Nu mai redimensionați fereastra browserului, nu o mai violați! Pun pariu că ai auzit asta de mai multe ori. Bine, poate nu ai auzit. Dar dacă sunteți un dezvoltator web profesionist responsive, știți la ce mă refer: orice modificare DOM sau CSS și începeți să trageți marginea browserului înainte și înapoi, testând modificările și vedeți dacă s-a stricat ceva.
Scopul mișcărilor tale este de a simula ecranele diferitelor dispozitive.
Într-un mediu corporativ, de multe ori, aveți o mulțime de gadgeturi furnizate de companie cu care să testați. La locul meu de muncă, am la dispoziție un iPad, iPod, alte tablete, laptopuri și monitoare desktop. Dacă nu ai acest lux, trebuie să folosești ceea ce ai la îndemână.
Din fericire, există o gamă impresionantă de instrumente online care simulează diferite dimensiuni ale dispozitivelor. Desigur, fiecare dintre ele are propriile sale avantaje și dezavantaje, vom lua în considerare câteva astfel de instrumente.
Pentru testare, am ales un site cu adevărat receptiv numit PajamasOnYourFeet.com, care se bazează pe un șablon HTML5 oferit gratuit de EGrappler.
Sunt receptiv?
Am I Responsive, un instrument foarte simplu care vă permite să vă vizualizați rapid site-ul pe 4 dispozitive. Toate sunt iOS și dezvoltatorul explică acest lucru cu o caracteristică a site-ului. În general, fără setări, fără alegere, dar foarte simplu și clar.Dimensiuni disponibile:
- monitor desktop - 1600 x 992px;
- laptop - 1280 x 802px;
- tableta - 768 x 1024px;
- telefon mobil - 320 x 480px.
Există două caracteristici frumoase: abilitatea de a trage dispozitive în jurul ecranului și abilitatea de a partaja un link către un site de testare.

dispozitiv-pozitiv
deviceponsive este foarte asemănător cu Am I Responsive, prin faptul că este la fel de simplu, cu setări și opțiuni minime. Toate dispozitivele disponibile sunt afișate simultan pe o singură pagină lungă. Dintre toate opțiunile disponibile, aceasta este abilitatea de a edita fundalul antetului și de a adăuga sigla acolo, ceea ce va fi util atunci când decideți să partajați o captură de ecran.Dispozitive și rezoluții de ecran disponibile.
- Macbook - 1280x800
- Portret iPad - 768 x 1024
- Portret iPad - 1024 x 768
- Portret Kindle - 600 x 1024
- Kindle Landscape - 1024 x 600
- Portret iPhone - 320 x 480
- Orientare peisaj iPhone - 480 x 320
- Portret galaxie - 240 x 320
- Peisaj galactic - 320 x 240

test de răspuns
La fel ca deviceponsive, testul responsive afișează site-ul dvs. pe diferite dispozitive. Dar în loc să le arăți pe toate odată, alegi dispozitivul de care ai nevoie în meniul de sus al paginii. Apropo, scalarea funcționează corect aici, ceea ce vă permite să testați o rezoluție mai mare pe una mai mică.Există 30 de rezoluții diferite disponibile pe site, variind de la un monitor desktop uriaș la ceea ce ei numesc un „android nasol” (pentru a fi corect, există și un Android normal).
Cât despre browserul Firefox, nu funcționează puțin corect cu acest site. Observați că captura de ecran nu arată glisorul dintre antetul verde și zona de conținut de fundal alb.

receptiv.este
Foarte asemănător cu cele două instrumente anterioare, dar există un lucru care face responsive.is diferit de celelalte. Aceasta este o animație lină atunci când treceți de la un dispozitiv la altul, precum și o zonă semi-transparentă care arată zona reală a site-ului care nu intră în zona de vizualizare.Opțiunile disponibile ale dispozitivului sunt automat (modul în care vezi site-ul), desktop, tabletă în peisaj și portret, smartphone în portret și peisaj. Din păcate, nu puteți seta dimensiuni arbitrare în pixeli.

Interogări de ecran
Dar posibilitățile și opțiunile disponibile disting Screenqueries de serviciile anterioare. Aici sunt prezentate 14 telefoane și 12 tablete, cu o opțiune separată pentru a comuta între modul portret și peisaj. Rezultatele sunt afișate pe o grilă cu rigle. De asemenea, este posibil să setați o rezoluție arbitrară trăgând marginea din dreapta sau de jos.O caracteristică interesantă a acestui site este că pentru un număr de dispozitive există o opțiune „Trueview” care vă arată site-ul în browserul nativ al dispozitivului.
Din păcate, nici Firefox nu a putut afișa glisorul aici. Nu trebuie să dai vina pe mine, Firefox este browserul meu preferat, dar așa stau lucrurile.

