Ndaloni ndryshimin e madhësisë së dritares së shfletuesit, ndaloni ta përdhunoni atë! Vë bast se e keni dëgjuar këtë më shumë se një herë. Mirë, ndoshta nuk keni dëgjuar. Por nëse jeni një zhvillues profesionist i përgjegjshëm i uebit, ju e dini se çfarë dua të them: çdo ndryshim DOM ose modifikim CSS dhe ju filloni të tërhiqni skajet e shfletuesit përpara dhe mbrapa, duke testuar ndryshimet dhe duke parë nëse diçka është e prishur.
Qëllimi i lëvizjeve tuaja është të simuloni ekranet e pajisjeve të ndryshme.
Në një mjedis të korporatës, shpesh, ju keni shumë pajisje të ofruara nga kompania për të testuar. Në punën time, kam në dispozicion një iPad, iPod, tableta të tjerë, laptopë dhe monitorë desktop. Nëse nuk e keni atë luks, duhet të përdorni atë që keni në dorë.
Për fat të mirë, ekziston një grup mbresëlënës mjetesh në internet që simulojnë madhësi të ndryshme pajisjesh. Sigurisht, secila prej tyre ka avantazhet dhe disavantazhet e veta, ne do të shqyrtojmë disa mjete të tilla.
Për testim, zgjodha një sajt vërtet të përgjegjshëm të quajtur PajamasOnYourFeet.com, i cili bazohet në një shabllon HTML5 të ofruar falas nga EGrappler.
A jam i përgjegjshëm?
Am I Responsive, një mjet shumë i thjeshtë që ju lejon të shikoni shpejt faqen tuaj në 4 pajisje. Të gjithë ata janë IOS dhe zhvilluesi e shpjegon këtë me një veçori të faqes. Në përgjithësi, pa cilësime, pa zgjedhje, por shumë e thjeshtë dhe e qartë.Madhësitë e disponueshme:
- monitor desktop - 1600 x 992 px;
- laptop - 1280 x 802 px;
- tabletë - 768 x 1024 px;
- telefon celular - 320 x 480 px.
Ka dy veçori të këndshme: aftësia për të tërhequr pajisjet rreth ekranit tuaj dhe aftësia për të ndarë një lidhje në një vend testimi.

pajisje-pozitive
deviceponsive është shumë i ngjashëm me Am I Responsive, në atë që është po aq i thjeshtë, me cilësime dhe opsione minimale. Të gjitha pajisjet e disponueshme shfaqen menjëherë në një faqe të gjatë. Nga të gjitha opsionet e disponueshme, kjo është aftësia për të modifikuar sfondin e kokës dhe për të shtuar logon tuaj atje, e cila do të jetë e dobishme kur vendosni të ndani një pamje të ekranit.Pajisjet dhe rezolucionet e disponueshme të ekranit.
- Macbook - 1280x800
- Portret iPad - 768 x 1024
- Portret iPad - 1024 x 768
- Portret Kindle - 600 x 1024
- Kindle Peisazhi - 1024 x 600
- Portret i iPhone - 320 x 480
- Orientimi i peizazhit të iPhone - 480 x 320
- Portret i Galaxy - 240 x 320
- Peizazhi i Galaxy - 320 x 240

test i përgjegjshëm
Ashtu si aparati i përgjegjshëm, testi i përgjegjshëm shfaq faqen tuaj në pajisje të ndryshme. Por në vend që të shfaqen të gjitha menjëherë, ju zgjidhni pajisjen që ju nevojitet në menynë e sipërme të faqes. Nga rruga, shkallëzimi funksionon saktë këtu, gjë që lejon testimin e një rezolucioni më të madh në një më të vogël.Ka 30 rezolucione të ndryshme të disponueshme në sajt, duke filluar nga një monitor i madh desktopi deri në atë që ata e quajnë "android i çuditshëm" (për të qenë të drejtë, ka edhe një android normal).
Sa i përket shfletuesit Firefox, ai nuk funksionon pak si duhet me këtë faqe. Vini re se pamja e ekranit nuk tregon rrëshqitësin midis kokës së gjelbër dhe zonës së përmbajtjes së sfondit të bardhë.

