Prestanite da menjate veličinu prozora pretraživača, prestanite da ga silujete! Kladim se da ste ovo čuli više puta. Dobro, možda nisi čuo. Ali ako ste profesionalni responzivni web programer, znate na šta mislim: svaka promjena DOM-a ili uređivanje CSS-a, i počinjete da povlačite ivicu pretraživača naprijed-nazad, testirajući promjene i vidite da li je nešto pokvareno.
Svrha vaših pokreta je simulacija ekrana različitih uređaja.
U korporativnom okruženju, često imate puno gadžeta koje vam daje kompanija za testiranje. Na poslu imam iPad, iPod, druge tablete, laptope i desktop monitore. Ako nemate taj luksuz, morate koristiti ono što vam je pri ruci.
Srećom, postoji impresivan niz online alata koji simuliraju različite veličine uređaja. Naravno, svaki od njih ima svoje prednosti i nedostatke, razmotrit ćemo nekoliko takvih alata.
Za testiranje sam odabrao stvarno responzivnu stranicu pod nazivom PijamasOnYourFeet.com, koja je bazirana na HTML5 šablonu koji je besplatno obezbijedio EGrappler.
Da li sam responsive?
Am I Responsive, vrlo jednostavan alat koji vam omogućava da brzo pregledate svoju stranicu na 4 uređaja. Svi su IOS i programer to objašnjava karakteristikama stranice. Općenito, bez podešavanja, bez izbora, ali vrlo jednostavno i jasno.Dostupne veličine:
- desktop monitor - 1600 x 992px;
- laptop - 1280 x 802px;
- tablet - 768 x 1024px;
- mobilni telefon - 320 x 480px.
Postoje dvije lijepe karakteristike: mogućnost prevlačenja uređaja po ekranu i mogućnost dijeljenja linka do mjesta za testiranje.

uređaj-pozitivan
deviceponsive je vrlo sličan Am I Responsiveu, po tome što je jednako jednostavan, sa minimalnim postavkama i opcijama. Svi dostupni uređaji su prikazani odjednom na jednoj dugačkoj stranici. Od svih dostupnih opcija, ovo je mogućnost uređivanja pozadine zaglavlja i dodavanja vašeg logotipa, što će vam biti korisno kada odlučite podijeliti snimak ekrana.Uređaji i dostupne rezolucije ekrana.
- Macbook - 1280x800
- iPad portret - 768 x 1024
- iPad portret - 1024 x 768
- Kindle portret - 600 x 1024
- Kindle Landscape - 1024 x 600
- iPhone portret - 320 x 480
- iPhone pejzažna orijentacija - 480 x 320
- Portret galaksije - 240 x 320
- Galaksijski pejzaž - 320 x 240

responsive test
Poput osjetljivosti uređaja, responzivni test prikazuje vašu web lokaciju na različitim uređajima. Ali umjesto da se sve prikazuje odjednom, birate uređaj koji vam je potreban u gornjem meniju stranice. Usput, skaliranje ovdje radi ispravno, što vam omogućava da testirate veću rezoluciju na manjoj.Na sajtu je dostupno 30 različitih rezolucija, u rasponu od ogromnog desktop monitora do onoga što nazivaju "sranim androidom" (da budemo pošteni, postoji i normalan android).
Što se tiče pretraživača Firefox, on malo ne radi ispravno sa ovom web lokacijom. Primijetite da snimak ekrana ne prikazuje klizač između zelenog zaglavlja i područja sadržaja bijele pozadine.

responsive.is
Vrlo sličan prethodna dva alata, ali postoji jedna stvar koja čini responsive.je različita od ostalih. Ovo je glatka animacija pri prelasku s jednog uređaja na drugi, kao i polutransparentno područje koje prikazuje stvarnu površinu stranice koja ne spada u područje pregleda.Dostupne opcije uređaja su automatski (način na koji vidite stranicu), desktop, tablet u vodoravnom i portretnom položaju, pametni telefon u portretnom i vodoravnom položaju. Nažalost, ne možete postaviti proizvoljne veličine u px.

