Promoție: până la sfârșitul lunii vom face un audit gratuit de utilizare a site-ului dvs. și vom oferi recomandări pentru implementare cu o reducere de 15%. Comandați un audit de utilizare a site-ului web de la experții Market Mentor.
Utilizabilitatea este tradusă din engleză prin „conveniență și ușurință în utilizare, grad de ușurință în utilizare”. Cu alte cuvinte, este ușurința în utilizare, adecvarea pentru utilizare, ergonomia - capacitatea unui produs de a fi înțeles, studiat, folosit și atractiv pentru utilizator în anumite condiții.
Termenul „utilizabilitatea site-ului” a intrat în uz pe scară largă relativ recent. Dar în acest timp scurt, dintr-o disciplină tehnică și de design foarte îngustă, uzabilitate s-a dezvoltat într-un întreg subdomeniu al marketingului pe Internet, căruia îi sunt dedicate numeroase conferințe internaționale. Și astăzi, îmbunătățirea gradului de utilizare a unui site web este un aspect la fel de important al promovării site-ului web precum, de exemplu, elaborarea structurii sale interne.
De ce este atât de importantă utilizarea?
Scorurile de utilizare afectează direct conversia site-ului web.
În sfera Internetului, acest criteriu este o condiție necesară:
Dacă site-ul este dificil de utilizat, vizitatorul îl va închide.
Dacă pagina de start nu demonstrează scopul site-ului sau ce poate obține utilizatorul, vizitatorul o va închide.
Dacă în primele 5 secunde vizitatorul nu își dă seama unde se află, va închide site-ul.
Dacă informațiile de pe site sunt greu de perceput și citit, sau nu răspunde la întrebări cheie, vizitatorul o va închide.
Principala regulă a comerțului electronic: dacă utilizatorul nu găsește un produs, nu îl va putea cumpăra.

Cum percep oamenii informațiile de pe Internet?
Înainte de a vorbi despre regulile și tehnicile de bază de utilizare, este necesar să vorbim în termeni generali despre modul în care oamenii percep în general informațiile de pe Internet.
Primul lucru pe care proprietarii și designerii de site-uri web trebuie să-l înțeleagă este că niciun utilizator nu citește text pe Internet în același mod ca o revistă sau o carte. Scurgem pagina, „trăgând” din ea paragrafe și propoziții individuale care ni se par cele mai interesante. Mai mult, cu cât sunt mai puține subtitluri, liste, cursive și alte elemente de structurare în text, cu atât mai puțin doriți să îl citiți. Rezultatele observațiilor utilizatorilor arată că textele mari continue, fără niciun semn de design, sunt rareori citite chiar și la mijloc.
În plus, majoritatea utilizatorilor se deplasează în mod constant pe site, studiind superficial conținutul acestuia. Într-un minut, ei pot căuta o duzină de pagini, evaluând fiecare în funcție de utilitatea ei. Utilizatorii moderni sunt foarte dinamici, lucru care trebuie luat în considerare și atunci când proiectează interfețele site-urilor web.

Ce este utilitatea?
Utilizabilitatea este o măsură a calității experienței utilizatorului câștigată atunci când interacționează cu un produs sau sistem, cum ar fi un site web, o aplicație software etc.
Cercetările efectuate de User Interface Engineering, Inc arată că în 60% din timp, oamenii nu găsesc pe web informațiile de care au nevoie. Acest lucru duce la pierderea timpului, la scăderea productivității și la faptul că utilizatorii nu se vor întoarce pe site.
Alte surse spun:
· Forrester Research a obținut cifre care arată cât de mult pierd companiile din cauza utilizării slabe a site-ului web. Magazinele online pierd aproximativ 50% dintre clienții care nu găsesc produsul de care au nevoie. Aproximativ 40% dintre utilizatori nu revin pe un site cu care au avut o experiență negativă.
· Jakob Nielsen spune: „Studiile privind comportamentul utilizatorilor pe web arată că aceștia nu răspund bine la site-urile lente și la site-urile cu design complexe. Oamenii nu vor să aștepte. De asemenea, nu vor să învețe cum să folosească pagina de pornire. Nu există instruire pe site sau instruire pe site. Oamenii vor să înțeleagă funcționalitatea unui site imediat după o scanare rapidă a paginii, adică în câteva secunde.”
Care este diferența dintre ingineria uzabilității și testarea uzabilității?
Dezvoltarea uzabilității este o abordare metodologică a creării unui site web sau a oricărei alte interfețe cu utilizatorul. Aceasta este o modalitate practică de a obține un produs care funcționează pentru utilizator. Dezvoltarea uzabilității implică mai multe metode care sunt aplicate secvențial pe tot parcursul procesului: colectarea cerințelor, dezvoltarea și testarea prototipurilor, evaluarea alternativelor de design, analiza problemelor utilizatorilor, propunerea de soluții și testarea site-ului (sau a oricărei alte interfețe).
Testarea gradului de utilizare este parte a procesului de dezvoltare a gradului de utilizare. Într-un test tipic, un utilizator efectuează o serie de sarcini folosind un prototip (sau alt sistem), în timp ce un observator înregistrează ceea ce face și spune utilizatorul. De obicei, testul este efectuat cu un utilizator sau doi lucrând împreună. Testarea poate implica colectarea de date, cum ar fi secvența de acțiuni pe care utilizatorii le întreprind pentru a realiza o sarcină, greșelile pe care le fac utilizatorii, când și unde utilizatorii au dificultăți, cât de repede termină utilizatorii sarcinile și cât de mult le place să folosească produsul. Scopul majorității testelor este de a detecta orice probleme pe care utilizatorul le poate avea, astfel încât acestea să poată fi rezolvate ulterior.

Testare de utilizare
Material de pe Wikipedia - enciclopedia liberă
Testarea de utilizare este un studiu efectuat pentru a determina dacă un obiect artificial (cum ar fi o pagină web, o interfață cu utilizatorul sau un dispozitiv) este potrivit pentru utilizarea prevăzută. Prin urmare, testarea ergonomică măsoară ergonomia unui obiect sau a unui sistem. Testarea ergonomică se concentrează pe un obiect specific sau pe un set mic de obiecte, în timp ce studiile interacțiunii om-calculator în ansamblu formulează principii universale.
Testarea ergonomică este o metodă de evaluare a ușurinței de utilizare a unui produs, bazată pe implicarea utilizatorilor ca testeri, testeri și rezumarea concluziilor primite de la aceștia.

Tipuri de teste de utilizare
Utilizabilitatea și capacitatea de utilizare a site-urilor web este studiată folosind un număr mare de metode speciale:
Prototiparea
Sondajele
Chestionare
Evaluare euristică
Inspecție caracteristică
Sortarea cardurilor
Sortarea cardurilor este o metodă de clasificare în care utilizatorii sortează diverse elemente ale unui site web în curs de dezvoltare în mai multe categorii.
Pentru a efectua sortarea cardurilor, este creată o listă de parametri care ar trebui să fie clasificați, după care fiecare dintre parametrii specificați este scris pe un card separat. Cardurile sunt prezentate utilizatorilor, care sunt instruiți să grupeze în modul în care cred că este cel mai logic.
Investigarea contextuală
Cercetarea contextuală este o metodă de interviu structurat, care diferă de un interviu obișnuit, de exemplu, un interviu jurnalistic, prin faptul că este întotdeauna construită pe trei principii de bază:
1. Luarea în considerare a contextului în care este utilizat situl studiat.
2. Evaluarea comună a site-ului de către utilizator și dezvoltator.
3. Obiectivul evaluării site-ului este ușurința de utilizare.
Testarea contextuală este o alternativă la metoda de evaluare comparativă, în care capacitatea de utilizare este evaluată într-un cadru de laborator, mai degrabă decât în mediul obișnuit de lucru al utilizatorului. Într-un studiu contextual, munca, timpul, motivația și factorii sociali care afectează utilizatorul rămân aceleași ca în lumea reală, spre deosebire de studiile de laborator în care acești factori sunt controlați de experimentator.
Cercetarea contextuală este cea mai utilă pentru evaluarea mediului în care va fi utilizat un produs, deci este efectuată la începutul dezvoltării sale.
Cel mai de preferat este să folosiți cercetarea contextuală împreună cu testarea de referință, deoarece fiecare dintre aceste metode individual este mai puțin eficientă decât combinația lor.
Detalii: H. Beyer și K. Holtzblatt. Ucenicie cu clientul: o abordare colaborativă a definirii cerințelor
Liste de verificare
Listele de verificare vă ajută să vă asigurați că un site web este proiectat ținând cont de principiile de design funcțional. Ele sunt utilizate de obicei în etapa finală a lucrării pe lângă metodele experte pentru a structura evaluările experților în funcție de anumite caracteristici.
Prototiparea
Prototiparea este crearea unui model al produsului final (site-ul web), care vă permite să testați componentele acestuia în orice stadiu de dezvoltare.
În timpul procesului de prototipare, se construiește un model care include toate componentele testate (design, controale etc.). Puteți folosi diverse moduri de a-l construi, de la desenarea elementelor de interfață pe hârtie până la crearea unui aspect al site-ului web funcțional. Există aspecte „orizontale” și „verticale”.
