Ditë të mirë, lexues të blogut tim. Andrei Zenkov me ju. Formulari i komenteve të WordPress është një pjesë e rëndësishme e çdo faqe interneti dhe ne do të flasim për të sot. Le të shohim shembuj specifikë në CMS-në më të njohur - WordPress. Rehatohuni, hidhni pak çaj, sepse ju pret një artikull i gjatë, magjepsës dhe informues.

Dua ta nis historinë time sot me fjalët e Richard Bach: “Nuk duhet të ketë kufij për ne”. I bëj thirrje të gjithë lexuesve të mi që të mos jenë kurrë të kënaqur me atë që është arritur tashmë. Sa herë që vëzhgoni stanjacion në zhvillimin tuaj, bëni çdo përpjekje për të kapërcyer tavanin tjetër. Jashtë saj ju pret një sukses edhe më i madh.
Çfarë është një formular reagimi dhe për çfarë shërben?
Formulari i komenteve është një modul në sit, i cili është i nevojshëm për kontaktin operacional midis pronarit të burimit dhe vizitorëve. Për çfarë është? Unë kam theksuar tre arsye kryesore për ju:
- Mbrojtje kundër spambots. Analizuesit e postës elektronike do t'ju shtojnë në bazën e të dhënave të tyre nëse thjesht e vendosni në sajt. Kjo do të çojë në marrjen e vazhdueshme të mesazheve që nuk kanë asnjë vlerë. Kur krijoni një formular, unë rekomandoj të fshehni adresën tuaj;
- Marrja e të gjithë informacionit. Në mënyrë që përdoruesi t'ju përcjellë gjithçka që dëshiron herën e parë, shtoni në formular fushat e nevojshme (numrin e telefonit, komentin, temën e mesazhit, etj.);
- Kursimi i kohës së vizitorëve. Ata nuk duhet të kërkojnë më adresën tuaj, të hyjnë në klientin e postës dhe të shkruajnë një mesazh. Kjo mund të bëhet drejtpërdrejt nga burimi juaj.
Ka më shumë avantazhe, unë kam theksuar ato kryesore për ju. Unë rekomandoj instalimin e shtojcës captcha. Një masë e tillë do të mbrojë kundër spambots, ju do të merrni letra vetëm nga të interesuar, të ftuar të vërtetë të projektit tuaj.
Nëse doni të mësoni se si të mbroheni jo vetëm nga spambotet, por edhe nga kërcënime të tjera, më serioze, ju rekomandoj të merrni kursin " Mbrojtje totale e WordPress ", e cila u përgatit nga një webmaster me përvojë.

Zgjidhje të gatshme për projektin tuaj
Nëse nuk dini si të krijoni vetë një formular të përshtatshëm reagimi për faqen tuaj, unë kam përgatitur disa shtojca interesante që mund t'i instaloni lehtësisht vetë. Ju as nuk keni nevojë për ndonjë njohuri të veçantë në.
Formulari i Kontaktit 7