Screenqueries
Ali mogućnosti i dostupne opcije razlikuju Screenqueries od prethodnih usluga. Ovdje je predstavljeno 14 telefona i 12 tableta, sa zasebnom opcijom za prebacivanje između portretnog i pejzažnog načina rada. Rezultati se prikazuju na mreži sa ravnalima. Također je moguće postaviti proizvoljnu rezoluciju povlačenjem desne ili donje ivice.Zanimljiva karakteristika ove stranice je da za brojne uređaje postoji opcija “Trueview” koja prikazuje vašu stranicu u izvornom pretraživaču uređaja.
Nažalost, Firefox ni ovdje nije mogao prikazati klizač. Nema potrebe da me krivite, Firefox je moj omiljeni pretraživač, ali stvari stoje tako.

Screenfly
Screenfly je možda najfunkcionalniji od svih. Dostupno je 9 više od tablet uređaja - od 10" laptopa, do 24" monitora, 5 tableta, 9 telefona, 3 TV rezolucije, kao i prilagođene rezolucije. Dodajte ovdje poseban prekidač za portretni i pejzažni način rada, kao i opciju za prikaz pomicanja. Također možete podijeliti vezu do testa pomoću jednog dugmeta.Svaki uređaj ima veličinu ekrana u px u meniju, a stvarna veličina prozora vašeg pretraživača je prikazana u gornjem desnom uglu.
Sve ove prednosti vam omogućavaju da preuzmete liderstvo da nije jedno, ali (citat programera): „Screenfly može koristiti proxy server da imitira uređaje dok pregledava vašu stranicu. Proxy oponaša string korisničkog agenta, ali ne i ponašanje ovih uređaja." Screenfly je jedini servis na listi koji dozvoljava testiranje na osnovu stringa korisničkog agenta.

