Можно получить и установить значения атрибутов для элементов в объекте jQuery . В представлены методы для работы с атрибутами.
Таблица 8-2: Методы для работы с атрибутами| Метод | Описание |
| attr(name) | Получает значение атрибута с указанным именем для первого элемента в объекте jQuery |
| attr(name, value) | Устанавливает указанное значение атрибута с указанным именем для всех элементов в объекте jQuery |
| attr(map) | Устанавливает атрибуты, указанные в карте (объекте), для всех элементов в объекте jQuery |
| attr(name, function) | Устанавливает указанный атрибут для всех элементов в объекте jQuery с использованием функции |
| removeAttr(name) removeAttr(name) |
Удаляет атрибуты из всех элементов в объекте jQuery |
| prop(name) | Возвращает значение указанного свойства для первого элемента в объекте jQuery |
| prop(name, value) prop(map) |
Устанавливает значение одного или более свойств для всех элементов в объекте jQuery |
| prop(name, function) | Устанавливает значение указанного свойства для всех элементом в объекте jQuery с использованием функции |
| removeProp(name) | Удаляет указанное свойство из всех элементов в объекте jQuery |
Когда метод attr вызывается с одним аргументом, jQuery возвращает значение указанного атрибута для первого элемента в выборке. В содержится пример.
Листинг 8-1: Чтение значения атрибута Example var srcValue = $("img").attr("src"); console.log("Attribute value: " + srcValue); }); Jacqui"s Flower Shop Astor:
Astor:
 Daffodil:
Daffodil:
 Rose:
Rose:
 Peony:
Peony:
 Primula:
Primula:
 Snowdrop:
Place Order
Snowdrop:
Place Order
В этом скрипте я выбрал все элементы img в документе, а затем использовал метод attr , чтобы получить значение атрибута src . Результатом метода attr при получении значения атрибута является строка, которую я вывел на консоль. Вот результат выполнения этого скрипта:
Attribute value: astor.png
Можно объединить методы each и attr , чтобы получить значение атрибута для всех элементов в объекте jQuery . Я описывал метод each в главе 5 , а в показано, как можно использовать его в данной ситуации.
Листинг 8-2: Использование методов each и attr для получения значения атрибута нескольких элементов $(document).ready(function () { $("img").each(function (index, elem) { var srcValue = $(elem).attr("src"); console.log("Attribute value: " + srcValue); }); });В этом скрипте я передал объект HTMLElement в качестве аргумента функции, чтобы создать новый объект jQuery через $ функцию. Этот объект содержит только один элемент, который идеально подходит для метода attr . Результат работы скрипта следующий:
Attribute value: astor.png Attribute value: daffodil.png Attribute value: rose.png Attribute value: peony.png Attribute value: primula.png Attribute value: snowdrop.png
Установление значения атрибутаКогда метод attr используется для установления значения атрибута, изменение применяется ко всем элементам в объекте jQuery . Это противоположно версии для чтения значения атрибута этого метода, который возвращает значение атрибута только одного элемента. При назначении атрибута метод attr возвращает jQuery объект, что означает, что можно использовать цепочку методов. В показано, как назначать атрибут.
Листинг 8-3: Назначение атрибута $(document).ready(function () { $("img").attr("src", "lily.png"); });В этом скрипте я выбрал все элементы img и установил значение lily.png для src атрибута. Это значение применяется к атрибуту src для всех выбранных элементов. Результат можно увидеть на .
Рисунок 8-1: Установление одинакового значения атрибута для нескольких элементов Назначение нескольких атрибутовМожно назначить несколько атрибутов за один вызов метода, если в метод attr добавить объект. Свойства этого объекта интерпретируются как имена атрибутов, а значения свойств – как значения атрибутов. Такие объекты называются картами. В представлен пример.
Листинг 8-4: Назначение нескольких атрибутов используя map объект $(document).ready(function () { var attrValues = { src: "lily.png", style: "border: thick solid red" }; $("img").attr(attrValues); });В этом скрипте я создал объект-карту со свойствами src и style . В документе я выбрал элементы img и добавил объект-карту методу attr . Результат можно увидеть на .
