Trebalo mi je nekoliko dana da u potpunosti shvatim sva zvona i zviždaljke dugmadi „Sviđa mi se“ na VKontakteu i Facebooku. Šta je sa dinamičkim sadržajem? Kako promijeniti tekst posta na zidu?
O Facebooku ću detaljno pisati u drugom članku, principi su drugačiji. Za sada želim da se fokusiram na popularno dugme „Sviđa mi se“ iz VKontaktea.
Sada se već jako razlikuje od prvih prototipova, koji su jednostavno bili linkovi ka stranicama za rukovanje kontaktima, i od onih koji su već imali brojače.
Trenutno je dugme „Sviđa mi se“ deo Vkontakte API-ja, jednostavno je povezano sa oznakom „samo widgeti“, ako se ne varam, i widget je koji koristi glavni Vkontakte API.
To znači da možemo bezbedno koristiti sve mogućnosti ovog API-ja, često uklanjajući ograničenje „samo widgeti“ prilikom povezivanja. Zanimljivo, donedavno nije bilo informacija o mogućnostima funkcije VK.Widgets.Like(), pa sam morao sam da trpim. Ali sada nam je sve objašnjeno na posebnoj stranici sa dokumentacijom za widget dugmeta „Sviđa mi se“.

Dakle, da biste povezali dugme Sviđa mi se, potrebno je da odete na VK veb lokaciju „programeri“ -> „Vidžeti i sajtovi trećih strana“ -> „Sviđa mi se““. Ako je potrebno, povežite stranicu i odaberite parametre gumba.
VK.init((apiId: 2887573, onlyWidgets: true));
Povezali smo API skripte i inicijalizaciju aplikacije za rad sa samim VKontakte API-jem i posebno sa ovim konkretnim slučajem - widgetom „Sviđa mi se“.
Na pravo mjesto na stranici ubacujemo kod widget dugmeta:
Zatim, u pravom trenutku, na primjer kada je dokument spreman, prikazujemo dugme:
VK.Widgets.Like("profprogru_vk_like", (tip: "button"));
To je to, sada imamo dugme sa brojačem. Ali to nam nije dovoljno, zar ne?
Kako napraviti dugme "sviđa mi se" na VKontakteu za web lokaciju sa dinamičkim sadržajem, gdje se mijenja url stranice?, ili samo nekoliko dugmadi s različitim vezama? Postoji samo jedan princip, izmijenimo kod:
VK.Widgets.Like("profprogru_vk_like", (tip: "button", pageTitle: "Besplatan tekst", pageDescription: "Pop-up text", pageUrl: "ovdje je link do stranice"),666);
Sada da objasnim, ažuriramo dugme. U vitičastim zagradama su parametri vidžeta „Sviđa mi se“, tip: dugme sa brojačem, tekst posta VKontakte, tekst iskačućeg prozora, link stranice i 666 je jedinstveni identifikator veze za brojanje lajkova. One. možemo instalirati nekoliko dugmadi „Sviđa mi se“ sa različitim identifikatorima i jednom vezom, ili čak nekoliko potpuno različitih „Sviđa mi se“ dugmadi sa različitim vezama i prikazom.
Nadam se da informacija nije bila beskorisna.
 Šta VKontakte lajkovi daju?
Šta VKontakte lajkovi daju? Naučimo kako lajkati postove i slike VKontaktea. Gledamo listu svih ljudi koji su stavili srca pod određeni unos. Koristimo aplikaciju “Like Meter” koja vam omogućava da vidite koje objave na zidu dobijaju najviše srca. Hajde da naučimo kako dobiti lajkove na svoje objave.
"sviđa mi se" u VK je način da se izrazi saglasnost sa autorom objave, da se odobri informacija sadržana u njoj. Tako se svaki korisnik VKontaktea može osjećati uključenim u određenu objavu.
dugme " sviđa mi se"VKontakte je predstavljen u obliku srca. Ima vrlo estetski izgled. Widget " sviđa mi se" je cijenjen od strane miliona korisnika. Redovno kliknu na ovo dugme. Dugme " sviđa mi se" u VK se nalazi sa desne strane posta. To je svetlo plavo srce, a nakon klika na njega srce postaje plavo.
Kako lajkovati objavuKako staviti srce u VKontakte? Veoma jednostavno.

