Shtojca Breadcrumb NavXT do t'ju ndihmojë të krijoni lidhjet e bukës ose të zinxhirit të navigimit në blogun tuaj në çdo faqe të blogut, duke përfshirë faqen kryesore, kategoritë dhe etiketat. Pse po bëhet kjo? Një zinxhir i tillë navigimi do ta ndihmojë lexuesin të kuptojë se ku ndodhet, ta bëjë më të lehtë lëvizjen nëpër blog dhe për këtë arsye ta ndihmojë atë të gjejë materialet e nevojshme në blog.
Për motorët e kërkimit, shtojca Breadcrumb NavXT ofron informacion në lidhje me strukturën e faqes, thotë se jeni në faqen e postimit, këtu është lidhja me faqen e kategorisë dhe këtu është faqja kryesore. Siç mund ta shihni, faqja nuk përdor asnjë hierarki konfuze të faqeve, ku faqja përfundimtare, e cila përmban materiale të dobishme, ndodhet 5-6 klikime nga ajo kryesore. Kjo është një faqe e mirë, indeksoni atë më shpejt.
Instalimi i shtojcës Breadcrumb NavXT dhe shfaqja e copëzave të bukës në blog.
Skeda tjetër— personalizimi i pamjes dhe kodit të copëzave të bukës që do të krijohen nga shtojca Breadcrumb NavXT në faqet e arkivave, faqe ku materialet zgjidhen me emrin e autorit të postimit. Ju lutemi vini re se zinxhiri i navigimit të lidhjeve përdor emrin e autorit që ka postuar postimet, i cili ndodhet në profil (opsioni "Shfaq si").
Instalova për herë të parë shtojcën Breadcrumb NavXT në një nga blogjet 3 vjet më parë dhe në fund të 2013 u njoha sërish me të. Për të qenë i sinqertë, është bërë më i përshtatshëm për t'u vendosur, ka më pak opsione, funksionon në të njëjtën mënyrë. Fillestarët mund ta instalojnë atë në bloget e tyre pa frikë, dhe përfitimet dhe aftësitë e para për
Përshëndetje, të dashur lexues të faqes së blogut. Sot dua të flas për një plugin WordPress që përdoret në blogun tim për dy qëllime shumë të rëndësishme njëherësh.
Së pari, ai lehtëson navigimin dhe së dyti, zgjidh një problem shumë të rëndësishëm - krijimin e lidhjes së duhur të brendshme. Për të mos vonuar intrigën, menjëherë do të them se do të flasim për shtojcën Breadcrumb NavXT. Por gjërat e para së pari.
Unë kam folur tashmë shumë për nevojën për të krijuar lidhjen e duhur të faqeve të faqes në mënyrë që pesha statike e transmetuar nga çdo lidhje e jashtme të shpërndahet në mënyrë të barabartë në të gjitha faqet e internetit të projektit. Kjo është veçanërisht e rëndësishme.
Pse keni nevojë për bukë në WordPress
Promovimi në LF ka një sërë avantazhesh, kryesorja prej të cilave (veçanërisht e rëndësishme për projektet jokomerciale) është se nuk kërkon investimin e fondeve të nevojshme për blerjen e lidhjeve të jashtme. Kjo për faktin se LF mund të promovohet vetëm përmes faqes së brendshme dhe duke krijuar lidhjen e duhur, siç përshkruhet.
Meqë ra fjala, për projektet komerciale, promovimi me frekuenca të ulëta ka gjithashtu një sërë avantazhesh, kryesore prej të cilave, përsëri, është kostoja më e ulët, por përveç kësaj, vizitorët që vijnë nga lëshimi i kërkesave të tilla do të kenë shumë më shumë gjasa të jenë të konvertuara në kartëmonedha sesa vizitorët që vijnë me kërkesa mesatare dhe me frekuencë të lartë (për shkak të paqartësisë së kësaj të fundit).
Ideja kryesore e lidhjes së saktë është të sigurohet që pesha statike e transmetuar në faqe të ndryshme të faqes (shumica e lidhjeve të jashtme zakonisht çojnë në atë kryesore) të rrjedhë pa probleme tek ato që lëvizin drejtpërdrejt përgjatë fundit (ku, në fakt, artikujt janë të vendosur).
Por skema ideale rrethore e përshkruar në artikull është e vështirë për t'u zbatuar në kushte reale, kështu që një skemë lidhëse sferike do të ishte një opsion i mirë. Përafërsisht, një skemë e tillë mund të ekzagjerohet deri në pikën që sa më shumë lidhje të brendshme të ketë, aq më mirë do të shpërndahet pesha statike. Është si një sistem i gjerë i qarkullimit të gjakut që lejon gjakun të çojë oksigjen tek të gjithë, madje edhe më të largëtit nga mushkëritë, organet e brendshme.
Mund të shtoni manualisht lidhje me materiale të tjera në faqen tuaj sa herë që shkruani artikuj që do të jenë relevant. Vërtetë, merrni me shumë seriozitet listën e brendshme të ankorimit të krijuar në këtë mënyrë për secilin prej artikujve. Ju duhet ta bëni këtë në të njëjtën mënyrë si. Ju nuk duhet të përdorni të njëjtin çelës të paholluar në të gjitha referencat ndaj tij, ju e dini se çfarë dua të them.
Kjo është një mënyrë shumë e mirë, por gjithmonë do të jetë e dobishme ta zgjeroni dhe plotësoni atë me ndihmën e metodave automatike, materiale të ngjashme të projektit tuaj, të ngjashme në temë me këtë artikull.
Sot dua të shqyrtoj opsionin e parë në detaje, por në lidhje me materiale të ngjashme për WordPress në.
Për të zbatuar breadcrumbs, ne do të përdorim shtojcën Breadcrumb NavXT. Në parim, ju mund të përdorni shtojca të tjera të WordPress për këtë qëllim, por këto më pëlqyen më shumë. Madje është e mundur.
Instalimi i shtojcës Breadcrumb NavXT në WordPress