të përgjegjshëm.është
Shumë i ngjashëm me dy mjetet e mëparshme, por ka një gjë që e bën responsive.është i ndryshëm nga të tjerët. Ky është një animacion i qetë kur lëviz nga një pajisje në tjetrën, si dhe një zonë gjysmë transparente që tregon zonën reale të faqes që nuk bie në zonën e shikimit.Opsionet e disponueshme të pajisjes janë automatike (mënyra se si e shihni faqen), desktop, tablet në peizazh dhe portret, smartphone në portret dhe peizazh. Fatkeqësisht, nuk mund të vendosni madhësi arbitrare në px.

Screenqueries
Por mundësitë dhe opsionet e disponueshme dallojnë Screenqueries nga shërbimet e mëparshme. Këtu janë paraqitur 14 telefona dhe 12 tableta, me një opsion të veçantë për të kaluar ndërmjet modalitetit portret dhe peizazhit. Rezultatet shfaqen në një rrjet me vizore. Është gjithashtu e mundur të vendosni një rezolutë arbitrare duke zvarritur skajin e djathtë ose të poshtëm.Një veçori interesante e kësaj faqeje është se për një numër pajisjesh ekziston një opsion "Trueview" që tregon faqen tuaj në shfletuesin vendas të pajisjes.
Fatkeqësisht, Firefox-i nuk mund ta shfaqte as këtu rrëshqitësin. Nuk ka nevojë të më fajësoni, Firefox-i është shfletuesi im i preferuar, por gjërat janë kështu.

Screenfly
Screenfly është ndoshta më funksionalja nga të gjitha. Janë të disponueshme 9 më shumë se pajisje tabletë - nga laptopë 10", monitorë deri në 24", 5 tableta, 9 telefona, 3 rezolucione TV, si dhe rezolucione të personalizuara. Shto këtu një çelës të veçantë për modalitetin e portretit dhe të peizazhit, si dhe opsionin për të shfaqur lëvizjen. Ju gjithashtu mund të ndani një lidhje me testin me një buton të vetëm.Çdo pajisje ka një madhësi ekrani në px në meny dhe madhësia aktuale e dritares së shfletuesit tuaj shfaqet në këndin e sipërm djathtas.
Të gjitha këto avantazhe ju lejojnë të pretendoni lidership nëse nuk do të ishte për një, por (citimi i zhvilluesit): “Screenfly mund të përdorë një server proxy për të imituar pajisjet gjatë shfletimit të sajtit tuaj. Proxy imiton vargun e agjentit të përdoruesit, por jo sjelljen e këtyre pajisjeve." Screenfly është shërbimi i vetëm në listë që lejon testimin bazuar në vargun e agjentit të përdoruesit.

A i përdorni këto mjete në praktikën tuaj? Ndani sekretet tuaja të zhvillimit të faqeve të internetit të përgjegjshme në komente.
P.S. Gabimet në përkthim, ju lutemi raportoni në një personal.
Përshëndetje, vizitorë të rastësishëm dhe lexues të rregullt të faqes së blogut!
Gjatë ekzistencës së kësaj faqeje, kam ndryshuar shabllonin disa herë dhe madje kam krijuar timin nga e para.
Një nga detyrat kryesore kur zgjidhni një shabllon të ri është faqosja adaptive e faqes për të gjitha rezolucionet e ekranit.
Përmbledhje e shkurtër e artikullit:
Në një artikull të mëparshëm, kam shkruar tashmë pse është e nevojshme. Por si të arrihet kjo përshtatshmëri?
Ka mënyra të ndryshme për ta bërë këtë. Disa përdorin javascript, disa përdorin diçka tjetër. Por unë besoj se mënyra më e lehtë dhe më e saktë është e përgjegjshme me CSS.
Si të bëni një plan urbanistik të përgjegjshëm të faqes në internet
Para së gjithash,
nëse keni marrë përsipër të krijoni një dizajn përshtatës të faqes në internet, midis etiketave
Çfarë budallai isha që nuk e bëra këtë menjëherë kur u përpoqa të bëja një plan urbanistik adaptiv të faqes !!!
Problemi i shfletuesve celularë është shkallëzimi i tyre i paraqitjes së faqes, madje edhe përshtatës.
Imagjinoni, unë vizatoj një dizajn, pastaj shkruaj të gjitha stilet dhe kërkesat e nevojshme, kontrolloj përshtatshmërinë e faqes në rezolucione të ndryshme. Gjithçka duket se është mirë! Por kur hap blogun tim në smartfonin tim, shoh që faqja thjesht është zvogëluar. Ai nuk u përshtat me pajisjen celulare, por thjesht zvogëloi madhësinë e fontit, fotografive, etj.