Aspectul „orizontal” înseamnă prezentarea unei game largi de parametri ai site-ului într-un aspect, dar fără a le elabora în detaliu. Acest tip de machetă este utilizat de preferință pentru a studia preferințele utilizatorilor în zona interfeței. În timpul procesului de cercetare, ei află unde, în opinia utilizatorilor, ar trebui amplasate anumite funcții, cât de accesibile sunt acestea etc.
Cu aspectul „vertical”, este examinată funcționalitatea componentelor individuale ale site-ului web. De exemplu, atunci când așezați „vertical” o bază de date de rețea, capabilitățile sale de căutare pot fi studiate, dar verificând linkurile, viteza de încărcare, lucrul în diferite browsere etc. cu toate acestea, nu se realizează. Deoarece acest tip de prototipare implică un studiu detaliat al unui mic sector al site-ului web, acesta ar trebui efectuat numai după ce dezvoltarea sectorului testat a fost finalizată.
Sondajele
Sondajele sunt interviuri speciale cu utilizatorii în care li se pun întrebări special pregătite, iar răspunsurile lor sunt înregistrate pentru prelucrare ulterioară. Metodologia tradițională de revizuire poate juca, de asemenea, un rol important în cercetarea site-urilor web. Întrebările incluse în sondaj pot varia în funcție de scopul studiului, dar sunt de obicei grupate în următoarele categorii: informații demografice despre utilizator (locul de reședință, vârstă, ocupație etc.); evaluarea conținutului site-ului web (ce informații se așteptau să găsească, dacă conținutul site-ului web corespunde așteptărilor lor, ce ar dori să adauge etc.); evaluarea designului site-ului web (ușurință de utilizare, viteza de încărcare, design etc.).
Recenziile sunt folosite atât în fazele de conceptualizare, cât și de dezvoltare pentru a efectua cercetări de piață, a identifica potențialii utilizatori, a le stabili nevoile de informații și competența în utilizarea computerelor, cât și după implementarea unui site web pentru a evalua reacțiile utilizatorilor la conținutul și confortul informațiilor. Un număr mare de mostre și rezultate ale sondajului sunt disponibile prin orice motor de căutare folosind cuvintele cheie „utilizabilitate web” și „sondaj”.
Chestionare
Chestionarele pentru evaluarea site-urilor web sunt compilate după aceleași principii ca și testele de psihodiagnostic. Principala lor diferență față de recenzii este forma de prezentare către utilizatori. Dacă recenziile sunt interviuri structurate, atunci chestionarele sunt prezentate sub forma unei liste de întrebări cu opțiuni de răspuns.
Există destul de multe chestionare standardizate, majoritatea fiind distribuite comercial, dar chestionarele occidentale au nevoie nu doar de traducere, ci și de adaptare interculturală. În funcție de ce întrebări sunt incluse în chestionar, această metodă poate fi utilizată în toate etapele dezvoltării site-ului web sau în timpul funcționării acestuia.
Detalii: J Kirakowski, PhD. Utilizarea metodelor de chestionar pentru evaluarea gradului de utilizare.
Tutorialuri pluraliste
Revizuirea pluralistă este efectuată de un grup mare, care, pe lângă experții în domeniul evaluării produselor web, include utilizatori, dezvoltatori și specialiști în sănătatea muncii și organizarea muncii.
Echipa parcurge scenariile de comportament ale utilizatorilor pas cu pas, discutând și elaborând fiecare element de interacțiune a utilizatorului cu site-ul web. Implicarea specialiștilor de diferite specialități în experiment asigură că site-ul web este evaluat dintr-o mare varietate de poziții, iar comentariile lor ajută la identificarea deficiențelor existente.
Metoda este utilizată în primele etape de dezvoltare pentru a obține feedback atât de la specialiști, cât și de la utilizatorii finali.
Jurnalele de auto-raportare
Protocoalele de auto-raportare sunt formulare de hârtie și creion în care utilizatorii își înregistrează toate acțiunile și gândurile despre interacțiunea cu un site web. Această metodă este destul de economică, deoarece specialiștii sunt implicați numai în procesarea rezultatelor, fără a controla acțiunile utilizatorului în timpul executării sarcinilor.
Principalele dezavantaje ale acestei metode, precum și ale altor metode care implică munca independentă a utilizatorilor, sunt incapacitatea de a controla și înregistra reacțiile lor emoționale la interacțiunea cu un site web și problema adecvării rapoartelor lor cu ceea ce fac de fapt. Prin urmare, în acest caz, selecția utilizatorilor care participă la experiment devine fundamentală.
Pentru a efectua studiul, este necesar să se ofere subiecților acces la un site web prototip, o descriere a sarcinilor pe care trebuie să le rezolve atunci când îl utilizează și un formular standardizat pentru ca utilizatorii să-și înregistreze acțiunile.
De obicei, această tehnică este utilizată în primele etape de planificare sau dezvoltare sau pentru a identifica preferințele utilizatorilor.
Remedierea „gândurilor cu voce tare” (Thinking Aloud Protocol)
Captarea gândurilor utilizatorului implicat în experiment este una dintre cele mai populare tehnici atunci când se evaluează funcționalitatea unui site web. Utilizatorului i se cere să spună cu voce tare toate gândurile, sentimentele și ideile care apar în procesul de rezolvare a problemei.
Utilizatorului i se oferă acces la site-ul web testat sau la prototipul acestuia și i se oferă o sarcină pe care trebuie să o implementeze în timpul funcționării acestuia. Sarcina sa este de a efectua o sarcină în timp ce simultan „exprima” tot ceea ce vine în minte despre interfață. Datele sunt înregistrate pe bandă audio sau înregistrate în scris.
Spre deosebire de majoritatea celorlalte metode, această tehnică vă permite să evaluați reacțiile imediate ale utilizatorilor la interacțiunea cu componentele individuale ale unui site web, fără întârziere în timp. Și dacă așteptările sale cu privire la operațiunile necesare pentru a rezolva o problemă sunt în contradicție cu decizia de proiectare a site-ului web, poate că această decizie ar trebui schimbată.
În ciuda faptului că scopul principal al tehnicii este de a clarifica percepțiile utilizatorilor, aceasta poate fi folosită și pentru a atinge alte obiective. De exemplu, terminologia pe care o folosește un utilizator pentru a se referi la anumite elemente de interfață poate fi folosită și în designul unui site web.
Metoda presupune rezumarea datelor obținute de la mai mulți utilizatori. Există, de asemenea, o metodă de răspuns la întrebări, apropiată de această tehnică, care nu folosește verbalizarea gândurilor și emoțiilor, ci întrebări directive ale experimentatorului cu înregistrarea răspunsurilor utilizatorului.
Focus grup
Metoda focus grupului implică sondarea unui grup special selectat de utilizatori. Studiul, care durează de obicei aproximativ 2 ore, implică 6 până la 9 utilizatori. Principalul avantaj al focus-grupurilor este că vă permit să identificați reacțiile și ideile spontane și să evaluați atitudinea față de aceste idei a grupului în ansamblu.
De regulă, participanții la grup percep ceea ce se întâmplă ca pe un proces relativ liber, nestructurat, dar liderul grupului ar trebui să aibă un scenariu de lucru preliminar care decurge din obiectivele studiului și să se asigure că discuția de grup nu depășește curentul principal al problemei. in discutie. În plus, este necesar să se obțină o participare egală la discuțiile tuturor membrilor grupului. Destul de des se întâmplă ca un lider să iasă în evidență într-un grup și să-i domine pe restul participanților. Astfel de situații interferează cu exprimarea liberă a gândurilor și ideilor altor membri ai grupului și, de asemenea, trebuie corectate.
Rezultatele focus-grupului sunt introduse într-un protocol special pentru prelucrare ulterioară. Culegerea de informații detaliate cu această metodă este dificilă din cauza spontaneității relative a procesului de grup, de aceea se recomandă desfășurarea mai multor focus grupuri formate din utilizatori reprezentativi.
În ciuda numeroaselor avantaje ale focus-grupurilor, acestea au și dezavantajele lor. Principalul dintre acestea este imprecizia unei evaluări bazate pe declarațiile, gândurile și preferințele unui număr mic de utilizatori. Prin urmare, focus grupurile ar trebui utilizate numai împreună cu alte metode atunci când se evaluează un site web.
Focus grupurile pot fi folosite în orice stadiu al dezvoltării site-ului web, precum și pentru evaluarea produsului finit.

Când să începeți să lucrați la utilizarea site-ului?
Utilizabilitatea este un criteriu care trebuie luat în considerare în toate etapele dezvoltării și dezvoltării site-ului web. Și tocmai din această cauză testarea ar trebui făcută rapid și simplu.
Iată câteva premise pentru atingerea indicatorilor corecti de evaluare a gradului de utilizare pentru diferitele etape ale creării site-ului web:
Testați vechiul site înainte de a testa noua versiune a site-ului, deoarece... acest lucru va ajuta la identificarea punctelor forte și a punctelor slabe ale versiunii anterioare și nu le pierde din vedere atunci când dezvolta o nouă versiune.
