Përshëndetje lexues. Kohët e fundit më kërkuan të shpjegoja se si të konfiguroja një fletë stili në WordPress. Dhe vendosa të përshkruaj aftësitë kryesore. Unë nuk do të shpjegoj se çfarë është një fletë stili, me siguri të gjithë e dinë. Nëse nuk e dini, atëherë së pari duhet të vizitoni "Yasha" ose "Gosha".
Çdo faqe moderne nuk mund të funksionojë pa këtë tabelë. Nëse mundet, do të duket keq. Si për shembull faqet e para që janë shkruar në .html.
Ka qindra shabllone të gatshëm për WordPress. Zgjidhni dhe bëni vetëm. Megjithatë, të gjithë webmasterët kanë një problem për ta ndryshuar atë. Bëni përmirësime për të hequr fushat e panevojshme, për të reduktuar fontin, ndarjen e rreshtave, dhëmbëzimin, etj. Të gjitha këto operacione të shumta mund të bëhen duke redaktuar një skedar të vetëm. Epo, mund të ketë më shumë në shabllone të ndryshëm.
Dhe kështu le të fillojmë.
Gjeni skedarin e stilit.
Ju mund të përdorni skedarin e stilit në dy mënyra, ose drejtpërdrejt përmes serverit ose përmes konsolës. Unë zakonisht përdor konzolla, është e përshtatshme dhe e shpejtë.
Pamja - Redaktor
Këtu do të shihni një listë të të gjithë skedarëve të faqes. Ju duhet të zgjidhni skedarin e dëshiruar në fund për të konfiguruar dhe modifikuar style.css WordPress
Figura e dytë tregon vetë fletën e stilit në formatin .css, është zakon ta quajmë këtë skedar style.css
Dhe kështu vendosëm për dosjen. Dhe ne do ta modifikojmë atë. Përpara se të filloni të redaktoni diçka, ju këshilloj ta ndryshoni atë duke kopjuar këtë skedar në origjinal në kompjuterin tuaj.
Vendosja, redaktimi i css
Për të personalizuar fletën e stileve, përdorni programe speciale për ta bërë jetën tuaj më të lehtë. Por në rastin tim, gjithçka është më e thjeshtë dhe asgjë nuk nevojitet.
Unë jam duke përdorur Google Chrome. Ndoshta shfletuesi më i mirë për mua. Dhe kur redaktoj një fletë stili, e përdor me të. Por mund ta përdorni edhe me Opera.
Pse po i them të gjitha këto? Ne jemi të interesuar për funksionin e butonit të djathtë të miut në sit. Më saktësisht, në zonën që na nevojitet. Klikimi me të djathtën del nga funksioni "Shiko kodin e elementit".

Në këtë rast, elementi theksohet dhe kodi i tij shfaqet më poshtë. Dhe në të djathtë shfaqet ajo që na nevojitet. Vlerat nga fleta e stilit që zbatohen për elementin e zgjedhur. 
Këtu shohim të gjithë elementët e elementit të zgjedhur. Theksimi gri është dhëmbëzimi. Nga vlerat mund të shihni se mbushja është 15 px nga lart dhe 14 px nga ana.

Nëse duhet ta ndryshojmë këtë vlerë, mund t'i ndryshojmë ato në vend. dhe shikoni se si duket tani. Nëse keni zgjedhur madhësinë e duhur tani, duhet ta gjeni dhe ta ndryshoni këtë vlerë në vetë fletën e stilit.
Si ta bëjmë atë? E kam theksuar me vija te kuqe ne foto. .nav > li > a është pikërisht elementi ku ndodhet mbushja: 15px 14px ; Ne duhet ta gjejmë këtë linjë në fletën e stilit. Madje keni edhe aludimin style.css:520 që do të thotë se është në skedarin style.css dhe numrin e rreshtit 520.

Më lejoni t'ju jap një shembull tjetër:
Le të ndryshojmë ngjyrën.
Ne klikojmë me të djathtën në zonën që na nevojitet dhe shikojmë kodin.