Pasi të specifikoni të gjitha cilësimet, do të merrni kodin e një formulari të gatshëm kontakti me shkronja dërguese kur klikoni në butonin. Mund të vendoset kudo në faqen tuaj.
Çfarë përfundimi mund të nxirret?
Një formular reagimi i dërguar me postë është një zgjidhje e shkëlqyeshme për të komunikuar me pajtimtarët tuaj. Mos e humbisni këtë mundësi nëse njerëzit duan të lidhen me ju. Dikush do t'ju mësojë diçka të re, dikush do t'ju japë këshilla të dobishme. Sot ju tregova për opsionet që përdor vetë kur krijoj projekte. Zgjidhni më të mirën për veten tuaj dhe filloni të veproni! Dhe ky artikull merr fund.
Qëndroni të sintonizuar për përditësimet në blog për të mësuar rregullisht diçka të re dhe interesante.
WordPress fillimisht nuk ka një formular reagimi, por është një mjet i nevojshëm për të komunikuar me vizitorët. Në këtë artikull do t'ju tregoj se si të krijoni një bukuri Formulari i kontaktit të WordPress duke përdorur shtojca, si dhe pa to me dërgim me postë.
Por le të prekim një teori të vogël, nëse dikush nuk është i interesuar, atëherë mund të vazhdoni menjëherë me instalimin e formularit në WordPress:
Teori: Pse më duhet një formular reagimi?
Unë mendoj se shumë njerëz e dinë se motorët e kërkimit e vlerësojnë shumë faqen e kontaktit. Dhe nëse e keni, do të thotë se nuk keni asgjë për të fshehur nga lexuesit tuaj dhe jeni të hapur për komunikim.
Por pse do të më duhej të konfiguroja një formular kur thjesht mund të shkruaj adresën time të emailit? - Kjo pyetje lind tek fillestarët që ende nuk kanë arritur të fitojnë popullaritet.
Disavantazhet e adresave të emailit në kontakte:
- Shumë spam vijnë nga bots;
- Vizitorët rrallë shkruajnë;
- Nuk ka asnjë përfitim nga faqja.
E di që jo të gjithë janë përballur me probleme të tilla, por më besoni në 1 vit, posta juaj do të futet në të gjitha listat e postimeve dhe do të bombardoheni me mesazhe të panevojshme.
Por në fakt, njerëzit rrallë do të shkruajnë, sepse nuk duan të shkojnë në postë dhe të shkruajnë adresën tuaj, por nëse e bëjnë, atëherë ka shumë mundësi që letra të përfundojë në kategorinë "Spam". dhe ju as nuk do të dini për të.
Prandaj, krijimi i një formulari reagimi i lufton në mënyrë ideale këto çështje. Në fund të fundit, askush nuk do ta njohë postën tuaj të vërtetë, si dhe të gjitha letrat do të arrijnë shpejt dhe nuk do të përfundojnë në spam.
Formulari i kontaktit të WordPress duke përdorur një shtojcë
Instalimi i një shtojce është opsioni më i lehtë për të krijuar një formë të bukur kontakti të WordPress. Sidoqoftë, këtu hasa një problem të tillë që shumica e shtojcave janë të rënda, jo të bukura dhe gjithashtu kanë pak cilësime.
Prandaj, kalova disa ditë duke kërkuar shtojcat më të mira që do të jenë të përshtatshme si për administratorin e faqes ashtu edhe për vizitorët.
1.
 Format e mëdha- një nga shtojcat më të thjeshta dhe më të përshtatshme. E cila ju lejon jo vetëm të merrni mesazhe, por edhe të krijoni forma të bukura, nuk lejon postime të padëshiruara dhe mund të bëni postime me shumicë.
Format e mëdha- një nga shtojcat më të thjeshta dhe më të përshtatshme. E cila ju lejon jo vetëm të merrni mesazhe, por edhe të krijoni forma të bukura, nuk lejon postime të padëshiruara dhe mund të bëni postime me shumicë.
Shtojca shfaqet në mënyrë perfekte në çdo pjesë të faqes dhe mund të shfaqet edhe në shiritin anësor. Dhe plusi kryesor është se nuk e ngarkon faqen tuaj si shtesat e njohura.
2. - Formulari i komenteve pop-up
 Zhurma e përdoruesitËshtë një shtojcë falas dhe unike e llojit të vet që përmban një formular reagimi që shfaqet. Për më tepër, është e lehtë për t'u modifikuar, dhe dalja mund të konfigurohet kudo, madje mund të nxirrni një përfundim me butonin.
Zhurma e përdoruesitËshtë një shtojcë falas dhe unike e llojit të vet që përmban një formular reagimi që shfaqet. Për më tepër, është e lehtë për t'u modifikuar, dhe dalja mund të konfigurohet kudo, madje mund të nxirrni një përfundim me butonin.
3. Formulari i Kontaktit 7 është më i keqi nga më të mirët
 Formulari i Kontaktit 7Është shtojca më e njohur e përdorur nga miliona njerëz. Por pak njerëz e dinë që harxhon shumë burime dhe e bën WordPress-in të ngadalësohet tmerrësisht.
Formulari i Kontaktit 7Është shtojca më e njohur e përdorur nga miliona njerëz. Por pak njerëz e dinë që harxhon shumë burime dhe e bën WordPress-in të ngadalësohet tmerrësisht.
Fakti është se krijon pyetje të panevojshme në bazën e të dhënave, si dhe lidh skriptet me shtrirjen
bllokimi i shkarkimit me skedarin kryesor. Kështu, ngarkesa e faqes rritet me 2 sekonda dhe nuk është e nevojshme që të ketë një formular reagimi në faqe.Nga rruga, përshpejtimi i faqes është një nga arsyet për të ndaluar përdorimin e shtojcave të panevojshme. Dhe thjesht shtoni funksionalitet dhe stile në faqen tuaj.
Gjeneruesi i formularit të komenteve në internet
Pak kanë dëgjuar, por ka faqe që janë në gjendje të krijojnë forma të bukura komunikimi dhe janë lehtësisht të personalizueshme, pas së cilës merret një kod i veçantë për t'u futur në faqe.
Kështu, ne përdorim burimet e një faqeje tjetër që do të përpunojë letrat tona. Ky opsion është i përshtatshëm për njerëzit në pritje falas, ku nuk ka përpunim të postës.
Projektuesi i Formave- një gjenerator falas i formave të ndryshme në Rusisht. Një nga të paktat që përshtatet në mënyrë të përkryer në sit. Vërtetë, ai ka kufizime, për shembull, aftësinë për të dërguar vetëm 100 letra në muaj.
Por tashmë për 5 dollarë mund të merrni 1000 letra, është ndërtuar një sistem antispam, shtohet hapësira në disk, krijohen raporte dhe mund të lidhni lehtësisht një shërbim postimi.
 Nëse dëshironi të heqni qafe çdo kufizim, atëherë mund të lidhni një formular nga Google. Ka shumë funksione dhe është e lehtë për t'u krijuar, megjithëse e vështirë për t'u futur në faqe.
Nëse dëshironi të heqni qafe çdo kufizim, atëherë mund të lidhni një formular nga Google. Ka shumë funksione dhe është e lehtë për t'u krijuar, megjithëse e vështirë për t'u futur në faqe.
Nuk gjeta asnjë udhëzues video, por ka një udhëzues të mirë instalimi!
Formulari i kontaktit Php pa shtojca
Çfarë ju nevojitet për të krijuar formularin tuaj të kontaktit? Thjesht ndiqni 4 hapa të thjeshtë:
- Krijoni skedar php;
- Në faqen e kontaktit (në format html) shkruani disa rreshta;
- Lidhni bibliotekën e Google (nëse formulari nuk funksionon);
- Nëse nuk është e bukur, shtoni stile.
Nuk doja të përshkruaj gjithçka në faqe në detaje, kështu që xhirova një video dhe bëra një arkiv me skedarët e nevojshëm në diskun Yandex. Skedarët e arkivit mund të shkarkohen -.
Udhëzime video për krijimin e një formulari reagimi pa shtojca
