Dizajni i bukur i komunitetit VKontakte nuk është një trill, por një element i rëndësishëm që formon besimin e përdoruesve tek ju dhe kompania juaj. Nëse një faqe ose grup publik është projektuar në mënyrë joprofesionale, klientët tuaj të mundshëm mund të konkludojnë logjikisht se edhe ju jeni neglizhent në punën tuaj. Për të parandaluar që kjo të ndodhë, sigurohuni që faqja juaj VKontakte të jetë e bukur, e rregullt dhe e lehtë për t'u përdorur. Si ta bëjmë atë? Lexo me poshte.
Madhësitë aktuale të imazheve "VKontakte"
Disa kohë më parë, zhvilluesit e rrjetit social VKontakte filluan një dizajn të ri. Kjo çoi në faktin se madhësitë dhe parimet e shfaqjes së imazheve kanë ndryshuar. Memorandumi, i cili do të jepet më poshtë, korrespondon me të gjitha risitë dhe përmban dimensionet që janë relevante në kohën e caktuar.
Tani le të hedhim një vështrim më të afërt në secilin artikull.
Madhësia e avatarit VK
Madhësia minimale e një avatari është 200 me 200 piksele. Nëse përpiqeni të ngarkoni një imazh që është më pak se 200 piksel i gjerë ose i gjatë, do të shihni këtë gabim:

Madhësia maksimale e një avatari është 200 me 500 piksele. Por, në parim, mund të ngarkoni imazhe më të mëdha - deri në 7000 piksele në secilën anë. Gjëja kryesore është që raporti i anëve të tyre të mos kalojë 2 me 5.
Unë do t'ju tregoj me një shembull.
Unë kam një imazh. Madhësia e tij: 200 me 800 piksele (raporti 2 me 8). Nuk ka gabime gjatë ngarkimit. Megjithatë, këtë imazh ende nuk mund ta përdor, sepse "Kontakti" nuk më lejon ta zgjedh plotësisht.

Mbulesë
Madhësia e kopertinës për versionin e plotë të faqes është 1590 me 400 piksele.

Ju lutemi vini re: në versionin celular dhe aplikacionet, nuk shfaqet versioni i plotë i kapakut, por vetëm një pjesë e tij me përmasa 1196 me 400 piksele. Shikoni se si është prerë në aplikacionin celular:

Për të parandaluar që kjo të ndodhë, vendosni elementët kryesorë të kapakut tuaj brenda 1196 me 400 piksele.

Imazhet e bashkangjitura
Në dizajnin e përditësuar të "Kontaktit", gjerësia e burimit të lajmeve është rregulluar. Kjo do të thotë që imazhet e bashkangjitura në postim nuk janë më të shtrira, por mbeten ashtu siç janë. Prandaj, nëse dëshironi që imazhi juaj të mbushë hapësirën e tij të plotë në News Feed, ai duhet të jetë së paku 510 piksel i gjerë. Është mirë që të jetë një katror ose drejtkëndësh në orientimin e peizazhit.
Tingëllon pak konfuze :) Prandaj, do t'ju tregoj me një shembull.
Le të themi se kemi një imazh në formë katrore me anët prej 510 pikselësh. Nëse e vendosim në postimin tonë, ai duket i shkëlqyeshëm në burimin e lajmeve në të gjitha pajisjet:

Dhe kjo është se si duket një imazh horizontal në orientimin e peizazhit (gjerësia 510 piksele):

Siç mund ta shihni, sa më i ngushtë të jetë imazhi (në lartësi), aq më i vogël duket në furnizimin e smartphone. Për ta verifikuar këtë, shikoni foton më poshtë:

Është e qartë se ndryshimi këtu nuk është veçanërisht kritik, dhe përdoruesit e smartfonëve do të vazhdojnë të marrin në konsideratë imazhin tuaj, vetëm në rastin e dytë ata do të jenë pak më të rehatshëm.
Imazhe për postimet me lidhje

Të gjitha këto të dhëna janë marrë nga kodi i shënjimit të Open Graph:

Nëse nuk është specifikuar Open Graph, titulli merret nga meta-etiketa Titulli dhe imazhi merret nga artikulli. Në të njëjtën kohë, mund ta ndryshoni lehtësisht - ose zgjidhni një imazh tjetër nga artikulli duke përdorur shigjeta speciale:

Ose ngarkoni tuajën:

Madhësia minimale e imazhit që mund të përdorni si njoftim për artikullin tuaj është 537 me 240 piksele. Sidoqoftë, mund të ngarkoni imazhe më të mëdha për sa kohë që respektohet raporti i pamjes.

Foto për një artikull të krijuar në redaktues
Madhësia e imazhit për kopertinën e një artikulli të krijuar në redaktues është 510 me 286 piksele. Është më mirë nëse është me ngjyrë të errët dhe pak a shumë monokromatik, sepse emri i artikullit dhe i komunitetit humbet në një sfond të hapur.
Shembull i mirë:

Një shembull jo shumë i mirë:

Madhësia e fotos dhe videos për histori
Madhësia për fotot është 1080 me 1920 piksele. Madhësia e videos është 720 me 1280 piksele.
Specifikimet për regjistrimet video:
- deri në 15 sekonda;
- jo më shumë se 5 MB;
- kodek h.264;
- Tingulli AAC.
Në histori, duhet të përdorni foto dhe video në një format vertikal.
Ju lutemi vini re: për momentin, historitë në emër të komuniteteve mund të shtohen vetëm nga komunitete të mëdha për të cilat zhvilluesit e VKontakte e kanë hapur këtë veçori. Dhe kjo bëhet duke përdorur aplikacionin zyrtar. Nuk mund të bëhet nga një kompjuter.
Madhësia e kopertinës së albumit fotografik
Madhësia e figurës së videos
1280 me 720 piksele.

Faqe Wiki
Zona e përmbajtjes së wiki është 607 piksel e gjerë. Nëse ngarkoni një imazh më të madh, ai automatikisht do të ngarkojë 400 piksele gjerësi. Shembull: Unë kam një imazh që është 1366 me 768. Nëse e shtoj në një faqe wiki, duket kështu:

Për të ndryshuar madhësinë e figurës, duhet të klikoni mbi të dhe të vendosni vlerat e dëshiruara:

Si të punojmë me faqet wiki, do ta përshkruaj në detaje më poshtë. Prandaj, këtu nuk do të ndalemi në këtë pikë.
Si të siguroheni që imazhet VKontakte të mos tkurren? Efekti i sfondit dhe madhësisë në cilësinë e figurës.
Nëse keni provuar ndonjëherë të ngarkoni imazhe në VKontakte (qoftë një foto avatar ose thjesht një foto nga udhëtimi juaj), atëherë me siguri tashmë e dini se ato kanë tendencë të tkurren. Kjo është veçanërisht e dukshme në një sfond të errët (dhe veçanërisht të kuq) dhe kur fotografia nuk është shumë e madhe. Shembull:

Si të sigurohemi që cilësia e fotografive të mos përkeqësohet?
Në mënyrë që imazhi të mos tkurret (më saktë, tkurret, por në një masë shumë më të vogël), është e nevojshme ta bëni atë 2-3 herë më të madh se madhësia e dëshiruar. Për shembull, nëse duhet të bëjmë një avatar me përmasa 200 me 500 piksele, ne bëjmë një fotografi me madhësi 400 me 1000 piksele. Nëse keni nevojë të krijoni një menu me madhësi 510 me 400 piksele, ne marrim - 1020 me 800.
Imazhi blu i errët që postova më sipër është 510 x 350. E bëra dyfishin e madhësisë (1020 x 700) dhe e ruajta. Kjo është ajo që doli prej saj:

Si ta rregulloni atë? Përgjigja është shumë e thjeshtë - ju duhet të zgjidhni një sfond të ndryshëm. Fakti është se pikselët janë më të dukshëm në një sfond të errët sesa në një të lehtë. Prandaj, nëse doni të arrini cilësi të përsosur (edhe pse fotografia e mësipërme tashmë duket mjaft normale), atëherë duhet të ndryshoni pak skemën e ngjyrave. Për shembull, bëni sfondin të bardhë dhe tekstin blu:

Si të hartoni një kokë faqeje
Kreu i faqes ose grupit tuaj publik është gjëja e parë që përdoruesit shohin kur ju vizitojnë. Në shumicën e rasteve, në këtë vend vendoset një menu navigimi e bazuar në materiale publike, disa postime interesante ose njoftime të rëndësishme. Le të shohim shembuj se si kompani të ndryshme e përdorin këtë hapësirë.
Mbulesë
Jo shumë kohë më parë, VKontakte prezantoi një përditësim - tani mund të ngarkoni kopertina të mëdha dhe të bukura (1590 me 400 piksele) në faqe. Për ta bërë këtë, shkoni te cilësimet dhe klikoni në butonin "Shkarko".

Mund të vendosni gjithçka në kopertinë: nga emri dhe motoja e kompanisë suaj deri te të gjitha llojet e promovimeve, ofertave dhe madje edhe konkurseve.
Unë rekomandoj t'i kushtoni vëmendje të veçantë mundësive të mbulimit dinamik. Lexoni artikullin tonë se si funksionon, për çfarë qëllimesh mund të përdoret dhe me cilat shërbime ta instaloni.
Shembuj të mbulesave dinamike:
Kopertina + përshkrimi i komunitetit + lidhje me sitin
Disa kompani në mënyrë specifike nuk rregullojnë asnjë postim në kokë, në mënyrë që përdoruesit të kenë mundësinë të lexojnë informacionin bazë në lidhje me faqen dhe menjëherë të shkojnë në sit.
Përshkrimi me hashtags
Disa kompani shtojnë hashtags në përshkrimin standard të faqes që e karakterizon atë. Kjo është bërë në mënyrë që faqja të ketë një rëndësi më të qartë, dhe për shkak të kësaj, ajo është më e lartë në kërkimin e pyetjeve përkatëse. Për të qenë i sinqertë, nuk e di nëse kjo metodë funksionon apo jo. Unë nuk kam parë raste në këtë temë, kështu që nëse dikush e di, do të jem mirënjohës nëse e shpërndani lidhjen.
Postimi i gozhduar që tregon se për çfarë bëhet fjalë faqja
Nëse dëshironi të flisni për faqen tuaj në mënyrë më të detajuar (me foto, lidhje dhe një paraqitje të bukur), atëherë mund të bashkëngjitni një postim wiki ose artikull të bërë në redaktues në kokë me një pamje të ndritshme në njoftim që do t'i inkurajojë përdoruesit të klikoni mbi të. Një shembull i një postimi të tillë:
Dhe ja çfarë sheh përdoruesi pasi klikon në lidhje:

Menyja e grupit hapet
Unë e quaj një menu të hapur një menu të tillë, e cila menjëherë tregon se nga çfarë artikujsh përbëhet. Dmth, foto-njoftimi i postimit të wiki-t kopjon plotësisht përmbajtjen e tij. Kështu, përdoruesit menjëherë shohin se çfarë i pret brenda. Unë do t'ju tregoj me një shembull.
Ja se si duket një postim i gozhduar në kokën e një faqeje Flatro:

