: kako kreirati? Kako graditi? Kako umetnuti sliku? Nikakva apstraktna razmišljanja na tu temu ne idu tamo, ne znam gdje. Mnogi udžbenici u tome gube, s njima ste ili teoretičari ili praktičari za koje ništa ne funkcionira. Slažem se, ovo nisu najperspektivniji izgledi.

Naravno, da biste kreirali web lokaciju, morat ćete detaljnije proučiti oznake. S tim ne bi trebalo biti problema, svjetski web nudi ogroman broj izvora html direktorija. Prednosti ovakvih imenika su što možete uneti oznaku u liniju za pretragu sajta, saznati njeno značenje, kako i gde se primenjuje. Drugim riječima, to je neka vrsta interaktivnog rječnika.
Svako ko želi samostalno napraviti web stranicu ne može bez znanja html-a. Biće, ali to je sasvim druga priča. Ako nakon kreiranja prve stranice želite napraviti cjelovitu web stranicu, preporučujem da se pretplatite na moja ažuriranja. Ovdje možete pronaći mnogo korisnih informacija koje će vam pomoći u razumijevanju web industrije.
Korak 1.Redoslijed je prije svega, stoga ćemo prije početka rada kreirati posebnu mapu na našem računaru za buduću stranicu.
D:\prvi koraci\
Na svom računaru sam napravio takav folder na disku D i nazvao ga Prvi koraci. Naravno, možete kreirati svoj folder bilo gdje i imenovati ga kako god želite. Sada otvorite notepad - notepad (start - programi - dodaci - notepad ili start - programi - standard - notepad) i tamo kopirajte sljedeći tekst:

Zdravo, ovo je moja prva stranica.
Dobrodošli! :)
()
Sačuvajmo ovaj dokument tako što ćemo mu dati ime *.html
D:\prvi koraci\index.html
Mnogi čitaoci naiđu na frazu: " A sada da sačuvamo ovaj dokument, dajući mu ime *.html", pišu pisma o tome šta uspevaju da sačuvaju samo kao *.txt tekstualni dokument, ali ne i kao *.html. Da bi ubuduće izbegli ovaj glupi nesporazum, pišem ovu belešku.
Ako dokument sačuvate preko File -> Save (File -> Save), onda se, naravno, čuva kao *.txt. Morate da sačuvate svoj dokument na sledeći način:
Fajl -> Sačuvaj kao (Datoteka -> Sačuvaj kao)
- Zatim unesite naziv vašeg dokumenta, na primjer: index.html (a ne samo index; *.html postscript mora biti obavezan).
- Ako ste već spremili svoj dokument kao *.html, onda kada unesete izmjene u ovaj dokument, već ih možete sačuvati kroz File -> Save (File -> Save).
To je sve. Nadam se da su svi dobro sada.
Sada otvorimo pretraživač, recimo Internet Explorer (ne zatvarajte Notepad, i dalje će nam trebati) i otvorimo naš dokument u pretraživaču.
Datoteka - Otvori - Dugme Pregledaj - Naš dokument (index.html)
Datoteka - Otvori - Pregledaj - index.html
Ako nešto promijenimo u našem *.html dokumentu (u notepadu), onda da bismo vidjeli kako to izgleda u našem pretraživaču, ne smijemo zaboraviti da pritisnemo dugme OSVEŽI u pretraživaču. Ako promjene nisu vidljive, to znači da ste negdje nešto pogrešno napisali ili ste zaboravili sačuvati dokument.
Danas ćemo razmotriti kao glavni način za dodavanje grafike na HTML stranicu - odnosno direktno koristeći oznaku "img"., i druge dodatne načine, što može biti potrebno u različitim situacijama prilikom izrade web stranica.
Pogledajmo razne postavke i funkcije, koji se može primijeniti na grafiku: određivanje veličine (širina, visina), poravnanje, uvlake, razni efekti pri prelasku miša preko slike i tako dalje...
Zarada na pisanju članaka, komentara na forumima
Usluga omogućava autorima tekstova da zarade novac - oni plaćaju pisanje članaka za web stranice, kreiranje novih tema na forumima, pisanje komentara na njih. Takođe možete zaraditi na prepisivanju, kopiranju i prevođenju teksta. Odlična promovisana usluga, puno posla...
Hosting za Drupal 8

