O zi bună, cititori ai blogului meu. Andrei Zenkov este cu tine. Formularul de contact WordPress este o parte importantă a oricărui site și vom vorbi despre el astăzi. Luați în considerare exemple specifice pe cel mai popular CMS - WordPress. Stai pe loc, toarnă niște ceai, pentru că te așteaptă un articol lung, captivant și informativ.

Vreau să încep povestea mea astăzi cu cuvintele lui Richard Bach: „Nu ar trebui să existe limite pentru noi”. Îi îndemn pe toți cititorii mei să nu se oprească niciodată aici. De fiecare dată când vedeți stagnare în dezvoltarea dvs., depuneți toate eforturile pentru a trece peste următorul plafon. În afara ei, te așteaptă și mai mult succes.
Ce este un formular de feedback și pentru ce este acesta?
Formular de feedback - un modul pe site, care este necesar pentru contactul operațional între proprietarul resursei și vizitatori. Pentru ce este? Am enumerat trei motive principale pentru tine:
- Protecție împotriva spamului. Analizatorii de e-mail vă vor adăuga la baza lor de date dacă o postați pe site. Acest lucru va duce la primirea constantă a mesajelor care nu au nicio valoare. Când creați un formular, vă recomand să vă ascundeți adresa;
- Obțineți toate informațiile. Pentru ca utilizatorul să vă transmită tot ce dorește încă de la prima dată, adăugați câmpurile necesare în formular (număr de telefon, comentariu, subiectul mesajului etc.);
- Economisirea timpului vizitatorilor. Nu mai trebuie să vă caute adresa, să meargă la clientul de e-mail și să tastați un mesaj. Acest lucru se poate face direct din resursa dvs.
Sunt mai multe avantaje, pe cele principale le-am evidențiat pentru tine. Recomand să instalați pluginul captcha. Această măsură va proteja împotriva roboților de spam, veți primi scrisori doar de la oaspeții adevărați, interesați ai proiectului dumneavoastră.
Dacă vrei să înveți cum să te protejezi nu numai de roboții de spam, ci și de alte amenințări mai grave, recomand să urmezi cursul " Protecție totală WordPress ”, care a fost pregătit de un webmaster cu experiență.

Soluții gata făcute pentru proiectul dvs
Dacă nu știți cum să dezvoltați singur un formular de feedback convenabil pentru site, am pregătit câteva plugin-uri interesante care sunt ușor de instalat pe cont propriu. Nici măcar nu aveți nevoie de cunoștințe speciale în .
Formularul de contact 7