Shohim që kjo veshje është e lyer blu. sfond: #3b8dbd; Ne mund ta ndryshojmë ngjyrën për provën menjëherë. Pas kësaj, ndërsa kapëm ngjyrën e dëshiruar, kërkojmë .s1 .sidebar-toggle në fletën e stilit dhe e gjejmë atë. 
Ju mund të shihni sfondin këtu: #3b8dbd ; kjo është ngjyra jonë në kod. do të na duhet vetëm ta ndryshojmë atë në ngjyrën tonë dhe të ruajmë ndryshimet.
Kjo është e gjitha për tani. Tani mund të ndryshoni çdo element. Nëse keni ndonjë vështirësi, unë mund të demonstroj dhe modifikoj fusha të tjera. Shihni vazhdimin e artikullit.
*Mund ta lidhni redaktuesin vizual në seksionin "Plugins" të konsolës.
shtojcë TinyMCE i avancuar shton butona shtesë në redaktuesin standard për formatimin e tekstit. Ja disa prej tyre:
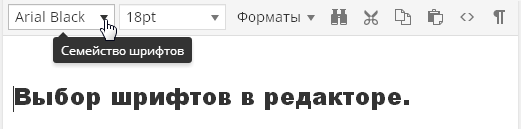
- Përmasa e germave
- Lloji i fontit
- Ngjyrë e sfondit
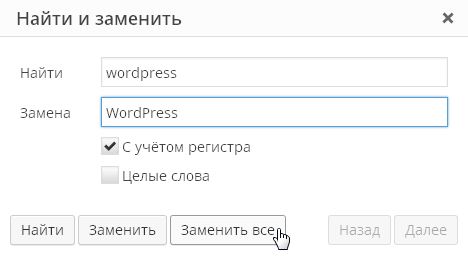
- Funksioni i gjetjes dhe zëvendësimit të tekstit në faqe
Ju gjithashtu mund të çaktivizoni fshirjen automatike të linjave boshe.
Mund të shtoni ose hiqni butonat e cilësimeve nga shiriti i veglave dhe t'i rregulloni sipas renditjes që ju pëlqen.
Cilësimet e redaktuesit ndodhen në seksionin e konsolës "Cilësimet" - "TinyMCE Advanced".
Cilësimet e shtojcave

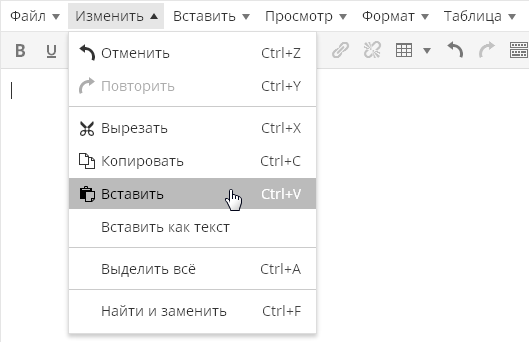
Cilësimet e shtojcave ndodhen te "Cilësimet - TinyMCE Advanced". Mos kini frikë se shtojca nuk përkthehet në Rusisht - vetë butonat në redaktorin vizual TinyMCE janë pothuajse të gjithë të përkthyer në Rusisht, kështu që nuk keni nevojë të dini anglisht. Po, dhe macja qau cilësimet këtu - në fakt, thjesht duhet të tërhiqni butonat e nevojshëm në shiritin e veglave të redaktuesit vizual me miun. Po, dhe kjo nuk është e detyrueshme - pothuajse gjithçka kopjohet në menunë e redaktorit:

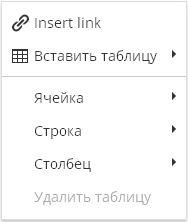
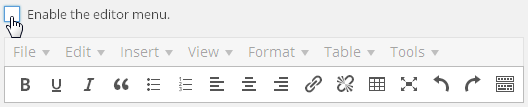
Nga rruga, menyja mund të çaktivizohet nga cilësimi i parë i shtojcës:

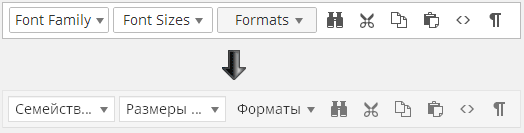
Vetë butonat janë në anglisht, por është e lehtë të kuptosh se çfarë kuptimi kanë:

Siç mund ta shihni, në cilësimet e shtojcave gjithçka është në anglisht, por kur redaktoni një postim, të gjitha mbishkrimet në anglisht përkthehen automatikisht në Rusisht. Edhe nëse diçka nuk është e qartë për ju - ata hodhën një buton në panel, ruajtën cilësimet, kaluan në redaktimin e rekordit dhe shikuan se çfarë do të thotë ky apo ai buton.
Nuk është një ide e mirë të shtoni çdo buton të mundshëm të shiritit të veglave, pasi shumë butona nuk do t'ju nevojiten kurrë. Për më tepër, është më mirë të hiqni disa butona nga ato që janë tashmë atje. Sa më i thjeshtë të jetë redaktori, aq më i përshtatshëm dhe efikas është përdorimi i tij.
Butoni Gjeni dhe Zëvendësoni thërret dialogun e mëposhtëm:

Mundësia për të zgjedhur fontin dhe madhësinë e tij:

Është gjithashtu një veçori shumë e dobishme që ju lejon të rregulloni tekstin e artikullit tuaj ashtu siç ju pëlqen pa modifikuar stilet e shabllonit.
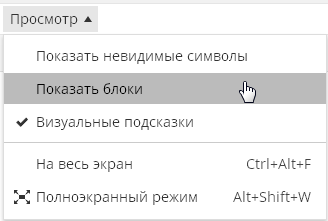
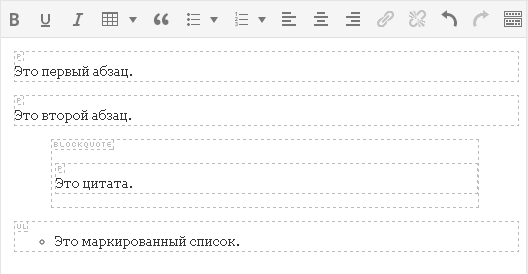
Ekziston gjithashtu një funksion "shikimi i bllokut":

Kjo ju lejon të vlerësoni vizualisht se si është dizajnuar teksti juaj. Kjo është e rëndësishme sepse shpesh është shumë e vështirë të kuptosh në një redaktues vizual se si është projektuar kjo apo ajo pjesë e tekstit. Ose nga vijnë shënimet shtesë në një pjesë të tekstit:

Në redaktorin e WordPress, etiketat e ndarjes së paragrafëve dhe rreshtave vendosen automatikisht dhe nuk i shihni fare. Çdo tekst pas të cilit shtypni "Enter" futet në etiketat e paragrafëve që nuk do të mund t'i shihni edhe nëse kaloni në skedën "Tekst" të redaktuesit vizual.
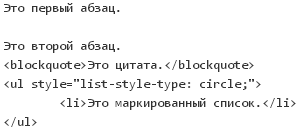
Ndonjëherë kjo sjellje e redaktorit shkakton një hutim të plotë. Për shembull, në këtë pamje të ekranit mund të shihni se teksti është marrë në etiketa
automatikisht doli të ishte ende i mbështjellë dhe në etiketat e paragrafëveNga rruga, shtojca TinyMCE Advanced ju lejon të shihni kodin burimor të vërtetë të tekstit tuaj, pa etiketa të prera. Për ta bërë këtë, në menunë "Vegla", zgjidhni artikullin e menusë "Kodi burimor":
Kjo veçori do t'ju lejojë të shihni kodin burimor aktual të artikullit tuaj, jo atë që shihni duke kaluar në skedën "Tekst". Për shembull, në skedën "Tekst", kodi mund të duket si ky:
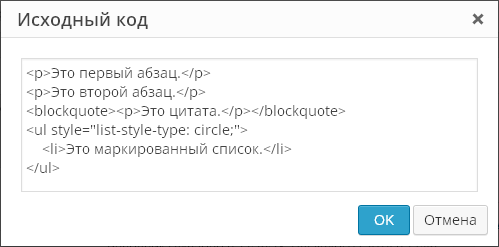
Dhe kur përdorni funksionin "Kodi burimor", do të shihni:
Kjo do të thotë, ju do të shihni tekstin tuaj me etiketat e paragrafëve të vendosur tashmë. Dhe ky do të jetë pikërisht kodi që do të shfaqet në postimin tuaj të publikuar në faqe.
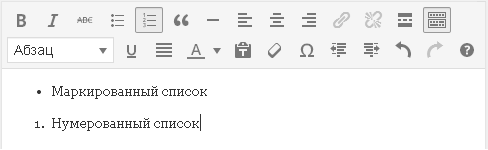
Shtojca gjithashtu zgjeron mundësitë e futjes së listave standarde. Ekziston vetëm një pamje e listës në redaktuesin e paracaktuar:
Shtojca ju lejon të futni lista të llojeve të ndryshme:
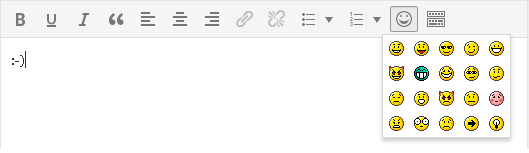
Fut butonin emoji:
Një buton qesharak që ju lejon të vlerësoni se si do të duket emoticon në postimin e publikuar, pasi në redaktuesin vizual emoticonat do të shfaqen ende në formë teksti. Mos harroni të shkoni te "Cilësimet\Writing" dhe të zgjidhni kutinë "Konvertoni emoticons si 🙂 dhe 😛 në foto".
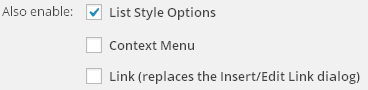
Tani vlen të përmenden cilësimet që janë poshtë panelit të përzgjedhjes së butonave të papërdorur:
Si parazgjedhje, vetëm opsioni " Opsionet e stilit të listës", e cila përfshin opsione të avancuara për futjen e listave, të cilat janë përshkruar më sipër. Opsioni " menyja e kontekstit» përfshin menunë e kontekstit të shtojcës, e thirrur kur klikoni me të djathtën në redaktues:
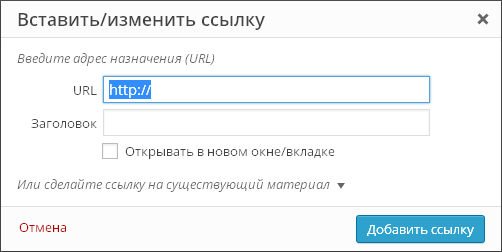
Opsioni " Lidhja (zëvendëson dialogun Fut/Ndrysho lidhjen)» i referohet dialogut të futjes së lidhjes. Si parazgjedhje, ky dialog duket si ky:
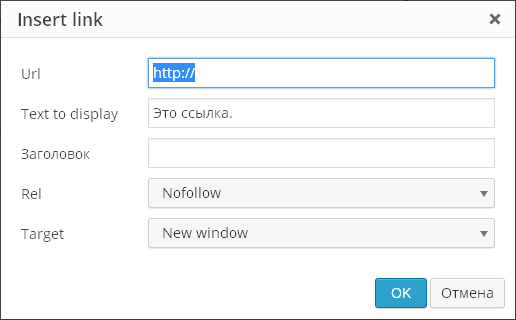
Shtojca mund ta zëvendësojë atë me këtë:
Kjo është, në fakt, dialogu i shtojcave ju lejon vetëm të vendosni për lidhjet, dhe gjithçka tjetër është në dialogun standard për shtimin e lidhjeve. Nëse keni nevojë për këtë veçori të shtojcës apo jo, vendosni vetë.
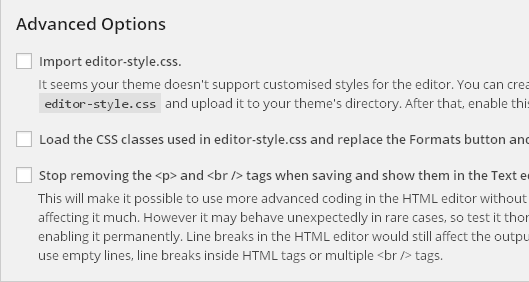
Pjesa e fundit e cilësimeve të shtojcave janë cilësimet "të avancuara":
Ngarkoni klasat CSS të përdorura në editor-style.css dhe zëvendësoni butonin dhe nënmenynë Formats— ky funksion nuk mbështetet në Prihod.ru.
Ndalo heqjen e
Dhe
etiketat kur ruani dhe shfaqini ato në redaktuesin e tekstit - Cilësimi më i fundit i shtojcës bën që redaktori të shfaqë etiketat e ndarjes së paragrafëve dhe rreshtave në skedën Tekst. Kjo do të thotë, kur redaktoni një postim, gjithçka do të jetë e njëjtë, por në skedën "Tekst" do të shihni shënimin e plotë të html. Sidoqoftë, redaktori do të jetë akoma i çuditshëm me formatimin automatik të tij. Për shembull, këtu është kodi:
Pas kalimit në "Visual" dhe përsëri në "Tekst" do të kthehet në:
Kjo do të thotë, redaktori hoqi një ndërprerje rreshti, duke marrë dy ndërprerjet e mbetura në etiketat e paragrafit. Por pas ruajtjes së faqes të gjitha
do të humbasë.Por kur aktivizoni këtë cilësim, WordPress ndalon së "ngrëni" linjat boshe që vendosni me butonin Enter në modalitetin e redaktimit vizual. Redaktori fut kodin në vend të rreshtit bosh