Nuk funksionon forma e dikujt? Pastaj duhet të futni në skedarin header.php:(lidhja e bibliotekës së Google). Shpresoj që udhëzimet të jenë shumë të qarta dhe të thjeshta për të gjithë. Gjithashtu në arkiv do të gjeni një skedar me stile. Thjesht kopjoni të gjitha rreshtat dhe ngjisni në skedarin style.css në fund.
Kujdes: pritja falas nuk e mbështet funksionin e dërgimit të letrave. Dhe gjithashtu përdorimi i mënyrës së testimit.
Në vend të përfundimeve
Në këtë artikull, unë kam mbuluar të gjitha mënyrat për të krijuar një formë të bukur kontakti WordPress. Siç mund ta shihni, ka shumë qasje dhe secila është e mirë në mënyrën e vet.
Personalisht, zgjodha të krijoj formën time, dhe vetëm për arsyen që ju mund ta personalizoni atë për veten tuaj. Nëse gërmoni mjaft thellë, atëherë stilet e shtojcës së parë mund të rikonfigurohen në mënyrën tuaj, por kjo tashmë është një temë për një artikull tjetër.
Një formular reagimi është i pranishëm në çdo sajt; është diçka si një pjesë integrale e një burimi në internet. Duke qenë se shërben si një apel për administratorin për çdo propozim apo pretendim në fushën e interesave të tyre. Dhe raste të tilla ndodhin shpesh, veçanërisht nëse jeni një kompani, organizatë ose thjesht një ndërmarrje private që prodhon një lloj produkti.
Për të krijuar një formular reagimi në WordPress, nuk duhet ta shkruani vetë kodin ose ta porosisni atë nga një specialist për ta shkruar atë. Kjo tashmë është zbatuar dhe madje më shumë se një herë, gjithçka që duhet të bëni është të zgjidhni një shtojcë që plotëson kërkesat tuaja. Artikulli diskuton 5 shtojca më të njohura që janë në kërkesë në nivelin e duhur.
Një nga shtojcat më të përdorura për krijimin e formularëve të komenteve është formulari i kontaktit 7. Ai shpejt fitoi popullaritet për shkak të lehtësisë së personalizimit me përmbajtjen e formularit. Plus, ai mbështet filtrimin e postës së padëshiruar dhe ju lejon të vendosni CAPTCHA duke përdorur shtesën opsionale Really Simple CAPTCHA. Shtojca gjithashtu mbështet teknologjinë Ajax, në mënyrë që faqja e internetit të mos ringarkohet gjatë përpunimit të kërkesës.
Pas instalimit dhe aktivizimit të formularit të Kontaktit 7, në panelin e kontrollit do të shfaqet një skedë e re për menaxhimin e formularëve. Për të gjetur një gjuhë të përbashkët me të, nuk do të duhet të ngatërroni për një kohë të gjatë, shtojca është shumëgjuhëshe dhe rusishtja është gjithashtu e disponueshme. Formulari i kontaktit stilohet në varësi të temës që vendosni, por me njohuritë e CSS është e mundur ta modifikoni sipas dëshirës tuaj.
Një shembull i një forme.
2. Formbërësi
Form Maker është një mjet modern dhe i avancuar për krijimin e shpejtë të formave të kontaktit. Ai ofron shumë lloje fushash, instalim captcha, modele formularësh të gatshëm, kod me burim të hapur për modifikimin e stileve dhe rezultati mund të shihet menjëherë në pamjen paraprake. Pas blerjes së versionit komercial, do të jetë i disponueshëm integrimi me Google Maps, si dhe një fushë për ngarkimin e skedarëve. Shtojca mbështet një shumëllojshmëri të gjerë të gjuhëve.
Një shembull i një forme.
3. Formulari i Kontaktit i Sigurt i Shpejtë
Një formular i thjeshtë por i fuqishëm reagimi ka një sërë veçorish dhe cilësimesh pozitive. Nuk duhet të shqetësoheni për një vërshim të padëshiruar, sepse shtojca mbështet Akismet dhe ju lejon të instaloni CAPTCHA. Është gjithashtu e mundur të eksportoni dhe importoni cilësime, të ridrejtoni përdoruesin pas dërgimit të një letre në çdo adresë, të dërgoni skedarë, të modifikoni stilet dhe shumë më tepër. Përkthim i pjesshëm në rusisht.
Një shembull i një forme.
4. Vizual Form Builder
Një formular reagimi shumë i përshtatshëm dhe i thjeshtë. Të gjitha cilësimet dhe funksionet janë të disponueshme në një faqe, gjë që krijon lehtësi në menaxhim. Ka shumë fusha që mund të shtohen lehtësisht me një klikim të mausit. Ekziston edhe mundësia e përcjelljes pas dërgimit të letrës, anti-spam, reagimi i formularit dhe shumë më tepër.
Dritarja e cilësimeve.
Një shembull i një forme.
5. Format e kontaktit të shkëlqyeshëm
Një formë shumë e thjeshtë, nuk ka një mori cilësimesh, funksionalitet të madh, vetëm 4 fusha dhe asgjë të tepërt. Shtojca ndryshon nga të tjerët në atë që forma shfaqet përmes një widget dhe krijon efektin e një forme lundruese ose rrëshqitëse nëpër faqe. Kur shtypet, shfaqet pa probleme anash, sipër etj. varet nga cilësimet që zgjidhni.
Një shembull i një forme.
Mirëdita miq! Në këtë tutorial, unë do t'ju mësoj se si të krijoni një formë kontakti WordPress duke përdorur shtojca. Një Formular Kontakti WordPress është zgjidhja perfekte për këdo që kërkon të mbajë kontakte me audiencën e tij ose të marrë kërkesa me email për një shërbim. Ne do të mësojmë me ju se si të krijoni një formular pop-up në një dritare modale. Pas leximit të këtij artikulli, do të jeni në gjendje ta futni vetë formularin në faqet tuaja. Pra, le të shkojmë.
Pse keni nevojë për një formë kontakti WordPress?
Ju mund të habiteni nga pyetja pse më duhet një formular reagimi në faqen e WordPress? Pse të mos shtoni vetëm një adresë emaili në sajt në mënyrë që njerëzit thjesht të më shkruajnë?
Kjo është pyetja më e zakonshme nga fillestarët që kanë frikë të shtojnë kodin e formularit në një faqe pa njohuri programimi. Të themi të vërtetën, nuk ju nevojitet fare kod kur krijoni një formular kontakti të WordPress. Në këtë tutorial, ne do të krijojmë një formular kontakti hap pas hapi, dhe madje edhe fillestari më i plotë mund ta bëjë këtë.
Më poshtë janë 3 arsyet kryesore pse përdorimi i një formulari është më i mirë sesa thjesht shtimi i një adrese emaili në faqen tuaj të internetit.
- - botet e padëshiruara me rregullsi të lakmueshme rrëmbejnë adresat e postës së analizuesve të tyre ku përmendet domeni i postës dhe e futin atë në bazën e të dhënave të tyre për t'ju dërguar korrespondencë të padëshiruar më vonë. Nga ana tjetër, kur përdorni një formular reagimi të WordPress, ju shpëtoni nga problemi i dominimit të emaileve SPAM në kutinë tuaj postare.
- Plotësia e informacionit - Kur dërgojnë postë, njerëzit jo gjithmonë dërgojnë të gjithë informacionin që ju nevojitet. Me ndihmën e formularit të kontaktit, ju vetë përcaktoni se cilat fusha ju nevojiten për ta bërë më të lehtë për përdoruesit t'ju dërgojnë një email (emri, emaili, numri i telefonit, komenti dhe më shumë).
- Kurseni kohë - Formulari i kontaktit të WordPress mund t'ju kursejë kohë. Përveç plotësisë së informacionit që keni kërkuar nga përdoruesi dhe që ai do t'ju dërgojë, ju gjithashtu mund të tregoni se çfarë pret në hapin tjetër, për shembull "Aplikimi juaj do të shqyrtohet brenda 24 orëve" ose Shikoni videon dhe shumë gjëra të tjera të dobishme.
Më poshtë është një shembull i formularit të kontaktit që do të krijojmë në këtë tutorial.