După ce ați specificat toate setările, veți primi codul unui formular de contact gata făcut cu trimiterea de e-mailuri atunci când faceți clic pe butonul. Poate fi plasat oriunde pe site-ul dvs.
Care poate fi concluzia?
Formularul de feedback prin e-mail este o soluție excelentă pentru comunicarea cu abonații tăi. Profită de ocazie dacă oamenii vor să se conecteze cu tine. Cineva te va invata ceva nou, cineva iti va da sfaturi utile. Astăzi v-am povestit despre opțiunile pe care eu însumi le folosesc atunci când creez proiecte. Alege cel mai bun pentru tine și începe! Și acest articol se termină.
Rămâneți pe blog pentru a afla în mod regulat ceva nou și interesant.
WordPress nu are în mod nativ un formular de feedback, dar este un instrument necesar pentru comunicarea cu vizitatorii. În acest articol vă voi spune cum să creați un frumos formular de contact wordpress cu ajutorul pluginurilor, precum și fără ele cu trimiterea prin poștă.
Dar să atingem și puțină teorie, dacă pe cineva nu este interesat, atunci puteți trece imediat la instalarea formularului pe WordPress:
Teorie: De ce avem nevoie de un formular de feedback?
Cred că mulți oameni știu că motoarele de căutare apreciază foarte mult pagina de „contacte”. Iar dacă îl ai, înseamnă că nu ai nimic de ascuns de cititorii tăi și ești deschis către comunicare.
Dar de ce ar trebui să configurez un formular când îmi pot scrie doar adresa de e-mail? - Această întrebare apare în rândul nou-veniților care nu au câștigat încă popularitate.
Contra adresei de e-mail din contacte:
- O mulțime de spam provine de la roboți;
- Rareori vizitatorii scriu;
- Pagina nu are rost.
Stiu ca nu toata lumea s-a confruntat cu astfel de probleme, dar crede-ma in 1 an, mail-ul tau va intra in toate listele de corespondenta si vei fi bombardat cu mesaje inutile.
Dar, de fapt, oamenii vor scrie rar, pentru că nu vor să meargă la oficiul poștal și să conducă la adresa ta, dar dacă o fac, atunci există șanse mari ca scrisoarea să fie în categoria „Spam” și nici nu vei ști despre asta.
Prin urmare, instalarea unui formular de feedback combate în mod ideal aceste probleme. La urma urmei, nimeni nu va cunoaște corespondența dvs. reală, precum și toate scrisorile vă vor ajunge rapid și nu vor cădea în spam.
Formular de contact WordPress folosind un plugin
Instalarea unui plugin este cel mai simplu mod de a crea un frumos formular de contact WordPress. Totuși, aici am întâlnit o astfel de problemă încât majoritatea pluginurilor sunt grele, nu sunt frumoase și au, de asemenea, puține setări.
Prin urmare, am petrecut câteva zile căutând cele mai bune plugin-uri care să fie convenabile atât pentru administratorul site-ului, cât și pentru vizitatori.
1.
 Se formează imens- unul dintre cele mai simple și mai convenabile plugin-uri. Ceea ce vă permite nu numai să primiți mesaje, ci și să creați formulare frumoase, nu omite spam-ul și puteți face corespondență în masă.
Se formează imens- unul dintre cele mai simple și mai convenabile plugin-uri. Ceea ce vă permite nu numai să primiți mesaje, ci și să creați formulare frumoase, nu omite spam-ul și puteți face corespondență în masă.
Pluginul este afișat perfect în orice parte a site-ului și poate fi afișat chiar și în bara laterală. Și principalul plus este că nu vă încarcă site-ul ca extensiile populare.
2. - formular de feedback pop-up
 Zgomotul utilizatorului este un plugin gratuit și unic de acest fel, care afișează un formular de feedback pop-up. Mai mult, este ușor de editat, iar ieșirea poate fi configurată oriunde, poți chiar trage o concluzie pe buton.
Zgomotul utilizatorului este un plugin gratuit și unic de acest fel, care afișează un formular de feedback pop-up. Mai mult, este ușor de editat, iar ieșirea poate fi configurată oriunde, poți chiar trage o concluzie pe buton.
3. Formularul de contact 7 este cel mai rău dintre cei mai buni
 Formularul de contact 7 este cel mai popular plugin folosit de milioane de oameni. Dar puțini oameni știu că consumă multe resurse și face WordPress teribil de lent.
Formularul de contact 7 este cel mai popular plugin folosit de milioane de oameni. Dar puțini oameni știu că consumă multe resurse și face WordPress teribil de lent.
Faptul este că creează interogări inutile în baza de date și, de asemenea, conectează scripturi la zonă
, blocând descărcarea cu fișierul principal. Astfel, încărcarea paginii este mărită cu 2 secunde și nu este necesar ca formularul de feedback să fie prezent pe pagină.Apropo, accelerarea site-ului este unul dintre motivele pentru a nu mai folosi pluginuri inutile. Și adăugați doar funcționalități și stiluri site-ului dvs.
Generator de formulare de contact online
Puțini oameni au auzit, dar există site-uri care sunt capabile să creeze formulare de contact frumoase și care sunt ușor de configurat, după care se obține un cod special pentru inserarea în site.
Astfel, folosim resursele unui alt site care ne va procesa scrisorile. Această opțiune este potrivită pentru persoanele cu găzduire gratuită, unde nu există procesare de e-mail.
Designer de formulare- un generator gratuit de diferite forme în limba rusă. Unul dintre puținele care se încorporează perfect pe site. Adevărat, are limitări, de exemplu, capacitatea de a trimite doar 100 de scrisori pe lună.
Dar deja pentru 5 USD puteți primi 1000 de scrisori, este încorporat un sistem anti-spam, este adăugat spațiu pe disc, sunt generate rapoarte și puteți conecta cu ușurință un serviciu de corespondență.
 Dacă doriți să scăpați de orice restricție, atunci puteți conecta un formular de la Google. Are multe caracteristici și este ușor de creat, deși este greu de introdus în site.
Dacă doriți să scăpați de orice restricție, atunci puteți conecta un formular de la Google. Are multe caracteristici și este ușor de creat, deși este greu de introdus în site.
Nu am găsit niciun tutorial video, dar există o instrucțiune bună de instalare!
formular de contact php fără pluginuri
De ce aveți nevoie pentru a vă crea propriul formular de feedback? Urmați doar 4 pași simpli:
- Creați fișier php;
- Pe pagina de contact (in format html) scrieti cateva randuri;
- Conectați biblioteca Google (dacă formularul nu funcționează);
- Dacă nu este frumos, adăugați stiluri.
Nu am vrut să descriu totul pe site în detaliu, așa că am filmat un videoclip și am făcut o arhivă cu fișierele necesare pe discul Yandex. Fișierele de arhivă pot fi descărcate - .
Instrucțiuni video despre crearea unui formular de feedback fără pluginuri