Совет
Хотя в этом примере я в прямой форме назначил свойство style , в jQuery есть несколько методов, которые упрощают работу с CSS. Для информации смотрите раздел "Работа с CSS" далее в этой главе.
Рисунок 8-2: Назначение нескольких атрибутов при помощи метода attr Динамическая установка значений атрибутов
Динамическая установка значений атрибутовЗначения, которые вы установили атрибуту, можно изменить, если добавить методу attr функцию. В показан пример.
Листинг 8-5: Установка значения атрибута при помощи функции $(document).ready(function () { $("img").attr("src", function (index, oldVal) { if (oldVal.indexOf("rose") > -1) { return "lily.png"; } else if ($(this).closest("#row2").length > 0) { return "carnation.png"; } }); });Аргументы, переданные функции, – это индекс обрабатываемого элемента и старое значение атрибута. Переменная this указывает на обрабатываемый HTMLElement . Если вы хотите изменить атрибут, тогда ваша функция должна возвращать строку, содержащую новое значение. Если результат не возвращается, тогда используется существующее значение. В этом примере я использую функцию для выборочного изменения рисунков, представленных элементами img . Результат можно увидеть на .
Рисунок 8-3: Изменение значений атрибутов при помощи функции Удаление атрибута
Удаление атрибутаМожно удалить атрибуты, используя метод removeAttr , как показано в .
Листинг 8-6: Удаление значений атрибутов $(document).ready(function () { $("img").attr("style", "border: thick solid red"); $("img:odd").removeAttr("style"); });В этом примере я использую метод attr , чтобы установить атрибут style , а затем использую метод removeAttr , чтобы удалить этот же атрибут у нечетных элементов. Результат можно увидеть на .
Рисунок 8-4: Удаление атрибутов из элементов Работа со свойствами
Работа со свойствамиДля каждого вида метода attr существует соответствующий метод prop . Разница состоит в том, что метод prop работает со свойствами, определяемыми HTMLElement объектом, а не со значениями атрибутов. Часто атрибуты и свойства одни и те же, но не всегда. Простой пример – это атрибут class , который представлен в объекте HTMLElement при помощи свойства className . В показано использование метода prop для прочтения этого свойства.
Листинг 8-7: Использование метода prop для чтения значения свойства $(document).ready(function () { $("*").each(function (index, elem) { console.log("Element:" + elem.tagName + " " + $(elem).prop("className")); }); });В этом примере я выбираю все элементы, которые имеют атрибут class , и использую метод each , чтобы перечислить их. Для каждого элемента я вывел на консоль type и значение свойства className .
Последнее обновление: 1.11.2015
В предыдущей главе мы узнали, как получить элементы, используя селекторы и различные методы, как детализировать выборку, оставив в ней только нужные элементы. Однако сама по себе выборка была бы не важна, если бы jQuery не поддерживала манипуляции над выбранными элементами. Поэтому посмотрим, какие манипуляции с элементами мы можем производить с помощью jQuery.
Атрибуты и свойства элементовБиблиотека jQuery предлагает нам инструментарий для манипуляции свойствами и атрибутами элементов. Но прежде чем переходить к непосредственным методам jQuery, надо отметить, чем отличаются свойства и атрибуты.
Атрибуты - это элементы разметки элементов, такие как id, style, class и ряд других. Свойства же представляют элементы объектов javascript.
Несмотря на такое различие, между свойствами и атрибутами имеет сопоставление. Так, атрибут id будет соответствовать свойству id. Например, у нас есть ссылка:
То есть на консоль выведет значение атрибута id. В то же время не все для всех атрибутов есть одноименные классы. Так, атрибуту class соответствует свойство className .