Screenfly
Screenfly este poate cel mai funcțional dintre toate. Sunt disponibile 9 mai multe dispozitive decât tablete - de la laptopuri de 10 inchi, monitoare de până la 24 inchi, 5 tablete, 9 telefoane, 3 rezoluții TV, precum și rezoluții personalizate. Adăugați aici un comutator separat pentru modul portret și peisaj, precum și opțiunea de a afișa derularea. De asemenea, puteți partaja un link către test cu un singur buton.Fiecare dispozitiv are o dimensiune a ecranului în pixeli în meniu, iar dimensiunea reală a ferestrei browserului este afișată în colțul din dreapta sus.
Toate aceste avantaje vă permit să pretindeți conducerea dacă nu ar fi fost unul, ci (citatul dezvoltatorului): „Screenfly poate folosi un server proxy pentru a imita dispozitivele în timp ce vă navighează pe site. Proxy-ul imită șirul agentului utilizator, dar nu și comportamentul acestor dispozitive.” Screenfly este singurul serviciu din listă care permite testarea pe baza șirului de agent utilizator.

Folosești aceste instrumente în practica ta? Împărtășește-ți secretele dezvoltării site-urilor web receptive în comentarii.
P.S. Erori la traducere, vă rugăm să raportați într-un mesaj personal.
Salutări, vizitatori ocazionali și cititori obișnuiți ai site-ului blogului!
Pe parcursul existenței acestui site, am schimbat șablonul de mai multe ori și chiar l-am creat pe al meu de la zero.
Una dintre sarcinile principale atunci când alegeți un șablon nou este aspectul adaptiv al site-ului pentru toate rezoluțiile de ecran.
Scurtă prezentare a articolului:
Într-un articol anterior, am scris deja de ce este nevoie. Dar cum să obții această adaptabilitate?
Există diferite moduri de a face acest lucru. Unii folosesc javascript, alții folosesc altceva. Dar cred că cea mai ușoară și mai corectă modalitate este de a răspunde cu CSS.
Cum să faci un aspect de site responsiv
In primul rand,
dacă te-ai angajat să alcătuiești un design adaptiv al site-ului, între etichete
Ce prost am fost ca nu am facut asta imediat cand am incercat sa fac un layout adaptativ al site-ului !!!
Problema browserelor mobile este scalarea lor a aspectului site-ului, chiar adaptiv.
Imaginați-vă, desenez un design, apoi scriu toate stilurile și solicitările necesare, verific adaptabilitatea site-ului la diferite rezoluții. Totul pare a fi bine! Dar când îmi deschid blogul pe smartphone, văd că site-ul pur și simplu s-a micșorat. Nu s-a adaptat dispozitivului mobil, ci pur și simplu a redus dimensiunea fontului, imaginilor etc.
Cum așa? Am început să verific toate stilurile, dacă am scris corect clasele, ca urmare, am ajuns în punctul în care am verificat lățimea ferestrei browser în px prin javascript. Am fost socat. Cand l-am verificat pe laptop, am obtinut un rezultat de 1024px, si am obtinut cam acelasi rezultat cand am deschis site-ul pe un smartphone!
Dar asta nu poate fi!
Se dovedește, daca nu scrii codul pe care l-am indicat mai sus, browserul mobil nu intelege ca site-ul este adaptivși încearcă să reducă pur și simplu pagina site-ului, astfel încât să se potrivească în micul ecran al unui telefon mobil.
Din cauza prostiei și incompetenței mele, am pierdut mult timp. Dar acum îmi amintesc pentru totdeauna))).
Interogări media CSS receptive
Pentru a-l face receptiv cu CSS, trebuie să utilizați interogări media.
Cum este? Da, foarte simplu. În fișierul CSS, trebuie să scrieți interogări precum:
Ecran @media și (lățime minimă: 1440 px) și (lățime maximă: 1599 px)( )
Acest cod înseamnă că stilurile cuprinse între „( ) ” vor funcționa pentru ecrane cu o lățime minimă de 1440 px și maximum 1599 px.
Adică acele stiluri de elemente de site care ar trebui adaptate în funcție de rezoluția ecranului ar trebui scrise separat pentru fiecare lățime posibilă a ecranului.
Cele mai importante rezoluții ale ecranului pentru aspectul receptiv
- 320px- Dispozitive mobile (orientare portret);
- 480px- Dispozitive mobile (orientare peisaj);
- 600px- tablete mici;
- 768px- Tablete (orientare portret);
- 1024px- Tablete (peisaj) / Netbook-uri;
- 1280 pixeli sau mai mult- PC.
Aceste permisiuni trebuie să vă concentrați și cărora trebuie să le acordați o atenție specială în aspectul adaptiv. Acestea sunt cele mai comune tipuri de rezoluții de ecran.