Në rregull, është koha për të vazhduar drejtpërdrejt me instalimin dhe konfigurimin e shtojcës. Nëse befas nuk e dini se çfarë janë thërrimet e bukës, atëherë është në rregull. Në fakt, as unë nuk e dija në fillim, sepse ky term është marrë nga borgjezia dhe lidhet me përrallën e tyre borgjeze për Hanselin dhe Gretën, të cilët i përdornin për të shënuar rrugën.
Në kuptimin tonë, ky element i navigimit të faqes duhet të quhet "Fija e Ariadne", sepse ne jemi disi më afër. Epo, o mirë, siç e quanin, kështu e quajtën. Pra, ato zakonisht shfaqen diku në krye të dritares së faqes dhe në fakt përfaqësojnë rrugën drejt artikullit që po lexoni aktualisht.
Për shembull, më pëlqen shumë lundrimi me ndihmën e thërrimeve dhe gjithmonë përpiqem të gjej linjën e tyre në çdo faqe në mënyrë që të kuptoj se ku jam në të vërtetë dhe si të shkoj në seksionin ku ndodhet ky artikull i mrekullueshëm për të lexuar më shumë në të njëjtën temë.
Epo, mbani mend se çfarë janë thërrimet e bukës? Unë mendoj se ata u kujtuan, dhe nëse jo, atëherë shikoni në krye të kësaj dritareje nën titullin e këtij blogu.
Së pari do t'ju duhet të shkarkoni Breadcrumb NavXT nga këtu. Instalimi i shtojcave në WordPress është standard. Lidhuni me blogun tuaj nëpërmjet FTP (puna me klientin FileZilla përshkruhet në detaje) dhe hapni dosjen në server:
/wp-content/plugins
Shpaketoni arkivin me Breadcrumb NavXT dhe kopjoni dosjen që rezulton në serverin pritës në drejtori (/wp-content/plugins). Tani do t'ju duhet të shkoni te paneli i administratorit të WordPress, të zgjidhni artikullin "Plugins" nga menyja e majtë dhe në dritaren që hapet, shkoni te skedari "Joaktiv". Gjeni rreshtin me atë që ju nevojitet dhe klikoni në etiketën "Aktivizo" që ndodhet pak më poshtë.
Thirrja e Breadcrumb NavXT dhe personalizimi i pamjes së Breadcrumb
Kjo, në fakt, është e gjitha. Tani ka mbetur edhe një detaj thelbësor: zgjidhni një vend në shabllonin e WordPress (temën) ku do të shfaqet rreshti me thërrimet e bukës dhe ngjisni kodin e funksionit të shtojcës Breadcrumb NavXT në këtë vend. Detyra nuk është krejtësisht e parëndësishme për një webmaster fillestar, i cili nuk është shumë i njohur me strukturën e motorit dhe mënyrën se si funksionojnë temat e tij.
Por, ndoshta, kjo nuk do t'ju ngatërrojë, sepse. ju mund të lexoni gjithmonë, për fat të mirë, nuk ka asgjë të vështirë atje.
Nëse tashmë jeni njohur me temat dhe e dini qëllimin e modeleve të caktuara në të, atëherë ne do të vazhdojmë. Por, përndryshe, unë ende ju këshilloj që të paktën të njiheni sipërfaqësisht me këtë, duke përdorur materialin e treguar më lart (ose ndonjë tjetër).
Pra, detyra jonë është të përcaktojmë ato skedarë nga dosja me temën që po përdorni, në të cilën do të na duhet të fusim kodin e thirrjes së thërrimeve. Dhe pastaj do t'ju duhet të vendosni se ku saktësisht në kod do ta fusim këtë:
Së pari, duhet të lidheni me blogun tuaj nëpërmjet FTP dhe të hapni dosjen e temave që po përdorni aktualisht:
Emri i temës wp-content/themes/WordPress
Dhe tani le t'ju tregojmë se si e bëra vetë përfundimin e bukës, dhe ju mund të përsërisni gjithçka pas meje, ose të përdorni opsionin tuaj të futjes.
Nëse përpiqeni të vizualizoni qëllimin e shablloneve nga tema, do të merrni diçka si kjo paraqitje:
Nga kjo paraqitje, mund të konkludojmë se do të na duhet të fusim kodin e thirrjes Breadcrumb NavXT në ato shabllone që janë përgjegjëse për shfaqjen e përmbajtjes në pjesën qendrore të blogut: INDEX, SINGLE, ARCHIV, PAGE ose SEARCH.
Vërtetë, unë nuk fillova të shfaq thërrimet në INDEX, i cili është përgjegjës për formimin e faqes kryesore të WordPress, sepse atje navigimi shtesë do të ishte i tepërt.
E futa në: SINGLE (përgjegjës për formimin e faqeve me artikuj), ARCHIV (gjeneron faqe për kategori, arkiva të përkohshme, arkiva etiketash), PAGE (forma në faqe statike, për shembull, "Rreth blogut").
Unë futa kodin e thirrjes Breadcrumb NavXT në këto shabllone në të njëjtin vend - në fillim, menjëherë pas rreshtit të parë:
për ta bërë të duket kështu:
Në skedarin kaskadë të fletës së stilit STYLE.CSS në dosjen e temës shtova disa veti CSS për klasën BREADCRUMB:
Breadcrumb ( font: më i theksuar 12px "Trebuchet MS", Verdana, Arial; mbushje-fund: 10px; ) .breadcrumb a(ngjyra: #1B7499; ) .bradcrumb a:hover (ngjyra: #EF0E0E; )
Këto veti përcaktojnë pamjen e bukës në WordPress: , dhe . Ata gjithashtu përcaktojnë ngjyrën e lidhjeve nga buka e grirë (.breadcrumb a) dhe ngjyrën e lidhjeve kur rri pezull mbi to me kursorin e miut (.breadcrumb a:hover). Në përgjithësi, ju këshilloj të lexoni faqen.
Karakteristikat dhe cilësimet e shtojcës Breadcrumb
Jeni të lirë të bëni si të doni. Siç thonë ata, mjeshtri është mjeshtër. Por me këtë ne përcaktuam vetëm vendin e prodhimit të thërrimeve të bukës dhe vendosëm pamjen e tyre. Por kjo shtojcë ka ende shumë cilësime.
Për ta bërë këtë, shkoni te paneli i administratorit të WordPress dhe zgjidhni "Breadcrumb NavXT" nga menyja e majtë në zonën "Cilësimet". Në dritaren që hapet, do të shihni disa skeda:

Në skedën "Të përgjithshme", mund të vendosni parametra që do të aplikohen në të gjitha faqet e blogut tuaj. Në fushën "Delimiter", specifikoni një karakter që do të shërbejë si ndarës në copëzat e bukës. Në rastin tim, ky është simboli ">", i cili vendoset me një kod të veçantë, sepse simboli ">" i vendosur në mënyrë eksplicite do të interpretohet nga WordPress si një shenjë e një etikete hapëse HTML.
Në përgjithësi, ka (mnemonikë) që, për shembull, nuk mund të futen drejtpërdrejt. Ja disa prej tyre:
Simboli i kodit të kodit " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Zgjidhni çdo personazh që ju pëlqen si ndarës për bukën e grirë.
Në fushën "Gjatësia maksimale", mund të vendosni gjatësinë e ankorimit (teksti i lidhjes) me karaktere. Kam vendosur kufirin e gjatësisë në 60 karaktere, jo për arsye dizajni, por për arsye të optimizimit të përmbajtjes.
Motorët e kërkimit mund të jenë ambivalent në lidhje me lidhjet me të njëjtat spiranca, kështu që unë i shkurtoj ato në thërrime për unike. Mund të mos jetë e nevojshme, por për çdo rast.

Në fushat "Prefiks" dhe "Prapashtesë" mund të futni tekstin që do t'i paraprijë ose do të ndiqni lidhjen e faqes kryesore në bukë.