Sada znate kako da napravite srca. Možete lajkovati bilo koju objavu koja vam se sviđa. Obično ima puno srca na javnim stranicama i grupama, jer mnogi korisnici vole da daju lajkove. Objave na popularnim javnim stranicama dobijaju stotine lajkova za nekoliko minuta. Očaravajući prizor: ulazite " Vijesti" i vidite kako određena objava postepeno dobija mnogo lajkova. Korisnici istovremeno lajkuju novu objavu, čim je vide u svom feedu.
Kako lajkovati slikuPogledajmo i kako staviti srca pored slike. I to je lako.

Stoga vas obavještavamo da nam se slika sviđa.
Zašto su vam potrebni lajkovi?Neki ljudi ne razumiju zašto su potrebni lajkovi na VKontakteu. Odgovor je jednostavan: tako da osoba može pokazati da mu se objava sviđa, a da autor objave vidi da je objava izazvala pozitivne emocije kod korisnika. Zašto autor treba da zna koliko je korisnika lajkovalo objavu? Da biste bili svjesni preferencija korisnika i znali kakve informacije treba objaviti u grupi ili javnosti.
Šta VKontakte lajkovi daju? Ljudi vide da je objava dobila mnogo lajkova i shvataju da zaslužuje pažnju. Ljudi neće tek tako proći pored takve VK objave. Oni će ga svakako pročitati i razmisliti o informacijama sadržanim u njemu.
Kada su se pojavili lajkovi?Mnoge ljude zanima kada su se lajkovi pojavili na VKontakteu. To se dogodilo relativno nedavno. Dugme se pojavilo 12. oktobra 2010. Prošlo je tek nešto više od tri godine. A za one koji su već dugo registrovani, čini se kao da ova funkcija postoji već jako dugo. I nije iznenađujuće, jer sada je teško zamisliti svoje aktivnosti na društvenoj mreži bez ovog gumba.
Objava na javnoj stranici dobila je najveći broj lajkova “ Muzika" Bilo ih je 1.500.000.
Kako vidjeti lajkoveAko želite da znate kako da vidite lajkove VK, samo zadržite pokazivač iznad srca. Odmah ćete vidjeti listu ljudi kojima se objava sviđala.

Takođe možete kliknuti na prozor koji se otvori i tada ćete vidjeti potpunu listu lajkova.


Sada znate kako da vidite lajkove drugih ljudi. Vrlo je jednostavno. Možda ćete i vi, impresionirani ogromnom listom, poželjeti kliknuti na srce. Već smo pričali o tome kako lajkovati VKontakte.
"Lykomer"VKontakte ima zanimljiv program koji omogućava korisniku da vidi koje objave na njegovom zidu dobijaju najviše lajkova, a ko najaktivnije. Program se zove " Likemetar" Nema potrebe za preuzimanjem VKontakte mjerača lajkova, samo pokrenite aplikaciju na ovoj adresi.
Zdravo svima! Danas ćemo govoriti o funkcijama kao što je dugme „Sviđa mi se“ sa VKontaktea i Facebooka. Reći ću vam kako da instalirate dugme "Sviđa mi se" na vašu web stranicu. Sviđa mi se kako postaviti dugme iz VKontaktea.
Posjetioci čitaju članke na vašem blogu ili web stranici, napisali ste odličan materijal, "bravo", kažu vaši čitaoci, ali su previše lijeni da komentarišu... Pa, ili se morate prijaviti ili popuniti polja obrasca: vaša ime, napišite komentar, a takođe unesite captcha, gdje simboli nisu uvijek čitljivi... Ovdje će vam biti od koristi dugme koje mi se sviđa! Osoba će kliknuti na to i to je to!