Si keshtu? Fillova të kontrolloj dy herë të gjitha stilet, nëse i kam shkruar saktë klasat, si rezultat, arrita në pikën që kontrollova gjerësinë e dritares së shfletuesit në px përmes javascript. Unë u trondita. Kur e kontrollova në një laptop, mora një rezultat prej 1024 px dhe mora pothuajse të njëjtin rezultat kur hapa faqen në një smartphone!
Por kjo nuk mund të jetë!
Rezulton, nëse nuk shkruani kodin që tregova më lart, shfletuesi celular nuk e kupton që faqja është adaptive dhe po përpiqet thjesht të zvogëlojë faqen e faqes në mënyrë që të përshtatet në ekranin e vogël të një telefoni celular.
Për shkak të marrëzisë dhe paaftësisë sime, humba shumë kohë. Por tani më kujtohet përgjithmonë))).
Pyetje të përgjegjshme të medias CSS
Për ta bërë atë të përgjegjshëm me CSS, duhet të përdorni pyetje mediatike.
Si është? Po, shumë e thjeshtë. Në skedarin CSS, duhet të shkruani pyetje si:
Ekrani @media dhe (gjerësia minimale: 1440 px) dhe (gjerësia maksimale: 1599 px) ( )
Ky kod do të thotë që stilet e mbyllura midis "( ) " do të funksionojnë për ekranet me një gjerësi minimale prej 1440 px dhe një maksimum prej 1599 px.
Domethënë, ato stile të elementeve të faqes që duhet të përshtaten në varësi të rezolucionit të ekranit duhet të shkruhen veçmas për çdo gjerësi të mundshme të ekranit.
Rezolucionet më të rëndësishme të ekranit për paraqitjen reaguese
- 320 px- Pajisje celulare (orientim portret);
- 480 px- Pajisje celulare (orientimi në peizazh);
- 600 px- Tableta të vogla;
- 768 px- Tableta (orientim portret);
- 1024 px- Tableta (peizazh) / Netbook;
- 1280 px ose më shumë- PC.
Janë këto leje në të cilat duhet të përqendroheni dhe t'u kushtoni vëmendje të veçantë në paraqitjen adaptive. Këto janë llojet më të zakonshme të rezolucioneve të ekranit.
dizajn i përgjegjshëm për bootstrap
Është shumë i përshtatshëm për të përdorur bootstrap për të krijuar një plan urbanistik adaptiv. Komoditeti është që të gjitha stilet për përshtatjen e blloqeve, butonave, tabelave, etj. tashmë të regjistruar në bootstpap. Thjesht duhet të kuptoni se cilën klasë t'i caktoni cilit element.
Për të filluar, shkarkoni versionin më të fundit të bootstrap dhe lidheni atë me faqen tuaj. Ju lutemi vini re se lidhja e stileve dhe skripteve me wordpress ka karakteristikat e veta.
Paraqitja në bootstrap ndryshon në atë që gjerësia e bllokut ose ekranit është e ndarë në 12 pjesë të barabarta. Dhe duke i caktuar një klasë të caktuar një blloku, mund të vendosni gjerësinë e bllokut në numrin e dëshiruar të pjesëve.
Për shembull, ky dizajn do të lejojë një bllok të gjerë për përmbajtjen me një gjerësi prej 8 pjesësh dhe një të ngushtë për një shirit anësor me një gjerësi prej 4 pjesësh të ekranit:
Gjerësia e blloqeve do të llogaritet automatikisht në varësi të gjerësisë së ekranit. Dhe kur shikohen në një pajisje celulare, këto blloqe do të zhvendosen nën njëri-tjetrin.
Ju gjithashtu mund të rregulloni dhëmbëzimin e bllokut nga buza, përsëri, me numrin e dëshiruar të pjesëve. Për shembull, ky ndërtim:
Kjo do të krijojë një bllok që është 10 pjesë i gjerë, i prerë nga e majta me 1 pjesë të ekranit.
Nëse e kuptoni, atëherë puna me bootstrap e bën punën shumë shpejt. Për më tepër, këto stile padyshim funksionojnë si duhet dhe nuk do të ketë asgjë të shtrembër në faqe.