Ju lutemi vini re se ky tekst do të vendoset në atributin TITLE të etiketës A dhe mund të konsiderohet nga motorët e kërkimit si një ankorim alternativ. Kjo dua të them që duhet të përdorë fjalë kyçe që lidhen me faqen kryesore të blogut tuaj.
Mos harroni të ruani ndryshimet tuaja në cilësimet e shtojcës Breadcrumb NavXT duke përdorur butonin me të njëjtin emër. Pastaj mund të kaloni nëpër të gjitha skedat. Për shembull, në tjetrën, mund të vendosni cilësimet për lidhjen që do të çojë në faqen ku jeni tani:


Në skedën tjetër "Postime / Faqe" mund të konfiguroni shfaqjen e lidhjeve në faqet me artikuj dhe faqe statike të blogut tuaj:

Për artikuj, vendosa mbishkrimin e mëparshëm "Artikulli aktual" dhe e mbylla tekstin në thonjëza duke përdorur kodin mnemonik (shiko listën e kodeve mnemonike më lart):

Shkoni në skedën tjetër "Kategoritë". Në parim, të gjitha cilësimet e njëjta përsëriten këtu si në ato të mëparshme. Nuk vendosa kufirin (parashtesën dhe prapashtesën) për lidhjet me kategoritë, por vendosa kufirin për faqet e arkivit:

Si rezultat, në faqet e internetit të arkivit, copëzat e bukës duken kështu:

Mirëmëngjes, lexues të blogut për të fituar para në faqen e internetit Ne vazhdojmë ta kthejmë, kthejmë dhe zhvillojmë blogun me ndihmën e shtojcave më të nevojshme për WordPress. Unë nuk u hodha nga një temë në tjetrën, përpiqem t'i pikturoj të gjitha mësimet me radhë, në një sekuencë të caktuar, për një perceptim më të mirë nga webmasterët e mundshëm dhe krijuesit e parave.
Prandaj, unë dua të shqyrtoj plotësisht temën e optimizimit në fillim të karrierës së një webmaster. Sot, siç e kuptoni, ne do të vazhdojmë të flasim për lidhjen e brendshme të faqes. Mund të lexoni më shumë rreth optimizimit të faqeve, si të jashtme dhe të brendshme, si dhe lidhjet e brendshme, në mësimin e djeshëm.
Përpiqem të shkruaj postime të reja çdo ditë për të njëjtin optimizim. Sipas mendimit tim, postimet e përditshme, veçanërisht në fazën fillestare, do të ndikojnë pozitivisht promovimi dhe zhvillimi i faqes, veçanërisht nëse shkruani artikuj të optimizuar me cilësi të lartë.
Le të shënojmë pak pikat kryesore të optimizimit të SEO të një blogu ose uebsajti, nëse tashmë jeni njohur me mësimin e djeshëm, mund ta kaloni këtë paragraf. Pikat kryesore në optimizimin e brendshëm të faqes do të jenë:
- Vendosja e lidhjeve nga teksti i të gjithë artikullit, vendosja saktësisht e lidhjeve tematike;
- Vendosja e lidhjeve në fund të artikullit, mundësisht edhe tematike;
- Vendosja e lidhjeve në krye ose në kokën e faqes, si dhe në shiritin anësor, në të cilin duhet të lidhemi me vetë artikujt ose kategoritë.
Lidhja e brendshme e faqes, optimizimi i përmbajtjes
Lidhja e brendshme është e përshtatshme për promovimin me frekuencë të ulët, megjithëse kemi pak trafik nga çdo kërkesë, por ka shumë të njëjtët çelësa dhe ndodh që promovimi me frekuencë të ulët ndonjëherë anashkalojë kërkesat me frekuencë të lartë. Dhe nëse merrni çmimin e qasjes ...
Kur promovoni një kërkesë me frekuencë të ulët, mund t'ia dilni vetëm me aftësitë tuaja, nuk keni nevojë për buxhet, mjafton të bëni optimizimin kompetent të përmbajtjes. Por me HF, buxhetet mund të arrijnë kosto të mëdha financiare, përveç të cilave lidhja e brendshme e faqes do të jetë ende e nevojshme.
Duhet të theksohet se nëse lidhni një artikull me të njëjtat spiranca, atëherë motori i kërkimit mund të bashkojë lidhje të tilla dhe të bashkojë jo në kuptimin fizik, por në kuptimin e transferimit të peshës statike, kështu që shumë optimizues përpiqen të përdorin spiranca të ndryshme për të promovoni burimet e tyre në mënyrë që të keni më shumë peshë në faqet tuaja, domethënë peshën e ankorimit.
Nëse dikush nuk e di, atëherë unë rekomandoj të lexojë. Nga rruga, askush nuk do të tregojë algoritmin e motorëve të kërkimit, kështu që është e mundur të vendosen ankorat, si dhe ankorat jo tematike, si p.sh. shih këtu, në tekstin e artikujve.
Unë gjithashtu mendoj se lidhja nga një artikull në tjetrin, dhe nga i fundit tek i pari, do të jetë një gjë pozitive, sigurisht, do të duhet ta bëni manualisht, por mund ta mbyllni rrethin, unë e bëj këtë dhe mendoj këtë është një ndihmë e mirë në lidhjen e brendshme të faqes.
Një shqetësim është metoda manuale, një herë e një kohë kisha një shtojcë që e bënte këtë automatikisht, tani jam shumë dembel ta gjej dhe instaloj, kështu që tani për tani bëj disa elemente të lidhjes së brendshme manualisht. (Nuk e kam harruar ende, nëse dikush është i interesuar të lexojë për njerëzit dhe për robotët, ju lutem. Prandaj, për të mos torturuar veçanërisht veten, ne do të kombinojmë metoda manuale dhe automatike të lidhjes së brendshme të faqes.
Shtimi. Pasi fitova njëfarë eksperience në fushën e krijimit të një faqeje, dua të them se lidhja manuale është më efikase dhe më e mirë se çdo automatik, sepse:
- Ne e kontrollojmë vetë të gjithë procesin.
- Ne zgjedhim në mënyrë të pavarur spiranca dhe na duhen.
- Ne mund ta bëjmë atë çdo, sipas gjykimit tonë.
Vërtetë, ka një minus, ne do të kalojmë shumë nga koha jonë.
Një nga shtojcat shumë origjinale, të thjeshta në koncept dhe mjaft efektive në lidhjet e brendshme të shtojcave është shtojca Breadcrumb NavXT, që do të thotë breadcrumbs në anglisht.
Sot mendova pse ka nje emer kaq te cuditshem, e kerkova pak ne google kete teme dhe doli qe ka nje histori me buke, ose me sakte ka nje perralle gjermane. "Hansel dhe Gretta", në të cilën prindërit donin t'i merrnin fëmijët në pyll dhe t'i linin atje, por djali Hansel, pasi dëgjoi bisedën e prindërve të tij, i shpëtoi vetes një copë bukë, me të cilën ai dhe motra e tij mundën të dilnin nga pyllin, duke lënë pas thërrime buke.
Kjo histori tregon mirë punën e thërrimeve të bukës - një zinxhir lidhjesh njëra pas tjetrës, por çfarë lidhje ka interneti me një përrallë të tillë për thërrimet e bukës, nuk kuptova diçka.