Evaluați site-urile concurenților dvs. - aceasta este o modalitate destul de bună (și cel mai important - gratuit!) de a obține date competitive care vă vor ajuta să vă faceți site-ul mai bun decât concurenții.
Efectuați un studiu de teren pentru a înțelege cum se comportă subiecții în mediile lor normale.
Creați versiuni tipărite ale interfețelor site-ului și testați-le. Cu cât este mai puțin timp petrecut ajustând aceste interfețe, cu atât mai mult timp va fi disponibil pentru a face modificări după testarea ulterioară.
Găsiți ajustări care îmbunătățesc gradul de utilizare a site-ului. Pe măsură ce erorile sunt eliminate și interfața este îmbunătățită, efectuați testul nu mai pe hârtie, ci pe un computer. Și testați site-ul după fiecare nouă editare.
Verificați versiunea finală a site-ului pentru conformitatea cu standardele de utilizare general acceptate ale site-ului și cu rezultatele testelor anterioare.
Efectuați din nou testarea la sfârșit, la urma urmei, toate modificările au fost făcute, site-ul și-a început deja „noua” viață. Pentru că cele mai insidioase probleme pot apărea imediat după ce a apărut opțiunea de interfață „cea mai optimă”.
Nu amânați testarea de utilizare până în ultimul moment, pentru că... multe erori vor fi foarte greu de corectat din cauza inconsecvențelor dintre design, marketing, caracteristicile codului și nevoile clienților.
Proces
Atunci când testează multe produse, utilizatorului i se cere să rezolve sarcinile de bază pentru care produsul a fost proiectat în condiții de „laborator” și este rugat să facă comentarii în timpul acestor teste.
Procesul de testare este înregistrat într-un protocol (jurnal) și/sau pe dispozitive audio și video în scopul unei analize mai detaliate ulterioare.
Dacă testul de ergonomie evidențiază dificultăți (de exemplu, dificultăți de înțelegere a instrucțiunilor, efectuarea de acțiuni sau interpretarea răspunsurilor sistemului), atunci dezvoltatorii ar trebui să perfecționeze produsul și să repete testarea.
Observarea modului în care oamenii interacționează cu un produs poate duce adesea la soluții mai bune pentru acesta. Dacă se folosește un moderator în timpul testării, atunci sarcina lui este să-l mențină pe respondent concentrat pe sarcini (dar nu să-l „ajute” să rezolve aceste sarcini).
Principala dificultate după efectuarea unei proceduri de testare ergonomică este adesea volumul mare și dezordinea datelor obținute. Prin urmare, pentru analiza ulterioară este important să se înregistreze:
1. Discursul moderatorului și respondentului;
2. Expresia facială a respondentului (înregistrată pe o cameră video);
3. Imaginea ecranului computerului cu care lucrează respondentul;
4. Diverse evenimente care au loc pe computer legate de acțiunile utilizatorului:
Mutarea cursorului și apăsarea tastelor mouse-ului;
Utilizarea tastaturii;
Tranziții între ecrane (browser sau alt program).
Toate aceste fluxuri de date trebuie sincronizate prin coduri de timp, astfel încât să poată fi corelate între ele în timpul analizei.
Alături de moderator, observatorii participă adesea la testare. Pe măsură ce se descoperă probleme, aceștia iau note cu privire la progresul testării, astfel încât acestea să poată fi sincronizate ulterior cu înregistrarea principală. Ca rezultat, fiecare fragment semnificativ al înregistrării testului este comentat în notele observatorului. În mod ideal, prezentatorul (adică moderatorul) reprezintă dezvoltatorul, observatorii reprezintă clientul (de exemplu, editorul, distribuitorul), iar testerii reprezintă utilizatorul final (de exemplu, cumpărătorul).
Pe lângă cele de mai sus, există o altă abordare a verificării ergonomiei: pentru a rezolva o problemă propusă utilizatorului, se dezvoltă un scenariu „ideal” pentru rezolvarea acestei probleme. De obicei, acesta este scenariul pe care dezvoltatorul îl viza. Pe măsură ce utilizatorii finalizează o sarcină, abaterile lor de la scenariul propus sunt înregistrate pentru analiza ulterioară. După mai multe iterații de dezvoltare a programului și testarea ulterioară, puteți obține o interfață satisfăcătoare din punctul de vedere al utilizatorului.
Testare A/B
Din engleza A/B testing, Split testing) este o metodă de cercetare de marketing, a cărei esență este că un grup de control de elemente este comparat cu un set de grupuri de testare în care unul sau mai mulți indicatori au fost modificați pentru a afla care dintre modificări îmbunătățirea indicatorului țintă. Un tip de testare A/B este testarea multivariată. În acest caz, nu sunt testate două opțiuni complete, ci mai multe elemente ale produsului sau componente ale obiectului studiat în diverse combinații, în care fiecare element testat poate fi de două tipuri (A sau B).
Metoda este adesea folosită în designul web; aplicațiile tipice includ studiul influenței schemei de culori, locației și dimensiunii elementelor de interfață asupra conversiei site-ului. În web design, testăm adesea două pagini web foarte asemănătoare (pagina A și pagina B) care diferă doar printr-un singur element sau câteva elemente (atunci metoda se numește A/B/n testing). Paginile A și B sunt afișate utilizatorilor diferiți în proporții egale, iar vizitatorii nu știu de obicei acest lucru. După ce a trecut un anumit timp sau când s-a atins un anumit număr semnificativ statistic de afișări, se compară indicatorii numerici ai obiectivului și se determină cea mai potrivită versiune a paginii. Avantajul metodei este utilizarea datelor obiective în proiectare.
Pentru testarea A/B a designului web, se folosesc adesea instrumente de la serviciile de statistică web; în acest caz, este deseori important să folosiți un mecanism pentru a împărți utilizatorii cărora li se va afișa unul sau altul design (același utilizator ar trebui să fie afișat același design), de exemplu, pe baza adresei IP și apoi setarea unui cookie HTTP .

Evaluări de utilizare
Există două moduri principale de a evalua gradul de utilizare a unui produs:
· evaluare directă bazată pe o analiză a eficacității, eficienței și satisfacției obținute ca urmare a utilizării produsului în condiții reale: dacă, în condițiile specificate, un sistem este mai ergonomic decât altul, atunci evaluarea ar trebui să releve acest lucru;
· evaluare indirectă bazată pe analiza subcaracteristicilor individuale care reflectă anumite proprietăți ale sistemului în condiții de funcționare specificate.
Evaluarea directă este abordată în standardul ISO 9241-11, care presupune că ergonomia unui sistem depinde de toți indicatorii care afectează funcționarea sistemului în condiții reale, incluzând atât indicatorii organizaționali (de exemplu, abilitățile de lucru, locația sau aspectul produse) și diferențele individuale între utilizatori, de exemplu în ceea ce privește mediul cultural și preferințele. Această abordare amplă are avantajele concentrării pe obiective reale la crearea produselor, principala fiind aceea de a satisface nevoile utilizatorilor reali realizând sarcini reale în medii tehnice, fizice și organizaționale reale.
Evaluarea indirectă este abordată în standardul ISO/IEC 25010, care descrie următoarele subcaracteristici de utilizare:
adecvare recunoaștere: capacitatea utilizatorului de a înțelege dacă un produs sau un sistem este potrivit pentru nevoile sale, pe baza impresiilor inițiale, a documentației și a altor informații furnizate;
capacitatea de învățare: gradul de eficacitate, productivitate și satisfacție a utilizatorului în învățarea utilizării sistemului;
manevrabilitate (operabilitate, controlabilitate): asigurarea ușurinței de gestionare și control;
protecția împotriva erorilor utilizatorului: măsura în care sistemul protejează utilizatorul împotriva erorilor;
estetica interfeței cu utilizatorul: gradul în care interfața cu utilizatorul îl mulțumește pe utilizator și îi dă plăcere din procesul de interacțiune;
accesibilitate: capacitatea de a utiliza un produs sau un sistem de către o gamă largă de persoane cu o varietate de abilități (inclusiv cu dizabilități).
Este importantă utilizarea?
Foarte important pentru toate tipurile de site-uri. Nu contează cât de mult trafic aduci pe site, dacă nu este convenabil și de înțeles pentru utilizator, atunci el va pleca și nu va dori să se întoarcă.
Prin urmare, trebuie să lucrați constant pe site, să testați gradul de utilizare al acestuia, să testați conversiile și să identificați cel mai bun design, structură și logică a site-ului.
Este important să acordați atenție:
ușurința de utilizare a site-ului sau a interfeței
eficiența utilizării
memorabilitate
erori, numărul și gravitatea acestora
satisfacția utilizatorului (subiectivă)
Când creați un site web, este întotdeauna important să înțelegeți inițial publicul, ce fac, cum caută, cu ce sunt obișnuiți, ce le vine în mod natural și să proiectați un design sau o interfață pentru ei.