Në të ardhmen, kam në plan të postoj disa mësime për të punuar me bootsrap. Prandaj, ju këshilloj të mos e humbisni këtë moment.
Kontrolli i reagimit të faqes në internet
Por lind pyetja: si të kontrolloni përshtatshmërinë e faqes? Këtu keni shkruar pyetje mediatike në CSS, keni lidhur bootstrap dhe përdorni klasat e nevojshme. Dhe si mund të kontrolloni që faqja përshtatet saktë me të gjitha rezolucionet e ekranit.
Një shërbim shumë i saktë dhe, më e rëndësishmja, falas që meriton respekt dhe mirënjohje nga webmasterët dhe dizajnerët e faqeve që janë të angazhuar në paraqitjen përshtatëse të faqes në internet.
Epo, si ju pëlqen artikulli? Gjithçka e qartë? Nëse jo, shkruani në komente, ne do ta kuptojmë së bashku.
Po, për të bërë një dizajn të përgjegjshëm të faqes në internet, duhet të punoni shumë. Por këto vepra do të shpërblehen me një qëndrim të favorshëm ndaj faqes tuaj të motorëve të kërkimit, dhe më e rëndësishmja, ndaj vizitorëve në faqen tuaj.
Korniza, të tilla si ose , të cilat lehtësojnë dhe shpejtojnë shumë paraqitjen e faqeve.
nënkupton një shfaqje të shkëlqyer të një faqe në internet në të gjitha pajisjet dhe shtesat e monitorit. Ndoshta, jo çdo projektues i paraqitjes ka një grup të plotë pajisjesh me të gjitha shtesat e mundshme të ekranit, për duke testuar paraqitjen tuaj. Kjo nuk është për t'u habitur, sepse teknologjia nuk është e lirë këto ditë.
Kështu që. Blerja e maleve të telefonave celularë dhe tabletave nuk është një opsion - ne do të falimentojmë. Çfarë duhet bërë? Për këto qëllime, ne kemi zhvilluar shërbime për testimin e vendeve adaptive. Parimi i funksionimit të tyre është shumë i thjeshtë. Më shpesh ekziston një kornizë e një madhësie të caktuar ku hapet faqja. Efekti është pothuajse i njëjtë si kur shikohet në një pajisje celulare. Dua të vërej se shërbimi nuk tregon gjithmonë me saktësi shfaqjen e faqes në një telefon ose tablet. Gjatë paraqitjes, duhet të provoni me ndihmën e shërbimeve, por pas përfundimit, nëse është e mundur, provoni në pajisjet më të zakonshme.
Kështu që. Për vëmendjen tuaj mjetet më të mira për testimin e faqeve të internetit të përgjegjshme.
Mjet i përgjegjshëm i testimit të faqes në internet nga Adobe. Për ta përdorur atë, duhet ta instaloni në kompjuterin tuaj.
Programi ju lejon të sinkronizoni pajisjet tuaja nëpërmjet WIFI dhe të shikoni sitin ashtu siç do të shfaqet në pajisjen tuaj. Pajisjet e mbështetura aktualisht me sistemet operative të mëposhtme: iOS, Android, Kindle Fire.
Njerëzit e përfshirë në zhvillimin e faqes në internet zakonisht duhet të testojnë se si do të paraqiten paraqitjet e faqeve në rezolucione të ndryshme të ekranit dhe shfletues të internetit. Është e vështirë të gjurmosh shfaqjen e faqes në pajisje të ndryshme me rezolucione të ndryshme të ekranit. Për fat të mirë, disa faqe interneti ofrojnë një mjet të shkëlqyeshëm për të kontrolluar paraqitjen e faqeve në rezolucione të ndryshme të ekranit.
Këto faqe interneti shfaqin një pamje paraprake të faqes së internetit duke futur URL-në e sajtit. Nëse dëshironi të shihni se si do të duket faqja juaj e internetit në rezolucione të ndryshme të ekranit, mund t'i provoni këto burime falas duke kontrolluar lehtësisht përputhshmërinë me madhësi të ndryshme të ekranit.
Disa nga këto sajte ofrojnë një gamë të gjerë rezolucionesh të njohura për desktop, laptop, televizor, tablet dhe celular, ndërsa të tjerët ju lejojnë të futni rezolucionin manualisht dhe të provoni paraqitjen e faqes me një rezolucion specifik.