Menuja e grupit u mbyll
Një meny e mbyllur është i njëjti postim wiki si në paragrafin e mëparshëm, vetëm njoftimi ka një fotografi pa asnjë artikull të menusë. Zakonisht ata shkruajnë mbi të: "Menyja", "Menyja e navigimit" ose "Lundimi përmes materialeve publike".
Ja çfarë shohim kur klikojmë mbi të:

Nga rruga, vlen të përmendet se këto janë larg nga opsionet e vetme. Në fakt, ju mund të shkruani çfarë të doni në këtë foto. Gjëja kryesore është që përdoruesi dëshiron të klikojë mbi të, dhe ai e kupton se çfarë e pret atë pas kësaj. Shembull:
Menuja e grupit
Një menu e bashkuar është kur fotografia në njoftimin e menusë tuaj është një imazh me avatarin. Pak më poshtë do t'ju tregoj në detaje se si të bëni një menu të tillë, por tani për tani vetëm shikoni sa bukur duket.
GIF dhe avatar në një imazh
Por ky dizajn i kapelës më bëri vërtet shumë përshtypje. Një gif që luan automatikisht bashkohet me avatarin në një përbërje të vetme dhe tërheq vëmendjen e përdoruesve, edhe pse nuk ka fare informacion për të.
Nga rruga, unë spiunova këtë shembull në grupin e tregtarit SMM Sergey Shmakov. Pra, e falënderoj për gjetjen :)
Menuja e fshehur
Menyja e fshehur është e disponueshme vetëm për grupe (faqet nuk kanë një funksionalitet të tillë). Për ta parë atë, duhet të klikoni në lidhjen përkatëse. Avantazhi i kësaj metode të projektimit është se përdoruesit mund të shohin informacionin kryesor të komunitetit, dhe nëse duan të përdorin menunë, duhet të bëjnë vetëm një klikim. Megjithatë, ka një dobësi të vogël këtu - jo të gjithë përdoruesit janë të vetëdijshëm për ekzistencën e kësaj veçorie, kështu që menyja juaj mund të marrë më pak vëmendje sesa nëse do të ishte e vendosur në krye të faqes.
Luaj automatikisht video
Në fund të nëntorit 2015, një risi interesante u shfaq në rrjetin social VKontakte - sapo një përdorues hyn në faqen tuaj, videoja e bashkangjitur në kokë fillon të luhet automatikisht. Me këtë teknikë, ju mund të tërhiqni edhe më shumë vëmendjen e përdoruesve (veçanërisht atyre që vizituan faqen tuaj për herë të parë), dhe në të njëjtën kohë, të mos i mërzitni ata që nuk e pëlqejnë kur u imponohet përmbajtja e tyre, sepse videoja luhet pa zë. dhe praktikisht nuk ndërhyn.
Si ta shtoni këtë video në kokën e faqes tuaj?
Për ta bërë këtë, duhet të plotësohen tre kushte:
- Bashkangjitni një video në një postim dhe vendoseni këtë postim në krye të komunitetit.
- Përveç videos, hyrjes nuk duhet t'i bashkëngjitet asgjë tjetër. Vetëm video dhe tekst janë opsionale.
- Videoja duhet të ngarkohet nga VKontakte - lojtarët e palëve të treta nuk mbështeten.
Një postim që merr shumë ripostime
Një mënyrë tjetër për të përdorur në mënyrë produktive hapësirën në kokën e faqes tuaj është të vendosni një nga postimet tuaja më të suksesshme në të - një që tashmë ka fituar dhe vazhdon të fitojë një numër të madh pëlqimesh dhe shpërndarjesh. Pse ta bëni këtë, mendoj se të gjithë e kuptojnë - sa më shumë ripostime, aq më i madh është mbulimi, aq më shumë abonime merr faqja.
Njoftime për klipe, albume, evente të reja
Prezantimi i produkteve/shërbimeve të reja
Zbritje dhe promovime
Rastet, vlerësimet e klientëve
Reklamimi i aplikacionit
Shaka praktike
Rregullat e Komunitetit
Lidhje me rrjete të tjera sociale
Unë kam renditur larg nga të gjitha opsionet e dizajnit për kapakun. Në fakt, në kopertinë dhe në postimin e ngjitur, mund të postoni çdo informacion: punë, njoftime, lidhje me produktet më të shitura, etj. Prandaj mos u kufizoni në shembujt e mësipërm. Ndizni imagjinatën tuaj dhe përdorni modelin e komunitetit tuaj për të arritur qëllimet tuaja.
Cili duhet të jetë avatari
Një avatar nuk është vetëm një imazh i bukur me logon e kompanisë suaj, por një mjet pune për një marketer, me të cilin ai arrin qëllimet e tij. Le të hedhim një vështrim më të afërt se si duhet të jetë për të tërhequr vëmendjen e përdoruesve dhe për t'i inkurajuar ata të kryejnë veprimin e synuar. Le të fillojmë me miniaturën.
Miniatura e avatarit
- Teksti në miniaturën e avatarit duhet të jetë mjaft i madh që të jetë i lexueshëm.
- Teksti nuk duhet të shtrihet përtej miniaturës.
- Përdoruesit duhet të kenë të qartë se çfarë tregohet në foton e profilit.
- Nëse është e mundur, është mirë të mos përdorni imazhe të aksioneve, pasi ato shpesh ulin besueshmërinë e kompanisë.
- Është e padëshirueshme që fotografia e avatarit të jetë shumë e zbehur dhe e mërzitshme, përndryshe do të humbasë në sfondin e avatarëve më të ndritshëm të konkurrentëve.
- Nëse dëshironi që avatari juaj të duket modern, bëjeni atë në një stil minimalist: më pak tekst, hije, gradientë dhe elementë që nuk kanë ndonjë kuptim semantik. Avatari juaj duhet të jetë sa më i thjeshtë dhe i rregullt. Ky stil është në trend tani.
- Nëse qëllimi juaj është të tërhiqni vëmendjen e përdoruesve dhe të dalloheni nga avatarët e tjerë në furnizim, do t'ju duhet të ndizni imagjinatën tuaj. Mendoni se çfarë i kushtoni vëmendje kur kërkoni komunitete interesante? Këtu, për shembull, më kanë tërhequr disa herë avatarët me një dritë të ndezur, e cila zakonisht tregon se ka ardhur një mesazh i ri. Kjo është një teknikë shumë e vjetër, por për disa arsye akoma më prek - kur të shoh një dritë të tillë, patjetër që do t'i mbaj sytë tek ajo.











Nuk po them se ky truk do të funksionojë edhe në faqen tuaj. Pika që dua të them është se ka shumë mënyra për t'u dalluar, thjesht duhet t'i bëni vetes pyetjen dhe të bëheni pak kreativ. Këtu, për shembull, është një ide tjetër interesante që vështirë se do ta kisha menduar për veten time:

Avatari është një rreth i zi: i madh dhe i vogël. Do të duket, pse ta bëni fare? Por kur lëvizni nëpër listën e komuniteteve, avatarë të tillë tërheqin vëmendjen, sepse ata janë shumë të ndryshëm nga të gjithë të tjerët.
Çfarë informacioni mund të vendoset në miniaturën e avatarit
Megjithëse fotografia e avatarit është shumë e vogël, ajo mund (dhe duhet) të përdoret për të tërhequr ndjekës në komunitetin tuaj. Si ta bëjmë atë? Le të shohim disa opsione:
Njoftimi i një produkti/shërbimi/ngjarjeje të re

Përfitimet e kompanisë/shërbimit/faqes

Numri i telefonit të kompanisë

Çmime të favorshme

Transport falas

Nga rruga, shumë shpesh informacioni që kompania ofron transport falas i shtohet emrit të vetë grupit, në mënyrë që përdoruesit patjetër t'i kushtojnë vëmendje.

Stoku

Konkurse

Punët

Cili duhet të jetë vetë avatari?
Mendova se cila duhet të jetë miniaturë e avatarit dhe çfarë teksti mund të vendoset në të. Tani le të kalojmë në vetë avatarin. Versioni i plotë i avatarit do të shfaqet vetëm në komunitetin që nuk ka një grup kopertinash. Është për raste të tilla që kam shkruar këtë pjesë. Pra, si duhet të duket avatari i komunitetit tuaj në mënyrë që përdoruesit të kuptojnë menjëherë se kompania juaj iu afrua krijimit të faqes me përgjegjësi dhe profesionalizëm.
- Avatari duhet të jetë me cilësi të lartë. Për mënyrën se si ta arrijmë këtë, kam shkruar pak më lart. Për ata që e humbën këtë pjesë, do të them shkurtimisht - madhësia e avatarit duhet të jetë 2-3 herë më e madhe se ajo që keni planifikuar.
- Është e dëshirueshme që avatari të kombinohet me menynë: të jetë me të njëjtën skemë ngjyrash, të ketë të njëjtat shkronja, elemente, etj. Falë kësaj, titulli i faqes suaj do të duket më i pastër dhe profesional. Shembull:
- Vetë avatari dhe miniaturë e avatarit mund të jenë të ndryshme. Për shembull, mund të vizatoni një rreth në avatar, ta stiloni sipas dëshirës, të zgjidhni atë zonë si miniaturë dhe të stiloni pjesën tjetër të avatarit në një stil tjetër.
- Për të inkurajuar përdoruesit të abonohen në faqen tuaj ose t'i shkruajnë një mesazh një përfaqësuesi të kompanisë, mund të vendosni një thirrje të përshtatshme për veprim në fund të fotografisë së profilit dhe ta shoqëroni atë me një shigjetë që tregon butonin.
- Mundohuni të mos vendosni shumë informacion në avatar, përndryshe ai do të duket i mbingarkuar dhe i parregullt. Shtoni vetëm pikat më të rëndësishme në të dhe sigurohuni që të ketë "ajër" midis tyre.

Një tjetër mundësi është ndarja e avatarit në dy pjesë. Një për miniaturën dhe një për pjesën tjetër të avatarit.




Çfarë informacioni mund të vendoset në avatar?
Në fakt, çdo gjë mund të vendoset në avatar. Ndryshe nga një miniaturë, me të vërtetë ka ku të bredh. Më e rëndësishmja, mos e abuzoni :)
Domeni i faqes

Telefoni / adresa / orari i hapjes

Konkurse/promovime

Produktet/Lajmet më të blera

informacion rreth dorëzimit

Reklamim i aplikacionit celular

Përparësitë kryesore të kompanisë / faqes / produktit, etj.

Rinovimi i gamës/krijimet e reja, etj.