I nakon nekog vremena, kada odete na svoj članak, zadržite pokazivač miša preko dugmeta “Sviđa mi se” - pojavit će se prozor u kojem će se prikazati svi ljudi kojima se vaš članak zaista dopao sa svojim avatarima, klikom na koji možete ići na profil osobe na web stranici vkontakte ili facebooku. I, ako želite, možete ga upoznati, a možda čak i sarađivati u budućnosti!
Pređimo na instaliranje dugmeta Sviđa mi se sa vkontakte.ru
Kako instalirati dugme “Sviđa mi se” na web stranicu ili blog?
Idi na stranicu "Sviđa mi se" vidžet evo ovaj link. Videćete obrazac za podešavanje dugmeta Sviđa mi se iz vkontakte.

Ovdje mislim da je sve jednostavno - ispunite polja obrasca, ime, adresu web-mjesta, glavnu domenu web-mjesta, odaberite opciju gumba koja mi se sviđa iz VKontaktea. Odaberite visinu dugmeta (ova opcija se nedavno pojavila). Obratite pažnju na kod za ugradnju; ubacite prvi dio koda prije riječi između oznaka vaše stranice. Ako je vaš blog napravljen na WordPress CMS-u, tada se oznake nalaze u datoteci header.php. Zalijepite drugi dio ovog koda na željeno mjesto na vašoj web stranici, gdje želite da vidite dugme Sviđa mi se iz vkontakte. Opet, ako je vaš blog napravljen na WordPress-u, onda zalijepite kod u single.php datoteku svoje teme.
Postavljanje dugmeta koje mi se sviđa iz VKontaktea.
Dugme "Sviđa mi se" na vkontakteu ima još nekoliko zanimljivih opcija podešavanja, pored onih koje su eksplicitno naznačene u samom obrascu. Pogledajmo ih:
Širina- Sviđa mi se širina dugmeta
pageTitle- naslov stranice (prikazano na zidu VKontakte)
pageDescription- kratak opis (prikazan na zidu)
pageImage- adresa minijaturne slike (iskazano na zidu)
tekst- vaš tekst će se pojaviti na zidu VKontakte (ne više od 140 znakova).
Ovi parametri se postavljaju u liniji VK.Widgets.Like("vk_like", (tip: "full")); odvojeno zarezima nakon atributa upišite: "puna". To će izgledati ovako:
VK.Widgets.Like("vk_like", (tip: "full", širina: 100, visina: 20, pageTitle: "Sviđa mi se dugme", pageDescription: "Kako instalirati dugme Sviđa mi se na vašoj web stranici", tekst : "Zanimljiv, koristan članak!"));
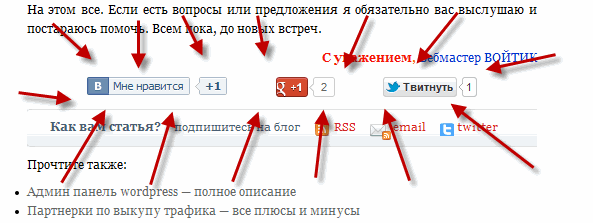
Završiću sa dugmetom koje mi se sviđa iz VKontaktea. Još par riječi o facebook dugmetu, ovdje je sve mnogo jednostavnije! Ispod je kod dugmeta, preuzmite ga na kraju ovog članka i zalijepite ga na svoju stranicu, gdje želite da vidite ovo dugme.