Ndërsa të gjitha mjetet janë të thjeshta dhe të lehta për t'u përdorur, secila prej tyre ka përparësitë e veta mbi njëra-tjetrën.
Vendi i parë mund të hiqet - një shërbim shumë i mirë për testimin online të faqes në rezolucione të ndryshme, i cili ka një ndërfaqe të qartë dhe të këndshme përdoruesi. Në faqe do të gjeni opsione të ndryshme të rezolucionit të ekranit, duke përfshirë desktop, netbook, laptop, tablet, televizor.
Është e mundur të zgjidhni drejtpërdrejt emrin e pajisjes në rast se nuk e dini rezolucionin e saktë të saj. Kështu që mund të zgjidhni Kindle, Google, Samsung, Motorola, Apple nga lista rënëse dhe të kontrolloni paraqitjen e faqes në rezolucionin përkatës.
Për më tepër, Screenfly ju lejon të caktoni një madhësi të personalizuar të ekranit në piksel dhe ju lejon ta aplikoni atë në faqen tuaj. Kështu, ju mund të kontrolloni lehtësisht faqet e internetit në pothuajse çdo rezolutë.
Përveç kësaj, ju mund të rrotulloni ekranin, të aktivizoni ose çaktivizoni lëvizjen e faqes në internet ose të përdorni një server proxy për të testuar faqen e internetit.
Një tjetër burim falas në internet ku mund të kontrolloni lehtësisht faqen në rezolucione të ndryshme. Në sit do të gjeni një gamë të mirë pajisjesh nga desktopi, laptopi, tableti deri te smartfoni. Përveç kësaj, ju lejon gjithashtu të futni manualisht rezolucionin dhe të kontrolloni paraqitjet e faqeve.
Përveç kësaj, ekziston një opsion "në shfletues" që lë hapësirë për kufijtë dhe kontrollet e shfletuesit, si dhe shiritin e detyrave në dritaren e shikimit.
Tjetra është , një tjetër mjet falas që ju lejon të testoni faqen tuaj në rezolucione të ndryshme. Është e mundur të zgjidhni nga opsionet e propozuara të zgjidhjes ose të vendosni dimensionet tuaja për sitin.
Kjo faqe ofron dy opsione të ndryshme të shfaqjes: dritare dhe korniza. Opsioni i dritares funksionon mirë me një rezolucion të ulët të ekranit, megjithatë, nëse rezolucioni i zgjedhur është më i madh se madhësia e ekranit, mund të përdorni opsionin e kornizave për të kontrolluar përputhshmërinë e tij me madhësinë e ekranit.
zbulon gjithashtu rezolucionin tuaj aktual të ekranit dhe e shfaq atë për referencë.Një tjetër mjet ueb që ju lejon të testoni faqet e internetit në madhësi të ndryshme. Faqja funksionon më mirë me Internet Explorer dhe shfaq faqet e internetit me rezolucionin e zgjedhur. Sidoqoftë, lista e lejeve është shumë e kufizuar. Kjo do të thotë që ju mund të kontrolloni faqet e internetit vetëm në 8 rezolucione, duke përfshirë 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 dhe 1920×1200.
Nuk ka aq shumë opsione sa faqet e tjera të internetit të ngjashme, por ia vlen ta provoni.
I fundit në listë është TestSize.com, një mjet online falas që ofron 9 rezolucione të ndryshme për testimin e një faqe interneti: 240×380, 640×480, 800×600, 1024×600, 1024×768, 1280×600, 1280× 1024, 1366×768 dhe 1920×1024.
Për më tepër, këtu mund të vendosni edhe dimensionet e ekranit me dorë dhe të kontrolloni faqen e internetit në një dritare të veçantë. (hap dritaren kërcyese). TestSize.com është miqësor për përdoruesit dhe i lehtë për t'u përdorur.
Lini komentin tuaj!
Ky tutorial do t'ju tregojë se si ta përdorni veçori e emulimit të pajisjes së shfletuesit Google Chrome(Emulimi i pajisjes Google Chrome). Kjo veçori do t'ju ndihmojë të testoni dizajnin e përgjegjshëm të faqes tuaj duke simuluar madhësi dhe rezolucione të ndryshme të ekranit.