Informacion se komuniteti juaj është zyrtar

Informacion në lidhje me ngjarjet e ardhshme

Adresat e llogarive në rrjetet e tjera sociale

Përshkrimi i zgjeruar i faqes

Mburret

Në përgjithësi, absolutisht çdo informacion mund të vendoset në avatar. Unë kam përfshirë vetëm disa ide që të mund të shihni se çfarë po bëjnë të tjerët dhe të frymëzoheni nga shembujt e tyre. Epo, mbani në mend rekomandimet kryesore: avatari duhet të jetë me cilësi të lartë, fonti duhet të jetë i madh dhe duhet të ketë më shumë "ajër" midis elementeve.
Si të krijoni një avatar dhe menu të bashkuar
Për të krijuar një avatar dhe menu të bashkuar, do t'ju duhet Adobe Photoshop ose ekuivalenti i tij. Unë do të shpjegoj të gjithë procesin duke përdorur Photoshop si shembull. Pra, le të shkojmë.
- Shkarkoni shabllonin për Photoshop, të cilin e përgatita posaçërisht për këtë artikull. Në madhësi normale (menyja - 510 piksele e gjerë, avatar - 200) ose e zmadhuar (menyja - 1020 piksele e gjerë, avatar - 400).
- Hapni imazhin që dëshironi të merrni si bazë.
- Kopjojeni, ngjiteni në shabllon dhe pozicionojeni ashtu siç dëshironi të pritet.

- Shtoni efekte, tekst, grafikë dhe më shumë.

- Nëse nuk dëshironi që një pjesë e imazhit të humbet (në atë boshllëk, që është 50 piksele), zhvendoseni atë në të djathtë siç tregohet në gif-in e mëposhtëm:

- Zgjidhni mjetin "Nesting" dhe klikoni në butonin "Fragmente përgjatë udhëzuesve".

- Fshini fragmentet e panevojshme (klikoni me të djathtën - "Fshi Fragmentin") dhe modifikoni ato ekzistuese (klikoni me të djathtën - kliko në një vend bosh - merrni zonën e dëshiruar dhe shtrini atë në madhësinë e dëshiruar).

- Shkoni te seksioni "File" dhe zgjidhni komandën "Ruaj për ueb".

- Shkoni në vendin ku keni ruajtur fotot (desktop ose ndonjë drejtori specifike) dhe gjeni një dosje të quajtur "Images" atje. Këtu do të jenë imazhet tuaja. Tani mbetet vetëm për t'i mbushur ato në faqe.

P.S. Lartësia e avatarit mund të ndryshohet sipas gjykimit tuaj. Mora madhësinë maksimale - 500 piksele, por ju mund ta keni këtë vlerë më pak. Për shembull, si në faqen "shënjimi Wiki":
Si të përdorni miniaplikacionet
Widget-et janë gjithashtu pjesë e dizajnit të komunitetit VK. Me ndihmën e tyre, përdoruesi mund: të bëjë një porosi, të abonohet në buletinin tuaj, të marrë pjesë në një konkurs, të lexojë dhe të lërë komente, të hapë një kërkim në komunitet, të marrë një dhuratë, një kupon zbritjeje, etj.
Këtu janë disa shembuj se si duken miniaplikacionet në faqen VKontakte:



Si të postoni imazhe
Nëse jeni një dizajner në internet ose keni një shije artistike dhe ndjenjë të bukurisë, atëherë nuk do ta keni të vështirë të krijoni një identitet korporativ për imazhet tuaja. Sidoqoftë, më duket se në këtë artikull do të ketë një pakicë njerëzish të tillë (meqë ra fjala, as unë nuk jam një prej tyre). Prandaj, le të hedhim një vështrim më të afërt se si bëhet kjo, bazuar në shembujt e kompanive të suksesshme.
Nga rruga, ju lutemi vini re se pothuajse të gjitha kompanitë e njohura VKontakte markojnë imazhet e tyre, domethënë shtojnë një logo të vogël, adresën e faqes së tyre ose një filigran. Kjo rrit ndërgjegjësimin e markës dhe mbron imazhet tuaja nga kopjimi. A ia vlen, të gjithë vendosin vetë. E vetmja gjë që do të doja të këshilloja është që nëse vendosni ta bëni këtë, përpiquni të siguroheni që logoja juaj të mos jetë shumë e ndritshme dhe të mos zërë shumë hapësirë, përndryshe i gjithë theksi do të shkojë tek ajo dhe imazhi do të humbasë tërheqjen e saj.
Ku mund të marr imazhe të mira?
Ne kemi një artikull të mirë për këtë temë në blogun tonë - "". Ato janë të gjitha falas, por disa kërkojnë regjistrim. Nëse nuk gjeni ndonjë gjë të përshtatshme për veten tuaj, provoni të kërkoni me fjalë kyçe + letër-muri (ose, nëse në anglisht, letër-muri). Në mënyrë tipike, një kërkesë e tillë prodhon imazhe me cilësi të lartë. Por këtu duhet të keni kujdes dhe të kontrolloni llojin e licencës, përndryshe, nëse keni një biznes serioz, mund të keni probleme.
Po ata që nuk dinë të punojnë në Photoshop?
Nëse nuk keni punuar kurrë në Photoshop (ose ndonjë redaktues tjetër grafik) dhe nuk jeni ende gati për të marrë kohë për ta zotëruar atë, mund të përdorni shërbimet që tashmë kanë modele imazhesh të gatshme për rrjete të ndryshme sociale:
1.Fotor.com


Pas kësaj, në anën e majtë të ekranit, zgjidhni shabllonin që na intereson. Ju lutemi vini re se vetëm ato shabllone që nuk kanë një ikonë diamanti ofrohen falas.


Futeni atë në shabllon, zgjidhni atë me butonin e majtë të miut, zgjidhni komandën Layer (ikona sanduiç) dhe klikoni në Lëviz në fund. Kështu, fotografia jonë do të shkojë në sfond, dhe të gjitha mbishkrimet do të mbivendosen në krye të saj.

Pas kësaj, ne ndryshojmë tekstin, fontin, madhësinë e shkronjave, pozicionin e mbishkrimit, etj.

Më pas klikoni në ikonën në formën e një diskete, zgjidhni emrin, formatin e figurës, cilësinë dhe klikoni në butonin Sign in to download.

2.Canva.com
Një tjetër shërbim që do t'ju ndihmojë të rregulloni bukur imazhin tuaj. Punon në të njëjtin parim si ai i mëparshmi. Ne regjistrohemi në shërbim (mund të përdorni llogarinë ose emailin tuaj në Google+).

Zgjidhni fushën tuaj të aktivitetit. Ne e kapërcejmë hapin ku ju kërkohet të ftoni miqtë. Shkojmë në menunë kryesore, ku zgjedhim një postim në Facebook nëse kemi nevojë për një foto drejtkëndëshe, ose një postim në Instagram nëse kemi nevojë për një katror.

Zgjidhni një shabllon (nëse shablloni është shënuar "FARE", atëherë ai është falas), ndryshoni tekstin.

Nëse është e nevojshme, ngarkoni imazhin tuaj, rregulloni madhësinë, ndryshoni tekstin, fontin dhe pozicionin e mbishkrimit. Pas kësaj, klikoni në butonin "Shkarko", zgjidhni formatin e figurës dhe ruajeni në kompjuterin tuaj ose në ndonjë pajisje tjetër.

Si të formatoni artikujt në redaktues
Që kohët e fundit, VKontakte ka qenë në gjendje të shtypë artikujt në një redaktues special. Për të krijuar një artikull, duhet të klikoni në shkronjën "T":

Si të përdorni shënimin wiki
Epo, këtu kemi ardhur në seksionin më interesant dhe në të njëjtën kohë më të vështirë. Ndoshta ka njerëz në mesin e lexuesve që nuk e dinë se çfarë është shënimi në wiki dhe në përgjithësi e dëgjojnë këtë term për herë të parë. Prandaj, posaçërisht për ju, do të jap një përkufizim që e jep vetë "Kontakti".
Shënimi Wiki është një gjuhë shënjimi që përdoret për të dekoruar tekstin në faqet e internetit (zakonisht e lidhur me klasën e projekteve wiki) dhe e bën më të lehtë aksesin në veçoritë e gjuhës HTML. Në faqen tonë, faqet wiki janë një alternativë e mirë ndaj postimeve të rregullta dhe navigimit me tekst. Nëse ju duhet të krijoni një artikull të madh me formate të ndryshme teksti (të theksuara, të nënvizuara, titujt, etj.) ose t'i shtoni grafika, ose thjesht të krijoni një meny navigimi shumëngjyrësh për komunitetin tuaj, një wiki është i domosdoshëm.
Ashtu si Wordpress (ose çdo CMS tjetër) ka një redaktues HTML me të cilin krijoni artikuj, Kontakti ka redaktorin e tij për krijimin dhe redaktimin e faqeve wiki. Duket kështu:

Me këtë redaktues, krijohen menutë e navigimit, si dhe artikuj me fotografi, video dhe regjistrime audio. Pak më poshtë do të analizoj në detaje se si të punohet në këtë redaktues, por së pari ju kërkoj të shënoni dy lidhje për veten tuaj. Ata do t'ju ndihmojnë shumë në mësimin e shënimit në wiki.
Qëllimi i krijuesit të grupit në social. rrjete për të tërhequr më shumë vizitorë. Është e rëndësishme që i ftuari të dëshirojë të bashkohet, të nënshkruajë, të lexojë informacione, të lërë një koment ose të porosisë një produkt. Nevoja për rezultatin përfundimtar është e ndryshme nga drejtimi i aktivitetit.
Sekondat e para të qëndrimit formojnë veprimet e mëtejshme të të ftuarit. Kjo është arsyeja pse ndërfaqja luan një rol të madh.
Faktorët që lënë një mysafir:
- avatar;
- përshkrim;
- Emri;
- menu e bukur dhe praktike;
- ngjyra;
- përmbajtjen.
Krijimi i një menuje praktike që inkurajon jo vetëm veprimin është e lehtë. Por së pari ju duhet të kuptoni se çfarë duhet të jetë.
Cila duhet të jetë menyja
Duke përdorur një menu të dizajnuar mirë, vizitori mund të lundrojë lehtësisht nëpër të dhe të marrë shpejt përgjigjet për pyetjet e tyre. Gjithashtu, navigimi ju lejon të krijoni përshtypjen e duhur për projektin.
Tre qëllimet kryesore të grupeve janë:
- shitjet;
- rritja e trafikut;
- rritje e vizitorëve aktivë.
Për shitje, navigimi në grup zëvendëson vitrinën.

Butonat më të rëndësishëm duhet të jenë këtu:
- katalog;
- çmimi;
- dorëzimi;
- oferta promocionale;
- komente.
Për të rritur trafikun, theksi vihet në përmbajtjen dhe gjallërinë e faqes ose blogut.

Kompleti i përafërt i butonave:
- artikuj interesantë;
- informacione të dobishme;
- abonuar;
- komente.
Për të rritur aktivitetin e pjesëmarrësve, duhet t'i stimuloni ata me promovime, sondazhe dhe përmbajtje interesante dhe të pazakonta.
Ne ofrojmë butonat e mëposhtëm:
- abonohuni në lajme;
- bëni një pyetje interesante tematike;
- aksione;
- pyetësor;
- votoni.