Formularul nu funcționează pentru cineva? Apoi trebuie să introduceți în fișierul header.php:(conectarea bibliotecilor Google). Sper că instrucțiunile sunt extrem de clare și simple pentru toată lumea. Tot în arhivă veți găsi un fișier cu stiluri. Doar copiați toate liniile și lipiți în fișierul style.css la sfârșit.
Atenție: găzduirea gratuită nu acceptă trimiterea de e-mailuri. Precum și utilizarea modului de testare.
În loc de concluzii
În acest articol, am acoperit toate modalitățile de a crea un formular de contact frumos în WordPress. După cum puteți vedea, există o mulțime de abordări și fiecare este bună în felul său.
Personal, am ales sa-mi creez propriul formular, si doar pentru ca poate fi personalizat. Dacă sapi bine, atunci stilurile primului plugin pot fi reconfigurate în felul tău, dar acesta este un subiect pentru alt articol.
Un formular de feedback este prezent pe fiecare site; este ceva ca o parte integrantă a unei resurse web. Deoarece servește drept apel la administrator cu orice propunere sau revendicare în domeniul intereselor acestora. Și astfel de cazuri se întâmplă des, mai ales dacă sunteți o companie, organizație sau doar întreprinderi private care produc un fel de produs.
Pentru a crea un formular de feedback pe WordPress, nu trebuie să scrieți singur codul sau să comandați scrierea lui de la un specialist. Acest lucru a fost deja implementat și chiar în mod repetat, tot ce trebuie să faceți este să alegeți un plugin care să corespundă cerințelor dumneavoastră. Articolul discută alte 5 plugin-uri populare care sunt solicitate la nivelul corespunzător.
Unul dintre cele mai utilizate pluginuri pentru formulare de contact este Formularul de contact 7. A câștigat rapid popularitate datorită ușurinței de personalizare a conținutului formularului. În plus, acceptă filtrarea spam-ului și vă permite să setați un CAPTCHA folosind pluginul opțional Really Simple CAPTCHA. Pluginul acceptă și tehnologia Ajax, ceea ce înseamnă că pagina web nu este reîncărcată în timpul procesării cererii.
După instalarea și activarea formularului de contact 7, în panoul de control va apărea o nouă filă pentru gestionarea formularelor. Pentru a găsi o limbă comună cu el, nu va trebui să vă încurcați mult timp, pluginul este multilingv și este disponibil și rusă. Formularul de contact este stilat pe baza temei pe care o setați, dar cu cunoștințele CSS este posibil să îl editați după bunul plac.
Exemplu de formă.
2. Creator de formulare
Form Maker este un instrument modern și avansat pentru crearea rapidă a formularelor de contact. Oferă multe tipuri de câmpuri, instalare captcha, șabloane de formulare gata făcute, open source pentru editarea stilurilor și rezultatul poate fi văzut imediat în previzualizare. La achiziționarea unei versiuni comerciale, va fi disponibilă integrarea cu Google Maps, precum și un câmp de încărcare a fișierelor. Pluginul acceptă un număr mare de limbi.
Exemplu de formă.
3. Formular de contact rapid securizat
Un formular de feedback simplu și în același timp puternic are o serie de caracteristici și setări pozitive. Nu trebuie să vă faceți griji că sunteți inundat de spam, deoarece pluginul acceptă Akismet și vă permite să setați un CAPTCHA. De asemenea, este posibil să exportați și să importați setări, să redirecționați utilizatorul după ce a trimis un e-mail la orice adresă, să trimiteți fișiere, să editați stiluri și multe altele. Traducere parțială în limba rusă.
Exemplu de formă.
4. Vizual Form Builder
Formular de feedback foarte convenabil și simplu. Toate setările și funcțiile sunt disponibile pe o singură pagină, ceea ce face ușor de gestionat. Are multe câmpuri care pot fi adăugate cu ușurință cu un singur clic de mouse. Exista si posibilitatea de redirectionare dupa trimiterea unui email, anti-spam, adaptabilitate formulare si multe altele.
Fereastra de setări.
Exemplu de formă.
5. Formulare de contact elegante
Un formular foarte simplu, nu are o grămadă de setări, funcționalitate uriașă, doar 4 câmpuri și nimic mai mult. Pluginul diferă de restul prin faptul că forma este afișată prin widget și creează efectul unui formular plutitor sau alunecat pe pagină. Când este apăsat, apare lin din lateral, de sus etc. depinde de setările pe care le alegeți.
Exemplu de formă.
Buna seara prieteni! În acest tutorial, vă voi învăța cum să creați un formular de contact WordPress folosind pluginuri. Formularul de contact WordPress este soluția perfectă pentru cei care doresc să păstreze legătura cu publicul sau să primească solicitări prin e-mail pentru a comanda orice servicii. Vom învăța cu tine cum să faci un formular pop-up într-o fereastră modală. După ce ați citit acest articol, veți putea încorpora singur formularul pe site-urile dvs. Deci să mergem.
De ce ai nevoie de un formular de contact WordPress?
S-ar putea să vă întrebați de ce am nevoie de un formular de feedback pe un site WordPress? De ce nu adăugați o adresă de e-mail pe site, astfel încât oamenii să îmi poată scrie?
Aceasta este cea mai frecventă întrebare a începătorilor cărora le este frică să adauge cod de formular pe un site fără cunoștințe de programare. De fapt, nu aveți nevoie de cod deloc atunci când creați un formular de contact WordPress. În acest tutorial, vom crea un formular de contact pas cu pas și chiar și cel mai absolut începător îl poate face.
Mai jos sunt primele 3 motive pentru care utilizarea unui formular este mai bună decât doar adăugarea unei adrese de e-mail pe site-ul dvs.
- - roboții de spam cu o regularitate de invidiat scot adrese de e-mail prin parserii lor, unde există o mențiune a domeniului de e-mail și îl introduc în baza lor de date pentru a vă trimite mai târziu corespondența nedorită. Pe de altă parte, atunci când folosești formularul de feedback pentru WordPress, scapi de problema dominației e-mailurilor SPAM în căsuța poștală.
- Completitudinea informațiilor - atunci când trimit e-mailuri, oamenii nu trimit întotdeauna toate informațiile de care aveți nevoie. Cu un formular de contact, decideți ce câmpuri aveți nevoie pentru a facilita utilizatorilor să vă trimită un e-mail (nume, e-mail, număr de telefon, comentariu și multe altele).
- Economisiți timp – Formularul de contact WordPress vă va economisi timp. Pe lângă caracterul complet al informațiilor pe care le-ați solicitat utilizatorului și pe care acesta vi le va trimite, puteți indica și ceea ce așteaptă pentru următorul pas, cum ar fi „Aplicația dvs. va fi revizuită în 24 de ore” sau Vizionați videoclipul și multe alte lucruri utile.
Mai jos este un exemplu de formular de contact pe care îl vom crea în acest tutorial.