Изменение свойствДля работы со свойствами в jQuery имеется метод prop() . Чтобы получить значения свойства, нам надо передать в этот метод имя свойства. Например, так мы можем получить все адреса ссылок на странице:
$("a").each(function(index,elem){ console.log($(elem).prop("href")); });
Чтобы изменить значение свойства, надо просто передать в качестве второго параметра новое значение:
$("a").first().prop("href","33.html");
Удаление свойствДля удаления свойств мы можем использовать метод removeProp("имя_свойства") :
$("a").first().removeProp("href");
После этого свойству будет присвоено новое значение: undefined , которое будет указывать, свойство не определено.
Работа с атрибутамиРабота с атрибутами во многом похожа на работу со свойствами. Так, чтобы получить значение атрибута элемента, нам надо использовать метод attr("имя_атрибута") :
$("a").each(function(index,elem){ console.log($(elem).attr("href")); });
Действие данного метода аналогично тому, что приводилось для метода prop: вывод на консоль всех адресов ссылок.
А передавая в качестве второго параметра в метод attr некоторое значение, можно установить новое значение атрибута:
$("a").first().attr("href","33.html");
И также для удаления значений атрибутов мы модем использовать метод removeAttr("имя_атрибута") :
$("a").first().removeAttr("href");
Обратите внимание, если в случае с удалением свойства через метод removeProp соответствующий свойству атрибут оставался, только ему присваивалось значение свойства, то есть undefined, то при удалении атрибута через removeAttr атрибут удаляется из разметки элемента.
Пользовательские атрибуты html5В HTML5 была введена такая функциональность, как пользовательские атрибуты. Их суть в том, что мы можем применить к элементу дополнительные атрибуты, которые будут хранить некоторое дополнительное значение. Подобные атрибуты начинаются с префикса data- , после которого идет собственно название атрибута и его значение. Например, в следующем примере я добавляю атрибут data-year, который будет хранить год:
- Java
- C/C++
Для работы с подобными атрибутами используется метод data . Он имеет следующие варианты использования:
data("имя атрибута") : получает значение атрибута первого элемента набора. В качестве параметра передается имя атрибута без префикса data-
Так, мы можем получить значение атрибута из предыдущего примера следующим образом:
Console.log($("ul").data("year"));
data() : возвращает объект javascript, который содержит набор атрибутов и их значений в виде пар ключ-значение.
Например, пусть у нас будет элемент с двумя атрибутами:
Тогда метод data() вернул бы объект {description:"lang", year:"2010"} . И чтобы получить значение отдельного атрибута, можно написать так:
Console.log($("ul").data().year);
data("атрибут", "новое значение") : устанавливает в качестве значения атрибута строку, переданную в качестве второго параметра:
$("ul").first().data("year", "2012");
В качестве нового значения может выступать и целых объект javascript, а данный атрибут будет содержать в качестве значения весь этот объект:
$("ul").first().data("lang", { rate: "tiobe", year: 2012 });
Если же мы захотим удалить атрибут, то для этого нужно применить метод removeData("название_атрибута") .
У каждого атрибута, за исключением логических, есть значение, которое относится к одному из следующих типов: ключевое слово, строка, адрес, число, проценты, код языка. Это не все типы, но самые распространённые.
Ключевое словоУ некоторых атрибутов есть зарезервированные значения, которые называются «ключевые слова». К примеру, значение атрибута type элемента определяет тип элемента формы. Ниже элемент создаёт кнопку.
Ключевые слова подчиняются спецификации, список их значений ограничен и не может быть произвольно изменён.
СтрокаСтрока представляет собой текст, заключённый в двойные или одинарные кавычки.
Кавычка определяет начало и конец строки, поэтому внутри строки нельзя дополнительно ставить такие же кавычки. К примеру, следующая строка использует неправильное сочетание кавычек.
Здесь строка у атрибута title взята в одинарные кавычки, поэтому мы спокойно можем писать внутри двойную кавычку.
Всё это аналогичным образом работает и для одинарных кавычек.
АдресАдресом называется путь к документу, например, к графическому файлу. Адрес необходим в тех случаях, когда делается ссылка на сайт, другую веб-страницу или загружается определённый файл. Например, в элементе
адрес используется в качестве значения атрибута src
, он задаёт путь к файлу с изображением.