Konsideroni se si të krijoni një menu për një grup në kontakt, të gjitha pikat teknike që kërkojnë njohuri minimale të një redaktuesi grafik dhe bazat e punës me VKontakte.
Ne krijojmë në faza
Krijimi i lundrimit është një proces interesant, kompleks dhe i gjatë. Por rezultati ia vlen.
I gjithë procesi është i ndarë me kusht në 2 faza:
- punë me photoshop;
- shtesë teknike.
video: menu publike
Puna me Photoshop
Para se të vazhdohet, është e nevojshme të paraqitet vizualisht dizajni ose pamja e përgjithshme, si dhe përbërësit e tij. Nuk kërkohen njohuri të veçanta, thjesht ndiqni hapat e udhëzimeve.
Algoritmi i veprimit:
- instaloni dhe ekzekutoni programin Photoshop;

- në artikullin "File", zgjidhni "Krijo";
- në dritaren që shfaqet, vendosni:

Kjo bëhet duke përdorur mjetin Rectangular Marquee:

Puna me grafikë:

Përafërsisht duhet të duket kështu:

Ruani drejtkëndëshin e vendosur në të djathtë si një imazh të veçantë, duke vendosur madhësinë në 200x500 piksele. Ky është një avatar i gatshëm, i ngarkuar përmes butonit "Ngarko foto" në grupin VK.

Fotografia e dytë ende duhet të ndahet me numrin e pikëve. Kjo bëhet për të caktuar një lidhje për secilin buton.
Së pari ju duhet të bëni shënimin:

Krijo fragmente:

Ruajtja e imazheve:

Si ta pastroni kompjuterin tuaj nga programet e panevojshme? Udhëzimi është këtu.
Pjesa teknike
Imazhet e përfunduara duhet të transferohen në një grup. Duke ndjekur hapat e mëposhtëm, kjo detyrë mund të trajtohet lehtësisht.
E rëndësishme! Plotësimi i menysë është i ndryshëm nga ngarkimi i fotografive ose fotografive zakonisht.
Të gjitha në rregull:

Tani gjëja më e rëndësishme, në fakt, për atë që u bë e gjithë kjo. Shtoni funksionalitetin e menysë. Një fotografi të veçantë duhet t'i caktohet një lidhje "vet".
- gjeni hyrjen e kërkuar;
- klikoni mbi të me butonin e majtë të miut;
- kopjoni URL-në në shiritin e adresave.
- shkoni te burimi ku dëshironi të ridrejtoni vizitorin;
- kopjoni adresën e kërkuar.

Ruani ndryshimet me butonin e duhur në fund të dritares.
Kujdes! Ndryshimet mund të mos shfaqen menjëherë. Rekomandohet që të dilni në profilin tuaj kryesor dhe më pas të identifikoheni përsëri në grup.
Si të krijoni një menu në një shënim wiki të grupit Vkontakte
Shënimi Wiki është një gjuhë e veçantë që përdoret për të dizajnuar faqet e internetit në grupet e rrjeteve sociale.

Ky mjet ju lejon të krijoni:
- efektet;
- menu të pazakonta;
- pjata;
- elementet e lundrimit;
- formatoni tekstin.
Me një fjalë, ky shënim ju lejon të krijoni një faqe interneti mini VKontakte. Kjo është shumë e përshtatshme, veçanërisht për shitjet dhe rekrutimin e pajtimtarëve.
Ky dizajn në mënyrë intuitive e bën vizitorin të qëndrojë, klikoni në butonin. Kjo do të thotë, ajo vonon dhe stimulon për veprim - dhe kjo është pikërisht ajo që nevojitet.
Vizualisht, një sistem i tillë është shumë i ngjashëm me paraqitjen HTML. Por nuk kërkon trajnim të gjatë dhe një mentalitet të veçantë.
Video: menu me kërkim sipas kategorisë
Nuancat e krijimit
Në fakt, ajo që u bë më lart (ndarja dhe ngarkimi i një fotografie) janë tashmë elementë të shënjimit. Ky është avantazhi i këtij mjeti. Konvertimi automatik në etiketa, me një ngarkim të thjeshtë të fotografive.
Megjithatë, është e rëndësishme të njihni etiketat individuale që ndihmojnë për të bërë edhe më shumë veçori dhe bukuri. Për shembull, kur mbushim pjesë të caktuara të figurës, mund të krijohen vija të bardha midis tyre. Ju mund t'i hiqni ato thjesht duke shtuar etiketën noborder.
Si kjo: []
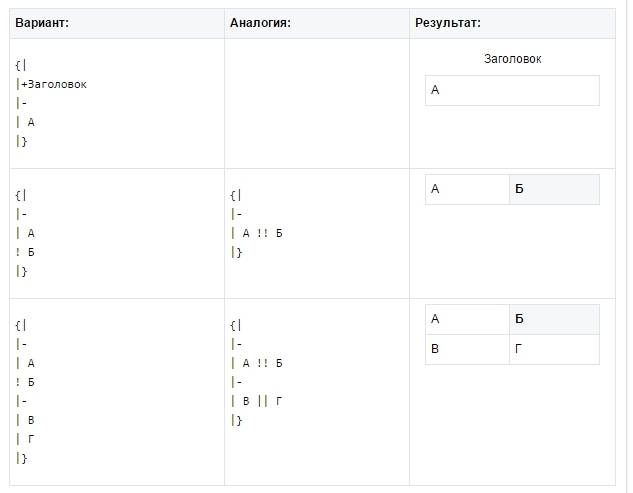
Etiketat kryesore janë paraqitur në tabelën e mëposhtme:

Puna me foto
[] .
Ku opsionet zëvendësohen me:
- pa kufi- heqja e kornizës rreth imazhit;
- pa mbushje- heqja e hapësirave midis imazhit;
- i thjeshtë- futni një lidhje me imazhin. Lëshohet në formë teksti, pa grafikë;
- nolink- heqja e lidhjes me imazhin;
- kuti- hapja e një imazhi në një dritare;
- NNNxYYYpx ose NNNpx- vendos madhësinë e fotografisë në pixel.
Krijo një tabelë
Pavarësisht se cilën menu (tekst apo grafik) krijoni, vështirë se mund të bëni pa futur një tabelë. Përndryshe, thjesht mund ta ngjisni tekstin në fushën e lajmeve dhe të mos e formatoni, duke shpenzuar kaq shumë kohë.

Tabela krijohet duke përdorur një grup të veçantë karakteresh, ku secili prej tyre është përgjegjës për një pjesë të caktuar të tabelës:

Sot do të vazhdoj "Immersion në grupet VK". Në pjesën e tretë të "serialit", tregova dhe tregova,. Sot, le të flasim për hartimin e menusë së grupit VKontakte!
Në artikullin e parë në lidhje me krijimin e një menuje, kishte shumë pyetje në komente, kështu që para se të nis një temë të re, unë do t'u përgjigjem pyetjeve të bëra shpesh.
Pyetja 1: E para dhe më e zakonshme: "ku është kodi në meny?" ose "Nëse nuk ka faqerojtës kur redaktoni "kodin burimor" si të shtoni një faqe të brendshme?" ose "Unë ende nuk e kuptoj se çfarë të bëj nëse kodi nuk shfaqet!"
Përgjigja 1: VK ka ndryshuar redaktorin, tani është vetëm një klik për të kaluar midis redaktuesit vizual dhe kodit (këndi i sipërm i djathtë i redaktuesit):

Për të kontrolluar se në cilin redaktues jeni: lëvizni miun mbi këtë buton, shkruani një tekst dhe bëje të theksuar - nëse nuk shfaqen karaktere të zakonshme, atëherë ky është kodi
Pyetja 2: E dyta është vërtet problematike: Si të hiqni hapësirat midis imazheve?»
Përgjigja 2: E pranoj, unë vetë u frikësova kur për herë të parë menuja "shkoi" për klientin. Tani e rregulloj shpejt, por atëherë nuk ishte argëtuese. Shiko:

Shto një etiketë nopadding; dhe gjithçka do të bjerë në vend!
Hapësira zvarritet mes fotove dhe menyja duket e prishur. Për injorantin, ndoshta kjo nuk është normale, por për, të paktën jo profesionale. Pra, çfarë është puna këtu? Ah, është shumë e thjeshtë! Disa përditësime po ndodhin vazhdimisht në VK, po futen algoritme të reja ... dhe madje edhe redaktori është i shtrembër ... ndonjëherë, pa asnjë arsye, etiketat e rëndësishme bien nga kodi dhe më pas shohim një pamje të tillë. Për ta rregulluar këtë, duhet të shikoni kodin dhe të bëni rregullimet e nevojshme. Formati i kodit duhet të jetë si ky:
Modeli: [] Shembull: []
Zakonisht, fotografitë e menysë zhvendosen sepse kodi bie jashtë pa mbushje; - vendoseni në vend dhe gjithçka është në linjë. Përpara se të ruani rezultatin, klikoni në butonin "Parashikim" për t'u siguruar që gjithçka është e qetë.
Pyetja 3: Lajme. Në tetor 2012, Vkontakte preu me forcë autorët e grupeve dhe publikut. Tani madhësia e tyre ka një standard të përbashkët prej 200x500 piksele. Pra, nëse keni pasur më shumë avatar në grupin tuaj, atëherë bëni një përditësim (përditësoni avatarin).
Nga rruga, së bashku me prerjen, VK ka prezantuar një risi tjetër në lidhje me fotot në grup: tani duke klikuar në avatar, ne, ashtu si në llogari, do të jemi në gjendje të shohim të gjitha albumet e komunitetit. Është komode! Dhe nga kjo është nxjerrë një funksionalitet i ri në komunikimet e grupit.
Filani, kemi mbaruar me pyetjet... tani le të kalojmë në vetë krijimin e menusë!
Hapi 1. Si të krijoni një menu në një kontakt dhe të krijoni faqe të ndërthurura:
Para së gjithash, le të sigurohemi që të dini se si të krijoni një menu grupi në një kontakt dhe të kaloni nëpër një udhëzim të vogël:

Si ju pëlqen fleta ime e mashtrimit?
Kjo është fleta e mashtrimit që bëra! Për qartësi më të madhe, unë do të shkruaj çdo figurë:
Kryeni këtë veprim me të gjitha faqet e ndërlidhura dhe menyja juaj do të jetë gati.
Hani! Menyja është krijuar, faqet e brendshme janë bërë, plotësuar, tani le të kalojmë në krijimin e një menuje të bukur grafike.
Hapi 2. Si të krijoni një menu të bukur grafike në një kontakt dhe ta instaloni atë:
Unë nuk do t'ju jap të gjithë teorinë se si funksionon shënimi në wiki në kontakt, ne kemi synime të tjera tani. Për të krijuar një menu vizuale në një grup VK, nuk keni nevojë të dini të gjithë shënimin e wiki. Le të kalojmë në krijimin e një menuje vizuale!
Së pari, unë do t'ju tregoj kodin dhe rezultatin e menusë sime:

E pranoj, e bëra me qëllim të shkruaj këtë artikull. Të gjitha "duart nuk arritën", ju e dini, si "një këpucar pa çizme". Por tani jam me një menu vizuale në grupin VK!
Nuk do t'ju tregoj se si të vizatoni një fotografi për menunë, kjo është punë e stilistëve, unë e vizatoj vetë, por jo aq profesionalisht. , në fund të artikullit, dhashë një video se si të vizatoni një menu të thjeshtë në Photoshop, shikoni, mbase mund ta bëni vetë. Nëse jo, porosisni një foto menyje nga .
Unë do t'ju tregoj opsionin mesatar të konfigurimit të menusë. Dallimi është në numrin e elementeve. Menuja, e cila thjesht pritet në shirita, është zbatimi më i thjeshtë. Sa më shumë butona të klikueshëm me radhë, aq më e vështirë është ekzekutimi. Edhe pse, duke ditur veçorinë, gjithçka është e thjeshtë! Është vetëm çështje kohe. Pra, gjerësia e imazhit duhet të jetë:
370 px - nëse keni dy ose më shumë objekte me radhë, si butonat e rrjetit tim social
Dhe max 388 px - nëse e presim foton në mënyrë të thjeshtë, vetëm në vija, pa e ndarë në objekte të vogla. Kjo është veçoria që duhet të dini kur preni menunë në butona. Madhësia ime e imazhit të të gjithë menusë doli të jetë 370x456 px.
Pasi fotografia të jetë prerë në numrin e kërkuar të objekteve dhe të ruhet në një album të veçantë, ne e ngarkojmë këtë album në VK. Ne ngarkojmë në profilin e llogarisë, jo në grup! Meqenëse në albumet e grupit nuk ekziston më aftësia për të fshehur albumet. Një album teknik në një grup të korporatës (për shembull) nuk nevojitet fare, kështu që ne fshehim artikujt e menusë në albumin e llogarisë:

Albumi teknik VK
Pasi të keni konfiguruar privatësinë "Vetëm unë". Ne vazhdojmë me instalimin e vetë menusë. Unë do t'ju jap një shembull kodi që do të ishte një model për ju dhe do të analizoj se nga çfarë përbëhet:
[]
Ku, foto7632142_296911699 eshte adresa e fotos! Ne e shikojmë atë në shiritin e adresave të figurës:

Nga fotografia e parë, le të fillojmë të futim menunë në grupin VKontakte
Ju duhet një adresë e shkurtër e fotografisë, për këtë shkoni te vetë albumi:

Shkoni te vetë albumi për të marrë adresën e dëshiruar të imazhit!
…dhe duke filluar nga fotografia e parë, transferojini ato në menynë e grupit.