Să începem, domnilor.
Pasul 1: Alegerea celui mai bun plugin pentru formularul de contact WordPress
La acest pas, trebuie să decidem cu privire la alegerea pluginului de formular adecvat. Există foarte multe dintre ele, atât gratuite, cât și plătite. În acest tutorial, vă voi spune despre diferite plugin-uri, astfel încât să aveți o alegere bogată. În primul caz, va fi implicat pluginul WPForms.
Mai jos sunt motivele pentru care WPForms este cel mai bun plugin de feedback:
- În primul rând, acesta este cel mai prietenos plugin pentru începători. Prin simpla glisare și plasare a blocurilor necesare, puteți crea un formular de contact în câteva clicuri.
- WPForms Lite este complet gratuit.
- Când sunteți pregătit pentru o funcționalitate mai puternică și dacă este cu adevărat important pentru dvs., atunci puteți face upgrade la versiunea Pro.
Ei bine, dacă aceste motive s-au dovedit a fi suficiente și te-am convins, atunci mergem mai departe.
Pasul 2: Instalarea pluginului pentru formularul de contact WordPress
Pentru acest tutorial, folosim versiunea Lite deoarece este gratuită și ușor de utilizat. Îl puteți instala conectându-vă la blog și accesând Plugins - Adăugați nou.