Numeroase studii ale psihologilor și agenților de marketing pe internet arată că utilizatorii moderni devin din ce în ce mai nerăbdători și mai superficiali în fiecare an. Scopul principal al creatorilor site-ului este acela de a putea interesa utilizatorul. Mai mult decât atât, literalmente câteva secunde sunt alocate pentru a atinge acest obiectiv. În mai puțin de jumătate de minut, unui vizitator la întâmplare trebuie să i se explice unde se află, cum diferă această resursă de altele și ce beneficii pot fi obținute aici. Dacă o persoană nu are timp să primească aceste informații în aceleași 27 de secunde, va merge pur și simplu pe alt site. Utilizabilitatea tratează întrebările despre cum să atrageți și să păstrați vizitatori pe un site.
Ghid de utilizare
Renumitul designer Jakob Nielsen a propus un set de 10 euristici sau principii de proiectare a interacțiunii.
Vizibilitatea stării sistemului
Utilizatorul trebuie să știe întotdeauna ce se întâmplă, primind feedback adecvat la un moment acceptabil.
Corespondența dintre sistem și lumea reală
Sistemul ar trebui să „vorbească limba utilizatorului”, folosind terminologia și conceptele pe care utilizatorul le înțelege, mai degrabă decât un limbaj „orientat spre sistem”.
Controlabilitate și libertate pentru utilizator
Utilizatorul selectează adesea funcțiile sistemului din greșeală și ar trebui să aibă o „ieșire de urgență” clar vizibilă dintr-o stare a sistemului nedorită care nu necesită dialoguri complexe. Funcțiile de anulare și refacere ar trebui să fie acceptate.
Consecvență și standarde
Utilizatorii nu trebuie să ghicească dacă cuvinte, situații sau operații diferite înseamnă același lucru. De asemenea, trebuie să respectați convențiile platformei.
Prevenirea erorilor
Designul atent care previne chiar să apară orice problemă este mai bun decât cele mai bune mesaje de eroare. Este necesar să eliminați condițiile pentru apariția erorilor sau să le identificați și să avertizați utilizatorul despre problema viitoare.
A recunoaște este mai bine decât a-ți aminti
Minimizați încărcarea de memorie a utilizatorului arătându-le în mod explicit obiecte, acțiuni și opțiuni. Utilizatorul nu ar trebui să-și amintească informațiile dintr-o parte a dialogului de care va avea nevoie în alta. Instrucțiunile de utilizare a sistemului trebuie să fie vizibile sau ușor accesibile oriunde este posibil.
Flexibilitate și eficiență în utilizare
Acceleratoarele (mijloace pentru executarea rapidă a comenzilor), pe care un începător nici măcar nu le vede, pot adesea accelera interacțiunea pentru un utilizator experimentat. Prin urmare, sistemul trebuie să satisfacă atât utilizatorii neexperimentați, cât și cei experimentați. Ar trebui să puteți personaliza operațiunile utilizate frecvent.
Design estetic și minimalist
Interfața nu trebuie să conțină informații de care utilizatorul nu are nevoie sau de care ar putea avea nevoie în cazuri rare. Fiecare element redundant al dialogului distrage atenția de la elementele necesare.
Ajutați utilizatorul să înțeleagă și să corecteze eroarea
Mesajele de eroare trebuie scrise într-un limbaj simplu, fără coduri, precizând clar problema și oferind o soluție constructivă.
Ajutor și documentare
Deși ar fi mai bine dacă sistemul ar fi utilizabil fără documentație, este totuși necesar să se ofere ajutor și documentație. Informațiile ar trebui să fie ușor de găsit, relevante pentru sarcina utilizatorului, să descrie o anumită secvență de acțiuni și să nu fie prea lungi.
Reguli și tehnici de utilizare
Navigare
Dezvoltarea unei navigații comode și intuitive este una dintre pietrele de temelie în crearea site-ului web.
Este de dorit ca navigarea pe toate paginile site-ului să fie aceeași. Acest lucru îi îmbunătățește percepția și simplifică căutarea informațiilor de care are nevoie utilizatorul. De asemenea, în contextul îmbunătățirii navigării pe site, se recomandă:
plasați sigla resursei web sau numele acesteia cu un link către pagina principală pe toate paginile. De obicei, sigla se află în colțul din stânga sus al paginii;
plasați informații detaliate de contact nu numai în „subsol” (în partea de jos a paginii), ci și în antetul site-ului;
creați un meniu de prim nivel pe toate paginile;
indicați numele secțiunii site-ului pe paginile web;
oferi pesmet.
Căutare internă
Un audit de utilizare implică în mod necesar analizarea eficacității căutării interne. Spre deosebire de opinia proprietarilor site-ului înșiși, vizitatorii îl folosesc foarte des. Adesea, ei ignoră cu totul sistemul de navigație și „conectează” imediat produsul de care sunt interesați în bara de căutare.
Pentru a face căutarea pe site convenabilă, trebuie să:
plasați-l în colțul din dreapta sus pe toate paginile;
limitați lungimea câmpului pentru introducerea unei cereri la 27-30 de caractere (valoare optimă);
faceți căutarea exclusiv internă, doar pe paginile de resurse. Nu ar trebui să oferiți vizitatorilor o căutare externă, pe site-uri terțe de pe Internet - acest lucru le va distrage atenția de la dvs.;
utilizați funcția de verificare ortografică a interogării. Dacă utilizatorul introduce o interogare cu o eroare, ar trebui să apară o linie cu mesajul „Poate ai vrut să spui [interogare cu ortografia corectă]?” Căutarea trebuie să poată recunoaște erorile în interogări, altfel clientul nu va putea găsi produsul pe care îl caută.
În plus, experții în uzabilitate recomandă proiectarea paginii cu rezultatele căutării în același mod ca rezultatele unor motoare de căutare binecunoscute. Ar trebui să conțină un câmp pentru introducerea unei cereri, link-uri către paginile găsite cu descrierea acestora. De asemenea, se recomandă indicarea secțiunii site-ului căreia îi aparțin paginile găsite.
pagina principala
Încă o dată nu vom vorbi despre importanța paginii principale - toată lumea știe deja acest lucru.
Un audit de utilizare a site-ului web implică în mod necesar o analiză detaliată a acestuia, identificând punctele forte și punctele slabe. Iată cele mai importante recomandări pentru îmbunătățirea paginii de start.
De la prima vedere pe pagina de start, vizitatorului ar trebui să fie clar pe ce site se află și de ce a fost creat. Pentru a facilita procesul de „identificare” a resursei, nu ar strica să marchezi sloganul companiei și un mic text de salut pe pagina principală.
Toate informațiile despre promoțiile actuale, reduceri și oferte avantajoase ar trebui să fie plasate pe pagina principală. De asemenea, pe pagina principală ar trebui să oferiți spațiu pentru o coloană de știri și un panou de conectare a utilizatorului. Este important ca informațiile postate pe pagina principală să fie actualizate periodic și relevante - acesta este un semnal pozitiv atât pentru roboții motoarelor de căutare, cât și pentru utilizatori.
Unii experți în utilizare sugerează includerea unui mesaj „De unde ar trebui să încep?” pe pagina de pornire, care se poate face sub forma unui link. Acest sfat pare destul de rațional, deoarece un astfel de indiciu încurajează utilizatorul să meargă imediat la catalogul de produse sau la altă secțiune importantă, în loc să se grăbească pe site în căutarea informațiilor de care are nevoie.
Decorare text
Atunci când efectuează un audit de utilizare, experții acordă întotdeauna atenție caracteristicilor textelor postate pe site. Nu numai designul lor contează, ci și fonturile folosite. Când creați conținut text pentru resursa dvs., încercați să respectați următoarele reguli:
Textul trebuie să fie scurt și la obiect.
Cele mai importante și utile informații ar trebui să fie întotdeauna plasate în partea de sus, de preferință chiar în primele propoziții ale textului, astfel încât să nu fie nevoie să derulați pagina.
Pentru a scrie text, utilizați fonturi simple și cele mai comune de cel puțin 12 px și sans serif - acestea sunt cel mai bine percepute.
Este mai bine să uiți de liniile de rulare, paragrafele care clipesc și propozițiile curcubeu în care fiecare cuvânt este vopsit într-o culoare diferită imediat și pentru totdeauna.
Acordați atenție culorii de fundal pe care sunt așezate textele. Ar trebui să contrasteze cu culoarea fontului și, cel puțin, să nu provoace disconfort vizitatorului. Versiunea clasică este fontul negru pe fundal alb.
Nu uitați de majuscule și spații dintre cuvinte și propoziții întregi. Absența lor, din nou, complică semnificativ percepția informațiilor.
Încercați tot posibilul să evitați greșelile de ortografie, punctuația și alte erori din text. Ele subminează instantaneu reputația oricărui site și îi determină pe utilizatori să nu aibă încredere în el.
Folosiți liste, subtitluri, imagini și alte elemente de design. Cu cât textul este mai structurat, cu atât este mai ușor de citit și perceput.
Design de utilizare:
Design frumos:
Sarcina principală este de a crea un aspect atractiv al unui proiect pe Internet, concentrându-se pe preferințele vizuale specifice ale utilizatorului.