Si të përdorni veçorinë e emulimit të pajisjes në shfletuesin Google ChromePër të aktivizuar modalitetin e pajisjes
Duke përdorur emulimin e ekranit:
Emulimi i ekranit do t'ju ndihmojë kontrolloni përshtatshmërinë(testoni përgjegjshmërinë ) të faqes suaj. Do të gjeni shumë mënyra emulimi të para-instaluara.

Për të punuar me pyetjet e medias:
Me Device Mode, është e lehtë të eksplorosh efektin e pyetjeve të medias.
Kërkesat e medias përputhen me ngjyrat e mëposhtme:
Blu: Kërkesat për gjerësinë maksimale të ekranit;
E gjelbër: Kërkesa për një gamë specifike të gjerësisë së ekranit;
Portokalli: Kërkesat për gjerësinë minimale të ekranit.
Në mënyrë që stile paraprake për një rezolucion specifik të ekranit(shiko paraprakisht stilet e ekranit), klikoni mbi paneli i pyetjeve të medias (pyetje mediatike bar) për të vendosur rezolucionin e dritares së emulatorit dhe stilet e pamjes paraprake(stilet e shikimit paraprak) për diapazonin e dëshiruar të madhësisë së ekranit:

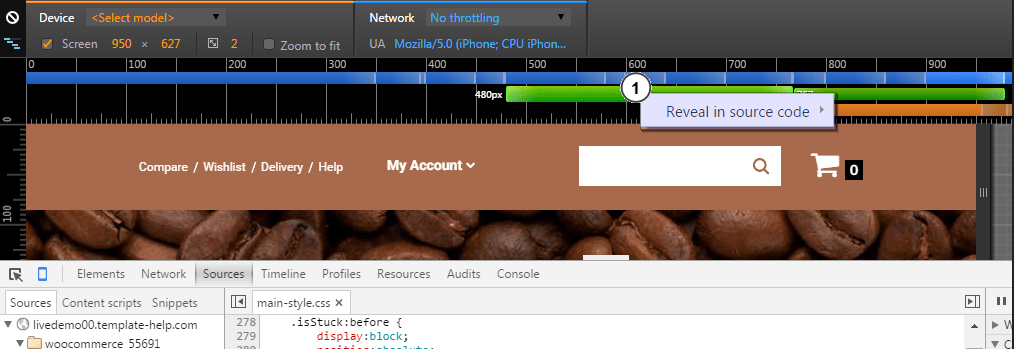
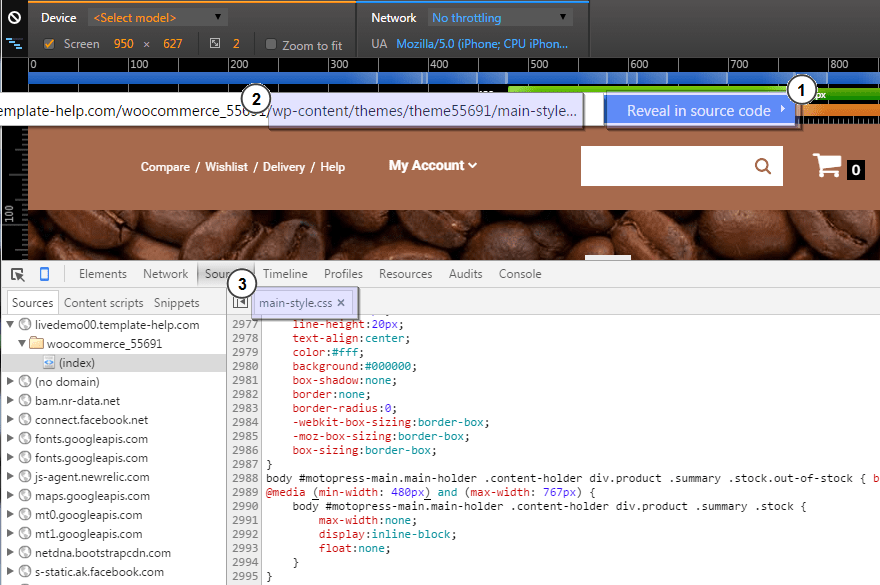