Le të fillojmë, zotërinj.
Hapi 1: Zgjedhja e shtojcës më të mirë të formularit të kontaktit të WordPress
Në këtë hap, ne duhet të vendosim për zgjedhjen e shtojcës së duhur të formularit. Ka shumë prej tyre, falas dhe me pagesë. Në këtë tutorial, unë do t'ju tregoj për shtojca të ndryshme në mënyrë që të keni një zgjedhje të gjerë. Në rastin e parë, shtojca WPForms do të përfshihet.
Më poshtë janë arsyet pse WPForms është shtojca më e mirë e reagimeve:
- Së pari, është shtojca më miqësore për fillestarët. Thjesht duke zvarritur dhe hedhur blloqet që ju nevojiten, mund të krijoni një formë kontakti me disa klikime.
- WPForms Lite është plotësisht falas.
- Kur të jeni gati për funksionalitet më të fuqishëm dhe nëse ka vërtet rëndësi për ju, atëherë mund të përmirësoni në versionin Pro.
E shkëlqyeshme, nëse këto arsye do të ishin të mjaftueshme dhe unë ju binda, atëherë le të ecim përpara.
Hapi 2: Instalimi i Shtojcës së Formës së Kontaktit të WordPress
Për këtë tutorial ne po përdorim versionin Lite sepse është falas dhe i lehtë për t'u përdorur. Mund ta instaloni duke u identifikuar në blogun tuaj dhe duke shkuar te Plugins - Shto të Re.