Ne morate ništa mijenjati u kodu.
To je sve za danas! Sada znate kako instalirati dugme „Sviđa mi se“ sa vkontaktea i facebooka na svoju web stranicu ili blog. Sviđa mi se kako postaviti dugme iz VKontaktea. Nadam se da vam je ovaj članak bio od pomoći. Savjetujem vam da nove članke primate e-poštom, pred vama je puno novih zanimljivih informacija, besplatnih video kurseva, skripti i takmičenja.
Ako imate web stranicu ili blog, zašto ne koristite ove društvene mreže za izgradnju, čineći projekt sve popularnijim.
U tome će nam pomoći dugmad “like” sa Vkontaktea, Facebooka, kao i tipke Tweet i Google +1, koje će se nalaziti na kraju članka.
Rade vrlo jednostavno! Kada posjetitelj vaše stranice pročita članak i svidi mu se, tada će najvjerovatnije htjeti da izrazi svoje mišljenje o njemu.
Ali mnogima otežava da ostave komentar, potrebno je da unesu “Ime”, “Mail”, “Site” i “Anticaptcha”, a onda vide dugme “Sviđa mi se”, kliknu na njega i posao je Urađeno, link do vaše objave će se pojaviti na društvenoj mreži posjetitelja i svi njegovi pretplatnici i prijatelji će je moći vidjeti.
A ovo su novi besplatni posjetioci, plus pretraživači vole društvene signale i mogu lako rangirati takvu stranicu više u TOP rezultatima pretrage.
U prošloj lekciji govorio sam o ikonama koje se nalaze okomito ili vodoravno bilo gdje na web mjestu - svakako pročitajte članak.
Dugme „Sviđa mi se“ iz VKontakteaDa biste dodali dugme „Sviđa mi se“ na sajt, prvo idite na stranicu za registraciju dugmeta vkontakte i popunite polja sa nazivom vaše stranice.

Sada trebate kopirati "1 dio koda" i dodati ga u datoteku header.php prije završne oznake .
| 1 2 3 4 | < script type= "text/javascript" src= "http://userapi.com/js/api/openapi.js?49" > < script type= "text/javascript" >VK. init(( apiId: 2970045, onlyWidgets: true ) ) ; |
VK.init((apiId: 2970045, onlyWidgets: true));
Pošto ga ispisujem nakon teksta članka, pa sam kod zalijepio u datoteku single.php.
| 1 2 3 4 | < div id= "vk_like" > < script type= "text/javascript" >VK. Widgeti. Sviđa mi se("vk_like" , ( tip: "button" , visina: 18 ) ) ; |
VK.Widgets.Like("vk_like", (tip: "dugme", visina: 18));

Ponovo učitajte stranicu i pogledajte rezultat.
![]()
Da biste dodali dugme "google +1" na web stranicu ili blog, slijedite ovu vezu i bit ćete odvedeni na jednostavnu stranicu konstruktora.

Odaberite veličinu gumba (malo, srednje, veliko). Ne zaboravite odabrati ruski jezik.

Zatim zalijepite “1 dio koda” na mjesto gdje planirate instalirati dugme “google +1”. Iznosim ga nakon teksta članka, pa sam zalijepio kod u datoteku single.php.
| < g: plusone size = "medium"> |
| 1 2 3 4 5 6 7 8 9 | < script type= "text/javascript" >prozor. ___gcfg = ( lang: "ru" ) ; (funkcija () ( var po = document. createElement("script" ) ; po. type = "text/javascript" ; po. async = true ; po. src = "https://apis.google.com/js/ plusone.js" ; var s = document. getElementsByTagName("script" ) [ 0 ] ; s. parentNode. insertBefore(po, s) ; ) ) () ; |
window.___gcfg = (lang: "ru"); (function() ( var po = document.createElement("script"); po.type = "text/javascript"; po.async = true; po.src = "https://apis.google.com/js/ plusone.js"; var s = document.getElementsByTagName("script"); s.parentNode.insertBefore(po, s); ))();
Ponovo učitajte stranicu i pogledajte rezultat. Ako vam se dugme ne sviđa, možete promijeniti njegove postavke u dizajneru.
Tweet dugmeAko želite da instalirate dugme „tweet“ sa društvene mreže mikroblogovanja twitter, pratite ovu vezu i bićete prebačeni na stranicu konstruktora.
Od predloženih dugmadi odaberite onaj koji vam najviše odgovara. Svidjela mi se opcija "Pošalji link".

Odaberite ruski jezik u postavkama i kopirajte kod na mjesto na kojem planirate prikazati dugme „tvit“. U mojoj verziji ovo je fajl single.php.
Ponovo učitajte stranicu i uživajte u rezultatu.
![]()
Da biste dodali dugme „Sviđa mi se“ sa Facebook-a, potrebno je da pratite ovaj link i izvršite potrebna podešavanja za vas.