Klikoni me të djathtën në panelin për të gjeni se ku është dhënë përkufizimi i pyetjes mediatike(shiko ku pyetje mediatikeështë përcaktuar) në CSS dhe shkoni te ky përkufizim(kaloni te përkufizimi) në kodin burimor:

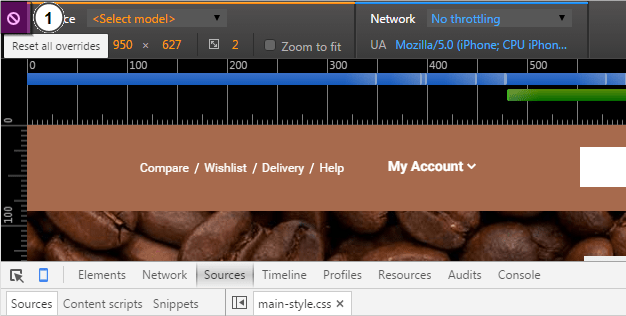
Në mënyrë që çaktivizoni(fik) imitoni pajisjet celulare pa lënë modalitetin e pajisjes, klikoni në ikonën "Rivendos të gjitha anulimet"(Rivendosni të gjitha anulimet) dhe rifreskoni faqen:

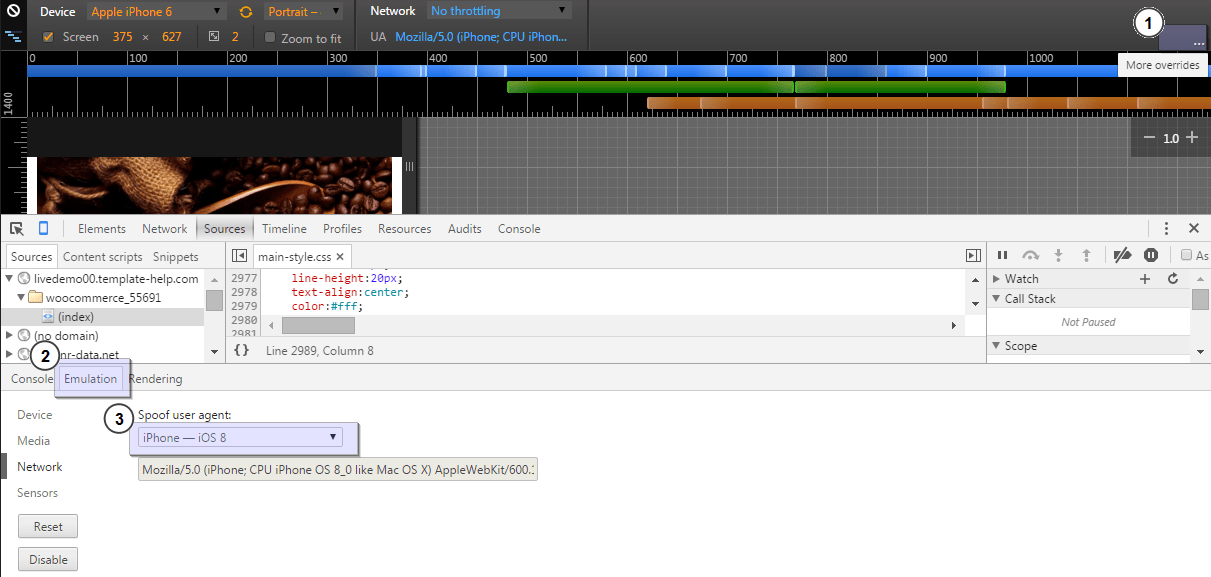
Ju madje mund të ndryshoni sistemi operativ(Sistemi operativ) i pajisjes celulare.
Hapni panelin Developer Tools duke klikuar në ikonën "Më shumë anashkalime"(Më shumë anashkalime) në këndin e sipërm djathtas të dritares së shfletuesit. Pastaj, zgjidhni 'rrjet'(Rrjeti) në dritaren që hapet:

Për të aktivizuar mjetin e kërkimit të medias, klikoni ikonën "Pyetje mediatike"(Pyetje mediatike) në këndin e sipërm të majtë të dritares. Mjetet e Zhvilluesit(DevTools) do të gjejë pyetjet e medias në fletën tuaj të stilit dhe do t'i shfaqë ato si shirita me ngjyra në krye të dritares:

Shpresojmë që ky tutorial të ishte i dobishëm për ju. Ju gjithashtu mund të shikoni video tutorialin e detajuar më poshtë.