Contra: realizările IT trec în fundal și au puțină interacțiune cu conceptul general de utilizare; gradul de satisfacție din evaluarea vizuală tinde să scadă brusc din cauza deficiențelor în ceea ce privește compatibilitatea și baza tehnică a proiectului.
Pro: design memorabil de site-uri web.
Design ușor de utilizat:
Sarcina principală este de a atinge nivelul maxim de accesibilitate a site-ului web prin eliminarea barierei de incompatibilitate dintre echipamentele tehnice ale dezvoltatorilor și consumatorilor.
Contra: Limitarea forțată a soluțiilor de proiectare.
Pro: Acoperire maximă a audienței utilizatorilor, accesibilitate și ușurință în utilizare.
Design alternativ:
Sarcina principală este de a dezvolta un design original prin manevre de la distanță între un standard și o alternativă.
Contra: Amenințarea de a deveni dependentă de standardele de design stabilite sau de a crea în mod constant modele alternative.
Pro: Obținerea unei imagini clare a situației prin studiul constant al standardelor stabilite, adaptarea la un mediu concurential.
Rezuma
În general, utilizarea și utilitatea sunt cele mai importante două ghiduri vectoriale pentru a determina caracterul practic a ceva.
1. Site-ul trebuie să fie într-adevăr nevoie de vizitator;
2. Interfața site-ului nu trebuie să împiedice utilizatorul să efectueze acțiunea țintă și să obțină ceea ce își dorește.
Iată o formulă scurtă pentru a determina gradul de utilizare al site-ului dvs.:
Utilitatea site-ului - dacă site-ul are răspunsuri la întrebările dvs.
Utilizabilitate - cât de ușor și convenabil este gestionarea site-ului.
Practicitatea site-ului = uzabilitate + utilitate.
Interviu/focus group
Sondaj de masă
O metodă cantitativă pentru confirmarea ipotezelor despre comportamentul utilizatorilor sau colectarea de noi date despre nevoile acestora prin sondaje online.
Cercetare în teren
Sortarea cardurilor
Cercetare multicanal
O combinație de metode pentru a determina asemănările și diferențele dintre modelele de comportament ale utilizatorilor la diferite puncte de contact cu un produs de afaceri.
Artefacte
Cerințe de afaceri
Profilurile utilizatorilor
Cerințele utilizatorului
Planificați un proiect
Metode și artefacte
- Interviu/focus group
- Sondaj de masă
- Cercetare în teren
- Sortarea cardurilor
- Cercetare multicanal
Interviu/focus group
O metodă calitativă pentru identificarea nevoilor și căutarea modelelor de comportament prin interviuri personale cu utilizatorii conform unui plan dat.
Sondaj de masă
O metodă cantitativă pentru confirmarea ipotezelor despre comportamentul utilizatorilor sau colectarea de noi date despre nevoile acestora prin sondaje online.
Cercetare în teren
O metodă calitativă pentru găsirea tiparelor comportamentale prin observarea directă a comportamentului utilizatorului.
Sortarea cardurilor
O metodă de căutare a relațiilor tipice între concepte sau obiecte ale unui produs digital în viziunea utilizatorului asupra lumii.
Cercetare multicanal
O combinație de metode pentru a identifica nevoile și modelele de comportament în rândul utilizatorilor la diferite puncte de contact cu un produs de afaceri.
Artefacte
- Cerințe de afaceri
- Profilurile utilizatorilor
- Portrete de activitate
utilizatorii - Cerințele utilizatorului
Cerințe de afaceri
Scopul și obiectivele afacerii care trebuie rezolvate folosind un produs digital, precum și resursele și restricțiile privind implementarea proiectului.
Profilurile utilizatorilor
Un model de utilizator, de obicei sub forma unui set de personaje, care explică obiectivele personale, motivele și barierele, obiceiurile și alte caracteristici ale gândirii.
Portrete ale activității utilizatorilor
Structura scopurilor și obiectivelor personale, cunoștințe și modele de gândire, mediul și contextul emoțional, de obicei toate împreună sub formă de scenarii contextuale.
Cerințele utilizatorului
Obiectivele și obiectivele proiectării unei noi interfețe ținând cont de nevoile utilizatorilor și de contextul de utilizare a produsului.
60.000 de ore de utilizare
În medie, analiștii noștri de cercetare petrec un an în laborator și în teren, culegând date despre nevoile utilizatorilor și structura activităților acestora, motivația și caracteristicile decizionale ale acestora.
Cercetarea utilizabilității este singura modalitate de a concentra întreaga echipă de produs asupra obiectivelor și nevoilor reale ale utilizatorilor care afectează succesul unui produs digital. Acesta este cel mai bun mod de a rupe obiceiul oamenilor de a gândi în stilul „Dacă vreau, atunci și alții ar trebui să-l dorească”, ceea ce se dovedește adesea a fi dăunător proiectului.
Este cercetarea care ne va spune cu încredere cine sunt oamenii care vor folosi produsul digital, în ce context îl vor face și de ce vor avea nevoie în aceste momente.
Se întâmplă ca clienții să vină cu o idee deja formată a utilizatorilor ca consumatori din punct de vedere al marketingului (sau ca angajați care „respectează reglementările cu precizie”). Acestea sunt date importante pentru succesul afacerii, dar pentru a proiecta experiența utilizatorului trebuie să priviți mai profund. Este necesar să se țină cont nu numai de indicatorii socio-demografici, ci și de a obține informații specifice despre caracteristicile comportamentului utilizatorului.
Ne străduim să înțelegem de ce, cum, când și unde interacționează oamenii cu serviciul dvs. și concurenții săi. Ce scopuri și obiective apar în activitățile lor personale sau profesionale legate de soluția propusă? Ce influențează luarea deciziilor, atrage sau descurajează oamenii să folosească produse digitale pentru a rezolva aceste probleme? În ce context emoțional și logic se află utilizatorul în timp ce rezolvă o anumită problemă? Cum își explică el însuși procesul de rezolvare a unei probleme? Prin cercetare, căutăm răspunsuri la întrebările de proiectare.
Folosim multe metode diferite în funcție de nevoile de afaceri ale clienților noștri. Unii clienți vin pentru „perspective” au nevoie de un aflux de idei noi despre locurile în care utilizarea este slabă. Alții vin cu propriile idei și vor să le cuantifice și să le prioritizeze în funcție de nevoile utilizatorilor. Alții trebuie să construiască un sistem eficient de catalog. Metodologia Human Centered Design oferă un set suficient de instrumente care pot fi combinate pentru a găsi răspunsuri la întrebări importante de afaceri despre calitățile utilizatorului unui produs.
Printr-o înțelegere profundă a comportamentului și gândirii utilizatorilor, identificăm oportunități pentru dezvoltarea de produse digitale și ne ajutăm clienții să bazeze procesul de dezvoltare pe o descriere clară a scopurilor, obiectivelor și nevoilor oamenilor.
) există o etapă de evaluare a designului, în această etapă pot fi efectuate teste de utilizare de înaltă calitate.
Am fost forțat să scriu acest articol din cauza problemelor apărute când făceam teste de utilizare. Sper că pot ajuta pe cineva să stabilească cu mai multă precizie când să folosească testarea de utilizare și cum să evite unele dintre probleme atunci când o efectuează.
Reproiectarea site-ului
Când merită să faceți teste de utilizare și ce o precede?
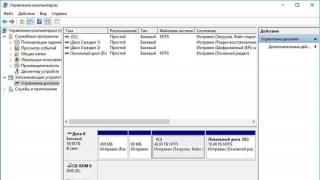
 În cazul unui site web deja dezvoltat, problema efectuării testelor de utilizare apare atunci când simțiți sau descoperiți că ceva nu este în regulă cu site-ul. În orice caz, trebuie să instalați Google Analytics (carte: Google Analytics. Analiza profesională a traficului site-ului) sau un alt serviciu de analiză a vizitelor pe site. Nu voi vorbi despre de ce ar trebui instalat un astfel de serviciu, deoarece subiectul a fost epuizat de mult și doar leneșii nu ar recomanda instalarea unor astfel de servicii. După instalarea Google Analytics, aveți deja date specifice despre statisticile vizitelor, punctele de intrare și ieșire ale vizitatorilor site-ului și alte informații.
În cazul unui site web deja dezvoltat, problema efectuării testelor de utilizare apare atunci când simțiți sau descoperiți că ceva nu este în regulă cu site-ul. În orice caz, trebuie să instalați Google Analytics (carte: Google Analytics. Analiza profesională a traficului site-ului) sau un alt serviciu de analiză a vizitelor pe site. Nu voi vorbi despre de ce ar trebui instalat un astfel de serviciu, deoarece subiectul a fost epuizat de mult și doar leneșii nu ar recomanda instalarea unor astfel de servicii. După instalarea Google Analytics, aveți deja date specifice despre statisticile vizitelor, punctele de intrare și ieșire ale vizitatorilor site-ului și alte informații. Următorul pas ar trebui să fie definirea KPI-urilor (Wikipedia: Key Performance Indicators - key performance indicators). Este necesar să se analizeze ceea ce este important pentru afacere și să se determine obiectivele pe care site-urile trebuie să le atingă.