În bara de căutare, introducem numele pluginului nostru și facem clic pe Instalare acum (Instalare acum).
După instalarea pluginului, asigurați-vă că îl activați. Aceasta este prezentată aici:

Pasul 3: Crearea unui formular de contact în WordPress
Deci, după finalizarea cu succes a activării pluginului, este timpul să ne creăm formularul de feedback. Pentru a face acest lucru, în panoul de administrare al blogului, faceți clic pe fila Meniu WPForms și accesați Adăugare nou.

Aceasta va deschide generatorul Wpforms, unde puteți pur și simplu să glisați și să plasați blocurile de care aveți nevoie pentru a crea un formular de contact WordPress. Există două șabloane prefabricate disponibile în versiunea Lite gratuită (form gol și simplu). Le puteți folosi împreună pentru a face cel de care aveți nevoie și convenabil pentru dvs. În acest exemplu, am ales a doua opțiune pentru dvs., și anume un simplu formular de contact. Îi vom adăuga un nume, un e-mail și un câmp de text.

Puteți face clic pe fiecare câmp pentru al edita. De asemenea, puteți folosi mouse-ul pentru a trage și a modifica ordinea câmpurilor de formular.
Dacă doriți să adăugați un câmp nou, selectați-l pe cel de care aveți nevoie din lista din stânga și trageți-l în spațiul de lucru.