Në shiritin e kërkimit, shkruani emrin e shtojcës sonë dhe klikoni Instalo tani.
Pas instalimit të shtojcës, sigurohuni që ta aktivizoni atë. Kjo tregohet këtu:

Hapi 3: Krijoni një formular kontakti në WordPress
Pra, pas përfundimit të suksesshëm të aktivizimit të shtojcave, është koha për të krijuar formularin tonë të komenteve. Për ta bërë këtë, në panelin e administratorit të blogut, klikoni në skedën "Menyja WPForms" dhe shkoni te "Shto të re".

Kjo do të hapë ndërtuesin Wpforms për ju, ku mund të krijoni një formular reagimi të kontaktit të WordPress thjesht duke zvarritur dhe hedhur blloqet që dëshironi. Ekzistojnë dy modele të para-ndërtuara të disponueshme në versionin Lite falas (formë bosh dhe e thjeshtë). Ju mund t'i përdorni ato së bashku për të krijuar atë që është e duhura për ju. Në këtë shembull, ne kemi zgjedhur opsionin e dytë për ju, pra një formular të thjeshtë kontakti. Shtoni një emër, Email dhe një fushë teksti në të.

Mund të klikoni në secilën fushë për ta modifikuar. Gjithashtu, duke përdorur miun, mund të tërhiqni dhe ndryshoni rendin e fushave të formularit.
Nëse dëshironi të shtoni një fushë të re, thjesht zgjidhni atë që ju nevojitet nga lista në të majtë dhe tërhiqeni atë në zonën e punës.