Exemplu: pentru unii pot fi comenzi de marfa, pentru altii pot fi cereri prin formularul de feedback cu orice intrebare etc.
Dacă până în acest moment recomandările au fost obligatorii, adică în orice caz, acești pași vor ajuta la dezvoltarea și promovarea site-ului, atunci vin recomandări ulterioare dacă înțelegeți cu adevărat că site-ul nu este eficient.
Al treilea pas este identificarea directă a paginilor și funcțiilor cu probleme. Pur și simplu efectuarea testării de utilizare este ineficientă, trebuie să înțelegeți unde apar problemele, pe ce pagină, cu ce funcție și apoi să efectuați teste pentru a determina exact ce este greșit pe pagină și cum să o rezolvați. Google Analytics vă va ajuta din nou, aici puteți determina ce pagini părăsesc utilizatorii, ce pagini sunt ignorate și ce funcții nu sunt utilizate.
Pregătirea pentru testarea de utilizare
 Deci, în acest moment s-a stabilit deja că site-ul necesită reproiectare am găsit pagini și funcții cu care utilizatorii au probleme. Tot ce rămâne este să înțelegem de ce utilizatorii au probleme și cum să le rezolvi.
Deci, în acest moment s-a stabilit deja că site-ul necesită reproiectare am găsit pagini și funcții cu care utilizatorii au probleme. Tot ce rămâne este să înțelegem de ce utilizatorii au probleme și cum să le rezolvi. Al patrulea pas ar trebui să fie formarea de ipoteze despre ce este în neregulă cu pagina, iar pe baza acestuia este necesar să se determine metrici (Wikipedia: ISO 9126 - Software Product Evaluation) prin care vor fi testate funcțiile (există un expert). metoda de evaluare in care expertul propune ipoteze pentru imbunatatirea interfetei site-ului si, pe baza acestora, site-ul este reproiectat, cu toate acestea, se poate verifica daca aceasta ipoteza este cu adevarat adevarata doar dupa implementarea modificarilor, ceea ce presupune un cost ridicat de eroare).
Exemplu: utilizând Google Analytics, am stabilit că utilizatorii accesează pagina de înregistrare, dar nu o completează. Este posibil ca utilizatorii să nu poată afla ce informații să introducă în câmpuri sau să nu știe ce să facă în continuare după completarea câmpurilor. Aceasta înseamnă că trebuie să testăm această pagină pe baza măsurătorilor de înțelegere a mesajelor de sistem și a consistenței operaționale.
După stabilirea metricilor prin care vom testa zonele cu probleme de pe site, este necesar să se determine caracterul și scenariul de lucru (carte: Alan Cooper on the Interface. Fundamentals of Interaction Design) conform căruia se va efectua testarea de uzabilitate. Acest pas este necesar pentru a atrage respondenții potriviți și pentru a selecta o sarcină pentru testarea gradului de utilizare. Dacă ratați acest punct, atunci un respondent care nu este utilizatorul țintă poate naviga cu succes prin zona cu probleme, dar utilizatorul care utilizează de fapt pagina va avea probleme foarte mari. Rezultatul va fi o reproiectare a interfeței fără a lua în considerare datele, dar problema va rămâne. Definirea precisă a scenariului va ajuta să îi ofere respondentului sarcina potrivită. Adică, dacă sarcina este de a cumpăra un telefon mobil, iar respondentul nu se înregistrează deloc (și testăm înregistrarea în mod special), atunci testarea de utilizare este inutilă.
Notă: selectați scenariul astfel încât să fie testate cât mai multe zone cu probleme.
Urmează selecția respondenților în funcție de personajul selectat. Cu cât respondentul se potrivește mai mult cu portretul personajului, cu atât mai bine. Un număr suficient de respondenți este de 5-8 persoane. În alegerea cantității, mă bazez pe recomandarea lui Jakob Nielsen și pe propria mea experiență.
 Imediat înainte de testarea de utilizare în sine, solicitați respondentului să completeze un chestionar pentru a verifica dacă personajul selectat și respondentul corespund caracteristicilor cerute. Efectuați un briefing introductiv, în timpul căruia descrieți contextul utilizării site-ului și sarcina (cărți: Web Design: cartea lui Steve Krug sau „Don’t Make Me Think!”).
Imediat înainte de testarea de utilizare în sine, solicitați respondentului să completeze un chestionar pentru a verifica dacă personajul selectat și respondentul corespund caracteristicilor cerute. Efectuați un briefing introductiv, în timpul căruia descrieți contextul utilizării site-ului și sarcina (cărți: Web Design: cartea lui Steve Krug sau „Don’t Make Me Think!”). Exemplu de sarcină: în căutarea unui nou telefon mobil, ați ajuns pe acest site printr-un motor de căutare. Găsiți telefonul de care aveți nevoie (de asemenea, cereți respondentului să descrie telefonul pe care l-ar căuta).
Efectuarea testării de utilizare în sine (program: Usability Studio) nu este o sarcină atât de dificilă pe cât pare. Ai nevoie de un laptop cu cameră și mai multe programe pentru a capta mișcările utilizatorilor și a înregistra activitatea pe ecran. Cereți respondentului să comenteze toate acțiunile și emoțiile sale. După cum arată practica, el va face oricum acest lucru (și acest lucru nu este surprinzător, deoarece chiar și acasă, utilizatorilor le place adesea să mustre sau, dimpotrivă, să îngrijească diverse forme și alte elemente de pe site-uri).
După finalizarea testului, intervievați respondentul despre impresiile sale, ce dificultăți a întâmpinat și ce i s-a părut incomod. Nu recomand să folosiți datele sondajului ca lege pentru a schimba ceva ce nu-i place. Trebuie să asculți utilizatorii, dar să fii foarte neîncrezător în opiniile lor subiective. Este mai bine dacă, pe baza rezultatelor sondajului, apare o ipoteză cu privire la necesitatea schimbării interfețelor, a adăuga un alt element la lista zonelor cu probleme și a-l testa în următoarea iterație.
Prelucrarea datelor de testare a gradului de utilizare
 În continuare, trebuie să vizualizați materialele video colectate, să analizați rezultatele testării de utilizare și să determinați cerințele pentru interfața pentru reproiectare (carte: Web design. Ușurința de utilizare a site-urilor Web). Modificările care vor fi făcute pe baza anumitor cerințe ar trebui verificate în timpul următoarelor teste de utilizare. Numărul de astfel de iterații ar trebui să depindă în mare măsură de obiectivele și bugetul alocat pentru reproiectarea site-ului.
În continuare, trebuie să vizualizați materialele video colectate, să analizați rezultatele testării de utilizare și să determinați cerințele pentru interfața pentru reproiectare (carte: Web design. Ușurința de utilizare a site-urilor Web). Modificările care vor fi făcute pe baza anumitor cerințe ar trebui verificate în timpul următoarelor teste de utilizare. Numărul de astfel de iterații ar trebui să depindă în mare măsură de obiectivele și bugetul alocat pentru reproiectarea site-ului. Exemple: adăugați sfaturi în formularul de înregistrare, evidențiați butonul de achiziție, adăugați câmpul „platformă” la formular pentru selectarea unui telefon după parametri etc.
Proiectare de site-uri
Dacă proiectarea a fost realizată conform standardului ISO 9241-210, atunci efectuarea testelor de utilizare nu ar trebui să fie un proces costisitor și consumator de timp datorită bazei analitice pregătite. Principalele etape ale testării de utilizare atunci când proiectați un site web de la zero rămân aceleași cu cele descrise mai sus, cu excepția unor aspecte:- Formarea de ipoteze
- Definirea valorilor pentru testare
- Definirea personajelor și scenariilor
- Selectarea respondenților
- Completarea formularului
- Instructaj de debut
- Efectuarea testelor de utilizare
- Sondajul respondenților
- Analiza rezultatelor
- Determinarea cerințelor pentru proiectarea site-ului
Nu iau în considerare opțiunea testării cantitative de utilizare, deoarece ne permite să determinăm ergonomia generală a interfeței, dar nu ne permite să stabilim ce probleme apar, de ce și cum să le remediam.
P.S. Aștept cu nerăbdare critici constructive cu privire la soluția propusă pentru testarea de înaltă calitate a utilizării designului, deoarece nu am văzut niciodată o astfel de soluție nicăieri. Dacă aveți sugestii despre cum să efectuați teste de utilizare de înaltă calitate, ieftin și vesel, voi fi bucuros să o citesc.






Țineți periodic promoții, aranjați reduceri și folosiți alte instrumente de marketing, dar clienții nu rămân pe site? Este timpul să vă observați clienții și să aflați ce cauzează vânzări scăzute. Destul de des, problema constă în utilizare. Mai simplu spus, resursa este incomod de utilizat, nu inspiră încredere, iar navigarea prin ea este foarte dificilă.
Ce rezultate pot fi obținute cu testarea de utilizare a site-ului web?