Koristite li ove alate u svojoj praksi? Podijelite svoje tajne razvoja responzivnih web stranica u komentarima.
P.S. Greške u prevodu, javite se lično.
Pozdrav, slučajni posjetioci i redovni čitaoci blog stranice!
Tokom postojanja ove stranice, promijenio sam šablon nekoliko puta, pa čak i napravio svoj od nule.
Jedan od glavnih zadataka pri odabiru novog šablona je prilagodljiv izgled stranice za sve rezolucije ekrana.
Kratak pregled članka:
U prethodnom članku već sam pisao zašto je to potrebno. Ali kako postići baš tu prilagodljivost?
Postoje različiti načini da se to uradi. Neki koriste javascript, neki koriste nešto drugo. Ali vjerujem da je najlakši i najispravniji način odgovaranje sa CSS-om.
Kako napraviti responzivni izgled web stranice
prvo,
ako ste se obavezali da napravite prilagodljivi dizajn web stranice, između oznaka
Koja sam bila budala što nisam to uradila odmah kada sam pokušala da napravim adaptivni izgled sajta !!!
Problem mobilnih pretraživača je njihovo skaliranje izgleda stranice, čak i prilagodljivo.
Zamislite, nacrtam dizajn, zatim napišem sve potrebne stilove i zahtjeve, provjeravam prilagodljivost stranice na različitim rezolucijama. Čini se da je sve dobro! Ali kada otvorim svoj blog na svom pametnom telefonu, vidim da se stranica jednostavno smanjila. Nije se prilagodio mobilnom uređaju, već je jednostavno smanjio veličinu fonta, slika itd.
Kako to? Počeo sam dvaput da provjeravam sve stilove, da li sam ispravno napisao klase, kao rezultat, došao sam do tačke da sam provjerio širinu prozora pretraživača u px kroz javascript. Bio sam šokiran. Kada sam ga provjerio na laptopu, dobio sam rezultat od 1024px, a otprilike isti rezultat sam dobio i kada sam otvorio stranicu na pametnom telefonu!
Ali to ne može biti!
Ispada, ako ne napišete kod koji sam gore naveo, mobilni pretraživač ne razumije da je stranica prilagodljiva i pokušava jednostavno smanjiti stranicu stranice tako da stane u mali ekran mobilnog telefona.
Zbog svoje gluposti i nesposobnosti izgubio sam dosta vremena. Ali sada se sećam zauvek))).
Responzivni CSS medijski upiti
Da biste ga učinili responzivnim sa CSS-om, morate koristiti medijske upite.
kakav je? Da, vrlo jednostavno. U CSS fajlu morate napisati upite kao što su:
@media ekran i (min. širina: 1440px) i (maksimalna širina: 1599px)( )
Ovaj kod znači da će stilovi zatvoreni između “( )” raditi za ekrane sa minimalnom širinom od 1440px i maksimalnom od 1599px.
Odnosno, one stilove elemenata sajta koje treba prilagoditi u zavisnosti od rezolucije ekrana treba napisati zasebno za svaku moguću širinu ekrana.
Najvažnije rezolucije ekrana za responzivni izgled
- 320px- Mobilni uređaji (portretna orijentacija);
- 480px- Mobilni uređaji (pejzažna orijentacija);
- 600px- male tablete;
- 768px- Tableti (portretna orijentacija);
- 1024px- Tableti (pejzažni) / Netbookovi;
- 1280px ili više- PC.
Upravo na ove dozvole morate se fokusirati i na njih obratiti posebnu pažnju u prilagodljivom rasporedu. Ovo su najčešće vrste rezolucija ekrana.
bootstrap responsive dizajn
Vrlo je zgodno koristiti bootstrap za kreiranje prilagodljivog izgleda. Pogodnost je što svi stilovi za prilagođavanje blokova, dugmadi, tablica itd. već registrovan u bootstpap. Vi samo trebate shvatiti koju klasu dodijeliti kojem elementu.
Za početak preuzmite najnoviju verziju bootstrapa i povežite je sa svojom web lokacijom. Imajte na umu da povezivanje stilova i skripti sa wordpress-om ima svoje karakteristike.
Izgled na bootstrapu razlikuje se po tome što je širina bloka ili ekrana podijeljena na 12 jednakih dijelova. A dodjeljivanjem određene klase bloku, možete postaviti širinu bloka na željeni broj dijelova.
Na primjer, ovaj dizajn će vam omogućiti da odaberete jedan široki blok za sadržaj širine 8 dijelova i jedan uski blok za bočnu traku širine 4 dijela:
Širina blokova će se automatski izračunati u zavisnosti od širine ekrana. A kada se gledaju na mobilnom uređaju, ovi blokovi će se pomicati jedan ispod drugog.
Također možete podesiti uvlačenje bloka od ruba, opet, prema željenom broju dijelova. Na primjer, ova konstrukcija:
Ovo će stvoriti blok širine 10 dijelova, uvučen s lijeve strane za 1 dio ekrana.
Ako to shvatite, rad sa bootstrapom čini rad vrlo brzim. Štaviše, ovi stilovi definitivno rade ispravno i na web mjestu neće biti ništa krivo.
U budućnosti planiram objaviti nekoliko tutorijala o radu sa bootsrap-om. Stoga vam savjetujem da ne propustite ovaj trenutak.
Provjera responzivnosti web stranice
Ali postavlja se pitanje: kako provjeriti prilagodljivost stranice? Ovdje ste napisali medijske upite u CSS-u, povezali bootstrap i koristite potrebne klase. I kako provjeriti da li se stranica ispravno prilagođava svim rezolucijama ekrana.
Vrlo precizna i što je najvažnije besplatna usluga koja zaslužuje poštovanje i zahvalnost od strane webmastera i layout dizajnera koji se bave adaptivnim izgledom web stranice.
Pa, kako vam se sviđa članak? Sve jasno? Ako ne, pišite u komentarima, zajedno ćemo to shvatiti.
Da, da biste napravili responzivni dizajn web stranice, morate naporno raditi. Ali ovi radovi će biti nagrađeni povoljnim odnosom pretraživača prema vašem sajtu, i što je najvažnije, posetiocima vašeg sajta.
Okviri, kao što su ili , koji uvelike olakšavaju i ubrzavaju izgled stranice.