Când ați terminat, faceți clic pe butonul Salvare.
Pasul 4: Configurați notificări și confirmări
Odată ce ați creat cu succes un formular de contact WordPress, este foarte important să configurați corect formularele de notificare și confirmare.
Formularul de confirmare este ceea ce văd utilizatorii atunci când vă trimit un bilet din formular. Poate fi un mesaj de mulțumire sau îi puteți redirecționa către o altă pagină specială.
Formularul de notificare este mesajele pe care le primiți atunci când primiți un nou bilet sau e-mail de pe site-ul dvs. WordPress.
Puteți personaliza ambele câmpuri accesând Setări din interiorul pluginului WPForms Form Builder.
În mod implicit, nu am setat atingerea și am lăsat câmpul Formular de confirmare cu mesajul „Mulțumesc pentru contact” așa cum este. Cu toate acestea, îl puteți schimba cu un text diferit sau puteți redirecționa utilizatorul către o pagină separată.

Cel mai bun lucru despre acest plugin este că setările implicite sunt perfecte pentru începători. Nu trebuie să se gândească la ce să facă sau ce să schimbe. Totul este foarte intuitiv și simplu. Când accesați setările de notificare, toate câmpurile vor fi precompletate dinamic.

În mod implicit, notificările sunt trimise către e-mailul pe care l-ați specificat în setări. Dacă doriți să schimbați destinația pentru trimiterea notificărilor, o puteți schimba cu ușurință. Dacă doriți să specificați mai multe adrese de e-mail (specificate separate prin virgule), atunci vă rog, cartonașe în mână, după cum se spune 🙂
Câmpul de subiect al e-mailului va fi completat automat cu numele formularului dvs. Câmpul de nume va fi preluat din numele de utilizator (numele dvs.). Când răspundeți la un e-mail, acesta va merge la e-mailul cu numele utilizatorului care a completat formularul de contact.
Pasul 5: Adăugarea unui formular de contact WordPress pe pagină
La acest pas, când ați construit și configurat formularul de feedback, trebuie să creați o pagină de contact separată pentru acesta, unde să îl puteți plasa. Fie creați una nouă, fie editați o pagină existentă unde o puteți adăuga.
Vom folosi un cod scurt simplu pentru a insera un formular într-o pagină. Doar faceți clic pe butonul „Adăugați formular” și selectați numele formularului pentru a-l insera în pagină.

Amenda. Acum salvați pagina și deschideți previzualizarea pentru a vedea modificările.
Iată cum ar arăta formularul pe o pagină WordPress simplă:

Dacă doriți doar să adăugați un formular pe o pagină, atunci felicitări. Toți pașii sunt parcurși cu succes. Dacă doriți să îl adăugați ca widget bară laterală, continuați mai jos.
Pasul 6: Adăugarea unui formular de contact WordPress în bara laterală
Pluginul WPForms vine cu un widget de formular de contact încorporat pe care îl puteți adăuga în bara laterală sau în orice altă zonă a site-ului (cum ar fi subsolul).
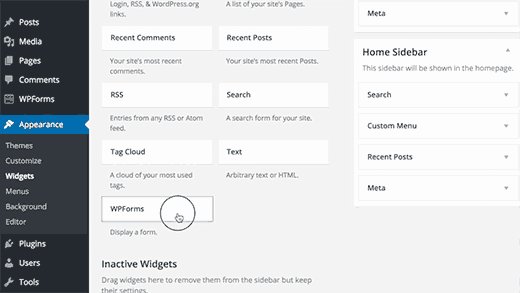
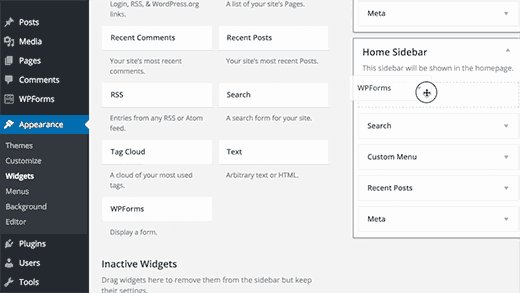
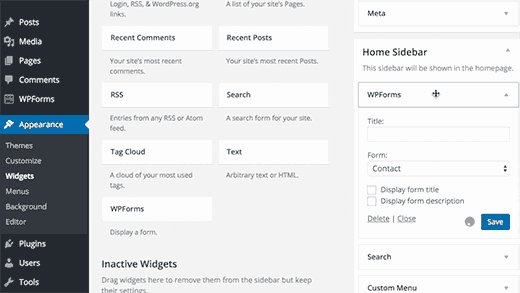
Pentru a face acest lucru, trebuie să mergem la secțiunea Aspect-> Widgeturi. Acolo veți vedea un widget de plugin de formular preinstalat în partea stângă. Doar luați-l și setați ordinea de afișare în zona dorită din bara laterală cu drag and drop obișnuit.