Kur të keni mbaruar, thjesht klikoni butonin Ruaj.
Hapi 4: Konfigurimi i Njoftimeve dhe Konfirmimeve
Pasi të keni krijuar me sukses një formular kontakti të WordPress, është shumë e rëndësishme të vendosni saktë formularët e njoftimit dhe konfirmimit.
Formulari i konfirmimit është ajo që përdoruesit tuaj shohin kur ju dërgojnë një kërkesë nga formulari. Ky mund të jetë një mesazh falënderimi ose mund t'i ridrejtoni në një faqe tjetër të dedikuar.
Një formular njoftimi janë mesazhet që merrni kur merrni një aplikacion ose email të ri nga faqja juaj e WordPress.
Ju mund t'i personalizoni të dyja këto fusha duke shkuar te cilësimet brenda shtojcës së projektuesit të formularit WPForms.
Nuk vendosëm ta prekim si parazgjedhje dhe e lamë fushën "Formulari i konfirmimit" me mesazhin "Faleminderit për kontaktin" ashtu siç është. Megjithatë, ju keni të drejtë ta ndryshoni atë në një tekst tjetër ose ta ridrejtoni përdoruesin në një faqe të veçantë.

Gjëja më e mirë në lidhje me këtë shtojcë është se cilësimet e paracaktuara janë thjesht perfekte për fillestarët. Ata nuk kanë nevojë të kuptojnë se çfarë të bëjnë apo çfarë të ndryshojnë. Gjithçka është shumë intuitive dhe e thjeshtë. Kur shkoni te cilësimet e njoftimit, të gjitha fushat do të mbushen paraprakisht në mënyrë dinamike.

Si parazgjedhje, njoftimet dërgohen në postën që keni specifikuar në cilësimet. Nëse dëshironi të ndryshoni destinacionin për dërgimin e njoftimeve, gjithashtu mund ta ndryshoni lehtësisht. Nëse dëshironi të specifikoni disa adresa postare (të ndara me presje), atëherë ju lutemi, dorëzoni kartat, siç thonë ata 🙂
Fusha Subjekti i Email-it do të plotësohet automatikisht me emrin e formularit tuaj. Fusha e emrit do të merret nga emri i përdoruesit (emri juaj). Kur i përgjigjeni një letre, ajo do të shkojë në postë me emrin e përdoruesit që ka plotësuar formularin e kontaktit.
Hapi 5: Shtimi i një Formulari Kontakti WordPress në Faqe
Në këtë hap, kur të keni ndërtuar dhe konfiguruar formularin e komenteve, duhet të krijoni një faqe të veçantë "Kontaktet" për të, ku mund ta vendosni. Ose krijoni një të re, ose redaktoni një faqe ekzistuese, ku mund ta shtoni.
Ne do të përdorim një kod të shkurtër të thjeshtë për të futur një formular në faqe. Thjesht klikoni në butonin "Shto formularin" dhe zgjidhni emrin e formularit tuaj për ta futur në faqe.

Mirë. Tani ruani faqen dhe hapni pamjen paraprake për të parë ndryshimet.
Kështu do të duket përafërsisht forma në një faqe të thjeshtë WordPress:

Nëse thjesht dëshironi të shtoni një formular në një faqe, atëherë urime. Të gjithë hapat janë përfunduar me sukses. Nëse dëshironi ta shtoni si një miniaplikacion në shiritin tuaj anësor, atëherë vazhdoni më poshtë.
Hapi 6: Shtimi i një formulari kontakti të WordPress në shiritin anësor
Shtojca WPForms vjen me një miniaplikacion të integruar të formularit të kontaktit që mund ta shtoni në shiritin tuaj anësor ose në çdo zonë tjetër në faqen tuaj (si në fund).
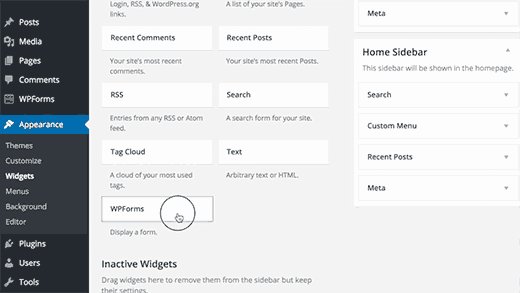
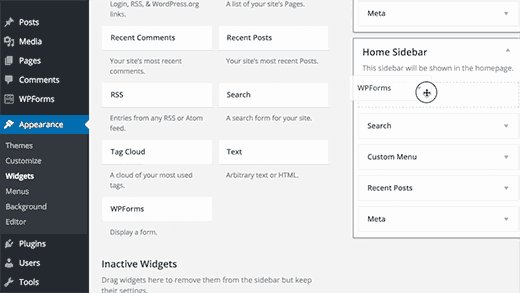
Për ta bërë këtë, ne duhet të shkojmë te seksioni "Dukja" -> Widgets. Aty do të shihni miniaplikacionin e shtojcës së formularit të para-instaluar në anën e majtë. Thjesht merrni atë dhe përdorni zvarritjen dhe lëshimin e zakonshëm për të vendosur rendin e shfaqjes në zonën e dëshiruar në shiritin anësor.