Razvoj nove stranice, kao i obično, izabrao sam "Drupal" (u vrijeme pisanja, najnovija stabilna verzija je 8).
Generalno, mislim da je ovaj "motor" najbolji. Ali, kao što znate, nema toliko dokumentacije na ruskom koliko bismo želeli, a s obzirom na široke mogućnosti Drupala, njen nedostatak ponekad može stvoriti poteškoće za webmastere koji su nedavno počeli da rade sa ovim sistemom, a ne samo za početnici... Na primjer, radim sa ovim CMS-om više od 8 godina, ali pri rješavanju složenih problema ponekad se javljaju poteškoće, jer ne govorim engleski na odgovarajućem nivou. Mada, kada se problem može riješiti, još jednom se uvjerite koliko je Drupal dobar i zgodan u pogledu svojih mogućnosti.
Klizni panel na "Mootools"

U ovoj lekciji ćemo se posvetiti kreiranju iskačućih panela za sajt.
Trebaće nam i najmanju ideju o "Mootools" i, naravno, poznavanje CSS stilova potrebnih za kreiranje njegovog dizajna.
Prije nego što počnete, preuzmite izvornu arhivsku datoteku. Tamo ćete također pronaći primjer rezultirajućeg panela (index.html).
Krenimo sa implementacijom...
Kako zaraditi puno novca na internetu - sa onim što možete učiniti
Osnove interne optimizacije sajtova za pretraživače

Proces optimizacije web stranica za pretraživače podijeljen je u 2 faze:
- Interna optimizacija- optimizacija internih faktora sajta (kod, struktura stranice, sadržaj). Neophodno je u početku svoju stranicu učiniti privlačnom pretraživačima, kako ne biste povećavali količinu posla za sebe kako napredujete.
- Eksterna optimizacija- poboljšanje položaja lokacije zbog vanjskih faktora (kupovina linkova, razmjena itd.).
Danas bih želeo da razgovaramo odvojeno o internoj optimizaciji i istaknite glavne tačke.
Kako napraviti snimak ekrana u Windows 7, 8, 10 ili XP

Screenshot (snimak ekrana) Ekran je funkcija koja vam omogućava da brzo kopirate sve što je trenutno prikazano na vašem monitoru. Zapravo, ovo je trenutna fotografija vašeg monitora, automatski sačuvana (uglavnom u .png formatu).
Brzi snimak ekrana može biti potreban u različitim situacijama. Na primjer, ako dobijete poruke o grešci, što može uvelike pomoći majstoru koji će izvršiti popravak, ako trebate napisati upute koje će vam objasniti kako raditi u bilo kojem programu ili na određenoj stranici, ili ako ste postigli određene rezultate u kompjutersku igru i žele da sačuvaju svoj prikaz za memoriju.
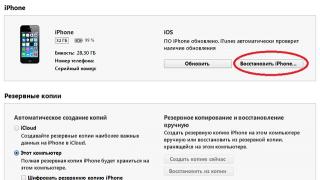
Kako izvršiti vraćanje sistema u Windows 7, 8, 10 ili XP

Samostalna instalacija softvera na PC je povezana s određenim rizikom, koji se može izraziti u oštećenju ispravnog rada cijelog sistema ili uklanjanju nekih korisnih funkcija i postavki koje su korisniku bile pogodne.
Zato, veoma važno je obezbijediti mogućnost brzog povratka u prvobitno stanje bez gubitka važnih postavki i datoteka.
U tu svrhu, Windows pruža posebnu funkciju za oporavak sistema, koja vam omogućava da kreirate kontrolne tačke stanja Windows. Potonji omogućavaju vraćanje PC softvera u prethodno stanje.