Meqë ra fjala, mbani në mend se përdorimi i lidhjes së duhur të brendshme, përdorimi i shtojcave SEO si p.sh. breadcrumbs, do t'ju ndihmojë të rrisni ndjeshëm Page Rank, një nga treguesit e cilësisë së faqes të caktuar nga motori i kërkimit Google.
Dhe përveç kësaj, ky PR nuk do të jetë vetëm në faqen kryesore të faqes, por do të shtohet edhe në faqe të ndryshme, natyrisht, nëse përdorni lidhje të brendshme dhe gjërat që them. Dhe rritja e PR do të çojë në faktin se nëse fitoni para duke shitur lidhje, atëherë do të rrisni të ardhurat tuaja, dhe me dinjitet.
Pra, ka kuptim përdorimi i lidhjes së brendshme, sepse çdo person, përveç qëllimit për të përmirësuar jetën e njerëzve, ka edhe një qëllim egoist deri diku - të fitojë para. E bëra këtë blog posaçërisht në mënyrë që të gjithë të shohin se çfarë mund të arrijë çdo fillestar duke ndjekur çdo mësim hap pas hapi.
Instalimi i Breadcrumb NavXT në WordPress
Breadcrumb NavXT plugin breadcrumbs mund të vendosen pothuajse kudo, përpiquni t'i vendosni ato për lehtësinë e përdoruesve, në fund të fundit, vendosja e tyre në fund të faqes do të jetë disi e papërshtatshme. Në faqen time mund t'i shihni ato në krye të kokës, kjo është përcaktuar nga vetë tema, falë zhvilluesve.
Ekziston një menu me thërrime buke, e cila zakonisht duket si shtëpi > faqe. Disa sajte kanë një meny të bukës në skedarin Single.php, i cili është përgjegjës për prodhimin e artikullit, ju mund të shihni timonin atje shembull i bukës.
Këshilla! Nëse doni të promovoni pa tituj dhe faqen kryesore, vetëm me artikuj, nuk duhet të përdorni bukë të grirë, pasi ato hollojnë peshën e lidhjes.
Gjithashtu, nëse dëshironi, është e mundur të shtoni një kod thirrjeje në skedarët Arhive.php, Page dhe Search. Ne instalojmë shtojcën Breadcrumb NavXT breadcrumbs, këtë nuk po e bëjmë për herë të parë dhe mendoj se shumica prej jush e kanë kujtuar tashmë këtë proces. Aktivizoni shtojcën Breadcrumb NavXT. Kodi i thirrjes për këtë shtojcë është si më poshtë:
dhe ju duhet ta futni atë në skedarët e dhënë afërsisht në rreshtin e mëposhtëm
Më poshtë në figurë mund të shihni se ku është futur kodi Html breadcrumbs.

Konfigurimi i shtojcës Breadcrumb NavXT
Shtojca Breadcrumb NavXT ka shumë cilësime, le të përpiqemi të merremi me secilën prej tyre në rend

Në kapitull, kufizuesi është kodi mnemonik që do të shfaqet midis lidhjeve të bukës, në këtë rast do të duket si kjo "lidhje > lidhje". Nëse ngjisni këtë kod, atëherë pamja midis hapësirës së referencës do të duket si "lidhja e lidhjes".
Fusha është gjatësia maksimale e titullit të lidhjes tuaj, ju mund ta kufizoni atë në një numër, për unike më të madhe të lidhjes. Nëse kontrolloni kutinë Lidhja me shtëpinë atëherë mund të specifikoni emrin e lidhjes kryesore. Fillimisht vjen me emrin Home, ne mos gaboj. Cilësimet bazë të grimcave të bukës tani kanë përfunduar.
Le të kalojmë në vendosjen e pozicionit aktual, ka pak cilësime dhe duhet të kontrollojmë kutinë për të shfaqur pozicionin aktual si lidhje. Pjesa tjetër e cilësimeve mbeten të pandryshuara, sigurisht që mund të eksperimentoni. E vetmja gjë që dua të them është se Shablloni i lidhjes së postimit do të na ndihmojë të krijojmë një spirancë për kategoritë, arkivat ose faqen kryesore të bukës së bukës së shtojcës Breadcrumb NavXT në seksionet përkatëse.
Përfundimi i tutorialit të sotëm të breadcrumb me shtesën Breadcrumb NavXT. Nëse keni ndonjë pyetje në lidhje me temën, ju lutemi pyesni ato në komente.
Mësimi tjetër: .
mësimi i mëparshëm.
Flektor 5
Breadcrumb NavXTështë shtojca më e avancuar dhe më e njohur" therrime buke" për blogun në WordPress. Ka vetëm një pengesë - nuk ka stile vizuale të integruara. Ju mund ta rregulloni këtë mangësi të shtojcës duke marrë stilet e gatshme për përdorim nga ky artikull. Ka shumë cilësime delikate në shtojcë, kështu që e përktheva në Rusisht në mënyrë që edhe fillestarët të mund t'i kuptojnë cilësimet. Lexoni gjithashtu se si të dizajnoni një panel " therrime buke"në shënim RDFa, i cili do të ndihmojë motorët e kërkimit të gjejnë dhe përdorin këtë panel kur gjenerojnë një fragment.