podrazumijeva odličan prikaz web stranice na svim uređajima i ekstenzijama monitora. Vjerovatno nema svaki dizajner izgleda kompletan set uređaja sa svim mogućim ekstenzijama za prikaz, za testiranje vašeg izgleda. To nije iznenađujuće, jer tehnologija ovih dana nije jeftina.
Dakle. Kupovina brda mobilnih telefona i tableta nije opcija - bankrotiraćemo. šta da radim? Za te svrhe smo se razvili usluge za testiranje adaptivnih stranica. Njihov princip rada je vrlo jednostavan. Najčešće postoji okvir određene veličine gdje se stranica otvara. Efekat je otprilike isti kao kada se gleda na mobilnom uređaju. Želim napomenuti da usluga ne prikazuje uvijek tačno prikaz stranice na telefonu ili tabletu. Tokom layout-a, trebali biste testirati korištenjem usluga, ali nakon završetka, ako je moguće, testirajte na najčešćim uređajima.
Dakle. Za tvoju pažnju najbolji alati za testiranje responzivnih web stranica.
Adobeov alat za testiranje responzivnih web stranica. Da biste ga koristili, morate ga instalirati na svoj računar.
Program vam omogućava da sinhronizirate svoje uređaje putem WIFI-ja i pregledate stranicu kako će biti prikazana na vašem uređaju. Trenutno podržani uređaji sa sljedećim operativnim sistemima: iOS, Android, Kindle Fire.
Ljudi koji su uključeni u razvoj web stranica obično moraju testirati kako će se izgledi web stranice prikazati u različitim rezolucijama ekrana i web pretraživačima. Teško je pratiti prikaz stranice na različitim uređajima s različitim rezolucijama ekrana. Srećom, neke web stranice nude odličan alat za provjeru izgleda stranice na različitim rezolucijama ekrana.
Ove web stranice prikazuju pregled web stranice unosom URL-a stranice. Ako želite vidjeti kako će vaša web stranica izgledati na različitim rezolucijama ekrana, možete isprobati ove besplatne resurse tako što ćete jednostavno provjeriti kompatibilnost s različitim veličinama ekrana.
Neki od ovih sajtova nude širok spektar popularnih rezolucija za desktop, laptop, TV, tablet i mobilne uređaje, dok drugi omogućavaju da ručno unesete rezoluciju i testirate izgled stranice na određenoj rezoluciji.
Iako su svi alati jednostavni i laki za korištenje, svaki od njih ima svoj skup prednosti jedni u odnosu na druge.
Može se izdvojiti prvo mjesto - vrlo dobar servis za online testiranje stranice u raznim rezolucijama, koji ima jasan i lijep korisnički interfejs. Na sajtu ćete pronaći različite opcije rezolucije ekrana, uključujući desktop računare, netbookove, laptopove, tablete, televizore.
Moguće je direktno odabrati naziv uređaja u slučaju da ne znate njegovu tačnu rezoluciju. Dakle, možete odabrati Kindle, Google, Samsung, Motorola, Apple sa padajuće liste i provjeriti izgled stranice u odgovarajućoj rezoluciji.
Osim toga, Screenfly vam omogućava da postavite prilagođenu veličinu ekrana u pikselima i omogućite vam da je primijenite na svoju stranicu. Tako možete lako provjeriti web stranice u gotovo bilo kojoj rezoluciji.
Osim toga, možete rotirati ekran, omogućiti ili onemogućiti pomicanje web stranice ili koristiti proxy server za testiranje web stranice.
Još jedan besplatni online resurs na kojem možete lako provjeriti stranicu u različitim rezolucijama. Na sajtu ćete pronaći dobar izbor uređaja od desktopa, laptopa, tableta do pametnog telefona. Osim toga, također vam omogućava da ručno unesete rezoluciju i provjerite izgled stranica.
Osim toga, postoji opcija "u pretraživaču" koja ostavlja mjesta za granice i kontrole pretraživača, kao i traku zadataka u prozoru za pregled.
Sljedeći je , još jedan besplatni alat koji vam omogućava da testirate svoju web stranicu u različitim rezolucijama. Moguće je birati između predloženih opcija rezolucije ili unijeti vlastite dimenzije stranice.
Ova stranica nudi dvije različite opcije prikaza: prozore i okvire. Opcija prozora dobro funkcionira s niskom rezolucijom ekrana, međutim, ako je odabrana rezolucija veća od veličine ekrana, možete koristiti opciju okvira da provjerite njegovu kompatibilnost s veličinom ekrana.
također otkriva vašu trenutnu rezoluciju ekrana i prikazuje je za referencu.Još jedan web alat koji vam omogućava da testirate web stranice različitih veličina. Stranica najbolje radi sa Internet Explorerom i prikazuje web stranice u odabranoj rezoluciji. Međutim, lista dozvola je vrlo ograničena. To znači da možete provjeriti samo web stranice u 8 rezolucija, uključujući 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 i 1920×1200.
Nema toliko opcija kao druge slične web stranice, ali vrijedi pokušati.
Zadnji na listi je TestSize.com, besplatni online alat koji nudi 9 različitih rezolucija za testiranje web stranice: 240×380, 640×480, 800×600, 1024×600, 1024×768, 1280×600, 1280× 1024, 1366×768 i 1920×1024.
Osim toga, ovdje također možete ručno unijeti dimenzije ekrana i provjeriti web stranicu u posebnom prozoru. (otvoreni skočni prozor). TestSize.com je jednostavan za korištenje i jednostavan za korištenje.
Ostavite svoj komentar!
Ovaj vodič će vam pokazati kako da koristite funkcija emulacije uređaja preglednika Google Chrome(Emulacija Google Chrome uređaja). Ova funkcija će vam pomoći da testirate responzivni dizajn vaše web stranice simulirajući različite veličine ekrana i rezolucije.
Kako koristiti funkciju emulacije uređaja u pregledniku Google ChromeZa aktiviranje načina rada uređaja
Korištenje emulacije ekrana:
Emulacija ekrana će vam pomoći provjeriti prilagodljivost(testirajte odzivnost) vaše stranice. Naći ćete mnogo unaprijed instaliranih načina emulacije.