URL za sviđanje– ne popunjavamo ovo polje.
Dugme za slanje (samo XFBML)— Poništio sam izbor u polju za potvrdu Send Button kako ne bi bilo dodatnog dugmeta „Pošalji“.
Layout Style– format dugmeta. Svideo mi se botton_count, ali znate ukus i boju, kako to biva sa prijateljima.
Show Faces– označite polje da vidite avatare onih kojima se članak dopao.
Širina– označava širinu. Sve sam ostavio nepromenjeno.
Glagol prikazati– odaberite koji će se natpis nalaziti na facebook dugmetu. Ovdje postoje samo dvije opcije: “sviđa mi se” – sviđa mi se ili “preporučim” – preporučujem.
Sema boja— odaberite šemu boja. Za tamno (tamno) ili svijetlo (svjetlo) mjesto.
Font– možete odrediti određeni font za naziv gumba ( arial, verdana i drugi).

Prvi dio koda stavlja se prije završne oznake u fajlu footer.php.
| 1 2 3 4 5 6 7 8 | < div id= "fb-root" > < script>(funkcija (d, s, id) ( var js, fjs = d. getElementsByTagName(s) [ 0 ] ; if (d. getElementById(id) ) return ; js = d. createElement(s) ; js. id = id ; js. src = "//connect.facebook.net/ru_RU/all.js#xfbml=1" ; fjs. parentNode. insertBefore(js, fjs) ; ) (dokument, "script" , "facebook-jssdk" ) ) ; |
(funkcija(d, s, id) ( var js, fjs = d.getElementsByTagName(s); if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js. src = "//connect.facebook.net/ru_RU/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); )(document, "script", "facebook-jssdk"));
Dodamo drugi dio koda za Facebook dugme “like” na mjesto gdje će dugme biti prikazano. Pod mojim tekstom znači fajl single.php.
| < div data- send= "false" data- layout= "button_count" data- width= "450" data- show- faces= "true" > |
Ponovo pokrenite i vidite rezultat.
![]()
Nakon nekih prilagodbi lokacije dugmadi „like“ na VKontakteu, Facebooku, kao i na „Tweet“ i „Google+“, dobio sam ovaj rezultat.

To je sve! Nadam se da će vam moj članak pomoći u postavljanju i instalaciji dugmadi društvenih medija. Ne propustite sljedeće postove, pretplatite se na ažuriranja bloga.
Ako nešto ne radi ili imate pitanja o temi, pišite u podršku ili ostavite komentar, svakako ću pomoći!
Ovdje možete preuzeti jedinstvene šablone za Blogger. Teme u ovoj kolekciji odlikuju se naprednijom SEO optimizacijom.
Jezici: engleski, ruski.
Vrste: Vijesti, Magazin, Blog, Minimalizam, Portfolio, Jednostrani, Galerija, Mreža, Internet trgovina, Vizit karte, Korporativni sajtovi.
Teme: Sport, Fotografije, Igre, Kuvanje, Stil i moda, Žene, Djeca, Automobili, Zdravlje, Putovanja, Turizam, Dizajn, Renoviranje doma, Unutrašnjost, Priroda, Životinje, Ples, Video, Muzika, Politika, Ekonomija, Biznis, Forex , umjetnost, slike, pozadine, zarada, nekretnine, ribolov, lov, softver, softver, aplikacije za Android igre.
Tehnologije: Jquery, AMP, Bootstrap, Ajax, Javascript, Responsive design.
Najbolji bloger šabloni, izbor korisnika
UberSpot je odlično rješenje za one koji cijene lijep dizajn, SEO optimizaciju i učinkovitu funkcionalnost. U ovoj temi ćete pronaći brojne cool i produktivne nove proizvode, na primjer, novi widget za Instagram, Sitemap, postove, komentare, itd. Također možete iskoristiti dvije različite vrste izgleda.