Shtimi i madhësisë së imazhit në kodin e menusë!
Pra, u shtua adresa e figurës, u tregua madhësia, tani vendosim etiketën pa mbushje;- është e nevojshme në mënyrë që fotografitë tona të përshtaten fort me njëra-tjetrën. Dhe hapi i fundit është të vendosni një lidhje në faqen ku vizitori do të shkojë pasi të klikojë në foto.
Ja një sqarim i vogël! Ne shkruajmë lidhje të jashtme, lidhje me albumet dhe diskutimet e VK në mënyrë të plotë, dhe lidhje me faqet e brendshme në format faqe-32734125_44298120. Në fillim dhe në fund të rreshtit, mos harroni të vendosni dy thonjëza katrore dhe pa hapësira.
Sqarimi 2: kur lidhim faqet e brendshme pa imazhe, vendosim citate të vetme katrore për diskutime, albume dhe lidhje të jashtme.
Linjat në të cilat keni dy ose më shumë elemente futen në kod pa hapësira. Futni secilën rresht të figurës njëra pas tjetrës. Sepse nëse shtypni Enter pas rreshtit me figurën, fotografia do të hidhet në një rresht të ri dhe menyja do të zhvendoset. Ne kemi nevojë që menyja të shfaqet në tërësi, kështu që nuk kemi nevojë për hapësira dhe "irter" shtesë!
Pasi të keni transferuar të gjitha fotot në menu dhe t'i keni dizajnuar ato (madhësia, lidhja), ruajeni rezultatin dhe admironi punën tuaj! Të gjitha! Gati!
Nëse jeni duke promovuar në mënyrë aktive grupin tuaj dhe dëshironi ta bëni atë më shumë, atëherë me siguri e dini se një grup i dizajnuar bukur është një aspekt shumë i rëndësishëm i zhvillimit të markës suaj, por përpara se të mendoni për dizajnin e publikut tuaj Vkontakte, duhet të mendoni për qëllimi i grupit tuaj VK!
Si rregull, një specialist SMM, pasi të përfundojë krijimin e një grupi VK, fillon ta plotësojë atë. Është përmbajtja që mund t'i mbajë njerëzit në grup. Por ju vetëm duhet ta bëni atë me efikasitet dhe kompetencë! Pasi grupi do të ketë: përshkrime, postime në mur, albume foto dhe video, regjistrime audio, duhet të filloni të zbatoni menunë funksionale. Dhe le të mos jetë menyja në fillim të udhëtimit super e bukur, siç e shihnim në fillim të punës, por mjaft e thjeshtë. Para së gjithash, dobia e përmbajtjes ekzistuese është e rëndësishme!
Në këtë artikull do të gjeni informacione se si të krijoni vetë një menu të grupit VK! Prandaj, nëse jeni në mëdyshje nga pyetja: si të bëni një menu të grupit VKontakte, ky rishikim është për ju!
Navigacion i shpejtë:
Çfarë është një menu grupi
Menyja mund të konsiderohet një listë e të gjitha funksioneve publike të disponueshme. Duke përdorur menynë, mund të vendosni të gjithë elementët e rëndësishëm në një listë të rregullt dhe të bukur, të vendosni një ikonë ose imazh individual për një lidhje specifike, t'u dërgoni sinjalizime vizitorëve për ndryshimet e planifikuara shpejt dhe me lehtësi. Menyja mund të shfaqë elementët e mëposhtëm: të gjitha llojet e lidhjeve me faqet e palëve të treta, thirrjet për diskutime, muzikë, albume dhe nënseksione të tjera brenda sajtit VK, imazhe dhe strukturën e zakonshme të publikut tuaj. Bazuar në udhëzimet e mëposhtme, ju mund të krijoni një menu për komunitetin tuaj Vkontakte me përpjekjet tuaja.
Krijimi i një menuje të grupit Vkontakte në internet
Nëse më parë, për të krijuar një menu, ju është dashur të shqetësoheni për të futur kode të ndryshme, gjë që është mjaft e vështirë për njerëzit që nuk kanë aftësi programimi, tani mund të krijoni një menu grupore cilësore dhe të bukur në kontakt në internet duke përdorur seri të specializuara.
Pra, tani le të hedhim një vështrim më të afërt se si funksionojnë konstruktorë të tillë. Vlen të përmendet se të gjithë kanë funksionalitet identik, kështu që duke kuptuar një të tillë, mund të punoni lirisht në cilindo prej tyre.
Parimi i krijimit të një menuje mund të ndahet në disa hapa:
Hapi 1. Vendosni për një model dizajni.
Në faqet që ju lejojnë të krijoni një grup sipas shablloneve, punojnë stilistë profesionistë, të cilët vizatojnë dhjetëra shabllone të stileve dhe ngjyrave të ndryshme me cilësi të lartë. Ju mund të zgjidhni atë që i përshtatet grupit tuaj. Në të ardhmen, do të keni mundësinë të ndryshoni shabllonin në çdo kohë.
Hapi 2 Përcaktoni numrin e butonave.
Vendosni se sa lidhje me butona në faqe të ndryshme do të jenë në menunë tuaj.
Hapi 3. Specifikoni lidhjet dhe mbishkrimet.
Hapi 4. Kontrollo dhe eksporto.
Sigurohuni që menyja e përfunduar të funksionojë ashtu siç dëshironi dhe më pas ngarkojeni në komunitetin tuaj. Shërbimet do të prodhojnë në mënyrë të pavarur të gjitha fotografitë e nevojshme, do të gjenerojnë kodin dhe, me lejen tuaj, do të ngarkojnë gjithçka në publikun tuaj.
Hapi 5. Bërja e ndryshimeve.
Nëse keni nevojë të bëni ndryshime, për shembull, shtoni butona të rinj, rregulloni lidhjet dhe etiketat, ndryshoni modelin, thjesht shkoni në llogarinë tuaj, bëni ndryshime dhe eksportoni përsëri menunë.
Siç e keni parë tashmë vetë, krijimi i një menuje me cilësi të lartë, të përballueshme dhe të bukur duke përdorur serverë specialë është alternativa më e mirë për administratorët e VK. Vlen të përmendet se serverë të tillë ofrojnë shërbime falas vetëm për një herë - provë. Përdorimi i mëpasshëm i burimeve të këtij lloji duhet të paguhet. Por, pavarësisht kësaj, rezultati i përdorimit të funksionalitetit padyshim që do të justifikojë investimin tuaj.
Banner për grupin Vkontakte, krijoni falas!
Ka faqe të specializuara ku, pa shumë përpjekje dhe softuer, mund të bëni vetes një baner të bukur për grupin Vkontakte. Për shembull https://bannermakers.ru/banners-vk/.
Përveç krijimit të një menuje në këtë mënyrë, ka edhe mënyra për të krijuar një menu në një grup VK në një mënyrë tjetër. Lexoni për të më poshtë.
Menyja VK wiki markup
Shënimi i Wiki është një ndihmës i madh në krijimin e një komuniteti të bukur dhe efektiv! Kjo është një mënyrë shumë e përshtatshme dhe efektive për të krijuar një publik në rrjetin popullor VKontakte. Ky shënim është shumë i ngjashëm me kodin html për sa i përket skemës së tij të veprimit. Por për ata që nuk kanë lidhje me programimin,
do të jetë mjaft më e qartë për shkak të lehtësisë së zbatimit. Ky shënim mori emrin e tij falë Wikipedia-s, ku për herë të parë përdorues të shumtë patën mundësinë të njihen me veçoritë kryesore të funksioneve të saj. Shënimi Wiki u lejon njerëzve pa aftësi programimi të krijojnë lehtësisht dhe shpejt një grup:
· Krijoni spoilerë dhe tabela në mënyrë grafike.
· Formatoni imazhet dhe tekstin.
Pra, le të kalojmë në analizën se si të bëjmë një menu për komunitetin VK?
Sigurisht, në procesin e hartimit të menusë së grupit, mund të kërkohen rekomandime shtesë, por në përgjithësi, mund të kuptoni parimin e krijimit duke përdorur këtë udhëzues. Nëse marrim parasysh html, atëherë për ta studiuar dhe punuar me të, duhet të kalojmë disa ditë ose rreth një javë. Puna me shënimin Wiki me një memorie të mirë do të marrë vetëm pak kohë. Si duhet të krijohet? Çfarë qasjesh duhet të ndërmerren?
Le të ndalemi pak në historinë e saj dhe më pas do të flasim për teknologjinë. Ward Cunningham së pari i prezantoi njerëzit me konceptin e "wiki", që në përkthim nga gjuha Havaja do të thotë "i shpejtë". Në këtë mënyrë ai shprehu thjeshtësinë dhe shpejtësinë në përdorimin e markup-it.
Pastrim i shpejtë
Tani do të shqyrtojmë pyetjet: "Si të bëjmë një menu në një grup në VK" dhe të sqarojmë se si ta zbatojmë atë në mënyrë efektive. Në këtë proces, ju mund të shkoni në disa mënyra, secila prej të cilave ka drejtimin e vet dhe të çon në qëllimin përfundimtar - praninë e një menuje grupi cilësor.
Do ta kuptojmë me radhë. Nëse grupi mbart kuptimin e një drejtimi shoqëror, atëherë mund të futet një menu teksti. Përparësitë e tij qëndrojnë në një pamje serioze. Është e dëshirueshme që komunitetet e llojit komercial dhe argëtues të përcaktojnë bastin në menu - grafikë. Mos harroni se ka modele të gatshme për menunë e grupit VK. Përdorimi i imazheve do të tërheqë vëmendjen e vizitorëve për atë që duhet të jetë e dukshme. Përdorimi i kësaj qasjeje do t'ju japë mundësinë për ta bërë të qenit në një grup më argëtues dhe relaksues. Shënimi i Wiki ju lejon të krijoni një menu grupi me fotografi dhe foto, të krijoni tabela, të futni dhe hapni lidhje dhe shumë më tepër. Sigurisht, kjo nuk është e gjithë lista e funksioneve, por dizajnimi i menusë së komunitetit tuaj është i lehtë dhe në një shkallë mjaft mbresëlënëse.
Bazat e shënimit të Wiki në krijimin e një menuje për një grup VK
 Fotografitë dhe fotografitë tematike do t'ju lejojnë të krijoni një menu të grupit VK, të bukur dhe interesante. Është e rëndësishme të dini se është e mundur të futni foton ose fotografinë e nevojshme duke përdorur shënimin wiki në VKontakte vetëm kur ato janë ngarkuar tashmë në albumet e faqes. Pra, shkoni te albumi, vendosni për foton e dëshiruar dhe kopjoni adresën e saj. Le të themi se do të jetë kështu: photo14523_90678. Tani ju duhet ta kapni atë në kllapa të dyfishta katrore. Duhet të përfundojë kështu: []. Por, çka nëse duhet t'i bashkëngjitni një lidhje ose tekst një fotografie ose fotografie? Apo ndoshta ka nevojë për të redaktuar imazhin e jashtëm? Pastaj veprimi i mëposhtëm do të ndihmojë këtu: ju duhet që skedari të duket kështu - [[ photo14523_90678|opsionet|tekst/lidhja]], dhe në vend të tre fjalëve të fundit, duhet të zëvendësoni atë që ju nevojitet. Tekst - shkruani atë që ju nevojitet. Këtu, me siguri, shpjegimet shtesë do të jenë të papërshtatshme. Lidhje në përkthim nga anglishtja - "lidhje". Tregohet në mënyrë që makina e vizitorit të kuptojë se ku duhet të shkojë. Opsionet - këtu janë vendosur vlerat e mëposhtme:
Fotografitë dhe fotografitë tematike do t'ju lejojnë të krijoni një menu të grupit VK, të bukur dhe interesante. Është e rëndësishme të dini se është e mundur të futni foton ose fotografinë e nevojshme duke përdorur shënimin wiki në VKontakte vetëm kur ato janë ngarkuar tashmë në albumet e faqes. Pra, shkoni te albumi, vendosni për foton e dëshiruar dhe kopjoni adresën e saj. Le të themi se do të jetë kështu: photo14523_90678. Tani ju duhet ta kapni atë në kllapa të dyfishta katrore. Duhet të përfundojë kështu: []. Por, çka nëse duhet t'i bashkëngjitni një lidhje ose tekst një fotografie ose fotografie? Apo ndoshta ka nevojë për të redaktuar imazhin e jashtëm? Pastaj veprimi i mëposhtëm do të ndihmojë këtu: ju duhet që skedari të duket kështu - [[ photo14523_90678|opsionet|tekst/lidhja]], dhe në vend të tre fjalëve të fundit, duhet të zëvendësoni atë që ju nevojitet. Tekst - shkruani atë që ju nevojitet. Këtu, me siguri, shpjegimet shtesë do të jenë të papërshtatshme. Lidhje në përkthim nga anglishtja - "lidhje". Tregohet në mënyrë që makina e vizitorit të kuptojë se ku duhet të shkojë. Opsionet - këtu janë vendosur vlerat e mëposhtme:
Noborder - korniza e vendosur pranë fotografisë hiqet. Kuti - imazhi ndodhet në dritare.
Nopadding - hapësirat midis imazheve nuk shfaqen.
NNNxYYYpx ose NNNpx - tregoni madhësinë e figurës (në pixel).
Si rregull, është e nevojshme të futni një element në menunë e tekstit dhe grafik të grupit VK që ju lejon të paraqisni informacionin në një formë të përshtatshme për vizitorin, përkatësisht tabelat. Pak komunitete në VKontakte mund të bëjnë pa të. Për të krijuar një tabelë duke përdorur shënimin wiki, duhet të aplikoni një listë të caktuar karakteresh. Tjetra, do të zbuloni se për çfarë funksionaliteti është përgjegjës ky ose ai simbol:
(| - përcaktimi i fillimit të tabelës. Është e pamundur të bëhet pa këtë simbol kur krijoni një tabelë, është një atribut i detyrueshëm.
| - përdoret për t'i dhënë qelizave një efekt transparent.
|+ - duke përdorur këtë grup karakteresh, emri i tabelës është në qendër. Ky nuk është aspak një atribut i detyrueshëm, por duhet vendosur menjëherë pas shenjave që karakterizojnë fillimin.
|- - kështu shënohen linjat e reja (edhe për qelizat).
Jep një ngjyrë të errët. Në mungesë të këtij simboli, duhet të përdoret shenja nga paragrafi nr. 2.
|) është një grup karakteresh që shënon fundin e tabelës. Ky është një atribut opsional. Por gjithsesi rekomandohet përdorimi i tij për të parandaluar shfaqjen e një gabimi.
Tani le të shohim se si është mbushur qeliza. Të gjitha informacionet që duhet të futen në to vendosen pas shenjave |. Nëse keni nevojë t'i ndani qelizat njëra nga tjetra, ju vetëm duhet të kopjoni në këtë mënyrë: ||.
Tani ju keni studiuar gradualisht informacionin se si të krijoni një menu në një grup VK duke përdorur shënimin wiki. Duke përdorur shembullin e përpilimit të një menuje për publikun tuaj, do të bëhet edhe më e qartë për ju.
Si të bëni një menu në një grup VK me një dizajn të ri 2018
Dizajni i ri i VK jo vetëm që solli lehtësi në funksionalitetin e faqes, por edhe një konfuzion për administratorët publikë. Në këtë seksion, ne do të hedhim një vështrim hap pas hapi se si të krijojmë një menu për një grup në një dizajn të ri.
Pra, një udhëzues se si të krijoni një menu në versionin e ri të VK shpejt dhe, më e rëndësishmja, pa gabime në kod është para jush. Duke ndjekur me saktësi udhëzimet, do të mund ta krijoni vetë menunë, saktë dhe shpejt! Le të fillojmë!
1. Hapni imazhin e menysë në Photoshop ose në një redaktues tjetër grafik.
2. Shqyrtojmë madhësinë e figurës dhe nëse i kalon 600 piksel në gjerësi, ndryshojmë madhësinë në 600, lartësia e figurës ndryshon proporcionalisht, mos e vendosni manualisht!
3. Përdorni mjetin e prerjes dhe prisni imazhin tonë në butona.
4. Ruani foton në parametrin "for WEB". Puna në Photoshop tani ka përfunduar. Le të shkojmë në komunitet.
5. Shkoni te cilësimet e komunitetit në "Materiale", zgjidhni "Restricted" dhe klikoni "Ruaj".
6. Shkoni në faqen kryesore, në nënseksionin "lajme të freskëta" klikoni "redakto".
7. Kështu përfunduam në redaktorin e Wiki-t, tani do të fillojë aktiviteti kryesor. Ne ndryshojmë kolonën "lajme të freskëta" në "menu" ose ndonjë tjetër dhe klikojmë në ikonën e kamerës, zbatojmë të gjitha pjesët e prera nga dosja e ruajtur.
Nëse në vend të kodit shfaqen imazhe menjëherë pas hyrjes në redaktuesin e shënimit të wiki, duhet të kaloni modalitetin e shënimit të wiki!
Tani kemi kodin për menunë tonë, por ai duhet të ndryshohet pak për të hequr hapësirat midis imazheve. Tani kodi ynë duket si ky: [][-][-][-][-]
Duke kaluar në pamjen paraprake, do të vërejmë se imazhet nuk janë aty ku duhet të jenë dhe, përveç kësaj, ka hapësira midis tyre.
8. Ne modifikojmë kodin: Si parazgjedhje, VK ka një rezolucion të integruar për madhësinë maksimale të imazhit në gjerësi prej 400 px, butoni i parë është 600, ne ndryshojmë parametrat e butonit të parë 400x89px në 600px, nuk keni nevojë të specifikoni lartësinë. Ne gjithashtu vendosim etiketën e mëposhtme në çdo rresht: nopadding duhet të ndahet me një pikëpresje.
E rëndësishme! Mos klikoni ENTER pas rreshtave të kodit nëse dëshironi dy butona krah për krah në të njëjtin shirit menuje. Redaktori do të transferojë automatikisht në një linjë të re ato parametra që nuk përshtaten! Ky kod duhet të jetë pas redaktimit:
[][-][-][-][-]
Tani, duke shkuar te "parapamja" shohim se gjithçka është në vend. Ne shtojmë lidhjet e nevojshme për secilin nga butonat në kod, për një shembull të mirë, lidhja me butonin e parë nuk mund të klikohet këtu! Mos harroni të hiqni hapësirën shtesë midis | Dhe].
[][-][-][-][-]
Pasi të siguroheni që gjithçka është bërë siç është planifikuar, klikoni "ruaj" dhe kthehuni në faqe. Ju lutemi vini re se në versionin e ri 2018 nuk ka asnjë buton "kthimi në faqe", kështu që thjesht duhet të klikoni mbi emrin e faqes në krye.
9. Tani duhet të rregullojmë menunë tonë. Për ta bërë këtë, kopjoni lidhjen në faqen nga menyja jonë dhe kthehuni në faqen kryesore të grupit.
10. Ngjitni lidhjen e kopjuar në fushën e mesazhit të ri. Pasi të shfaqet një pjesë e menysë, lidhja duhet të hiqet! Dhe duke përdorur ikonën e kamerës, duhet të shtoni një imazh të parapërgatitur për banerin. Vendosim "në emër të komunitetit" duke klikuar në rrethin në të majtë të butonit "dërgo" dhe klikojmë "dërgo"
11. Tani rregullojmë menunë, rifreskojmë faqen dhe vlerësojmë rezultatin tonë. Për të gjithë punën, ngadalë, zgjat rreth 15-20 minuta.
Si të krijoni një menu në një grup VK me tranzicione
Tani le të shohim se si mund të krijoni një menu të grupit VK me tranzicione.
Pra, si e krijoni një menu wiki brenda një tjetri? Para së gjithash, menuja e parë duhet të jetë gati. Ne do të fillojmë nga fotografia tashmë e prerë në butona. Shtoni pjesë të prera të imazhit përmes ruajtjes së kamerës në redaktuesin wiki. Nëse në vend të kodit shfaqen imazhe, atëherë modaliteti wiki i shënimit nuk është i aktivizuar, përpara se të shtoni një imazh, klikoni<>
Mos harroni të klikoni "Ruaj" në fund të faqes! Nëse është e nevojshme, mund të ndryshoni madhësinë e imazhit dhe të shtoni etiketën nopadding në kod, ai mungon si parazgjedhje dhe madhësia e imazhit duhet të jetë maksimumi 400 piksele në gjerësi, nëse imazhi është më i madh, duhet ta korrigjoni atë në madhësia e dëshiruar!
1. Pas redaktimit të kodit, ruani dhe klikoni "kthim".
2. Kontrolloni nëse menyja e parë është shfaqur saktë.
3. Nëse gjithçka është ashtu siç duhet, klikoni përsëri "edit".
Tani duhet të krijojmë një faqe të re wiki ku do të vendoset menyja e dytë. Në fund të kodit, ne shkruajmë vlerën e menusë për VK 2 publike, mirë, ose çdo tekst që ju nevojitet. Ruani dhe kthehuni. Një lidhje aktive me një emër të ri duhet të formohet në fund. Për lehtësinë më të madhe, hapeni në një skedë tjetër të shfletuesit.
Ndërsa faqja juaj e sapoformuar është ende bosh, kliko "redakto" ose "mbush me përmbajtje"
Ashtu siç bëmë në fillim, shtojmë segmente të menysë së dytë, ruajmë dhe shohim se si duket menyja e re.
Nëse gjithçka është ashtu siç duhet, kopjoni lidhjen në faqen e menusë së re në shiritin e adresave të shfletuesit tuaj.
Le të themi se një menu e re duhet të hapet kur klikoni në butonin "Shqyrtime" të menysë së parë. Ju duhet të shkoni në skedën ku kemi formuar menunë e parë dhe të gjeni rreshtin e tretë dhe të ngjisni lidhjen nga buffer, të ruani dhe të ktheni.
Kështu, kur klikoni në butonin "Shqyrtime", do të hapet menyja jonë e dytë.
Si të krijoni një menu të grupit VK nga telefoni juaj
 Nëse jeni "me fat" të punoni si administrator i grupeve VK ose të krijoni grupin tuaj vetëm me një telefon të disponueshëm, atëherë nëse përshtateni, është mjaft e mundur të krijoni një menu grupi nga telefoni juaj pa pasur shumë përpjekje.
Nëse jeni "me fat" të punoni si administrator i grupeve VK ose të krijoni grupin tuaj vetëm me një telefon të disponueshëm, atëherë nëse përshtateni, është mjaft e mundur të krijoni një menu grupi nga telefoni juaj pa pasur shumë përpjekje.
Të gjithë dhe të gjithë e dinë që krijuesit e VK i ofrojnë përdoruesit e tyre një version mjaft të përshtatshëm celular, dhe më herët ju keni mësuar tashmë për mënyra të ndryshme për të krijuar një menu. Por, futja manuale e kodeve duke përdorur shënimin wiki është e mundur, por jo shumë e përshtatshme. Por shkarkimi i një shablloni nga faqet e shërbimeve të specializuara dhe futja e tij në kolonat e nevojshme është mjaft më e thjeshtë dhe më e përshtatshme, dhe nuk do t'ju marrë shumë kohë. Kështu, ju mund të administroni grupet Vkontakte thjesht dhe me lehtësi.
Modelet e menusë së grupit Vkontakte
Të gjitha metodat e mësipërme për të krijuar një menu të grupit VK janë mjaft të thjeshta, dhe nëse i zbatoni ato, mund të siguroheni që nuk ka absolutisht asgjë të komplikuar në lidhje me këtë. Përshtatja me prezantimin e fotografive dhe tabelave duke përdorur shënimin wiki është mjaft e thjeshtë dhe e shpejtë. Por është edhe më i shpejtë dhe më i përshtatshëm për të përdorur shabllone të gatshme për menunë e grupit, të cilat mund të gjenden ose në burimet e përmendura më lart, ose të shkarkohen nga bloget dhe faqet e internetit të të njëjtëve përdorues.
Vlen të përmendet se shabllonet nënkuptojnë praninë e fotografive dhe imazheve të temave të ndryshme. Ata gjithashtu kanë dizajne të gjithanshme. Nëse nuk keni kohë për të kërkuar imazhe, ose nuk keni imagjinatë të mjaftueshme për të krijuar një menu të ndritshme, është më mirë të përdorni menutë e gatshme.
Unë mendoj se të gjithë ata që përdorin në mënyrë aktive rrjetin social Vkontakte kanë takuar tashmë grupe dhe publikë të dizajnuar bukur. Shumë prej tyre, përveç menysë, kanë edhe shumë faqe të stilizuara, direktori, e kështu me radhë, gjë që në thelb krijon një faqe të vogël brenda rrjetit social.
Këtu janë disa shembuj në mënyrë që të gjithë të kuptojnë se për çfarë po flas.