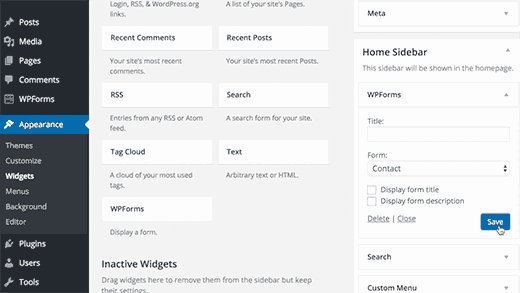
Următorul pas este să specificați numele widget-ului și să salvați. Intră pe site și vezi rezultatul.
Aceasta completează revizuirea pluginului nostru pentru formularul de contact WPForms. Dar, mai ales pentru tine, am pregătit încă o recenzie a unui plugin gratuit, cu care putem face un formular de feedback pop-up și toate aceleași caracteristici ca în cel precedent. Se numește Formular de contact 7. Este într-adevăr foarte puternic și atuul său este că este complet GRATUIT!
De asemenea, poate fi adaptat, adică formularul de feedback se va adapta la dimensiunea ecranului dispozitivului dvs.
Deci, pentru orice eventualitate, pentru a vă anunța care sunt acestea.
Cum se face un formular de contact cu formularul de contact 7
Continuăm să înțelegem problema creării de formulare pentru primirea cererilor de pe site-ul dvs. Mai departe avem un alt plugin pentru formularul de contact WordPress numit Contact Form 7. Să-l instalăm pe blogul nostru și să-l activăm așa cum putem.

Este deja instalat pe site-ul meu, nu pe acest blog. Procedura este standard. Acum trebuie să mergem la panoul de administrare a blogului și să creăm un nou formular care va colecta aplicații și alte informații utile pentru noi. Accesați secțiunea „Formular de contact 7” -> Adăugați nou.

Amenda! Acum să-i dăm un nume adecvat, în cazul meu există o mulțime de aceste formulare de contact. Să alegem unul, de exemplu, „Formular de comandă pentru promovarea site-ului”