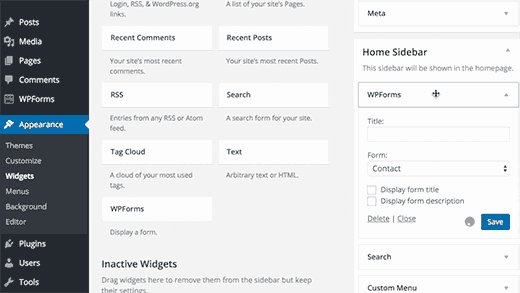
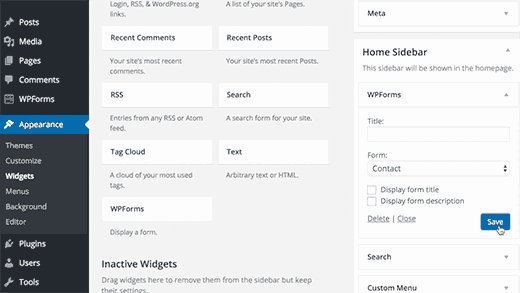
Hapi tjetër është të specifikoni emrin e miniaplikacionit dhe të ruani. Shkoni në sit dhe shikoni rezultatin.
Kjo përfundon rishikimin tonë të shtojcës sonë të formularit të kontaktit WPForms. Por, posaçërisht për ju, unë kam përgatitur një rishikim tjetër të një shtojce falas, me të cilën mund të krijojmë një formular reagimesh pop-up dhe të gjitha të njëjtat veçori si në atë të mëparshmen. Quhet Formulari i Kontaktit 7. Është vërtet shumë i fuqishëm dhe atuti i tij është se është plotësisht FALAS!
Ai gjithashtu mund të bëhet i përgjegjshëm, domethënë, formulari i komenteve do të përshtatet me madhësinë e ekranit të pajisjes tuaj.
Pra, për çdo rast, kështu që ju e dini se ata janë J
Si të krijoni një formular për komentet e kontaktit duke përdorur Formularin e Kontaktit 7
Ne vazhdojmë të kuptojmë çështjen e krijimit të formularëve për pranimin e aplikacioneve nga faqja juaj. Përpara kemi një shtesë tjetër të formularit të kontaktit të WordPress të quajtur Forma e Kontaktit 7. Le ta instalojmë në blogun tonë dhe ta aktivizojmë sa të mundemi.

Është instaluar tashmë në faqen time, jo në këtë blog. Procedura është standarde. Tani duhet të shkojmë në zonën e administratorit të blogut dhe të krijojmë një formular të ri që do të na mbledhë aplikacione dhe informacione të tjera të dobishme. Shkoni te seksioni "Formulari i Kontaktit 7" -> Shto të re.

Mirë! Tani le t'i japim një emër të përshtatshëm, në rastin tim ka shumë nga këto forma kontakti. Le të zgjedhim një, për shembull "Formulari i porosisë së promovimit të faqes"