Nezaustavljivi "osvajač niše". Ovo je idealno rješenje za web stranice i blogove s jednom temom. Ideja pri kreiranju teme bila je implementacija beskonačne navigacije, čije kretanje mogu pratiti pretraživači. Dakle, novi navigacijski sistem, za razliku od prethodnih, neće samo povećati faktor ponašanja, već će ga i u potpunosti prikazati, što će za posljedicu imati povećanje pozicije stranice u pretrazi. Ali to nije sve, Unstoppable je idealan za resurse čiji promet je uglavnom s mobilnih uređaja. Zašto? Budući da je pojavom SEO trenda mobilnog prvog indeksa, Google počeo cijeniti ne samo brzinu učitavanja stranica, već i jednostavnost korištenja stranice na mobilnim uređajima. I Unstoppable u potpunosti ispunjava ovaj kriterijum.

Dizajniran na bazi novih Blogger tema iz serije (CNES). Sposoban za rješavanje mnogih postavljenih zadataka. Možete ga koristiti sa svim widgetima, ili djelimično, kao blog sa ličnim informacijama. Brzina učitavanja stranice će vas ugodno iznenaditi.

BlogBoard je jedan od najboljih gridera u 2018. Kombinira nekoliko stilova odjednom. Može se koristiti kao blog online prodavnica. Odradit će odličan posao predstavljanja vaših vještina i usluga, tako da je pogodan i za portfolio.

Dionis ima pojednostavljenu vrstu dostave poruka. Pogodno za sve niše i priče. Među karakteristikama koje možemo istaći je prekrasan preloader (animirana slika prije učitavanja glavne stranice), preporučene poruke iskaču na desnoj strani prilikom pomicanja stranice.

Ovo je brz i fleksibilan model koji je upio nekoliko dodataka sa društvenih mreža. Odlična opcija za one koji cijene svoje vrijeme. Prevedeno na ruski.

Mistik ima četiri različita stila. Možete odabrati onu koja vam se najviše sviđa. Lako prilagođavanje menija, boja i drugih elemenata omogućava vam da kreirate sopstveni jedinstveni dizajn.

NewsB je lagana tema vijesti s kombiniranom shemom boja, jednostavnim i istovremeno elegantnim widgetima kreiranim za različite teme i kategorije sadržaja. NewsB je potpuno prilagodljiv i besprijekorno podržan od strane svih modernih pretraživača. Puna verzija uključuje najnovije blogerske SEO postavke, koje će omogućiti vašoj web stranici da još više poveća svoj rang na pretraživačima.

Minima Mag je moderan predložak vijesti, sa responzivnim dizajnom, brzim učitavanjem poruka, elegantnim gadžetima i naravno čistim dizajnom koji neprimjetno kombinira tri boje, što u konačnici čini Minima Mag urednim i elegantnim.

Zapanjujuća tema s klasičnim stilom dizajnirana za ženske web stranice i blogove. Avicia je profesionalna tema s elegantnim i modernim dizajnom koja čitateljima može inspirirati i prenijeti samo pozitivne emocije.

Dream Press, jedna je od najboljih tema za blogere. U njemu ćete vidjeti moderan, elegantan, moderan i jednostavan dizajn. Općenito, sve ove kvalitete pomoći će da se čitatelj zadrži na web stranici.

Jedina stvar koju trebate znati o ExGPress-u je da ima najpovoljniju funkcionalnost, uporedivu sa društvenom mrežom, koja će vašoj web stranici pružiti visok postotak povrata. Svemu možete dodati SEO optimizaciju, veliku brzinu učitavanja i veliku ponudu prostora za gadgete i oglašavanje. ExGPress je dizajniran posebno za udobno gledanje sadržaja i najbolju interakciju sa pretraživačima, što ga čini jednim od najboljih šablona za blogere današnjice. Neki dan su mu dodali novu funkciju: plutajuće bočne trake; kada skrolujete stranicu dole ili gore, bočne trake sa widgetima se pomeraju zajedno sa pomeranjem.

Grid Line je moderan i moderan blogspot šablon. Svi njegovi elementi pažljivo su odabrani, optimizirani i raspoređeni na način da maksimiziraju pažnju čitatelja na sadržaj. Grid Line je kreiran ne samo da uspješno promovira vaš web resurs u pretraživačima, već i da podiže raspoloženje njegovih korisnika i čitatelja.