În primul rând, afluxul de noi utilizatori sau clienți. Testarea de utilizare de înaltă calitate, cu eliminarea ulterioară a deficiențelor identificate, vă permite să obțineți instantaneu un rezultat pozitiv!
Puteți atrage un cumpărător pe site în diferite moduri, inclusiv oferind o reducere excelentă. Dar aceasta este doar jumătate din luptă, mai trebuie să-l faci să plaseze o comandă. Utilizatorii părăsesc cu ușurință resursa de îndată ce ceva devine neclar pentru ei.
Tipuri de teste de utilizare
În funcție de obiective, se disting următoarele tipuri de cercetare:
Testare calitativă.

Scopul este de a afla care dintre elementele de design implementate nu funcționează și care de fapt aduc beneficii și îmbunătățesc gradul de utilizare. Rezultatul testării sunt recomandări care vor ajuta la crearea resursei web cât mai convenabilă și atractivă pentru utilizatorul final.
Testare cantitativă.

Scopul este de a obține o mulțime de date statistice și apoi de a le folosi pentru a îmbunătăți gradul de utilizare. O procedură destul de costisitoare, este utilizată doar în cazurile în care este necesar să înțelegem motivele specifice pentru care un produs sau serviciu se vinde mai prost decât un concurent.
Testare comparativă.

Scopul este de a face o comparație directă cu concurenții mai de succes din nișă. Aceasta este una dintre cele mai importante și eficiente metode pentru a evita repetarea greșelilor de utilizare ale altor persoane.
Testare interculturală.

Scopul este de a adapta un produs străin pentru un cumpărător rus sau invers.
Testarea utilizatorului
Scopul este de a analiza scenarii de comportament al vizitatorilor pe site și de a evalua performanța resursei folosind oameni reali. Această tehnologie de testare a gradului de utilizare vă permite să vedeți cât de bine îndeplinesc utilizatorii anumite sarcini și ce probleme întâmpină în timp ce fac acest lucru.
Testarea urmăririi ochilor
Scopul este de a evalua eficacitatea locației și vizibilității blocurilor de șantier. Se realizează folosind un dispozitiv special care evaluează unde și pentru cât timp caută utilizatorul.
Testarea caracterelor
Scopul este de a înțelege comportamentul pe site al reprezentanților tipici ai diferitelor grupuri de public țintă și, pe baza cunoștințelor dobândite despre preferințele lor, să satisfacă cel mai larg grup de utilizatori.
Analiza de specialitate
Scopul este de a identifica deficiențe în interfața cu utilizatorul și de a face recomandări bazate pe cercetări și reguli stabilite în domeniul web designului. Testarea site-ului este efectuată de experți în domeniul uzabilitatii și marketingului.
Testare A/B
Scopul este de a oferi utilizatorilor mai multe opțiuni de design și de a compara reacțiile. Există teste A/B secvenţiale şi paralele. Cu testarea secvenţială de utilizare, modificările sunt imediat făcute site-ului şi perioadele înainte şi după modificări sunt măsurate. În paralel, se realizează mai multe versiuni care sunt comparate cu cea principală.
Toate metodele de testare enumerate afectează într-un fel sau altul îmbunătățirea gradului de utilizare, dar compania Demis Group, pe baza experienței sale extinse, folosește două direcții:
- evaluarea gradului de utilizare;
- comparație cu site-urile concurente.
Pregătirea pentru testarea de utilizare și primirea unui raport
Pregătirea constă din 4 etape principale:
Formarea de ipoteze. Specialiștii care cunosc deja problemele de utilizare au înaintat ipoteze care conțin instrucțiuni pentru îmbunătățirea calitativă a designului. Se va putea afla dacă acestea vor fi eficiente numai după ce toate lucrările au fost finalizate.
Definirea valorilor pentru testare. Pentru fiecare dintre ipoteze, este selectat un instrument care va ajuta la obținerea unei evaluări de specialitate a muncii efectuate pentru a îmbunătăți gradul de utilizare.
Definirea personajului și a scenariului. Un script este un set de instrucțiuni, a căror implementare vă va permite să testați toate zonele cu probleme de utilizare cu eficiență maximă. Un personaj este o imagine colectivă care, după o serie de parametri, trebuie să corespundă cumpărătorului mediu.
Selectarea respondenților pentru testare. Este selectat un grup de persoane care sunt cât mai asemănătoare cu descrierea personajului.
Cum se selectează respondenții pentru testarea gradului de utilizare?
Respondenții sunt selectați în funcție de sex, vârstă, statut social, poziție și interese. Totodată, pentru a analiza comportamentul noilor utilizatori, este necesar ca aceștia să nu fi vizitat până acum resursa web. În cazul unei afaceri concentrate îngust și al unui public țintă specific, sunt aleși oameni care înțeleg subiectul. Datorită acestui fapt, concluziile obținute vor fi cât mai exacte. Dacă o resursă web oferă bunuri și servicii de consum, aproape toți utilizatorii o vor face. Un chestionar cu întrebări vă va ajuta să selectați respondenți care sunt similari personajelor.
3-5 persoane sunt suficiente pentru a efectua procedura. Respondenții trebuie să urmeze secvenţial calea personajului prin site, conform unui scenariu pregătit în prealabil. Este compilat pe baza sarcinilor tipice pe care le rezolvă vizitatorii resursei. Pe măsură ce călătoria progresează, respondenții lasă comentarii cu impresiile lor. Acțiunile sunt înregistrate video și audio. Acest lucru face posibilă evaluarea cât de cu succes au îndeplinit utilizatorii sarcinile și cât timp a durat.
Cum se creează un scenariu pentru respondenți?
Pentru a crea un scenariu de utilizator, este important să înțelegeți 3 lucruri:
Ce probleme rezolvă vizitatorii resursei web analizate? De exemplu, pentru clienții unui salon de coafură aceasta va fi o programare pentru o tunsoare, vopsire etc.
Ce dificultăți ar putea întâmpina utilizatorii atunci când rezolvă problemele? De exemplu, site-ul are un meniu de neînțeles, înregistrare obligatorie, un formular incomod de înregistrare la un specialist etc.
Ce probleme au întâmpinat deja utilizatorii? Poate că au scris pentru a susține acest lucru.
Scenariul descrie condițiile reale de utilizare a unei resurse web, dezvăluie probleme prin istorie și îi ajută pe respondenți să se obișnuiască cu rolul personajelor. Este scris în detaliu pentru a evita interpretarea greșită.
Iată două exemple de sarcină:
Se apropie vacanța din 10 până în 17 septembrie, iar biletele au fost deja achiziționate. Voi doi zburați împreună. Soțul vrea ca hotelul să fie situat lângă mare, iar soției îi pasă de internet și de servicii. Alegeți un hotel în Italia care îi va bucura pe toată lumea și rezervați-l pentru săptămâna 10-17 septembrie.
Rezervați o cameră de hotel în Italia.
Prima descriere este corecta. Sarcina trebuie să descrie situația reală în care se poate afla un vizitator al site-ului și să conțină anumite condiții și restricții. Dar nu ar trebui să conțină indicii și să arate ca instrucțiuni pas cu pas. De exemplu, nu trebuie să scrieți astfel: „Mergeți la pagina principală și comandați un apel înapoi făcând clic pe butonul din colțul din dreapta sus”.
Exemple de cazurile noastre de testare a gradului de utilizare


Efectuarea testelor de utilizare a site-ului
Procedura constă din două etape.
Test de utilizare. Este nevoie de un computer cu o cameră web și software de urmărire a ochilor pentru a înregistra mișcările ochilor utilizatorilor. Programul ia în considerare toate acțiunile care au loc pe ecran: deplasarea cursorului, utilizarea tastaturii, comutarea între file. Este important să notați codurile de timp ale sarcinilor pentru a naviga rapid printr-un videoclip lung.
Sondajul respondenților. Imediat după testare, utilizatorii sunt întrebați ce se așteptau să vadă, ce s-au gândit la un moment dat sau altul în timpul sarcinii. Uneori, în timpul sondajului, apar ipoteze despre probleme de pe resursa web și modalități de schimbare a interfeței. Vă puteți verifica ipotezele data viitoare.
Analiza rezultatelor testelor de utilizare
Marcați mai întâi problemele care trebuie rezolvate. Ele pot fi identificate după câți respondenți au găsit eroarea și cât de critică este aceasta. Opiniile oamenilor nu trebuie luate ca instrucțiuni directe de acțiune. Analiza ar trebui să vă ajute să vedeți problema. Dacă un testator găsește o eroare, aceasta nu înseamnă că trebuie corectată imediat.
Pe baza analizei rezultatelor, se creează o listă de sarcini pentru îmbunătățirea site-ului: adăugați sfaturi în formularul de înregistrare, evidențiați butonul de cumpărare etc. Modificările efectuate ar trebui testate data viitoare. Numărul de verificări depinde de obiectivele și bugetul proprietarului resursei web.