design responsiv bootstrap
Este foarte convenabil să utilizați bootstrap pentru a crea un aspect adaptiv. Comoditatea este că toate stilurile pentru adaptarea blocurilor, butoanelor, meselor etc. deja înregistrat în bootstpap. Trebuie doar să vă dați seama ce clasă să-i atribuiți cărui element.
Pentru a începe, descărcați cea mai recentă versiune de bootstrap și conectați-o la site-ul dvs. Vă rugăm să rețineți că conectarea stilurilor și scripturilor la wordpress are propriile sale caracteristici.
Aspectul de pe bootstrap diferă prin faptul că lățimea blocului sau a ecranului este împărțită în 12 părți egale. Și atribuind o anumită clasă unui bloc, puteți seta lățimea blocului la numărul dorit de părți.
De exemplu, acest design va permite un bloc lat pentru conținut cu o lățime de 8 părți și unul îngust pentru o bară laterală cu o lățime de 4 părți a ecranului:
Lățimea blocurilor va fi calculată automat în funcție de lățimea ecranului. Și atunci când sunt vizualizate pe un dispozitiv mobil, aceste blocuri se vor deplasa unul sub celălalt.
De asemenea, puteți ajusta adâncirea blocului de la margine, din nou, după numărul de piese dorit. De exemplu, această construcție:
Acest lucru va crea un bloc care are 10 părți lățime, indentat din stânga cu 1 parte a ecranului.
Dacă vă dați seama, atunci lucrul cu bootstrap face ca lucrul să fie foarte rapid. Mai mult, aceste stiluri funcționează cu siguranță corect și nu va fi nimic strâmb pe site.
În viitor, am de gând să postez câteva tutoriale despre lucrul cu bootsrap. Prin urmare, vă sfătuiesc să nu ratați acest moment.
Verificarea receptivității site-ului
Dar se pune întrebarea: cum se verifică adaptabilitatea site-ului? Aici ați scris interogări media în CSS, ați conectat bootstrap și ați folosit clasele necesare. Și cum verifici dacă site-ul se adaptează corect la toate rezoluțiile ecranului.
Un serviciu foarte precis și, cel mai important, gratuit, care merită respect și recunoștință din partea webmasterilor și a designerilor de layout care sunt implicați în aspectul adaptiv al site-ului.
Ei bine, cum vă place articolul? Tot clar? Dacă nu, scrieți în comentarii, ne vom da seama împreună.
Da, pentru a crea un site web receptiv, trebuie să muncești din greu. Dar aceste lucrări vor fi răsplătite cu o atitudine favorabilă față de site-ul dvs. de motoare de căutare și, cel mai important, vizitatorii site-ului dvs.
Framework-uri, cum ar fi sau , care facilitează și accelerează foarte mult aspectul paginii.
implică o afișare excelentă a unei pagini web pe toate dispozitivele și extensiile de monitor. Probabil, nu orice designer de layout are un set complet de dispozitive cu toate extensiile posibile de afișare, pt testarea aspectului dvs. Acest lucru nu este surprinzător, deoarece tehnologia nu este ieftină în zilele noastre.
Asa de. Cumpărarea munților de telefoane mobile și tablete nu este o opțiune - vom da faliment. Ce sa fac? În aceste scopuri, ne-am dezvoltat servicii pentru testarea site-urilor adaptive. Principiul lor de funcționare este foarte simplu. Cel mai adesea există un cadru de o anumită dimensiune în care se deschide pagina. Efectul este aproximativ același ca atunci când este vizualizat pe un dispozitiv mobil. Vreau să observ că serviciul nu arată întotdeauna cu exactitate afișarea paginii pe un telefon sau tabletă. În timpul aspectului, ar trebui să testați utilizarea serviciilor, dar după finalizare, dacă este posibil, testați pe cele mai comune dispozitive.
Asa de. Pentru atenția ta cele mai bune instrumente pentru testarea site-urilor web receptive.
Instrument de testare a site-urilor web responsive de la Adobe. Pentru a-l folosi, trebuie să îl instalați pe computer.
Programul vă permite să vă sincronizați dispozitivele prin WIFI și să vizualizați site-ul așa cum va fi afișat pe dispozitiv. Dispozitive acceptate în prezent cu următoarele sisteme de operare: iOS, Android, Kindle Fire.
Persoanele implicate în dezvoltarea site-urilor web trebuie de obicei să testeze modul în care layout-urile site-ului se vor afișa în diferite rezoluții de ecran și browsere web. Este dificil să urmăriți afișarea site-ului pe diferite dispozitive cu rezoluții diferite de ecran. Din fericire, unele site-uri web oferă un instrument excelent pentru verificarea aspectului paginii la diferite rezoluții de ecran.