Za rad s medijskim upitima:
Uz način rada uređaja, lako je istražiti učinak medijskih upita.
Medijski upiti odgovaraju sljedećim bojama:
Plava: Zahtevi za maksimalnu širinu ekrana;
Zelena: Zahtjevi za određeni raspon širina ekrana;
Narandžasta: Zahtjevi za minimalnu širinu ekrana.
Da bi stilove pregleda za određenu rezoluciju ekrana(pregled stilova ekrana), kliknite na panel medijskih upita (medijski upit bar) za postavljanje rezolucije prozora emulatora i stilovi pregleda(pregled stilova) za željeni raspon veličine ekrana:

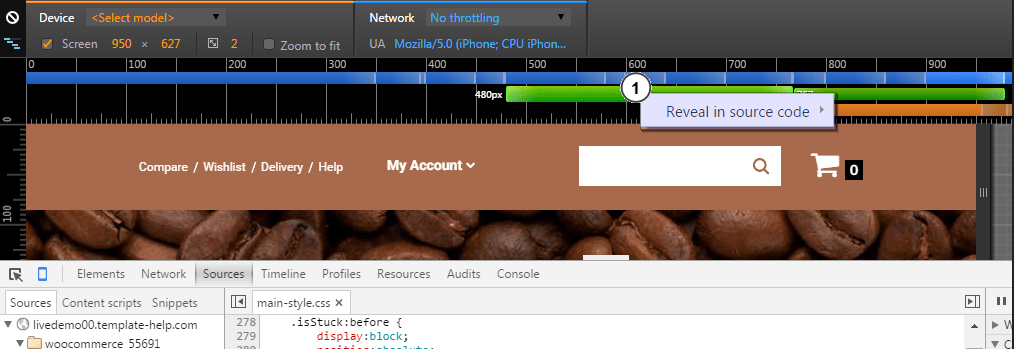
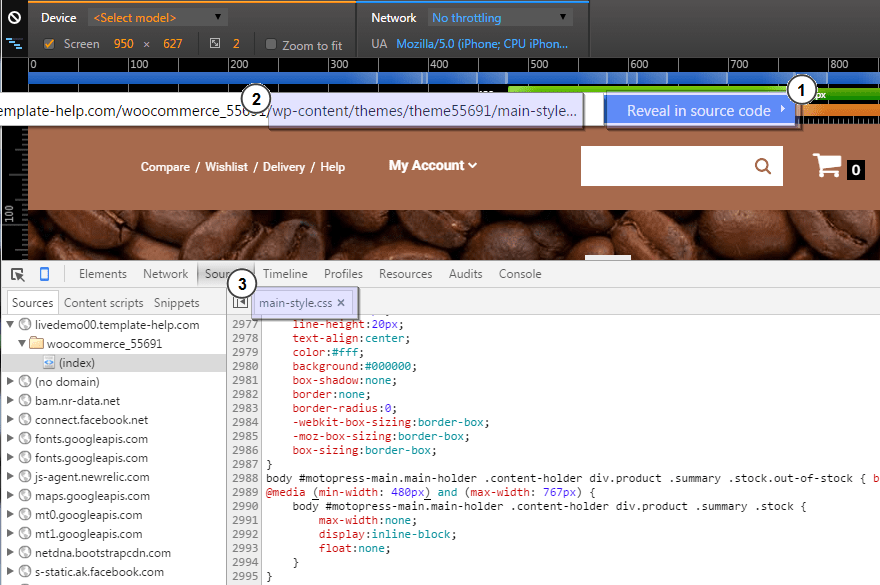
Desni klik na panel za pronaći gdje je data definicija medijskog upita(pogledajte gdje je medijski upit je definiran) u CSS-u i idite na ovu definiciju(pređite na definiciju) u izvornom kodu:

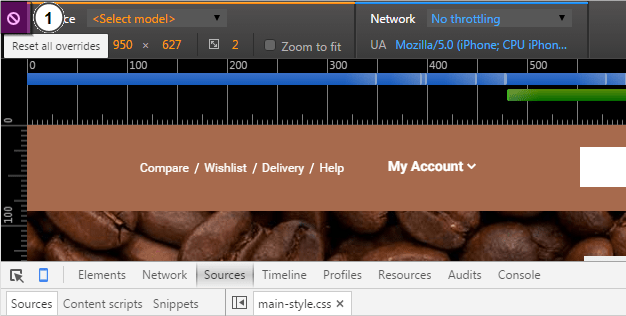
Da bi onemogućiti(isključite) emulirajte mobilne uređaje bez napuštanja moda uređaja, kliknite na ikonu 'Poništi sve zaobilaženja'(Poništi sve zaobilaženja) i osvježi stranicu:

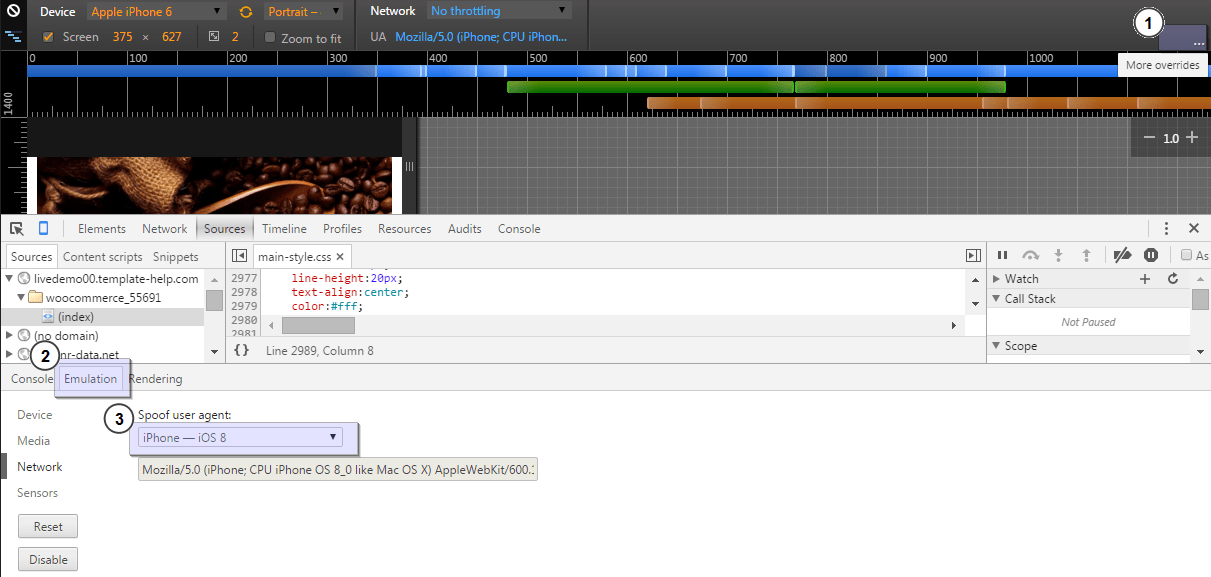
Možete se čak i promijeniti operativni sistem(Operativni sistem) mobilnog uređaja.
Otvorite panel Alati za programere klikom na ikonu 'Više nadjačavanja'(Više nadjačavanja) u gornjem desnom uglu prozora pretraživača. Zatim odaberite 'Net'(Mreža) u prozoru koji se otvori:

Da biste omogućili alatku za medijske upite, kliknite na ikonu 'Medijski upiti'(Medijski upiti) u gornjem lijevom uglu prozora. Alati za programere(DevTools) će pronaći medijske upite u vašoj tablici stilova i prikazati ih kao obojene trake na vrhu prozora:

Nadamo se da vam je ovaj vodič bio od pomoći. Također možete pogledati detaljan video tutorijal ispod.