Testarea de utilizare vă ajută să vă îmbunătățiți site-ul și să creșteți conversiile. Dar pentru a evita erorile critice înainte de audit, este recomandabil să creați imediat o resursă ușor de utilizat. Principiile specialistului în uzabilitate Jakob Nielsen vă vor ajuta în acest sens.
Descrierea aproximativă a unei resurse convenabile
Utilizatorul înțelege ce se întâmplă atunci când primește feedback.
Resursa vorbește limba publicului țintă și folosește termeni ușor de înțeles.
Dacă utilizatorul ia o acțiune din greșeală, el vede imediat cum să se întoarcă și să facă exact ceea ce și-a dorit. Acest lucru durează un minim de timp.
Resursa web are un design bine gândit care previne problemele utilizatorilor. Dacă apar erori, vizitatorii sunt informați despre acestea și li se oferă recomandări despre cum să le rezolve. Interfața nu conține informații sau elemente care nu au sens și doar distrag atenția.
Utilizatorul nu trebuie să-și încordeze memoria. Vede posibile acțiuni, alegeri, obiecte, butoane. În fața ochilor tăi sunt instrucțiuni de utilizare a site-ului, care simplifică și accelerează calea către obiectivul tău.
Resursa este de înțeles atât pentru începători, cât și pentru utilizatorii experimentați.
Mesajul de eroare este scris într-un limbaj clar, iar vizitatorul înțelege cum să rezolve problema dacă apare.
Informațiile de pe site sunt ușor de găsit și răspund nevoilor publicului.
„Redactor șef al blogului GetGoodRank, analist web, blogger.
Instrucțiuni pas cu pas despre cum să efectuați singur un test de utilizare cu investiții minime. Cum să analizăm rezultatele și ce alternative există.”
Testarea de utilizare identifică probleme non-evidente, non-tehnice ale unui site web, aplicație sau interfață care împiedică conversia vizitatorilor în clienți. Și astfel, compania pierde venituri. Erorile de utilizare duc la deteriorarea factorilor comportamentali, ceea ce afectează clasarea site-ului în căutare și duce la o scădere a pozițiilor. În această recenzie, vă spunem cum să efectuați singuri testele de utilizare.
De ce să faceți un test de utilizare?
O interfață simplificată, ușor de utilizat, creează o primă impresie pozitivă.
Structura corectă și simplă a site-ului permite clientului să găsească rapid informațiile necesare, să comande un produs, să se familiarizeze cu serviciul și să contacteze compania.
Site-urile web optimizate ajută utilizatorii să ia mai ușor deciziile finale de cumpărare și comandă.
Un site web ușor de utilizat inspiră încredere și crește loialitatea mărcii.
Cum să efectuați singur un test de utilizare?
Cine va testa site-ul și unde să găsească utilizatorii pentru test?
În mod ideal, site-ul dvs. ar trebui testat de utilizatori apropiați de publicul țintă. Cu cât potrivirea este mai precisă, cu atât rezultatele testelor vor fi mai reprezentative. Cine poate deveni tester:
Vizitatori/clienți efectivi ai site-ului- puteți invita vizitatorii site-ului să participe la un scurt studiu/sondaj/test pentru a îmbunătăți site-ul. Contestația poate fi emisă printr-un bloc de informații end-to-end, o fereastră pop-up la ieșirea din site sau mesaje de e-mail personale către baza de abonați/clienți.
Avantaje: corespondenta maxima intre tester si utilizatorul tinta.
Defecte: utilizatorii sunt deja familiarizați cu site-ul și știu deja cum să ocolească „jamburile”.
Schimburi independenți, rețele sociale- unele companii încearcă să atragă noi utilizatori la testare postând o ofertă pe rețelele de socializare sau pe bursele de liber profesioniști. De regulă, un astfel de serviciu este ieftin, dar răspunsul utilizatorului nu este deosebit de activ.
Avantaje: Aceștia sunt utilizatori noi care nu sunt familiarizați cu serviciul, site-ul web, aplicația, compania, serviciul, produsul.
Defecte: necesită investiții. Nu este întotdeauna posibil să se obțină rezultate justificate. Atitudinea angajatului față de sarcină poate fi iresponsabilă. Nu este întotdeauna posibil să găsiți utilizatori exact aproape de publicul țintă pentru test.
Firme specializate- alegand o optiune de testare platita, puteti contacta o agentie care va furniza publicul tinta dorit pentru test.
Avantaje: o modalitate rapidă de a obține destui utilizatori țintă pentru teste.
Defecte: costuri adesea ridicate.
Cum se efectuează un test de utilizare?
Există două tipuri de testare:
Moderat sau controlat- participați direct la test, instruiți participantul, puneți întrebări, luați note. Pentru a efectua un test controlat de utilizare, veți avea nevoie de orice aplicație care acceptă apeluri video și acces partajat la interfața site-ului (Skype, Google Hangouts). Pentru a putea înregistra un test, veți avea nevoie de instrumente plătite precum GoToMeeting sau Zoom.
Testare nemoderată sau necontrolată- utilizatorul testează site-ul sau aplicația urmând instrucțiunile furnizate. Un astfel de test este cât se poate de aproape de utilizarea efectivă a site-ului, deoarece utilizatorul se bazează numai pe el însuși și nu există niciun loc în care să aștepte ajutor sau indicii de nicăieri. Puteți crea o sarcină de testare folosind diverse servicii online plătite și gratuite.
Testarea nemoderată va oferi un rezultat mai precis decât un test moderat. În plus, nu veți avea tentația sau oportunitatea de a interfera cu testul.
Cum se scrie un script de testare
Indiferent de tipul de test ales pentru a testa site-ul, veți avea nevoie de un script care să ghideze utilizatorul prin site și să indice ce secțiuni și funcții ale site-ului ar trebui testate.
De obicei, acestea sunt o serie de sarcini care conduc utilizatorul de la cunoașterea companiei până la a face o ofertă, a alege, a lua o decizie și a comanda.
Reguli de bază pentru scenariul de verificare a site-ului:
1. Testul ar trebui să simuleze calea reală a unui utilizator interesat de un produs/serviciu. Pentru a face acest lucru, puteți utiliza date din sistemul de analiză.
2. Testul trebuie să fie clar, logic și ușor de efectuat.
3. Testul ar trebui să ofere utilizatorului un fundal: cine, ce, când, de ce, de ce.
4. Testul ar trebui să conțină obiective și nu să ofere instrucțiuni despre cum să atingeți acest obiectiv. De exemplu, sarcina de testare este să cumpărați o rochie roșie de mărimea 42, mai degrabă decât să deschideți catalogul, secțiunea „rochii de vară”, setați un filtru după mărime și culoare, selectați o rochie roșie, pe pagina produsului indicați dimensiunea, culoarea și faceți clic pe adăugați în coș (acesta este „plusul” de lângă imaginea produsului).
5. Nu folosi termeni și jargon pentru a stabili obiective. Ele ar trebui să fie simple și clare.
Ce date să colectați
Când efectuați un test de utilizare, este important să obțineți două înregistrări:
- înregistrare video a ecranului participantului pentru a vedea calea utilizatorului, mișcarea cursorului și a înțelege logica acțiunilor.
- vocea testerului - în timpul testului, utilizatorul comentează sarcina și ceea ce se întâmplă pe ecran, indicând că nu înțelege, ce nu poate găsi, ce nu poate finaliza.
Din aceste înregistrări veți înțelege de ce utilizatorul a făcut clic pe acest buton special sau a mers la această secțiune anume, de ce utilizatorul a rămas blocat în această etapă anume.
Alte date utile pe care le puteți extrage din înregistrări:
- timp pentru a finaliza sarcina
- numărul de utilizatori care au reușit să finalizeze sarcina
- numărul de clicuri necesare pentru a finaliza sarcina
Câte teste trebuie efectuate
Experții NNGroup indică faptul că pentru a efectua un test este suficient să atragi doar 5 utilizatori. Acest lucru va fi suficient pentru a identifica până la 80% dintre erorile de utilizare a site-ului sau a aplicațiilor. Pentru a obține un eșantion mai precis de date cantitative, testul va necesita până la 20 de utilizatori.
În unele cazuri, când vine vorba de testarea opțiunilor individuale ale site-ului, 3 utilizatori pot fi de ajuns.
Cum să-ți analizezi rezultatele
După ce au primit rezultatele testului, este important să se determine unde viziunea utilizatorilor și utilizarea reală a funcțiilor și instrumentelor site-ului diferă de modul în care funcționalitatea a fost inițial destinată să fie utilizată.
Împărțiți scriptul de testare în subsecțiuni tematice: pagina de pornire, catalog, căutare pe site, card de produs, coș de cumpărături, contacte etc. Înregistrați comentariile utilizatorilor, erorile, dificultățile din timpul testului în secțiunile corespunzătoare.
Puteți efectua oricând o analiză cuprinzătoare a site-ului și a concurenților la GetGoodRank. Este mai ușor, mai rapid și mai fiabil. Verificăm nu numai gradul de utilizare, dar evaluăm și nivelul de încredere în site și companie în ansamblu, relevanța informațională și comercială și indicăm, de asemenea, avantajele site-urilor concurenților.