Различают абсолютные и относительные адреса.
Абсолютные адресаПодобные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где задан адрес и начинаются всегда с указания протокола передачи данных. Для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные адреса начинаются с ключевого слова http://. В примере 1 приведена ссылка, в которой применяется абсолютный адрес.
Пример 1. Использование абсолютного адреса в ссылке
Ссылка
Кроме протокола HTTP существует и защищённый протокол HTTPS. Не всегда очевидно, какой протокол используется на сайте, поэтому в адресе ссылки его можно вообще опустить. Адрес в таком случае запишется так:
Абсолютные адреса применяются в первую очередь для указания на другой сетевой ресурс и достаточно редко используются для внутренних ссылок.
Относительные адресаОтносительные адреса указываются от корня сайта или текущего документа. Например, код  означает загрузить графический файл с именем pic.png, который располагается в той же папке, что и сама веб-страница. Далее рассмотрим несколько примеров таких адресов.
означает загрузить графический файл с именем pic.png, который располагается в той же папке, что и сама веб-страница. Далее рассмотрим несколько примеров таких адресов.
/
Адрес указывает обычно на файл index.html, который находится в корне сайта. Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге. Имя файла не обязательно должно быть index.html, этот параметр меняется через настройки веб-сервера - так называется программа, которая анализирует приходящие от браузера запросы и передаёт ему документы, показываемые пользователю.
/images/pic.png
Черта (/) перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведёт на файл pic.png, который располагается в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html
Две точки перед именем указывают браузеру перейти на уровень выше в списке папок сайта и там «поискать» в папке help файл с именем me.html.
manual/info.html
Если перед именем папки нет никаких дополнительных символов, вроде точек или черты, то папка размещена внутри текущей папки, а уже в ней находится файл info.html.
Адреса относительно корня сайта вроде /demo/ работают только под управлением веб-сервера и на локальном компьютере не применимы.
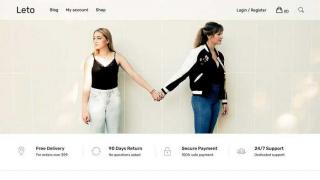
Ссылки
Посмотрите на мою фотографию!
Как сделать такое же фото?
Иногда можно встретить адреса в виде./file/doc.html. Точка впереди означает, что отсчёт ведётся от текущей папки. Подобная запись избыточна и её можно сократить до file/doc.html.
ЧислаЧисла состоят из цифр от 0 до 9; для отрицательных чисел, если они необходимы, впереди ставится знак минус (-45). В примере 3 показано использование чисел в качестве значений атрибутов.
Пример 3. Использование чисел
Числа
Температура воды
Низкая Нормальная Горячая КипятокКроме целых чисел допустимо использовать десятичные дроби, при этом целая и дробная часть отделяются друг от друга точкой - 36.6, как показано в примере 4.
Пример 4. Дробные числа
input, атрибут max
Укажите вашу температуру в градусах:
ПроцентыПроцентная запись позволяет привязаться к размерам родительского элемента и задавать размеры относительно него. Предположим, у нас есть следующий код:

Элемент
располагается внутри
Поэтому элемент
Будет родителем для
. Верно и обратное - элемент
является дочерним по отношению к
Соответственно, в данном случае ширина картинки в процентах считается от родительского абзаца, который по умолчанию занимает всё свободное пространство окна по ширине.
Браузер понимает, что речь идёт именно о процентах, если после числа добавляется символ %, например: width="40%" .
В примере 5 приведён код веб-страницы, в котором ширина картинки указывается в процентах.
Пример 5. Размеры изображения в процентах
Изображение

Результат данного примера показан на рис. 1. Ширина изображения задана как 100%, поэтому занимает всю доступную ширину окна браузера. Высота при этом не указана и вычисляется браузером автоматически.