Aceste site-uri web afișează o previzualizare a paginii web prin introducerea adresei URL a site-ului. Dacă doriți să vedeți cum va arăta pagina dvs. web pe diferite rezoluții de ecran, puteți încerca aceste resurse gratuite verificând cu ușurință compatibilitatea cu diferite dimensiuni de ecran.
Unele dintre aceste site-uri oferă o gamă largă de rezoluții populare pentru desktop, laptop, televizor, tabletă și mobil, în timp ce altele vă permit să introduceți rezoluția manual și să testați aspectul paginii la o anumită rezoluție.
Deși toate instrumentele sunt simple și ușor de utilizat, fiecare are propriul său set de avantaje unul față de celălalt.
Primul loc poate fi scos - un serviciu foarte bun pentru testarea online a site-ului în diferite rezoluții, care are o interfață de utilizator clară și plăcută. Pe site veți găsi diverse opțiuni de rezoluție a ecranului, inclusiv desktop-uri, netbook-uri, laptop-uri, tablete, televizoare.
Este posibil să selectați direct numele dispozitivului în cazul în care nu cunoașteți rezoluția exactă a acestuia. Deci, puteți selecta Kindle, Google, Samsung, Motorola, Apple din lista derulantă și puteți verifica aspectul paginii în rezoluția corespunzătoare.
În plus, Screenfly vă permite să setați o dimensiune personalizată a ecranului în pixeli și vă permite să o aplicați paginii dvs. Astfel, puteți verifica cu ușurință paginile web în aproape orice rezoluție.
În plus, puteți roti ecranul, puteți activa sau dezactiva derularea paginilor web sau puteți utiliza un server proxy pentru a testa pagina web.
O altă resursă online gratuită unde puteți verifica cu ușurință site-ul în diferite rezoluții. Pe site veți găsi o gamă bună de dispozitive de la desktop, laptop, tabletă până la smartphone. În plus, vă permite, de asemenea, să introduceți manual rezoluția și să verificați aspectul paginii.
În plus, există o opțiune „în browser” care lasă loc pentru marginile și controalele browserului, precum și bara de activități din fereastra de previzualizare.
Următorul este , un alt instrument gratuit care vă permite să vă testați site-ul în diferite rezoluții. Este posibil să alegeți dintre opțiunile de rezoluție propuse sau să introduceți propriile dimensiuni pentru site.
Acest site oferă două opțiuni diferite de afișare: ferestre și rame. Opțiunea fereastră funcționează bine cu o rezoluție scăzută a ecranului, totuși, dacă rezoluția selectată este mai mare decât dimensiunea ecranului, puteți utiliza opțiunea cadre pentru a verifica compatibilitatea acesteia cu dimensiunea ecranului.
detectează, de asemenea, rezoluția curentă a ecranului și o afișează ca referință.Un alt instrument web care vă permite să testați paginile site-ului web în diferite dimensiuni. Site-ul funcționează cel mai bine cu Internet Explorer și afișează pagini web la rezoluția selectată. Cu toate acestea, lista de permisiuni este foarte limitată. Aceasta înseamnă că puteți verifica paginile web doar în 8 rezoluții, inclusiv 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 și 1920×1200.
Nu are atât de multe opțiuni ca alte site-uri similare, dar merită încercat.
Ultimul pe listă este TestSize.com, un instrument online gratuit care oferă 9 rezoluții diferite pentru testarea unei pagini de site web: 240×380, 640×480, 800×600, 1024×600, 1024×768, 1280×600, 1280× 1024 , 1366×768 și 1920×1024.
În plus, aici puteți introduce manual dimensiunile ecranului și puteți verifica site-ul într-o fereastră separată. (deschide pop-up). TestSize.com este ușor de utilizat și ușor de utilizat.
Lasă comentariul tău!
Acest tutorial vă va arăta cum să utilizați funcția de emulare a dispozitivului din browserul Google Chrome(Emulare dispozitiv Google Chrome). Această funcție vă va ajuta să testați designul receptiv al site-ului dvs. prin simularea diferitelor dimensiuni și rezoluții ale ecranului.
Cum să utilizați funcția de emulare a dispozitivului din browserul Google ChromePentru a activa Modul Dispozitiv
Utilizarea emulării ecranului:
Emularea ecranului vă va ajuta verifica adaptabilitatea(testați capacitatea de răspuns) site-ului dvs. Veți găsi multe moduri de emulare preinstalate.