dhe nuk e fshin atë kur ruan, edhe nëse ka shumë rreshta të tillë në faqe.Artikulli është marrë nga këtu dhe pak i plotësuar 🙂
Është shikuar (4481) herë
Ne kemi vendosur në faqe komponent Komponenti- një element i veçantë i sistemit i krijuar për të shfaqur informacionin nga baza e të dhënave të sitit.
Shablloni i komponentit
Parametri Shablloni i komponentit përgjegjës për pamjen. Shumica e komponentëve kanë vetëm një shabllon të paracaktuar ( .i parazgjedhur).
Nëse ka disa shabllone, zgjidhni atë që ju nevojitet nga lista rënëse. Ju lutemi vini re se kur ndryshoni shabllonin, pamja e faqes së krijuar do të ndryshojë.
Parametrat kryesorë dhe burimi i të dhënave
Këtu vendosim burimin e të dhënave të publikuara (infoblock, forume, formular në internet, sondazh, etj.):
Në disa raste, burimi duhet të specifikohet duke përdorur kodin që kalon ID-në e artikullit (megjithatë, kjo rrallë është përgjegjësi e menaxherit të përmbajtjes).
Këtu duhet të vendosni gjithashtu opsionet e renditjes (sipas cilës atribut dhe si renditen të dhënat), për shembull:
Modelet e lidhjeve
Këtu ne konfigurojmë adresat e faqeve (kontaktoni administratorin për më shumë informacion):
Menaxhimi i adresave të faqes
Këtu po vendosim modalitetin CNC CNCështë një adresë uebi e lexueshme nga njeriu. Kjo është një shkurtim për shprehjen "url i lexueshëm nga njeriu" (ku "url" është zhargon i URL-së).
Kontrolli i modalitetit AJAX AJAX- teknologjia e hyrjes në server pa ringarkuar faqen.
Këtu kemi vendosur AJAX në komponent. Teknologjia AJAX përditëson (ngarkon) jo të gjithë faqen, por vetëm një pjesë të saj pas veprimeve të përdoruesit (për shembull, kur klikoni në një buton). Kështu, përdoruesi do të shohë rezultatin e veprimeve të tij më shpejt.
Cilësimet e memorizimit
Këtu ne përcaktojmë sjelljet cache Paratë e gatshme- ky është një lloj ruajtjeje për të shpejtuar shikimin e informacionit në sit. Kur një përdorues shikon informacionin në një sajt, ai nuk kërkohet gjithmonë nga baza e të dhënave, por merret nga cache. për komponentin:
Caching përdoret për të zvogëluar ngarkesën në server dhe për të shpejtuar shfaqjen e të dhënave. Koha e ruajtjes në memorie varet kryesisht nga frekuenca e përditësimit të informacionit: sa më rrallë të përditësohet informacioni, aq më e gjatë mund të jetë koha e memorizimit. Kini kujdes, bëni cilësimet e cache vetëm në marrëveshje me administratorin e faqes.
Cilësimet shtesë
Këtu përcaktohen parametra shtesë - zinxhiri i lundrimit, titujt e faqeve, formatet e shfaqjes së datave, etj.:
Për çfarë janë artikujt e tjerë të menusë kërcyese? Le ta kuptojmë.
Përveç komandës së redaktimit, ne shohim një listë të komponentëve që përdoren në zonën e interesit për ne. Për secilin komponent, ne shohim tre komanda:
- Kopjoni shabllonin;
- Redakto shabllonin;
- Çaktivizo një komponent.
Dy komandat e para përdoren për të punuar me shabllonin, më shpesh kjo është detyra e administratorit të faqes. Dhe këtu është ekipi Çaktivizo komponentin mund të ndihmojë menaxherin e përmbajtjes. Ky opsion e bën komponentin joaktiv. Të dhënat nga ky komponent nuk do të shfaqen në faqe derisa ju ndize sërish Vendndodhja e komponentit me modalitetin e modifikimit të aktivizuar do të tregohet nga një katror me një të kuqe
pika. Për të aktivizuar komponentin, ndiqni hapat e kundërt:
.
Në këtë mësim të vështirë, ne kuptuam se si të konfigurojmë komponentët. Duhet të theksohet se çdo komponent ka grupin e vet të parametrave. Për informacion të detajuar mbi komponentin dhe parametrat e tij, ju lutemi referojuni. Në mësimin tjetër, ne do të konsolidojmë njohuritë e marra me ndihmën e shembujve realë të përdorimit të komponentëve.