Рис. 1. Размер картинки в процентах
Плюсом процентной записи является то, что размеры картинки меняются вместе с шириной окна браузера, а не остаются статичными. К минусам можно отнести ухудшение качества картинки при её сильном растяжении.
Код языкаМы живём в эпоху глобализации, когда на сайтах встречаются тексты на разных языках. Чтобы показать поисковым системам, на каком языке написан текст и задать свои настройки для разных языков (типы кавычек, к примеру) и указывается язык текста в виде кода. Для задания языка применяется атрибут lang (пример 6).
Пример 6. Использование атрибута lang
lang
Фраза на французском
Je n"ai pas mangé depuis six jours
В данном примере для всей страницы указан русский язык с помощью атрибута lang со значением ru . Чтобы показать, что язык относится ко всей странице, атрибут добавлен к элементу . Для текста на французском атрибут lang со значением fr добавлен к элементу
Допустимые значения атрибута lang вы можете посмотреть на этой странице.
HTML элементы могут иметь атрибуты. Атрибуты предназначены для добавления дополнительной информации об элементе и/или для изменения его стандартного поведения. Атрибуты всегда указываются внутри открывающего тега. В большинстве случаев атрибуты являются необязательными и указываются только при необходимости. Один элемент никогда не должен содержать в себе два и более атрибутов, имеющих одинаковое имя. Синтаксис элемента с атрибутом:
Атрибуты состоят из пары: имя_атрибута="значение" . Имена атрибутов не чувствительны к регистру символов и могут быть записаны с любым сочетанием строчных и заглавных букв. Значение атрибута может состоять из текста, цифр и других символов (единственным исключением является символ амперсанда (&), его использование запрещено). Дополнительные ограничения на использование различных символов в значении атрибута зависят от способа записи значения. При указании нескольких атрибутов в одном элементе, они должны быть отделены друг от друга символом пробела. Порядок следования атрибутов не имеет значения.
содержимое
содержимое
Атрибуты могут быть записаны четырьмя различными способами:
Пустой атрибутАтрибуты, значения которых совпадают с именем атрибута называют логическими или пустыми . Для атрибутов логического типа поддерживается синтаксис, при котором явное указание значения атрибута можно опустить, написав только его имя, в этом случае значением будет являться неявно указанная пустая строка:
Само присутствие в элементе логического атрибута представляет собой значение true (истина), а отсутствие этого атрибута - значение false (ложь). Если таковой атрибут присутствует, его значением может быть либо пустая строка, либо значение должно совпадать с именем атрибута.
Ключевые слова и перечисляемые атрибуты
Некоторые атрибуты в качестве значения могут принимать одно ключевое слово из набора допустимых ключевых слов. Такие атрибуты называются перечисляемыми атрибутами. Каждое ключевое слово соответствует определённому состоянию (некоторые ключевые слова соответствуют одному и тому же состоянию, в этом случае они являются синонимами друг для друга).
Если используется перечисляемый атрибут, то его значение должно совпадать с одним из ключевых слов, заданных для него. Отсутствие значения, например, как в логических атрибутах, не допустимо:
Hello!
Hello!
Примечание: пустая строка ("") может быть допустимым ключевым словом.
Hello!
Атрибут со значением без кавычекСинтаксис с опущенными кавычками вокруг значения атрибута подразумевает, что за именем атрибута, после знака "=", будет следовать значение атрибута, которое не должно содержать символов пробела, двойных кавычек ("), апострофов (") и других видов кавычек, символов "=", угловых скобок (< и >), помимо этого, значение не должно являться пустой строкой.
Атрибут со значением в одиночных кавычках (апострофах)
Значение атрибута, взятое в одиночные кавычки, не должно содержать символы апострофов ("), но допускается содержание двойных кавычек (").
Атрибут со значением в двойных кавычках
Значение атрибута, окруженное двойными кавычками, может содержать любые символы, включая апострофы ("), кроме двойных кавычек (").
Примечание: один элемент никогда не должен содержать в себе два и более атрибутов, имеющих одинаковое имя.