Grupe të tilla ju lejojnë të dalloheni nga konkurrentët tuaj dhe të tërheqni më shumë përdorues. Sidomos nëse përmbajtja është gjithashtu interesante :)
Në këtë artikull, ne do të flasim se si bëhet e gjithë kjo. Për të analizuar gjithçka në më shumë detaje dhe për të gërmuar në të gjitha hollësitë, le të marrim një shembull specifik. Do të ketë një klasë të vogël master për hartimin e grupeve.
Faza e parë e punës sonë është një ide. Ne duhet të kuptojmë se çfarë duam t'i themi dhe kujt. Në kontakt ka disa formate të komuniteteve dhe ia vlen të zgjidhni duke marrë parasysh detyrat e vendosura. Edhe pse në të ardhmen grupi mund të transferohet në formatin publik dhe anasjelltas.
Unë shpjegoj me gishtat e mi. PublikeËshtë diçka si një blog. Ushqim Lajm. Me fjalë të tjera, ne u tregojmë abonentëve tanë për disa gjëra dhe ata nuk do të mund të shkruajnë në muret e komunitetit tonë. Komenti maksimal.
Grupi ju lejon të krijoni një komunitet që është më i hapur për biseda dhe diskutime, ku njerëzit mund të bëjnë postime në burim në emër të tyre. Ju gjithashtu mund të shtoni miq nga lista juaj në të. Nuk ka një mundësi të tillë në publik. Për më tepër, grupi ka pak më shumë opsione për integrimin e shënjimit të wiki (ekziston një seksion "Lajme" në të cilin mund të integroni menunë).
Globalisht, ju mund të argumentoni kështu: nëse duhet të krijojmë një komunitet për dyqanin, atëherë unë do të merrja formatin "publik". Nëse po flasim, për shembull, për entuziastët e peshkimit, atëherë është më mirë të marrësh një "grup". Edhe pse, gjithsecili është i lirë të bëjë siç e sheh të arsyeshme. Në fund të fundit, formati mund të ndryshohet në çdo kohë. Sidoqoftë, mbani në mend se Vkontakte prezanton një kufizim për ndryshimin e formatit të komunitetit përsëri dhe pas herës së parë do t'ju duhet të prisni disa ditë derisa të mund të ktheni gjithçka nëse është e nevojshme. Prandaj, është më mirë të testoni funksionalitetin përpara se grupi të fillojë të mbushet me përmbajtje.
Si pjesë e këtij master class, unë do të marr lojën Mad Max bazuar në filmin me të njëjtin emër, i cili u publikua vetëm disa javë më parë, si pikënisje dhe do të krijoj një komunitet për lojtarët me materiale të ndryshme për këtë lojë. Qëllimi kryesor është të zbrazni trafikun në faqen tuaj të lojrave.
Formati do të jetë “Grup”, pasi është i nevojshëm krijimi i një fluksi të natyrshëm të audiencës dhe maksimizimi i komunikimit brenda komunitetit. Do të sqaroj menjëherë se do të përdor një teknikë universale që mund të përdoret si në format grupor ashtu edhe në publik. Punon kudo.
Deti i përmbajtjes, ne fillojmë ta sjellim idenë në jetë!
Krijo një grup
Për të krijuar një grup, shkoni te "Grupet e mia" në menunë e djathtë të llogarisë suaj Vkontakte dhe klikoni në butonin blu në krye "Krijo komunitet".

Duhet të shfaqet një dritare si kjo ku futim një emër për grupin tonë dhe zgjedhim një format.

Pas futjes së informacionit të nevojshëm, paneli i kontrollit për komunitetin tonë hapet para nesh. Në rastin tim, duket kështu.

Siç mund ta shihni, shtova disa opsione: përfshiva video, regjistrime audio, diskutime dhe një sërë veçorish të tjera që do të jenë të dobishme për mua në punën time të ardhshme kur mbledh përmbajtje. E gjithë kjo mund të ndryshohet në të ardhmen pa asnjë kufizim. Shkrova gjithashtu adresën e faqes sime. Nëse nuk keni një faqe interneti, ose nëse subjekti i saj nuk korrespondon me formatin e komunitetit (ato kanë të bëjnë me gjëra të ndryshme dhe nuk lidhen në asnjë mënyrë me njëra-tjetrën), atëherë kjo rresht mund të lihet bosh.
Në këtë rast, unë vendosa kufijtë e moshës nga 18 vjeç, në analogji me ato që zhvilluesit vendosën për lojën. Edhe pse kam pak dyshim që edhe fëmijët luajnë.
Të gjitha. Grupi është krijuar!

Tani mund të filloni ta formoni atë.
Krijimi i një grupi Vkontakte
Kjo fazë mund të ndahet në 2 komponentë: grafik dhe teknik. Për të punuar, na duhet një shabllon për krijimin e një avatari dhe menuje në grup, si dhe pak imagjinatë dhe njohuri themelore të Photoshop-it (aka Adobe Photoshop).
Modeli i shënimit
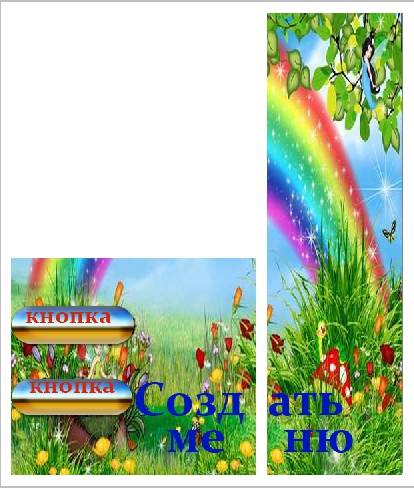
Çfarë është një shabllon dhe për çfarë bëhet fjalë? Një shabllon është një lloj bosh. Në këtë rast, në formatin *.psd, ne shënuam zonat për figurën nën meny dhe avatarët e grupit.