Vă spunem pe scurt de ce avem nevoie aici. În primul rând, trebuie să decidem câte câmpuri de formular vrem să facem. Vă spun imediat că nu trebuie să faceți 100500 de câmpuri și este inutil, din simplul motiv că oamenii vă vor închide site-ul și nu vor lăsa o aplicație. Ei trebuie să facă acest pas mai ușor. Adică, dacă te gândești bine, atunci avem nevoie de la o persoană care:
- Numele lui până la adresa (adresa personală)
- Adresă de e-mail (feedback unde să-i trimită o ofertă)
- Un număr de telefon pe care să îl suni imediat (dacă acest lucru se întâmplă rapid, el va deveni oricum clientul tău)
- Butonul actual „Trimite”.
Acestea sunt datele principale, puteți afla deja pe altele în timpul corespondenței sau unei convorbiri telefonice. Este logic? Cred ca da. Mergem mai departe.
Crearea câmpurilor de formular de contact în pluginul Formular de contact 7
Deci, am decis asupra numărului de câmpuri, acum trebuie să creăm aceste câmpuri. Următoarele file sunt disponibile pentru noi:
- Text (Orice câmp de text, cum ar fi „Nume”, „Pune o întrebare” sau orice alt nume pe care îl vei colecta prin acest câmp)
- E-mail (există un singur scop pe care utilizatorul îl poate introduce)
- URL (adresa site-ului va fi introdusă în acest câmp, alte valori nu sunt acceptabile, va fi generată o eroare)
- Tel (câmpul numărului de telefon pentru formularul nostru de contact WordPress, valorile numerice sunt permise, textul va da o eroare)
- Număr (Interval numeric de valori, poate fi aplicat, de exemplu, prețului: „cât ești dispus să plătești pentru site? De la 23.000 la 120.000 de ruble”)
- Data (Indicați data, de la ce dată la ce dată. Exemplu: „Rezervarea unei mașini de la 13.04.2016 la 25.04.2016”)
- Zona de text (zona de text, aici puteți introduce text ca comentariu)
- Meniu drop-down (listă drop-down). Implementat pe blogul meu, puteți vedea. La finalul fiecărui articol, propun utilizatorilor să creeze fie un simplu site web, fie un magazin online. Exact asta oferă această opțiune.
- Casete de selectare (cu mai multe opțiuni, de exemplu: site web + creare logo + promovare + publicitate contextuală)
- Butoane radio (Selectarea unui articol, de exemplu: „Comenzi fie publicitate contextuală, fie publicitate direcționată”)
- Acceptare (Acceptați termenii acordului, adică informații despre utilizator, cum ar fi o ofertă publică)
- Test (Quiz - o serie de întrebări scurte, poate fi de asemenea introdus într-un formular de contact).
- reCaptcha (Confirmare că nu sunteți un robot și că nu veți trimite spam.) Bună protecție împotriva SPAM-ului. Notă: această opțiune funcționează dacă ați activat pluginul Really Simple Captcha.
- Fișier (Dacă doriți să permiteți utilizatorilor să încarce un fișier la dvs., de exemplu: „Atașați TK pentru dezvoltarea site-ului”).
- Trimiteți (Trimiteți datele pe e-mail)
Deci, ne-am hotărât asupra câmpurilor, știți și semnificația fiecăruia. Să începem să construim formularul nostru de contact WordPress.
În exemplul de mai jos, am folosit 2 câmpuri: Nume, E-mail. În consecință, veți avea nevoie de aceste file:

Făcând clic pe fila text (Text) ajungem la caseta de dialog:

Aici trebuie să facem clic pe caseta de selectare Field Type – Obligatoriu. Este făcut astfel încât, dacă utilizatorul nu introduce un nume în el, atunci nu vă va putea trimite o aplicație, va apărea o eroare de trimitere că nu toate câmpurile sunt completate corect.
Veți vedea apoi un cod scurt pentru introducerea acestui câmp și lângă el un buton albastru „Inserați etichetă”. Aceasta va adăuga un câmp nou de formular de contact.
Ca să nu te încurci, am evidențiat-o cu un stil. Codul de mai jos:
< div class = "col-md-4" > < label class = "sr-only" >Numele complet< / label >[ text* text - 658 class : form - control substituent „(!LANG:Numele tău" ] !}< / div > |
Și iată captura de ecran:

Efectuăm o operațiune similară pentru câmpul „E-mail”. Facem clic pe fila corespunzătoare și ajungem aici într-o astfel de casetă de dialog.

Absolut cu nimic diferit de precedentul, doar ne repetăm acțiunile cu tine. Câmpul meu de e-mail are și un stil. Dau codul de mai jos:
< div class = "col-md-4" > < label class = "sr-only" >E-mail complet< / label >[ email* email - 447 class: form - control placeholder "(!LANG:E-mailul dvs.)." ] !}< / div > |
Și iată captura de ecran:

Și, în sfârșit, butonul „Trimite” (Trimite date). Totul este în stilul meu.