Unë do t'ju tregoj shkurt se çfarë na duhet këtu. Para së gjithash, ne duhet të vendosim se sa fusha formash duam të krijojmë. Më duhet të them menjëherë se nuk ka nevojë të bëni 100.500 fusha dhe është e kotë, për arsyen e thjeshtë se njerëzit do të mbyllin faqen tuaj dhe nuk do të lënë një kërkesë. Ata duhet ta bëjnë këtë hap më të lehtë. Kjo do të thotë, nëse mendoni për këtë, atëherë ne kemi nevojë nga një person që:
- Emri i tij për t'iu referuar (apel personal)
- Adresa e postës (reagime, ku t'i dërgoni atij një ofertë)
- Një numër telefoni për të thirrur menjëherë (nëse ndodh shpejt, ai do të bëhet klienti juaj gjithsesi)
- Vetë butoni "Dërgo".
Këto janë të dhëna bazë, të tjera që tashmë mund t'i mësoni gjatë korrespodencës ose bisedës telefonike. A është logjike? Unë mendoj se po. Duke ecur përpara.
Krijimi i fushave të formularit të kontaktit në shtojcën e formularit të kontaktit 7
Pra, ne kemi vendosur për numrin e fushave, tani duhet t'i krijojmë këto fusha. Skedat e mëposhtme janë në dispozicion për ne:
- Tekst (Çdo fushë teksti, për shembull "Emri", "Bëj një pyetje" ose çdo emër tjetër që do të mbledhësh përmes kësaj fushe)
- Email (ka vetëm një qëllim për të hyrë përdoruesi)
- URL (adresa e faqes do të futet në këtë fushë, vlerat e tjera nuk janë të pranueshme, do të krijohet një gabim)
- Tel (një fushë me një numër telefoni për formularin tonë të komenteve në WordPress, vlerat numerike janë të lejuara, teksti do të japë një gabim)
- Numri (Një gamë numerike vlerash, mund të aplikoni, për shembull, për çmimin: "sa jeni të gatshëm të paguani për sitin? Nga 23,000 në 120,000 rubla")
- Data (Ne tregojmë datën nga e cila deri në cilën datë. Shembull: "Rezervimi i një makine nga 13/04/2016 deri në 25/04/2016")
- Zona e tekstit (Zona e tekstit, mund të shkruani tekstin këtu si koment)
- Menyja rënëse Zbatuar në blogun tim, mund t'i hidhni një sy. Në fund të çdo artikulli, unë sugjeroj që përdoruesit të krijojnë ose një faqe interneti të thjeshtë ose një dyqan online. Ky është funksionaliteti që ofron ky opsion.
- Kutitë e kontrollit (zgjedhje e shumëfishtë, për shembull: Uebsajt + Dizajn i logos + promovim + reklama kontekstuale)
- Butonat e radios (Zgjedhja e çdo artikulli, për shembull: "Po porositni reklama kontekstuale ose të synuara")
- Pranimi (Ju pranoni kushtet e marrëveshjes, d.m.th. informacionin e përdoruesit, siç është një ofertë publike)
- Kuiz (Një kuiz është një seri pyetjesh të shkurtra, mund ta futni edhe në formularin e kontaktit).
- reCaptcha (Konfirmim që nuk jeni robot dhe nuk do të dërgoni mesazhe të padëshiruara.) Mbrojtje e mirë kundër SPAM-it. Shënim: ky opsion funksionon nëse keni lidhur shtesën Really Simple Captcha.
- Skedari (Nëse dëshironi t'u mundësoni përdoruesve të ngarkojnë një skedar tek ju, për shembull: "Bashkni specifikimet teknike për zhvillimin e faqes").
- Paraqisni
Pra, ne kemi vendosur për fushat, ju e dini edhe kuptimin e secilës. Le të fillojmë të ndërtojmë formularin tonë të kontaktit të WordPress.
Në shembullin e mëposhtëm, kam përdorur 2 fusha: Emri, Email. Prandaj, ju nevojiten këto skeda:

Duke klikuar në skedën e tekstit (Text) futemi në kutinë e dialogut:

Këtu duhet të klikojmë në kutinë e kontrollit Lloji i fushës - Kërkohet. Krijuar në mënyrë që nëse përdoruesi nuk fut një emër në të, atëherë ai nuk do të jetë në gjendje t'ju dërgojë një aplikacion, do të ketë një gabim dërgimi, që jo të gjitha fushat janë plotësuar saktë.
Më pas do të shihni një kod të shkurtër për të futur këtë fushë dhe pranë saj një buton blu Insert Tag. Kjo do të shtojë një fushë të re të formularit të kontaktit.
Që të mos ngatërroheni, e kam theksuar me stil. Kodi më poshtë:
< div class = "col-md-4" > < label class = "sr-only" >Emri i plotë< / label >[tekst * tekst - 658 klasa: formulari - mbajtësi i kontrollit "(! GJUHË: Emri juaj" ] !}< / div > |
Dhe këtu është ekrani:

Ne bëjmë një operacion të ngjashëm për fushën "Email". Ne klikojmë në skedën përkatëse dhe e gjejmë veten në një kuti dialogu të tillë.

Absolutisht nuk ndryshon nga ai i mëparshmi, ne thjesht përsërisim veprimet tona me ju. Fusha ime e emailit gjithashtu ka një stil. Këtu është kodi më poshtë:
< div class = "col-md-4" > < label class = "sr-only" >Email i plotë< / label >[email * email - 447 class: form - kontrolloni mbajtësin e vendit "(! LANG: Email-i juaj" ] !}< / div > |
Dhe këtu është ekrani:

Dhe së fundi, butoni "Dërgo". Ajo ka të bëjë me stilet.

