Këto stile do të funksionojnë me shumicën e modeleve të shablloneve, por mos hezitoni të luani me ngjyrat për të marrë diçka të tillë:
Breadcrumb NavXTështë një shtojcë shumë e personalizueshme. Nëse dëshironi, mund ta konfiguroni në mënyrë që të gjenerojë kodin " therrime buke"sipas standardit të Google RDFa. Ky plan urbanistik " therrime buke"Nuk është një garanci që Google do t'i përdorë ato kur gjeneron një fragment kërkimi, por shanset për këtë do të rriten në mënyrë dramatike.
Si ta bëjmë atë? Para së gjithash, ndryshoni kodin e thirrjes së panelit në:
në shtëpi
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
Dhe kështu për secilën lidhje në shiritin e navigimit. Unë nuk do t'ju detyroj të ndryshoni manualisht secilën lidhje në cilësimet e shtojcave - këtu janë cilësimet e përfunduara për ju (butoni i djathtë i miut dhe " Ruaje objektin si"). Shtypni " Ndihmë", pastaj klikoni në " Import/Eksport/Rivendos" dhe zgjidhni skedarin e shkarkuar për ta ngarkuar dhe importuar. Ky skedar eksporti përdor cilësimet e paracaktuara të shtojcës plus RDFa markup dhe asgjë tjetër. Nëse dëshironi, mund ta personalizoni shtesën për veten tuaj, por mos prekni gjithçka në cilësimet që kanë të bëjnë RDFa.
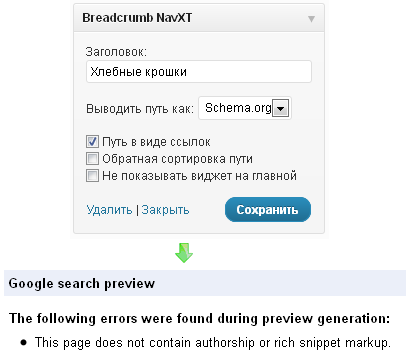
Pas kësaj, shtojca do të fillojë të gjenerojë kodin e duhur të panelit" therrime buke", i përshtatshëm për motorët e kërkimit. Nëse dëshironi, mund të kontrolloni kodin e daljes. Nëse gjithçka është e saktë, atëherë do t'ju tregohet vizualisht se si do të duket fragmenti juaj në rezultatet e kërkimit:

Faqja kryesore nuk shfaqet në këtë pamje paraprake, por në një kërkim real sigurisht që do të jetë e pranishme.
Nga rruga, zyrtarisht shtojca mbështet shënimin për " therrime buke". Por për disa arsye vetëm në widget dhe vetëm shënimi " schema.org". Megjithatë, ai e mbështet atë në mënyrë të shtrembër - një shënim i tillë nuk kalon vërtetimin nga Google:

Por në çdo rast, shtojca mbështet shënimin vetëm në widget, gjë që nuk ka gjasa t'i përshtatet askujt, pasi " therrime buke" shfaqen, si rregull, në fillim të faqes, dhe aspak në shiritin anësor.
Fatkeqësisht, për momentin therrime buke" nuk mbështeten nga Yandex. Dhe në asnjë formë - të shënuar ose jo. Është për të ardhur keq, sigurisht, por nuk ka asgjë për të bërë. Shkarkoni versionin 6.2.1 të shtojcës (gjithsej i shkarkuar 6 988 695
një herë)
Ju pëlqeu postimi? Abonohu në përditësimet në ose
Breadcrumbs është një sistem navigimi me shumë nivele që u tregon përdoruesve se ku ndodhen në sit për momentin në lidhje me faqen kryesore. Në këtë artikull, ne do t'ju tregojmë se si të shfaqni thërrimet e WordPress:
Çfarë janë “copëzat e bukës” dhe për çfarë shërbejnë?
"Breadcrumbs" është një term që përdoret për t'iu referuar një menuje navigimi hierarkik të paraqitur si një zinxhir lidhjesh. Shpesh përdoret si një menu shtesë navigimi.
Breadcrumbs janë të ndryshme nga sistemi i parazgjedhur i menusë së navigimit të WordPress.
Qëllimi i breadcrumbs është të ndihmojë përdoruesit të lundrojnë në faqe. Ato ndihmojnë për të kuptuar se ku është përdoruesi tani. Ai gjithashtu ndihmon motorët e kërkimit të përcaktojnë hierarkinë e lidhjeve në faqet e internetit.
Makinat e kërkimit si Google kanë filluar të tregojnë "thërrmimet" e faqes në rezultatet e kërkimit. Kjo rrit dukshmërinë e faqes në rezultatet e kërkimit dhe përmirëson shkallën e konvertimit:

Shtimi i grimcave të bukës me shtojcën Breadcrumb NavXT
Ky është një shtojcë WordPress breadcrumb fleksibël dhe i lehtë për t'u përdorur. Ka veçori më të ndryshme nga sa mund të imagjinoni. Gjëja e parë që duhet të bëni është të instaloni dhe aktivizoni shtojcën Breadcrumb NavXT. Pasi ta aktivizoni, duhet të shkoni në faqen e cilësimeve të shtojcave: Cilësimet - Breadcrumb NavXT:

Për shumicën e sajteve, cilësimet e paracaktuara do të funksionojnë. Por nëse është e nevojshme, mund të bëni ndryshime në cilësimet e parametrave.
Faqja e cilësimeve është e ndarë në disa seksione. Në skedën e Përgjithshme, mund të përcaktoni se si do të sillet shtojca në sit.
Këtu mund të ndryshoni shabllonin e lidhjes. Këto shabllone përdorin parametrat Schema.org në etiketën e lidhjes.
Në seksionin Llojet e postimeve, mund të vendosni copëza për postimet, faqet dhe çdo lloj postimi të personalizuar. Ju mund të zgjidhni të shfaqni hierarkinë e hyrjeve. Si parazgjedhje, shtojca do të përdorë " Emri i faqes > Kategoria > Titulli i postimit».
Ju mund të zëvendësoni elementët e lundrimit me etiketa, data ose elemente të postimit prind. Skedat Taksonomitë dhe Autorët kanë shabllone të ngjashme për lidhjet e menysë. Mos harroni të klikoni " Ruaj ndryshimet».
Duke shfaqur Breadcrumb NavXT në faqen tuaj
Për të përdorur këtë shtojcë WordPress breadcrumb, duhet të modifikoni skedarët e temës. Ju duhet të shtoni kodin e mëposhtëm në skedarin header.php të temës në vendin ku do të shfaqen copëzat e bukës:
Shkoni në sit dhe hapni çdo postim ose faqe. Do të shihni që tashmë keni të shfaqur bukë të grirë.
Shtimi i Breadcrumbs me Yoast SEO Plugin
Instaloni dhe aktivizoni Yoast SEO Plugin. Pas aktivizimit të shtojcës, duhet të shkoni në faqe SEO > E avancuar dhe kontrolloni kutinë për opsionin " Aktivizo Breadcrumbs»:

Pas kësaj, do të bëhen të disponueshme disa opsione me të cilat mund të ndryshoni shfaqjen e thërrimeve të bukës. Cilësimet e paracaktuara duhet të funksionojnë për shumicën e sajteve, por ju mund t'i ndryshoni lehtësisht nëse është e nevojshme.
Pasi të keni mbaruar, klikoni në " Ruaj ndryshimet».
Breadcrumb Output me Yoast SEO Plugin
Disa tema tashmë mbështesin breadcrumbs Yoast. Shkoni te faqja dhe hapni një faqe ose postim për të parë nëse shfaq bukën e WordPress. Nëse jo, atëherë duhet të shtoni një pjesë të vogël të kodit në temën aktive.
Ngjisni këtë kod në header.php të temës suaj në fund të skedarit:
Kjo është e gjitha, tani mund të shkoni në faqen tuaj, "breadcrumbs" tashmë do të shfaqen atje.
Shpresojmë se ky artikull ju ka ndihmuar.
Përkthimi i artikullit " Si të shfaqni lidhjet e navigimit Breadcrumb në WordPress» u përgatit nga një ekip miqësor i projektit.
Mire keq