Siç mund ta shihni në shembullin e dytë në fillim të këtij artikulli, ne mund të bëjmë dizajnin në të njëjtin stil për imazhin e avatarit dhe menusë. Në të njëjtën kohë, vizualisht pritet në 2 pjesë. Pra, shablloni ju lejon të formoni një imazh në mënyrë të tillë që të eliminoni zhvendosjen grafike dhe t'i përshtatni fotografitë sa më shumë që të jetë e mundur në një nivel.
Për ta bërë më të qartë, ja një shembull.

Mund të shohim se në të dy pjesët e fotos ka një shirit me pamje nga zona e banimit. Pa përdorur një shabllon, është pothuajse e pamundur të bësh saktësisht herën e parë. Do të jetë e nevojshme të rregulloni fotot, duke matur mospërputhjet deri në 1 px. Ndërsa kur përdorim një shabllon, ne thjesht i shtojmë grafika brenda markup-it dhe marrim menjëherë rezultatin e dëshiruar.
Dua të vërej se ky shabllon është krijuar për 1 rresht në shpjegim. Në pamjen e ekranit të shembullit, ka telefona. Nëse shfaqet një rresht i dytë, atëherë do t'ju duhet të përdorni një shabllon tjetër ose të rregulloni dizajnin me dorë.
Ndërkohë, ne vazhdojmë drejtpërdrejt me dizajnin grafik të grupit tonë të ri. Këtu marr rrugën e rezistencës më të vogël dhe shkoj te Google Images për të gjetur pjesët e dizajnit. Ju gjithashtu mund të përdorni Yandex. Kush pëlqen çfarë.
Unë nuk kam një arsim dizajni, kështu që ne nuk do të ndalemi në zgjedhjen e shkronjave dhe gjërave të tjera të vogla. Pas një ndryshimi të vogël në Photoshop, mora këtë rezultat.

Në fragmentin e majtë (ku mbishkrimi "Menu") mund të shtoni gjithashtu disa shkas. Në këtë rast, vendosa të bëj pa to. Të gjitha. Dizajni i avatarit është gati. Ne shtypim kombinimin e tasteve të nxehtë Shift + Ctrl + Alt + S në Photoshop dhe ruajmë fragmentet tona në një dosje në hard diskun tonë.
Ka përfunduar faza e parë e punës me grafikë. Le të kthehemi në kontakt.
Vendosja e avatarit dhe menusë për grupin
Ne klikojmë në dy llojet në vend të ava-së së grupit tonë dhe ngarkojmë imazhin tonë atje. Këtu janë këta djem, poshtë tyre shkruan "Ngarko një foto".

Ne shtojmë një imazh. Specifikoni fushat dhe zgjidhni miniaturën. Gjithçka është e thjeshtë këtu dhe nuk duhet të ketë probleme.

Siç mund ta shohim, ju duhet të dini ID-në e komunitetit. Është shumë e lehtë ta njohësh atë. Ne gjejmë menunë në grupin tonë (menjëherë nën avatar) dhe hapim "Statistikat e Komunitetit". Në këtë rast, diçka e ngjashme do të shfaqet në shiritin e adresave të shfletuesit (numrat do të jenë të ndryshëm).
Këta numra pas "?gid=" janë id-ja e grupit të dëshiruar. Fusim vlerën e marrë në formularin e skriptit dhe shkruajmë emrin e faqes që duam të krijojmë. Në këtë rast, unë ngas në "Menu".

Duhet të theksohet se faqja do të krijohet vetëm nëse dritarja me grupin është e hapur në skedën tjetër. E thënë thjesht, duhet të regjistroheni në VK në të njëjtin shfletues. Në fund të fundit, vetëm administratori i grupit dhe njerëzit e caktuar për ta kanë akses në manipulime të tilla. Një kalimtar i rastësishëm nuk do të jetë në gjendje të marrë dhe të ndryshojë lehtësisht cilësimet e një grupi në panelin e administratorit në të cilin ai nuk ka qasje.
Nëse gjithçka është bërë si duhet, faqja e mëposhtme do të hapet.

Kjo është e njëjta dritare ku do të bëjmë një shënim wiki pak më vonë dhe do të krijojmë një menu të brendshme për grupin tonë. Tani për tani na mjafton të shkruajmë diçka këtu. Pastaj klikoni butonin blu "Ruaj faqen" dhe në krye klikoni në lidhjen Kthehu në faqe.
Shkrova një "Menu" për veten time dhe pasi ruajta faqen time filloi të dukej kështu.

Nuk ka ende një dizajn, por tani për tani na duhet vetëm një lidhje në këtë faqe. Ne e marrim atë në shiritin e adresave të shfletuesit dhe kthehemi në faqen kryesore të grupit tonë. Për të ngjitur.
Këtu krijojmë një postim me përmbajtjen e mëposhtme: futim një imazh atje dhe një lidhje në faqen e menysë për grupin.

Shtypim dërgo. Pastaj klikojmë në kohën kur është dërguar mesazhi dhe zgjedhim artikullin "Pin" midis të gjitha opsioneve. Ne rifreskojmë faqen (tastin F5 në tastierë) dhe, nëse gjithçka është bërë siç duhet, marrim rezultatin e parë: grupi ka gjetur një avatar dhe një lidhje për të shkuar në seksionin e menusë.

Shënimi Wiki për menunë e grupit Vkontakte
Tani le të merremi me hartimin e vetë menusë. Përsëri shkojmë në Photoshop dhe krijojmë një dizajn për menunë tonë. Kur hartoni ndërfaqen, duhet të mbani mend ata njerëz që do të hyjnë në VK përmes aplikacionit nga telefonat celularë. Me fjalë të tjera, nuk duhet të kemi elementë të vegjël dhe përveç kësaj, duhet të përpiqemi të bëjmë gjithçka sa më të qartë. Kështu që ju të mos keni nevojë të merrni me mend se si funksionon gjithçka këtu dhe ku mund të klikojmë ... por thjesht gërmoni artikullin e duhur dhe studioni informacionin që kërkoni.
Unë nuk do të ndalem tani se si e mblodha saktësisht menunë. Ja çfarë kam marrë.

Fushat minimale. Paraqitja vertikale. Formati perfekt për një menu të përgjegjshme. Kjo do të thotë, asgjë nuk do të shkojë askund në telefonat celularë. Gjithçka do të jetë tamam si në ekranet e kompjuterëve dhe tabletave. Marr gjerësinë prej 500 px, në mënyrë që më vonë asgjë të mos tkurret dhe të mos humbasë cilësinë e imazhit dy herë. Lartësia nuk është e rëndësishme.
Ne e presim imazhin në fragmente dhe i ruajmë ato.
Të gjitha. Është koha për akordin përfundimtar - ne mbledhim menunë tashmë në vetë grupin.
Për ta bërë këtë, ne kthehemi në faqen kryesore të grupit (ku është furnizimi dhe imazhi ynë i lidhjes që çon në menu). Ne klikojmë në imazhin e menusë dhe arrijmë në faqen që ishte krijuar më parë për menunë.
Nëse jeni administrator ose krijues i një grupi (në rastin tonë, ky është rasti), atëherë në krye të faqes do të ketë një lidhje "Redakto". Ne klikojmë mbi të.
Pastaj kalojmë në modalitetin e shënimit wiki (nën butonin e mbylljes në këndin e sipërm të djathtë të faqes, një kornizë e tillë vizatohet me<>brenda). Kur aktivizohet modaliteti i dëshiruar, ky buton rrethohet në gri.
Pastaj futemi në ikonën e kamerës dhe shtojmë të gjitha fragmentet e menysë sonë menjëherë. Në modalitetin wiki, ne nuk do të shohim vetë fotot, vetëm kodin e këtyre imazheve me madhësi dhe parametra.
Unë dua të përqendroj menunë dhe të mos ketë boshllëqe midis fragmenteve. Prandaj, secili prej elementeve është i mbështjellë në një etiketë
Artikujt e parë dhe të fundit të menusë nuk duhet të jenë butona - në foton time është thjesht një element grafik pa një lidhje në faqen e brendshme, kështu që ne u shtojmë atyre parametrin "nolink". Kjo do të heqë mundësinë e klikimit mbi këtë element për të hapur një pjesë të figurës në një dritare të veçantë. Klikimi i miut nuk do të bëjë asgjë fare. Ky është sfondi normal i faqes. Joaktiv.
Në rastin tim, kodi i menusë duket kështu.

Më vete, dua të vërej faktin se pas importimit të fotografive në VK, sistemi i integruar ndonjëherë tregon gabimisht madhësinë e imazheve. Prandaj, ne duhet ta monitorojmë me kujdes këtë dhe të ekspozojmë pikërisht ato që kemi planifikuar në fazën e projektimit. Përndryshe, gjithçka mund të prishet dhe enigma nuk do të funksionojë në fund.
Kur të kemi shkruar kodin dhe të rreshtojmë të gjithë elementët, ruajmë faqen dhe shohim të njëjtën gjë që ishte në Photoshop.

Prekja e fundit mbetet - ju duhet të krijoni vetë faqet ku menuja jonë do t'i dërgojë njerëzit. Për ta bërë këtë, ne përsëri i drejtohemi skriptit për gjenerimin e faqeve wiki dhe këtë herë porosisim tre faqe njëherësh. Në të njëjtën kohë, është gjithashtu e nevojshme të shkruani diçka në secilën dhe mos harroni të ruani adresat e tyre diku nga shiriti i adresave të shfletuesit.
Më pas futim lidhje me faqet e reja në kodin wiki të menusë në formën faqe-102302049_51013384, ku numri i parë është id i grupit dhe i dyti është numri i faqes. Edhe pse, në përgjithësi, nuk ka rëndësi. Në fund të fundit, ne vetëm duhet të kopjojmë këtë fragment URL dhe ta ngjitim në shënim.
Si rezultat, kodi i menusë merr formën e mëposhtme.

Nga pamja e jashtme, asgjë nuk ka ndryshuar. Por kur klikojmë në artikujt e menusë, mund të shohim se tani funksionon!
Sa i përket vetë shënimit dhe rregullave me të cilat është shkruar kodi, unë ju këshilloj të lexoni grupin Vkontakte të dedikuar posaçërisht për këtë çështje. Djemtë përshkruan të gjitha pikat kryesore dhe ju lehtë mund të gjeni elementin e nevojshëm në katalogun e tyre dhe të kuptoni se si ta shtoni atë në faqen tuaj wiki.