Pentru a lucra cu interogări media:
Cu modul Dispozitiv, este ușor să explorați efectul interogărilor media.
Interogările media se potrivesc cu următoarele culori:
Albastru: Solicită lățimea maximă a ecranului;
Verde: solicită o gamă specifică de lățimi de ecran;
Portocaliu: Solicită lățimea minimă a ecranului.
Pentru a stiluri de previzualizare pentru o anumită rezoluție a ecranului(previzualizare stiluri de ecran), faceți clic pe panoul de interogare media (interogare media bar) pentru a seta rezoluția ferestrei emulatorului și stiluri de previzualizare(stiluri de previzualizare) pentru intervalul de dimensiuni ale ecranului dorit:

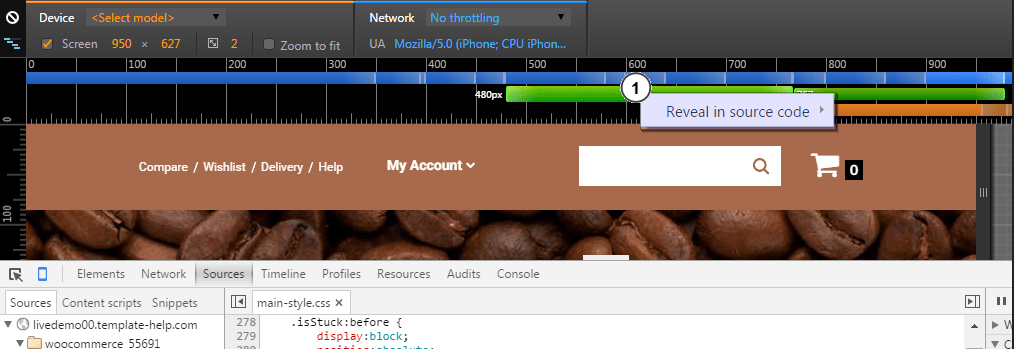
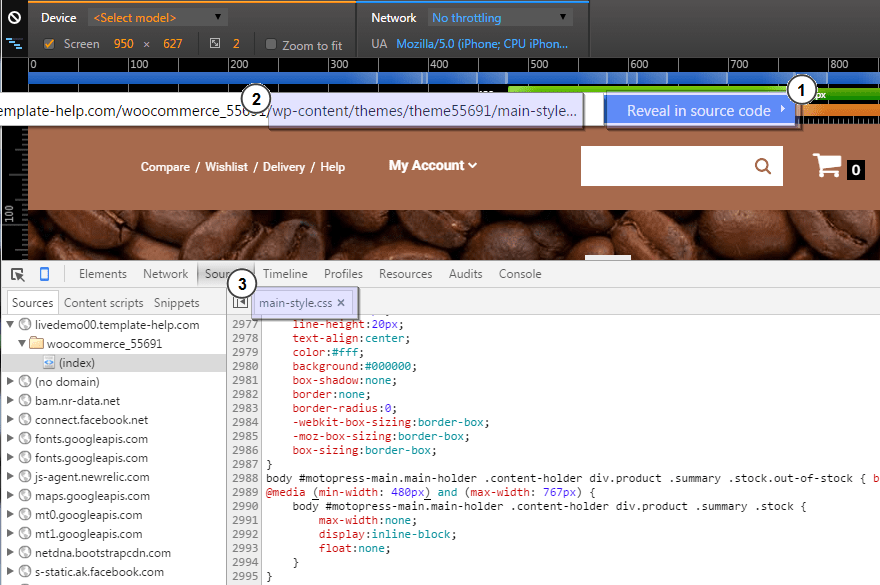
Faceți clic dreapta pe panou pentru a găsiți unde este dată definiția interogării media(vezi unde este interogare media este definit) în CSS și mergi la aceasta definitie(săriți la definiție) în codul sursă:

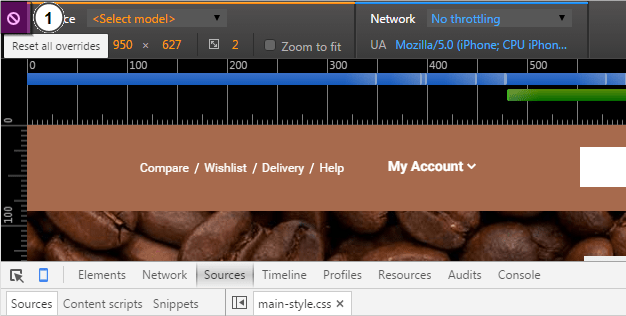
Pentru a dezactivați(dezactivați) emulați dispozitivele mobile fără a părăsi modul dispozitiv, faceți clic pe pictogramă „Resetați toate suprascrierile”(Resetați toate înlocuirile) și reîmprospătați pagina:

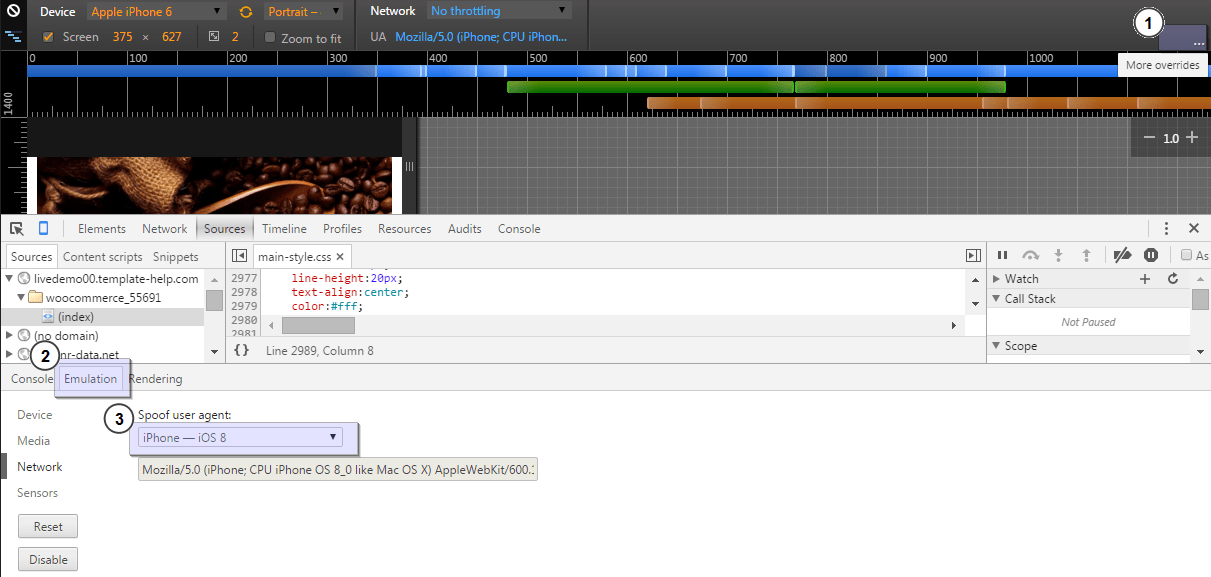
Poți chiar să te schimbi sistem de operare(Sistemul de operare) al dispozitivului mobil.
Deschideți panoul Instrumente pentru dezvoltatori făcând clic pe pictogramă „Mai multe anulări”(Mai multe suprascrieri) în colțul din dreapta sus al ferestrei browserului. Apoi, selectați 'Net'(Rețea) în fereastra care se deschide:

Pentru a activa instrumentul de interogare media, faceți clic pe pictogramă „Interogări media”(Interogări media) în colțul din stânga sus al ferestrei. Instrumente de dezvoltare(DevTools) va găsi interogările media în foaia de stil și le va afișa ca bare colorate în partea de sus a ferestrei:

Sperăm că acest tutorial v-a fost de ajutor. De asemenea, puteți consulta tutorialul video detaliat de mai jos.







